-
Notifications
You must be signed in to change notification settings - Fork 108
DSP Client Implementation
Client-side
Client interface is an http interface composed by three main pages:
-
index.js: the managment docker labs page, it’s a single page application that allows the user to create, destroy labs and labels, update git repositories, change the application configuration file, etc;
-
docker_graph_editor.html: it’s the graphic network lab creation page;
-
docker_graph_actions.html: it’s the page used by the user to start and stop labs.
The framework used to develop the client-side of DSP is Angularjs. This offers a lot of functionalities and natively implement MVC pattern. The client-side directory is located in public directory and is structured as follows:
-
three main html pages described previously;
-
views directory: three main html pages uses the html templates located in this directory to compose the interface;
-
assets directory: contains all resources (imgs, css, js libraries);
-
app: app directory contains all angular files.
Views directory structure
Views compose all graphic interface of three main pages; they interacts with relative controllers to manage all the operations:

A summary description of views is the following:
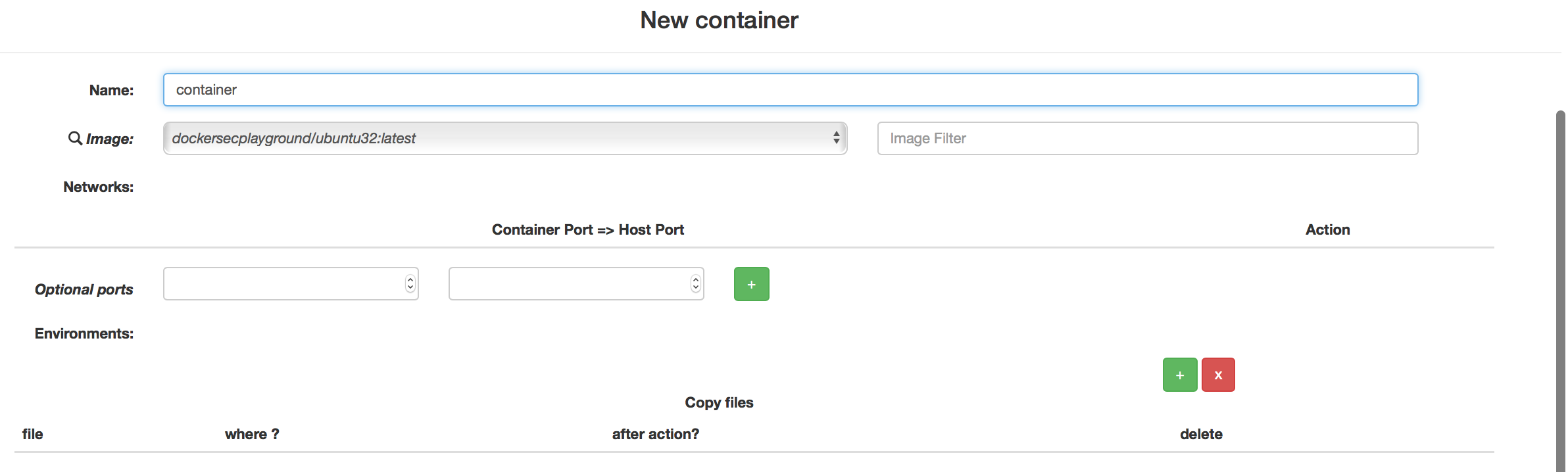
- add_element.html: the view for container creation in docker_graph_editor.html;

- add_network.html: the view for subnet creation in docker_graph_editor.html;

