=>
},
});
- return TimeAnalyticsPlugin.wrap(config);
+ return TimeAnalyticsPlugin.wrap(config, {plugin: {exclude: ['ReactRefreshPlugin']}});
});
export default getConfiguration;
diff --git a/contributingGuides/BUGZERO_CHECKLIST.md b/contributingGuides/BUGZERO_CHECKLIST.md
new file mode 100644
index 000000000000..00075620641c
--- /dev/null
+++ b/contributingGuides/BUGZERO_CHECKLIST.md
@@ -0,0 +1,62 @@
+# BugZero Checklist:
+
+- [ ] **[Contributor]** Classify the bug:
+
+
+Bug classification
+
+
+Source of bug:
+ - [ ] 1a. Result of the original design (eg. a case wasn't considered)
+ - [ ] 1b. Mistake during implementation
+ - [ ] 1c. Backend bug
+ - [ ] 1z. Other:
+
+Where bug was reported:
+ - [ ] 2a. Reported on production
+ - [ ] 2b. Reported on staging (deploy blocker)
+ - [ ] 2c. Reported on a PR
+ - [ ] 2z. Other:
+
+Who reported the bug:
+ - [ ] 3a. Expensify user
+ - [ ] 3b. Expensify employee
+ - [ ] 3c. Contributor
+ - [ ] 3d. QA
+ - [ ] 3z. Other:
+
+
+
+- [ ] **[Contributor]** The offending PR has been commented on, pointing out the bug it caused and why, so the author and reviewers can learn from the mistake.
+
+ Link to comment:
+
+- [ ] **[Contributor]** If the regression was CRITICAL (e.g. interrupts a core flow) A discussion in [#expensify-open-source](https://app.slack.com/client/E047TPA624F/C01GTK53T8Q) has been started about whether any other steps should be taken (e.g. updating the PR review checklist) in order to catch this type of bug sooner.
+
+ Link to discussion:
+
+- [ ] **[Contributor]** If it was decided to create a regression test for the bug, please propose the [regression test](https://github.com/Expensify/App/blob/main/contributingGuides/REGRESSION_TEST_BEST_PRACTICES.md) steps using the template below to ensure the same bug will not reach production again.
+
+
+Regression Test Proposal Template
+
+
+- [ ] **[BugZero Assignee]** Create a GH issue for creating/updating the regression test once above steps have been agreed upon.
+
+ Link to issue:
+
+## Regression Test Proposal
+### Precondition:
+
+
+-
+
+### Test:
+
+
+1.
+
+Do we agree 👍 or 👎
+
+
+
diff --git a/contributingGuides/LEFT_HAND_NAVIGATION.md b/contributingGuides/LEFT_HAND_NAVIGATION.md
new file mode 100644
index 000000000000..344b0c4f8ecf
--- /dev/null
+++ b/contributingGuides/LEFT_HAND_NAVIGATION.md
@@ -0,0 +1,44 @@
+## OVERVIEW
+
+The Left Hand Navigation (LHN) is designed to show different types of reports based on their status, user settings, and specific conditions. Each report type has unique visual indicators and sorting rules to help users quickly identify and prioritize their tasks.
+
+### Types of report displayed in the LHN
+
+The following outlines the expected behavior regarding which reports are displayed in the LHN:
+
+- The report currently being viewed by the user is highlighted as the active report in the LHN, making it easy for users to locate their focus point within the navigation.
+If a report has unresolved issues, like an unapproved expense or outstanding violations, it will display a red dot next to it, indicating urgent action is required. These reports are displayed at the top of the LHN list (under pinned chats) and sorted alphabetically by report name for easy access.
+- Reports that need user action, such as responding to a message that mentions them, completing an assigned task, or addressing an expense, will display a green dot next to them. Additionally, if a system or concierge message indicates a trial period has expired and a payment method is missing, it will prompt the user with a similar green dot. This visual indicator helps users quickly identify where their attention is required.
+- If a user has started drafting a comment in a report, a pencil icon as indicator appears next to it in the LHN, letting users know there is an incomplete draft. These reports are sorted alphabetically by report name.
+- Pinned reports are always displayed at the top of the LHN list and are sorted alphabetically by name, giving quick access to reports the user wants to keep top-of-mind.
+- When the user has focus mode enabled, unread chat messages will display in bold in the LHN. This also applies to reports where notifications are hidden. Unread chats in focus mode are sorted alphabetically by report name to help users locate them more easily.
+- Archived reports are displayed in the LHN when the user is in default mode. These reports are shown with an indication that they are archived and are sorted by the date of the last visible action, with the most recent appearing first.
+- Self-DM messages will now be displayed in LHN. This allows users who want to track their own notes or messages in the LHN to do so without needing to look elsewhere.
+
+### Types of report excluded from the LHN
+
+Certain reports are excluded from the LHN to avoid clutter and to focus on relevant content for the user:
+
+- Reports that are explicitly marked as hidden.
+- Reports with no participants are not displayed, as they lack meaningful content.
+- If the user does not have permission to access a report (due to policy restrictions), it will not be shown.
+- Transaction threads that contain only one transaction are excluded.
+- If a report is an empty chat, unless it's a report user is actively looking at.
+- For users with domain-based email addresses, reports are hidden if the includeDomainEmail setting is disabled.
+- Reports with a parent message pending deletion.
+- When focus mode is enabled and there are no unread messages.
+
+### Sorting priorities for displayed report groups
+
+1. Pinned, RBR and attention-required (GBR) reports:
+ - Always sorted alphabetically by report name.
+2. Error reports:
+ - Sorted alphabetically by report name.
+3. Draft reports:
+ - Sorted alphabetically by report name.
+4. Non-Archived reports:
+ - In default mode, these are sorted by the lastVisibleActionCreated date, so the most recently updated reports appear first.
+ - In focus mode, these reports are sorted alphabetically by name for quicker navigation.
+5. Archived eports:
+ - In default mode, these are sorted by lastVisibleActionCreated, with recent reports displayed first.
+ - In focus mode, archived reports are sorted alphabetically by name.
diff --git a/tests/perf-test/README.md b/contributingGuides/REASSURE_PERFORMANCE_TEST.md
similarity index 90%
rename from tests/perf-test/README.md
rename to contributingGuides/REASSURE_PERFORMANCE_TEST.md
index 2b66f7c147f3..0de450b78875 100644
--- a/tests/perf-test/README.md
+++ b/contributingGuides/REASSURE_PERFORMANCE_TEST.md
@@ -7,8 +7,11 @@ We use Reassure for monitoring performance regression. It helps us check if our
- Reassure builds on the existing React Testing Library setup and adds a performance measurement functionality. It's intended to be used on local machine and on a remote server as part of your continuous integration setup.
- To make sure the results are reliable and consistent, Reassure runs tests twice – once for the current branch and once for the base branch.
-## Performance Testing Strategy (`measurePerformance`)
+## Performance Testing Strategy (`measureRenders`)
+- Before adding new tests, check if the proposed scenario or component is already covered in existing tests. Duplicate tests can slow down the CI suite, making it harder to spot meaningful regressions.
+- Test only scenarios that cover new or unique interactions. Avoid testing repetitive user actions that could be captured within a single, comprehensive scenario.
+- Where applicable, use utility functions and helper methods to consolidate common actions (e.g., data mocking, scenario setup) across tests. This reduces redundancy and allows tests to be more focused and reusable.
- The primary focus is on testing business cases rather than small, reusable parts that typically don't introduce regressions, although some tests in that area are still necessary.
- To achieve this goal, it's recommended to stay relatively high up in the React tree, targeting whole screens to recreate real-life scenarios that users may encounter.
- For example, consider scenarios where an additional `useMemo` call could impact performance negatively.
@@ -84,7 +87,7 @@ test('Count increments on press', async () => {
await screen.findByText('Count: 2');
};
- await measurePerformance(
+ await measureRenders(
,
{ scenario, runs: 20 }
);
diff --git a/contributingGuides/REVIEWER_CHECKLIST.md b/contributingGuides/REVIEWER_CHECKLIST.md
index 4ff1f01b1475..5fc14328f3b4 100644
--- a/contributingGuides/REVIEWER_CHECKLIST.md
+++ b/contributingGuides/REVIEWER_CHECKLIST.md
@@ -19,7 +19,6 @@
- [ ] If there are any errors in the console that are unrelated to this PR, I either fixed them (preferred) or linked to where I reported them in Slack
- [ ] I verified proper code patterns were followed (see [Reviewing the code](https://github.com/Expensify/App/blob/main/contributingGuides/PR_REVIEW_GUIDELINES.md#reviewing-the-code))
- [ ] I verified that any callback methods that were added or modified are named for what the method does and never what callback they handle (i.e. `toggleReport` and not `onIconClick`).
- - [ ] I verified that the left part of a conditional rendering a React component is a boolean and NOT a string, e.g. `myBool && `.
- [ ] I verified that comments were added to code that is not self explanatory
- [ ] I verified that any new or modified comments were clear, correct English, and explained "why" the code was doing something instead of only explaining "what" the code was doing.
- [ ] I verified any copy / text shown in the product is localized by adding it to `src/languages/*` files and using the [translation method](https://github.com/Expensify/App/blob/4bd99402cebdf4d7394e0d1f260879ea238197eb/src/components/withLocalize.js#L60)
diff --git a/desktop/package-lock.json b/desktop/package-lock.json
index 75cb080f1349..926fb1e24d22 100644
--- a/desktop/package-lock.json
+++ b/desktop/package-lock.json
@@ -9,7 +9,7 @@
"dependencies": {
"electron-context-menu": "^2.3.0",
"electron-log": "^4.4.8",
- "electron-updater": "^6.3.8",
+ "electron-updater": "^6.3.9",
"mime-types": "^2.1.35",
"node-machine-id": "^1.1.12"
},
@@ -59,9 +59,9 @@
}
},
"node_modules/builder-util-runtime": {
- "version": "9.2.9",
- "resolved": "https://registry.npmjs.org/builder-util-runtime/-/builder-util-runtime-9.2.9.tgz",
- "integrity": "sha512-DWeHdrRFVvNnVyD4+vMztRpXegOGaQHodsAjyhstTbUNBIjebxM1ahxokQL+T1v8vpW8SY7aJ5is/zILH82lAw==",
+ "version": "9.2.10",
+ "resolved": "https://registry.npmjs.org/builder-util-runtime/-/builder-util-runtime-9.2.10.tgz",
+ "integrity": "sha512-6p/gfG1RJSQeIbz8TK5aPNkoztgY1q5TgmGFMAXcY8itsGW6Y2ld1ALsZ5UJn8rog7hKF3zHx5iQbNQ8uLcRlw==",
"license": "MIT",
"dependencies": {
"debug": "^4.3.4",
@@ -156,12 +156,12 @@
"integrity": "sha512-QQ4GvrXO+HkgqqEOYbi+DHL7hj5JM+nHi/j+qrN9zeeXVKy8ZABgbu4CnG+BBqDZ2+tbeq9tUC4DZfIWFU5AZA=="
},
"node_modules/electron-updater": {
- "version": "6.3.8",
- "resolved": "https://registry.npmjs.org/electron-updater/-/electron-updater-6.3.8.tgz",
- "integrity": "sha512-OFsA2vyuOZgsqq4EW6tgW8X8e521ybDmQyIYLqss7HdXev+Ak90YatzpIECOBJXpmro5YDq4yZ2xFsKXqPt1DQ==",
+ "version": "6.3.9",
+ "resolved": "https://registry.npmjs.org/electron-updater/-/electron-updater-6.3.9.tgz",
+ "integrity": "sha512-2PJNONi+iBidkoC5D1nzT9XqsE8Q1X28Fn6xRQhO3YX8qRRyJ3mkV4F1aQsuRnYPqq6Hw+E51y27W75WgDoofw==",
"license": "MIT",
"dependencies": {
- "builder-util-runtime": "9.2.9",
+ "builder-util-runtime": "9.2.10",
"fs-extra": "^10.1.0",
"js-yaml": "^4.1.0",
"lazy-val": "^1.0.5",
@@ -469,9 +469,9 @@
"integrity": "sha512-Z7tMw1ytTXt5jqMcOP+OQteU1VuNK9Y02uuJtKQ1Sv69jXQKKg5cibLwGJow8yzZP+eAc18EmLGPal0bp36rvQ=="
},
"builder-util-runtime": {
- "version": "9.2.9",
- "resolved": "https://registry.npmjs.org/builder-util-runtime/-/builder-util-runtime-9.2.9.tgz",
- "integrity": "sha512-DWeHdrRFVvNnVyD4+vMztRpXegOGaQHodsAjyhstTbUNBIjebxM1ahxokQL+T1v8vpW8SY7aJ5is/zILH82lAw==",
+ "version": "9.2.10",
+ "resolved": "https://registry.npmjs.org/builder-util-runtime/-/builder-util-runtime-9.2.10.tgz",
+ "integrity": "sha512-6p/gfG1RJSQeIbz8TK5aPNkoztgY1q5TgmGFMAXcY8itsGW6Y2ld1ALsZ5UJn8rog7hKF3zHx5iQbNQ8uLcRlw==",
"requires": {
"debug": "^4.3.4",
"sax": "^1.2.4"
@@ -538,11 +538,11 @@
"integrity": "sha512-QQ4GvrXO+HkgqqEOYbi+DHL7hj5JM+nHi/j+qrN9zeeXVKy8ZABgbu4CnG+BBqDZ2+tbeq9tUC4DZfIWFU5AZA=="
},
"electron-updater": {
- "version": "6.3.8",
- "resolved": "https://registry.npmjs.org/electron-updater/-/electron-updater-6.3.8.tgz",
- "integrity": "sha512-OFsA2vyuOZgsqq4EW6tgW8X8e521ybDmQyIYLqss7HdXev+Ak90YatzpIECOBJXpmro5YDq4yZ2xFsKXqPt1DQ==",
+ "version": "6.3.9",
+ "resolved": "https://registry.npmjs.org/electron-updater/-/electron-updater-6.3.9.tgz",
+ "integrity": "sha512-2PJNONi+iBidkoC5D1nzT9XqsE8Q1X28Fn6xRQhO3YX8qRRyJ3mkV4F1aQsuRnYPqq6Hw+E51y27W75WgDoofw==",
"requires": {
- "builder-util-runtime": "9.2.9",
+ "builder-util-runtime": "9.2.10",
"fs-extra": "^10.1.0",
"js-yaml": "^4.1.0",
"lazy-val": "^1.0.5",
diff --git a/desktop/package.json b/desktop/package.json
index 326d6f24f740..ac66df7e9aed 100644
--- a/desktop/package.json
+++ b/desktop/package.json
@@ -6,7 +6,7 @@
"dependencies": {
"electron-context-menu": "^2.3.0",
"electron-log": "^4.4.8",
- "electron-updater": "^6.3.8",
+ "electron-updater": "^6.3.9",
"mime-types": "^2.1.35",
"node-machine-id": "^1.1.12"
},
diff --git a/docs/Gemfile.lock b/docs/Gemfile.lock
index 4c492ae1e251..9932c5f85699 100644
--- a/docs/Gemfile.lock
+++ b/docs/Gemfile.lock
@@ -1,70 +1,85 @@
GEM
remote: https://rubygems.org/
specs:
- addressable (2.8.0)
- public_suffix (>= 2.0.2, < 5.0)
+ addressable (2.8.7)
+ public_suffix (>= 2.0.2, < 7.0)
+ bigdecimal (3.1.8)
colorator (1.1.0)
- concurrent-ruby (1.1.10)
+ concurrent-ruby (1.3.4)
em-websocket (0.5.3)
eventmachine (>= 0.12.9)
http_parser.rb (~> 0)
eventmachine (1.2.7)
- ffi (1.15.5)
+ ffi (1.17.0-arm64-darwin)
+ ffi (1.17.0-x86_64-darwin)
forwardable-extended (2.6.0)
+ google-protobuf (4.28.3-arm64-darwin)
+ bigdecimal
+ rake (>= 13)
+ google-protobuf (4.28.3-x86_64-darwin)
+ bigdecimal
+ rake (>= 13)
http_parser.rb (0.8.0)
- i18n (0.9.5)
+ i18n (1.14.6)
concurrent-ruby (~> 1.0)
- jekyll (3.9.3)
+ jekyll (4.3.4)
addressable (~> 2.4)
colorator (~> 1.0)
em-websocket (~> 0.5)
- i18n (>= 0.7, < 2)
- jekyll-sass-converter (~> 1.0)
+ i18n (~> 1.0)
+ jekyll-sass-converter (>= 2.0, < 4.0)
jekyll-watch (~> 2.0)
- kramdown (>= 1.17, < 3)
+ kramdown (~> 2.3, >= 2.3.1)
+ kramdown-parser-gfm (~> 1.0)
liquid (~> 4.0)
- mercenary (~> 0.3.3)
+ mercenary (>= 0.3.6, < 0.5)
pathutil (~> 0.9)
- rouge (>= 1.7, < 4)
+ rouge (>= 3.0, < 5.0)
safe_yaml (~> 1.0)
- jekyll-feed (0.15.1)
+ terminal-table (>= 1.8, < 4.0)
+ webrick (~> 1.7)
+ jekyll-feed (0.17.0)
jekyll (>= 3.7, < 5.0)
jekyll-redirect-from (0.16.0)
jekyll (>= 3.3, < 5.0)
- jekyll-sass-converter (1.5.2)
- sass (~> 3.4)
+ jekyll-sass-converter (3.0.0)
+ sass-embedded (~> 1.54)
jekyll-seo-tag (2.8.0)
jekyll (>= 3.8, < 5.0)
jekyll-watch (2.2.1)
listen (~> 3.0)
- kramdown (2.3.2)
+ kramdown (2.4.0)
rexml
kramdown-parser-gfm (1.1.0)
kramdown (~> 2.0)
liquid (4.0.4)
- listen (3.7.1)
+ listen (3.9.0)
rb-fsevent (~> 0.10, >= 0.10.3)
rb-inotify (~> 0.9, >= 0.9.10)
- mercenary (0.3.6)
+ mercenary (0.4.0)
pathutil (0.16.2)
forwardable-extended (~> 2.6)
- public_suffix (4.0.7)
- rb-fsevent (0.11.1)
- rb-inotify (0.10.1)
+ public_suffix (6.0.1)
+ rake (13.2.1)
+ rb-fsevent (0.11.2)
+ rb-inotify (0.11.1)
ffi (~> 1.0)
- rexml (3.2.5)
- rouge (3.26.0)
+ rexml (3.3.9)
+ rouge (4.4.0)
safe_yaml (1.0.5)
- sass (3.7.4)
- sass-listen (~> 4.0.0)
- sass-listen (4.0.0)
- rb-fsevent (~> 0.9, >= 0.9.4)
- rb-inotify (~> 0.9, >= 0.9.7)
- webrick (1.7.0)
+ sass-embedded (1.80.6-arm64-darwin)
+ google-protobuf (~> 4.28)
+ sass-embedded (1.80.6-x86_64-darwin)
+ google-protobuf (~> 4.28)
+ terminal-table (3.0.2)
+ unicode-display_width (>= 1.1.1, < 3)
+ unicode-display_width (2.6.0)
+ webrick (1.9.0)
PLATFORMS
arm64-darwin-22
arm64-darwin-23
+ arm64-darwin-24
x86_64-darwin-20
x86_64-darwin-21
diff --git a/docs/Hidden/Expensify-Lounge.md b/docs/Hidden/Expensify-Lounge.md
new file mode 100644
index 000000000000..716040ba2078
--- /dev/null
+++ b/docs/Hidden/Expensify-Lounge.md
@@ -0,0 +1,66 @@
+---
+title: Expensify Lounge
+description: Explore the Expensify Lounge - A stylish space to work, relax, and connect.
+---
+
+The Expensify Lounge is a place where people come to Get Shit Done. With beautiful surroundings, great coffee, and a collaborative community, it's the perfect environment to fuel productivity. Check out this guide on how to make the most of the Expensify Lounge!
+
+# The Two Rules
+
+## Rule #1 - Get Shit Done
+The Lounge is designed to help you focus, collaborate, and bring your boldest ideas to life. To keep this environment productive, we ask our members to remember:
+
+- **#focus** - Use the space as it’s intended, without disrupting others. The Lounge is social and collaborative but ultimately meant to support productive work.
