diff --git a/android/app/build.gradle b/android/app/build.gradle
index 901ef0ccbbbf..3579dae09f19 100644
--- a/android/app/build.gradle
+++ b/android/app/build.gradle
@@ -110,8 +110,8 @@ android {
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
multiDexEnabled rootProject.ext.multiDexEnabled
- versionCode 1009006701
- versionName "9.0.67-1"
+ versionCode 1009006709
+ versionName "9.0.67-9"
// Supported language variants must be declared here to avoid from being removed during the compilation.
// This also helps us to not include unnecessary language variants in the APK.
resConfigs "en", "es"
diff --git a/docs/articles/expensify-classic/connections/quickbooks-desktop/Configure-Quickbooks-Desktop.md b/docs/articles/expensify-classic/connections/quickbooks-desktop/Configure-Quickbooks-Desktop.md
index b1c36666d6ca..90d3970cbc94 100644
--- a/docs/articles/expensify-classic/connections/quickbooks-desktop/Configure-Quickbooks-Desktop.md
+++ b/docs/articles/expensify-classic/connections/quickbooks-desktop/Configure-Quickbooks-Desktop.md
@@ -28,11 +28,11 @@ The following steps will determine how data will be exported from Expensify to Q
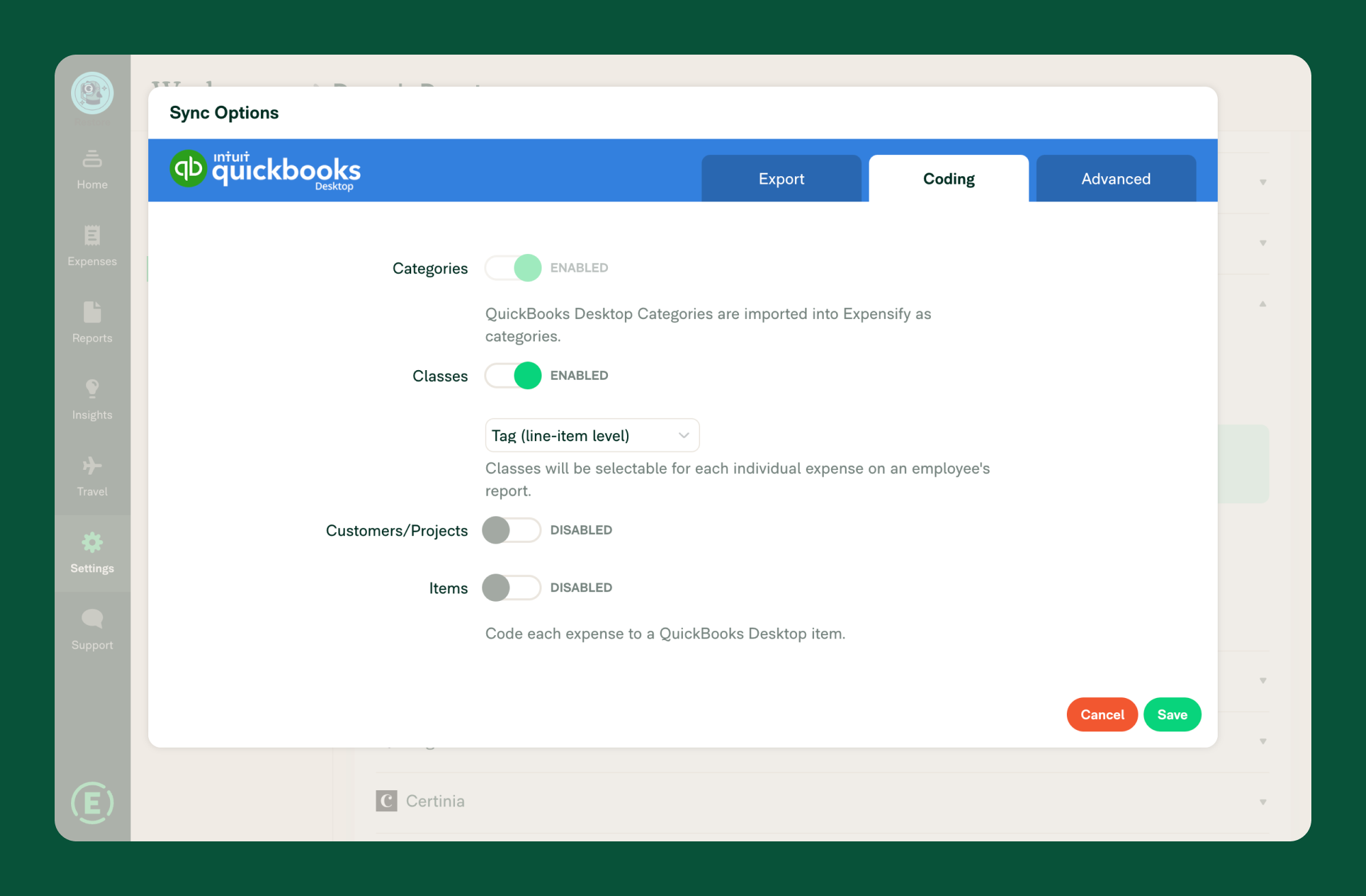
# Step 2: Configure coding/import settings
-The following steps help you determine how data will be imported from QuickBooks Online to Expensify:
+The following steps help you determine how data will be imported from QuickBooks Desktop to Expensify:
{:width="100%"}
-1. Click Import under the QuickBooks Online connection.
+1. Click Import under the QuickBooks Desktop connection.
2. Review each of the following import settings:
- **Chart of Accounts**: The Chart of Accounts is automatically imported from QuickBooks Desktop as categories. This cannot be amended.
- **Classes**: Choose whether to import classes, which will be shown in Expensify as tags for expense-level coding.
@@ -67,7 +67,7 @@ To manually sync your connection:
For manual syncing, we recommend completing this process at least once a week and/or after making changes in QuickBooks Desktop that could impact how reports export from Expensify. Changes may include adjustments to your chart of accounts, vendors, employees, customers/jobs, or items. Remember: Both the Web Connector and QuickBooks Desktop need to be running for syncing or exporting to work.
{% include end-info.html %}
-## **Can I sync Expensify and QuickBooks Desktop (QBD) and use the platforms at the same time?**
+## **Can I sync Expensify and QuickBooks Desktop and use the platforms at the same time?**
When syncing Expensify to QuickBooks Desktop, we recommend waiting until the sync finishes to access either Expensify and/or QuickBooks Desktop, as performance may vary during this process. You cannot open an instance of QuickBooks Desktop while a program is syncing - this may cause QuickBooks Desktop to behave unexpectedly.
@@ -75,7 +75,7 @@ When syncing Expensify to QuickBooks Desktop, we recommend waiting until the syn
Here is the list of accounts from QuickBooks Desktop and how they are pulled into Expensify:
-| QBD account type | How it imports to Expensify |
+| QuickBooks Desktop account type | How it imports to Expensify |
| ------------- | ------------- |
| Accounts payable | Vendor bill or journal entry export options |
| Accounts receivable | Do not import |
diff --git a/docs/articles/new-expensify/expenses-&-payments/Create-an-expense.md b/docs/articles/new-expensify/expenses-&-payments/Create-an-expense.md
index 2ae14e822a12..ea058df9c1b1 100644
--- a/docs/articles/new-expensify/expenses-&-payments/Create-an-expense.md
+++ b/docs/articles/new-expensify/expenses-&-payments/Create-an-expense.md
@@ -168,6 +168,24 @@ Yes, you can edit an expense until it is paid. When an expense is submitted, the
In Expensify, expense reports group expenses in a batch to be paid or reconciled. When a draft report is open, all new expenses are added to it.
Once a report is submitted, you can track the status from the **Search** section. Click the **View** button for a specific expense or expense report. The status is displayed at the top of the expense or report.
+
+**How can I enable camera permission for a website on mobile browsers?**
+
+**Google Chrome:**
+1. Open Chrome.
+2. To the right of the address bar, tap More icon > **Settings**.
+3. Tap **Site settings** > **Camera**.
+4. Tap to turn the microphone or camera on or off.
+ - If you find the site you want to use under **Blocked**, tap the site > **Allow**.
+5. Refresh the site.
+
+**Safari:**
+1. Open Safari.
+2. To the left of the address bar, tap More icon > **Site settings** > **Camera**.
+3. Tap **Allow** to grant permission.
+4. Tap **Done**.
+5. Refresh the site.
+
{% include faq-end.md %}
diff --git a/ios/NewExpensify/Info.plist b/ios/NewExpensify/Info.plist
index 2b1de6fa329f..9b99e56329c5 100644
--- a/ios/NewExpensify/Info.plist
+++ b/ios/NewExpensify/Info.plist
@@ -40,7 +40,7 @@
CFBundleVersion
- 9.0.67.1
+ 9.0.67.9
FullStory
OrgId
diff --git a/ios/NewExpensifyTests/Info.plist b/ios/NewExpensifyTests/Info.plist
index 998f520e3128..54e19076ed99 100644
--- a/ios/NewExpensifyTests/Info.plist
+++ b/ios/NewExpensifyTests/Info.plist
@@ -19,6 +19,6 @@
CFBundleSignature
????
CFBundleVersion
- 9.0.67.1
+ 9.0.67.9
diff --git a/ios/NotificationServiceExtension/Info.plist b/ios/NotificationServiceExtension/Info.plist
index 55a083959f45..de5052d95f8c 100644
--- a/ios/NotificationServiceExtension/Info.plist
+++ b/ios/NotificationServiceExtension/Info.plist
@@ -13,7 +13,7 @@
CFBundleShortVersionString
9.0.67
CFBundleVersion
- 9.0.67.1
+ 9.0.67.9
NSExtension
NSExtensionPointIdentifier
diff --git a/ios/Podfile.lock b/ios/Podfile.lock
index 1a9c60a8b4ff..763076b0c0b1 100644
--- a/ios/Podfile.lock
+++ b/ios/Podfile.lock
@@ -2503,7 +2503,7 @@ PODS:
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- Yoga
- - RNReanimated (3.16.1):
+ - RNReanimated (3.16.3):
- DoubleConversion
- glog
- hermes-engine
@@ -2523,10 +2523,10 @@ PODS:
- ReactCodegen
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - RNReanimated/reanimated (= 3.16.1)
- - RNReanimated/worklets (= 3.16.1)
+ - RNReanimated/reanimated (= 3.16.3)
+ - RNReanimated/worklets (= 3.16.3)
- Yoga
- - RNReanimated/reanimated (3.16.1):
+ - RNReanimated/reanimated (3.16.3):
- DoubleConversion
- glog
- hermes-engine
@@ -2546,9 +2546,9 @@ PODS:
- ReactCodegen
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - RNReanimated/reanimated/apple (= 3.16.1)
+ - RNReanimated/reanimated/apple (= 3.16.3)
- Yoga
- - RNReanimated/reanimated/apple (3.16.1):
+ - RNReanimated/reanimated/apple (3.16.3):
- DoubleConversion
- glog
- hermes-engine
@@ -2569,7 +2569,7 @@ PODS:
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- Yoga
- - RNReanimated/worklets (3.16.1):
+ - RNReanimated/worklets (3.16.3):
- DoubleConversion
- glog
- hermes-engine
@@ -2717,27 +2717,12 @@ PODS:
- SDWebImage/Core (~> 5.17)
- SocketRocket (0.7.0)
- Turf (2.8.0)
- - VisionCamera (4.0.0-beta.13):
- - DoubleConversion
- - glog
- - hermes-engine
- - RCT-Folly (= 2024.01.01.00)
- - RCTRequired
- - RCTTypeSafety
+ - VisionCamera (4.6.1):
+ - VisionCamera/Core (= 4.6.1)
+ - VisionCamera/React (= 4.6.1)
+ - VisionCamera/Core (4.6.1)
+ - VisionCamera/React (4.6.1):
- React-Core
- - React-debug
- - React-Fabric
- - React-featureflags
- - React-graphics
- - React-ImageManager
- - React-NativeModulesApple
- - React-RCTFabric
- - React-rendererdebug
- - React-utils
- - ReactCodegen
- - ReactCommon/turbomodule/bridging
- - ReactCommon/turbomodule/core
- - Yoga
- Yoga (0.0.0)
DEPENDENCIES:
@@ -3291,7 +3276,7 @@ SPEC CHECKSUMS:
rnmapbox-maps: 460d6ff97ae49c7d5708c3212c6521697c36a0c4
RNPermissions: 0b1429b55af59d1d08b75a8be2459f65a8ac3f28
RNReactNativeHapticFeedback: 73756a3477a5a622fa16862a3ab0d0fc5e5edff5
- RNReanimated: 2d728bad3a69119be89c3431ee0ccda026ecffdc
+ RNReanimated: 03ba2447d5a7789e2843df2ee05108d93b6441d6
RNScreens: de6e57426ba0e6cbc3fb5b4f496e7f08cb2773c2
RNShare: bd4fe9b95d1ee89a200778cc0753ebe650154bb0
RNSound: 6c156f925295bdc83e8e422e7d8b38d33bc71852
@@ -3302,7 +3287,7 @@ SPEC CHECKSUMS:
SDWebImageWebPCoder: e38c0a70396191361d60c092933e22c20d5b1380
SocketRocket: abac6f5de4d4d62d24e11868d7a2f427e0ef940d
Turf: aa2ede4298009639d10db36aba1a7ebaad072a5e
- VisionCamera: c6c8aa4b028501fc87644550fbc35a537d4da3fb
+ VisionCamera: c95a8ad535f527562be1fb05fb2fd324578e769c
Yoga: a1d7895431387402a674fd0d1c04ec85e87909b8
PODFILE CHECKSUM: 15e2f095b9c80d658459723edf84005a6867debf
diff --git a/package-lock.json b/package-lock.json
index c193aa950a0d..965253723384 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -1,12 +1,12 @@
{
"name": "new.expensify",
- "version": "9.0.67-1",
+ "version": "9.0.67-9",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "new.expensify",
- "version": "9.0.67-1",
+ "version": "9.0.67-9",
"hasInstallScript": true,
"license": "MIT",
"dependencies": {
@@ -104,7 +104,7 @@
"react-native-plaid-link-sdk": "11.11.0",
"react-native-qrcode-svg": "6.3.11",
"react-native-quick-sqlite": "git+https://github.com/margelo/react-native-nitro-sqlite#99f34ebefa91698945f3ed26622e002bd79489e0",
- "react-native-reanimated": "3.16.1",
+ "react-native-reanimated": "3.16.3",
"react-native-release-profiler": "^0.2.1",
"react-native-render-html": "6.3.1",
"react-native-safe-area-context": "4.10.9",
@@ -115,7 +115,7 @@
"react-native-tab-view": "^3.5.2",
"react-native-url-polyfill": "^2.0.0",
"react-native-view-shot": "3.8.0",
- "react-native-vision-camera": "4.0.0-beta.13",
+ "react-native-vision-camera": "^4.6.1",
"react-native-web": "0.19.13",
"react-native-webview": "13.8.6",
"react-plaid-link": "3.3.2",
@@ -33671,9 +33671,9 @@
}
},
"node_modules/react-native-reanimated": {
- "version": "3.16.1",
- "resolved": "https://registry.npmjs.org/react-native-reanimated/-/react-native-reanimated-3.16.1.tgz",
- "integrity": "sha512-Wnbo7toHZ6kPLAD8JWKoKCTfNoqYOMW5vUEP76Rr4RBmJCrdXj6oauYP0aZnZq8NCbiP5bwwu7+RECcWtoetnQ==",
+ "version": "3.16.3",
+ "resolved": "https://registry.npmjs.org/react-native-reanimated/-/react-native-reanimated-3.16.3.tgz",
+ "integrity": "sha512-OWlA6e1oHhytTpc7WiSZ7Tmb8OYwLKYZz29Sz6d6WAg60Hm5GuAiKIWUG7Ako7FLcYhFkA0pEQ2xPMEYUo9vlw==",
"license": "MIT",
"dependencies": {
"@babel/plugin-transform-arrow-functions": "^7.0.0-0",
@@ -33857,14 +33857,24 @@
}
},
"node_modules/react-native-vision-camera": {
- "version": "4.0.0-beta.13",
+ "version": "4.6.1",
+ "resolved": "https://registry.npmjs.org/react-native-vision-camera/-/react-native-vision-camera-4.6.1.tgz",
+ "integrity": "sha512-USp7g+Q/H7nzIS2XBJTWVdzZArxgZu+IFafgswVzxdmr0iSpLjLUtoUp+SUWxZ+nLhJriYYvqg8hfZrJtnpnlw==",
"license": "MIT",
"peerDependencies": {
+ "@shopify/react-native-skia": "*",
"react": "*",
"react-native": "*",
+ "react-native-reanimated": "*",
"react-native-worklets-core": "*"
},
"peerDependenciesMeta": {
+ "@shopify/react-native-skia": {
+ "optional": true
+ },
+ "react-native-reanimated": {
+ "optional": true
+ },
"react-native-worklets-core": {
"optional": true
}
diff --git a/package.json b/package.json
index d7f1fdd8841b..55b520b57093 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "new.expensify",
- "version": "9.0.67-1",
+ "version": "9.0.67-9",
"author": "Expensify, Inc.",
"homepage": "https://new.expensify.com",
"description": "New Expensify is the next generation of Expensify: a reimagination of payments based atop a foundation of chat.",
@@ -161,7 +161,7 @@
"react-native-plaid-link-sdk": "11.11.0",
"react-native-qrcode-svg": "6.3.11",
"react-native-quick-sqlite": "git+https://github.com/margelo/react-native-nitro-sqlite#99f34ebefa91698945f3ed26622e002bd79489e0",
- "react-native-reanimated": "3.16.1",
+ "react-native-reanimated": "3.16.3",
"react-native-release-profiler": "^0.2.1",
"react-native-render-html": "6.3.1",
"react-native-safe-area-context": "4.10.9",
@@ -172,7 +172,7 @@
"react-native-tab-view": "^3.5.2",
"react-native-url-polyfill": "^2.0.0",
"react-native-view-shot": "3.8.0",
- "react-native-vision-camera": "4.0.0-beta.13",
+ "react-native-vision-camera": "^4.6.1",
"react-native-web": "0.19.13",
"react-native-webview": "13.8.6",
"react-plaid-link": "3.3.2",
diff --git a/patches/react-native-reanimated+3.16.1+003+include-missing-header.patch b/patches/react-native-reanimated+3.16.1+003+include-missing-header.patch
deleted file mode 100644
index 80244991a890..000000000000
--- a/patches/react-native-reanimated+3.16.1+003+include-missing-header.patch
+++ /dev/null
@@ -1,13 +0,0 @@
-diff --git a/node_modules/react-native-reanimated/Common/cpp/reanimated/NativeModules/NativeReanimatedModule.cpp b/node_modules/react-native-reanimated/Common/cpp/reanimated/NativeModules/NativeReanimatedModule.cpp
-index 475ec7a..832fb06 100644
---- a/node_modules/react-native-reanimated/Common/cpp/reanimated/NativeModules/NativeReanimatedModule.cpp
-+++ b/node_modules/react-native-reanimated/Common/cpp/reanimated/NativeModules/NativeReanimatedModule.cpp
-@@ -32,6 +32,8 @@
-
- #ifdef RCT_NEW_ARCH_ENABLED
- #include
-+#include
-+#include
- #endif // RCT_NEW_ARCH_ENABLED
-
- // Standard `__cplusplus` macro reference:
\ No newline at end of file
diff --git a/patches/react-native-reanimated+3.16.1+001+hybrid-app.patch b/patches/react-native-reanimated+3.16.3+001+hybrid-app.patch
similarity index 100%
rename from patches/react-native-reanimated+3.16.1+001+hybrid-app.patch
rename to patches/react-native-reanimated+3.16.3+001+hybrid-app.patch
diff --git a/patches/react-native-reanimated+3.16.1+002+dontWhitelistTextProp.patch b/patches/react-native-reanimated+3.16.3+002+dontWhitelistTextProp.patch
similarity index 100%
rename from patches/react-native-reanimated+3.16.1+002+dontWhitelistTextProp.patch
rename to patches/react-native-reanimated+3.16.3+002+dontWhitelistTextProp.patch
diff --git a/patches/react-native-vision-camera+4.0.0-beta.13+001+rn75-compatibility.patch b/patches/react-native-vision-camera+4.0.0-beta.13+001+rn75-compatibility.patch
deleted file mode 100644
index 7c585ddf9f27..000000000000
--- a/patches/react-native-vision-camera+4.0.0-beta.13+001+rn75-compatibility.patch
+++ /dev/null
@@ -1,2274 +0,0 @@
-diff --git a/node_modules/react-native-vision-camera/VisionCamera.podspec b/node_modules/react-native-vision-camera/VisionCamera.podspec
-index 3a0e313..83ab343 100644
---- a/node_modules/react-native-vision-camera/VisionCamera.podspec
-+++ b/node_modules/react-native-vision-camera/VisionCamera.podspec
-@@ -2,7 +2,13 @@ require "json"
-
- package = JSON.parse(File.read(File.join(__dir__, "package.json")))
-
--nodeModules = File.join(File.dirname(`cd "#{Pod::Config.instance.installation_root.to_s}" && node --print "require.resolve('react-native/package.json')"`), '..')
-+pkgJsonPath = ENV['REACT_NATIVE_DIR'] ? '../react-native/package.json' : 'react-native/package.json'
-+nodeModules = File.join(File.dirname(`cd "#{Pod::Config.instance.installation_root.to_s}" && node --print "require.resolve('#{pkgJsonPath}')"`), '..')
-+
-+frameworks_flags = {
-+ "OTHER_CFLAGS" => "$(inherited) -DUSE_FRAMEWORKS",
-+ "OTHER_CPLUSPLUSFLAGS" => "$(inherited) -DUSE_FRAMEWORKS",
-+}
-
- forceDisableFrameProcessors = false
- if defined?($VCDisableFrameProcessors)
-@@ -15,6 +21,13 @@ workletsPath = File.join(nodeModules, "react-native-worklets-core")
- hasWorklets = File.exist?(workletsPath) && !forceDisableFrameProcessors
- Pod::UI.puts("[VisionCamera] react-native-worklets-core #{hasWorklets ? "found" : "not found"}, Frame Processors #{hasWorklets ? "enabled" : "disabled"}!")
-
-+default_config = {
-+ "GCC_PREPROCESSOR_DEFINITIONS" => "$(inherited) SK_METAL=1 SK_GANESH=1 VISION_CAMERA_ENABLE_FRAME_PROCESSORS=#{hasWorklets}",
-+ "OTHER_SWIFT_FLAGS" => "$(inherited) -DRCT_NEW_ARCH_ENABLED #{hasWorklets ? "-D VISION_CAMERA_ENABLE_FRAME_PROCESSORS" : ""}",
-+ "CLANG_CXX_LANGUAGE_STANDARD" => "c++17",
-+ "HEADER_SEARCH_PATHS" => "\"$(PODS_TARGET_SRCROOT)/cpp/\"/** "
-+}
-+
- Pod::Spec.new do |s|
- s.name = "VisionCamera"
- s.version = package["version"]
-@@ -27,19 +40,13 @@ Pod::Spec.new do |s|
- s.platforms = { :ios => "12.4" }
- s.source = { :git => "https://github.com/mrousavy/react-native-vision-camera.git", :tag => "#{s.version}" }
-
-- s.pod_target_xcconfig = {
-- "GCC_PREPROCESSOR_DEFINITIONS" => "$(inherited) SK_METAL=1 SK_GANESH=1 VISION_CAMERA_ENABLE_FRAME_PROCESSORS=#{hasWorklets}",
-- "OTHER_SWIFT_FLAGS" => "$(inherited) #{hasWorklets ? "-D VISION_CAMERA_ENABLE_FRAME_PROCESSORS" : ""}",
-- "CLANG_CXX_LANGUAGE_STANDARD" => "c++17",
-- "HEADER_SEARCH_PATHS" => "\"$(PODS_TARGET_SRCROOT)/cpp/\"/** "
-- }
--
- s.requires_arc = true
-
- # All source files that should be publicly visible
- # Note how this does not include headers, since those can nameclash.
- s.source_files = [
- # Core
-+ "ios/VisionCamera.h",
- "ios/*.{m,mm,swift}",
- "ios/Core/*.{m,mm,swift}",
- "ios/Extensions/*.{m,mm,swift}",
-@@ -47,6 +54,7 @@ Pod::Spec.new do |s|
- "ios/React Utils/*.{m,mm,swift}",
- "ios/Types/*.{m,mm,swift}",
- "ios/CameraBridge.h",
-+ "ios/RNCameraView.h",
-
- # Frame Processors
- hasWorklets ? "ios/Frame Processor/*.{m,mm,swift}" : "",
-@@ -66,9 +74,12 @@ Pod::Spec.new do |s|
- "ios/**/*.h"
- ]
-
-- s.dependency "React"
-- s.dependency "React-Core"
-- s.dependency "React-callinvoker"
-+ if ENV['USE_FRAMEWORKS'] == '1'
-+ s.pod_target_xcconfig = default_config.merge(frameworks_flags)
-+ else
-+ s.pod_target_xcconfig = default_config
-+ end
-+ install_modules_dependencies(s)
-
- if hasWorklets
- s.dependency "react-native-worklets-core"
-diff --git a/node_modules/react-native-vision-camera/android/.editorconfig b/node_modules/react-native-vision-camera/android/.editorconfig
-new file mode 100644
-index 0000000..2f08d6d
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/android/.editorconfig
-@@ -0,0 +1,15 @@
-+[*.{kt,kts}]
-+indent_style=space
-+indent_size=2
-+continuation_indent_size=4
-+insert_final_newline=true
-+max_line_length=140
-+ktlint_code_style=android_studio
-+ktlint_standard=enabled
-+ktlint_experimental=enabled
-+ktlint_standard_filename=disabled # dont require PascalCase filenames
-+ktlint_standard_no-wildcard-imports=disabled # allow .* imports
-+ktlint_function_signature_rule_force_multiline_when_parameter_count_greater_or_equal_than=5
-+ktlint_function_signature_body_expression_wrapping=multiline
-+ij_kotlin_allow_trailing_comma_on_call_site=false
-+ij_kotlin_allow_trailing_comma=false
-diff --git a/node_modules/react-native-vision-camera/android/.project b/node_modules/react-native-vision-camera/android/.project
-new file mode 100644
-index 0000000..0e0a1ba
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/android/.project
-@@ -0,0 +1,17 @@
-+
-+
-+ android_
-+ Project android_ created by Buildship.
-+
-+
-+
-+
-+ org.eclipse.buildship.core.gradleprojectbuilder
-+
-+
-+
-+
-+
-+ org.eclipse.buildship.core.gradleprojectnature
-+
-+
-diff --git a/node_modules/react-native-vision-camera/android/build.gradle b/node_modules/react-native-vision-camera/android/build.gradle
-index 86e6290..eb59c56 100644
---- a/node_modules/react-native-vision-camera/android/build.gradle
-+++ b/node_modules/react-native-vision-camera/android/build.gradle
-@@ -129,6 +129,12 @@ android {
- sourceSets {
- main {
- manifest.srcFile androidManifestPath
-+
-+ java {
-+ if (!isNewArchitectureEnabled()) {
-+ srcDirs += 'oldarch/src/main/java'
-+ }
-+ }
- }
- }
-
-diff --git a/node_modules/react-native-vision-camera/android/gradlew b/node_modules/react-native-vision-camera/android/gradlew
-new file mode 100755
-index 0000000..1b6c787
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/android/gradlew
-@@ -0,0 +1,234 @@
-+#!/bin/sh
-+
-+#
-+# Copyright © 2015-2021 the original authors.
-+#
-+# Licensed under the Apache License, Version 2.0 (the "License");
-+# you may not use this file except in compliance with the License.
-+# You may obtain a copy of the License at
-+#
-+# https://www.apache.org/licenses/LICENSE-2.0
-+#
-+# Unless required by applicable law or agreed to in writing, software
-+# distributed under the License is distributed on an "AS IS" BASIS,
-+# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
-+# See the License for the specific language governing permissions and
-+# limitations under the License.
-+#
-+
-+##############################################################################
-+#
-+# Gradle start up script for POSIX generated by Gradle.
-+#
-+# Important for running:
-+#
-+# (1) You need a POSIX-compliant shell to run this script. If your /bin/sh is
-+# noncompliant, but you have some other compliant shell such as ksh or
-+# bash, then to run this script, type that shell name before the whole
-+# command line, like:
-+#
-+# ksh Gradle
-+#
-+# Busybox and similar reduced shells will NOT work, because this script
-+# requires all of these POSIX shell features:
-+# * functions;
-+# * expansions «$var», «${var}», «${var:-default}», «${var+SET}»,
-+# «${var#prefix}», «${var%suffix}», and «$( cmd )»;
-+# * compound commands having a testable exit status, especially «case»;
-+# * various built-in commands including «command», «set», and «ulimit».