- configuration.html

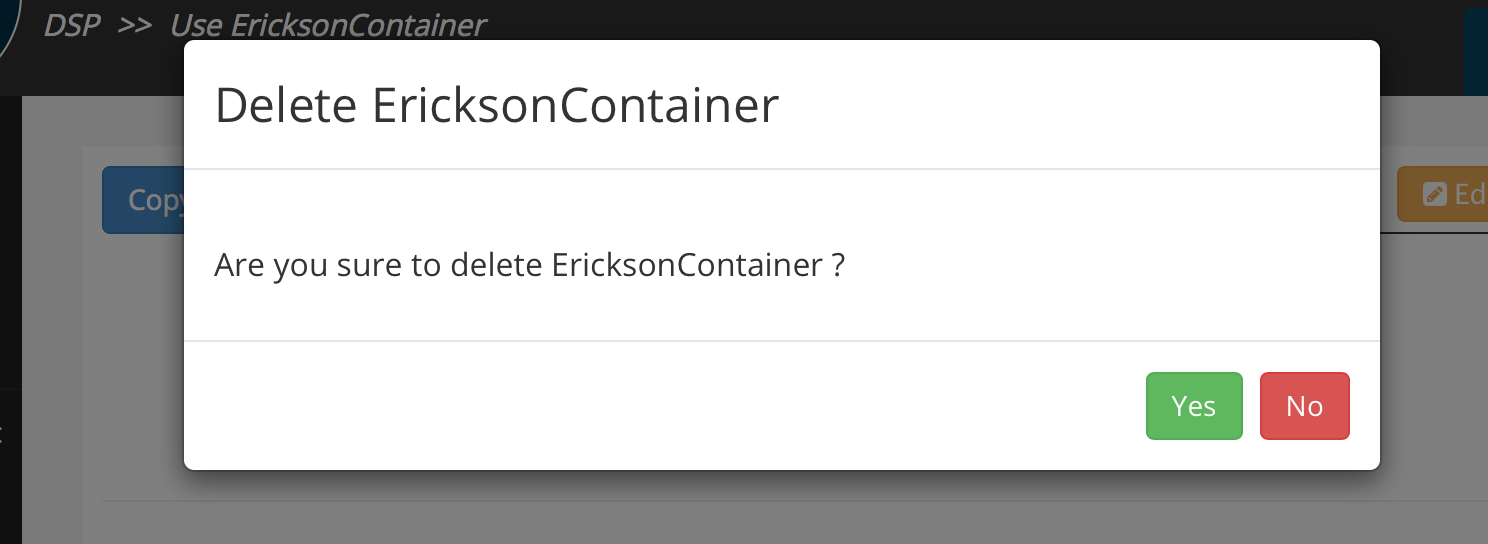
- deleteConfirm.html: the confirm dialog when a delete operation is done;

- edit_lab.html: view in index.html page to create or edit labs;

- header.html: the header of index.html page

- sidebar.html: the sidebar of index.html page

- footer.html: the footer of index.html page

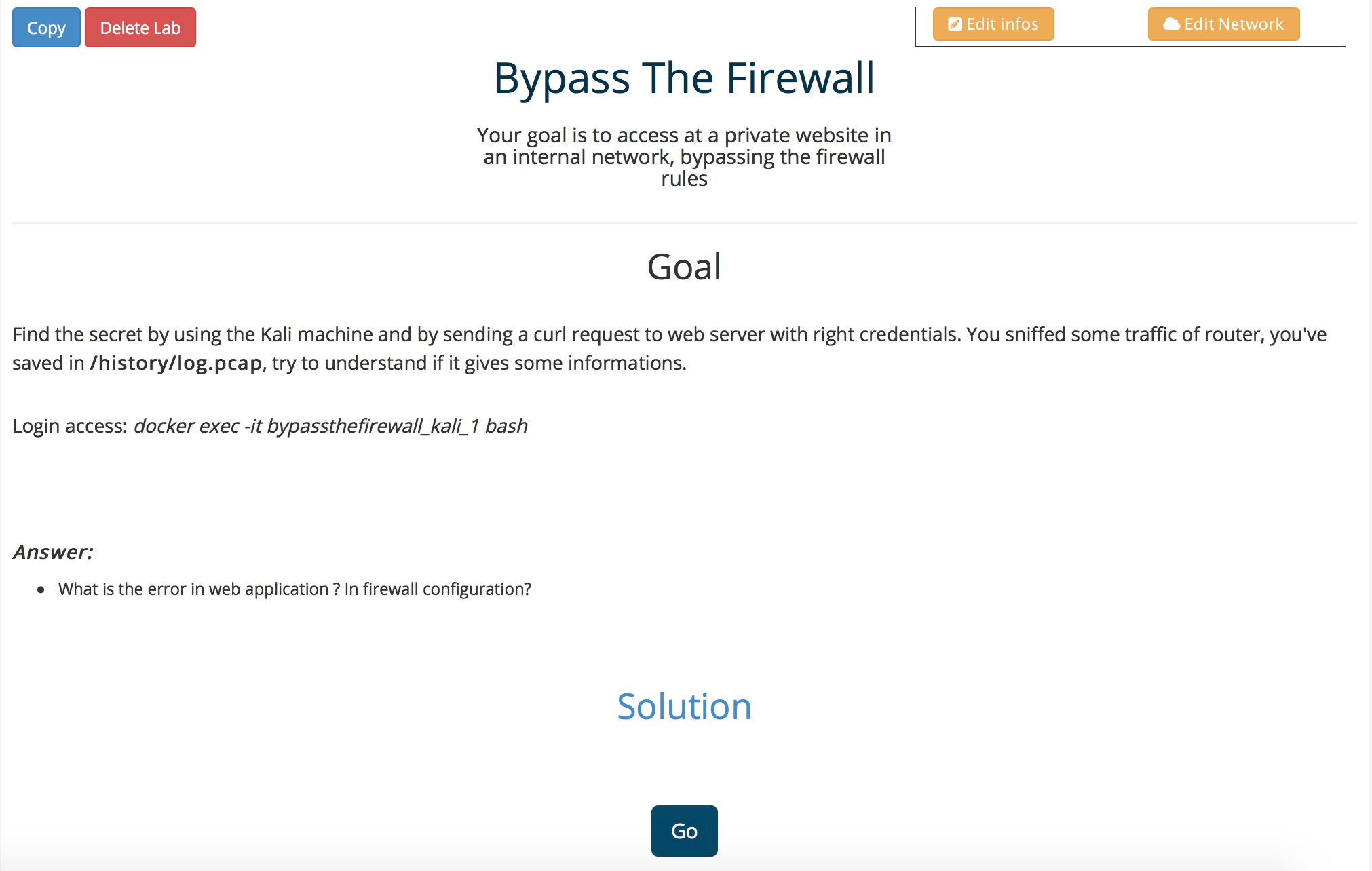
- lab.html: the lab description view in index.html page, it’used by user to read lab informations and to go to docker_graph_action.html page;