+- **#urgency** - Remote work is fantastic, but face-to-face collaboration is unmatched. Use the Lounge to meet co-workers in person and drive your projects forward.
+- **#results** - Don’t confuse time spent with effort or effort with results. Visualize what you want to accomplish and don’t leave until it’s done.
+
+## Rule #2 - Don’t Ruin It for Everyone Else
+We want the Lounge to be an incredible, ever-evolving space. To achieve this, please follow these guidelines:
+
+- **#writeitdown** - If you can share knowledge, do it! Write a blog post, document, or post in Expensify Chat to help others learn from your experience. Suggestions to improve the Lounge are always welcome.
+- **#showup** - Be fully present when you’re here. Engage with others and collaborate in social spaces. This is a community built to get shit done; the more you contribute, the more you gain.
+- **#oneteam** - Inclusivity is a priority. We do not tolerate any form of discrimination. Make an effort to include those who want to join.
+- **#nocreeps** - Don’t make others feel uncomfortable with your words or actions. If you feel uncomfortable or notice it happening to someone else, use the escalation process in the FAQ.
+
+---
+
+# How to Use the Expensify Lounge
+With these two rules in mind, here’s how to get the most from the Lounge:
+
+## Rule #1 - Getting Shit Done
+- **Order drinks from Concierge** - Contact Concierge here to ask questions or order beverages, and they’ll deliver your order to you.
+- **Using an office** - Offices are first-come, first-serve, and ideal for brief calls or meetings. Please keep usage to under an hour. Offices cannot be reserved.
+- **Lounge hours** - The Lounge is open from 8am-6pm PT, Monday through Friday, and closed on some major holidays. Check our Google Maps profile for holiday hours.
+- **Suggest improvements** - Post any ideas to enhance the Lounge experience in #announce - Expensify Lounge.
+
+## Rule #2 - Not Ruining It for Everyone Else
+- **Offices are for calls** - Only use an office if you have a call or meeting, and try to keep it under an hour.
+- **Respect others** - Avoid being too loud or distracting while others work. When collaborating in Expensify Chat, be respectful and maintain a positive environment.
+- **Stay home if you’re sick** - If you’re feeling unwell, please skip the Lounge or wear a mask in public areas.
+- **If you see something, say something** - If you feel uncomfortable or notice others in discomfort, notify Concierge. In Expensify Chat, you can also use our moderation tools (outlined in the FAQ).
+
+We’re thrilled to have you here to live richly, have fun, and help save the world with us. Now, go enjoy the Expensify Lounge, and let’s Get Shit Done!
+
+---
+
+{% include faq-begin.md %}
+
+## What is Concierge?
+Concierge is our automated system that answers member questions in real-time. Local lounge questions are routed to the Lounge’s Concierge. Message Concierge for drink requests or general inquiries—they’ll handle it for you!
+
+## Who is invited to the Expensify Lounge?
+Everyone is invited! Whether you’re a current customer or just need a productive space, we’d love to have you.
+
+## How do I escalate something that’s making me or someone else uncomfortable?
+In Expensify Chat, use the escalation feature to flag messages as:
+
+- **Spam or Inconsiderate**: This sends a whisper to the sender and flags the message. These flags are visible to all users but not reviewed by Concierge.
+- **Intimidating or Bullying**: The message is hidden and reviewed. If confirmed, it will remain hidden, and we’ll communicate the violation to the sender.
+- **Harassment or Assault**: The message is hidden immediately, and our team reviews it. The sender receives a warning, and Concierge may block the user if needed.
+
+In person, please notify Concierge with your lounge location, and they’ll escalate the issue accordingly.
+
+## Where are other Expensify Lounge locations?
+Currently, we only have the San Francisco Lounge, but stay tuned for more locations coming soon!
+{% include faq-end.md %}
+
diff --git a/docs/_includes/footer.html b/docs/_includes/footer.html
index 798fb2cf7e96..c7b55b28cfd5 100644
--- a/docs/_includes/footer.html
+++ b/docs/_includes/footer.html
@@ -50,10 +50,10 @@ Resources
ExpensifyHelp
- Community
+ Terms of Service
- Privacy
+ Privacy
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
index 84fafc949527..18020402f7de 100644
--- a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
@@ -10,9 +10,15 @@ There are multiple ways to pay Invoices in Expensify. Let’s go over each metho
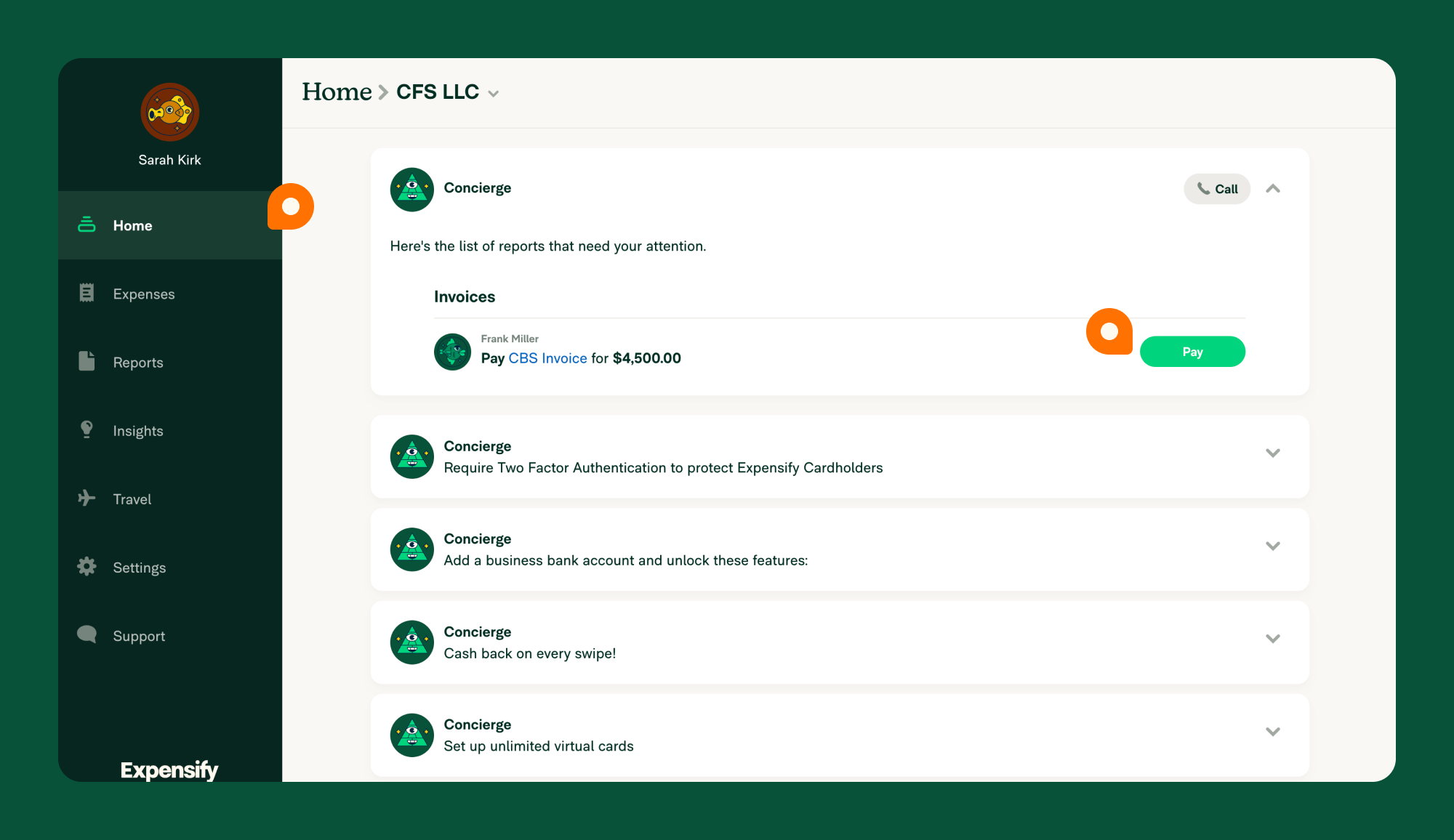
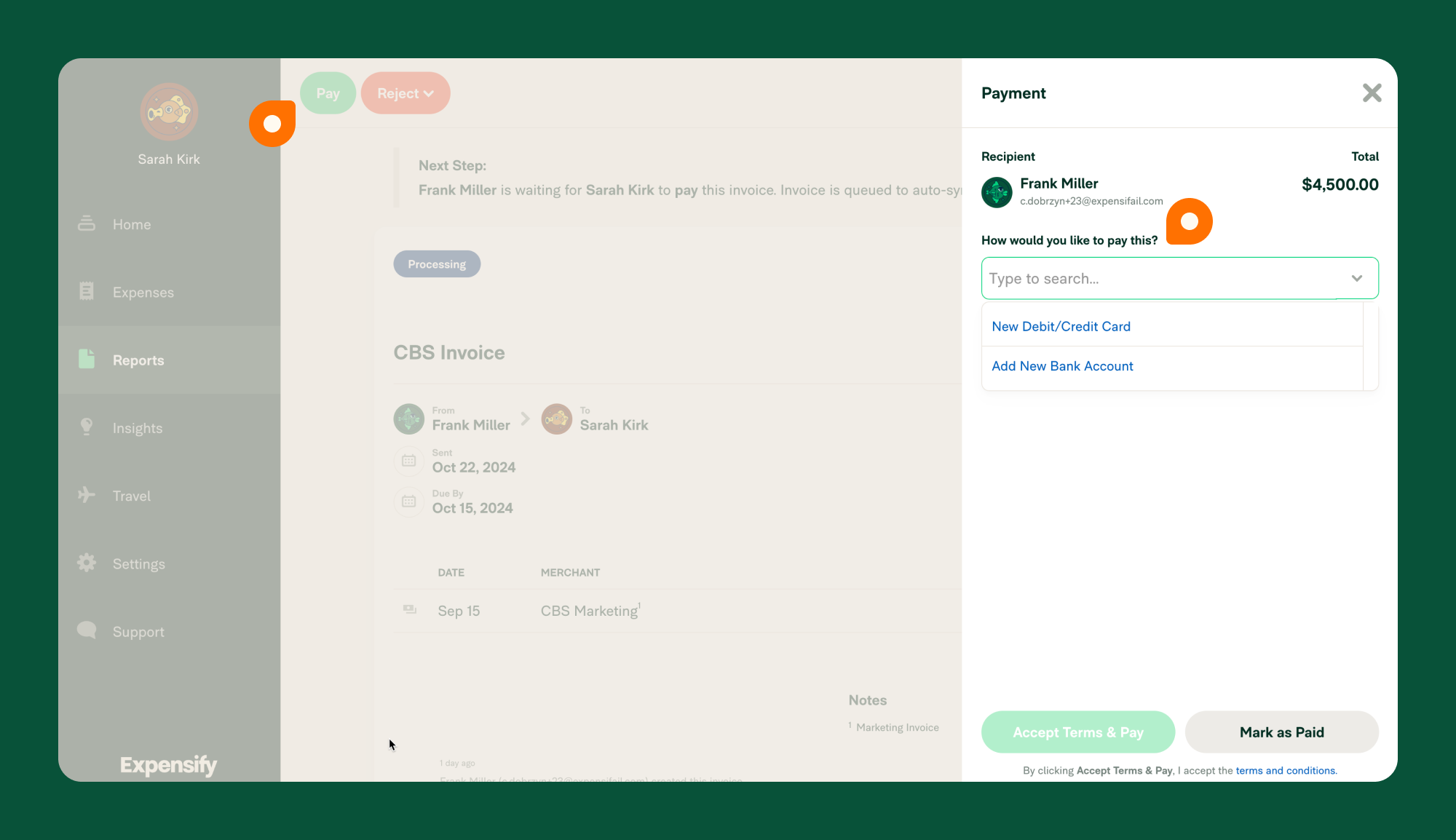
# How to Pay Invoices
1. Sign in to your [Expensify web account](www.expensify.com).
-2. Click on the Invoice you’d like to pay to see the details.
-3. Click on the **Pay** button.
-4. Follow the prompts to pay through one of the following methods.
+2. Click on **Home** and find the pending Invoice payment
+3. Click **Pay** to be redirected to the Invoice
+4. Review the Invoice
+5. When you are ready to pay, click the **Pay** button at the top of the Invoice
+6. Follow the prompts to pay through one of the following methods.
+
+{:width="100%"}
+
+{:width="100%"}
### ACH bank-to-bank transfer
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md
index afe366fb1dbe..41dc52a4239c 100644
--- a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md
@@ -14,7 +14,7 @@ Before a report can be reimbursed via direct deposit:
To reimburse a report via direct deposit (USD):
1. Open the report.
-2. Click the **Reimburse** button and select **Via Direct Deposit (ACH)**.
+2. Click the **Reimburse** button and select **Via Direct Deposit**.
3. Confirm that the correct bank account is listed in the dropdown menu.
4. Click **Accept Terms & Pay**.
@@ -27,7 +27,7 @@ Before a report can be reimbursed via global reimbursement:
To reimburse a report via global reimbursement:
1. Open the report.
-2. Click the **Reimburse** button and select **Via Direct Deposit (ACH)**.
+2. Click the **Reimburse** button and select **Via Direct Deposit**.
3. Confirm that the correct bank account is listed in the dropdown menu.
4. Click **Accept Terms & Pay**.
diff --git a/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md b/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md
index bda84eb0a49f..30785330a9ad 100644
--- a/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md
+++ b/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md
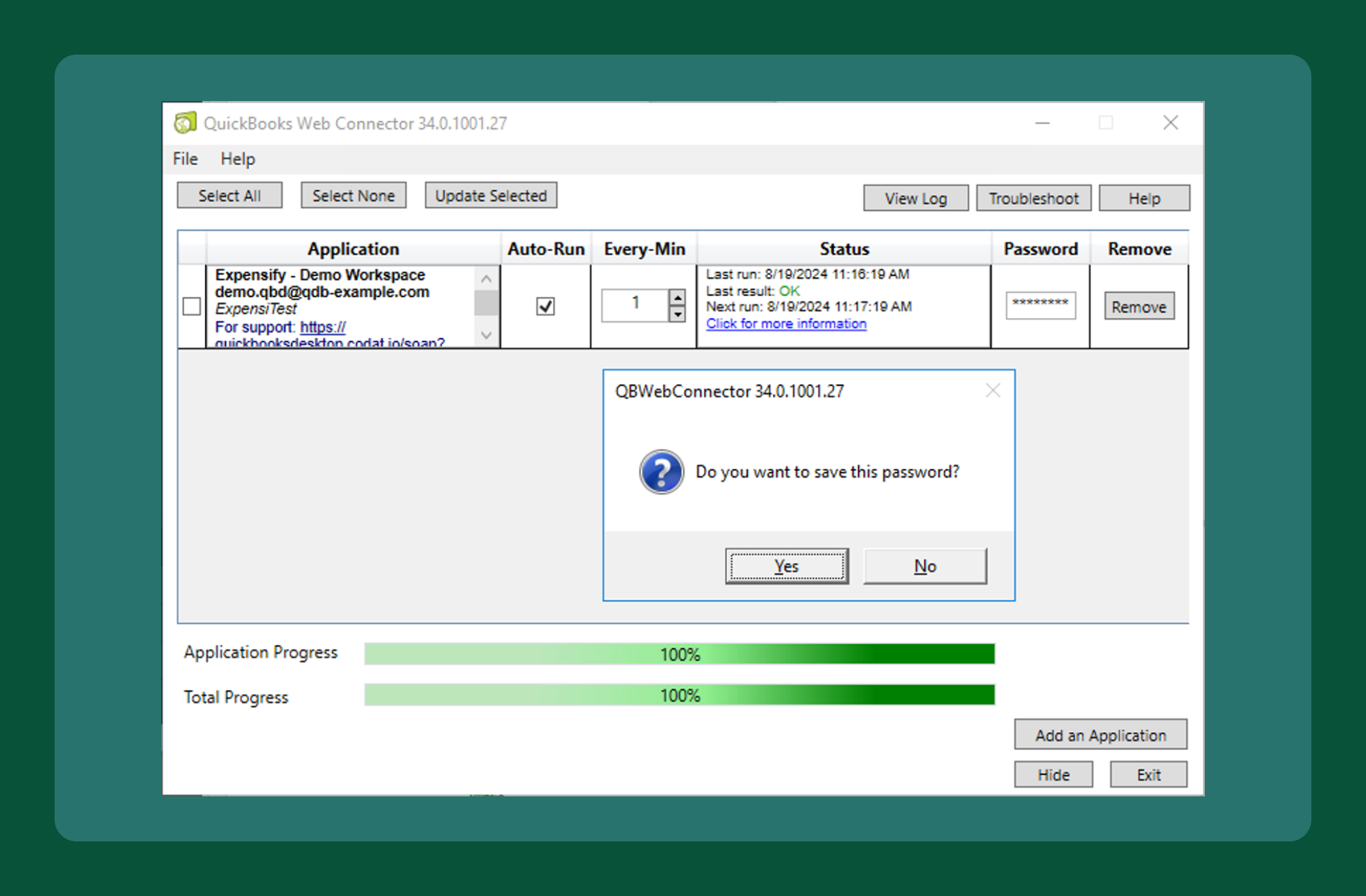
@@ -52,6 +52,10 @@ For this step, it is key to ensure that the correct company file is open in Quic
{:width="100%"}
+{% include info.html %}
+Be sure to securely save this password in a trusted password manager. You'll need it for future configuration updates or troubleshooting. Having it easily accessible will help avoid delays and ensure a smoother workflow.