-+#
-+# Important for patching:
-+#
-+# (2) This script targets any POSIX shell, so it avoids extensions provided
-+# by Bash, Ksh, etc; in particular arrays are avoided.
-+#
-+# The "traditional" practice of packing multiple parameters into a
-+# space-separated string is a well documented source of bugs and security
-+# problems, so this is (mostly) avoided, by progressively accumulating
-+# options in "$@", and eventually passing that to Java.
-+#
-+# Where the inherited environment variables (DEFAULT_JVM_OPTS, JAVA_OPTS,
-+# and GRADLE_OPTS) rely on word-splitting, this is performed explicitly;
-+# see the in-line comments for details.
-+#
-+# There are tweaks for specific operating systems such as AIX, CygWin,
-+# Darwin, MinGW, and NonStop.
-+#
-+# (3) This script is generated from the Groovy template
-+# https://github.com/gradle/gradle/blob/master/subprojects/plugins/src/main/resources/org/gradle/api/internal/plugins/unixStartScript.txt
-+# within the Gradle project.
-+#
-+# You can find Gradle at https://github.com/gradle/gradle/.
-+#
-+##############################################################################
-+
-+# Attempt to set APP_HOME
-+
-+# Resolve links: $0 may be a link
-+app_path=$0
-+
-+# Need this for daisy-chained symlinks.
-+while
-+ APP_HOME=${app_path%"${app_path##*/}"} # leaves a trailing /; empty if no leading path
-+ [ -h "$app_path" ]
-+do
-+ ls=$( ls -ld "$app_path" )
-+ link=${ls#*' -> '}
-+ case $link in #(
-+ /*) app_path=$link ;; #(
-+ *) app_path=$APP_HOME$link ;;
-+ esac
-+done
-+
-+APP_HOME=$( cd "${APP_HOME:-./}" && pwd -P ) || exit
-+
-+APP_NAME="Gradle"
-+APP_BASE_NAME=${0##*/}
-+
-+# Add default JVM options here. You can also use JAVA_OPTS and GRADLE_OPTS to pass JVM options to this script.
-+DEFAULT_JVM_OPTS='"-Xmx64m" "-Xms64m"'
-+
-+# Use the maximum available, or set MAX_FD != -1 to use that value.
-+MAX_FD=maximum
-+
-+warn () {
-+ echo "$*"
-+} >&2
-+
-+die () {
-+ echo
-+ echo "$*"
-+ echo
-+ exit 1
-+} >&2
-+
-+# OS specific support (must be 'true' or 'false').
-+cygwin=false
-+msys=false
-+darwin=false
-+nonstop=false
-+case "$( uname )" in #(
-+ CYGWIN* ) cygwin=true ;; #(
-+ Darwin* ) darwin=true ;; #(
-+ MSYS* | MINGW* ) msys=true ;; #(
-+ NONSTOP* ) nonstop=true ;;
-+esac
-+
-+CLASSPATH=$APP_HOME/gradle/wrapper/gradle-wrapper.jar
-+
-+
-+# Determine the Java command to use to start the JVM.
-+if [ -n "$JAVA_HOME" ] ; then
-+ if [ -x "$JAVA_HOME/jre/sh/java" ] ; then
-+ # IBM's JDK on AIX uses strange locations for the executables
-+ JAVACMD=$JAVA_HOME/jre/sh/java
-+ else
-+ JAVACMD=$JAVA_HOME/bin/java
-+ fi
-+ if [ ! -x "$JAVACMD" ] ; then
-+ die "ERROR: JAVA_HOME is set to an invalid directory: $JAVA_HOME
-+
-+Please set the JAVA_HOME variable in your environment to match the
-+location of your Java installation."
-+ fi
-+else
-+ JAVACMD=java
-+ which java >/dev/null 2>&1 || die "ERROR: JAVA_HOME is not set and no 'java' command could be found in your PATH.
-+
-+Please set the JAVA_HOME variable in your environment to match the
-+location of your Java installation."
-+fi
-+
-+# Increase the maximum file descriptors if we can.
-+if ! "$cygwin" && ! "$darwin" && ! "$nonstop" ; then
-+ case $MAX_FD in #(
-+ max*)
-+ MAX_FD=$( ulimit -H -n ) ||
-+ warn "Could not query maximum file descriptor limit"
-+ esac
-+ case $MAX_FD in #(
-+ '' | soft) :;; #(
-+ *)
-+ ulimit -n "$MAX_FD" ||
-+ warn "Could not set maximum file descriptor limit to $MAX_FD"
-+ esac
-+fi
-+
-+# Collect all arguments for the java command, stacking in reverse order:
-+# * args from the command line
-+# * the main class name
-+# * -classpath
-+# * -D...appname settings
-+# * --module-path (only if needed)
-+# * DEFAULT_JVM_OPTS, JAVA_OPTS, and GRADLE_OPTS environment variables.
-+
-+# For Cygwin or MSYS, switch paths to Windows format before running java
-+if "$cygwin" || "$msys" ; then
-+ APP_HOME=$( cygpath --path --mixed "$APP_HOME" )
-+ CLASSPATH=$( cygpath --path --mixed "$CLASSPATH" )
-+
-+ JAVACMD=$( cygpath --unix "$JAVACMD" )
-+
-+ # Now convert the arguments - kludge to limit ourselves to /bin/sh
-+ for arg do
-+ if
-+ case $arg in #(
-+ -*) false ;; # don't mess with options #(
-+ /?*) t=${arg#/} t=/${t%%/*} # looks like a POSIX filepath
-+ [ -e "$t" ] ;; #(
-+ *) false ;;
-+ esac
-+ then
-+ arg=$( cygpath --path --ignore --mixed "$arg" )
-+ fi
-+ # Roll the args list around exactly as many times as the number of
-+ # args, so each arg winds up back in the position where it started, but
-+ # possibly modified.
-+ #
-+ # NB: a `for` loop captures its iteration list before it begins, so
-+ # changing the positional parameters here affects neither the number of
-+ # iterations, nor the values presented in `arg`.
-+ shift # remove old arg
-+ set -- "$@" "$arg" # push replacement arg
-+ done
-+fi
-+
-+# Collect all arguments for the java command;
-+# * $DEFAULT_JVM_OPTS, $JAVA_OPTS, and $GRADLE_OPTS can contain fragments of
-+# shell script including quotes and variable substitutions, so put them in
-+# double quotes to make sure that they get re-expanded; and
-+# * put everything else in single quotes, so that it's not re-expanded.
-+
-+set -- \
-+ "-Dorg.gradle.appname=$APP_BASE_NAME" \
-+ -classpath "$CLASSPATH" \
-+ org.gradle.wrapper.GradleWrapperMain \
-+ "$@"
-+
-+# Use "xargs" to parse quoted args.
-+#
-+# With -n1 it outputs one arg per line, with the quotes and backslashes removed.
-+#
-+# In Bash we could simply go:
-+#
-+# readarray ARGS < <( xargs -n1 <<<"$var" ) &&
-+# set -- "${ARGS[@]}" "$@"
-+#
-+# but POSIX shell has neither arrays nor command substitution, so instead we
-+# post-process each arg (as a line of input to sed) to backslash-escape any
-+# character that might be a shell metacharacter, then use eval to reverse
-+# that process (while maintaining the separation between arguments), and wrap
-+# the whole thing up as a single "set" statement.
-+#
-+# This will of course break if any of these variables contains a newline or
-+# an unmatched quote.
-+#
-+
-+eval "set -- $(
-+ printf '%s\n' "$DEFAULT_JVM_OPTS $JAVA_OPTS $GRADLE_OPTS" |
-+ xargs -n1 |
-+ sed ' s~[^-[:alnum:]+,./:=@_]~\\&~g; ' |
-+ tr '\n' ' '
-+ )" '"$@"'
-+
-+exec "$JAVACMD" "$@"
-diff --git a/node_modules/react-native-vision-camera/android/gradlew.bat b/node_modules/react-native-vision-camera/android/gradlew.bat
-new file mode 100644
-index 0000000..107acd3
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/android/gradlew.bat
-@@ -0,0 +1,89 @@
-+@rem
-+@rem Copyright 2015 the original author or authors.
-+@rem
-+@rem Licensed under the Apache License, Version 2.0 (the "License");
-+@rem you may not use this file except in compliance with the License.
-+@rem You may obtain a copy of the License at
-+@rem
-+@rem https://www.apache.org/licenses/LICENSE-2.0
-+@rem
-+@rem Unless required by applicable law or agreed to in writing, software
-+@rem distributed under the License is distributed on an "AS IS" BASIS,
-+@rem WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
-+@rem See the License for the specific language governing permissions and
-+@rem limitations under the License.
-+@rem
-+
-+@if "%DEBUG%" == "" @echo off
-+@rem ##########################################################################
-+@rem
-+@rem Gradle startup script for Windows
-+@rem
-+@rem ##########################################################################
-+
-+@rem Set local scope for the variables with windows NT shell
-+if "%OS%"=="Windows_NT" setlocal
-+
-+set DIRNAME=%~dp0
-+if "%DIRNAME%" == "" set DIRNAME=.
-+set APP_BASE_NAME=%~n0
-+set APP_HOME=%DIRNAME%
-+
-+@rem Resolve any "." and ".." in APP_HOME to make it shorter.
-+for %%i in ("%APP_HOME%") do set APP_HOME=%%~fi
-+
-+@rem Add default JVM options here. You can also use JAVA_OPTS and GRADLE_OPTS to pass JVM options to this script.
-+set DEFAULT_JVM_OPTS="-Xmx64m" "-Xms64m"
-+
-+@rem Find java.exe
-+if defined JAVA_HOME goto findJavaFromJavaHome
-+
-+set JAVA_EXE=java.exe
-+%JAVA_EXE% -version >NUL 2>&1
-+if "%ERRORLEVEL%" == "0" goto execute
-+
-+echo.
-+echo ERROR: JAVA_HOME is not set and no 'java' command could be found in your PATH.
-+echo.
-+echo Please set the JAVA_HOME variable in your environment to match the
-+echo location of your Java installation.
-+
-+goto fail
-+
-+:findJavaFromJavaHome
-+set JAVA_HOME=%JAVA_HOME:"=%
-+set JAVA_EXE=%JAVA_HOME%/bin/java.exe
-+
-+if exist "%JAVA_EXE%" goto execute
-+
-+echo.
-+echo ERROR: JAVA_HOME is set to an invalid directory: %JAVA_HOME%
-+echo.
-+echo Please set the JAVA_HOME variable in your environment to match the
-+echo location of your Java installation.
-+
-+goto fail
-+
-+:execute
-+@rem Setup the command line
-+
-+set CLASSPATH=%APP_HOME%\gradle\wrapper\gradle-wrapper.jar
-+
-+
-+@rem Execute Gradle
-+"%JAVA_EXE%" %DEFAULT_JVM_OPTS% %JAVA_OPTS% %GRADLE_OPTS% "-Dorg.gradle.appname=%APP_BASE_NAME%" -classpath "%CLASSPATH%" org.gradle.wrapper.GradleWrapperMain %*
-+
-+:end
-+@rem End local scope for the variables with windows NT shell
-+if "%ERRORLEVEL%"=="0" goto mainEnd
-+
-+:fail
-+rem Set variable GRADLE_EXIT_CONSOLE if you need the _script_ return code instead of
-+rem the _cmd.exe /c_ return code!
-+if not "" == "%GRADLE_EXIT_CONSOLE%" exit 1
-+exit /b 1
-+
-+:mainEnd
-+if "%OS%"=="Windows_NT" endlocal
-+
-+:omega
-diff --git a/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerDelegate.java b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerDelegate.java
-new file mode 100644
-index 0000000..afafa8a
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerDelegate.java
-@@ -0,0 +1,113 @@
-+/**
-+* This code was generated by [react-native-codegen](https://www.npmjs.com/package/react-native-codegen).
-+*
-+* Do not edit this file as changes may cause incorrect behavior and will be lost
-+* once the code is regenerated.
-+*
-+* @generated by codegen project: GeneratePropsJavaDelegate.js
-+*/
-+
-+package com.facebook.react.viewmanagers;
-+
-+import android.view.View;
-+import androidx.annotation.Nullable;
-+import com.facebook.react.bridge.ReadableMap;
-+import com.facebook.react.uimanager.BaseViewManagerDelegate;
-+import com.facebook.react.uimanager.BaseViewManagerInterface;
-+
-+public class CameraViewManagerDelegate & CameraViewManagerInterface> extends BaseViewManagerDelegate {
-+ public CameraViewManagerDelegate(U viewManager) {
-+ super(viewManager);
-+ }
-+ @Override
-+ public void setProperty(T view, String propName, @Nullable Object value) {
-+ switch (propName) {
-+ case "enableGpuBuffers":
-+ mViewManager.setEnableGpuBuffers(view, value == null ? false : (boolean) value);
-+ break;
-+ case "androidPreviewViewType":
-+ mViewManager.setAndroidPreviewViewType(view, value == null ? null : (String) value);
-+ break;
-+ case "codeScannerOptions":
-+ mViewManager.setCodeScannerOptions(view, (ReadableMap) value);
-+ break;
-+ case "cameraId":
-+ mViewManager.setCameraId(view, value == null ? null : (String) value);
-+ break;
-+ case "enableFrameProcessor":
-+ mViewManager.setEnableFrameProcessor(view, value == null ? false : (boolean) value);
-+ break;
-+ case "enableLocation":
-+ mViewManager.setEnableLocation(view, value == null ? false : (boolean) value);
-+ break;
-+ case "enableBufferCompression":
-+ mViewManager.setEnableBufferCompression(view, value == null ? false : (boolean) value);
-+ break;
-+ case "photoQualityBalance":
-+ mViewManager.setPhotoQualityBalance(view, value == null ? null : (String) value);
-+ break;
-+ case "isActive":
-+ mViewManager.setIsActive(view, value == null ? false : (boolean) value);
-+ break;
-+ case "photo":
-+ mViewManager.setPhoto(view, value == null ? false : (boolean) value);
-+ break;
-+ case "video":
-+ mViewManager.setVideo(view, value == null ? false : (boolean) value);
-+ break;
-+ case "audio":
-+ mViewManager.setAudio(view, value == null ? false : (boolean) value);
-+ break;
-+ case "torch":
-+ mViewManager.setTorch(view, value == null ? null : (String) value);
-+ break;
-+ case "zoom":
-+ mViewManager.setZoom(view, value == null ? 0f : ((Double) value).doubleValue());
-+ break;
-+ case "exposure":
-+ mViewManager.setExposure(view, value == null ? 0f : ((Double) value).doubleValue());
-+ break;
-+ case "enableZoomGesture":
-+ mViewManager.setEnableZoomGesture(view, value == null ? false : (boolean) value);
-+ break;
-+ case "enableFpsGraph":
-+ mViewManager.setEnableFpsGraph(view, value == null ? false : (boolean) value);
-+ break;
-+ case "resizeMode":
-+ mViewManager.setResizeMode(view, value == null ? null : (String) value);
-+ break;
-+ case "format":
-+ mViewManager.setFormat(view, (ReadableMap) value);
-+ break;
-+ case "pixelFormat":
-+ mViewManager.setPixelFormat(view, value == null ? null : (String) value);
-+ break;
-+ case "fps":
-+ mViewManager.setFps(view, value == null ? 0 : ((Double) value).intValue());
-+ break;
-+ case "videoHdr":
-+ mViewManager.setVideoHdr(view, value == null ? false : (boolean) value);
-+ break;
-+ case "photoHdr":
-+ mViewManager.setPhotoHdr(view, value == null ? false : (boolean) value);
-+ break;
-+ case "lowLightBoost":
-+ mViewManager.setLowLightBoost(view, value == null ? false : (boolean) value);
-+ break;
-+ case "videoStabilizationMode":
-+ mViewManager.setVideoStabilizationMode(view, value == null ? null : (String) value);
-+ break;
-+ case "enableDepthData":
-+ mViewManager.setEnableDepthData(view, value == null ? false : (boolean) value);
-+ break;
-+ case "enablePortraitEffectsMatteDelivery":
-+ mViewManager.setEnablePortraitEffectsMatteDelivery(view, value == null ? false : (boolean) value);
-+ break;
-+ case "orientation":
-+ mViewManager.setOrientation(view, value == null ? null : (String) value);
-+ break;
-+ default:
-+ super.setProperty(view, propName, value);
-+ }
-+ }
-+}
-diff --git a/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerInterface.java b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerInterface.java
-new file mode 100644
-index 0000000..94079b2
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerInterface.java
-@@ -0,0 +1,45 @@
-+/**
-+* This code was generated by [react-native-codegen](https://www.npmjs.com/package/react-native-codegen).
-+*
-+* Do not edit this file as changes may cause incorrect behavior and will be lost
-+* once the code is regenerated.
-+*
-+* @generated by codegen project: GeneratePropsJavaInterface.js
-+*/
-+
-+package com.facebook.react.viewmanagers;
-+
-+import android.view.View;
-+import androidx.annotation.Nullable;
-+import com.facebook.react.bridge.ReadableMap;
-+
-+public interface CameraViewManagerInterface {
-+ void setEnableGpuBuffers(T view, boolean value);
-+ void setAndroidPreviewViewType(T view, @Nullable String value);
-+ void setCodeScannerOptions(T view, @Nullable ReadableMap value);
-+ void setCameraId(T view, @Nullable String value);
-+ void setEnableFrameProcessor(T view, boolean value);
-+ void setEnableLocation(T view, boolean value);
-+ void setEnableBufferCompression(T view, boolean value);
-+ void setPhotoQualityBalance(T view, @Nullable String value);
-+ void setIsActive(T view, boolean value);
-+ void setPhoto(T view, boolean value);
-+ void setVideo(T view, boolean value);
-+ void setAudio(T view, boolean value);
-+ void setTorch(T view, @Nullable String value);
-+ void setZoom(T view, double value);
-+ void setExposure(T view, double value);
-+ void setEnableZoomGesture(T view, boolean value);
-+ void setEnableFpsGraph(T view, boolean value);
-+ void setResizeMode(T view, @Nullable String value);
-+ void setFormat(T view, @Nullable ReadableMap value);
-+ void setPixelFormat(T view, @Nullable String value);
-+ void setFps(T view, int value);
-+ void setVideoHdr(T view, boolean value);
-+ void setPhotoHdr(T view, boolean value);
-+ void setLowLightBoost(T view, boolean value);
-+ void setVideoStabilizationMode(T view, @Nullable String value);
-+ void setEnableDepthData(T view, boolean value);
-+ void setEnablePortraitEffectsMatteDelivery(T view, boolean value);
-+ void setOrientation(T view, @Nullable String value);
-+}
-diff --git a/node_modules/react-native-vision-camera/android/settings.gradle b/node_modules/react-native-vision-camera/android/settings.gradle
-new file mode 100644
-index 0000000..56a6c3d
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/android/settings.gradle
-@@ -0,0 +1,3 @@
-+rootProject.name = 'VisionCamera'
-+
-+include ':VisionCamera'
-diff --git a/node_modules/react-native-vision-camera/android/src/main/.DS_Store b/node_modules/react-native-vision-camera/android/src/main/.DS_Store
-new file mode 100644
-index 0000000..e69de29
-diff --git a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraDevicesManager.kt b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraDevicesManager.kt
-index a7c8358..a935ef6 100644
---- a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraDevicesManager.kt
-+++ b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraDevicesManager.kt
-@@ -20,7 +20,7 @@ import kotlinx.coroutines.launch
-
- class CameraDevicesManager(private val reactContext: ReactApplicationContext) : ReactContextBaseJavaModule(reactContext) {
- companion object {
-- private const val TAG = "CameraDevices"
-+ public const val TAG = "CameraDevices"
- }
- private val executor = CameraQueues.cameraExecutor
- private val coroutineScope = CoroutineScope(executor.asCoroutineDispatcher())
-diff --git a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraPackage.kt b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraPackage.kt
-index 25e1f55..33b9dd3 100644
---- a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraPackage.kt
-+++ b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraPackage.kt
-@@ -1,11 +1,14 @@
- package com.mrousavy.camera
-
--import com.facebook.react.ReactPackage
-+import com.facebook.react.TurboReactPackage
- import com.facebook.react.bridge.NativeModule
- import com.facebook.react.bridge.ReactApplicationContext
-+import com.facebook.react.module.model.ReactModuleInfo
-+import com.facebook.react.module.model.ReactModuleInfoProvider
- import com.facebook.react.uimanager.ViewManager
-
--class CameraPackage : ReactPackage {
-+
-+class CameraPackage : TurboReactPackage() {
- override fun createNativeModules(reactContext: ReactApplicationContext): List =
- listOf(
- CameraViewModule(reactContext),
-@@ -13,4 +16,39 @@ class CameraPackage : ReactPackage {
- )
-
- override fun createViewManagers(reactContext: ReactApplicationContext): List> = listOf(CameraViewManager())
-+
-+ override fun getModule(name: String, context: ReactApplicationContext): NativeModule? {
-+ return when (name) {
-+ CameraViewModule.TAG -> CameraViewModule(context)
-+ CameraDevicesManager.TAG -> CameraDevicesManager(context)
-+ else -> null
-+ }
-+ }
-+
-+ override fun getReactModuleInfoProvider(): ReactModuleInfoProvider {
-+ return ReactModuleInfoProvider {
-+ val moduleInfos: MutableMap = HashMap()
-+
-+ moduleInfos[CameraViewModule.TAG] = ReactModuleInfo(
-+ CameraViewModule.TAG,
-+ CameraViewModule.TAG,
-+ false, // canOverrideExistingModule
-+ true, // needsEagerInit
-+ true, // hasConstants
-+ false, // isCxxModule
-+ false // isTurboModule
-+ )
-+
-+ moduleInfos[CameraDevicesManager.TAG] = ReactModuleInfo(
-+ CameraDevicesManager.TAG,
-+ CameraDevicesManager.TAG,
-+ false, // canOverrideExistingModule
-+ true, // needsEagerInit
-+ true, // hasConstants
-+ false, // isCxxModule
-+ false // isTurboModule
-+ )
-+ moduleInfos
-+ }
-+ }
- }
-diff --git a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraViewManager.kt b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraViewManager.kt
-index f2b284c..4bb2ebc 100644
---- a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraViewManager.kt
-+++ b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/CameraViewManager.kt
-@@ -4,8 +4,18 @@ import com.facebook.react.bridge.ReadableMap
- import com.facebook.react.common.MapBuilder
- import com.facebook.react.uimanager.ThemedReactContext
- import com.facebook.react.uimanager.ViewGroupManager
-+import com.facebook.react.uimanager.ViewManagerDelegate
- import com.facebook.react.uimanager.annotations.ReactProp
-+import com.facebook.react.viewmanagers.CameraViewManagerDelegate
-+import com.facebook.react.viewmanagers.CameraViewManagerInterface
-+import com.mrousavy.camera.types.CameraCodeScannedEvent
- import com.mrousavy.camera.types.CameraDeviceFormat
-+import com.mrousavy.camera.types.CameraErrorEvent
-+import com.mrousavy.camera.types.CameraInitializedEvent
-+import com.mrousavy.camera.types.CameraShutterEvent
-+import com.mrousavy.camera.types.CameraStartedEvent
-+import com.mrousavy.camera.types.CameraStoppedEvent
-+import com.mrousavy.camera.types.CameraViewReadyEvent
- import com.mrousavy.camera.types.CodeScannerOptions
- import com.mrousavy.camera.types.Orientation
- import com.mrousavy.camera.types.PixelFormat
-@@ -16,10 +26,19 @@ import com.mrousavy.camera.types.Torch
- import com.mrousavy.camera.types.VideoStabilizationMode
-
- @Suppress("unused")
--class CameraViewManager : ViewGroupManager() {
-+class CameraViewManager : ViewGroupManager(), CameraViewManagerInterface {
- companion object {
- const val TAG = "CameraView"
- }
-+
-+ private val mDelegate: ViewManagerDelegate
-+
-+ init {
-+ mDelegate = CameraViewManagerDelegate(this)
-+ }
-+
-+ override fun getDelegate() = mDelegate
-+
- public override fun createViewInstance(context: ThemedReactContext): CameraView = CameraView(context)
-
- override fun onAfterUpdateTransaction(view: CameraView) {
-@@ -29,13 +48,13 @@ class CameraViewManager : ViewGroupManager() {
-
- override fun getExportedCustomDirectEventTypeConstants(): MutableMap? =
- MapBuilder.builder()
-- .put("cameraViewReady", MapBuilder.of("registrationName", "onViewReady"))
-- .put("cameraInitialized", MapBuilder.of("registrationName", "onInitialized"))
-- .put("cameraStarted", MapBuilder.of("registrationName", "onStarted"))
-- .put("cameraStopped", MapBuilder.of("registrationName", "onStopped"))
-- .put("cameraShutter", MapBuilder.of("registrationName", "onShutter"))
-- .put("cameraError", MapBuilder.of("registrationName", "onError"))
-- .put("cameraCodeScanned", MapBuilder.of("registrationName", "onCodeScanned"))
-+ .put(CameraViewReadyEvent.EVENT_NAME, MapBuilder.of("registrationName", "onViewReady"))
-+ .put(CameraInitializedEvent.EVENT_NAME, MapBuilder.of("registrationName", "onInitialized"))
-+ .put(CameraStartedEvent.EVENT_NAME, MapBuilder.of("registrationName", "onStarted"))
-+ .put(CameraStoppedEvent.EVENT_NAME, MapBuilder.of("registrationName", "onStopped"))
-+ .put(CameraShutterEvent.EVENT_NAME, MapBuilder.of("registrationName", "onShutter"))
-+ .put(CameraErrorEvent.EVENT_NAME, MapBuilder.of("registrationName", "onError"))
-+ .put(CameraCodeScannedEvent.EVENT_NAME, MapBuilder.of("registrationName", "onCodeScanned"))
- .build()
-
- override fun getName(): String = TAG
-@@ -46,37 +65,37 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "cameraId")
-- fun setCameraId(view: CameraView, cameraId: String) {
-+ override fun setCameraId(view: CameraView, cameraId: String?) {
- view.cameraId = cameraId
- }
-
- @ReactProp(name = "photo")
-- fun setPhoto(view: CameraView, photo: Boolean) {
-+ override fun setPhoto(view: CameraView, photo: Boolean) {
- view.photo = photo
- }
-
- @ReactProp(name = "video")
-- fun setVideo(view: CameraView, video: Boolean) {
-+ override fun setVideo(view: CameraView, video: Boolean) {
- view.video = video
- }
-
- @ReactProp(name = "audio")
-- fun setAudio(view: CameraView, audio: Boolean) {
-+ override fun setAudio(view: CameraView, audio: Boolean) {
- view.audio = audio
- }
-
- @ReactProp(name = "enableLocation")
-- fun setEnableLocation(view: CameraView, enableLocation: Boolean) {
-+ override fun setEnableLocation(view: CameraView, enableLocation: Boolean) {
- view.enableLocation = enableLocation
- }
-
- @ReactProp(name = "enableFrameProcessor")
-- fun setEnableFrameProcessor(view: CameraView, enableFrameProcessor: Boolean) {
-+ override fun setEnableFrameProcessor(view: CameraView, enableFrameProcessor: Boolean) {
- view.enableFrameProcessor = enableFrameProcessor
- }
-
- @ReactProp(name = "pixelFormat")
-- fun setPixelFormat(view: CameraView, pixelFormat: String?) {
-+ override fun setPixelFormat(view: CameraView, pixelFormat: String?) {
- if (pixelFormat != null) {
- val newPixelFormat = PixelFormat.fromUnionValue(pixelFormat)
- view.pixelFormat = newPixelFormat
-@@ -86,27 +105,27 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "enableDepthData")
-- fun setEnableDepthData(view: CameraView, enableDepthData: Boolean) {
-+ override fun setEnableDepthData(view: CameraView, enableDepthData: Boolean) {
- view.enableDepthData = enableDepthData
- }
-
- @ReactProp(name = "enableZoomGesture")
-- fun setEnableZoomGesture(view: CameraView, enableZoomGesture: Boolean) {
-+ override fun setEnableZoomGesture(view: CameraView, enableZoomGesture: Boolean) {
- view.enableZoomGesture = enableZoomGesture
- }
-
- @ReactProp(name = "enableFpsGraph")
-- fun setEnableFpsGraph(view: CameraView, enableFpsGraph: Boolean) {
-+ override fun setEnableFpsGraph(view: CameraView, enableFpsGraph: Boolean) {
- view.enableFpsGraph = enableFpsGraph
- }
-
- @ReactProp(name = "enableGpuBuffers")
-- fun setEnableGpuBuffers(view: CameraView, enableGpuBuffers: Boolean) {
-+ override fun setEnableGpuBuffers(view: CameraView, enableGpuBuffers: Boolean) {
- view.enableGpuBuffers = enableGpuBuffers
- }
-
- @ReactProp(name = "videoStabilizationMode")
-- fun setVideoStabilizationMode(view: CameraView, videoStabilizationMode: String?) {
-+ override fun setVideoStabilizationMode(view: CameraView, videoStabilizationMode: String?) {
- if (videoStabilizationMode != null) {
- val newMode = VideoStabilizationMode.fromUnionValue(videoStabilizationMode)
- view.videoStabilizationMode = newMode
-@@ -116,12 +135,12 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "enablePortraitEffectsMatteDelivery")
-- fun setEnablePortraitEffectsMatteDelivery(view: CameraView, enablePortraitEffectsMatteDelivery: Boolean) {
-+ override fun setEnablePortraitEffectsMatteDelivery(view: CameraView, enablePortraitEffectsMatteDelivery: Boolean) {
- view.enablePortraitEffectsMatteDelivery = enablePortraitEffectsMatteDelivery
- }
-
- @ReactProp(name = "format")
-- fun setFormat(view: CameraView, format: ReadableMap?) {
-+ override fun setFormat(view: CameraView, format: ReadableMap?) {
- if (format != null) {
- val newFormat = CameraDeviceFormat.fromJSValue(format)
- view.format = newFormat
-@@ -131,7 +150,7 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "resizeMode")
-- fun setResizeMode(view: CameraView, resizeMode: String?) {
-+ override fun setResizeMode(view: CameraView, resizeMode: String?) {
- if (resizeMode != null) {
- val newMode = ResizeMode.fromUnionValue(resizeMode)
- view.resizeMode = newMode
-@@ -141,7 +160,7 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "androidPreviewViewType")
-- fun setAndroidPreviewViewType(view: CameraView, androidPreviewViewType: String?) {
-+ override fun setAndroidPreviewViewType(view: CameraView, androidPreviewViewType: String?) {
- if (androidPreviewViewType != null) {
- val newMode = PreviewViewType.fromUnionValue(androidPreviewViewType)
- view.androidPreviewViewType = newMode
-@@ -154,17 +173,17 @@ class CameraViewManager : ViewGroupManager() {
- // We're treating -1 as "null" here, because when I make the fps parameter
- // of type "Int?" the react bridge throws an error.