- labels.html: the view to manage repository labels in index.html page;

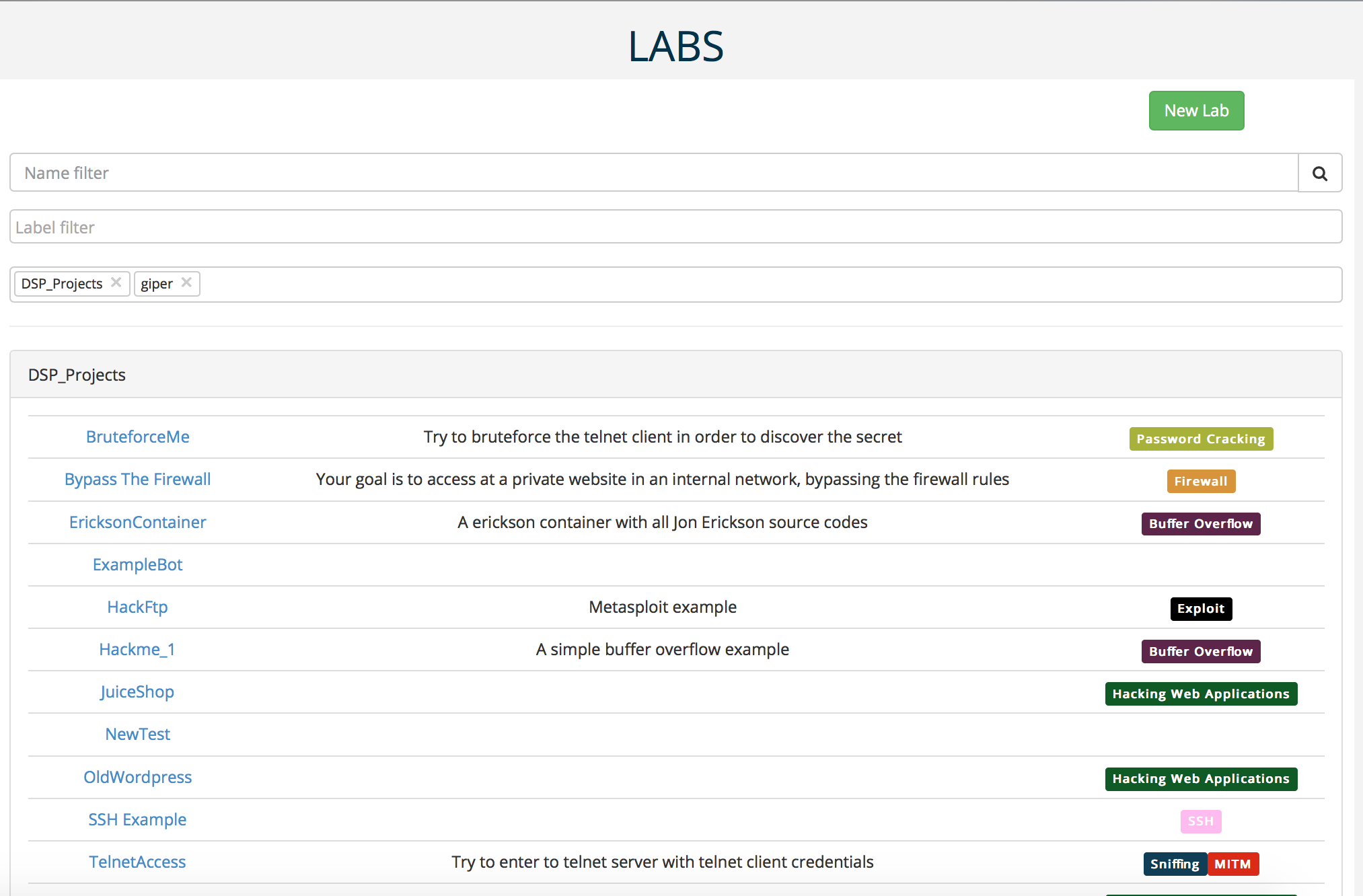
- labs.html: the view to see a complete listing of labs in DSP root directory.