+{% include end-info.html %}
+
# FAQ
## What are the hardware and software requirements for the QuickBooks Desktop connector?
diff --git a/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md b/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
index 6257c1e6d84d..3e9b6c0397db 100644
--- a/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
+++ b/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
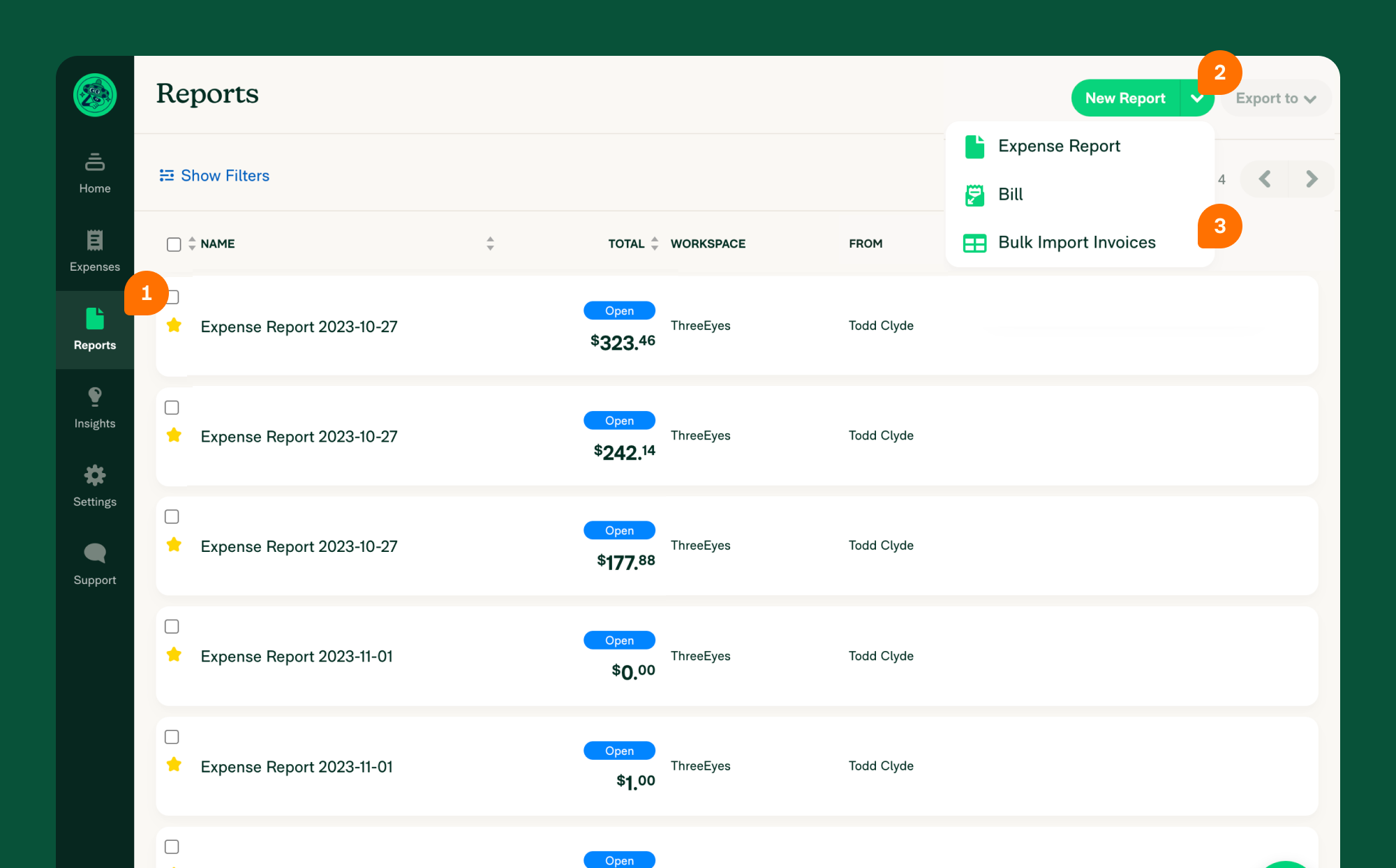
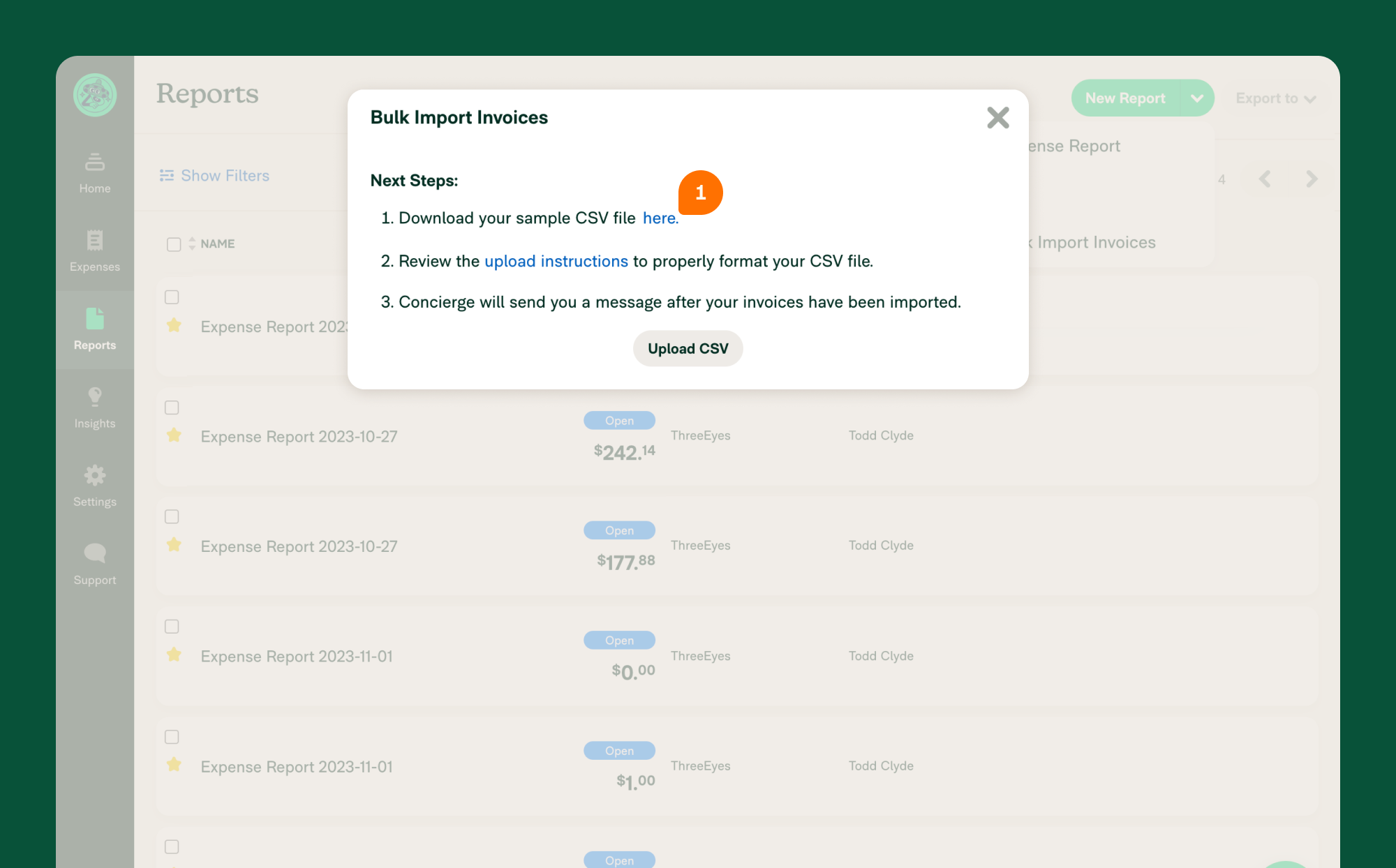
@@ -14,6 +14,13 @@ Expensify offers importing multiple invoices (bulk import) via CSV to save you f
5. Add the invoice details following the formatting rules (see below **CSV formatting guide** section)
6. Click **Upload CSV**
+{:width="100%"}
+
+{:width="100%"}
+
+{:width="100%"}
+
+
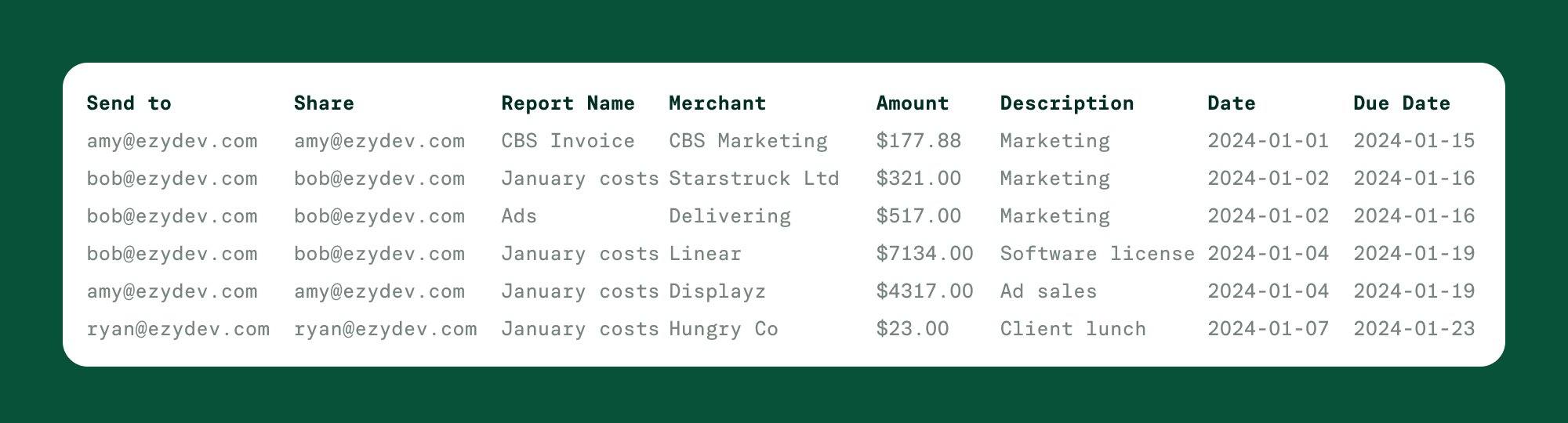
## CSV formatting guide
- Send to: recipient's email address (ex: john.smith@companydomain.com)
@@ -27,10 +34,15 @@ Expensify offers importing multiple invoices (bulk import) via CSV to save you f
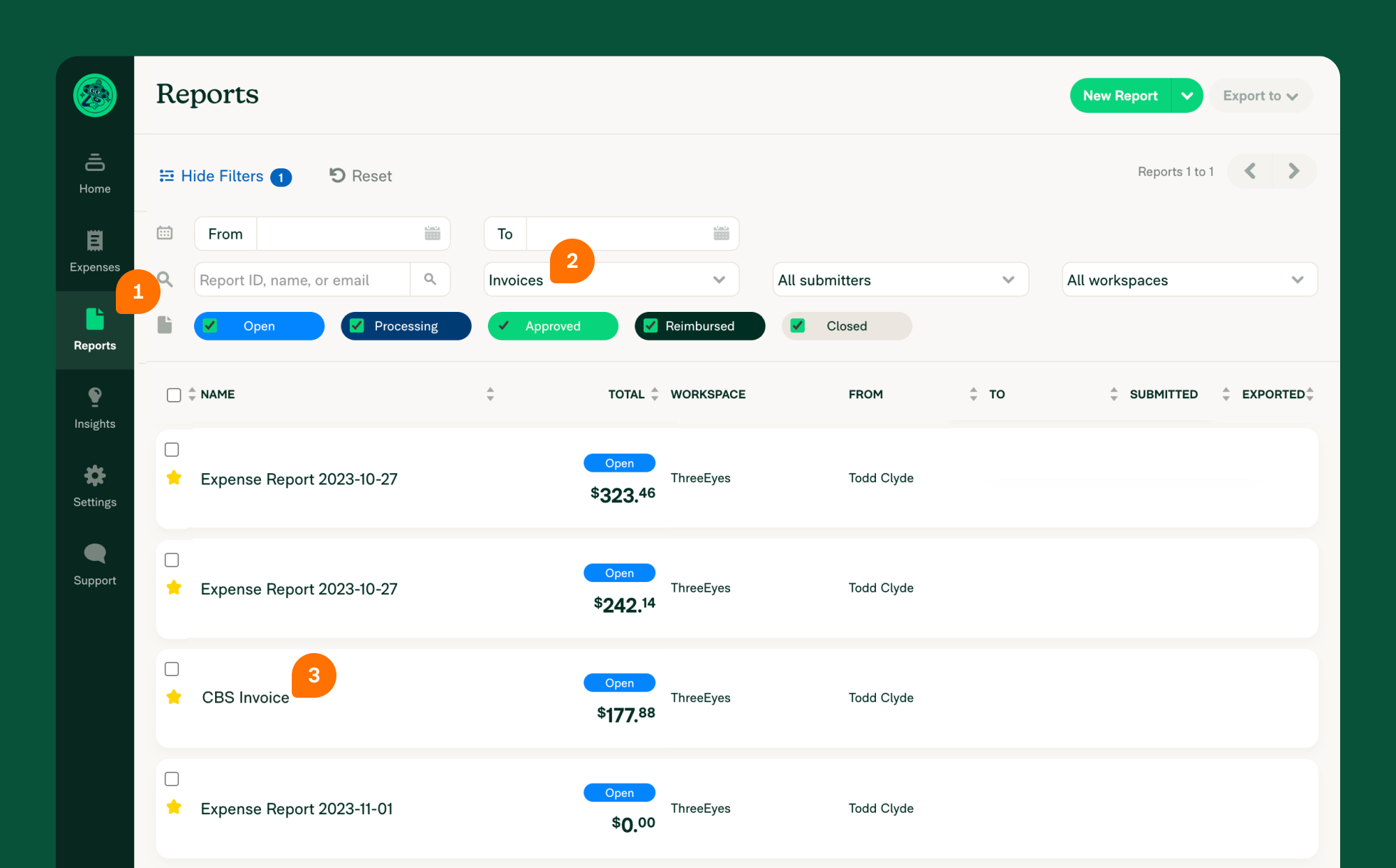
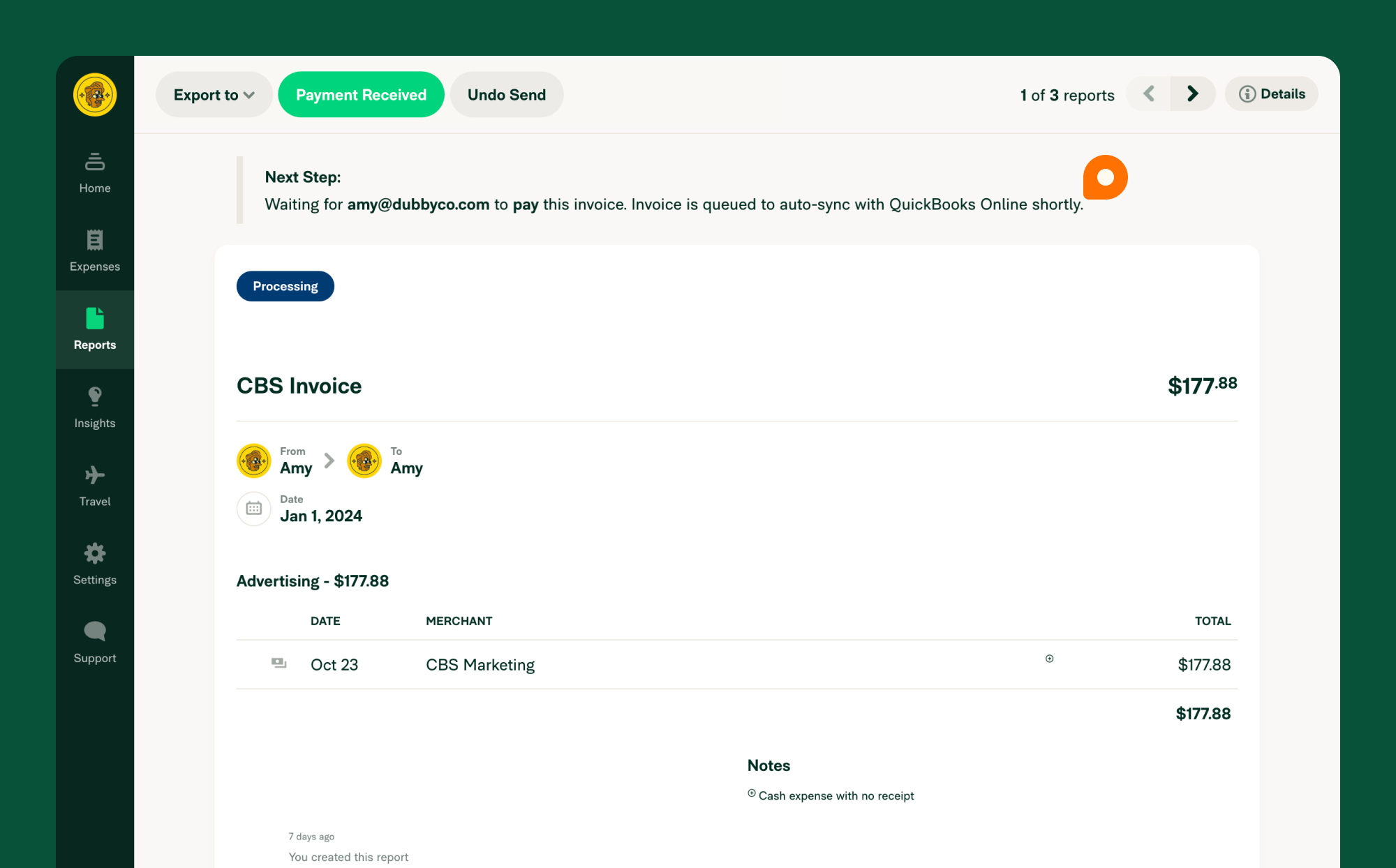
## After the Invoices are uploaded
- After you click **Upload**, the invoices will automatically be created and viewable on the **Reports** page.
+- Set the **Reports page** filter to Invoices to narrow down your search.
- The **Send To** contact will get an email notifying them of the invoice you sent.
- You can manually edit the invoice details.
- You can manually upload a PDF of the invoice to the report.
+{:width="100%"}
+
+{:width="100%"}
+
{% include faq-begin.md %}
## Are there any fees associated with Invoices in Expensify?
diff --git a/docs/articles/expensify-classic/expenses/Add-an-expense.md b/docs/articles/expensify-classic/expenses/Add-an-expense.md
index 461748c6af9e..5f40ff377be6 100644
--- a/docs/articles/expensify-classic/expenses/Add-an-expense.md
+++ b/docs/articles/expensify-classic/expenses/Add-an-expense.md
@@ -2,7 +2,6 @@
title: Add an expense
description: Create a new expense in Expensify
---
-
You can add an expense automatically with SmartScan or enter the expense details manually.
@@ -41,62 +40,189 @@ You can open any receipt and click **Fill out details myself** to add or edit th
{% include end-selector.html %}
-# Email a receipt
-
You can also email receipts to SmartScan by sending them to receipts@expensify.com from an email address tied to your Expensify account (either a primary or secondary email). SmartScan will automatically pull all of the details from the receipt, fill them in for you, and add the receipt to the Expenses tab on your account.
{% include info.html %}
**For copilots**: To ensure a receipt is routed to the Expensify account you are copiloting instead of your own account, email the receipt to receipts@expensify.com with the email address of the account you are copiloting as the subject line of the email.
{% include end-info.html %}
-# Add an expense manually
+# Add a per diem expense
+
+A per diem (also called “per diem allowance” or “daily allowance”) is a fixed daily payment provided by an employer to cover expenses during business or work-related travel. These allowances simplify travel expense tracking and reimbursement for meals, lodging, and incidental expenses.
+
+{% include info.html %}
+Before you can add a per diem expense, a Workspace Admin must [enable per diem expenses](https://help.expensify.com/articles/expensify-classic/workspaces/Enable-per-diem-expenses) for the workspace and add the per diem rates. If you do not see an option for per diem rates, it is currently unavailable for your workspace, and you’ll need to reach out to one of your Workspace Admins for guidance.
+{% include end-info.html %}
+
+To add a per diem expense,
+
+1. Click the **Expenses** tab.
+2. Click **New Expense** and choose **Per Diem**.
+3. Select your travel destination.
+ - If your trip involves multiple stops, create a separate per diem expense for each destination.
+4. Select the start date, end date, start time, and end time for the trip.
+5. Select a sub-rate. The available sub-rates are dependent on the trip duration.
+ - You can include meal deductions or overnight lodging costs if allowed by your workspace.
+6. Enter any other required coding information, such as the category, description, or report, and click **Save**.
+
+# Add a mileage expense
+
+You can track your mileage-related expenses by logging your trips in Expensify. You have a couple of different options for logging distance:
+
+- Web app:
+ - **Manually create**: Manually enter the number of miles for the trip
+ - **Create from map**: Automatically determine the trip distance based on the start and end location.
+- Mobile app:
+ - **Manually create**: Manually enter the miles for the trip and your mileage rate
+ - **Odometer**: Enter your odometer reading before and after the trip
+ - **Start GPS**: Currently under development and unavailable for use.
+
+{% include info.html %}
+When adding a distance expense, the rates available are determined by the rates set in your [workspace rate settings](https://help.expensify.com/articles/expensify-classic/workspaces/Set-time-and-distance-rates). To update these rates or add a new rate, you must be a Workspace Admin.
+{% include end-info.html %}
{% include selector.html values="desktop, mobile" %}
{% include option.html value="desktop" %}
1. Click the **Expenses** tab.
-2. Click the + icon in the top right.
-3. Select the type of expense.
- - **Manually create**: Manually enter receipt details.
- - **Scan receipt**: Upload a saved image of a receipt.
- - **Create multiple**: Manually enter multiple expenses at once.
- - **Time**: Create an expense based on hours.
- - **Distance**: Create an expense based on distance.
- - Manually Create: Manually enter the distance details for the expense.
- - Create from Map: Enter the start and end destination and Expensify will help you create a receipt for the trip.
-4. Click **Save**.
+2. Click **New Expense**.
+3. Select the expense type.
+ - **Manually create**:
+ - Enter the number of miles for the trip.
+ - Select your rate.
+ - If desired, select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
+ - **Create from map**:
+ - Add your start location as point A.
+ - Add your end location as point B.
+ - If applicable, click **Add Destination** to add additional stops.
+ - To generate a map receipt, leave the Create Receipt checkbox selected.
+ - Click **Save**.
+ - Select your rate.
+ - If desired, select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
+
{% include end-option.html %}
{% include option.html value="mobile" %}
-1. Tap the ☰ menu icon in the top left.