- @ReactProp(name = "fps", defaultInt = -1)
-- fun setFps(view: CameraView, fps: Int) {
-+ override fun setFps(view: CameraView, fps: Int) {
- view.fps = if (fps > 0) fps else null
- }
-
- @ReactProp(name = "photoHdr")
-- fun setPhotoHdr(view: CameraView, photoHdr: Boolean) {
-+ override fun setPhotoHdr(view: CameraView, photoHdr: Boolean) {
- view.photoHdr = photoHdr
- }
-
- @ReactProp(name = "photoQualityBalance")
-- fun setPhotoQualityBalance(view: CameraView, photoQualityBalance: String?) {
-+ override fun setPhotoQualityBalance(view: CameraView, photoQualityBalance: String?) {
- if (photoQualityBalance != null) {
- val newMode = QualityBalance.fromUnionValue(photoQualityBalance)
- view.photoQualityBalance = newMode
-@@ -174,22 +193,22 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "videoHdr")
-- fun setVideoHdr(view: CameraView, videoHdr: Boolean) {
-+ override fun setVideoHdr(view: CameraView, videoHdr: Boolean) {
- view.videoHdr = videoHdr
- }
-
- @ReactProp(name = "lowLightBoost")
-- fun setLowLightBoost(view: CameraView, lowLightBoost: Boolean) {
-+ override fun setLowLightBoost(view: CameraView, lowLightBoost: Boolean) {
- view.lowLightBoost = lowLightBoost
- }
-
- @ReactProp(name = "isActive")
-- fun setIsActive(view: CameraView, isActive: Boolean) {
-+ override fun setIsActive(view: CameraView, isActive: Boolean) {
- view.isActive = isActive
- }
-
- @ReactProp(name = "torch")
-- fun setTorch(view: CameraView, torch: String?) {
-+ override fun setTorch(view: CameraView, torch: String?) {
- if (torch != null) {
- val newMode = Torch.fromUnionValue(torch)
- view.torch = newMode
-@@ -199,17 +218,17 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "zoom")
-- fun setZoom(view: CameraView, zoom: Double) {
-+ override fun setZoom(view: CameraView, zoom: Double) {
- view.zoom = zoom.toFloat()
- }
-
- @ReactProp(name = "exposure")
-- fun setExposure(view: CameraView, exposure: Double) {
-+ override fun setExposure(view: CameraView, exposure: Double) {
- view.exposure = exposure
- }
-
- @ReactProp(name = "orientation")
-- fun setOrientation(view: CameraView, orientation: String?) {
-+ override fun setOrientation(view: CameraView, orientation: String?) {
- if (orientation != null) {
- val newMode = Orientation.fromUnionValue(orientation)
- view.orientation = newMode
-@@ -219,7 +238,7 @@ class CameraViewManager : ViewGroupManager() {
- }
-
- @ReactProp(name = "codeScannerOptions")
-- fun setCodeScanner(view: CameraView, codeScannerOptions: ReadableMap?) {
-+ override fun setCodeScannerOptions(view: CameraView, codeScannerOptions: ReadableMap?) {
- if (codeScannerOptions != null) {
- val newCodeScannerOptions = CodeScannerOptions.fromJSValue(codeScannerOptions)
- view.codeScannerOptions = newCodeScannerOptions
-@@ -227,4 +246,8 @@ class CameraViewManager : ViewGroupManager() {
- view.codeScannerOptions = null
- }
- }
-+
-+ override fun setEnableBufferCompression(view: CameraView?, value: Boolean) {
-+ // ios only
-+ }
- }
-diff --git a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/frameprocessor/VisionCameraProxy.kt b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/frameprocessor/VisionCameraProxy.kt
-index b9d3f67..cb70963 100644
---- a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/frameprocessor/VisionCameraProxy.kt
-+++ b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/frameprocessor/VisionCameraProxy.kt
-@@ -7,12 +7,14 @@ import com.facebook.jni.HybridData
- import com.facebook.proguard.annotations.DoNotStrip
- import com.facebook.react.bridge.ReactApplicationContext
- import com.facebook.react.bridge.UiThreadUtil
-+import com.facebook.react.common.annotations.FrameworkAPI
- import com.facebook.react.turbomodule.core.CallInvokerHolderImpl
- import com.facebook.react.uimanager.UIManagerHelper
- import com.mrousavy.camera.CameraView
- import com.mrousavy.camera.core.ViewNotFoundError
- import java.lang.ref.WeakReference
-
-+@OptIn(FrameworkAPI::class)
- @Suppress("KotlinJniMissingFunction") // we use fbjni.
- class VisionCameraProxy(private val reactContext: ReactApplicationContext) {
- companion object {
-diff --git a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/types/Events.kt b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/types/Events.kt
-index 1ed0355..b8ff7cf 100644
---- a/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/types/Events.kt
-+++ b/node_modules/react-native-vision-camera/android/src/main/java/com/mrousavy/camera/types/Events.kt
-@@ -3,39 +3,61 @@ package com.mrousavy.camera.types
- import com.facebook.react.bridge.Arguments
- import com.facebook.react.bridge.WritableMap
- import com.facebook.react.uimanager.events.Event
-+import com.mrousavy.camera.types.CameraInitializedEvent.Companion.EVENT_NAME
-
- class CameraInitializedEvent(surfaceId: Int, viewId: Int) : Event(surfaceId, viewId) {
-- override fun getEventName() = "cameraInitialized"
-+ override fun getEventName() = EVENT_NAME
- override fun getEventData(): WritableMap = Arguments.createMap()
-+ companion object {
-+ const val EVENT_NAME = "topInitialized"
-+ }
- }
-
- class CameraStartedEvent(surfaceId: Int, viewId: Int) : Event(surfaceId, viewId) {
-- override fun getEventName() = "cameraStarted"
-+ override fun getEventName() = EVENT_NAME
- override fun getEventData(): WritableMap = Arguments.createMap()
-+ companion object {
-+ const val EVENT_NAME = "topStarted"
-+ }
- }
-
- class CameraStoppedEvent(surfaceId: Int, viewId: Int) : Event(surfaceId, viewId) {
-- override fun getEventName() = "cameraStopped"
-+ override fun getEventName() = EVENT_NAME
- override fun getEventData(): WritableMap = Arguments.createMap()
-+ companion object {
-+ const val EVENT_NAME = "topStopped"
-+ }
- }
-
- class CameraShutterEvent(surfaceId: Int, viewId: Int, private val data: WritableMap) : Event(surfaceId, viewId) {
-- override fun getEventName() = "cameraShutter"
-+ override fun getEventName() = EVENT_NAME
- override fun getEventData() = data
-+ companion object {
-+ const val EVENT_NAME = "topShutter"
-+ }
- }
-
- class CameraErrorEvent(surfaceId: Int, viewId: Int, private val data: WritableMap) : Event(surfaceId, viewId) {
-- override fun getEventName() = "cameraError"
-+ override fun getEventName() = EVENT_NAME
- override fun getEventData() = data
-+ companion object {
-+ const val EVENT_NAME = "topError"
-+ }
- }
-
- class CameraViewReadyEvent(surfaceId: Int, viewId: Int) : Event(surfaceId, viewId) {
-- override fun getEventName() = "cameraViewReady"
-+ override fun getEventName() = EVENT_NAME
- override fun getEventData(): WritableMap = Arguments.createMap()
-+ companion object {
-+ const val EVENT_NAME = "topViewReady"
-+ }
- }
-
- class CameraCodeScannedEvent(surfaceId: Int, viewId: Int, private val data: WritableMap) :
- Event(surfaceId, viewId) {
-- override fun getEventName() = "cameraCodeScanned"
-+ override fun getEventName() = EVENT_NAME
- override fun getEventData() = data
-+ companion object {
-+ const val EVENT_NAME = "topCodeScanned"
-+ }
- }
-diff --git a/node_modules/react-native-vision-camera/ios/.swift-version b/node_modules/react-native-vision-camera/ios/.swift-version
-new file mode 100644
-index 0000000..ef425ca
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/ios/.swift-version
-@@ -0,0 +1 @@
-+5.2
-diff --git a/node_modules/react-native-vision-camera/ios/.swiftformat b/node_modules/react-native-vision-camera/ios/.swiftformat
-new file mode 100644
-index 0000000..95e71c1
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/ios/.swiftformat
-@@ -0,0 +1,12 @@
-+--allman false
-+--indent 2
-+--exclude Pods,Generated
-+
-+--disable andOperator
-+--disable redundantReturn
-+--disable wrapMultilineStatementBraces
-+--disable organizeDeclarations
-+
-+--enable markTypes
-+
-+--enable isEmpty
-diff --git a/node_modules/react-native-vision-camera/ios/.swiftlint.yml b/node_modules/react-native-vision-camera/ios/.swiftlint.yml
-new file mode 100644
-index 0000000..6999c33
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/ios/.swiftlint.yml
-@@ -0,0 +1,52 @@
-+disabled_rules:
-+ - identifier_name
-+ - trailing_comma
-+ - todo
-+ - type_body_length
-+ - cyclomatic_complexity
-+ - function_body_length
-+ - for_where
-+opt_in_rules:
-+ - contains_over_filter_count
-+ - contains_over_filter_is_empty
-+ - contains_over_first_not_nil
-+ - contains_over_range_nil_comparison
-+ - empty_collection_literal
-+ - empty_count
-+ - empty_string
-+ - first_where
-+ - flatmap_over_map_reduce
-+ - last_where
-+ - reduce_boolean
-+ - reduce_into
-+ - yoda_condition
-+ - vertical_whitespace_opening_braces
-+ - vertical_whitespace_closing_braces
-+ - vertical_parameter_alignment_on_call
-+ - untyped_error_in_catch
-+ - unowned_variable_capture
-+ - unavailable_function
-+ - switch_case_on_newline
-+ - static_operator
-+ - strict_fileprivate
-+ - sorted_imports
-+ - sorted_first_last
-+ - required_enum_case
-+ - redundant_type_annotation
-+ - redundant_nil_coalescing
-+ - attributes
-+ - convenience_type
-+analyzer_rules:
-+ - explicit_self
-+ - unused_declaration
-+ - unused_import
-+
-+excluded: # paths to ignore during linting. Takes precedence over `included`.
-+ - Pods
-+
-+# Adjust rule numbers
-+line_length: 160
-+file_length: 500
-+
-+# reporter type (xcode, json, csv, checkstyle, codeclimate, junit, html, emoji, sonarqube, markdown, github-actions-logging)
-+reporter: "xcode"
-diff --git a/node_modules/react-native-vision-camera/ios/CameraView.swift b/node_modules/react-native-vision-camera/ios/CameraView.swift
-index 1aca0c6..cbb4849 100644
---- a/node_modules/react-native-vision-camera/ios/CameraView.swift
-+++ b/node_modules/react-native-vision-camera/ios/CameraView.swift
-@@ -23,39 +23,42 @@ import UIKit
- public final class CameraView: UIView, CameraSessionDelegate {
- // pragma MARK: React Properties
- // props that require reconfiguring
-- @objc var cameraId: NSString?
-- @objc var enableDepthData = false
-- @objc var enablePortraitEffectsMatteDelivery = false
-- @objc var enableBufferCompression = false
-+ @objc public var cameraId: NSString?
-+ @objc public var enableDepthData = false
-+ @objc public var enablePortraitEffectsMatteDelivery = false
-+ @objc public var enableBufferCompression = false
- // use cases
-- @objc var photo = false
-- @objc var video = false
-- @objc var audio = false
-- @objc var enableFrameProcessor = false
-- @objc var codeScannerOptions: NSDictionary?
-- @objc var pixelFormat: NSString?
-- @objc var enableLocation = false
-+ @objc public var photo = false
-+ @objc public var video = false
-+ @objc public var audio = false
-+ @objc public var enableFrameProcessor = false
-+ @objc public var codeScannerOptions: NSDictionary?
-+ @objc public var pixelFormat: NSString?
-+ @objc public var enableLocation = false
- // props that require format reconfiguring
-- @objc var format: NSDictionary?
-- @objc var fps: NSNumber?
-- @objc var videoHdr = false
-- @objc var photoHdr = false
-- @objc var photoQualityBalance: NSString?
-- @objc var lowLightBoost = false
-- @objc var orientation: NSString?
-+ @objc public var format: NSDictionary?
-+ @objc public var fps: NSNumber?
-+ @objc public var videoHdr = false
-+ @objc public var photoHdr = false
-+ @objc public var photoQualityBalance: NSString?
-+ @objc public var lowLightBoost = false
-+ @objc public var orientation: NSString?
- // other props
-- @objc var isActive = false
-- @objc var torch = "off"
-- @objc var zoom: NSNumber = 1.0 // in "factor"
-- @objc var exposure: NSNumber = 1.0
-- @objc var enableFpsGraph = false
-- @objc var videoStabilizationMode: NSString?
-- @objc var resizeMode: NSString = "cover" {
-+ @objc public var isActive = false
-+ @objc public var torch = "off"
-+ @objc public var zoom: NSNumber = 1.0 // in "factor"
-+ @objc public var exposure: NSNumber = 1.0
-+ @objc public var enableFpsGraph = false
-+ @objc public var videoStabilizationMode: NSString?
-+ @objc public var resizeMode: NSString = "cover" {
- didSet {
- let parsed = try? ResizeMode(jsValue: resizeMode as String)
- previewView.resizeMode = parsed ?? .cover
- }
- }
-+#if RCT_NEW_ARCH_ENABLED
-+ @objc public var delegate: RNCameraViewDirectEventDelegate?
-+#else
-
- // events
- @objc var onInitialized: RCTDirectEventBlock?
-@@ -65,8 +68,9 @@ public final class CameraView: UIView, CameraSessionDelegate {
- @objc var onShutter: RCTDirectEventBlock?
- @objc var onViewReady: RCTDirectEventBlock?
- @objc var onCodeScanned: RCTDirectEventBlock?
-+#endif
- // zoom
-- @objc var enableZoomGesture = false {
-+ @objc public var enableZoomGesture = false {
- didSet {
- if enableZoomGesture {
- addPinchGestureRecognizer()
-@@ -117,7 +121,14 @@ public final class CameraView: UIView, CameraSessionDelegate {
- if newSuperview != nil {
- if !isMounted {
- isMounted = true
-- onViewReady?(nil)
-+#if RCT_NEW_ARCH_ENABLED
-+ guard let delegate = delegate else {
-+ return
-+ }
-+ delegate.onViewReady()
-+#else
-+ onViewReady?(nil)
-+#endif
- }
- }
- }
-@@ -287,10 +298,6 @@ public final class CameraView: UIView, CameraSessionDelegate {
-
- func onError(_ error: CameraError) {
- ReactLogger.log(level: .error, message: "Invoking onError(): \(error.message)")
-- guard let onError = onError else {
-- return
-- }
--
- var causeDictionary: [String: Any]?
- if case let .unknown(_, cause) = error,
- let cause = cause {
-@@ -301,44 +308,86 @@ public final class CameraView: UIView, CameraSessionDelegate {
- "details": cause.userInfo,
- ]
- }
-+#if RCT_NEW_ARCH_ENABLED
-+ guard let delegate = delegate else {
-+ return
-+ }
-+ delegate.onError(error:[
-+ "code": error.code,
-+ "message": error.message,
-+ "cause": causeDictionary ?? NSNull(),
-+ ])
-+#else
-+guard let onError = onError else { return }
- onError([
- "code": error.code,
- "message": error.message,
- "cause": causeDictionary ?? NSNull(),
- ])
-+#endif
- }
-
- func onSessionInitialized() {
- ReactLogger.log(level: .info, message: "Camera initialized!")
-+#if RCT_NEW_ARCH_ENABLED
-+ guard let delegate = delegate else {
-+ return
-+ }
-+ delegate.onInitialized()
-+#else
- guard let onInitialized = onInitialized else {
- return
- }
- onInitialized([:])
-+#endif
- }
-
- func onCameraStarted() {
- ReactLogger.log(level: .info, message: "Camera started!")
-+#if RCT_NEW_ARCH_ENABLED
-+ guard let delegate = delegate else {
-+ return
-+ }
-+ delegate.onStarted()
-+#else
- guard let onStarted = onStarted else {
- return
- }
- onStarted([:])
-+#endif
- }
-
- func onCameraStopped() {
- ReactLogger.log(level: .info, message: "Camera stopped!")
-+#if RCT_NEW_ARCH_ENABLED
-+ guard let delegate = delegate else {
-+ return
-+ }
-+ delegate.onStopped()
-+#else
- guard let onStopped = onStopped else {
- return
- }
- onStopped([:])
-+#endif
- }
-
- func onCaptureShutter(shutterType: ShutterType) {
-+#if RCT_NEW_ARCH_ENABLED
-+ guard let delegate = delegate else {
-+ return
-+ }
-+ delegate.onShutter(message:[
-+ "type": shutterType.jsValue,
-+ ])
-+#else
- guard let onShutter = onShutter else {
- return
- }
- onShutter([
- "type": shutterType.jsValue,
- ])
-+#endif
- }
-
- func onFrame(sampleBuffer: CMSampleBuffer) {
-@@ -365,6 +414,15 @@ public final class CameraView: UIView, CameraSessionDelegate {
- }
-
- func onCodeScanned(codes: [CameraSession.Code], scannerFrame: CameraSession.CodeScannerFrame) {
-+#if RCT_NEW_ARCH_ENABLED
-+ guard let delegate = delegate else {
-+ return
-+ }
-+ delegate.onCodeScanned(message:[
-+ "codes": codes.map { $0.toJSValue() },
-+ "frame": scannerFrame.toJSValue(),
-+ ])
-+#else
- guard let onCodeScanned = onCodeScanned else {
- return
- }
-@@ -372,6 +430,7 @@ public final class CameraView: UIView, CameraSessionDelegate {
- "codes": codes.map { $0.toJSValue() },
- "frame": scannerFrame.toJSValue(),
- ])
-+#endif
- }
-
- /**
-@@ -396,3 +455,13 @@ public final class CameraView: UIView, CameraSessionDelegate {
- }
- }
- }
-+
-+@objc public protocol RNCameraViewDirectEventDelegate: AnyObject { //TODO: Move to a separate file
-+ func onInitialized()
-+ func onError(error: NSDictionary)
-+ func onViewReady()
-+ func onStarted()
-+ func onStopped()
-+ func onShutter(message: NSDictionary)
-+ func onCodeScanned(message: NSDictionary)
-+}
-diff --git a/node_modules/react-native-vision-camera/ios/CameraViewManager.swift b/node_modules/react-native-vision-camera/ios/CameraViewManager.swift
-index ecfcf3d..4b2c201 100644
---- a/node_modules/react-native-vision-camera/ios/CameraViewManager.swift
-+++ b/node_modules/react-native-vision-camera/ios/CameraViewManager.swift
-@@ -141,7 +141,8 @@ final class CameraViewManager: RCTViewManager {
-
- private func getCameraView(withTag tag: NSNumber) -> CameraView {
- // swiftlint:disable force_cast
-- return bridge.uiManager.view(forReactTag: tag) as! CameraView
-+ let cameraView = bridge.uiManager.view(forReactTag: tag)
-+ return ((cameraView?.isKind(of: CameraView.self))! ? cameraView : cameraView?.value(forKey: "contentView") as? UIView) as! CameraView
- // swiftlint:enable force_cast
- }
- }
-diff --git a/node_modules/react-native-vision-camera/ios/RNCameraView.h b/node_modules/react-native-vision-camera/ios/RNCameraView.h
-new file mode 100644
-index 0000000..46c2c2c
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/ios/RNCameraView.h
-@@ -0,0 +1,14 @@
-+// This guard prevent this file to be compiled in the old architecture.
-+#ifdef RCT_NEW_ARCH_ENABLED
-+#import
-+#import
-+
-+
-+NS_ASSUME_NONNULL_BEGIN
-+
-+@interface RNCameraView : RCTViewComponentView
-+@end
-+
-+NS_ASSUME_NONNULL_END
-+
-+#endif /* RCT_NEW_ARCH_ENABLED */
-diff --git a/node_modules/react-native-vision-camera/ios/RNCameraView.mm b/node_modules/react-native-vision-camera/ios/RNCameraView.mm
-new file mode 100644
-index 0000000..019be20
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/ios/RNCameraView.mm
-@@ -0,0 +1,377 @@
-+// This guard prevent the code from being compiled in the old architecture
-+#ifdef RCT_NEW_ARCH_ENABLED
-+#import
-+
-+#import
-+#import
-+#import
-+#import
-+
-+#import "RCTFabricComponentsPlugins.h"
-+#import
-+#import
-+#import
-+#import
-+
-+#ifdef USE_FRAMEWORKS
-+#import
-+#else
-+#import "VisionCamera-Swift.h"
-+#endif
-+
-+@interface RNCameraView : RCTViewComponentView
-+@end
-+
-+
-+using namespace facebook::react;
-+
-+@implementation RNCameraView {
-+ CameraView * _view;
-+}
-+
-++ (ComponentDescriptorProvider)componentDescriptorProvider
-+{
-+ return concreteComponentDescriptorProvider();
-+}
-+
-+- (instancetype)initWithFrame:(CGRect)frame
-+{
-+ self = [super initWithFrame:frame];
-+if (self) {
-+ static const auto defaultProps = std::make_shared();
-+ _props = defaultProps;
-+
-+ //The remaining part of the initializer is standard Objective-C code to create views and layout them with AutoLayout. Here we can change whatever we want to.