Angular source code
public/app directory contains all angular files. It’s composed by three directories:
-
components: it contains all component angular files, that are helpers to creates advanced modules for the interface, by using angular directive notations;
-
services: it contains all services angular modules, that are helpers used by controller to manage specific functions;
-
controllers: angular modules related to angular views.
Controllers are closely related with views as it’s possible to see in Figure [fig:ImplModuleClientViewControllerStructure]. Services offer functionalities to controllers, in this Figure it’s possible to see the relation between controllers and services:
A brief services description is given:
-
ajax_service.js: it manages all ajax requests to server, by using native $http angular service
-
breadcrumbs_services.js: it manages the breadcrumb located on header view: when the user changes the page the breadcrumb is updated by using this service;
-
constants_service.js: it stores all client-side constants
-
container_manager_service.js: it manages container objects: containerListDrawed is the list of container drawed on the canvas, containerListNotDrawed is the list container that user has created but has not drawed on canvas, currentContainer is the container that user is editing on add_element view, containerToDraw is the container that the user has selected to draw on canvas; container_manager_service contains all methods to changes these container objects;
-
current_lab.js: contains informations about the lab that user is editing;
-
docker_service.js is used in docker_graph_editor page to save or load a docker network, or to get the list of images;
-
info_service.js keep track about the user behaviour in docker graph editor: it contains a single status variable and if the user is trying to do something wrong this variable is different from OK, so the user is notified by interface;
-
network_manager_service.js it’s the subnet manager service, it mantains the list of subnets and free IP addresses (when the user uses an IP address for a container this IP address cannot be given to another container, so network_manager_service keeps track about all the used ip addresses, so the interface doesn’t show used address in the select form when the user is trying to associate an IP address for a container);
-
port_service.js is like the subnet manager service, but for the ports;
-
regex_service.js has a list of regex used by all the controllers and some helper methods to test if a string match a regex pattern; it stores the list of rules that it’s possible to set in arguments of actions according to the Docker Wrapper Image standard: the method searchDockerWrapperImageRule has a switch case that search the rule associated to an argument and returns a regex:
this.searchDockerWrapperImageRule = function(rule) {
var rule;
// It's a regular expression
if(rule.pattern) {
var patt = this.cleanPattern(rule.pattern);
return {
format: patt
}
}
// No pattern inserted
else if(!rule.name)
return null;
// Search rule
else switch (rule.name) {
case 'alphaNumeric':
rule = {
alphaNumeric: true
};
break;
case 'subnet':
rule = {
format: this.subnetPattern
}
break;
case 'ip':
rule = { ip: true };
break;
default:
rule = null;
break;
}
return rule;
}- safe_apply_service.js: sometimes when the server response is received doesn’t render the GUI because of the digest loop angular mechanism, so apply angular function is used to solve this issue: apply function forces to start digest loop, but if the digest loop is already started an error occurs. safe apply service just check if digest loop is running before to call the apply function:
var SafeApply = function SafeApply() {
this.exec = function($scope, operation, args) {
if(!$scope.$$phase) {
$scope.$apply(function() {
operation(args);
});
//$digest or $apply
} else operation(args);
}
}- socket_service.js: it’s the web server socket service that manages web server requests and notifies from the server;
- walker_service.js: it’s the walker client-side service that stores all labs and repository after that have been loaded.