-2. Tap **Expenses**.
-3. Tap the + icon in the top right.
-4. Tap the correct expense type and enter the expense details.
- - **Manually create**: Manually enter receipt details.
- - **Time**: Enter work time and rate.
- - **Manually create (Distance)**: Manually enter trip details by total distance.
- - **Odometer**: Manually enter trip details by start and end odometer readings.
- - **Start GPS**: Track distance while using the Expensify app to automatically calculate the distance in real time during the trip.
-5. Tap **Save**.
+1. Click the + icon in the top right corner.
+2. Under the Distance section, select the expense type.
+ - **Manually create**:
+ - Enter your mileage.
+ - Select your rate.
+ - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
+ - **Odometer**:
+ - Enter your vehicle’s odometer reading before the trip.
+ - Enter your vehicle’s odometer reading after the trip.
+ - Select your rate.
+ - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
{% include end-option.html %}
{% include end-selector.html %}
+# Add a group expense
+
+Capture group and event expenses with Attendee Tracking by documenting who attended and the cost per attendee. The amount is always divided evenly between all attendees—different amounts cannot be allocated to specific attendees. To divide the amounts differently, you’ll first have to split the expense.
+
{% include info.html %}
-If you are an employee under a company workspace, you may not see all of the different expense type options depending on your company’s workspace settings.
+Attendees added to an expense will not be notified that they were added to an expense, nor will they share in the expense or be requested to pay for any portion of the expense.
{% include end-info.html %}
-# FAQs
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Expenses** tab.
+2. Click the expense you want to add attendees to.
+3. Click the attendees field and enter the name or email address of the attendee.
+ - If the attendee is a member of your workspace, you can select their name from the list.
+ - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
+4. Click **Save**.
+
+Once added, you’ll also see the list of attendees in the expense overview on the Expenses tab. To see the cost per employee, hover over the receipt total. These details are also available on any report that you add the expense to.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the **Expenses** tab.
+2. Tap the expense you want to add attendees to.
+3. Scroll down to the bottom and tap **More Options**.
+4. Tap the attendees field and enter the name or email address of the attendee.
+ - If the attendee is a member of your workspace, you can select their name from the list.
+ - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
+5. Tap **Save**.
+
+Attendees will also be listed on any report that you add the expense to.
+
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Add expenses in bulk
+
+You can upload bulk receipt images or add receipt details in bulk.
+
+## SmartScan receipt images in bulk
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Expenses** tab.
+2. Drag and drop up to 10 images or PDF receipts at once from your computer’s files. You can drop them anywhere on the Expense page where you see a green plus icon next to your mouse cursor.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Open the mobile app and tap the camera icon in the bottom right corner.
+2. Tap the camera icon in the right corner to select the Rapid Fire mode.
+3. Take a clear photo of each receipt.
+4. When all receipts are captured, tap the X in the left corner to close the camera.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+## Manually add receipt details in bulk
+
+*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
+
+1. Click the **Expenses** tab.
+2. Click **New Expense** and select **Create Multiple**.
+3. Enter the expense details for up to 10 expenses and click **Save**.
+
+## Upload personal expenses via CSV, XLS, etc.
+
+*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
+
+1. Hover over Settings, then click **Account**.
+2. Click the **Credit Card Import** tab.
+3. Under Personal Cards, click **Import Transactions from File**.
+4. Click **Upload** and select a .csv, .xls, .ofx, or a .qfx file.
+
+{% include faq-begin.md %}
**What’s the difference between a reimbursable and non-reimbursable expense?**
-- Reimbursable expenses are things that you pay for with your own money that the company has agreed to pay you back for (like business travel paid for with personal funds).
-- Non-reimbursable expenses are things you pay for with company money that need to be documented for accounting purposes (like a lunch paid for with a company card).
+- **Reimbursable expenses**: Expenses that the company has agreed to pay you back for. This may include:
+ - Cash & personal card: Expenses paid for by the employee on behalf of the business.
+ - Per diem: Expenses for a daily or partial daily rate [configured in your Workspace](https://help.expensify.com/articles/expensify-classic/workspaces/Enable-per-diem-expenses).
+ - Time: An hourly rate for your employees or jobs as [set for your workspace](https://help.expensify.com/articles/expensify-classic/workspaces/Set-time-and-distance-rates). This expense type is usually used by contractors or small businesses billing the customer via [Expensify Invoicing](https://help.expensify.com/articles/expensify-classic/workspaces/Set-Up-Invoicing).
+ - Distance: Expenses related to business travel.
+- **Non-reimbursable expenses**: Expenses are things you pay for with company money that need to be documented for accounting purposes (like a lunch paid for with a company card).
+- **Billable expenses**: Business or employee expenses that must be billed to a specific client or vendor. This option is for tracking expenses for invoicing to customers, clients, or other departments. Any kind of expense can be billable, in _addition_ to being either reimbursable or non-reimbursable.
+
+You can also see a breakdown of these expense types on your report and can even organize the report by them.
{% include info.html %}
If you are an employee under a company workspace, your expenses may automatically be configured as reimbursable or non-reimbursable depending on the details that are entered. If an expense is incorrectly labeled, you must reach out to an admin to have it corrected.
{% include end-info.html %}
-
+**Why don't I see the option for one of these types of expenses?**
+
+If you are an employee under a company workspace, you may not see all of the different expense type options depending on your company’s workspace settings.
+
+**How do I edit my per diem expenses?**
+
+Per diem expenses cannot be amended. To make changes, you must delete the expense and recreate it.
+
+{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/expenses/Add-expenses-in-bulk.md b/docs/articles/expensify-classic/expenses/Add-expenses-in-bulk.md
deleted file mode 100644
index 6ee84e1ead15..000000000000
--- a/docs/articles/expensify-classic/expenses/Add-expenses-in-bulk.md
+++ /dev/null
@@ -1,44 +0,0 @@
----
-title: Add expenses in bulk
-description: Add multiple expenses at one time
----
-
-
-You can upload bulk receipt images or add receipt details in bulk.
-
-# SmartScan receipt images in bulk
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-1. Click the **Expenses** tab.
-2. Drag and drop up to 10 images or PDF receipts at once from your computer’s files. You can drop them anywhere on the Expense page where you see a green plus icon next to your mouse cursor.
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-1. Open the mobile app and tap the camera icon in the bottom right corner.
-2. Tap the camera icon in the right corner to select the Rapid Fire mode.
-3. Take a clear photo of each receipt.
-4. When all receipts are captured, tap the X in the left corner to close the camera.
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-# Manually add receipt details in bulk
-
-*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
-
-1. Click the **Expenses** tab.
-2. Click **New Expense** and select **Create Multiple**.
-3. Enter the expense details for up to 10 expenses and click **Save**.
-
-# Upload personal expenses via CSV, XLS, etc.
-
-*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
-
-1. Hover over Settings, then click **Account**.
-2. Click the **Credit Card Import** tab.
-3. Under Personal Cards, click **Import Transactions from File**.
-4. Click **Upload** and select a .csv, .xls, .ofx, or a .qfx file.
-
-
diff --git a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
index c2ebb64b0af6..fde2c43e9d95 100644
--- a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
+++ b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
@@ -11,9 +11,18 @@ Invoices can be sent to anyone with or without an Expensify account and paid dir
1. Sign in to your [Expensify web account](www.expensify.com)
2. Customize your company invoices following the steps in this [help article](https://help.expensify.com/articles/expensify-classic/workspaces/Set-Up-Invoicing). (Optional)
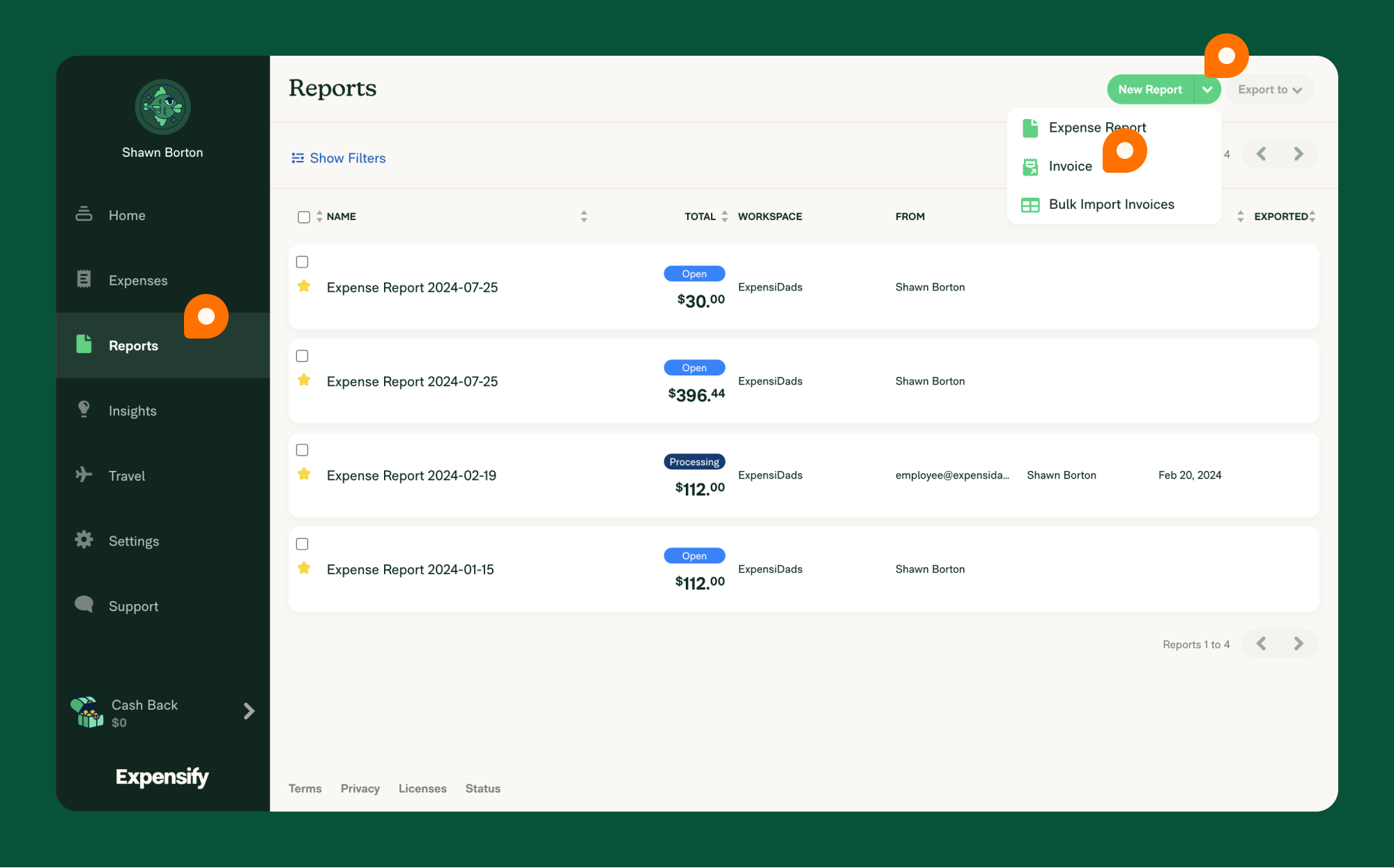
3. From the **Reports** page, click the drop-down and select **Invoice**.
-4. Upload a PDF/image of the invoice.
-5. Add applicable tags and categories based on your workspace settings.
-6. Click **Send**.
+4. Click **Add Expense** to upload an invoice or drag and drop the invoice as a pdf into the report to start the SmartScan process.
+5. Once the SmartScan process is complete, the invoice PDF will be added as a receipt to the expense
+6. Add applicable tags and categories based on your workspace settings.
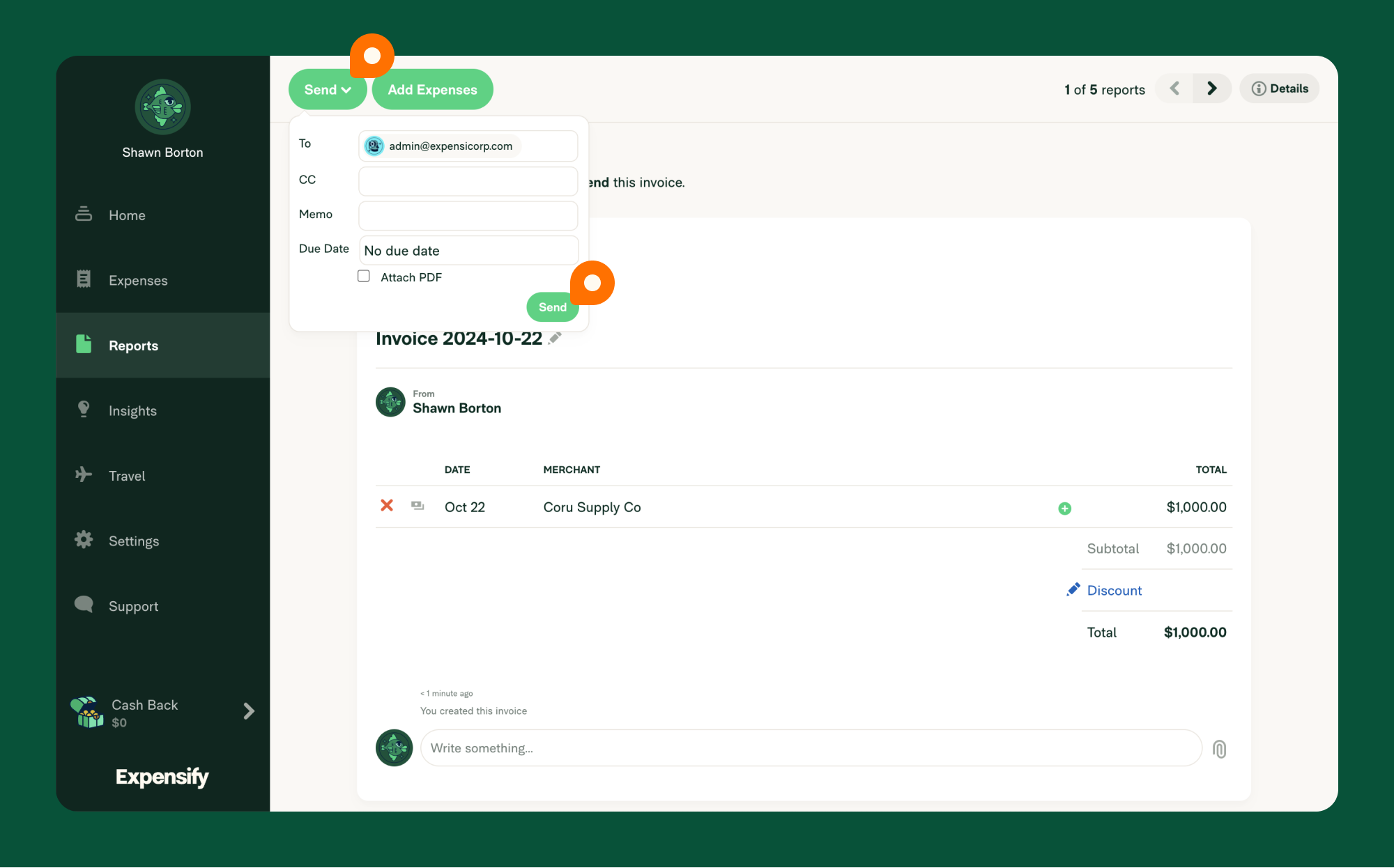
+7. Click **Send**
+8. Enter the recipient's email address
+9. Add a memo, due date, attach a PDF of the invoice (Optional)
+10. Click **Send**
+11. The recipient will receive an email about the invoice and can pay through Expensify following these [steps](https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice).
+
+{:width="100%"}
+
+{:width="100%"}
## How to Receive an Invoice Payment in Expensify
diff --git a/docs/articles/expensify-classic/expenses/Track-group-expenses.md b/docs/articles/expensify-classic/expenses/Track-group-expenses.md
deleted file mode 100644
index 82921b0e8cd3..000000000000
--- a/docs/articles/expensify-classic/expenses/Track-group-expenses.md
+++ /dev/null
@@ -1,41 +0,0 @@
----
-title: Track group expenses
-description: Use Attendee Tracking to track group expenses
----
-
-
-Capture group and event expenses with Attendee Tracking by documenting who attended and the cost per attendee. The amount is always divided evenly between all attendees—different amounts cannot be allocated to specific attendees. To divide the amounts differently, you’ll first have to split the expense.
-
-{% include info.html %}
-Attendees added to an expense will not be notified that they were added to an expense, nor will they share in the expense or be requested to pay for any portion of the expense.
-{% include end-info.html %}
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-1. Click the **Expenses** tab.
-2. Click the expense you want to add attendees to.
-3. Click the attendees field and enter the name or email address of the attendee.
- - If the attendee is a member of your workspace, you can select their name from the list.
- - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
-4. Click **Save**.
-
-Once added, you’ll also see the list of attendees in the expense overview on the Expenses tab. To see the cost per employee, hover over the receipt total. These details are also available on any report that you add the expense to.
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-1. Tap the **Expenses** tab.
-2. Tap the expense you want to add attendees to.
-3. Scroll down to the bottom and tap **More Options**.
-4. Tap the attendees field and enter the name or email address of the attendee.
- - If the attendee is a member of your workspace, you can select their name from the list.
- - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
-5. Tap **Save**.
-
-Attendees will also be listed on any report that you add the expense to.
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-
diff --git a/docs/articles/expensify-classic/expenses/Track-mileage-expenses.md b/docs/articles/expensify-classic/expenses/Track-mileage-expenses.md
deleted file mode 100644
index e8b9ab0eac75..000000000000
--- a/docs/articles/expensify-classic/expenses/Track-mileage-expenses.md
+++ /dev/null
@@ -1,66 +0,0 @@
----
-title: Track mileage expenses
-description: Add mileage-related expenses
----
-
-
-
-You can track your mileage-related expenses by logging your trips in Expensify. You have a couple of different options for logging distance:
-
-- Web app:
- - **Manually create**: Manually enter the number of miles for the trip
- - **Create from map**: Automatically determine the trip distance based on the start and end location.
-- Mobile app:
- - **Manually create**: Manually enter the miles for the trip and your mileage rate
- - **Odometer**: Enter your odometer reading before and after the trip
- - **Start GPS**: Currently under development and unavailable for use.
-
-{% include info.html %}
-When adding a distance expense, the rates available are determined by the rates set in your workspace rate settings. To update these rates or add a new rate, you must be a Workspace Admin.
-{% include end-info.html %}
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-
-1. Click the **Expenses** tab.
-2. Click **New Expense**.
-3. Select the expense type.
- - **Manually create**:
- - Enter the number of miles for the trip.
- - Select your rate.
- - If desired, select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
- - **Create from map**:
- - Add your start location as point A.
- - Add your end location as point B.
- - If applicable, click **Add Destination** to add additional stops.
- - To generate a map receipt, leave the Create Receipt checkbox selected.
- - Click **Save**.
- - Select your rate.
- - If desired, select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
-1. Click the + icon in the top right corner.
-2. Under the Distance section, select the expense type.
- - **Manually create**:
- - Enter your mileage.
- - Select your rate.
- - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
- - **Odometer**:
- - Enter your vehicle’s odometer reading before the trip.
- - Enter your vehicle’s odometer reading after the trip.
- - Select your rate.
- - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-
-
diff --git a/docs/articles/expensify-classic/expenses/Track-per-diem-expenses.md b/docs/articles/expensify-classic/expenses/Track-per-diem-expenses.md
deleted file mode 100644
index 88dd91997592..000000000000
--- a/docs/articles/expensify-classic/expenses/Track-per-diem-expenses.md
+++ /dev/null
@@ -1,34 +0,0 @@
----
-title: Track per diem expenses
-description: Add daily allowance expenses for business travel
----
-
-
-A per diem (also called “per diem allowance” or “daily allowance”) is a fixed daily payment provided by an employer to cover expenses during business or work-related travel. These allowances simplify travel expense tracking and reimbursement for meals, lodging, and incidental expenses.
-
-{% include info.html %}
-Before you can add a per diem expense, a Workspace Admin must enable per diem expenses for the workspace and add the per diem rates. If you do not see an option for per diem rates, it is currently unavailable for your workspace, and you’ll need to reach out to one of your Workspace Admins for guidance.