-+ _view = [[CameraView alloc] init];
-+ _view.delegate = self;
-+
-+ self.contentView = _view;
-+}
-+
-+return self;
-+}
-+
-+// why we need this func -> https://reactnative.dev/docs/next/the-new-architecture/pillars-fabric-components#write-the-native-ios-code
-+- (void)updateProps:(Props::Shared const &)props oldProps:(Props::Shared const &)oldProps
-+{
-+ const auto &newViewProps = *std::static_pointer_cast(props);
-+ const auto &oldViewProps = *std::static_pointer_cast(_props);
-+
-+ NSMutableArray* changedProps = [[NSMutableArray alloc] init];
-+
-+ if(oldViewProps.isActive != newViewProps.isActive){
-+ _view.isActive = newViewProps.isActive;
-+ [changedProps addObject:@"isActive"];
-+ }
-+ if(oldViewProps.cameraId != newViewProps.cameraId){
-+ _view.cameraId = RCTNSStringFromString(newViewProps.cameraId);
-+ [changedProps addObject:@"cameraId"];
-+ }
-+ if(oldViewProps.photoQualityBalance != newViewProps.photoQualityBalance){
-+ _view.photoQualityBalance = RCTNSStringFromString(newViewProps.photoQualityBalance);
-+ [changedProps addObject:@"photoQualityBalance"];
-+ }
-+ if(oldViewProps.enableDepthData != newViewProps.enableDepthData){
-+ _view.enableDepthData = newViewProps.enableDepthData;
-+ [changedProps addObject:@"enableDepthData"];
-+ }
-+ if(oldViewProps.enablePortraitEffectsMatteDelivery != newViewProps.enablePortraitEffectsMatteDelivery){
-+ _view.enablePortraitEffectsMatteDelivery = newViewProps.enablePortraitEffectsMatteDelivery;
-+ [changedProps addObject:@"enablePortraitEffectsMatteDelivery"];
-+ }
-+ if(oldViewProps.photo != newViewProps.photo){
-+ _view.photo = [NSNumber numberWithBool:newViewProps.photo];
-+ [changedProps addObject:@"photo"];
-+ }
-+ if(oldViewProps.video != newViewProps.video){
-+ _view.video = [NSNumber numberWithBool:newViewProps.video];
-+ [changedProps addObject:@"video"];
-+ }
-+ if(oldViewProps.audio != newViewProps.audio){
-+ _view.audio = [NSNumber numberWithBool:newViewProps.audio];
-+ [changedProps addObject:@"audio"];
-+ }
-+ if(oldViewProps.enableFrameProcessor != newViewProps.enableFrameProcessor){
-+ _view.enableFrameProcessor = newViewProps.enableFrameProcessor;
-+ [changedProps addObject:@"enableFrameProcessor"];
-+ }
-+ if(oldViewProps.enableLocation != newViewProps.enableLocation){
-+ _view.enableLocation = newViewProps.enableLocation;
-+ [changedProps addObject:@"enableLocation"];
-+ }
-+ if(oldViewProps.enableBufferCompression != newViewProps.enableBufferCompression){
-+ _view.enableBufferCompression = newViewProps.enableBufferCompression;
-+ [changedProps addObject:@"enableBufferCompression"];
-+ }
-+ if(oldViewProps.fps != newViewProps.fps){
-+ _view.fps = [NSNumber numberWithInt:newViewProps.fps];
-+ [changedProps addObject:@"fps"];
-+ }
-+ if(oldViewProps.videoHdr != newViewProps.videoHdr){
-+ _view.videoHdr = newViewProps.videoHdr;
-+ [changedProps addObject:@"videoHdr"];
-+ }
-+ if(oldViewProps.photoHdr != newViewProps.photoHdr){
-+ _view.photoHdr = newViewProps.photoHdr;
-+ [changedProps addObject:@"photoHdr"];
-+ }
-+ if(oldViewProps.lowLightBoost != newViewProps.lowLightBoost){
-+ _view.lowLightBoost = newViewProps.lowLightBoost;
-+ [changedProps addObject:@"lowLightBoost"];
-+ }
-+ if(oldViewProps.videoStabilizationMode != newViewProps.videoStabilizationMode){
-+ _view.videoStabilizationMode = RCTNSStringFromString(newViewProps.videoStabilizationMode);
-+ [changedProps addObject:@"videoStabilizationMode"];
-+ }
-+ if(oldViewProps.torch != newViewProps.torch){
-+ _view.torch = RCTNSStringFromString(newViewProps.torch);
-+ [changedProps addObject:@"torch"];
-+ }
-+ if(oldViewProps.orientation != newViewProps.orientation){
-+ _view.orientation = RCTNSStringFromString(newViewProps.orientation);
-+ [changedProps addObject:@"orientation"];
-+ }
-+ if(oldViewProps.resizeMode != newViewProps.resizeMode){
-+ _view.resizeMode = RCTNSStringFromString(newViewProps.resizeMode);
-+ [changedProps addObject:@"resizeMode"];
-+ }
-+ if(oldViewProps.pixelFormat != newViewProps.pixelFormat){
-+ _view.pixelFormat = RCTNSStringFromString(newViewProps.pixelFormat);
-+ [changedProps addObject:@"pixelFormat"];
-+ }
-+ if(oldViewProps.zoom != newViewProps.zoom){
-+ _view.zoom = [NSNumber numberWithDouble:newViewProps.zoom];
-+ [changedProps addObject:@"zoom"];
-+ }
-+ if(oldViewProps.exposure != newViewProps.exposure){
-+ _view.exposure = [NSNumber numberWithDouble:newViewProps.exposure];
-+ [changedProps addObject:@"exposure"];
-+ }
-+ if(oldViewProps.enableZoomGesture != newViewProps.enableZoomGesture){
-+ _view.enableZoomGesture = newViewProps.enableZoomGesture;
-+ [changedProps addObject:@"enableZoomGesture"];
-+ }
-+ if(oldViewProps.enableFpsGraph != newViewProps.enableFpsGraph){
-+ _view.enableFpsGraph = newViewProps.enableFpsGraph;
-+ [changedProps addObject:@"enableFpsGraph"];
-+ }
-+
-+
-+ if(_view.format == nil){
-+ _view.format =[ [NSMutableDictionary alloc] init];
-+ }
-+
-+
-+ //Checking format props, TODO: find cleaner way to do it
-+ if(oldViewProps.format.supportsDepthCapture != newViewProps.format.supportsDepthCapture){
-+ NSNumber* supportsDepthCapture = newViewProps.format.supportsDepthCapture ? @1 : @0;
-+ [_view.format setValue:supportsDepthCapture forKey:@"supportsDepthCapture"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.autoFocusSystem != newViewProps.format.autoFocusSystem){
-+ [_view.format setValue:RCTNSStringFromString(newViewProps.format.autoFocusSystem) forKey:@"autoFocusSystem"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.pixelFormats.size() != newViewProps.format.pixelFormats.size()){
-+ NSMutableArray* newPixelFormats = [[NSMutableArray alloc] init];
-+ for(int i = 0; i < newViewProps.format.pixelFormats.size(); i++){
-+ [newPixelFormats addObject:RCTNSStringFromString(newViewProps.format.pixelFormats.at(i))];
-+ }
-+ [_view.format setValue:newPixelFormats forKey:@"pixelFormats"];
-+ [changedProps addObject:@"format"];
-+ }
-+
-+ if(oldViewProps.format.videoStabilizationModes.size() != newViewProps.format.videoStabilizationModes.size()){
-+ NSMutableArray* newVideoStabilizationModes = [[NSMutableArray alloc] init];
-+ for(int i = 0; i < newViewProps.format.videoStabilizationModes.size(); i++){
-+ [newVideoStabilizationModes addObject:RCTNSStringFromString(newViewProps.format.videoStabilizationModes.at(i))];
-+ }
-+ [_view.format setValue:newVideoStabilizationModes forKey:@"videoStabilizationModes"];
-+ [changedProps addObject:@"format"];
-+ }
-+
-+ if(oldViewProps.format.photoHeight != newViewProps.format.photoHeight){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.photoHeight] forKey:@"photoHeight"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.photoWidth != newViewProps.format.photoWidth){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.photoWidth] forKey:@"photoWidth"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.videoHeight != newViewProps.format.videoHeight){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.videoHeight] forKey:@"videoHeight"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.videoWidth != newViewProps.format.videoWidth){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.videoWidth] forKey:@"videoWidth"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.maxISO != newViewProps.format.maxISO){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.maxISO] forKey:@"maxISO"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.minISO != newViewProps.format.minISO){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.minISO] forKey:@"minISO"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.maxFps != newViewProps.format.maxFps){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.maxFps] forKey:@"maxFps"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.minFps != newViewProps.format.minFps){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.minFps] forKey:@"minFps"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.fieldOfView != newViewProps.format.fieldOfView){
-+ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.fieldOfView] forKey:@"fieldOfView"];
-+ [changedProps addObject:@"format"];
-+ }
-+
-+ if(oldViewProps.format.supportsVideoHDR != newViewProps.format.supportsVideoHDR){
-+ NSNumber* supportsVideoHDR = newViewProps.format.supportsVideoHDR ? @1 : @0;
-+ [_view.format setValue:supportsVideoHDR forKey:@"supportsVideoHDR"];
-+ [changedProps addObject:@"format"];
-+ }
-+ if(oldViewProps.format.supportsPhotoHDR != newViewProps.format.supportsPhotoHDR){
-+ NSNumber* supportsPhotoHDR = newViewProps.format.supportsPhotoHDR ? @1 : @0;
-+ [_view.format setValue:supportsPhotoHDR forKey:@"supportsPhotoHDR"];
-+ [changedProps addObject:@"format"];
-+ }
-+
-+ if (_view.format.count == 0) {
-+ _view.format = nil;
-+ }
-+
-+ if(_view.codeScannerOptions == nil){
-+ _view.codeScannerOptions =[[NSMutableDictionary alloc] init];
-+ }
-+
-+ if(oldViewProps.codeScannerOptions.codeTypes.size() != newViewProps.codeScannerOptions.codeTypes.size()){
-+ NSMutableArray* newCodeTypes = [[NSMutableArray alloc] init];
-+ for(int i = 0; i < newViewProps.codeScannerOptions.codeTypes.size(); i++){
-+ [newCodeTypes addObject:RCTNSStringFromString(newViewProps.codeScannerOptions.codeTypes.at(i))];
-+ }
-+ [_view.codeScannerOptions setValue:newCodeTypes forKey:@"codeTypes"];
-+ [changedProps addObject:@"codeScannerOptions"];
-+ }
-+
-+ if(oldViewProps.codeScannerOptions.interval != newViewProps.codeScannerOptions.interval){
-+ [_view.codeScannerOptions setValue:[NSNumber numberWithDouble:newViewProps.codeScannerOptions.interval] forKey:@"interval"];
-+ [changedProps addObject:@"codeScannerOptions"];
-+ }
-+
-+ if(
-+ oldViewProps.codeScannerOptions.regionOfInterest.x != newViewProps.codeScannerOptions.regionOfInterest.x ||
-+ oldViewProps.codeScannerOptions.regionOfInterest.y != newViewProps.codeScannerOptions.regionOfInterest.y ||
-+ oldViewProps.codeScannerOptions.regionOfInterest.width != newViewProps.codeScannerOptions.regionOfInterest.width ||
-+ oldViewProps.codeScannerOptions.regionOfInterest.height != newViewProps.codeScannerOptions.regionOfInterest.height
-+ ){
-+ NSDictionary *newRegionOfInterest = @{
-+ @"x": @(newViewProps.codeScannerOptions.regionOfInterest.x),
-+ @"y": @(newViewProps.codeScannerOptions.regionOfInterest.y),
-+ @"width": @(newViewProps.codeScannerOptions.regionOfInterest.width),
-+ @"height": @(newViewProps.codeScannerOptions.regionOfInterest.height),
-+ };
-+ [_view.codeScannerOptions setValue:newRegionOfInterest forKey:@"regionOfInterest"];
-+ [changedProps addObject:@"codeScannerOptions"];
-+ }
-+
-+ if (_view.codeScannerOptions.count == 0) {
-+ _view.codeScannerOptions = nil;
-+ }
-+
-+ [_view didSetProps:changedProps];
-+
-+ [super updateProps:props oldProps:oldProps];
-+}
-+
-+- (void)onViewReady{
-+ if(_eventEmitter){
-+ std::dynamic_pointer_cast(_eventEmitter)
-+ ->onViewReady( CameraViewEventEmitter::OnViewReady{});
-+ }
-+}
-+
-+- (void)onErrorWithError:(NSDictionary *)error{
-+ if(_eventEmitter){
-+ std::dynamic_pointer_cast(_eventEmitter)
-+ ->onError( CameraViewEventEmitter::OnError{
-+ .code = std::string([(error != nil ? [error objectForKey:@"code"] : @"") UTF8String]),
-+ .message = std::string([(error != nil ? [error objectForKey:@"message"] : @"") UTF8String]),
-+ .cause = {
-+ .code = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"code"] : @"") UTF8String]), // TODO: Further secure type safety to prevent crashes
-+ .domain = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"domain"] : @"") UTF8String]),
-+ .message = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"message"] : @"") UTF8String]),
-+ .details = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"details"] : @"") UTF8String])
-+ }
-+ });
-+ }
-+}
-+
-+- (void)onInitialized{
-+ if(_eventEmitter){
-+ std::dynamic_pointer_cast(_eventEmitter)
-+ ->onInitialized( CameraViewEventEmitter::OnInitialized{});
-+ }
-+}
-+
-+- (void)onCodeScannedWithMessage:(NSDictionary *)message {
-+ if(_eventEmitter){
-+ std::dynamic_pointer_cast(_eventEmitter)
-+ ->onCodeScanned( CameraViewEventEmitter::OnCodeScanned{
-+ .codes = {
-+ .type = std::string([(message != nil ? [[message objectForKey:@"codes"] objectForKey:@"type"] : @"") UTF8String]),
-+ .value = std::string([(message != nil ? [[message objectForKey:@"codes"] objectForKey:@"value"] : @"") UTF8String]),
-+ .frame = {
-+ .x = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"x"] : @0) doubleValue],
-+ .y = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"y"] : @0) doubleValue],
-+ .width = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"width"] : @0) doubleValue],
-+ .height = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"height"] : @0) doubleValue],
-+ },
-+ },
-+ .frame = {
-+ .width = [(message != nil ? [[message objectForKey:@"frame"] objectForKey:@"width"] : @0) intValue],
-+ .height = [(message != nil ? [[message objectForKey:@"frame"] objectForKey:@"height"] : @0) intValue],
-+ },
-+ // nothing is sent here from CameraView
-+ .corners = {
-+ .x = [(message != nil ? [[message objectForKey:@"corners"] objectForKey:@"x"] : @0) doubleValue],
-+ .y = [(message != nil ? [[message objectForKey:@"corners"] objectForKey:@"y"] : @0) doubleValue],
-+ }
-+ });
-+ }
-+}
-+
-+
-+- (void)onShutterWithMessage:(NSDictionary *)message {
-+ if(_eventEmitter){
-+ std::dynamic_pointer_cast(_eventEmitter)
-+ ->onShutter( CameraViewEventEmitter::OnShutter{
-+ .type = std::string([(message != nil ? [message objectForKey:@"type"] : @"") UTF8String]),
-+ });
-+ }
-+}
-+
-+
-+- (void)onStarted {
-+ if(_eventEmitter){
-+ std::dynamic_pointer_cast(_eventEmitter)
-+ ->onStarted( CameraViewEventEmitter::OnStarted{});
-+ }
-+}
-+
-+
-+- (void)onStopped {
-+ if(_eventEmitter){
-+ std::dynamic_pointer_cast(_eventEmitter)
-+ ->onViewReady( CameraViewEventEmitter::OnViewReady{});
-+ }
-+}
-+
-+Class CameraViewCls(void)
-+{
-+ return RNCameraView.class;
-+}
-+
-+@end
-+#endif
-diff --git a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js
-index ac08791..6e691b9 100644
---- a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js
-+++ b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js
-@@ -10,8 +10,11 @@ var _CameraError = require("./CameraError");
- var _NativeCameraModule = require("./NativeCameraModule");
- var _FrameProcessorPlugins = require("./FrameProcessorPlugins");
- var _CameraDevices = require("./CameraDevices");
-+var _CameraViewNativeComponent = _interopRequireDefault(require("./specs/CameraViewNativeComponent"));
- function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
- function _extends() { _extends = Object.assign ? Object.assign.bind() : function (target) { for (var i = 1; i < arguments.length; i++) { var source = arguments[i]; for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { target[key] = source[key]; } } } return target; }; return _extends.apply(this, arguments); }
-+const NativeCameraView = _CameraViewNativeComponent.default;
-+
- //#region Types
-
- //#endregion
-@@ -552,10 +555,5 @@ class Camera extends _react.default.PureComponent {
- }
- }
- //#endregion
--
--// requireNativeComponent automatically resolves 'CameraView' to 'CameraViewManager'
- exports.Camera = Camera;
--const NativeCameraView = (0, _reactNative.requireNativeComponent)('CameraView',
--// @ts-expect-error because the type declarations are kinda wrong, no?
--Camera);
- //# sourceMappingURL=Camera.js.map
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map
-index 808f69a..02a8590 100644
---- a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map
-+++ b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map
-@@ -1 +1 @@
--{"version":3,"names":["_react","_interopRequireDefault","require","_reactNative","_CameraError","_NativeCameraModule","_FrameProcessorPlugins","_CameraDevices","obj","__esModule","default","_extends","Object","assign","bind","target","i","arguments","length","source","key","prototype","hasOwnProperty","call","apply","Camera","React","PureComponent","displayName","isNativeViewMounted","constructor","props","onViewReady","onInitialized","onStarted","onStopped","onShutter","onError","onCodeScanned","ref","createRef","lastFrameProcessor","undefined","state","isRecordingWithFlash","handle","nodeHandle","findNodeHandle","current","CameraRuntimeError","takePhoto","options","CameraModule","e","tryParseNativeCameraError","takeSnapshot","getBitRateMultiplier","bitRate","startRecording","onRecordingError","onRecordingFinished","videoBitRate","passThruOptions","flash","setState","nativeOptions","videoBitRateOverride","videoBitRateMultiplier","onRecordCallback","video","error","pauseRecording","resumeRecording","stopRecording","cancelRecording","focus","point","getAvailableCameraDevices","CameraDevices","addCameraDevicesChangedListener","listener","getCameraPermissionStatus","getMicrophonePermissionStatus","getLocationPermissionStatus","requestCameraPermission","requestMicrophonePermission","requestLocationPermission","event","nativeEvent","cause","isErrorWithCause","cameraError","code","message","console","_this$props$onInitial","_this$props","_this$props$onStarted","_this$props2","_this$props$onStopped","_this$props3","_this$props$onShutter","_this$props4","codeScanner","codes","frame","setFrameProcessor","frameProcessor","VisionCameraProxy","unsetFrameProcessor","removeFrameProcessor","componentDidUpdate","render","device","shouldEnableBufferCompression","pixelFormat","torch","createElement","NativeCameraView","cameraId","id","codeScannerOptions","enableFrameProcessor","enableBufferCompression","enableFpsGraph","exports","requireNativeComponent"],"sourceRoot":"../../src","sources":["Camera.tsx"],"mappings":";;;;;;AAAA,IAAAA,MAAA,GAAAC,sBAAA,CAAAC,OAAA;AACA,IAAAC,YAAA,GAAAD,OAAA;AAGA,IAAAE,YAAA,GAAAF,OAAA;AAEA,IAAAG,mBAAA,GAAAH,OAAA;AAIA,IAAAI,sBAAA,GAAAJ,OAAA;AACA,IAAAK,cAAA,GAAAL,OAAA;AAA+C,SAAAD,uBAAAO,GAAA,WAAAA,GAAA,IAAAA,GAAA,CAAAC,UAAA,GAAAD,GAAA,KAAAE,OAAA,EAAAF,GAAA;AAAA,SAAAG,SAAA,IAAAA,QAAA,GAAAC,MAAA,CAAAC,MAAA,GAAAD,MAAA,CAAAC,MAAA,CAAAC,IAAA,eAAAC,MAAA,aAAAC,CAAA,MAAAA,CAAA,GAAAC,SAAA,CAAAC,MAAA,EAAAF,CAAA,UAAAG,MAAA,GAAAF,SAAA,CAAAD,CAAA,YAAAI,GAAA,IAAAD,MAAA,QAAAP,MAAA,CAAAS,SAAA,CAAAC,cAAA,CAAAC,IAAA,CAAAJ,MAAA,EAAAC,GAAA,KAAAL,MAAA,CAAAK,GAAA,IAAAD,MAAA,CAAAC,GAAA,gBAAAL,MAAA,YAAAJ,QAAA,CAAAa,KAAA,OAAAP,SAAA;AAK/C;;AAiCA;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,MAAMQ,MAAM,SAASC,cAAK,CAACC,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGH,MAAM,CAACG,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAInC;EACAC,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAAClB,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACmB,aAAa,GAAG,IAAI,CAACA,aAAa,CAACnB,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACoB,SAAS,GAAG,IAAI,CAACA,SAAS,CAACpB,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACqB,SAAS,GAAG,IAAI,CAACA,SAAS,CAACrB,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACsB,SAAS,GAAG,IAAI,CAACA,SAAS,CAACtB,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACuB,OAAO,GAAG,IAAI,CAACA,OAAO,CAACvB,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAACwB,aAAa,GAAG,IAAI,CAACA,aAAa,CAACxB,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACyB,GAAG,gBAAGb,cAAK,CAACc,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGC,SAAS;IACnC,IAAI,CAACC,KAAK,GAAG;MACXC,oBAAoB,EAAE;IACxB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG,IAAAC,2BAAc,EAAC,IAAI,CAACR,GAAG,CAACS,OAAO,CAAC;IACnD,IAAIF,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAIG,+BAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAOH,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaI,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACF,SAAS,CAAC,IAAI,CAACL,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOE,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaE,YAAYA,CAACJ,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACG,YAAY,CAAC,IAAI,CAACV,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOE,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EAEQG,oBAAoBA,CAACC,OAA2C,EAAU;IAChF,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACP,OAA2B,EAAQ;IACvD,MAAM;MAAEQ,gBAAgB;MAAEC,mBAAmB;MAAEC,YAAY;MAAE,GAAGC;IAAgB,CAAC,GAAGX,OAAO;IAC3F,IAAI,OAAOQ,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIX,+BAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAIE,OAAO,CAACY,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZpB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMqB,aAAuC,GAAGH,eAAe;IAC/D,IAAI,OAAOD,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAI,aAAa,CAACC,oBAAoB,GAAGL,YAAY;IACnD,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAI,aAAa,CAACE,sBAAsB,GAAG,IAAI,CAACX,oBAAoB,CAACK,YAAY,CAAC;IAChF;IAEA,MAAMO,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAAC3B,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACoB,QAAQ,CAAC;UACZpB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAI0B,KAAK,IAAI,IAAI,EAAE,OAAOX,gBAAgB,CAACW,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOT,mBAAmB,CAACS,KAAK,CAAC;IACtD,CAAC;IACD,IAAI;MACF;MACAjB,gCAAY,CAACM,cAAc,CAAC,IAAI,CAACb,MAAM,EAAEoB,aAAa,EAAEG,gBAAgB,CAAC;IAC3E,CAAC,CAAC,OAAOf,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAakB,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAMnB,gCAAY,CAACmB,cAAc,CAAC,IAAI,CAAC1B,MAAM,CAAC;IACvD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAamB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMpB,gCAAY,CAACoB,eAAe,CAAC,IAAI,CAAC3B,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaoB,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAMrB,gCAAY,CAACqB,aAAa,CAAC,IAAI,CAAC5B,MAAM,CAAC;IACtD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaqB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMtB,gCAAY,CAACsB,eAAe,CAAC,IAAI,CAAC7B,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAasB,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAMxB,gCAAY,CAACuB,KAAK,CAAC,IAAI,CAAC9B,MAAM,EAAE+B,KAAK,CAAC;IACrD,CAAC,CAAC,OAAOvB,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcwB,yBAAyBA,CAAA,EAAmB;IACxD,OAAOC,4BAAa,CAACD,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcE,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOF,4BAAa,CAACC,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAO7B,gCAAY,CAAC6B,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAO9B,gCAAY,CAAC8B,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAO/B,gCAAY,CAAC+B,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAMhC,gCAAY,CAACgC,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAO/B,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBgC,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAMjC,gCAAY,CAACiC,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAOhC,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBiC,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAMlC,gCAAY,CAACkC,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAOjC,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQhB,OAAOA,CAACkD,KAAyC,EAAQ;IAC/D,MAAMjB,KAAK,GAAGiB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAG,IAAAC,6BAAgB,EAACpB,KAAK,CAACmB,KAAK,CAAC,GAAGnB,KAAK,CAACmB,KAAK,GAAG/C,SAAS;IACrE;IACA,MAAMiD,WAAW,GAAG,IAAI1C,+BAAkB,CAACqB,KAAK,CAACsB,IAAI,EAAEtB,KAAK,CAACuB,OAAO,EAAEJ,KAAK,CAAC;IAE5E,IAAI,IAAI,CAAC1D,KAAK,CAACM,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACN,KAAK,CAACM,OAAO,CAACsD,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACxB,KAAK,CAAE,kBAAiBqB,WAAW,CAACC,IAAK,MAAKD,WAAW,CAACE,OAAQ,EAAC,EAAEF,WAAW,CAAC;IAC3F;EACF;EAEQ1D,aAAaA,CAAA,EAAS;IAAA,IAAA8D,qBAAA,EAAAC,WAAA;IAC5B,CAAAD,qBAAA,IAAAC,WAAA,OAAI,CAACjE,KAAK,EAACE,aAAa,cAAA8D,qBAAA,eAAxBA,qBAAA,CAAAxE,IAAA,CAAAyE,WAA2B,CAAC;EAC9B;EAEQ9D,SAASA,CAAA,EAAS;IAAA,IAAA+D,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACnE,KAAK,EAACG,SAAS,cAAA+D,qBAAA,eAApBA,qBAAA,CAAA1E,IAAA,CAAA2E,YAAuB,CAAC;EAC1B;EAEQ/D,SAASA,CAAA,EAAS;IAAA,IAAAgE,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACrE,KAAK,EAACI,SAAS,cAAAgE,qBAAA,eAApBA,qBAAA,CAAA5E,IAAA,CAAA6E,YAAuB,CAAC;EAC1B;EAEQhE,SAASA,CAACmD,KAA2C,EAAQ;IAAA,IAAAc,qBAAA,EAAAC,YAAA;IACnE,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACvE,KAAK,EAACK,SAAS,cAAAiE,qBAAA,eAApBA,qBAAA,CAAA9E,IAAA,CAAA+E,YAAA,EAAuBf,KAAK,CAACC,WAAW,CAAC;EAC3C;EACA;;EAEQlD,aAAaA,CAACiD,KAA+C,EAAQ;IAC3E,MAAMgB,WAAW,GAAG,IAAI,CAACxE,KAAK,CAACwE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAACjE,aAAa,CAACiD,KAAK,CAACC,WAAW,CAACgB,KAAK,EAAEjB,KAAK,CAACC,WAAW,CAACiB,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAACC,cAA8B,EAAQ;IAC9DC,wCAAiB,CAACF,iBAAiB,CAAC,IAAI,CAAC7D,MAAM,EAAE8D,cAAc,CAAC;EAClE;EAEQE,mBAAmBA,CAAA,EAAS;IAClCD,wCAAiB,CAACE,oBAAoB,CAAC,IAAI,CAACjE,MAAM,CAAC;EACrD;EAEQb,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACH,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACE,KAAK,CAAC4E,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACD,iBAAiB,CAAC,IAAI,CAAC3E,KAAK,CAAC4E,cAAc,CAAC;MACjD,IAAI,CAAClE,kBAAkB,GAAG,IAAI,CAACV,KAAK,CAAC4E,cAAc;IACrD;EACF;;EAEA;EACAI,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAAClF,mBAAmB,EAAE;IAC/B,MAAM8E,cAAc,GAAG,IAAI,CAAC5E,KAAK,CAAC4E,cAAc;IAChD,IAAIA,cAAc,KAAK,IAAI,CAAClE,kBAAkB,EAAE;MAC9C;MACA,IAAIkE,cAAc,IAAI,IAAI,EAAE,IAAI,CAACD,iBAAiB,CAACC,cAAc,CAAC,MAC7D,IAAI,CAACE,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAACpE,kBAAkB,GAAGkE,cAAc;IAC1C;EACF;EACA;;EAEA;EACOK,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAEN,cAAc;MAAEJ,WAAW;MAAE,GAAGxE;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEpE;IACA,IAAIkF,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAIhE,+BAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAMiE,6BAA6B,GAAGnF,KAAK,CAACsC,KAAK,KAAK,IAAI,IAAIsC,cAAc,IAAI,IAAI;IACpF,MAAMQ,WAAW,GAAGpF,KAAK,CAACoF,WAAW,KAAKR,cAAc,IAAI,IAAI,GAAG,KAAK,GAAG,QAAQ,CAAC;IACpF,MAAMS,KAAK,GAAG,IAAI,CAACzE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGb,KAAK,CAACqF,KAAK;IAElE,oBACEpH,MAAA,CAAAU,OAAA,CAAA2G,aAAA,CAACC,gBAAgB,EAAA3G,QAAA,KACXoB,KAAK;MACTwF,QAAQ,EAAEN,MAAM,CAACO,EAAG;MACpBjF,GAAG,EAAE,IAAI,CAACA,GAAI;MACd6E,KAAK,EAAEA,KAAM;MACbpF,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BC,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCK,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCJ,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtBoF,kBAAkB,EAAElB,WAAY;MAChCmB,oBAAoB,EAAEf,cAAc,IAAI,IAAK;MAC7CgB,uBAAuB,EAAE5F,KAAK,CAAC4F,uBAAuB,IAAIT,6BAA8B;MACxFC,WAAW,EAAEA,WAAY;MACzBS,cAAc,EAAEjB,cAAc,IAAI,IAAI,IAAI5E,KAAK,CAAC6F;IAAe,EAChE,CAAC;EAEN;AACF;AACA;;AAEA;AAAAC,OAAA,CAAApG,MAAA,GAAAA,MAAA;AACA,MAAM6F,gBAAgB,GAAG,IAAAQ,mCAAsB,EAC7C,YAAY;AACZ;AACArG,MACF,CAAC"}
-\ No newline at end of file
-+{"version":3,"names":["_react","_interopRequireDefault","require","_reactNative","_CameraError","_NativeCameraModule","_FrameProcessorPlugins","_CameraDevices","_CameraViewNativeComponent","obj","__esModule","default","_extends","Object","assign","bind","target","i","arguments","length","source","key","prototype","hasOwnProperty","call","apply","NativeCameraView","NativeCameraViewCodegen","Camera","React","PureComponent","displayName","isNativeViewMounted","constructor","props","onViewReady","onInitialized","onStarted","onStopped","onShutter","onError","onCodeScanned","ref","createRef","lastFrameProcessor","undefined","state","isRecordingWithFlash","handle","nodeHandle","findNodeHandle","current","CameraRuntimeError","takePhoto","options","CameraModule","e","tryParseNativeCameraError","takeSnapshot","getBitRateMultiplier","bitRate","startRecording","onRecordingError","onRecordingFinished","videoBitRate","passThruOptions","flash","setState","nativeOptions","videoBitRateOverride","videoBitRateMultiplier","onRecordCallback","video","error","pauseRecording","resumeRecording","stopRecording","cancelRecording","focus","point","getAvailableCameraDevices","CameraDevices","addCameraDevicesChangedListener","listener","getCameraPermissionStatus","getMicrophonePermissionStatus","getLocationPermissionStatus","requestCameraPermission","requestMicrophonePermission","requestLocationPermission","event","nativeEvent","cause","isErrorWithCause","cameraError","code","message","console","_this$props$onInitial","_this$props","_this$props$onStarted","_this$props2","_this$props$onStopped","_this$props3","_this$props$onShutter","_this$props4","codeScanner","codes","frame","setFrameProcessor","frameProcessor","VisionCameraProxy","unsetFrameProcessor","removeFrameProcessor","componentDidUpdate","render","device","shouldEnableBufferCompression","pixelFormat","torch","createElement","cameraId","id","codeScannerOptions","enableFrameProcessor","enableBufferCompression","enableFpsGraph","exports"],"sourceRoot":"../../src","sources":["Camera.tsx"],"mappings":";;;;;;AAAA,IAAAA,MAAA,GAAAC,sBAAA,CAAAC,OAAA;AACA,IAAAC,YAAA,GAAAD,OAAA;AAGA,IAAAE,YAAA,GAAAF,OAAA;AAEA,IAAAG,mBAAA,GAAAH,OAAA;AAIA,IAAAI,sBAAA,GAAAJ,OAAA;AACA,IAAAK,cAAA,GAAAL,OAAA;AAIA,IAAAM,0BAAA,GAAAP,sBAAA,CAAAC,OAAA;AAAuE,SAAAD,uBAAAQ,GAAA,WAAAA,GAAA,IAAAA,GAAA,CAAAC,UAAA,GAAAD,GAAA,KAAAE,OAAA,EAAAF,GAAA;AAAA,SAAAG,SAAA,IAAAA,QAAA,GAAAC,MAAA,CAAAC,MAAA,GAAAD,MAAA,CAAAC,MAAA,CAAAC,IAAA,eAAAC,MAAA,aAAAC,CAAA,MAAAA,CAAA,GAAAC,SAAA,CAAAC,MAAA,EAAAF,CAAA,UAAAG,MAAA,GAAAF,SAAA,CAAAD,CAAA,YAAAI,GAAA,IAAAD,MAAA,QAAAP,MAAA,CAAAS,SAAA,CAAAC,cAAA,CAAAC,IAAA,CAAAJ,MAAA,EAAAC,GAAA,KAAAL,MAAA,CAAAK,GAAA,IAAAD,MAAA,CAAAC,GAAA,gBAAAL,MAAA,YAAAJ,QAAA,CAAAa,KAAA,OAAAP,SAAA;AAEvE,MAAMQ,gBAAgB,GAAGC,kCAAsG;;AAE/H;;AAiCA;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,MAAMC,MAAM,SAASC,cAAK,CAACC,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGH,MAAM,CAACG,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAInC;EACAC,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAACpB,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACqB,aAAa,GAAG,IAAI,CAACA,aAAa,CAACrB,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACsB,SAAS,GAAG,IAAI,CAACA,SAAS,CAACtB,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACuB,SAAS,GAAG,IAAI,CAACA,SAAS,CAACvB,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACwB,SAAS,GAAG,IAAI,CAACA,SAAS,CAACxB,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACyB,OAAO,GAAG,IAAI,CAACA,OAAO,CAACzB,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAAC0B,aAAa,GAAG,IAAI,CAACA,aAAa,CAAC1B,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAAC2B,GAAG,gBAAGb,cAAK,CAACc,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGC,SAAS;IACnC,IAAI,CAACC,KAAK,GAAG;MACXC,oBAAoB,EAAE;IACxB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG,IAAAC,2BAAc,EAAC,IAAI,CAACR,GAAG,CAACS,OAAO,CAAC;IACnD,IAAIF,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAIG,+BAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAOH,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaI,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACF,SAAS,CAAC,IAAI,CAACL,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOE,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaE,YAAYA,CAACJ,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACG,YAAY,CAAC,IAAI,CAACV,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOE,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EAEQG,oBAAoBA,CAACC,OAA2C,EAAU;IAChF,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACP,OAA2B,EAAQ;IACvD,MAAM;MAAEQ,gBAAgB;MAAEC,mBAAmB;MAAEC,YAAY;MAAE,GAAGC;IAAgB,CAAC,GAAGX,OAAO;IAC3F,IAAI,OAAOQ,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIX,+BAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAIE,OAAO,CAACY,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZpB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMqB,aAAuC,GAAGH,eAAe;IAC/D,IAAI,OAAOD,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAI,aAAa,CAACC,oBAAoB,GAAGL,YAAY;IACnD,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAI,aAAa,CAACE,sBAAsB,GAAG,IAAI,CAACX,oBAAoB,CAACK,YAAY,CAAC;IAChF;IAEA,MAAMO,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAAC3B,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACoB,QAAQ,CAAC;UACZpB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAI0B,KAAK,IAAI,IAAI,EAAE,OAAOX,gBAAgB,CAACW,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOT,mBAAmB,CAACS,KAAK,CAAC;IACtD,CAAC;IACD,IAAI;MACF;MACAjB,gCAAY,CAACM,cAAc,CAAC,IAAI,CAACb,MAAM,EAAEoB,aAAa,EAAEG,gBAAgB,CAAC;IAC3E,CAAC,CAAC,OAAOf,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAakB,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAMnB,gCAAY,CAACmB,cAAc,CAAC,IAAI,CAAC1B,MAAM,CAAC;IACvD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAamB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMpB,gCAAY,CAACoB,eAAe,CAAC,IAAI,CAAC3B,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaoB,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAMrB,gCAAY,CAACqB,aAAa,CAAC,IAAI,CAAC5B,MAAM,CAAC;IACtD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaqB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMtB,gCAAY,CAACsB,eAAe,CAAC,IAAI,CAAC7B,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOQ,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAasB,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAMxB,gCAAY,CAACuB,KAAK,CAAC,IAAI,CAAC9B,MAAM,EAAE+B,KAAK,CAAC;IACrD,CAAC,CAAC,OAAOvB,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcwB,yBAAyBA,CAAA,EAAmB;IACxD,OAAOC,4BAAa,CAACD,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcE,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOF,4BAAa,CAACC,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAO7B,gCAAY,CAAC6B,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAO9B,gCAAY,CAAC8B,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAO/B,gCAAY,CAAC+B,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAMhC,gCAAY,CAACgC,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAO/B,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBgC,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAMjC,gCAAY,CAACiC,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAOhC,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBiC,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAMlC,gCAAY,CAACkC,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAOjC,CAAC,EAAE;MACV,MAAM,IAAAC,sCAAyB,EAACD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQhB,OAAOA,CAACkD,KAAyC,EAAQ;IAC/D,MAAMjB,KAAK,GAAGiB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAG,IAAAC,6BAAgB,EAACpB,KAAK,CAACmB,KAAK,CAAC,GAAGnB,KAAK,CAACmB,KAAK,GAAG/C,SAAS;IACrE;IACA,MAAMiD,WAAW,GAAG,IAAI1C,+BAAkB,CAACqB,KAAK,CAACsB,IAAI,EAAEtB,KAAK,CAACuB,OAAO,EAAEJ,KAAK,CAAC;IAE5E,IAAI,IAAI,CAAC1D,KAAK,CAACM,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACN,KAAK,CAACM,OAAO,CAACsD,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACxB,KAAK,CAAE,kBAAiBqB,WAAW,CAACC,IAAK,MAAKD,WAAW,CAACE,OAAQ,EAAC,EAAEF,WAAW,CAAC;IAC3F;EACF;EAEQ1D,aAAaA,CAAA,EAAS;IAAA,IAAA8D,qBAAA,EAAAC,WAAA;IAC5B,CAAAD,qBAAA,IAAAC,WAAA,OAAI,CAACjE,KAAK,EAACE,aAAa,cAAA8D,qBAAA,eAAxBA,qBAAA,CAAA1E,IAAA,CAAA2E,WAA2B,CAAC;EAC9B;EAEQ9D,SAASA,CAAA,EAAS;IAAA,IAAA+D,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACnE,KAAK,EAACG,SAAS,cAAA+D,qBAAA,eAApBA,qBAAA,CAAA5E,IAAA,CAAA6E,YAAuB,CAAC;EAC1B;EAEQ/D,SAASA,CAAA,EAAS;IAAA,IAAAgE,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACrE,KAAK,EAACI,SAAS,cAAAgE,qBAAA,eAApBA,qBAAA,CAAA9E,IAAA,CAAA+E,YAAuB,CAAC;EAC1B;EAEQhE,SAASA,CAACmD,KAA2C,EAAQ;IAAA,IAAAc,qBAAA,EAAAC,YAAA;IACnE,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACvE,KAAK,EAACK,SAAS,cAAAiE,qBAAA,eAApBA,qBAAA,CAAAhF,IAAA,CAAAiF,YAAA,EAAuBf,KAAK,CAACC,WAAW,CAAC;EAC3C;EACA;;EAEQlD,aAAaA,CAACiD,KAA+C,EAAQ;IAC3E,MAAMgB,WAAW,GAAG,IAAI,CAACxE,KAAK,CAACwE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAACjE,aAAa,CAACiD,KAAK,CAACC,WAAW,CAACgB,KAAK,EAAEjB,KAAK,CAACC,WAAW,CAACiB,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAACC,cAA8B,EAAQ;IAC9DC,wCAAiB,CAACF,iBAAiB,CAAC,IAAI,CAAC7D,MAAM,EAAE8D,cAAc,CAAC;EAClE;EAEQE,mBAAmBA,CAAA,EAAS;IAClCD,wCAAiB,CAACE,oBAAoB,CAAC,IAAI,CAACjE,MAAM,CAAC;EACrD;EAEQb,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACH,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACE,KAAK,CAAC4E,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACD,iBAAiB,CAAC,IAAI,CAAC3E,KAAK,CAAC4E,cAAc,CAAC;MACjD,IAAI,CAAClE,kBAAkB,GAAG,IAAI,CAACV,KAAK,CAAC4E,cAAc;IACrD;EACF;;EAEA;EACAI,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAAClF,mBAAmB,EAAE;IAC/B,MAAM8E,cAAc,GAAG,IAAI,CAAC5E,KAAK,CAAC4E,cAAc;IAChD,IAAIA,cAAc,KAAK,IAAI,CAAClE,kBAAkB,EAAE;MAC9C;MACA,IAAIkE,cAAc,IAAI,IAAI,EAAE,IAAI,CAACD,iBAAiB,CAACC,cAAc,CAAC,MAC7D,IAAI,CAACE,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAACpE,kBAAkB,GAAGkE,cAAc;IAC1C;EACF;EACA;;EAEA;EACOK,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAEN,cAAc;MAAEJ,WAAW;MAAE,GAAGxE;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEpE;IACA,IAAIkF,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAIhE,+BAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAMiE,6BAA6B,GAAGnF,KAAK,CAACsC,KAAK,KAAK,IAAI,IAAIsC,cAAc,IAAI,IAAI;IACpF,MAAMQ,WAAW,GAAGpF,KAAK,CAACoF,WAAW,KAAKR,cAAc,IAAI,IAAI,GAAG,KAAK,GAAG,QAAQ,CAAC;IACpF,MAAMS,KAAK,GAAG,IAAI,CAACzE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGb,KAAK,CAACqF,KAAK;IAElE,oBACEvH,MAAA,CAAAW,OAAA,CAAA6G,aAAA,CAAC9F,gBAAgB,EAAAd,QAAA,KACXsB,KAAK;MACTuF,QAAQ,EAAEL,MAAM,CAACM,EAAG;MACpBhF,GAAG,EAAE,IAAI,CAACA,GAAI;MACd6E,KAAK,EAAEA,KAAM;MACbpF,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BC,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCK,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCJ,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtBmF,kBAAkB,EAAEjB,WAAY;MAChCkB,oBAAoB,EAAEd,cAAc,IAAI,IAAK;MAC7Ce,uBAAuB,EAAE3F,KAAK,CAAC2F,uBAAuB,IAAIR,6BAA8B;MACxFC,WAAW,EAAEA,WAAY;MACzBQ,cAAc,EAAEhB,cAAc,IAAI,IAAI,IAAI5E,KAAK,CAAC4F;IAAe,EAChE,CAAC;EAEN;AACF;AACA;AAAAC,OAAA,CAAAnG,MAAA,GAAAA,MAAA"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js b/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js
-index cc2179c..3581e20 100644
---- a/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js
-+++ b/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js
-@@ -70,7 +70,7 @@ try {
- isAsyncContextBusy.value = false;
- }
- }, asyncContext);
-- hasWorklets = true;
-+ // hasWorklets = true
- } catch (e) {
- // Worklets are not installed, so Frame Processors are disabled.
- }
-diff --git a/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js.map b/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js.map
-index cab0ad6..4e34f24 100644
---- a/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js.map
-+++ b/node_modules/react-native-vision-camera/lib/commonjs/FrameProcessorPlugins.js.map
-@@ -1 +1 @@
--{"version":3,"names":["_CameraError","require","_NativeCameraModule","_JSIHelper","errorMessage","hasWorklets","isAsyncContextBusy","value","runOnAsyncContext","_frame","_func","CameraRuntimeError","throwJSError","error","assertJSIAvailable","Worklets","throwErrorOnJS","createRunInJsFn","message","stack","Error","name","jsEngine","global","ErrorUtils","reportFatalError","safeError","createSharedValue","asyncContext","createContext","createRunInContextFn","frame","func","e","internal","decrementRefCount","proxy","initFrameProcessorPlugin","removeFrameProcessor","setFrameProcessor","result","CameraModule","installFrameProcessorBindings","VisionCameraProxy","exports","getFrameProcessorPlugin","options","console","warn","getLastFrameProcessorCall","frameProcessorFuncId","_global$__frameProces","__frameProcessorRunAtTargetFpsMap","setLastFrameProcessorCall","runAtTargetFps","fps","funcId","__workletHash","targetIntervalMs","now","performance","diffToLastCall","undefined","runAsync","incrementRefCount"],"sourceRoot":"../../src","sources":["FrameProcessorPlugins.ts"],"mappings":";;;;;;;;AAEA,IAAAA,YAAA,GAAAC,OAAA;AAIA,IAAAC,mBAAA,GAAAD,OAAA;AACA,IAAAE,UAAA,GAAAF,OAAA;AAHA;;AAQA;AACA;AACA;AACA;;AAgCA,MAAMG,YAAY,GAAG,kFAAkF;AAEvG,IAAIC,WAAW,GAAG,KAAK;AACvB,IAAIC,kBAAkB,GAAG;EAAEC,KAAK,EAAE;AAAM,CAAC;AACzC,IAAIC,iBAAiB,GAAGA,CAACC,MAAa,EAAEC,KAAiB,KAAW;EAClE,MAAM,IAAIC,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;AACnF,CAAC;AACD,IAAIQ,YAAY,GAAIC,KAAc,IAAW;EAC3C,MAAMA,KAAK;AACb,CAAC;AAED,IAAI;EACF,IAAAC,6BAAkB,EAAC,CAAC;;EAEpB;EACA,MAAM;IAAEC;EAAS,CAAC,GAAGd,OAAO,CAAC,4BAA4B,CAAqB;EAE9E,MAAMe,cAAc,GAAGD,QAAQ,CAACE,eAAe,CAAC,CAACC,OAAe,EAAEC,KAAyB,KAAK;IAC9F,MAAMN,KAAK,GAAG,IAAIO,KAAK,CAAC,CAAC;IACzBP,KAAK,CAACK,OAAO,GAAGA,OAAO;IACvBL,KAAK,CAACM,KAAK,GAAGA,KAAK;IACnBN,KAAK,CAACQ,IAAI,GAAG,uBAAuB;IACpC;IACAR,KAAK,CAACS,QAAQ,GAAG,cAAc;IAC/B;IACA;IACAC,MAAM,CAACC,UAAU,CAACC,gBAAgB,CAACZ,KAAK,CAAC;EAC3C,CAAC,CAAC;EACFD,YAAY,GAAIC,KAAK,IAAK;IACxB,SAAS;;IACT,MAAMa,SAAS,GAAGb,KAA0B;IAC5C,MAAMK,OAAO,GAAGQ,SAAS,IAAI,IAAI,IAAI,SAAS,IAAIA,SAAS,GAAGA,SAAS,CAACR,OAAO,GAAG,iCAAiC;IACnHF,cAAc,CAACE,OAAO,EAAEQ,SAAS,aAATA,SAAS,uBAATA,SAAS,CAAEP,KAAK,CAAC;EAC3C,CAAC;EAEDb,kBAAkB,GAAGS,QAAQ,CAACY,iBAAiB,CAAC,KAAK,CAAC;EACtD,MAAMC,YAAY,GAAGb,QAAQ,CAACc,aAAa,CAAC,oBAAoB,CAAC;EACjErB,iBAAiB,GAAGO,QAAQ,CAACe,oBAAoB,CAAC,CAACC,KAAY,EAAEC,IAAgB,KAAK;IACpF,SAAS;;IACT,IAAI;MACF;MACAA,IAAI,CAAC,CAAC;IACR,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV;MACArB,YAAY,CAACqB,CAAC,CAAC;IACjB,CAAC,SAAS;MACR;MACA,MAAMC,QAAQ,GAAGH,KAAsB;MACvCG,QAAQ,CAACC,iBAAiB,CAAC,CAAC;MAE5B7B,kBAAkB,CAACC,KAAK,GAAG,KAAK;IAClC;EACF,CAAC,EAAEqB,YAAY,CAAC;EAChBvB,WAAW,GAAG,IAAI;AACpB,CAAC,CAAC,OAAO4B,CAAC,EAAE;EACV;AAAA;AAGF,IAAIG,KAAyB,GAAG;EAC9BC,wBAAwB,EAAEA,CAAA,KAAM;IAC9B,MAAM,IAAI1B,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;EACnF,CAAC;EACDkC,oBAAoB,EAAEA,CAAA,KAAM;IAC1B,MAAM,IAAI3B,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;EACnF,CAAC;EACDmC,iBAAiB,EAAEA,CAAA,KAAM;IACvB,MAAM,IAAI5B,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;EACnF,CAAC;EACDQ,YAAY,EAAEA;AAChB,CAAC;AACD,IAAIP,WAAW,EAAE;EACf;EACA,MAAMmC,MAAM,GAAGC,gCAAY,CAACC,6BAA6B,CAAC,CAAY;EACtE,IAAIF,MAAM,KAAK,IAAI,EACjB,MAAM,IAAI7B,+BAAkB,CAAC,qCAAqC,EAAE,iDAAiD,CAAC;;EAExH;EACAyB,KAAK,GAAGb,MAAM,CAACoB,iBAAuC;EACtD;EACA,IAAIP,KAAK,IAAI,IAAI,EAAE;IACjB,MAAM,IAAIzB,+BAAkB,CAC1B,qCAAqC,EACrC,6EACF,CAAC;EACH;AACF;AAEO,MAAMgC,iBAAqC,GAAAC,OAAA,CAAAD,iBAAA,GAAG;EACnDN,wBAAwB,EAAED,KAAK,CAACC,wBAAwB;EACxDC,oBAAoB,EAAEF,KAAK,CAACE,oBAAoB;EAChDC,iBAAiB,EAAEH,KAAK,CAACG,iBAAiB;EAC1C3B,YAAY,EAAEA,YAAY;EAC1B;EACA;EACAiC,uBAAuB,EAAEA,CAACxB,IAAI,EAAEyB,OAAO,KAAK;IAC1CC,OAAO,CAACC,IAAI,CACV,8HACF,CAAC;IACD,OAAOZ,KAAK,CAACC,wBAAwB,CAAChB,IAAI,EAAEyB,OAAO,CAAC;EACtD;AACF,CAAC;AAaD,SAASG,yBAAyBA,CAACC,oBAA4B,EAAU;EACvE,SAAS;;EAAA,IAAAC,qBAAA;EACT,OAAO,EAAAA,qBAAA,GAAA5B,MAAM,CAAC6B,iCAAiC,cAAAD,qBAAA,uBAAxCA,qBAAA,CAA2CD,oBAAoB,CAAC,KAAI,CAAC;AAC9E;AACA,SAASG,yBAAyBA,CAACH,oBAA4B,EAAE3C,KAAa,EAAQ;EACpF,SAAS;;EACT,IAAIgB,MAAM,CAAC6B,iCAAiC,IAAI,IAAI,EAAE7B,MAAM,CAAC6B,iCAAiC,GAAG,CAAC,CAAC;EACnG7B,MAAM,CAAC6B,iCAAiC,CAACF,oBAAoB,CAAC,GAAG3C,KAAK;AACxE;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,SAAS+C,cAAcA,CAAIC,GAAW,EAAEvB,IAAa,EAAiB;EAC3E,SAAS;;EACT;EACA;EACA,MAAMwB,MAAM,GAAGxB,IAAI,CAACyB,aAAa,IAAI,GAAG;EAExC,MAAMC,gBAAgB,GAAG,IAAI,GAAGH,GAAG,EAAC;EACpC,MAAMI,GAAG,GAAGC,WAAW,CAACD,GAAG,CAAC,CAAC;EAC7B,MAAME,cAAc,GAAGF,GAAG,GAAGV,yBAAyB,CAACO,MAAM,CAAC;EAC9D,IAAIK,cAAc,IAAIH,gBAAgB,EAAE;IACtCL,yBAAyB,CAACG,MAAM,EAAEG,GAAG,CAAC;IACtC;IACA,OAAO3B,IAAI,CAAC,CAAC;EACf;EACA,OAAO8B,SAAS;AAClB;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,SAASC,QAAQA,CAAChC,KAAY,EAAEC,IAAgB,EAAQ;EAC7D,SAAS;;EAET,IAAI1B,kBAAkB,CAACC,KAAK,EAAE;IAC5B;IACA;IACA;EACF;;EAEA;EACA,MAAM2B,QAAQ,GAAGH,KAAsB;EACvCG,QAAQ,CAAC8B,iBAAiB,CAAC,CAAC;EAE5B1D,kBAAkB,CAACC,KAAK,GAAG,IAAI;;EAE/B;EACAC,iBAAiB,CAACuB,KAAK,EAAEC,IAAI,CAAC;AAChC"}
-\ No newline at end of file
-+{"version":3,"names":["_CameraError","require","_NativeCameraModule","_JSIHelper","errorMessage","hasWorklets","isAsyncContextBusy","value","runOnAsyncContext","_frame","_func","CameraRuntimeError","throwJSError","error","assertJSIAvailable","Worklets","throwErrorOnJS","createRunInJsFn","message","stack","Error","name","jsEngine","global","ErrorUtils","reportFatalError","safeError","createSharedValue","asyncContext","createContext","createRunInContextFn","frame","func","e","internal","decrementRefCount","proxy","initFrameProcessorPlugin","removeFrameProcessor","setFrameProcessor","result","CameraModule","installFrameProcessorBindings","VisionCameraProxy","exports","getFrameProcessorPlugin","options","console","warn","getLastFrameProcessorCall","frameProcessorFuncId","_global$__frameProces","__frameProcessorRunAtTargetFpsMap","setLastFrameProcessorCall","runAtTargetFps","fps","funcId","__workletHash","targetIntervalMs","now","performance","diffToLastCall","undefined","runAsync","incrementRefCount"],"sourceRoot":"../../src","sources":["FrameProcessorPlugins.ts"],"mappings":";;;;;;;;AAEA,IAAAA,YAAA,GAAAC,OAAA;AAIA,IAAAC,mBAAA,GAAAD,OAAA;AACA,IAAAE,UAAA,GAAAF,OAAA;AAHA;;AAQA;AACA;AACA;AACA;;AAgCA,MAAMG,YAAY,GAAG,kFAAkF;AAEvG,IAAIC,WAAW,GAAG,KAAK;AACvB,IAAIC,kBAAkB,GAAG;EAAEC,KAAK,EAAE;AAAM,CAAC;AACzC,IAAIC,iBAAiB,GAAGA,CAACC,MAAa,EAAEC,KAAiB,KAAW;EAClE,MAAM,IAAIC,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;AACnF,CAAC;AACD,IAAIQ,YAAY,GAAIC,KAAc,IAAW;EAC3C,MAAMA,KAAK;AACb,CAAC;AAED,IAAI;EACF,IAAAC,6BAAkB,EAAC,CAAC;;EAEpB;EACA,MAAM;IAAEC;EAAS,CAAC,GAAGd,OAAO,CAAC,4BAA4B,CAAqB;EAE9E,MAAMe,cAAc,GAAGD,QAAQ,CAACE,eAAe,CAAC,CAACC,OAAe,EAAEC,KAAyB,KAAK;IAC9F,MAAMN,KAAK,GAAG,IAAIO,KAAK,CAAC,CAAC;IACzBP,KAAK,CAACK,OAAO,GAAGA,OAAO;IACvBL,KAAK,CAACM,KAAK,GAAGA,KAAK;IACnBN,KAAK,CAACQ,IAAI,GAAG,uBAAuB;IACpC;IACAR,KAAK,CAACS,QAAQ,GAAG,cAAc;IAC/B;IACA;IACAC,MAAM,CAACC,UAAU,CAACC,gBAAgB,CAACZ,KAAK,CAAC;EAC3C,CAAC,CAAC;EACFD,YAAY,GAAIC,KAAK,IAAK;IACxB,SAAS;;IACT,MAAMa,SAAS,GAAGb,KAA0B;IAC5C,MAAMK,OAAO,GAAGQ,SAAS,IAAI,IAAI,IAAI,SAAS,IAAIA,SAAS,GAAGA,SAAS,CAACR,OAAO,GAAG,iCAAiC;IACnHF,cAAc,CAACE,OAAO,EAAEQ,SAAS,aAATA,SAAS,uBAATA,SAAS,CAAEP,KAAK,CAAC;EAC3C,CAAC;EAEDb,kBAAkB,GAAGS,QAAQ,CAACY,iBAAiB,CAAC,KAAK,CAAC;EACtD,MAAMC,YAAY,GAAGb,QAAQ,CAACc,aAAa,CAAC,oBAAoB,CAAC;EACjErB,iBAAiB,GAAGO,QAAQ,CAACe,oBAAoB,CAAC,CAACC,KAAY,EAAEC,IAAgB,KAAK;IACpF,SAAS;;IACT,IAAI;MACF;MACAA,IAAI,CAAC,CAAC;IACR,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV;MACArB,YAAY,CAACqB,CAAC,CAAC;IACjB,CAAC,SAAS;MACR;MACA,MAAMC,QAAQ,GAAGH,KAAsB;MACvCG,QAAQ,CAACC,iBAAiB,CAAC,CAAC;MAE5B7B,kBAAkB,CAACC,KAAK,GAAG,KAAK;IAClC;EACF,CAAC,EAAEqB,YAAY,CAAC;EAChB;AACF,CAAC,CAAC,OAAOK,CAAC,EAAE;EACV;AAAA;AAGF,IAAIG,KAAyB,GAAG;EAC9BC,wBAAwB,EAAEA,CAAA,KAAM;IAC9B,MAAM,IAAI1B,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;EACnF,CAAC;EACDkC,oBAAoB,EAAEA,CAAA,KAAM;IAC1B,MAAM,IAAI3B,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;EACnF,CAAC;EACDmC,iBAAiB,EAAEA,CAAA,KAAM;IACvB,MAAM,IAAI5B,+BAAkB,CAAC,qCAAqC,EAAEP,YAAY,CAAC;EACnF,CAAC;EACDQ,YAAY,EAAEA;AAChB,CAAC;AACD,IAAIP,WAAW,EAAE;EACf;EACA,MAAMmC,MAAM,GAAGC,gCAAY,CAACC,6BAA6B,CAAC,CAAY;EACtE,IAAIF,MAAM,KAAK,IAAI,EACjB,MAAM,IAAI7B,+BAAkB,CAAC,qCAAqC,EAAE,iDAAiD,CAAC;;EAExH;EACAyB,KAAK,GAAGb,MAAM,CAACoB,iBAAuC;EACtD;EACA,IAAIP,KAAK,IAAI,IAAI,EAAE;IACjB,MAAM,IAAIzB,+BAAkB,CAC1B,qCAAqC,EACrC,6EACF,CAAC;EACH;AACF;AAEO,MAAMgC,iBAAqC,GAAAC,OAAA,CAAAD,iBAAA,GAAG;EACnDN,wBAAwB,EAAED,KAAK,CAACC,wBAAwB;EACxDC,oBAAoB,EAAEF,KAAK,CAACE,oBAAoB;EAChDC,iBAAiB,EAAEH,KAAK,CAACG,iBAAiB;EAC1C3B,YAAY,EAAEA,YAAY;EAC1B;EACA;EACAiC,uBAAuB,EAAEA,CAACxB,IAAI,EAAEyB,OAAO,KAAK;IAC1CC,OAAO,CAACC,IAAI,CACV,8HACF,CAAC;IACD,OAAOZ,KAAK,CAACC,wBAAwB,CAAChB,IAAI,EAAEyB,OAAO,CAAC;EACtD;AACF,CAAC;AAaD,SAASG,yBAAyBA,CAACC,oBAA4B,EAAU;EACvE,SAAS;;EAAA,IAAAC,qBAAA;EACT,OAAO,EAAAA,qBAAA,GAAA5B,MAAM,CAAC6B,iCAAiC,cAAAD,qBAAA,uBAAxCA,qBAAA,CAA2CD,oBAAoB,CAAC,KAAI,CAAC;AAC9E;AACA,SAASG,yBAAyBA,CAACH,oBAA4B,EAAE3C,KAAa,EAAQ;EACpF,SAAS;;EACT,IAAIgB,MAAM,CAAC6B,iCAAiC,IAAI,IAAI,EAAE7B,MAAM,CAAC6B,iCAAiC,GAAG,CAAC,CAAC;EACnG7B,MAAM,CAAC6B,iCAAiC,CAACF,oBAAoB,CAAC,GAAG3C,KAAK;AACxE;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,SAAS+C,cAAcA,CAAIC,GAAW,EAAEvB,IAAa,EAAiB;EAC3E,SAAS;;EACT;EACA;EACA,MAAMwB,MAAM,GAAGxB,IAAI,CAACyB,aAAa,IAAI,GAAG;EAExC,MAAMC,gBAAgB,GAAG,IAAI,GAAGH,GAAG,EAAC;EACpC,MAAMI,GAAG,GAAGC,WAAW,CAACD,GAAG,CAAC,CAAC;EAC7B,MAAME,cAAc,GAAGF,GAAG,GAAGV,yBAAyB,CAACO,MAAM,CAAC;EAC9D,IAAIK,cAAc,IAAIH,gBAAgB,EAAE;IACtCL,yBAAyB,CAACG,MAAM,EAAEG,GAAG,CAAC;IACtC;IACA,OAAO3B,IAAI,CAAC,CAAC;EACf;EACA,OAAO8B,SAAS;AAClB;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,SAASC,QAAQA,CAAChC,KAAY,EAAEC,IAAgB,EAAQ;EAC7D,SAAS;;EAET,IAAI1B,kBAAkB,CAACC,KAAK,EAAE;IAC5B;IACA;IACA;EACF;;EAEA;EACA,MAAM2B,QAAQ,GAAGH,KAAsB;EACvCG,QAAQ,CAAC8B,iBAAiB,CAAC,CAAC;EAE5B1D,kBAAkB,CAACC,KAAK,GAAG,IAAI;;EAE/B;EACAC,iBAAiB,CAACuB,KAAK,EAAEC,IAAI,CAAC;AAChC"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js
-new file mode 100644
-index 0000000..7008471
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js
-@@ -0,0 +1,11 @@
-+"use strict";
-+
-+Object.defineProperty(exports, "__esModule", {
-+ value: true
-+});
-+exports.default = void 0;
-+var _codegenNativeComponent = _interopRequireDefault(require("react-native/Libraries/Utilities/codegenNativeComponent"));
-+function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
-+/* eslint-disable @typescript-eslint/ban-types */
-+var _default = exports.default = (0, _codegenNativeComponent.default)('CameraView');
-+//# sourceMappingURL=CameraViewNativeComponent.js.map
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js.map b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js.map
-new file mode 100644
-index 0000000..d1b3d81
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js.map
-@@ -0,0 +1 @@
-+{"version":3,"names":["_codegenNativeComponent","_interopRequireDefault","require","obj","__esModule","default","_default","exports","codegenNativeComponent"],"sourceRoot":"../../../src","sources":["specs/CameraViewNativeComponent.ts"],"mappings":";;;;;;AAGA,IAAAA,uBAAA,GAAAC,sBAAA,CAAAC,OAAA;AAA6F,SAAAD,uBAAAE,GAAA,WAAAA,GAAA,IAAAA,GAAA,CAAAC,UAAA,GAAAD,GAAA,KAAAE,OAAA,EAAAF,GAAA;AAH7F;AAAA,IAAAG,QAAA,GAAAC,OAAA,CAAAF,OAAA,GA0Fe,IAAAG,+BAAsB,EAAc,YAAY,CAAC"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/module/Camera.js b/node_modules/react-native-vision-camera/lib/module/Camera.js
-index b5bbf8b..3f44fdd 100644
---- a/node_modules/react-native-vision-camera/lib/module/Camera.js
-+++ b/node_modules/react-native-vision-camera/lib/module/Camera.js
-@@ -1,10 +1,12 @@
- function _extends() { _extends = Object.assign ? Object.assign.bind() : function (target) { for (var i = 1; i < arguments.length; i++) { var source = arguments[i]; for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { target[key] = source[key]; } } } return target; }; return _extends.apply(this, arguments); }
- import React from 'react';
--import { requireNativeComponent, findNodeHandle } from 'react-native';
-+import { findNodeHandle } from 'react-native';
- import { CameraRuntimeError, tryParseNativeCameraError, isErrorWithCause } from './CameraError';
- import { CameraModule } from './NativeCameraModule';
- import { VisionCameraProxy } from './FrameProcessorPlugins';
- import { CameraDevices } from './CameraDevices';
-+import NativeCameraViewCodegen from './specs/CameraViewNativeComponent';
-+const NativeCameraView = NativeCameraViewCodegen;
-
- //#region Types
-
-@@ -546,9 +548,4 @@ export class Camera extends React.PureComponent {
- }
- }
- //#endregion
--
--// requireNativeComponent automatically resolves 'CameraView' to 'CameraViewManager'
--const NativeCameraView = requireNativeComponent('CameraView',
--// @ts-expect-error because the type declarations are kinda wrong, no?