-{% include end-info.html %}
-
-To add a per diem expense,
-
-1. Click the **Expenses** tab.
-2. Click **New Expense** and choose **Per Diem**.
-3. Select your travel destination.
- - If your trip involves multiple stops, create a separate per diem expense for each destination.
-4. Select the start date, end date, start time, and end time for the trip.
-5. Select a sub-rate. The available sub-rates are dependent on the trip duration.
- - You can include meal deductions or overnight lodging costs if allowed by your workspace.
-6. Enter any other required coding information, such as the category, description, or report, and click **Save**.
-
-# FAQs
-
-**How do I edit my per diem expenses?**
-
-Per diem expenses cannot be amended. To make changes, you must delete the expense and recreate it.
-
-**What if my admin requires daily per diem submissions?**
-
-No problem! Create a separate per diem expense for each day of your trip.
-
-
diff --git a/docs/articles/expensify-classic/expensify-billing/Change-Plan-Or-Subscription.md b/docs/articles/expensify-classic/expensify-billing/Change-Plan-Or-Subscription.md
index 1e631a53b0b3..b245a26d10a0 100644
--- a/docs/articles/expensify-classic/expensify-billing/Change-Plan-Or-Subscription.md
+++ b/docs/articles/expensify-classic/expensify-billing/Change-Plan-Or-Subscription.md
@@ -50,7 +50,7 @@ If Auto Renew is disabled then the last bill at the annual rate will be issued o
# How to downgrade to a free account from an Individual Plan
## Web
1. Log in to your account through a web browser.
-1. Go to **Settings > Policies > Individual > Subscription**.
+1. Go to **Settings > Workspaces > Individual > Subscription**.
1. Click "Cancel Subscription" to end your Monthly Subscription.
Note: Your subscription is a pre-purchase for 30 days of unlimited SmartScanning. This means that when you cancel, you do not get a refund and instead get to use the remainder of the month of unlimited SmartScanning you purchased.
diff --git a/docs/articles/expensify-classic/expensify-card/Request-the-Card.md b/docs/articles/expensify-classic/expensify-card/Request-the-Card.md
index 1f412665fc2f..1272cbd1f117 100644
--- a/docs/articles/expensify-classic/expensify-card/Request-the-Card.md
+++ b/docs/articles/expensify-classic/expensify-card/Request-the-Card.md
@@ -2,6 +2,11 @@
title: Request the Card
description: Details on requesting the Expensify Card as an employee
---
+_Note: The Expensify Card is currently only available to companies that have:_
+_- A US Bank Account_
+_- US documentation_
+_- A private email domain i.e. we cannot provision Expensify cards for users with gmail.com, hotmail.com, yahoo.com etc_
+
To start using the Expensify Card, do the following:
1. **Enable Expensify Cards:** An admin must first enable the cards. Then, an admin can assign you a card by setting a limit, which allows access to the card.
2. **Request the Card:**
diff --git a/docs/articles/expensify-classic/settings/Set-Notifications.md b/docs/articles/expensify-classic/settings/Set-Notifications.md
index 0e18d6f22cf5..da55dafb833c 100644
--- a/docs/articles/expensify-classic/settings/Set-Notifications.md
+++ b/docs/articles/expensify-classic/settings/Set-Notifications.md
@@ -4,72 +4,66 @@ description: This article is about how to troubleshoot notifications from Expens
---
# Overview
-Sometimes, members may have trouble receiving important email notifications from Expensify, such as Expensify Magic Code emails, account validation emails, secondary login validations, integration emails, or report action notifications (rejections, approvals, etc.).
-
-# Here's how to troubleshoot missing Expensify notifications:
-
-1. **No error message, but the email is never received**
-The email might be delayed; give it 30-60 minutes to arrive in your inbox.
-Check **Email Preferences** on the web via **Settings > Your Account > Preferences**In the **Contact Preferences** section. Ensure that the relevant boxes are checked for the email type you're missing. Check your email spam and trash folders, as Expensify messages might end up there inadvertently.
-Check to make sure you haven't unintentionally blocked Expensify emails and whitelist [expensify.com](https://community.expensify.com/home/leaving?allowTrusted=1&target=http%3A%2F%2Fexpensify.com%2F), mg.expensify.com, and [amazonSES.com](https://community.expensify.com/home/leaving?allowTrusted=1&target=http%3A%2F%2Famazonses.com%2F) with your email provider.
-
-2. **A "We're having trouble emailing you" banner at the top of your screen**
-Verify that your email address in your account settings is correct and is a real deliverable email address.
-Re-send Verification Email: Look for an option to re-send a verification email, usually provided when this banner appears.
-
-{:width="100%"}
-
-# Deep Dive
+Sometimes members may have trouble receiving important email notifications from Expensify, such as Expensify Magic Code emails, account validation emails, secondary login validations, integration emails, or report action notifications (rejections, approvals, etc.).
+
+# Troubleshooting missing Expensify notifications
+
+## Issue: The email or notification is never received, and no message, banner, or additional context is provided
+Emails can sometimes be delayed and could take up to 30-60 minutes to arrive in your inbox. If you're expecting a notification that still hasn't arrived after waiting:
+ - Check your **Email Preferences** on the web via **Settings > Account > Preferences**. In the **Contact Preferences** section, ensure that the relevant boxes are checked for the email type you're missing.
+ - Check your email spam and trash folders, as Expensify messages might end up there inadvertently.
+ - Check to make sure you haven't unintentionally blocked Expensify emails. Allowlist the domain expensify.com with your email provider.
+
+## Issue: A banner that says “We’re having trouble emailing you” shows the top of your screen.
+Confirm the email address on your Expensify account is a deliverable email address, and then click the link in the banner that says "here". If successful, you will see a confirmation that your email was unblocked.
+
+ {:width="100%"}
+
+ **If unsuccessful, you will see another error:**
+ - If the new error or SMTP message includes a URL, navigate to that URL for further instructions.
+ - If the new error or SMTP message includes "mimecast.com", consult with your company's IT team.
+ - If the new error or SMTP message includes "blacklist", it means your company has configured their email servers to use a third-party email reputation or blocklisting service. Consult with your company's IT team.
+
+{:width="100%"}
-**For Private Domains**:
+# Further troubleshooting for public domains
-If your organization uses a private domain, consult your IT department or IT person to ensure that the following domains are whitelisted to receive our emails: expensify.com, mg.expensify.com, and amazonSES.com. These domains are the sources of various notification emails, so make sure they aren't being blocked.
+If you are still not receiving Expensify notifications and have an email address on a public domain such as gmail.com or yahoo.com, you may need to add Expensify's domain expensify.com to your email's allowlist by taking the following steps:
-**For Public Domains (e.g., Gmail, Yahoo, Hotmail)**:
+ - Search for messages from expensify.com in your spam folder, open them, and click “Not Spam” at the top of each message.
+ - Configure an email filter that identifies Expensify's email domain expensify.com and directs all incoming messages to your inbox, to avoid messages going to spam.
+ - Add specific known Expensify email addresses such as concierge@expensify.com to your email contacts list.
-To whitelist our emails on public email services:
+# Further troubleshooting for private domains
-1. Check your Spam Folder: Search for messages from expensify.com in your Spam folder, open them, and click "Not Spam" at the top of the message.
-2. Create a Filter: Set up a filter that identifies the entire expensify.com domain and directs all incoming messages to your inbox, preventing them from going to Spam.
-3. Add Specific Contacts: While optional, adding specific email addresses from Expensify as contacts can further prevent emails from going to Spam.
+If your organization uses a private domain, Expensify emails may be blocked at the server level. This can sometimes happen unexpectedly due to broader changes in email provider's handling or filtering of incoming messages. Consult your internal IT team to assist with the following:
-Please note that even if you receive emails from our Concierge support communication, ensure that both expensify.com and mg.expensify.com are whitelisted as they use different servers.
+ - Ensure that the domain expensify.com is allowlisted on domain email servers. This domains is the sources of various notification emails, so it's important it is allowlisted.
+ - Confirm there is no server-level email blocking and that spam filters are not blocking Expensify emails. Even if you have received messages from our Concierge support in the past, ensure that expensify.com is allowlisted.
-**Email Server Blocking**:
-Your email server may be blocking our emails due to spam filters or other services. Check with your IT department to investigate and resolve any server-level email blocking issues.
+## Companies using Outlook
-**Mimecast**:
-If your company uses Mimecast, a service that can affect email deliverability, check with your IT department. If Mimecast is in use, reach out to us at concierge@expensify.com through a new email, as this should ensure delivery to your inbox. Mimecast should eventually recognize the Expensify domain, preventing future filtering.
+- Add Expensify to your personal Safe Senders list by following these steps: [Outlook email client](https://support.microsoft.com/en-us/office/add-recipients-of-my-email-messages-to-the-safe-senders-list-be1baea0-beab-4a30-b968-9004332336ce) / [Outlook.com](https://support.microsoft.com/en-us/office/safe-senders-in-outlook-com-470d4ee6-e3b6-402b-8cd9-a6f00eda7339)
+- **Company IT administrators:** Add Expensify to your domain's Safe Sender list by following the steps here: [Create safe sender lists in EOP](https://learn.microsoft.com/en-us/defender-office-365/create-safe-sender-lists-in-office-365)
+- **Company IT administrators:** Add expensify.com to the domain's explicit allowlist. You may need to contact Outlook support for specific instructions, as each company's setup varies.
+- **Company administrators:** Contact Outlook support to see if there are additional steps to take based on your domain's email configuration.
-**For Outlook Users**:
-For Outlook users specifically:
+## Companies using Google Workspaces:
-1. Click the gear icon in Outlook and select "View all Outlook settings."
-2. Choose "Mail" from the settings menu.
-3. Under the "Junk email" submenu, click "Add" under "Safe senders and domains."
-4. Enter the email address you want to whitelist.
-5. Click "Save."
+- **Company IT administrators:** Adjust your domain's email allowlist and safe senders lists to include expensify.com by following these steps: [Allowlists, denylists, and approved senders](https://support.google.com/a/answer/60752)
-When you click the "Settings" link in the banner in Expensify, you'll be directed to your account settings page, where you may encounter a few different scenarios:
+{% include faq-begin.md %}
-- "Temporarily Suspended Emails": If the message mentions "temporarily suspended emails to," follow the steps provided in the yellow box. This situation typically occurs when we can't find a valid inbox to send our emails to. Possible reasons include:
- - A misspelled email address during account creation.
- - Use of a distribution list email (acting as an "alias" email) without a linked inbox.
- - An auto-responder that has been responding to our emails for an extended period.
-- To resolve this issue, confirm that the email address is indeed associated with an active inbox. Then, click the link that says "here," and your email should be unblocked shortly.
-- SMTP Error (Gray Box): In some cases, you might encounter a gray box with an SMTP error message. This error can vary, but it typically looks something like this:
+## How can I be sure that emails from Expensify are legitimate and not spam?
-{:width="100%"}
+Expensify's emails are SPF and DKIM-signed, meaning they are cryptographically signed and encrypted to prevent spoofing.
-**These look a bit cryptic, yes, but hang in there!**
+## Why do legitimate emails from Expensify sometimes end up marked as spam?
-The error messages you see are the raw message text received from your email provider's server to Amazon. These messages can vary in text, but the best course of action is to follow the link provided (by copying and pasting) in the text for the next steps.
+The problem typically arises when our domain or one of our sending IP addresses gets erroneously flagged by a 3rd party domain or IP reputation services. Many IT departments use lists published by such services to filter email for the entire company.
-**Scenario 1**: If the message in the gray box includes "mimecast.com": It means that our emails are being blocked by the server. In this case, you should contact your IT person or team to address the issue.
+## What is the best way to ensure emails are not accidentally marked as Spam?
-**Scenario 2**: If the message in the gray box mentions "blacklist at org/.com/.net," or resembles the screenshot provided, it indicates that your IT team has configured your email to use a third-party email reputation or blacklisting service. Here's what you need to know:
-- All our emails are SPF and DKIM-signed, meaning they are cryptographically signed as coming from us and are not spam.
-- The problem arises because we send mail from a cloud-based service. This means that the sender's IP serves multiple vendors, including Expensify. If one of those vendors is marked as spam, it can block all messages from that IP, even if they're from different vendors (including us).
-- The better approach is for the server to flag spam via DKIM and SPF (rather than solely relying on the sender's IP address), as our messages are correctly signed and encrypted to prevent spoofing.
+For server-level spam detection, the safest approach to allowlisting email from Expensify is to verify DKIM and SPF, rather than solely relying on the third-party reputation of the sending IP address.
-To resolve these issues, consider discussing them with your IT team, as they can help implement the necessary changes to ensure you receive our emails without interruption.
+{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md b/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
index 5c146b279163..ca6d9cf52f47 100644
--- a/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
+++ b/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
@@ -23,6 +23,16 @@ For every $500 of expenses added, you’ll donate $1 to a related Expensify.org
The fund from your Personal Karma is determined by the expense's MCC (Merchant Category Code). Each MCC supports one of Expensify.org's funds: Climate Justice, Food Security, Housing Equity, Reentry Services, and Youth Advocacy.
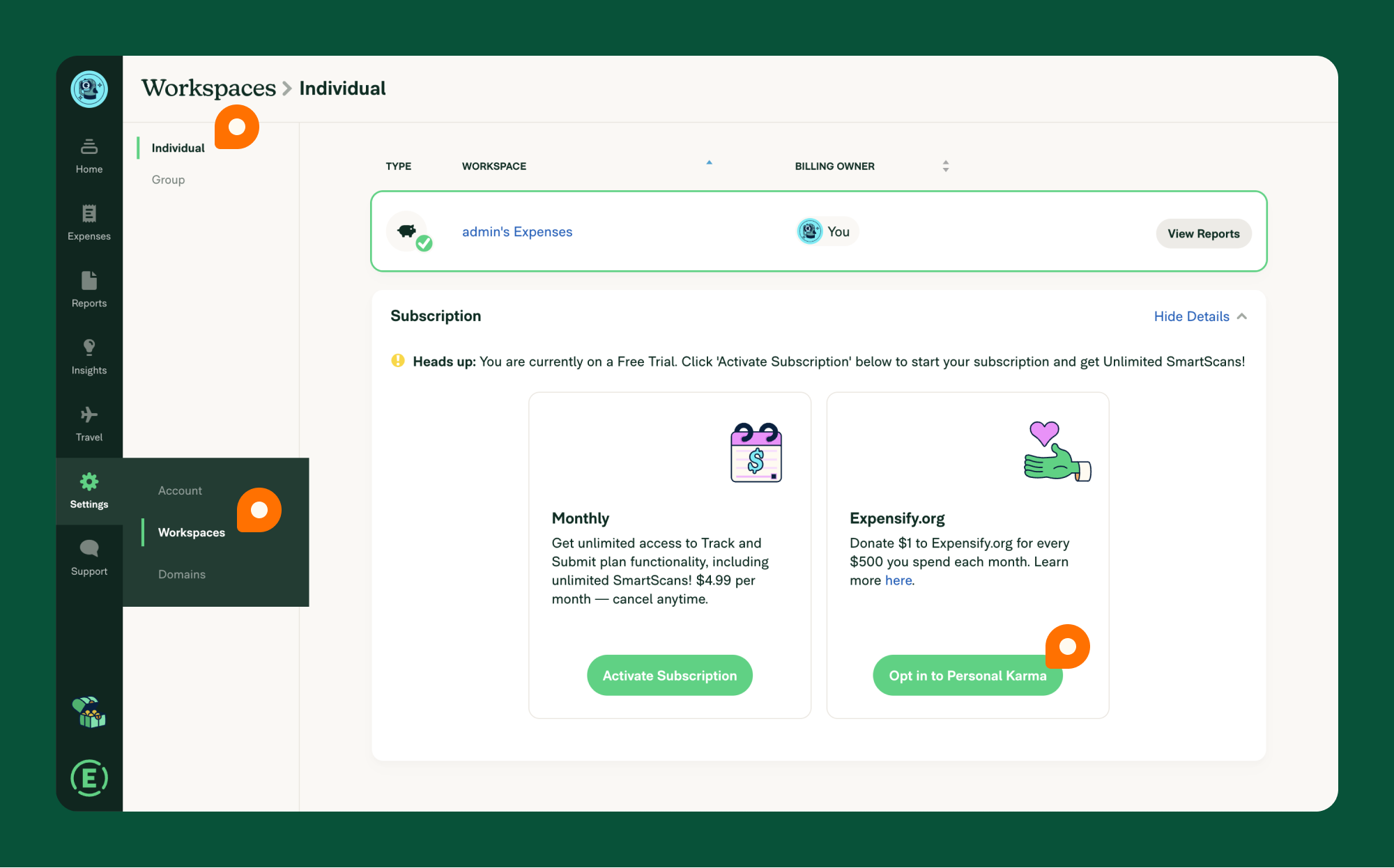
+## How do I opt-in to Personal Karma donations?
+
+You can enable Personal Karma donations from your personal workspace settings.
+
+- Sign in to your account at www.expensify.com.
+- Go to **Settings** > **Workspaces** > click on your **Individual** workspace settings.
+- Click Opt-in to Karma donations.
+
+{:width="100%"}
+
## What is Corporate Karma?
Corporate Karma is for companies that want to engage in social responsibility. Each month, the donation is calculated based on the total amount of all approved expense reports, including invoices, across all Workspace.
@@ -31,12 +41,12 @@ For every $500 your team spends monthly, your company will donate $1 to a relate
The fund to which your Corporate Karma goes is determined by the expense's MCC (Merchant Category Code). Each MCC supports one of Expensify.org's funds: Climate Justice, Food Security, Housing Equity, Reentry Services, and Youth Advocacy.
-{% include faq-begin.md %}
-
-**How do I opt-in to Personal or Corporate Karma donations?**
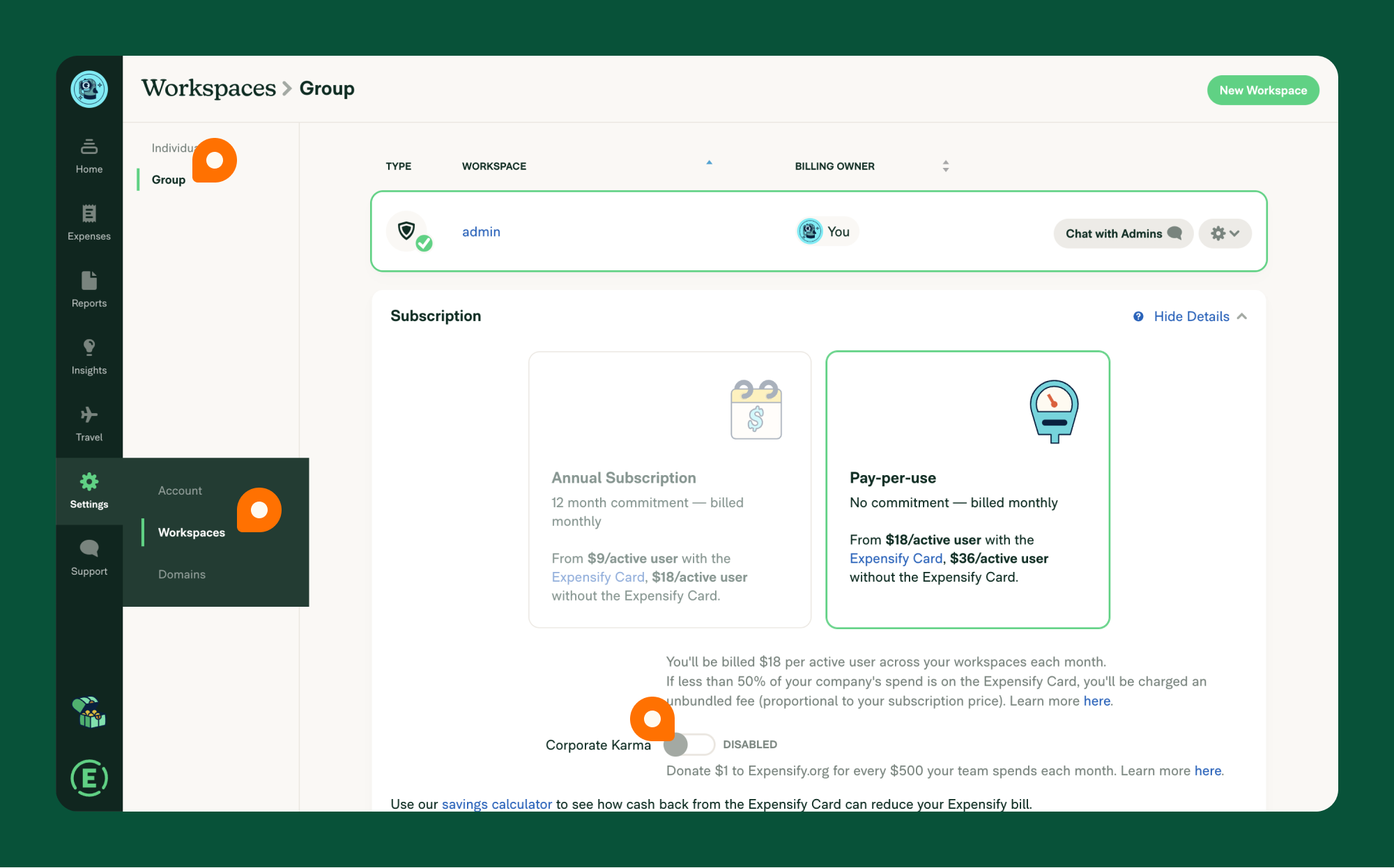
+## How do I opt-in to Corporate Karma donations?