--Camera);
- //# sourceMappingURL=Camera.js.map
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/module/Camera.js.map b/node_modules/react-native-vision-camera/lib/module/Camera.js.map
-index 42aa7ea..0205781 100644
---- a/node_modules/react-native-vision-camera/lib/module/Camera.js.map
-+++ b/node_modules/react-native-vision-camera/lib/module/Camera.js.map
-@@ -1 +1 @@
--{"version":3,"names":["React","requireNativeComponent","findNodeHandle","CameraRuntimeError","tryParseNativeCameraError","isErrorWithCause","CameraModule","VisionCameraProxy","CameraDevices","Camera","PureComponent","displayName","isNativeViewMounted","constructor","props","onViewReady","bind","onInitialized","onStarted","onStopped","onShutter","onError","onCodeScanned","ref","createRef","lastFrameProcessor","undefined","state","isRecordingWithFlash","handle","nodeHandle","current","takePhoto","options","e","takeSnapshot","getBitRateMultiplier","bitRate","startRecording","onRecordingError","onRecordingFinished","videoBitRate","passThruOptions","flash","setState","nativeOptions","videoBitRateOverride","videoBitRateMultiplier","onRecordCallback","video","error","pauseRecording","resumeRecording","stopRecording","cancelRecording","focus","point","getAvailableCameraDevices","addCameraDevicesChangedListener","listener","getCameraPermissionStatus","getMicrophonePermissionStatus","getLocationPermissionStatus","requestCameraPermission","requestMicrophonePermission","requestLocationPermission","event","nativeEvent","cause","cameraError","code","message","console","_this$props$onInitial","_this$props","call","_this$props$onStarted","_this$props2","_this$props$onStopped","_this$props3","_this$props$onShutter","_this$props4","codeScanner","codes","frame","setFrameProcessor","frameProcessor","unsetFrameProcessor","removeFrameProcessor","componentDidUpdate","render","device","shouldEnableBufferCompression","pixelFormat","torch","createElement","NativeCameraView","_extends","cameraId","id","codeScannerOptions","enableFrameProcessor","enableBufferCompression","enableFpsGraph"],"sourceRoot":"../../src","sources":["Camera.tsx"],"mappings":";AAAA,OAAOA,KAAK,MAAM,OAAO;AACzB,SAASC,sBAAsB,EAAwBC,cAAc,QAAuB,cAAc;AAG1G,SAA6BC,kBAAkB,EAAEC,yBAAyB,EAAEC,gBAAgB,QAAQ,eAAe;AAEnH,SAASC,YAAY,QAAQ,sBAAsB;AAInD,SAASC,iBAAiB,QAAQ,yBAAyB;AAC3D,SAASC,aAAa,QAAQ,iBAAiB;;AAK/C;;AAiCA;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,MAAMC,MAAM,SAAST,KAAK,CAACU,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGF,MAAM,CAACE,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAInC;EACAC,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAACC,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACC,aAAa,GAAG,IAAI,CAACA,aAAa,CAACD,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACE,SAAS,GAAG,IAAI,CAACA,SAAS,CAACF,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACG,SAAS,GAAG,IAAI,CAACA,SAAS,CAACH,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACI,SAAS,GAAG,IAAI,CAACA,SAAS,CAACJ,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACK,OAAO,GAAG,IAAI,CAACA,OAAO,CAACL,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAACM,aAAa,GAAG,IAAI,CAACA,aAAa,CAACN,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACO,GAAG,gBAAGvB,KAAK,CAACwB,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGC,SAAS;IACnC,IAAI,CAACC,KAAK,GAAG;MACXC,oBAAoB,EAAE;IACxB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG5B,cAAc,CAAC,IAAI,CAACqB,GAAG,CAACQ,OAAO,CAAC;IACnD,IAAID,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAI3B,kBAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAO2B,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaE,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAM3B,YAAY,CAAC0B,SAAS,CAAC,IAAI,CAACH,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaC,YAAYA,CAACF,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAM3B,YAAY,CAAC6B,YAAY,CAAC,IAAI,CAACN,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;EAEQE,oBAAoBA,CAACC,OAA2C,EAAU;IAChF,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACL,OAA2B,EAAQ;IACvD,MAAM;MAAEM,gBAAgB;MAAEC,mBAAmB;MAAEC,YAAY;MAAE,GAAGC;IAAgB,CAAC,GAAGT,OAAO;IAC3F,IAAI,OAAOM,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIrC,kBAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAI8B,OAAO,CAACU,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZhB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMiB,aAAuC,GAAGH,eAAe;IAC/D,IAAI,OAAOD,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAI,aAAa,CAACC,oBAAoB,GAAGL,YAAY;IACnD,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAI,aAAa,CAACE,sBAAsB,GAAG,IAAI,CAACX,oBAAoB,CAACK,YAAY,CAAC;IAChF;IAEA,MAAMO,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAACvB,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACgB,QAAQ,CAAC;UACZhB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAIsB,KAAK,IAAI,IAAI,EAAE,OAAOX,gBAAgB,CAACW,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOT,mBAAmB,CAACS,KAAK,CAAC;IACtD,CAAC;IACD,IAAI;MACF;MACA3C,YAAY,CAACgC,cAAc,CAAC,IAAI,CAACT,MAAM,EAAEgB,aAAa,EAAEG,gBAAgB,CAAC;IAC3E,CAAC,CAAC,OAAOd,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaiB,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAM7C,YAAY,CAAC6C,cAAc,CAAC,IAAI,CAACtB,MAAM,CAAC;IACvD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAakB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAM9C,YAAY,CAAC8C,eAAe,CAAC,IAAI,CAACvB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAamB,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAM/C,YAAY,CAAC+C,aAAa,CAAC,IAAI,CAACxB,MAAM,CAAC;IACtD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaoB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMhD,YAAY,CAACgD,eAAe,CAAC,IAAI,CAACzB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaqB,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAMlD,YAAY,CAACiD,KAAK,CAAC,IAAI,CAAC1B,MAAM,EAAE2B,KAAK,CAAC;IACrD,CAAC,CAAC,OAAOtB,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcuB,yBAAyBA,CAAA,EAAmB;IACxD,OAAOjD,aAAa,CAACiD,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOnD,aAAa,CAACkD,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAOtD,YAAY,CAACsD,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAOvD,YAAY,CAACuD,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAOxD,YAAY,CAACwD,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAMzD,YAAY,CAACyD,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAO7B,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB8B,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAM1D,YAAY,CAAC0D,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAO9B,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB+B,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAM3D,YAAY,CAAC2D,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAO/B,CAAC,EAAE;MACV,MAAM9B,yBAAyB,CAAC8B,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQb,OAAOA,CAAC6C,KAAyC,EAAQ;IAC/D,MAAMhB,KAAK,GAAGgB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAG/D,gBAAgB,CAAC6C,KAAK,CAACkB,KAAK,CAAC,GAAGlB,KAAK,CAACkB,KAAK,GAAG1C,SAAS;IACrE;IACA,MAAM2C,WAAW,GAAG,IAAIlE,kBAAkB,CAAC+C,KAAK,CAACoB,IAAI,EAAEpB,KAAK,CAACqB,OAAO,EAAEH,KAAK,CAAC;IAE5E,IAAI,IAAI,CAACtD,KAAK,CAACO,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACP,KAAK,CAACO,OAAO,CAACgD,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACtB,KAAK,CAAE,kBAAiBmB,WAAW,CAACC,IAAK,MAAKD,WAAW,CAACE,OAAQ,EAAC,EAAEF,WAAW,CAAC;IAC3F;EACF;EAEQpD,aAAaA,CAAA,EAAS;IAAA,IAAAwD,qBAAA,EAAAC,WAAA;IAC5B,CAAAD,qBAAA,IAAAC,WAAA,OAAI,CAAC5D,KAAK,EAACG,aAAa,cAAAwD,qBAAA,eAAxBA,qBAAA,CAAAE,IAAA,CAAAD,WAA2B,CAAC;EAC9B;EAEQxD,SAASA,CAAA,EAAS;IAAA,IAAA0D,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAAC/D,KAAK,EAACI,SAAS,cAAA0D,qBAAA,eAApBA,qBAAA,CAAAD,IAAA,CAAAE,YAAuB,CAAC;EAC1B;EAEQ1D,SAASA,CAAA,EAAS;IAAA,IAAA2D,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACjE,KAAK,EAACK,SAAS,cAAA2D,qBAAA,eAApBA,qBAAA,CAAAH,IAAA,CAAAI,YAAuB,CAAC;EAC1B;EAEQ3D,SAASA,CAAC8C,KAA2C,EAAQ;IAAA,IAAAc,qBAAA,EAAAC,YAAA;IACnE,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACnE,KAAK,EAACM,SAAS,cAAA4D,qBAAA,eAApBA,qBAAA,CAAAL,IAAA,CAAAM,YAAA,EAAuBf,KAAK,CAACC,WAAW,CAAC;EAC3C;EACA;;EAEQ7C,aAAaA,CAAC4C,KAA+C,EAAQ;IAC3E,MAAMgB,WAAW,GAAG,IAAI,CAACpE,KAAK,CAACoE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAAC5D,aAAa,CAAC4C,KAAK,CAACC,WAAW,CAACgB,KAAK,EAAEjB,KAAK,CAACC,WAAW,CAACiB,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAACC,cAA8B,EAAQ;IAC9D/E,iBAAiB,CAAC8E,iBAAiB,CAAC,IAAI,CAACxD,MAAM,EAAEyD,cAAc,CAAC;EAClE;EAEQC,mBAAmBA,CAAA,EAAS;IAClChF,iBAAiB,CAACiF,oBAAoB,CAAC,IAAI,CAAC3D,MAAM,CAAC;EACrD;EAEQd,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACH,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACE,KAAK,CAACwE,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACD,iBAAiB,CAAC,IAAI,CAACvE,KAAK,CAACwE,cAAc,CAAC;MACjD,IAAI,CAAC7D,kBAAkB,GAAG,IAAI,CAACX,KAAK,CAACwE,cAAc;IACrD;EACF;;EAEA;EACAG,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAAC7E,mBAAmB,EAAE;IAC/B,MAAM0E,cAAc,GAAG,IAAI,CAACxE,KAAK,CAACwE,cAAc;IAChD,IAAIA,cAAc,KAAK,IAAI,CAAC7D,kBAAkB,EAAE;MAC9C;MACA,IAAI6D,cAAc,IAAI,IAAI,EAAE,IAAI,CAACD,iBAAiB,CAACC,cAAc,CAAC,MAC7D,IAAI,CAACC,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAAC9D,kBAAkB,GAAG6D,cAAc;IAC1C;EACF;EACA;;EAEA;EACOI,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAEL,cAAc;MAAEJ,WAAW;MAAE,GAAGpE;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEpE;IACA,IAAI6E,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAIxF,kBAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAMyF,6BAA6B,GAAG9E,KAAK,CAACmC,KAAK,KAAK,IAAI,IAAIqC,cAAc,IAAI,IAAI;IACpF,MAAMO,WAAW,GAAG/E,KAAK,CAAC+E,WAAW,KAAKP,cAAc,IAAI,IAAI,GAAG,KAAK,GAAG,QAAQ,CAAC;IACpF,MAAMQ,KAAK,GAAG,IAAI,CAACnE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGd,KAAK,CAACgF,KAAK;IAElE,oBACE9F,KAAA,CAAA+F,aAAA,CAACC,gBAAgB,EAAAC,QAAA,KACXnF,KAAK;MACToF,QAAQ,EAAEP,MAAM,CAACQ,EAAG;MACpB5E,GAAG,EAAE,IAAI,CAACA,GAAI;MACduE,KAAK,EAAEA,KAAM;MACb/E,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BE,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCK,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCJ,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtB+E,kBAAkB,EAAElB,WAAY;MAChCmB,oBAAoB,EAAEf,cAAc,IAAI,IAAK;MAC7CgB,uBAAuB,EAAExF,KAAK,CAACwF,uBAAuB,IAAIV,6BAA8B;MACxFC,WAAW,EAAEA,WAAY;MACzBU,cAAc,EAAEjB,cAAc,IAAI,IAAI,IAAIxE,KAAK,CAACyF;IAAe,EAChE,CAAC;EAEN;AACF;AACA;;AAEA;AACA,MAAMP,gBAAgB,GAAG/F,sBAAsB,CAC7C,YAAY;AACZ;AACAQ,MACF,CAAC"}
-\ No newline at end of file
-+{"version":3,"names":["React","findNodeHandle","CameraRuntimeError","tryParseNativeCameraError","isErrorWithCause","CameraModule","VisionCameraProxy","CameraDevices","NativeCameraViewCodegen","NativeCameraView","Camera","PureComponent","displayName","isNativeViewMounted","constructor","props","onViewReady","bind","onInitialized","onStarted","onStopped","onShutter","onError","onCodeScanned","ref","createRef","lastFrameProcessor","undefined","state","isRecordingWithFlash","handle","nodeHandle","current","takePhoto","options","e","takeSnapshot","getBitRateMultiplier","bitRate","startRecording","onRecordingError","onRecordingFinished","videoBitRate","passThruOptions","flash","setState","nativeOptions","videoBitRateOverride","videoBitRateMultiplier","onRecordCallback","video","error","pauseRecording","resumeRecording","stopRecording","cancelRecording","focus","point","getAvailableCameraDevices","addCameraDevicesChangedListener","listener","getCameraPermissionStatus","getMicrophonePermissionStatus","getLocationPermissionStatus","requestCameraPermission","requestMicrophonePermission","requestLocationPermission","event","nativeEvent","cause","cameraError","code","message","console","_this$props$onInitial","_this$props","call","_this$props$onStarted","_this$props2","_this$props$onStopped","_this$props3","_this$props$onShutter","_this$props4","codeScanner","codes","frame","setFrameProcessor","frameProcessor","unsetFrameProcessor","removeFrameProcessor","componentDidUpdate","render","device","shouldEnableBufferCompression","pixelFormat","torch","createElement","_extends","cameraId","id","codeScannerOptions","enableFrameProcessor","enableBufferCompression","enableFpsGraph"],"sourceRoot":"../../src","sources":["Camera.tsx"],"mappings":";AAAA,OAAOA,KAAK,MAAM,OAAO;AACzB,SAA+BC,cAAc,QAAuB,cAAc;AAGlF,SAA6BC,kBAAkB,EAAEC,yBAAyB,EAAEC,gBAAgB,QAAQ,eAAe;AAEnH,SAASC,YAAY,QAAQ,sBAAsB;AAInD,SAASC,iBAAiB,QAAQ,yBAAyB;AAC3D,SAASC,aAAa,QAAQ,iBAAiB;AAI/C,OAAOC,uBAAuB,MAAM,mCAAmC;AAEvE,MAAMC,gBAAgB,GAAGD,uBAAsG;;AAE/H;;AAiCA;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,MAAME,MAAM,SAASV,KAAK,CAACW,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGF,MAAM,CAACE,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAInC;EACAC,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAACC,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACC,aAAa,GAAG,IAAI,CAACA,aAAa,CAACD,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACE,SAAS,GAAG,IAAI,CAACA,SAAS,CAACF,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACG,SAAS,GAAG,IAAI,CAACA,SAAS,CAACH,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACI,SAAS,GAAG,IAAI,CAACA,SAAS,CAACJ,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACK,OAAO,GAAG,IAAI,CAACA,OAAO,CAACL,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAACM,aAAa,GAAG,IAAI,CAACA,aAAa,CAACN,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACO,GAAG,gBAAGxB,KAAK,CAACyB,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGC,SAAS;IACnC,IAAI,CAACC,KAAK,GAAG;MACXC,oBAAoB,EAAE;IACxB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG9B,cAAc,CAAC,IAAI,CAACuB,GAAG,CAACQ,OAAO,CAAC;IACnD,IAAID,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAI7B,kBAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAO6B,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaE,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAM7B,YAAY,CAAC4B,SAAS,CAAC,IAAI,CAACH,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaC,YAAYA,CAACF,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAM7B,YAAY,CAAC+B,YAAY,CAAC,IAAI,CAACN,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;EAEQE,oBAAoBA,CAACC,OAA2C,EAAU;IAChF,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACL,OAA2B,EAAQ;IACvD,MAAM;MAAEM,gBAAgB;MAAEC,mBAAmB;MAAEC,YAAY;MAAE,GAAGC;IAAgB,CAAC,GAAGT,OAAO;IAC3F,IAAI,OAAOM,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIvC,kBAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAIgC,OAAO,CAACU,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZhB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMiB,aAAuC,GAAGH,eAAe;IAC/D,IAAI,OAAOD,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAI,aAAa,CAACC,oBAAoB,GAAGL,YAAY;IACnD,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAI,aAAa,CAACE,sBAAsB,GAAG,IAAI,CAACX,oBAAoB,CAACK,YAAY,CAAC;IAChF;IAEA,MAAMO,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAACvB,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACgB,QAAQ,CAAC;UACZhB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAIsB,KAAK,IAAI,IAAI,EAAE,OAAOX,gBAAgB,CAACW,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOT,mBAAmB,CAACS,KAAK,CAAC;IACtD,CAAC;IACD,IAAI;MACF;MACA7C,YAAY,CAACkC,cAAc,CAAC,IAAI,CAACT,MAAM,EAAEgB,aAAa,EAAEG,gBAAgB,CAAC;IAC3E,CAAC,CAAC,OAAOd,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaiB,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAM/C,YAAY,CAAC+C,cAAc,CAAC,IAAI,CAACtB,MAAM,CAAC;IACvD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAakB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMhD,YAAY,CAACgD,eAAe,CAAC,IAAI,CAACvB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAamB,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAMjD,YAAY,CAACiD,aAAa,CAAC,IAAI,CAACxB,MAAM,CAAC;IACtD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaoB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMlD,YAAY,CAACkD,eAAe,CAAC,IAAI,CAACzB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaqB,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAMpD,YAAY,CAACmD,KAAK,CAAC,IAAI,CAAC1B,MAAM,EAAE2B,KAAK,CAAC;IACrD,CAAC,CAAC,OAAOtB,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcuB,yBAAyBA,CAAA,EAAmB;IACxD,OAAOnD,aAAa,CAACmD,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOrD,aAAa,CAACoD,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAOxD,YAAY,CAACwD,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAOzD,YAAY,CAACyD,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAO1D,YAAY,CAAC0D,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAM3D,YAAY,CAAC2D,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAO7B,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB8B,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAM5D,YAAY,CAAC4D,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAO9B,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB+B,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAM7D,YAAY,CAAC6D,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAO/B,CAAC,EAAE;MACV,MAAMhC,yBAAyB,CAACgC,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQb,OAAOA,CAAC6C,KAAyC,EAAQ;IAC/D,MAAMhB,KAAK,GAAGgB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAGjE,gBAAgB,CAAC+C,KAAK,CAACkB,KAAK,CAAC,GAAGlB,KAAK,CAACkB,KAAK,GAAG1C,SAAS;IACrE;IACA,MAAM2C,WAAW,GAAG,IAAIpE,kBAAkB,CAACiD,KAAK,CAACoB,IAAI,EAAEpB,KAAK,CAACqB,OAAO,EAAEH,KAAK,CAAC;IAE5E,IAAI,IAAI,CAACtD,KAAK,CAACO,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACP,KAAK,CAACO,OAAO,CAACgD,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACtB,KAAK,CAAE,kBAAiBmB,WAAW,CAACC,IAAK,MAAKD,WAAW,CAACE,OAAQ,EAAC,EAAEF,WAAW,CAAC;IAC3F;EACF;EAEQpD,aAAaA,CAAA,EAAS;IAAA,IAAAwD,qBAAA,EAAAC,WAAA;IAC5B,CAAAD,qBAAA,IAAAC,WAAA,OAAI,CAAC5D,KAAK,EAACG,aAAa,cAAAwD,qBAAA,eAAxBA,qBAAA,CAAAE,IAAA,CAAAD,WAA2B,CAAC;EAC9B;EAEQxD,SAASA,CAAA,EAAS;IAAA,IAAA0D,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAAC/D,KAAK,EAACI,SAAS,cAAA0D,qBAAA,eAApBA,qBAAA,CAAAD,IAAA,CAAAE,YAAuB,CAAC;EAC1B;EAEQ1D,SAASA,CAAA,EAAS;IAAA,IAAA2D,qBAAA,EAAAC,YAAA;IACxB,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACjE,KAAK,EAACK,SAAS,cAAA2D,qBAAA,eAApBA,qBAAA,CAAAH,IAAA,CAAAI,YAAuB,CAAC;EAC1B;EAEQ3D,SAASA,CAAC8C,KAA2C,EAAQ;IAAA,IAAAc,qBAAA,EAAAC,YAAA;IACnE,CAAAD,qBAAA,IAAAC,YAAA,OAAI,CAACnE,KAAK,EAACM,SAAS,cAAA4D,qBAAA,eAApBA,qBAAA,CAAAL,IAAA,CAAAM,YAAA,EAAuBf,KAAK,CAACC,WAAW,CAAC;EAC3C;EACA;;EAEQ7C,aAAaA,CAAC4C,KAA+C,EAAQ;IAC3E,MAAMgB,WAAW,GAAG,IAAI,CAACpE,KAAK,CAACoE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAAC5D,aAAa,CAAC4C,KAAK,CAACC,WAAW,CAACgB,KAAK,EAAEjB,KAAK,CAACC,WAAW,CAACiB,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAACC,cAA8B,EAAQ;IAC9DjF,iBAAiB,CAACgF,iBAAiB,CAAC,IAAI,CAACxD,MAAM,EAAEyD,cAAc,CAAC;EAClE;EAEQC,mBAAmBA,CAAA,EAAS;IAClClF,iBAAiB,CAACmF,oBAAoB,CAAC,IAAI,CAAC3D,MAAM,CAAC;EACrD;EAEQd,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACH,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACE,KAAK,CAACwE,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACD,iBAAiB,CAAC,IAAI,CAACvE,KAAK,CAACwE,cAAc,CAAC;MACjD,IAAI,CAAC7D,kBAAkB,GAAG,IAAI,CAACX,KAAK,CAACwE,cAAc;IACrD;EACF;;EAEA;EACAG,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAAC7E,mBAAmB,EAAE;IAC/B,MAAM0E,cAAc,GAAG,IAAI,CAACxE,KAAK,CAACwE,cAAc;IAChD,IAAIA,cAAc,KAAK,IAAI,CAAC7D,kBAAkB,EAAE;MAC9C;MACA,IAAI6D,cAAc,IAAI,IAAI,EAAE,IAAI,CAACD,iBAAiB,CAACC,cAAc,CAAC,MAC7D,IAAI,CAACC,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAAC9D,kBAAkB,GAAG6D,cAAc;IAC1C;EACF;EACA;;EAEA;EACOI,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAEL,cAAc;MAAEJ,WAAW;MAAE,GAAGpE;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEpE;IACA,IAAI6E,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAI1F,kBAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAM2F,6BAA6B,GAAG9E,KAAK,CAACmC,KAAK,KAAK,IAAI,IAAIqC,cAAc,IAAI,IAAI;IACpF,MAAMO,WAAW,GAAG/E,KAAK,CAAC+E,WAAW,KAAKP,cAAc,IAAI,IAAI,GAAG,KAAK,GAAG,QAAQ,CAAC;IACpF,MAAMQ,KAAK,GAAG,IAAI,CAACnE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGd,KAAK,CAACgF,KAAK;IAElE,oBACE/F,KAAA,CAAAgG,aAAA,CAACvF,gBAAgB,EAAAwF,QAAA,KACXlF,KAAK;MACTmF,QAAQ,EAAEN,MAAM,CAACO,EAAG;MACpB3E,GAAG,EAAE,IAAI,CAACA,GAAI;MACduE,KAAK,EAAEA,KAAM;MACb/E,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BE,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCK,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCJ,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtB8E,kBAAkB,EAAEjB,WAAY;MAChCkB,oBAAoB,EAAEd,cAAc,IAAI,IAAK;MAC7Ce,uBAAuB,EAAEvF,KAAK,CAACuF,uBAAuB,IAAIT,6BAA8B;MACxFC,WAAW,EAAEA,WAAY;MACzBS,cAAc,EAAEhB,cAAc,IAAI,IAAI,IAAIxE,KAAK,CAACwF;IAAe,EAChE,CAAC;EAEN;AACF;AACA"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js b/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js
-index a0ee374..f1f08c1 100644
---- a/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js
-+++ b/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js
-@@ -64,7 +64,7 @@ try {
- isAsyncContextBusy.value = false;
- }
- }, asyncContext);
-- hasWorklets = true;
-+ // hasWorklets = true
- } catch (e) {
- // Worklets are not installed, so Frame Processors are disabled.