-You can donate Personal and Corporate Karma to Expensify.org in your company or personal workspace settings.
+As a [workspace billing owner](https://help.expensify.com/articles/expensify-classic/workspaces/Assign-billing-owner-and-payment-account), you can enable Corporate Karma from the group workspace settings.
-Go to **Settings** > **Workspaces** > click on your Individual or Group workspace settings and Opt-in to Karma donations.
+- Sign in to your account at www.expensify.com.
+- Go to **Settings** > **Workspaces** > **Subscription**.
+- Toggle on Karma donations.
-{% include faq-end.md %}
+{:width="100%"}
diff --git a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md
deleted file mode 100644
index 2ae2fcd2426d..000000000000
--- a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md
+++ /dev/null
@@ -1,6 +0,0 @@
----
-title: Billing and Subscriptions
-description: Coming soon
----
-
-# Coming Soon
diff --git a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md
new file mode 100644
index 000000000000..f945840d65da
--- /dev/null
+++ b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md
@@ -0,0 +1,6 @@
+---
+title: Billing and Subscriptions
+description: An overview of how billing works in Expensify.
+---
+
+# Coming Soon
diff --git a/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md b/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
index 60fdbe94b33b..192f7bf172b6 100644
--- a/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
+++ b/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
@@ -56,73 +56,6 @@ Log in to QuickBooks Online and ensure all of your employees are setup as either
{:width="100%"}
-
-
-# Step 3: Configure import settings
-
-The following steps help you determine how data will be imported from QuickBooks Online to Expensify.
-
-
- - Under the Accounting settings for your workspace, click Import under the QuickBooks Online connection.
- - Review each of the following import settings:
-
- - Chart of accounts: The chart of accounts are automatically imported from QuickBooks Online as categories. This cannot be amended.
- - Classes: Choose whether to import classes, which will be shown in Expensify as tags for expense-level coding.
- - Customers/projects: Choose whether to import customers/projects, which will be shown in Expensify as tags for expense-level coding.
- - Locations: Choose whether to import locations, which will be shown in Expensify as tags for expense-level coding.
-{% include info.html %}
-As Locations are only configurable as tags, you cannot export expense reports as vendor bills or checks to QuickBooks Online. To unlock these export options, either disable locations import or upgrade to the Control Plan to export locations encoded as a report field.
-{% include end-info.html %}
- - Taxes: Choose whether to import tax rates and defaults.
-
-
-
-# Step 4: Configure export settings
-
-The following steps help you determine how data will be exported from Expensify to QuickBooks Online.
-
-
- - Under the Accounting settings for your workspace, click Export under the QuickBooks Online connection.
- - Review each of the following export settings:
-
- - Preferred Exporter: Choose whether to assign a Workspace Admin as the Preferred Exporter. Once selected, the Preferred Exporter automatically receives reports for export in their account to help automate the exporting process.
-
-{% include info.html %}
-* Other Workspace Admins will still be able to export to QuickBooks Online.
-* If you set different export accounts for individual company cards under your domain settings, then your Preferred Exporter must be a Domain Admin.
-{% include end-info.html %}
-
- - Date: Choose whether to use the date of last expense, export date, or submitted date.
- - Export Out-of-Pocket Expenses as: Select whether out-of-pocket expenses will be exported as a check, journal entry, or vendor bill.
-
-{% include info.html %}
-These settings may vary based on whether tax is enabled for your workspace.
-* If tax is not enabled on the workspace, you’ll also select the Accounts Payable/AP.
-* If tax is enabled on the workspace, journal entry will not be available as an option. If you select the journal entries option first and later enable tax on the workspace, you will see a red dot and an error message under the “Export Out-of-Pocket Expenses as” options. To resolve this error, you must change your export option to vendor bill or check to successfully code and export expense reports.
-{% include end-info.html %}
-
- - Invoices: Select the QuickBooks Online invoice account that invoices will be exported to.
- - Export as: Select whether company cards export to QuickBooks Online as a credit card (the default), debit card, or vendor bill. Then select the account they will export to.
- - If you select vendor bill, you’ll also select the accounts payable account that vendor bills will be created from, as well as whether to set a default vendor for credit card transactions upon export. If this option is enabled, you will select the vendor that all credit card transactions will be applied to.
-
-
-
-# Step 5: Configure advanced settings
-
-The following steps help you determine the advanced settings for your connection, like auto-sync and employee invitation settings.
-
-
- - Under the Accounting settings for your workspace, click Advanced under the QuickBooks Online connection.
- - Select an option for each of the following settings:
-
- - Auto-sync: Choose whether to enable QuickBooks Online to automatically communicate changes with Expensify to ensure that the data shared between the two systems is up-to-date. New report approvals/reimbursements will be synced during the next auto-sync period.
- - Invite Employees: Choose whether to enable Expensify to import employee records from QuickBooks Online and invite them to this workspace.
- - Automatically Create Entities: Choose whether to enable Expensify to automatically create vendors and customers in QuickBooks Online if a matching vendor or customer does not exist.
- - Sync Reimbursed Reports: Choose whether to enable report syncing for reimbursed expenses. If enabled, all reports that are marked as Paid in QuickBooks Online will also show in Expensify as Paid. If enabled, you must also select the QuickBooks Online account that reimbursements are coming out of, and Expensify will automatically create the payment in QuickBooks Online.
- - Invoice Collection Account: Select the invoice collection account that you want invoices to appear under once the invoice is marked as paid.
-
-
-
{% include faq-begin.md %}
**Why do I see a red dot next to my connection?**
diff --git a/docs/articles/new-expensify/connections/xero/Configure-Xero.md b/docs/articles/new-expensify/connections/xero/Configure-Xero.md
index 218e81c98707..b417d6169a1e 100644
--- a/docs/articles/new-expensify/connections/xero/Configure-Xero.md
+++ b/docs/articles/new-expensify/connections/xero/Configure-Xero.md
@@ -1,11 +1,75 @@
---
title: Configure Xero
-description: Coming soon
+description: How to configure your settings for Xero
---
+
+To configure your Xero settings, complete the steps below.
-# FAQ
+# Step 1: Configure import settings
-## How do I know if a report successfully exported to Xero?
+The following steps help you determine how data will be imported from Xero to Expensify.
+
+
+ - Under the Accounting settings for your workspace, click Import under the Xero connection.
+ - Select an option for each of the following settings to determine what information will be imported from Xero into Expensify:
+
+ - Xero organization: Select which Xero organization your Expensify workspace is connected to. Each organization can only be connected to one workspace at a time.
+ - Chart of Accounts: Your Xero chart of accounts and any accounts marked as “Show In Expense Claims” will be automatically imported into Expensify as Categories. This cannot be amended.
+ - Tracking Categories: Choose whether to import your Xero categories for cost centers and regions as tags in Expensify.
+ - Re-bill Customers: When enabled, Xero customer contacts are imported into Expensify as tags for expense tracking. After exporting to Xero, tagged billable expenses can be included on a sales invoice to your customer.
+ - Taxes: Choose whether to import tax rates and tax defaults from Xero.
+
+
+
+# Step 2: Configure export settings
+The following steps help you determine how data will be exported from Expensify to Xero.
+
+
+ - Under the Accounting settings for your workspace, click Export under the Xero connection.
+ - Review each of the following export settings:
+
+ - Preferred Exporter: Choose whether to assign a Workspace Admin as the Preferred Exporter. Once selected, the Preferred Exporter automatically receives reports for export in their account to help automate the exporting process.
+
+
+{% include info.html %}
+- Other Workspace Admins will still be able to export to Xero.
+- If you set different export accounts for individual company cards under your domain settings, then your Preferred Exporter must be a Domain Admin.
+{% include end-info.html %}
+
+
+
+ - Export Out-of-Pocket Expenses as: All out-of-pocket expenses will be exported as purchase bills. This cannot be amended.
+ - Purchase Bill Date: Choose whether to use the date of the last expense, export date, or submitted date.
+ - Export invoices as: All invoices exported to Xero will be as sales invoices. This cannot be amended.
+ - Export company card expenses as: All company card expenses are exported to Xero as bank transactions. This cannot be amended.
+ - Xero Bank Account: Select which bank account will be used to post bank transactions when non-reimbursable expenses are exported.
+
+
+
+# Step 3: Configure advanced settings
+
+The following steps help you determine the advanced settings for your connection, like auto-sync.
+
+
+ - Under the Accounting settings for your workspace, click Advanced under the Xero connection.
+ - Select an option for each of the following settings:
+
+ - Auto-sync: Choose whether to enable Xero to automatically communicate changes with Expensify to ensure that the data shared between the two systems is up-to-date. New report approvals/reimbursements will be synced during the next auto-sync period. Once you’ve added a business bank account for ACH reimbursement, any reimbursable expenses will be sent to Xero automatically when the report is reimbursed. For non-reimbursable reports, Expensify automatically queues the report to export to Xero after it has completed the approval workflow in Expensify.
+ - Set Purchase Bill Status: Choose the status of your purchase bills:
+
+ - Draft
+ - Awaiting Approval
+ - Awaiting Payment
+
+ - Sync Reimbursed Reports: Choose whether to enable report syncing for reimbursed expenses. If enabled, all reports that are marked as Paid in Xero will also show in Expensify as Paid. If enabled, you must also select the Xero account that reimbursements are coming out of, and Expensify will automatically create the payment in Xero.
+ - Xero Bill Payment Account: If you enable Sync Reimbursed Reports, you must select the Xero Bill Payment account your reimbursements will come from.
+ - Xero Invoice Collections Account: If you are exporting invoices from Expensify, select the invoice collection account that you want invoices to appear under once they are marked as paid.
+
+
+
+{% include faq-begin.md %}
+
+## How do I know if a report is successfully exported to Xero?
When a report exports successfully, a message is posted in the related Expensify Chat room.
@@ -23,3 +87,5 @@ When an admin manually exports a report, Expensify will warn them if the report
- If a report has been exported and reimbursed via ACH, it will be automatically marked as paid in Xero during the next sync.
- If a report has been exported and marked as paid in Xero, it will be automatically marked as reimbursed in Expensify during the next sync.
- If a report has not yet been exported to Xero, it won’t be automatically exported.
+
+{% include faq-end.md %}
diff --git a/docs/articles/new-expensify/expenses-&-payments/Approve-and-pay-expenses.md b/docs/articles/new-expensify/expenses-&-payments/Approve-and-pay-expenses.md
deleted file mode 100644
index 26634d9a33df..000000000000
--- a/docs/articles/new-expensify/expenses-&-payments/Approve-and-pay-expenses.md
+++ /dev/null
@@ -1,109 +0,0 @@
----
-title: Approve and Pay Expenses
-description: Approve, hold, or pay expenses submitted to you
----
-
-
-As a workspace admin, you can set an approval workflow for the expenses submitted to you. Expenses can be,
-
-- Instantly submitted without needing approval.
-- Submitted at a desired frequency (daily, weekly, monthly) and follow an approval workflow.
-
-**Setting approval workflow and submission frequencies**
-
-Approval workflow settings and submission frequencies can be set in the Workflow settings of your workspace.
-
-# Manually approve expense
-
-When someone sends an expense or a group of expenses to you for approval, you’ll receive the expense in Expensify Chat for the related workspace. Chats with new updates appear with a green dot to the right of the chat message. Concierge also sends you an email notification for the new expense.
-
-{% include info.html %}
-If an expense is sent to you by a friend, you will not need to approve the expense. Instead, you can immediately pay the expense when you are ready.
-{% include end-info.html %}
-
-# Approve expenses
-
-To approve an expense,
-
-1. Open the Expensify Chat thread for the expense.
-2. Click the expense or group of expenses.
-3. Review the expense details to ensure they are correct. Look at each receipt, the amount, the description, and any additional details.
-4. Determine the next steps.
- - **Approve**: When you’re satisfied with the expense, click **Approve**.
- - **Handle holds**: If any of the expenses are on hold, you can choose to either approve only the expenses that are not on hold or approve the full amount, including any held expenses.
- - **Request changes**: You can add a comment to the expense’s chat thread in your Expensify Chat inbox to request changes to the expense details.
-
-{% include info.html %}
-If the transaction is pending (a common occurrence with recent company card expenses or SmartScan expenses), you’ll need to wait until the transaction posts before approving it.
-{% include end-info.html %}
-
-{:width="100%"}
-
-{:width="100%"}
-
-You’re now ready to pay the expense.
-
-# Hold an expense
-
-If you need to delay a payment or if you need more information on the expense before it can be approved, you can hold the expense.
-
-To hold an expense,
-
-1. Open the Expensify Chat thread for the expense.
-2. Click the expense or group of expenses.
-3. Click the three dot menu at the top right of the expense and select **Hold**.
-4. Enter a reason for the delay.
-5. Review the Hold Overview page and click **Got It**.
-
-When you’re ready, you can choose to:
-- **Remove the hold**: Complete the steps above and select **Unhold**.
-- **Approve the expense**: Complete the steps above for “Approve expenses.”
-Once the expense has been approved, you can now pay the expense.
-
-{% include info.html %}
-Held expenses will not be available for payment until they have been approved.
-{% include end-info.html %}
-
-# Unapprove an expense
-
-Some details of approved expenses and reports cannot be edited. If you need to edit an expense that has been approved, admins and the last approver have the option to unapprove reports.
-
-1. Click the workspace logo in the top left corner.
-2. Select the workspace associated with the expense report.
-3. Find the approved report by searching for the submitter.
-4. Click the dropdown arrow at the top of the report to view the report actions.
-5. Click **Unapprove**.
-
-The unapproved report will return to an editable state, and the submitter will receive an email and chat notification that the expense has been unapproved.
-
-{% include info.html %}
-Reports that have been paid cannot be unapproved. If the approved expense has already been exported to an accounting package, you’ll see a warning that unapproving an expense can cause data discrepancies and Expensify Card reconciliation issues. Ideally, you’ll want to delete the data that has already been exported to the accounting package before approving the expense again.
-{% include end-info.html %}
-
-# Pay expenses
-
-Once you’ve approved an expense—or if the expense does not require approval—you’ll be able to pay it.
-
-{% include info.html %}
-To pay expenses within Expensify, you’ll need to [set up your Expensify Wallet](https://help.expensify.com/articles/new-expensify/expenses-&-payments/Set-up-your-wallet).
-{% include end-info.html %}
-
-To pay an expense,
-
-1. Open the Expensify Chat thread for the expense.
-2. Click the expense or group of expenses.
-3. Select a payment option.
- - Click **Pay** to pay the full expense within Expensify. If the expenses contain one that has been held, the pay amount will only include the expenses that have not been held. Then you’ll select your payment method.
- - Click **Pay Elsewhere** to indicate that a payment has been sent using a method outside of Expensify, such as cash or a check. This will label the expense as Paid.
-
-# FAQ
-
-**Why was an expense automatically approved?**
-
-We refer to this as **Instant Submit**. If a workspace doesn’t have Delayed Submission enabled, an expense report will automatically be submitted.
-
-**Why is an employee expense showing as ‘pending?’**
-
-An Expensify Card expense will show as pending if the merchant hasn’t posted it. This is usually the case with hotel holds, or card rental holds. A hold will normally last no more than 7-10 business days unless it’s a hotel hold, which can last 31 days.
-
-
diff --git a/docs/articles/new-expensify/expenses-&-payments/Approve-expenses.md b/docs/articles/new-expensify/expenses-&-payments/Approve-expenses.md
new file mode 100644
index 000000000000..77587cc124f0
--- /dev/null
+++ b/docs/articles/new-expensify/expenses-&-payments/Approve-expenses.md
@@ -0,0 +1,139 @@
+---
+title: Approve Expenses
+description: Approve, hold, and unapprove submitted expenses
+---
+
+
+Expenses can be created through manual entry, tracking distance, or scanning a receipt. They can be submitted to an individual or a workspace.
+
+This help article has more details about creating and submitting an expense to an individual or a workspace.
+
+# Receiving an expense from an Individual
+
+When an expense is submitted to an individual, it doesn’t need approval. It only needs to be paid.
+
+This help article has the steps to pay the expense.
+
+# Receiving a workspace expense
+
+When an expense is submitted to a workspace with an “approval workflow”, it must be approved before it can be paid.
+
+As a workspace admin, you can set an [approval workflow](https://help.expensify.com/articles/new-expensify/workspaces/Add-approvals) in the workspace settings. For each expense report, you’ll have the option to:
+
+- **Approve:** Click Approve if you’re satisfied with the expense details.
+- **Hold the expense:** If you need to delay a payment or provide more information before approval, you can hold an expense.
+- **Unapprove the expense:** You can return the expense to the submitter for revisions.
+
+# Approve workspace expenses
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop or WebApp" %}
+1. When an expense is submitted, you will receive an email and in-app notification with the details of the expense.
+2. Click the expense in the email to be directed to New Expensify, where you can review it.
+3. Click on the expense to view the receipt, amount, description, and additional details the submitter provides.
+4. Click **Approve**.
+5. When you are ready to pay the expense, follow the steps in this help article.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. When an expense is submitted, you will receive a text message and in-app notification with its details.
+2. Tap on the expense in the text or notification to be directed to New Expensify, where you can review it.
+3. Tap on the expense to view the receipt, amount, description, and any additional details the submitter provides.
+4. Tap **Approve**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+{% include info.html %}
+If the transaction is pending (a common occurrence with recent company cards or SmartScan expenses), you’ll need to wait until the transaction posts before approving it.
+{% include end-info.html %}
+
+
+# Hold a workspace expense
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Locate the expense on the **Search** page.
+2. Click **View**.
+3. Click the drop-down arrow at the top of the expense.
+4. Click the **Hold** button.
+5. Enter a reason for the delay. The reason for the hold will be added to the expense report.
+
+
+
+When you’re ready to remove the hold,
+
+1. Locate the expense on the Search page.
+2. Click **View**.
+3. Click the drop-down arrow at the top of the expense.
+4. Select **UnHold**.
+5. Complete the steps above to “Approve expenses.” Once the expense has been approved, you can pay it.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Locate the expense on the **Search** page.
+2. Tap **View**.
+3. Tap the drop-down arrow at the top of the expense.
+4. Select the **Hold** button.
+5. Enter a reason for the delay. The reason for the hold will be added to the expense report.
+
+
+
+When you’re ready to remove the hold,
+
+1. Tap **Search** and select the expense.
+2. Tap the drop-down arrow at the top of the expense.
+3. Select **UnHold**.
+4. Complete the steps above to “Approve expenses.” Once the expense has been approved, you can pay it.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+{% include info.html %}
+Held expenses will not be available for payment until they have been approved.
+{% include end-info.html %}
+
+# Unapprove a workspace expense
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Locate the expense on the **Search** page.
+2. Click **View**.
+3. Click the drop-down arrow at the top of the report
+4. Click **Unapprove**.
+5. The submitter will receive an email and in-app notification that the expense has been unapproved.
+6. An unapproved expense can be deleted by clicking the drop-down arrow at the top of the expense.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Locate the expense on the **Search** page.
+2. Tap **View**.
+3. Tap the drop-down arrow at the top of the expense.
+4. Tap **Unapprove**.
+5. The submitter will receive a text and in-app notification that the expense has been unapproved.
+6. An unapproved expense can be deleted by clicking the drop-down arrow at the top of the expense.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+Reports that have been paid cannot be unapproved.
+
+If the approved expense has already been exported to an accounting package, you’ll see a warning that unapproving an expense can cause data discrepancies and Expensify Card reconciliation issues. Ideally, you’ll want to delete the data already exported to the accounting package before approving the expense again.
+
+{% include faq-begin.md %}
+
+**Why is an employee expense showing as ‘pending?’**
+
+An Expensify Card expense will show as pending if the merchant hasn’t posted it. This is usually the case with hotel holds, or card rental holds. A hold will normally last no more than 7-10 business days unless it’s a hotel hold, which can last 31 days.
+
+**What are expense reports?**
+
+In Expensify, expense reports group expenses in a batch to be paid or reconciled. When a draft report is open, all new expenses are added to it.
+
+Once a report is submitted, you can track the status from the **Search** section. Click the **View** button for a specific expense or expense report. The status is displayed at the top of the expense or report.
+{% include faq-end.md %}
+
+
-You can create an expense to request payment from an employer’s workspace or from a friend using any of the following options:
-- **SmartScan**: Take a picture of a receipt to capture the expense details automatically.
-- **Add manually**: Manually enter the expense details.
-- **Create a distance expense**: Capture mileage expenses by entering the addresses you traveled to. Expensify automatically calculates the distance, the rate per mile, and the total cost.
+Expenses can be created through SmartScanning a receipt, emailing a receipt, tracking distance, and manually creating an expense.
+
+They can be submitted to an individual or a workspace. Before we outline the steps to create an expense, let’s go over the reasons to send an expense to an individual or a workspace.
+
+# Sending an expense to an Individual
+
+If you use Expensify for personal use, submitting to an individual is likely best.
+
+Once the expense is created, you will see the option to send it to an email or phone number. Alternatively, add an expense to a chat, which will go straight to the person you are chatting with.
+
+When an expense is submitted to an individual’s email or phone number, the payor will receive an email or text notification with the amount that needs to be paid. They can click on the amount in the email or text to pay the expense.
+
+# Submit an expense to a workspace or employer
+
+If you are an employee or a workspace member, you should submit the expense to the workspace instead of an individual. A workspace is designed to code expenses to the company's requirements.
+
+When an expense is submitted to a workspace, your approver will receive an email or text notification prompting them to approve and pay it.
+
+# How to Create an Expense
# SmartScan a receipt
{% include selector.html values="desktop, mobile" %}
-{% include option.html value="desktop" %}
-1. Click the + icon in the bottom left menu and select **Submit Expense**.
+{% include option.html value="desktop or WebApp" %}
+1. Click the **Global Create** button and select **Submit Expense**.
2. Click **Scan**.
-3. Drag and drop the receipt into Expensify, or click **Choose File** to select it from your saved files. *Note: The SmartScan process will auto-populate the merchant, date, and amount.*
-4. Use the search field to find the desired workspace or an individual’s name, email, or phone number.
-5. Add a description, category, tags, or tax as desired, or as required by your workspace.
+3. You can drag and drop the receipt into Expensify or click **Choose File** to select it from your saved files. _The SmartScan process will auto-populate the merchant, date, and amount._
+4. Enter the desired workspace or an individual’s email or phone number to receive the expense report.
+5. Add a description, category, tags, or tax as desired or as required by your workspace.
6. (Optional) Enable the expense as billable if it should be billed to a client.
-7. Click **Submit Expense**.
+7. Click **Submit expense**.
{% include end-option.html %}
{% include option.html value="mobile" %}
-1. Tap the + icon at the bottom of the screen and select **Submit Expense**.
+1. Tap the **Global Create** button and select **Submit Expense**.
2. Tap **Scan**.
-3. Tap the green button to take a photo of a receipt, or tap the Image icon to the left of it to upload a receipt from your phone. *Note: The SmartScan process will auto-populate the merchant, date, and amount.*
-4. Use the search field to find the desired workspace or an individual’s name, email, or phone number.
-5. Add a description, category, tags, or tax as desired, or as required by your workspace.
+3. Tap the green button to take a photo of a receipt, or tap the Image icon to upload a receipt from your phone. _The SmartScan process will auto-populate the merchant, date, and amount._
+4. Enter the desired workspace or an individual’s email or phone number to receive the expense report.
+5. Add a description, category, tags, or tax as desired or as required by your workspace.
6. (Optional) Enable the expense as billable if it should be billed to a client.
-7. Tap **Submit**.
+7. Tap **Submit expense**.
{% include end-option.html %}
{% include end-selector.html %}
{% include info.html %}
-You can also forward receipts to receipts@expensify.com using an email address that is your primary or secondary email address. SmartScan will automatically pull all of the details from the receipt and add it to your expenses.
+You can also forward receipts to receipts@expensify.com using your primary or secondary email address. SmartScan will automatically extract all the details from the receipt and add them to your expenses.
{% include end-info.html %}
# Manually add an expense
{% include selector.html values="desktop, mobile" %}
-{% include option.html value="desktop" %}
-1. Click the + icon in the bottom left menu and select **Submit Expense**.
+{% include option.html value="desktop or WebApp" %}
+1. Click the **Global Create** button and select **Submit Expense**.
2. Click **Manual**.
-3. Enter the amount on the receipt and click **Next**. *Note: Click the currency symbol to select a different currency.*
-4. Use the search field to find the desired workspace or an individual’s name, email, or phone number.
-5. (Optional) Add a description.
-6. Add a merchant.
-7. Click **Show more** to add additional fields (like a category) as desired, or as required by your workspace.
+3. Enter the currency and amount.
+4. Click **Next**.
+5. Enter the desired workspace or an individual’s email or phone number to receive the expense report.
+6. Add a description, category, tags, or tax as desired or as required by your workspace. Click **Show More** to see all coding options.
+7. (Optional) Enable the expense as billable if it should be billed to a client.
8. Click **Submit**.
{% include end-option.html %}
{% include option.html value="mobile" %}
-1. Tap the + icon at the bottom of the screen and select **Submit Expense**.
+1. Tap the **Global Create** button and select **Submit Expense**.
2. Tap **Manual**.
-3. Enter the amount on the receipt and tap **Next**. *Note: Click the currency symbol to select a different currency.*
-4. Use the search field to find the desired workspace or an individual’s name, email, or phone number.
-5. (Optional) Add a description.
-6. Add a merchant.
-7. Tap **Show more** to add additional fields (like a category) as desired, or as required by your workspace.
+3. Enter the currency and amount.
+4. Tap **Next**.
+5. Enter the desired workspace or an individual’s email or phone number to receive the expense report.
+6. Add a description, category, tags, or tax as desired or as required by your workspace. Tap **Show More** to see all coding options.
+7. (Optional) Enable the expense as billable if it should be billed to a client.
8. Tap **Submit**.
{% include end-option.html %}
@@ -72,54 +87,65 @@ You can also forward receipts to receipts@expensify.com using an email address t
{% include selector.html values="desktop, mobile" %}
-{% include option.html value="desktop" %}
-1. Click the + icon in the bottom left menu and select **Submit Expense**.
+{% include option.html value="desktop or WebApp" %}
+1. Click the **Global Create** button and select **Submit Expense**.
2. Click **Distance**.
3. Click **Start** and enter the starting location of your trip.
-4. Click **Stop** and enter the ending location of your trip.
-5. (Optional) Click **Add stop** to add additional stops, if applicable.
+4. Click **Stop** and enter the ending location of your trip.
+5. (Optional) Click **Add Stop** to add additional stops, if applicable. Drag and drop on the parallel lines (=) to reorder the stops if needed.
6. Tap **Next**.
-7. Use the search field to find the desired workspace or an individual’s name, email, or phone number.
-8. (Optional) Add a description.
-9. Click **Submit**.
+7. Enter the desired workspace or an individual’s email or phone number to receive the expense report.
+8. Add a description, category, tags, or tax as desired or as required by your workspace. Click **Show More** to see all coding options.
+9. (Optional) Enable the expense as billable if it should be billed to a client.
+10. Click **Submit**.
{% include end-option.html %}
{% include option.html value="mobile" %}
-1. Tap the + icon at the bottom of the screen and select **Submit Expense**.
+1. Tap the **Global Create** button and select **Submit Expense**.
2. Tap **Distance**.
3. Tap **Start** and enter the starting location of your trip.
-4. Tap **Stop** and enter the ending location of your trip.
-5. (Optional) Tap **Add stop** to add additional stops, if applicable.
-6. Tap **Next**.
-7. Use the search field to find the desired workspace or an individual’s name, email, or phone number.
-8.(Optional) Add a description.
-9. Tap **Submit**.
+4. Tap **Stop** and enter the ending location of your trip.
+5. (Optional) Tap **Add Stop** to add additional stops, if applicable. Drag and drop on the parallel lines (=) to reorder the stops if needed.
+6. Tap Next.
+7. Enter the desired workspace or an individual’s email or phone number to receive the expense report.
+8. Add a description, category, tags, or tax as desired or as required by your workspace. Tap **Show More** to see all coding options.
+9. (Optional) Enable the expense as billable if it should be billed to a client.
+10. Click **Submit**.
{% include end-option.html %}
{% include end-selector.html %}
-# Next Steps
+# Next Steps for expenses sent to an Individual
-The next steps for the expense depend on whether it was submitted to a workspace or to an individual:
-- **Expenses submitted to a workspace** are automatically added to a report and checked for any violations or inconsistencies. A chat thread for the expense is also added to your chat inbox. When you open the chat, the top banner will show the expense status and any next steps. By default, reports are automatically submitted for approval every Sunday. However, if it is ready for early submission, you can manually submit a report for approval. Once a report is submitted, your approver will be prompted to review your expense report. If changes are required, you will receive a notification to resolve any violations and resubmit. You will also be notified once your approver approves or denies your expenses.
-- **Expenses submitted to a friend** are sent right to that individual via email or text. You can chat with them about the expense in Expensify Chat, and you can receive payments through your Expensify Wallet or outside of Expensify.
+- Expenses submitted to an individual are instantly sent.
+- The payer will receive an email or text prompting them to review and pay the expense.
+- You can chat with the paying individual in Expensify.
+- Make sure to [connect your personal bank account](https://help.expensify.com/articles/new-expensify/expenses-&-payments/Connect-a-Personal-Bank-Account) to receive payment.
-{% include faq-begin.md %}
-**Can I divide a payment between multiple people?**
+# Next Steps for expense sent to a workspace
-Yes, you can split an expense to share the cost between multiple people.
+- Expenses submitted to a workspace are automatically added to a report and checked for violations or inconsistencies.
+- You can view the details and status of the expense on the **Search** tab.
+- Workspace settings determine the frequency of report submission. However, if the report is ready for early submission, you can manually submit a report for approval.
+- Once a report is submitted, your approver will get an email or text to review and pay the expense.
+- If changes are required, you will receive a notification to fix the expense and resubmit.
+- You will also be notified once your approver approves or denies your expenses.
+- Make sure to [connect your personal bank account](https://help.expensify.com/articles/new-expensify/expenses-&-payments/Connect-a-Personal-Bank-Account) to receive payment.
-**Can I pay someone in another currency?**
+{% include faq-begin.md %}
+**Can I divide a payment between multiple people?**
-While you can record your expenses in different currencies, Expensify wallets are only available for members who can add a U.S. personal bank account.
+Yes, you can [split an expense](https://help.expensify.com/articles/new-expensify/expenses-&-payments/Split-an-expense) in a group chat.
**Can I change an expense once I’ve submitted it?**
-Yes, you can edit an expense until it is paid. When an expense is submitted to a workspace, you, your approvers, and admins can edit the details on an expense except for the amount and date.
+Yes, you can edit an expense until it is paid. When an expense is submitted, the details can be edited except for the amount and date.
**What are expense reports?**
-In Expensify, expenses are submitted on an expense report. When a draft report is open, all new expenses are added to the draft report. Once a report is submitted, it shows what stage of the approval process the expenses are in and any required next steps.
+In Expensify, expense reports group expenses in a batch to be paid or reconciled. When a draft report is open, all new expenses are added to it.
+
+Once a report is submitted, you can track the status from the **Search** section. Click the **View** button for a specific expense or expense report. The status is displayed at the top of the expense or report.
{% include faq-end.md %}
diff --git a/docs/articles/new-expensify/expensify-card/Upgrade-to-the-new-Expensify-Card-from-Visa.md b/docs/articles/new-expensify/expensify-card/Upgrade-to-the-new-Expensify-Card-from-Visa.md
index 8fffec75e744..782e939e991e 100644
--- a/docs/articles/new-expensify/expensify-card/Upgrade-to-the-new-Expensify-Card-from-Visa.md
+++ b/docs/articles/new-expensify/expensify-card/Upgrade-to-the-new-Expensify-Card-from-Visa.md
@@ -12,7 +12,7 @@ When you upgrade the Expensify Cards to the new program, you'll have access to e
- Unique naming for each virtual card for simplified expense categorization
{% include info.html %}
-The Expensify Card upgrade must be completed by November 1, 2024.
+The Expensify Card upgrade must be completed by December 1, 2024.
{% include end-info.html %}
# Upgrade your company’s Expensify Card program
diff --git a/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md b/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md
index 6c7457641ce6..8915778962a0 100644
--- a/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md
+++ b/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md
@@ -4,13 +4,13 @@ description: Use your physical or virtual Expensify Card
---
-As soon as you receive your physical Expensify Visa® Commercial Card, you can start using it right away by swiping it like you would with any other card, or you can link your card to your Apple or Google Pay mobile wallet to make in-person, contactless payments. You can also use your virtual Expensify Card for online and in-app purchases.
+As soon as you receive your physical Expensify Visa® Commercial Card, you can start using it right away by swiping it like you would with any other card. You can also link your card to your Apple or Google Pay mobile wallet to make in-person, contactless payments. You can also use your virtual Expensify Card for online and in-app purchases.
A virtual card is a digital card that can be used for online transactions. Virtual cards have the same details as physical cards, but they offer several additional benefits:
-- **Flexibility**: Virtual cards can be created or deleted instantly. You can use them for individual transactions with predetermined amounts or recurring payments and subscriptions.
+- **Flexibility:** Virtual cards can be created or deleted instantly. They can be used for individual transactions with predetermined amounts or recurring payments and subscriptions.
- **Customizable limits**: You can set spending limits for each virtual card.
-- **Security**: Admins have the option to issue virtual cards for a single-use (e.g. for one of expenses) or fixed-use (e.g. for recurring expenses). Since you have placed a limit on their usage, it makes them less susceptible to unauthorized transactions.
-- **Insights**: You can easily track recurring spend for specific vendors when assigning a virtual card to a team, department, or vendor.
+- **Security**: Admins have the option to issue virtual cards for a single-use (e.g., for one of the expenses) or fixed-use (e.g., for recurring expenses). Since you have placed a limit on their usage, it makes them less susceptible to unauthorized transactions.
+- **Insights**: When assigning a virtual card to a team, department, or vendor, you can easily track recurring spending for specific vendors.
# View your virtual card details
@@ -34,7 +34,7 @@ A virtual card is a digital card that can be used for online transactions. Virtu
{% include faq-begin.md %}
-**Why did my transaction get declined?**
+## Why did my transaction get declined?
Here are some reasons why an Expensify Card transaction might be declined:
@@ -43,7 +43,13 @@ Here are some reasons why an Expensify Card transaction might be declined:
- **Incorrect card details**: Your card information was entered incorrectly with the merchant. Entering incorrect card information, such as the CVC, ZIP, or expiration date, will also lead to declines. There was suspicious activity
- **Fraudulent or risky activity**: If Expensify detects unusual or suspicious activity, we may block transactions as a security measure. This could happen due to irregular spending patterns, attempted purchases from risky vendors, or multiple rapid transactions. Check your Expensify Home page to approve unusual merchants and try again. If the spending looks suspicious, we may complete a manual due diligence check, and our team will do this as quickly as possible - your cards will all be locked while this happens. The merchant is located in a restricted country
-**How do I report my Expensify Card expenses?**
+## Where can I use my Expensify Card?
+
+Generally, the Expensify Card can be used anywhere Visa is accepted. However, the Expensify Card program is based in the US, so we are bound by US sanctions and other international limitations.
+
+Expensify Card purchases will be declined if a merchant is physically located in, or has its headquarters or billing address, in the following countries -- Belarus, Burundi, Cambodia, Central African Republic, Democratic Republic of the Congo, Cuba, Iran, Iraq, North Korea, Lebanon, Libya, Russia, Somalia, South Sudan, Syrian Arab Republic, Tanzania, Ukraine, Venezuela, Yemen, Zimbabwe
+
+## How do I report my Expensify Card expenses?
You can report and submit Expensify Card expenses just like any other expenses, and you’ll want to submit them regularly to ensure you have a sufficient spending amount available on the card. As your expenses are approved, your Smart Limit updates accordingly.
diff --git a/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md b/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
index df77ed3b5b01..f2fd6970f5af 100644
--- a/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
+++ b/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
@@ -30,7 +30,7 @@ To require workspace members to add tags and/or categories to their expenses,
{% include end-selector.html %}
-{:width="100%"}
+{:width="100%"}
This will highlight the tag and/or category field as required on all expenses.