- }
-diff --git a/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js.map b/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js.map
-index baf8705..1b73944 100644
---- a/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js.map
-+++ b/node_modules/react-native-vision-camera/lib/module/FrameProcessorPlugins.js.map
-@@ -1 +1 @@
--{"version":3,"names":["CameraRuntimeError","CameraModule","assertJSIAvailable","errorMessage","hasWorklets","isAsyncContextBusy","value","runOnAsyncContext","_frame","_func","throwJSError","error","Worklets","require","throwErrorOnJS","createRunInJsFn","message","stack","Error","name","jsEngine","global","ErrorUtils","reportFatalError","safeError","createSharedValue","asyncContext","createContext","createRunInContextFn","frame","func","e","internal","decrementRefCount","proxy","initFrameProcessorPlugin","removeFrameProcessor","setFrameProcessor","result","installFrameProcessorBindings","VisionCameraProxy","getFrameProcessorPlugin","options","console","warn","getLastFrameProcessorCall","frameProcessorFuncId","_global$__frameProces","__frameProcessorRunAtTargetFpsMap","setLastFrameProcessorCall","runAtTargetFps","fps","funcId","__workletHash","targetIntervalMs","now","performance","diffToLastCall","undefined","runAsync","incrementRefCount"],"sourceRoot":"../../src","sources":["FrameProcessorPlugins.ts"],"mappings":"AAEA,SAASA,kBAAkB,QAAQ,eAAe;;AAElD;;AAEA,SAASC,YAAY,QAAQ,sBAAsB;AACnD,SAASC,kBAAkB,QAAQ,aAAa;;AAKhD;AACA;AACA;AACA;;AAgCA,MAAMC,YAAY,GAAG,kFAAkF;AAEvG,IAAIC,WAAW,GAAG,KAAK;AACvB,IAAIC,kBAAkB,GAAG;EAAEC,KAAK,EAAE;AAAM,CAAC;AACzC,IAAIC,iBAAiB,GAAGA,CAACC,MAAa,EAAEC,KAAiB,KAAW;EAClE,MAAM,IAAIT,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;AACnF,CAAC;AACD,IAAIO,YAAY,GAAIC,KAAc,IAAW;EAC3C,MAAMA,KAAK;AACb,CAAC;AAED,IAAI;EACFT,kBAAkB,CAAC,CAAC;;EAEpB;EACA,MAAM;IAAEU;EAAS,CAAC,GAAGC,OAAO,CAAC,4BAA4B,CAAqB;EAE9E,MAAMC,cAAc,GAAGF,QAAQ,CAACG,eAAe,CAAC,CAACC,OAAe,EAAEC,KAAyB,KAAK;IAC9F,MAAMN,KAAK,GAAG,IAAIO,KAAK,CAAC,CAAC;IACzBP,KAAK,CAACK,OAAO,GAAGA,OAAO;IACvBL,KAAK,CAACM,KAAK,GAAGA,KAAK;IACnBN,KAAK,CAACQ,IAAI,GAAG,uBAAuB;IACpC;IACAR,KAAK,CAACS,QAAQ,GAAG,cAAc;IAC/B;IACA;IACAC,MAAM,CAACC,UAAU,CAACC,gBAAgB,CAACZ,KAAK,CAAC;EAC3C,CAAC,CAAC;EACFD,YAAY,GAAIC,KAAK,IAAK;IACxB,SAAS;;IACT,MAAMa,SAAS,GAAGb,KAA0B;IAC5C,MAAMK,OAAO,GAAGQ,SAAS,IAAI,IAAI,IAAI,SAAS,IAAIA,SAAS,GAAGA,SAAS,CAACR,OAAO,GAAG,iCAAiC;IACnHF,cAAc,CAACE,OAAO,EAAEQ,SAAS,aAATA,SAAS,uBAATA,SAAS,CAAEP,KAAK,CAAC;EAC3C,CAAC;EAEDZ,kBAAkB,GAAGO,QAAQ,CAACa,iBAAiB,CAAC,KAAK,CAAC;EACtD,MAAMC,YAAY,GAAGd,QAAQ,CAACe,aAAa,CAAC,oBAAoB,CAAC;EACjEpB,iBAAiB,GAAGK,QAAQ,CAACgB,oBAAoB,CAAC,CAACC,KAAY,EAAEC,IAAgB,KAAK;IACpF,SAAS;;IACT,IAAI;MACF;MACAA,IAAI,CAAC,CAAC;IACR,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV;MACArB,YAAY,CAACqB,CAAC,CAAC;IACjB,CAAC,SAAS;MACR;MACA,MAAMC,QAAQ,GAAGH,KAAsB;MACvCG,QAAQ,CAACC,iBAAiB,CAAC,CAAC;MAE5B5B,kBAAkB,CAACC,KAAK,GAAG,KAAK;IAClC;EACF,CAAC,EAAEoB,YAAY,CAAC;EAChBtB,WAAW,GAAG,IAAI;AACpB,CAAC,CAAC,OAAO2B,CAAC,EAAE;EACV;AAAA;AAGF,IAAIG,KAAyB,GAAG;EAC9BC,wBAAwB,EAAEA,CAAA,KAAM;IAC9B,MAAM,IAAInC,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;EACnF,CAAC;EACDiC,oBAAoB,EAAEA,CAAA,KAAM;IAC1B,MAAM,IAAIpC,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;EACnF,CAAC;EACDkC,iBAAiB,EAAEA,CAAA,KAAM;IACvB,MAAM,IAAIrC,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;EACnF,CAAC;EACDO,YAAY,EAAEA;AAChB,CAAC;AACD,IAAIN,WAAW,EAAE;EACf;EACA,MAAMkC,MAAM,GAAGrC,YAAY,CAACsC,6BAA6B,CAAC,CAAY;EACtE,IAAID,MAAM,KAAK,IAAI,EACjB,MAAM,IAAItC,kBAAkB,CAAC,qCAAqC,EAAE,iDAAiD,CAAC;;EAExH;EACAkC,KAAK,GAAGb,MAAM,CAACmB,iBAAuC;EACtD;EACA,IAAIN,KAAK,IAAI,IAAI,EAAE;IACjB,MAAM,IAAIlC,kBAAkB,CAC1B,qCAAqC,EACrC,6EACF,CAAC;EACH;AACF;AAEA,OAAO,MAAMwC,iBAAqC,GAAG;EACnDL,wBAAwB,EAAED,KAAK,CAACC,wBAAwB;EACxDC,oBAAoB,EAAEF,KAAK,CAACE,oBAAoB;EAChDC,iBAAiB,EAAEH,KAAK,CAACG,iBAAiB;EAC1C3B,YAAY,EAAEA,YAAY;EAC1B;EACA;EACA+B,uBAAuB,EAAEA,CAACtB,IAAI,EAAEuB,OAAO,KAAK;IAC1CC,OAAO,CAACC,IAAI,CACV,8HACF,CAAC;IACD,OAAOV,KAAK,CAACC,wBAAwB,CAAChB,IAAI,EAAEuB,OAAO,CAAC;EACtD;AACF,CAAC;AAaD,SAASG,yBAAyBA,CAACC,oBAA4B,EAAU;EACvE,SAAS;;EAAA,IAAAC,qBAAA;EACT,OAAO,EAAAA,qBAAA,GAAA1B,MAAM,CAAC2B,iCAAiC,cAAAD,qBAAA,uBAAxCA,qBAAA,CAA2CD,oBAAoB,CAAC,KAAI,CAAC;AAC9E;AACA,SAASG,yBAAyBA,CAACH,oBAA4B,EAAExC,KAAa,EAAQ;EACpF,SAAS;;EACT,IAAIe,MAAM,CAAC2B,iCAAiC,IAAI,IAAI,EAAE3B,MAAM,CAAC2B,iCAAiC,GAAG,CAAC,CAAC;EACnG3B,MAAM,CAAC2B,iCAAiC,CAACF,oBAAoB,CAAC,GAAGxC,KAAK;AACxE;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,SAAS4C,cAAcA,CAAIC,GAAW,EAAErB,IAAa,EAAiB;EAC3E,SAAS;;EACT;EACA;EACA,MAAMsB,MAAM,GAAGtB,IAAI,CAACuB,aAAa,IAAI,GAAG;EAExC,MAAMC,gBAAgB,GAAG,IAAI,GAAGH,GAAG,EAAC;EACpC,MAAMI,GAAG,GAAGC,WAAW,CAACD,GAAG,CAAC,CAAC;EAC7B,MAAME,cAAc,GAAGF,GAAG,GAAGV,yBAAyB,CAACO,MAAM,CAAC;EAC9D,IAAIK,cAAc,IAAIH,gBAAgB,EAAE;IACtCL,yBAAyB,CAACG,MAAM,EAAEG,GAAG,CAAC;IACtC;IACA,OAAOzB,IAAI,CAAC,CAAC;EACf;EACA,OAAO4B,SAAS;AAClB;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,SAASC,QAAQA,CAAC9B,KAAY,EAAEC,IAAgB,EAAQ;EAC7D,SAAS;;EAET,IAAIzB,kBAAkB,CAACC,KAAK,EAAE;IAC5B;IACA;IACA;EACF;;EAEA;EACA,MAAM0B,QAAQ,GAAGH,KAAsB;EACvCG,QAAQ,CAAC4B,iBAAiB,CAAC,CAAC;EAE5BvD,kBAAkB,CAACC,KAAK,GAAG,IAAI;;EAE/B;EACAC,iBAAiB,CAACsB,KAAK,EAAEC,IAAI,CAAC;AAChC"}
-\ No newline at end of file
-+{"version":3,"names":["CameraRuntimeError","CameraModule","assertJSIAvailable","errorMessage","hasWorklets","isAsyncContextBusy","value","runOnAsyncContext","_frame","_func","throwJSError","error","Worklets","require","throwErrorOnJS","createRunInJsFn","message","stack","Error","name","jsEngine","global","ErrorUtils","reportFatalError","safeError","createSharedValue","asyncContext","createContext","createRunInContextFn","frame","func","e","internal","decrementRefCount","proxy","initFrameProcessorPlugin","removeFrameProcessor","setFrameProcessor","result","installFrameProcessorBindings","VisionCameraProxy","getFrameProcessorPlugin","options","console","warn","getLastFrameProcessorCall","frameProcessorFuncId","_global$__frameProces","__frameProcessorRunAtTargetFpsMap","setLastFrameProcessorCall","runAtTargetFps","fps","funcId","__workletHash","targetIntervalMs","now","performance","diffToLastCall","undefined","runAsync","incrementRefCount"],"sourceRoot":"../../src","sources":["FrameProcessorPlugins.ts"],"mappings":"AAEA,SAASA,kBAAkB,QAAQ,eAAe;;AAElD;;AAEA,SAASC,YAAY,QAAQ,sBAAsB;AACnD,SAASC,kBAAkB,QAAQ,aAAa;;AAKhD;AACA;AACA;AACA;;AAgCA,MAAMC,YAAY,GAAG,kFAAkF;AAEvG,IAAIC,WAAW,GAAG,KAAK;AACvB,IAAIC,kBAAkB,GAAG;EAAEC,KAAK,EAAE;AAAM,CAAC;AACzC,IAAIC,iBAAiB,GAAGA,CAACC,MAAa,EAAEC,KAAiB,KAAW;EAClE,MAAM,IAAIT,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;AACnF,CAAC;AACD,IAAIO,YAAY,GAAIC,KAAc,IAAW;EAC3C,MAAMA,KAAK;AACb,CAAC;AAED,IAAI;EACFT,kBAAkB,CAAC,CAAC;;EAEpB;EACA,MAAM;IAAEU;EAAS,CAAC,GAAGC,OAAO,CAAC,4BAA4B,CAAqB;EAE9E,MAAMC,cAAc,GAAGF,QAAQ,CAACG,eAAe,CAAC,CAACC,OAAe,EAAEC,KAAyB,KAAK;IAC9F,MAAMN,KAAK,GAAG,IAAIO,KAAK,CAAC,CAAC;IACzBP,KAAK,CAACK,OAAO,GAAGA,OAAO;IACvBL,KAAK,CAACM,KAAK,GAAGA,KAAK;IACnBN,KAAK,CAACQ,IAAI,GAAG,uBAAuB;IACpC;IACAR,KAAK,CAACS,QAAQ,GAAG,cAAc;IAC/B;IACA;IACAC,MAAM,CAACC,UAAU,CAACC,gBAAgB,CAACZ,KAAK,CAAC;EAC3C,CAAC,CAAC;EACFD,YAAY,GAAIC,KAAK,IAAK;IACxB,SAAS;;IACT,MAAMa,SAAS,GAAGb,KAA0B;IAC5C,MAAMK,OAAO,GAAGQ,SAAS,IAAI,IAAI,IAAI,SAAS,IAAIA,SAAS,GAAGA,SAAS,CAACR,OAAO,GAAG,iCAAiC;IACnHF,cAAc,CAACE,OAAO,EAAEQ,SAAS,aAATA,SAAS,uBAATA,SAAS,CAAEP,KAAK,CAAC;EAC3C,CAAC;EAEDZ,kBAAkB,GAAGO,QAAQ,CAACa,iBAAiB,CAAC,KAAK,CAAC;EACtD,MAAMC,YAAY,GAAGd,QAAQ,CAACe,aAAa,CAAC,oBAAoB,CAAC;EACjEpB,iBAAiB,GAAGK,QAAQ,CAACgB,oBAAoB,CAAC,CAACC,KAAY,EAAEC,IAAgB,KAAK;IACpF,SAAS;;IACT,IAAI;MACF;MACAA,IAAI,CAAC,CAAC;IACR,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV;MACArB,YAAY,CAACqB,CAAC,CAAC;IACjB,CAAC,SAAS;MACR;MACA,MAAMC,QAAQ,GAAGH,KAAsB;MACvCG,QAAQ,CAACC,iBAAiB,CAAC,CAAC;MAE5B5B,kBAAkB,CAACC,KAAK,GAAG,KAAK;IAClC;EACF,CAAC,EAAEoB,YAAY,CAAC;EAChB;AACF,CAAC,CAAC,OAAOK,CAAC,EAAE;EACV;AAAA;AAGF,IAAIG,KAAyB,GAAG;EAC9BC,wBAAwB,EAAEA,CAAA,KAAM;IAC9B,MAAM,IAAInC,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;EACnF,CAAC;EACDiC,oBAAoB,EAAEA,CAAA,KAAM;IAC1B,MAAM,IAAIpC,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;EACnF,CAAC;EACDkC,iBAAiB,EAAEA,CAAA,KAAM;IACvB,MAAM,IAAIrC,kBAAkB,CAAC,qCAAqC,EAAEG,YAAY,CAAC;EACnF,CAAC;EACDO,YAAY,EAAEA;AAChB,CAAC;AACD,IAAIN,WAAW,EAAE;EACf;EACA,MAAMkC,MAAM,GAAGrC,YAAY,CAACsC,6BAA6B,CAAC,CAAY;EACtE,IAAID,MAAM,KAAK,IAAI,EACjB,MAAM,IAAItC,kBAAkB,CAAC,qCAAqC,EAAE,iDAAiD,CAAC;;EAExH;EACAkC,KAAK,GAAGb,MAAM,CAACmB,iBAAuC;EACtD;EACA,IAAIN,KAAK,IAAI,IAAI,EAAE;IACjB,MAAM,IAAIlC,kBAAkB,CAC1B,qCAAqC,EACrC,6EACF,CAAC;EACH;AACF;AAEA,OAAO,MAAMwC,iBAAqC,GAAG;EACnDL,wBAAwB,EAAED,KAAK,CAACC,wBAAwB;EACxDC,oBAAoB,EAAEF,KAAK,CAACE,oBAAoB;EAChDC,iBAAiB,EAAEH,KAAK,CAACG,iBAAiB;EAC1C3B,YAAY,EAAEA,YAAY;EAC1B;EACA;EACA+B,uBAAuB,EAAEA,CAACtB,IAAI,EAAEuB,OAAO,KAAK;IAC1CC,OAAO,CAACC,IAAI,CACV,8HACF,CAAC;IACD,OAAOV,KAAK,CAACC,wBAAwB,CAAChB,IAAI,EAAEuB,OAAO,CAAC;EACtD;AACF,CAAC;AAaD,SAASG,yBAAyBA,CAACC,oBAA4B,EAAU;EACvE,SAAS;;EAAA,IAAAC,qBAAA;EACT,OAAO,EAAAA,qBAAA,GAAA1B,MAAM,CAAC2B,iCAAiC,cAAAD,qBAAA,uBAAxCA,qBAAA,CAA2CD,oBAAoB,CAAC,KAAI,CAAC;AAC9E;AACA,SAASG,yBAAyBA,CAACH,oBAA4B,EAAExC,KAAa,EAAQ;EACpF,SAAS;;EACT,IAAIe,MAAM,CAAC2B,iCAAiC,IAAI,IAAI,EAAE3B,MAAM,CAAC2B,iCAAiC,GAAG,CAAC,CAAC;EACnG3B,MAAM,CAAC2B,iCAAiC,CAACF,oBAAoB,CAAC,GAAGxC,KAAK;AACxE;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,SAAS4C,cAAcA,CAAIC,GAAW,EAAErB,IAAa,EAAiB;EAC3E,SAAS;;EACT;EACA;EACA,MAAMsB,MAAM,GAAGtB,IAAI,CAACuB,aAAa,IAAI,GAAG;EAExC,MAAMC,gBAAgB,GAAG,IAAI,GAAGH,GAAG,EAAC;EACpC,MAAMI,GAAG,GAAGC,WAAW,CAACD,GAAG,CAAC,CAAC;EAC7B,MAAME,cAAc,GAAGF,GAAG,GAAGV,yBAAyB,CAACO,MAAM,CAAC;EAC9D,IAAIK,cAAc,IAAIH,gBAAgB,EAAE;IACtCL,yBAAyB,CAACG,MAAM,EAAEG,GAAG,CAAC;IACtC;IACA,OAAOzB,IAAI,CAAC,CAAC;EACf;EACA,OAAO4B,SAAS;AAClB;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,SAASC,QAAQA,CAAC9B,KAAY,EAAEC,IAAgB,EAAQ;EAC7D,SAAS;;EAET,IAAIzB,kBAAkB,CAACC,KAAK,EAAE;IAC5B;IACA;IACA;EACF;;EAEA;EACA,MAAM0B,QAAQ,GAAGH,KAAsB;EACvCG,QAAQ,CAAC4B,iBAAiB,CAAC,CAAC;EAE5BvD,kBAAkB,CAACC,KAAK,GAAG,IAAI;;EAE/B;EACAC,iBAAiB,CAACsB,KAAK,EAAEC,IAAI,CAAC;AAChC"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js
-new file mode 100644
-index 0000000..9a7c100
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js
-@@ -0,0 +1,5 @@
-+/* eslint-disable @typescript-eslint/ban-types */
-+
-+import codegenNativeComponent from 'react-native/Libraries/Utilities/codegenNativeComponent';
-+export default codegenNativeComponent('CameraView');
-+//# sourceMappingURL=CameraViewNativeComponent.js.map
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js.map b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js.map
-new file mode 100644
-index 0000000..4052494
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js.map
-@@ -0,0 +1 @@
-+{"version":3,"names":["codegenNativeComponent"],"sourceRoot":"../../../src","sources":["specs/CameraViewNativeComponent.ts"],"mappings":"AAAA;;AAGA,OAAOA,sBAAsB,MAAM,yDAAyD;AAuF5F,eAAeA,sBAAsB,CAAc,YAAY,CAAC"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map b/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map
-index 71cc59b..d6ebc1c 100644
---- a/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map
-+++ b/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map
-@@ -1 +1 @@
--{"version":3,"file":"Camera.d.ts","sourceRoot":"","sources":["../../src/Camera.tsx"],"names":[],"mappings":"AAAA,OAAO,KAAK,MAAM,OAAO,CAAA;AAEzB,OAAO,KAAK,EAAE,YAAY,EAAE,MAAM,gBAAgB,CAAA;AAClD,OAAO,KAAK,EAAE,cAAc,EAAE,MAAM,eAAe,CAAA;AAEnD,OAAO,KAAK,EAAE,WAAW,EAAkC,MAAM,eAAe,CAAA;AAEhF,OAAO,KAAK,EAAE,SAAS,EAAE,gBAAgB,EAAE,MAAM,aAAa,CAAA;AAC9D,OAAO,KAAK,EAAE,KAAK,EAAE,MAAM,SAAS,CAAA;AACpC,OAAO,KAAK,EAAE,kBAAkB,EAAa,MAAM,aAAa,CAAA;AAGhE,OAAO,KAAK,EAAE,mBAAmB,EAAE,MAAM,cAAc,CAAA;AACvD,OAAO,KAAK,EAAE,IAAI,EAAe,gBAAgB,EAAE,MAAM,eAAe,CAAA;AACxE,OAAO,EAAE,mBAAmB,EAAE,MAAM,YAAY,CAAA;AAGhD,MAAM,MAAM,sBAAsB,GAAG,SAAS,GAAG,gBAAgB,GAAG,QAAQ,GAAG,YAAY,CAAA;AAC3F,MAAM,MAAM,6BAA6B,GAAG,SAAS,GAAG,QAAQ,CAAA;AAEhE,MAAM,WAAW,kBAAkB;IACjC,KAAK,EAAE,IAAI,EAAE,CAAA;IACb,KAAK,EAAE,gBAAgB,CAAA;CACxB;AACD,MAAM,WAAW,YAAY;IAC3B,IAAI,EAAE,MAAM,CAAA;IACZ,OAAO,EAAE,MAAM,CAAA;IACf,KAAK,CAAC,EAAE,cAAc,CAAA;CACvB;AAkBD,UAAU,WAAW;IACnB,oBAAoB,EAAE,OAAO,CAAA;CAC9B;AAID;;;;;;;;;;;;;;;;;;;;;;;;;;;GA2BG;AACH,qBAAa,MAAO,SAAQ,KAAK,CAAC,aAAa,CAAC,WAAW,EAAE,WAAW,CAAC;IACvE,gBAAgB;IAChB,MAAM,CAAC,WAAW,SAAW;IAC7B,gBAAgB;IAChB,WAAW,SAAqB;IAChC,OAAO,CAAC,kBAAkB,CAA4B;IACtD,OAAO,CAAC,mBAAmB,CAAQ;IAEnC,OAAO,CAAC,QAAQ,CAAC,GAAG,CAA0B;IAE9C,gBAAgB;gBACJ,KAAK,EAAE,WAAW;IAgB9B,OAAO,KAAK,MAAM,GAUjB;IAGD;;;;;;;;;;;;OAYG;IACU,SAAS,CAAC,OAAO,CAAC,EAAE,gBAAgB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQtE;;;;;;;;;;;;;;OAcG;IACU,YAAY,CAAC,OAAO,CAAC,EAAE,mBAAmB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQ5E,OAAO,CAAC,oBAAoB;IAgB5B;;;;;;;;;;;;;;;;OAgBG;IACI,cAAc,CAAC,OAAO,EAAE,kBAAkB,GAAG,IAAI;IAwCxD;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,cAAc,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ5C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;OAgBG;IACU,aAAa,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ3C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;;;OAkBG;IACU,KAAK,CAAC,KAAK,EAAE,KAAK,GAAG,OAAO,CAAC,IAAI,CAAC;IAU/C;;;;;;;;;;;;;;;;OAgBG;WACW,yBAAyB,IAAI,YAAY,EAAE;IAGzD;;;;;OAKG;WACW,+BAA+B,CAAC,QAAQ,EAAE,CAAC,UAAU,EAAE,YAAY,EAAE,KAAK,IAAI,GAAG,mBAAmB;IAGlH;;;;;OAKG;WACW,yBAAyB,IAAI,sBAAsB;IAGjE;;;;;;OAMG;WACW,6BAA6B,IAAI,sBAAsB;IAGrE;;;;;;OAMG;WACW,2BAA2B,IAAI,sBAAsB;IAGnE;;;;;;;;OAQG;WACiB,uBAAuB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOrF;;;;;;;;OAQG;WACiB,2BAA2B,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOzF;;;;;;;;OAQG;WACiB,yBAAyB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAUvF,OAAO,CAAC,OAAO;IAcf,OAAO,CAAC,aAAa;IAIrB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,SAAS;IAKjB,OAAO,CAAC,aAAa;IAQrB,OAAO,CAAC,iBAAiB;IAIzB,OAAO,CAAC,mBAAmB;IAI3B,OAAO,CAAC,WAAW;IASnB,gBAAgB;IAChB,kBAAkB,IAAI,IAAI;IAa1B,gBAAgB;IACT,MAAM,IAAI,KAAK,CAAC,SAAS;CAqCjC"}
-\ No newline at end of file
-+{"version":3,"file":"Camera.d.ts","sourceRoot":"","sources":["../../src/Camera.tsx"],"names":[],"mappings":"AAAA,OAAO,KAAK,MAAM,OAAO,CAAA;AAEzB,OAAO,KAAK,EAAE,YAAY,EAAE,MAAM,gBAAgB,CAAA;AAClD,OAAO,KAAK,EAAE,cAAc,EAAE,MAAM,eAAe,CAAA;AAEnD,OAAO,KAAK,EAAE,WAAW,EAAkC,MAAM,eAAe,CAAA;AAEhF,OAAO,KAAK,EAAE,SAAS,EAAE,gBAAgB,EAAE,MAAM,aAAa,CAAA;AAC9D,OAAO,KAAK,EAAE,KAAK,EAAE,MAAM,SAAS,CAAA;AACpC,OAAO,KAAK,EAAE,kBAAkB,EAAa,MAAM,aAAa,CAAA;AAGhE,OAAO,KAAK,EAAE,mBAAmB,EAA0B,MAAM,cAAc,CAAA;AAC/E,OAAO,KAAK,EAAE,IAAI,EAAe,gBAAgB,EAAE,MAAM,eAAe,CAAA;AACxE,OAAO,EAAE,mBAAmB,EAAE,MAAM,YAAY,CAAA;AAMhD,MAAM,MAAM,sBAAsB,GAAG,SAAS,GAAG,gBAAgB,GAAG,QAAQ,GAAG,YAAY,CAAA;AAC3F,MAAM,MAAM,6BAA6B,GAAG,SAAS,GAAG,QAAQ,CAAA;AAEhE,MAAM,WAAW,kBAAkB;IACjC,KAAK,EAAE,IAAI,EAAE,CAAA;IACb,KAAK,EAAE,gBAAgB,CAAA;CACxB;AACD,MAAM,WAAW,YAAY;IAC3B,IAAI,EAAE,MAAM,CAAA;IACZ,OAAO,EAAE,MAAM,CAAA;IACf,KAAK,CAAC,EAAE,cAAc,CAAA;CACvB;AAkBD,UAAU,WAAW;IACnB,oBAAoB,EAAE,OAAO,CAAA;CAC9B;AAID;;;;;;;;;;;;;;;;;;;;;;;;;;;GA2BG;AACH,qBAAa,MAAO,SAAQ,KAAK,CAAC,aAAa,CAAC,WAAW,EAAE,WAAW,CAAC;IACvE,gBAAgB;IAChB,MAAM,CAAC,WAAW,SAAW;IAC7B,gBAAgB;IAChB,WAAW,SAAqB;IAChC,OAAO,CAAC,kBAAkB,CAA4B;IACtD,OAAO,CAAC,mBAAmB,CAAQ;IAEnC,OAAO,CAAC,QAAQ,CAAC,GAAG,CAA0B;IAE9C,gBAAgB;gBACJ,KAAK,EAAE,WAAW;IAgB9B,OAAO,KAAK,MAAM,GAUjB;IAGD;;;;;;;;;;;;OAYG;IACU,SAAS,CAAC,OAAO,CAAC,EAAE,gBAAgB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQtE;;;;;;;;;;;;;;OAcG;IACU,YAAY,CAAC,OAAO,CAAC,EAAE,mBAAmB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQ5E,OAAO,CAAC,oBAAoB;IAgB5B;;;;;;;;;;;;;;;;OAgBG;IACI,cAAc,CAAC,OAAO,EAAE,kBAAkB,GAAG,IAAI;IAwCxD;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,cAAc,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ5C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;OAgBG;IACU,aAAa,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ3C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;;;OAkBG;IACU,KAAK,CAAC,KAAK,EAAE,KAAK,GAAG,OAAO,CAAC,IAAI,CAAC;IAU/C;;;;;;;;;;;;;;;;OAgBG;WACW,yBAAyB,IAAI,YAAY,EAAE;IAGzD;;;;;OAKG;WACW,+BAA+B,CAAC,QAAQ,EAAE,CAAC,UAAU,EAAE,YAAY,EAAE,KAAK,IAAI,GAAG,mBAAmB;IAGlH;;;;;OAKG;WACW,yBAAyB,IAAI,sBAAsB;IAGjE;;;;;;OAMG;WACW,6BAA6B,IAAI,sBAAsB;IAGrE;;;;;;OAMG;WACW,2BAA2B,IAAI,sBAAsB;IAGnE;;;;;;;;OAQG;WACiB,uBAAuB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOrF;;;;;;;;OAQG;WACiB,2BAA2B,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOzF;;;;;;;;OAQG;WACiB,yBAAyB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAUvF,OAAO,CAAC,OAAO;IAcf,OAAO,CAAC,aAAa;IAIrB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,SAAS;IAKjB,OAAO,CAAC,aAAa;IAQrB,OAAO,CAAC,iBAAiB;IAIzB,OAAO,CAAC,mBAAmB;IAI3B,OAAO,CAAC,WAAW;IASnB,gBAAgB;IAChB,kBAAkB,IAAI,IAAI;IAa1B,gBAAgB;IACT,MAAM,IAAI,KAAK,CAAC,SAAS;CAqCjC"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts
-new file mode 100644
-index 0000000..e7717c6
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts
-@@ -0,0 +1,100 @@
-+///
-+///
-+import type { HostComponent, ViewProps } from 'react-native';
-+import type { DirectEventHandler, Double, Int32 } from 'react-native/Libraries/Types/CodegenTypes';
-+export type VisionCameraComponentType = HostComponent;
-+export interface NativeProps extends ViewProps {
-+ enableGpuBuffers: boolean;
-+ androidPreviewViewType?: string;
-+ cameraId: string;
-+ enableFrameProcessor: boolean;
-+ enableLocation: boolean;
-+ enableBufferCompression: boolean;
-+ photoQualityBalance: string;
-+ isActive: boolean;
-+ photo?: boolean;
-+ video?: boolean;
-+ audio?: boolean;
-+ torch?: string;
-+ zoom?: Double;
-+ exposure?: Double;
-+ enableZoomGesture?: boolean;
-+ enableFpsGraph?: boolean;
-+ resizeMode?: string;
-+ format?: Readonly<{
-+ supportsDepthCapture?: boolean;
-+ photoHeight: Double;
-+ photoWidth: Double;
-+ videoHeight: Double;
-+ videoWidth: Double;
-+ maxISO: Double;
-+ minISO: Double;
-+ maxFps: Double;
-+ minFps: Double;
-+ fieldOfView: Double;
-+ supportsVideoHDR: boolean;
-+ supportsPhotoHDR: boolean;
-+ autoFocusSystem: string;
-+ videoStabilizationModes: string[];
-+ pixelFormats: string[];
-+ }>;
-+ pixelFormat: string;
-+ fps?: Int32;
-+ videoHdr?: boolean;
-+ photoHdr?: boolean;
-+ lowLightBoost?: boolean;
-+ videoStabilizationMode?: string;
-+ enableDepthData?: boolean;
-+ enablePortraitEffectsMatteDelivery?: boolean;
-+ orientation?: string;
-+ codeScannerOptions?: Readonly<{
-+ codeTypes?: string[];
-+ interval?: Double;
-+ regionOfInterest?: Readonly<{
-+ x?: Double;
-+ y?: Double;
-+ width?: Double;
-+ height?: Double;
-+ }>;
-+ }>;
-+ onCodeScanned?: DirectEventHandler;
-+ }>;
-+ frame?: Readonly<{
-+ width: Int32;
-+ height: Int32;
-+ }>;
-+ corners?: Readonly<{
-+ x: Double;
-+ y: Double;
-+ }>;
-+ }>>;
-+ onShutter?: DirectEventHandler>;
-+ onStarted?: DirectEventHandler>;
-+ onStopped?: DirectEventHandler>;
-+ onInitialized?: DirectEventHandler>;
-+ onError?: DirectEventHandler;
-+ }>>;
-+ onViewReady: DirectEventHandler>;
-+}
-+declare const _default: import("react-native/Libraries/Utilities/codegenNativeComponent").NativeComponentType;
-+export default _default;
-+//# sourceMappingURL=CameraViewNativeComponent.d.ts.map