diff --git a/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png
new file mode 100644
index 000000000000..e0d5d406ba2f
Binary files /dev/null and b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png differ
diff --git a/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png
new file mode 100644
index 000000000000..d3115469350f
Binary files /dev/null and b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png differ
diff --git a/docs/assets/images/SageConfigureIntegrationConfigureButton.png b/docs/assets/images/SageConfigureIntegrationConfigureButton.png
new file mode 100644
index 000000000000..e3ec52bacbb0
Binary files /dev/null and b/docs/assets/images/SageConfigureIntegrationConfigureButton.png differ
diff --git a/docs/assets/images/SageConfigureUserDefinedDimensionsFilter.png b/docs/assets/images/SageConfigureUserDefinedDimensionsFilter.png
new file mode 100644
index 000000000000..f126bb10dc51
Binary files /dev/null and b/docs/assets/images/SageConfigureUserDefinedDimensionsFilter.png differ
diff --git a/docs/assets/images/SageConnectCreatingWorkspace.png b/docs/assets/images/SageConnectCreatingWorkspace.png
new file mode 100644
index 000000000000..6084d0a8c7fb
Binary files /dev/null and b/docs/assets/images/SageConnectCreatingWorkspace.png differ
diff --git a/docs/assets/images/SageConnectEnableSage.png b/docs/assets/images/SageConnectEnableSage.png
new file mode 100644
index 000000000000..25b43a510c15
Binary files /dev/null and b/docs/assets/images/SageConnectEnableSage.png differ
diff --git a/docs/assets/images/SageConnectEnterCredentials.png b/docs/assets/images/SageConnectEnterCredentials.png
new file mode 100644
index 000000000000..63772972290d
Binary files /dev/null and b/docs/assets/images/SageConnectEnterCredentials.png differ
diff --git a/docs/assets/images/SageConnectSettingUpWebServicesUser.png b/docs/assets/images/SageConnectSettingUpWebServicesUser.png
new file mode 100644
index 000000000000..0fd3bb68c3d2
Binary files /dev/null and b/docs/assets/images/SageConnectSettingUpWebServicesUser.png differ
diff --git a/docs/assets/images/SageConnectSubscriptionSettings.png b/docs/assets/images/SageConnectSubscriptionSettings.png
new file mode 100644
index 000000000000..2e74d27c71e6
Binary files /dev/null and b/docs/assets/images/SageConnectSubscriptionSettings.png differ
diff --git a/docs/assets/images/SageConnectTimeandExpenseSequenceNumbers.png b/docs/assets/images/SageConnectTimeandExpenseSequenceNumbers.png
new file mode 100644
index 000000000000..8750c1ed596b
Binary files /dev/null and b/docs/assets/images/SageConnectTimeandExpenseSequenceNumbers.png differ
diff --git a/docs/assets/images/SageConnectWebServicesAuthorizations.png b/docs/assets/images/SageConnectWebServicesAuthorizations.png
new file mode 100644
index 000000000000..d0b9a786d1cc
Binary files /dev/null and b/docs/assets/images/SageConnectWebServicesAuthorizations.png differ
diff --git a/docs/redirects.csv b/docs/redirects.csv
index d3672618cfad..d9f18ebb0227 100644
--- a/docs/redirects.csv
+++ b/docs/redirects.csv
@@ -590,3 +590,11 @@ https://help.expensify.com/articles/expensify-classic/articles/expensify-classic
https://help.expensify.com/articles/expensify-classic/articles/expensify-classic/expenses/Bulk-Upload-Multiple-Invoices,https://help.expensify.com/articles/expensify-classic/articles/expensify-classic/expenses/Add-Invoices-in-Bulk
https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-Bills,https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Create-and-Pay-Bills
https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/add-a-payment-card-and-view-your-subscription,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Add-a-payment-card-and-view-your-subscription
+https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page
+https://help.expensify.com/articles/expensify-classic/expenses/Add-expenses-in-bulk,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/expenses/Track-group-expenses,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/expenses/Track-mileage-expenses,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/expenses/Track-per-diem-expenses,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://community.expensify.com/discussion/5116/faq-where-can-i-use-the-expensify-card,https://help.expensify.com/articles/new-expensify/expensify-card/Use-your-Expensify-Card#where-can-i-use-my-expensify-card
+https://help.expensify.com/articles/other/Expensify-Lounge,https://help.expensify.com/Hidden/Expensify-Lounge
+https://help.expensify.com/articles/new-expensify/expenses-&-payments/Approve-and-pay-expenses,https://help.expensify.com/articles/new-expensify/expenses-&-payments/Approve-expenses
diff --git a/fastlane/Appfile b/fastlane/Appfile
index 66955822aab7..42f887a827d1 100644
--- a/fastlane/Appfile
+++ b/fastlane/Appfile
@@ -1,5 +1,4 @@
-app_identifier("com.chat.expensify.chat") # The bundle identifier of your app
-apple_id("ios@expensify.com") # Your Apple email address
-
-itc_team_id("152696") # App Store Connect Team ID
-team_id("368M544MTT") # Developer Portal Team ID
+# See https://docs.fastlane.tools/advanced/Appfile/
+apple_id("ios@expensify.com")
+itc_team_id("152696")
+team_id("368M544MTT")
diff --git a/fastlane/Fastfile b/fastlane/Fastfile
index eed84acdc916..e90fdbe50255 100644
--- a/fastlane/Fastfile
+++ b/fastlane/Fastfile
@@ -68,6 +68,23 @@ platform :android do
setGradleOutputsInEnv()
end
+ desc "Generate a production HybridApp AAB"
+ lane :build_hybrid do
+ ENV["ENVFILE"]="../.env.production.hybridapp"
+ gradle(
+ project_dir: '../Android',
+ task: "bundleRelease",
+ flags: "--refresh-dependencies",
+ properties: {
+ "android.injected.signing.store.file" => './upload-key.keystore',
+ "android.injected.signing.store.password" => ENV["ANDROID_UPLOAD_KEYSTORE_PASSWORD"],
+ "android.injected.signing.key.alias" => ENV["ANDROID_UPLOAD_KEYSTORE_ALIAS"],
+ "android.injected.signing.key.password" => ENV["ANDROID_UPLOAD_KEY_PASSWORD"],
+ }
+ )
+ setGradleOutputsInEnv()
+ end
+
desc "Generate a new local APK"
lane :build_local do
ENV["ENVFILE"]=".env.production"
@@ -80,6 +97,18 @@ platform :android do
setGradleOutputsInEnv()
end
+ desc "Generate a new local HybridApp APK"
+ lane :build_local_hybrid do
+ ENV["ENVFILE"]=".env.production"
+ gradle(
+ project_dir: '../Android',
+ task: 'assemble',
+ flavor: 'Production',
+ build_type: 'Release',
+ )
+ setGradleOutputsInEnv()
+ end
+
desc "Generate a new local APK for e2e testing"
lane :build_e2e do
ENV["ENVFILE"]="tests/e2e/.env.e2e"
@@ -151,6 +180,38 @@ platform :android do
)
end
+ desc "Upload HybridApp to Google Play for internal testing"
+ lane :upload_google_play_internal_hybrid do
+ # Google is very unreliable, so we retry a few times
+ ENV["SUPPLY_UPLOAD_MAX_RETRIES"]="5"
+ upload_to_play_store(
+ package_name: "org.me.mobiexpensifyg",
+ json_key: './android-fastlane-json-key.json',
+ aab: ENV[KEY_GRADLE_AAB_PATH],
+ track: 'alpha',
+ rollout: '1.0'
+ )
+
+ # Update the internal testing group "beta" with the latest version
+ upload_to_play_store(
+ package_name: "org.me.mobiexpensifyg",
+ json_key: './android-fastlane-json-key.json',
+ track: 'alpha',
+ track_promote_to: 'beta',
+ skip_upload_aab: true
+ )
+
+ # Update the internal testing group "Internal Testers" with the latest version
+ upload_to_play_store(
+ package_name: "org.me.mobiexpensifyg",
+ json_key: './android-fastlane-json-key.json',
+ track: 'alpha',
+ track_promote_to: 'Internal Testers',
+ skip_upload_aab: true
+ )
+
+ end
+
desc "Deploy app to Google Play production"
lane :upload_google_play_production do
# Google is very unreliable, so we retry a few times
@@ -228,6 +289,37 @@ platform :ios do
setIOSBuildOutputsInEnv()
end
+ desc "Build an iOS HybridApp production build"
+ lane :build_hybrid do
+ ENV["ENVFILE"]="../.env.production.hybridapp"
+
+ setupIOSSigningCertificate()
+
+ install_provisioning_profile(
+ path: "./OldApp_AppStore.mobileprovision"
+ )
+
+ install_provisioning_profile(
+ path: "./OldApp_AppStore_Share_Extension.mobileprovision"
+ )
+
+ build_app(
+ workspace: "../iOS/Expensify.xcworkspace",
+ scheme: "Expensify",
+ output_name: "Expensify.ipa",
+ export_method: "app-store",
+ export_options: {
+ manageAppVersionAndBuildNumber: false,
+ provisioningProfiles: {
+ "com.expensify.expensifylite" => "(OldApp) AppStore",
+ "com.expensify.expensifylite.SmartScanExtension" => "(OldApp) AppStore: Share Extension"
+ }
+ }
+ )
+
+ setIOSBuildOutputsInEnv()
+ end
+
desc "Build an unsigned iOS production build"
lane :build_unsigned do
ENV["ENVFILE"]=".env.production"
@@ -238,6 +330,16 @@ platform :ios do
setIOSBuildOutputsInEnv()
end
+ desc "Build an unsigned iOS HybridApp production build"
+ lane :build_unsigned_hybrid do
+ ENV["ENVFILE"]="../Mobile-Expensify/.env.production.hybridapp"
+ build_app(
+ workspace: "../Mobile-Expensify/iOS/Expensify.xcworkspace",
+ scheme: "Expensify"
+ )
+ setIOSBuildOutputsInEnv()
+ end
+
desc "Build AdHoc app for testing"
lane :build_adhoc do
ENV["ENVFILE"]=".env.adhoc"
@@ -286,6 +388,7 @@ platform :ios do
desc "Upload app to TestFlight"
lane :upload_testflight do
upload_to_testflight(
+ app_identifier: "com.chat.expensify.chat",
api_key_path: "./ios/ios-fastlane-json-key.json",
distribute_external: true,
notify_external_testers: true,
@@ -316,9 +419,46 @@ platform :ios do
)
end
- desc "Submit app to App Store Review"
+ desc "Upload HybridApp to TestFlight"
+ lane :upload_testflight_hybrid do
+ upload_to_testflight(
+ app_identifier: "com.expensify.expensifylite",
+ api_key_path: "./ios/ios-fastlane-json-key.json",
+ distribute_external: true,
+ notify_external_testers: true,
+ reject_build_waiting_for_review: true,
+ changelog: "Thank you for beta testing New Expensify, this version includes bug fixes and improvements.",
+ groups: ["Applause", "Beta Testers", "Expensify Employees"],
+ demo_account_required: true,
+ beta_app_review_info: {
+ contact_email: ENV["APPLE_CONTACT_EMAIL"],
+ contact_first_name: "Andrew",
+ contact_last_name: "Gable",
+ contact_phone: ENV["APPLE_CONTACT_PHONE"],
+ demo_account_name: ENV["APPLE_DEMO_EMAIL"],
+ demo_account_password: ENV["APPLE_DEMO_PASSWORD"],
+ notes: "1. In the Expensify app, enter the email 'appletest.expensify@proton.me'. This will trigger a sign-in link to be sent to 'appletest.expensify@proton.me'
+ 2. Navigate to https://account.proton.me/login, log into Proton Mail using 'appletest.expensify@proton.me' as email and the password associated with 'appletest.expensify@proton.me', provided above
+ 3. Once logged into Proton Mail, navigate to your inbox and locate the email triggered in step 1. The email subject should be 'Your magic sign-in link for Expensify'
+ 4. Open the email and copy the 6-digit sign-in code provided within
+ 5. Return to the Expensify app and enter the copied 6-digit code in the designated login field"
+ }
+ )
+
+ puts "dsym path: #{ENV[KEY_DSYM_PATH]}"
+ upload_symbols_to_crashlytics(
+ app_id: "1:1008697809946:ios:3ffad71f664f2886",
+ dsym_path: ENV[KEY_DSYM_PATH],
+ gsp_path: "./ios/GoogleService-Info.plist",
+ # Assuming we are running this from the react-native submodule directory for HybridApp
+ binary_path: "../iOS/Pods/FirebaseCrashlytics/upload-symbols"
+ )
+ end
+
+ desc "Submit app for production App Store Review"
lane :submit_for_review do
deliver(
+ app_identifier: "com.chat.expensify.chat",
api_key_path: "./ios/ios-fastlane-json-key.json",
# Skip HTMl report verification
diff --git a/help/GUIDELINES.md b/help/GUIDELINES.md
new file mode 100644
index 000000000000..7fbf693e6830
--- /dev/null
+++ b/help/GUIDELINES.md
@@ -0,0 +1,150 @@
+# New Help Guidelines
+This file outlines a series of specific rules. Whenever editing any file on this site, please verify your changes comply with these rules.
+
+## General Philosophy
+In general, this help site is built around a few common principles:
+
+* **Consistency** - Every page of the site should follow a common pattern, as should every chapter on the page, and every section in the chapter
+* **Focus** - Every section should focus as much as possible on a single self-contained subset of the page, with complex subsets being broken into section groups rather than large singular sections
+* **Plain language** - All writing should target a high-school reading level, with very common language and simple phrasings.
+
+
+## Structure Rules
+To avoid ambiguity, let's establish the following terms:
+
+* **Site** - All of the pages combine to create a single help "site" providing comprehensive details on the Expensify Superapp, which is a collection of multiple products combined into a single app.
+
+* **Page** - Each help "page" is devoted to a single product within a tightly integrated suite. Accordingly, while each product page can refer to other products, each product page should only provide detailed definitions on a single product to avoid redundancy between product pages. Each product is split into multiple
+
+* **Chapter** - Each page is split into a standard set of "chapters", each of which contains multiple sections.
+
+* **Section** - Each chapter has three or more "sections", consisting of a header and body.
+[Fr
+* **Header** - Each section has a "header", which describes the contents of that section.
+
+* **Body** - Each section has a "body", which contains the contents of that section.
+
+
+## Chapter Rules
+Every page has exactly four "top level" chapters, which are given `##` (H2) headers:
+
+* **Introduction** - This chapter is devoted to very high level, jargon-free marketing language explaining the benefits of the product in clear and simple prose. The Introduction chapter has exactly three sections:
+
+ * *Main uses* - This section has a definition list summarizing the key scenarios in which this product would be used.
+
+ * *Core users* - This section has a definition list summarizing the key audiences that use this product.
+
+ * *Key advantages* - This section has a definition list summarizing the major benefits of this product over the competition.
+
+* **Concepts** - This chapter is devoted to establishing a clear, unambiguous lexicon for discussing this product. It contains three or more definition list sections or section groups. It does not contain any how-to or FAQ sections, the Concepts section is entirely focused on establishing the concepts themselves, not explaining how to use them.
+
+* **Tutorials** - This chapter is devoted to providing detailed step-by-step instructions on how to accomplish certain goals. This chapter contains three or more how-to sections or section groups. Everything in the Tutorial should be consistent with the language established in the Concepts.
+
+* **FAQ** - This chapter provides focused answers to very specific questions that are easily misunderstood or otherwise don't fit perfectly in the above chapters. This chapter contains three or more FAQ-style sections or section groups. The FAQ does not define any new terms (only the Concepts section does that), and does not give any step-by-step instructions (only the Tutorials section does that).
+
+Anything outside of these four chapters should be moved within the relevant chapter, following the section guidelines for that chapter.
+
+
+## Header Rules
+There are two kinds of headers:
+
+* **Short headers** - These are titles that are limited to 1-3 short words, such that it will fit into the "left hand nav" containing the table of contents, without "wrapping" around. Short titles capitalize major words. For example, this would be a short title:
+
+ ```
+ # Platforms
+ ```
+
+* **Long headers** - These are longer titles (4+ words), prefixed with a short title in square brackets. This allows for longer and more descriptive titles, while still providing a short title that fits into the left-hand nav comfortably. Long titles ask a complete question, and are capitalized and punctuated like a normal sentence. For example, this would be a long title:
+
+ ```
+ # [Platforms] Where can I use the Expensify App?
+ ```
+
+* To avoid confusion, no two sections in the same chapter or section group should have the same short or long title.
+
+* Headers that contain questions should be asked from the customer's perspective (ie, "How do I X?" not "How do you do X?")
+
+
+## Section Rules
+There are three kinds of sections:
+
+### Definition List Sections
+A "definition list" type section break a high level concept into smaller pieces, and consists of:
+
+* A "long header" describing the topic being deconstructed and defined, generally starting with "What", but never "How" or "Why".
+* 1-2 introductory sentences, explaining the theme of the list
+* An unnumbered bullet list, where each bullet consists of:
+ * A bolded term of 1-3 words
+ * A clear definition or description of the term, in 1-3 complete sentences.
+* Nothing should exist in the section after the bullet list
+
+An example of a definition list section follows:
+
+ ```
+ # [Fruit] What are the best fruits?
+ It's well known that these are the best fruits:
+
+ * **Apples** - The king of fruit. So crispy.
+ * **Oranges** - Often seen as diametrically opposed. But still delish.
+ * **Tomato** - Some people don't know this is a fruit. But it is.
+ ```
+
+### How-to List Sections
+A "how-to list" type section gives sequential steps to accomplish a goal, and consists of:
+
+* A "long header" describing the goal of the tutorial, starting with "How".
+* 1-2 introductory sentences, explaining the goal of the tutorial
+* A numbered list, where each step consists of a single sentence covering:
+ * A specific UI element to press or type into, if any, in bold
+ * An explanation of the benefit of doing this
+ * Each step describes exactly one user action; do not combine multiple actions into a single step
+* Confirm the sum of the steps accomplishes the clearly stated goal
+* Confirm every concept mentioned in the tutorial has a corresponding definition in the Concepts section
+* Nothing should exist in the section after the numbered list
+
+An example of a how-to section follows:
+
+ ```
+ # [Email] How do I send an email?
+ Email is the easiest way to write someone. To send an email:
+
+ 1. Press the **Email** app icon, to open the app.
+ 2. Press the **Compose** button, to start writing the email.
+ 3. Enter the address you want to send to into the **To** field, so it gets to the right person.
+ 4. Provide a subject of the email in the **Subject** field, to entice them to open the email.
+ 5. Write the email into the large blank body, to detail the message.
+ 6. Press the **Send** button, to deliver it to its addressed recipient.
+ ```
+
+### Frequently Asked Question (FAQ) Sections
+A "FAQ" type section gives a detailed answer to a single question, often to explain the non-obvious reasoning behind something, and consists of:
+
+* A "long header", asking a specific question, generally starting with "Why"
+ * Note: A FAQ cannot ask a "How do I...?" question -- move this to the Tutorials chapter and use a HowTo section
+* 1 paragraph answering the question, in 2-4 comprehensive sentences.
+ * Note: A FAQ cannot have a bullet list -- move this to the Concepts chapter and use a definition list section
+ * Note: A FAQ cannot have a numbered list -- move this to the Tutorials chapter and use a HowTo section
+
+
+## Section Group Rules
+When the Concepts, Tutorials, or FAQ chapters have 6 or more sections, those sections can optionally be split into two or more "section groups". Each section group is given a "H3" header (`###`), and consists of:
+
+* A short header, named after the common theme of the sections of the section group
+* 3-6 sections, of any type
+
+
+## Cross Platform Rules
+All instructions should be written in a fashion to work across all platforms (web, mobile, desktop, native, etc). Accordingly, the language should to the greatest degree possible be written in such a fashion that works across all platforms. Specifically:
+
+* Where possible, use a cross-platform verb. For example, do not say "click" or "tap", say "press"
+* If there is no suitable cross-platform term, briefly explain how to do the equivalent action on both platforms. For example, "right-click or long-tap to open the context menu..."
+* For anything that has no equivalent, clarify which platform the instruction refers to. For example: "If you have a mouse, hover over the chat to see the hover menu..."
+
+## General Language Rules
+To ensure that the content always sounds consistent:
+
+* "You" always refers to the reader, who is a user and customer of Expensify
+* "We" refers to the company Expensify, who is the author of the superapp this is documenting.
+* Any use of "we" could be replaced with "Expensify" and would still work.
+* The help documentation is in effect the product/company talking directly to the user, in the first person.
+
diff --git a/help/_config.yml b/help/_config.yml
index 11091b1a8b7c..407dfe9fea91 100644
--- a/help/_config.yml
+++ b/help/_config.yml
@@ -8,3 +8,4 @@ github_username: expensify
# Ignore what's only used for the Github repo
exclude:
- README.md
+ - GUIDELINES.md
diff --git a/help/_layouts/default.html b/help/_layouts/default.html
index cf8c7feeaea0..7fcd95c1b325 100644
--- a/help/_layouts/default.html
+++ b/help/_layouts/default.html
@@ -85,13 +85,27 @@
.toc-sidebar li {
margin-left: 0;
- padding-left: 10px;
+ padding-left: 0;
+ }
+
+ .js-toc > ul > li > a {
+ font-weight: bold;
+ font-size: 18px;
+
}
.js-toc > ul > li > ul > li {
margin-top: 25px;
}
+ .js-toc > ul > li > ul > li > a {
+ font-weight: bold;
+ }
+
+ .js-toc > ul > li > ul > li > ul > li > ul > li {
+ padding-left: 10px;
+ }
+
.toc-sidebar a {
word-wrap: break-word;
display: block;
@@ -110,20 +124,9 @@
.toc-sidebar .is-active-link {
background-color: #eaf5ff;
color: #0366d6;
- font-weight: bold;
border-radius: 6px;
}
- a:has(+ ul.is-collapsible)::after {
- content: '∧'; /* Use the logical AND symbol */
- display: inline; /* Ensure the caret appears directly after the content */
- margin-left: 5px; /* Add some space between the text and the caret */
- transform: rotate(180deg); /* Rotate the caret 180 degrees */
- display: inline-block; /* Required to apply transform */
- position: relative; /* Enables positioning adjustments */
- top: 3px; /* Moves the caret down 3 pixels */
- }
-
/* Main content area */
main {
margin-left: 300px;
@@ -161,7 +164,7 @@
}
.is-active-link {
- font-weight: bold;
+ font-weight: normal;
}
.scroll-spacer {
@@ -211,7 +214,7 @@
.footer-column {
flex: 1;
max-width: 300px; /* Set a max-width for each column */
- padding: 0 20px; /* Add padding for some space between the columns */
+ padding: 0 20px; /* Add padding for some space between the columns */
}
@@ -270,8 +273,8 @@
Resources
Press Kit
Support
ExpensifyHelp
-
Community
-
Privacy
+
Terms of Service
+
Privacy
Expensify App