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts.map b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts.map
-new file mode 100644
-index 0000000..e47e42f
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts.map
-@@ -0,0 +1 @@
-+{"version":3,"file":"CameraViewNativeComponent.d.ts","sourceRoot":"","sources":["../../../src/specs/CameraViewNativeComponent.ts"],"names":[],"mappings":";;AACA,OAAO,KAAK,EAAE,aAAa,EAAE,SAAS,EAAE,MAAM,cAAc,CAAC;AAC7D,OAAO,KAAK,EAAE,kBAAkB,EAAE,MAAM,EAAE,KAAK,EAAE,MAAM,2CAA2C,CAAC;AAGnG,MAAM,MAAM,yBAAyB,GAAG,aAAa,CAAC,WAAW,CAAC,CAAC;AAEnE,MAAM,WAAW,WAAY,SAAQ,SAAS;IAC5C,gBAAgB,EAAE,OAAO,CAAC;IAC1B,sBAAsB,CAAC,EAAE,MAAM,CAAC;IAChC,QAAQ,EAAE,MAAM,CAAC;IACjB,oBAAoB,EAAE,OAAO,CAAC;IAC9B,cAAc,EAAE,OAAO,CAAC;IACxB,uBAAuB,EAAE,OAAO,CAAC;IACjC,mBAAmB,EAAE,MAAM,CAAC;IAC5B,QAAQ,EAAE,OAAO,CAAC;IAClB,KAAK,CAAC,EAAE,OAAO,CAAC;IAChB,KAAK,CAAC,EAAE,OAAO,CAAC;IAChB,KAAK,CAAC,EAAE,OAAO,CAAC;IAChB,KAAK,CAAC,EAAE,MAAM,CAAC;IACf,IAAI,CAAC,EAAE,MAAM,CAAC;IACd,QAAQ,CAAC,EAAE,MAAM,CAAC;IAClB,iBAAiB,CAAC,EAAE,OAAO,CAAC;IAC5B,cAAc,CAAC,EAAE,OAAO,CAAC;IACzB,UAAU,CAAC,EAAE,MAAM,CAAC;IACpB,MAAM,CAAC,EAAE,QAAQ,CAAC;QAChB,oBAAoB,CAAC,EAAE,OAAO,CAAC;QAC/B,WAAW,EAAE,MAAM,CAAC;QACpB,UAAU,EAAE,MAAM,CAAC;QACnB,WAAW,EAAE,MAAM,CAAC;QACpB,UAAU,EAAE,MAAM,CAAC;QACnB,MAAM,EAAE,MAAM,CAAC;QACf,MAAM,EAAE,MAAM,CAAC;QACf,MAAM,EAAE,MAAM,CAAC;QACf,MAAM,EAAE,MAAM,CAAC;QACf,WAAW,EAAE,MAAM,CAAC;QACpB,gBAAgB,EAAE,OAAO,CAAC;QAC1B,gBAAgB,EAAE,OAAO,CAAC;QAC1B,eAAe,EAAE,MAAM,CAAC;QACxB,uBAAuB,EAAE,MAAM,EAAE,CAAC;QAClC,YAAY,EAAE,MAAM,EAAE,CAAC;KACxB,CAAC,CAAC;IACH,WAAW,EAAE,MAAM,CAAC;IACpB,GAAG,CAAC,EAAE,KAAK,CAAC;IACZ,QAAQ,CAAC,EAAE,OAAO,CAAC;IACnB,QAAQ,CAAC,EAAE,OAAO,CAAC;IACnB,aAAa,CAAC,EAAE,OAAO,CAAC;IACxB,sBAAsB,CAAC,EAAE,MAAM,CAAC;IAChC,eAAe,CAAC,EAAE,OAAO,CAAC;IAC1B,kCAAkC,CAAC,EAAE,OAAO,CAAC;IAC7C,WAAW,CAAC,EAAE,MAAM,CAAC;IACrB,kBAAkB,CAAC,EAAE,QAAQ,CAAC;QAC5B,SAAS,CAAC,EAAE,MAAM,EAAE,CAAC;QACrB,QAAQ,CAAC,EAAE,MAAM,CAAC;QAClB,gBAAgB,CAAC,EAAE,QAAQ,CAAC;YAC1B,CAAC,CAAC,EAAE,MAAM,CAAC;YACX,CAAC,CAAC,EAAE,MAAM,CAAC;YACX,KAAK,CAAC,EAAE,MAAM,CAAC;YACf,MAAM,CAAC,EAAE,MAAM,CAAC;SACjB,CAAC,CAAC;KACJ,CAAC,CAAC;IACH,aAAa,CAAC,EAAE,kBAAkB,CAChC,QAAQ,CAAC;QACP,KAAK,CAAC,EAAE,QAAQ,CAAC;YACf,IAAI,CAAC,EAAE,MAAM,CAAC;YACd,KAAK,CAAC,EAAE,MAAM,CAAC;YACf,KAAK,CAAC,EAAE,QAAQ,CAAC;gBAAE,CAAC,EAAE,MAAM,CAAC;gBAAC,CAAC,EAAE,MAAM,CAAC;gBAAC,KAAK,EAAE,MAAM,CAAC;gBAAC,MAAM,EAAE,MAAM,CAAA;aAAC,CAAC,CAAC;SAC1E,CAAC,CAAC;QACH,KAAK,CAAC,EAAE,QAAQ,CAAC;YAAE,KAAK,EAAE,KAAK,CAAC;YAAC,MAAM,EAAE,KAAK,CAAA;SAAE,CAAC,CAAC;QAClD,OAAO,CAAC,EAAE,QAAQ,CAAC;YAAE,CAAC,EAAE,MAAM,CAAC;YAAC,CAAC,EAAE,MAAM,CAAA;SAAE,CAAC,CAAC;KAC9C,CAAC,CACH,CAAC;IACF,SAAS,CAAC,EAAE,kBAAkB,CAC5B,QAAQ,CAAC;QACP,IAAI,EAAE,MAAM,CAAC;KACd,CAAC,CACH,CAAC;IACF,SAAS,CAAC,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;IAC7C,SAAS,CAAC,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;IAC7C,aAAa,CAAC,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;IACjD,OAAO,CAAC,EAAE,kBAAkB,CAC1B,QAAQ,CAAC;QACP,IAAI,EAAE,MAAM,CAAC;QACb,OAAO,EAAE,MAAM,CAAC;QAChB,KAAK,EAAE,QAAQ,CAAC;YAAE,IAAI,EAAE,MAAM,CAAC;YAAC,MAAM,EAAE,MAAM,CAAC;YAAC,OAAO,EAAE,MAAM,CAAC;YAAC,OAAO,EAAE,MAAM,CAAA;SAAE,CAAC,CAAC;KACrF,CAAC,CACH,CAAC;IACF,WAAW,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;CAC/C;;AAED,wBAAiE"}
-\ No newline at end of file
-diff --git a/node_modules/react-native-vision-camera/package.json b/node_modules/react-native-vision-camera/package.json
-index 86352fa..7af9577 100644
---- a/node_modules/react-native-vision-camera/package.json
-+++ b/node_modules/react-native-vision-camera/package.json
-@@ -166,5 +166,13 @@
- ]
- ]
- },
-- "packageManager": "yarn@1.22.19+sha1.4ba7fc5c6e704fce2066ecbfb0b0d8976fe62447"
-+ "codegenConfig": {
-+ "name": "RNVisioncameraSpec",
-+ "type": "all",
-+ "jsSrcsDir": "./src/specs",
-+ "android": {
-+ "javaPackageName": "com.mrousavy.camera"
-+ }
-+ },
-+ "packageManager": "yarn@1.22.19"
- }
-diff --git a/node_modules/react-native-vision-camera/src/Camera.tsx b/node_modules/react-native-vision-camera/src/Camera.tsx
-index 18733ba..1668322 100644
---- a/node_modules/react-native-vision-camera/src/Camera.tsx
-+++ b/node_modules/react-native-vision-camera/src/Camera.tsx
-@@ -1,5 +1,5 @@
- import React from 'react'
--import { requireNativeComponent, NativeSyntheticEvent, findNodeHandle, NativeMethods } from 'react-native'
-+import { NativeSyntheticEvent, findNodeHandle, NativeMethods } from 'react-native'
- import type { CameraDevice } from './CameraDevice'
- import type { ErrorWithCause } from './CameraError'
- import { CameraCaptureError, CameraRuntimeError, tryParseNativeCameraError, isErrorWithCause } from './CameraError'
-@@ -10,9 +10,12 @@ import type { Point } from './Point'
- import type { RecordVideoOptions, VideoFile } from './VideoFile'
- import { VisionCameraProxy } from './FrameProcessorPlugins'
- import { CameraDevices } from './CameraDevices'
--import type { EmitterSubscription } from 'react-native'
-+import type { EmitterSubscription, requireNativeComponent } from 'react-native'
- import type { Code, CodeScanner, CodeScannerFrame } from './CodeScanner'
- import { TakeSnapshotOptions } from './Snapshot'
-+import NativeCameraViewCodegen from './specs/CameraViewNativeComponent'
-+
-+const NativeCameraView = NativeCameraViewCodegen as unknown as ReturnType>
-
- //#region Types
- export type CameraPermissionStatus = 'granted' | 'not-determined' | 'denied' | 'restricted'
-@@ -604,10 +607,3 @@ export class Camera extends React.PureComponent {
- }
- }
- //#endregion
--
--// requireNativeComponent automatically resolves 'CameraView' to 'CameraViewManager'
--const NativeCameraView = requireNativeComponent(
-- 'CameraView',
-- // @ts-expect-error because the type declarations are kinda wrong, no?
-- Camera,
--)
-diff --git a/node_modules/react-native-vision-camera/src/FrameProcessorPlugins.ts b/node_modules/react-native-vision-camera/src/FrameProcessorPlugins.ts
-index aa9d5ee..e7a3fa8 100644
---- a/node_modules/react-native-vision-camera/src/FrameProcessorPlugins.ts
-+++ b/node_modules/react-native-vision-camera/src/FrameProcessorPlugins.ts
-@@ -98,7 +98,7 @@ try {
- isAsyncContextBusy.value = false
- }
- }, asyncContext)
-- hasWorklets = true
-+ // hasWorklets = true
- } catch (e) {
- // Worklets are not installed, so Frame Processors are disabled.
- }
-diff --git a/node_modules/react-native-vision-camera/src/specs/CameraViewNativeComponent.ts b/node_modules/react-native-vision-camera/src/specs/CameraViewNativeComponent.ts
-new file mode 100644
-index 0000000..70f4572
---- /dev/null
-+++ b/node_modules/react-native-vision-camera/src/specs/CameraViewNativeComponent.ts
-@@ -0,0 +1,91 @@
-+/* eslint-disable @typescript-eslint/ban-types */
-+import type { HostComponent, ViewProps } from 'react-native';
-+import type { DirectEventHandler, Double, Int32 } from 'react-native/Libraries/Types/CodegenTypes';
-+import codegenNativeComponent from 'react-native/Libraries/Utilities/codegenNativeComponent';
-+
-+export type VisionCameraComponentType = HostComponent;
-+
-+export interface NativeProps extends ViewProps {
-+ enableGpuBuffers: boolean;
-+ androidPreviewViewType?: string;
-+ cameraId: string;
-+ enableFrameProcessor: boolean;
-+ enableLocation: boolean;
-+ enableBufferCompression: boolean;
-+ photoQualityBalance: string;
-+ isActive: boolean;
-+ photo?: boolean;
-+ video?: boolean;
-+ audio?: boolean;
-+ torch?: string;
-+ zoom?: Double;
-+ exposure?: Double;
-+ enableZoomGesture?: boolean;
-+ enableFpsGraph?: boolean;
-+ resizeMode?: string;
-+ format?: Readonly<{
-+ supportsDepthCapture?: boolean;
-+ photoHeight: Double;
-+ photoWidth: Double;
-+ videoHeight: Double;
-+ videoWidth: Double;
-+ maxISO: Double;
-+ minISO: Double;
-+ maxFps: Double;
-+ minFps: Double;
-+ fieldOfView: Double;
-+ supportsVideoHDR: boolean;
-+ supportsPhotoHDR: boolean;
-+ autoFocusSystem: string;
-+ videoStabilizationModes: string[];
-+ pixelFormats: string[];
-+ }>;
-+ pixelFormat: string;
-+ fps?: Int32;
-+ videoHdr?: boolean; // not sure why was int on native side
-+ photoHdr?: boolean; // not sure why was int on native side
-+ lowLightBoost?: boolean; // same
-+ videoStabilizationMode?: string;
-+ enableDepthData?: boolean;
-+ enablePortraitEffectsMatteDelivery?: boolean;
-+ orientation?: string;
-+ codeScannerOptions?: Readonly<{
-+ codeTypes?: string[];
-+ interval?: Double;
-+ regionOfInterest?: Readonly<{
-+ x?: Double,
-+ y?: Double,
-+ width?: Double,
-+ height?: Double,
-+ }>;
-+ }>;
-+ onCodeScanned?: DirectEventHandler<
-+ Readonly<{
-+ codes?: Readonly<{
-+ type?: string;
-+ value?: string;
-+ frame?: Readonly<{ x: Double, y: Double, width: Double, height: Double}>;
-+ }>;
-+ frame?: Readonly<{ width: Int32, height: Int32 }>;
-+ corners?: Readonly<{ x: Double, y: Double }>;
-+ }>
-+ >;
-+ onShutter?: DirectEventHandler<
-+ Readonly<{
-+ type: string;
-+ }>
-+ >;
-+ onStarted?: DirectEventHandler>;
-+ onStopped?: DirectEventHandler>;
-+ onInitialized?: DirectEventHandler>;
-+ onError?: DirectEventHandler<
-+ Readonly<{
-+ code: string;
-+ message: string;
-+ cause: Readonly<{ code: string; domain: string; message: string; details: string }>;
-+ }>
-+ >;
-+ onViewReady: DirectEventHandler>;
-+}
-+
-+export default codegenNativeComponent('CameraView');
diff --git a/patches/react-native-vision-camera+4.0.0-beta.13+002+native-stack-unmount-recycle-camera-session.patch b/patches/react-native-vision-camera+4.0.0-beta.13+002+native-stack-unmount-recycle-camera-session.patch
deleted file mode 100644
index ac9bda68f9d9..000000000000
--- a/patches/react-native-vision-camera+4.0.0-beta.13+002+native-stack-unmount-recycle-camera-session.patch
+++ /dev/null
@@ -1,55 +0,0 @@
-diff --git a/node_modules/react-native-vision-camera/ios/RNCameraView.mm b/node_modules/react-native-vision-camera/ios/RNCameraView.mm
-index b90427e..0be4171 100644
---- a/node_modules/react-native-vision-camera/ios/RNCameraView.mm
-+++ b/node_modules/react-native-vision-camera/ios/RNCameraView.mm
-@@ -34,26 +34,43 @@ + (ComponentDescriptorProvider)componentDescriptorProvider
- return concreteComponentDescriptorProvider();
- }
-
--- (instancetype)initWithFrame:(CGRect)frame
--{
-- self = [super initWithFrame:frame];
--if (self) {
-- static const auto defaultProps = std::make_shared();
-+- (void) initCamera {
-+ static const auto defaultProps = std::make_shared();
- _props = defaultProps;
-
-- //The remaining part of the initializer is standard Objective-C code to create views and layout them with AutoLayout. Here we can change whatever we want to.
-+ // The remaining part of the initializer is standard bjective-C code to create views and layout them with utoLayout. Here we can change whatever we want to.
- _view = [[CameraView alloc] init];
- _view.delegate = self;
-
- self.contentView = _view;
- }
-
--return self;
-+- (instancetype)initWithFrame:(CGRect)frame
-+{
-+ self = [super initWithFrame:frame];
-+ if (self) {
-+ [self initCamera];
-+ }
-+
-+ return self;
-+}
-+
-+- (void) prepareForRecycle {
-+ [super prepareForRecycle];
-+
-+ self.contentView = _view;
-+ _view.delegate = nil;
-+ _view = nil;
-+ self.contentView = nil;
- }
-
- // why we need this func -> https://reactnative.dev/docs/next/the-new-architecture/pillars-fabric-components#write-the-native-ios-code
- - (void)updateProps:(Props::Shared const &)props oldProps:(Props::Shared const &)oldProps
- {
-+ if (_view == nil) {
-+ [self initCamera];
-+ }
-+
- const auto &newViewProps = *std::static_pointer_cast(props);
- const auto &oldViewProps = *std::static_pointer_cast(_props);
-
diff --git a/patches/react-native-vision-camera+4.6.1.patch b/patches/react-native-vision-camera+4.6.1.patch
new file mode 100644
index 000000000000..c388ae1398b0
--- /dev/null
+++ b/patches/react-native-vision-camera+4.6.1.patch
@@ -0,0 +1,5513 @@
+diff --git a/node_modules/react-native-vision-camera/android/.editorconfig b/node_modules/react-native-vision-camera/android/.editorconfig
+new file mode 100644
+index 0000000..2f08d6d
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/android/.editorconfig
+@@ -0,0 +1,15 @@
++[*.{kt,kts}]
++indent_style=space
++indent_size=2
++continuation_indent_size=4
++insert_final_newline=true
++max_line_length=140
++ktlint_code_style=android_studio
++ktlint_standard=enabled
++ktlint_experimental=enabled
++ktlint_standard_filename=disabled # dont require PascalCase filenames
++ktlint_standard_no-wildcard-imports=disabled # allow .* imports
++ktlint_function_signature_rule_force_multiline_when_parameter_count_greater_or_equal_than=5
++ktlint_function_signature_body_expression_wrapping=multiline
++ij_kotlin_allow_trailing_comma_on_call_site=false
++ij_kotlin_allow_trailing_comma=false
+diff --git a/node_modules/react-native-vision-camera/android/.project b/node_modules/react-native-vision-camera/android/.project
+new file mode 100644
+index 0000000..0e0a1ba
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/android/.project
+@@ -0,0 +1,17 @@
++
++
++ android_
++ Project android_ created by Buildship.
++
++
++
++
++ org.eclipse.buildship.core.gradleprojectbuilder
++
++
++
++
++
++ org.eclipse.buildship.core.gradleprojectnature
++
++
+diff --git a/node_modules/react-native-vision-camera/android/gradlew b/node_modules/react-native-vision-camera/android/gradlew
+new file mode 100644
+index 0000000..1b6c787
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/android/gradlew
+@@ -0,0 +1,234 @@
++#!/bin/sh
++
++#
++# Copyright © 2015-2021 the original authors.
++#
++# Licensed under the Apache License, Version 2.0 (the "License");
++# you may not use this file except in compliance with the License.
++# You may obtain a copy of the License at
++#
++# https://www.apache.org/licenses/LICENSE-2.0
++#
++# Unless required by applicable law or agreed to in writing, software
++# distributed under the License is distributed on an "AS IS" BASIS,
++# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
++# See the License for the specific language governing permissions and
++# limitations under the License.
++#
++
++##############################################################################
++#
++# Gradle start up script for POSIX generated by Gradle.
++#
++# Important for running:
++#
++# (1) You need a POSIX-compliant shell to run this script. If your /bin/sh is
++# noncompliant, but you have some other compliant shell such as ksh or
++# bash, then to run this script, type that shell name before the whole
++# command line, like:
++#
++# ksh Gradle
++#
++# Busybox and similar reduced shells will NOT work, because this script
++# requires all of these POSIX shell features:
++# * functions;
++# * expansions «$var», «${var}», «${var:-default}», «${var+SET}»,
++# «${var#prefix}», «${var%suffix}», and «$( cmd )»;
++# * compound commands having a testable exit status, especially «case»;
++# * various built-in commands including «command», «set», and «ulimit».
++#
++# Important for patching:
++#
++# (2) This script targets any POSIX shell, so it avoids extensions provided
++# by Bash, Ksh, etc; in particular arrays are avoided.
++#
++# The "traditional" practice of packing multiple parameters into a
++# space-separated string is a well documented source of bugs and security
++# problems, so this is (mostly) avoided, by progressively accumulating
++# options in "$@", and eventually passing that to Java.
++#
++# Where the inherited environment variables (DEFAULT_JVM_OPTS, JAVA_OPTS,
++# and GRADLE_OPTS) rely on word-splitting, this is performed explicitly;
++# see the in-line comments for details.
++#
++# There are tweaks for specific operating systems such as AIX, CygWin,
++# Darwin, MinGW, and NonStop.
++#
++# (3) This script is generated from the Groovy template
++# https://github.com/gradle/gradle/blob/master/subprojects/plugins/src/main/resources/org/gradle/api/internal/plugins/unixStartScript.txt
++# within the Gradle project.
++#
++# You can find Gradle at https://github.com/gradle/gradle/.
++#
++##############################################################################
++
++# Attempt to set APP_HOME
++
++# Resolve links: $0 may be a link
++app_path=$0
++
++# Need this for daisy-chained symlinks.
++while
++ APP_HOME=${app_path%"${app_path##*/}"} # leaves a trailing /; empty if no leading path
++ [ -h "$app_path" ]
++do
++ ls=$( ls -ld "$app_path" )
++ link=${ls#*' -> '}
++ case $link in #(
++ /*) app_path=$link ;; #(
++ *) app_path=$APP_HOME$link ;;
++ esac
++done
++
++APP_HOME=$( cd "${APP_HOME:-./}" && pwd -P ) || exit
++
++APP_NAME="Gradle"
++APP_BASE_NAME=${0##*/}
++
++# Add default JVM options here. You can also use JAVA_OPTS and GRADLE_OPTS to pass JVM options to this script.
++DEFAULT_JVM_OPTS='"-Xmx64m" "-Xms64m"'
++
++# Use the maximum available, or set MAX_FD != -1 to use that value.
++MAX_FD=maximum
++
++warn () {
++ echo "$*"
++} >&2
++
++die () {
++ echo
++ echo "$*"
++ echo
++ exit 1
++} >&2
++
++# OS specific support (must be 'true' or 'false').
++cygwin=false
++msys=false
++darwin=false
++nonstop=false
++case "$( uname )" in #(
++ CYGWIN* ) cygwin=true ;; #(
++ Darwin* ) darwin=true ;; #(
++ MSYS* | MINGW* ) msys=true ;; #(
++ NONSTOP* ) nonstop=true ;;
++esac
++
++CLASSPATH=$APP_HOME/gradle/wrapper/gradle-wrapper.jar
++
++
++# Determine the Java command to use to start the JVM.
++if [ -n "$JAVA_HOME" ] ; then
++ if [ -x "$JAVA_HOME/jre/sh/java" ] ; then
++ # IBM's JDK on AIX uses strange locations for the executables
++ JAVACMD=$JAVA_HOME/jre/sh/java
++ else
++ JAVACMD=$JAVA_HOME/bin/java
++ fi
++ if [ ! -x "$JAVACMD" ] ; then
++ die "ERROR: JAVA_HOME is set to an invalid directory: $JAVA_HOME
++
++Please set the JAVA_HOME variable in your environment to match the
++location of your Java installation."
++ fi
++else
++ JAVACMD=java
++ which java >/dev/null 2>&1 || die "ERROR: JAVA_HOME is not set and no 'java' command could be found in your PATH.
++
++Please set the JAVA_HOME variable in your environment to match the
++location of your Java installation."
++fi
++
++# Increase the maximum file descriptors if we can.
++if ! "$cygwin" && ! "$darwin" && ! "$nonstop" ; then
++ case $MAX_FD in #(
++ max*)
++ MAX_FD=$( ulimit -H -n ) ||
++ warn "Could not query maximum file descriptor limit"
++ esac
++ case $MAX_FD in #(
++ '' | soft) :;; #(
++ *)
++ ulimit -n "$MAX_FD" ||
++ warn "Could not set maximum file descriptor limit to $MAX_FD"
++ esac
++fi
++
++# Collect all arguments for the java command, stacking in reverse order:
++# * args from the command line
++# * the main class name
++# * -classpath
++# * -D...appname settings
++# * --module-path (only if needed)
++# * DEFAULT_JVM_OPTS, JAVA_OPTS, and GRADLE_OPTS environment variables.
++
++# For Cygwin or MSYS, switch paths to Windows format before running java
++if "$cygwin" || "$msys" ; then
++ APP_HOME=$( cygpath --path --mixed "$APP_HOME" )
++ CLASSPATH=$( cygpath --path --mixed "$CLASSPATH" )
++
++ JAVACMD=$( cygpath --unix "$JAVACMD" )
++
++ # Now convert the arguments - kludge to limit ourselves to /bin/sh
++ for arg do
++ if
++ case $arg in #(
++ -*) false ;; # don't mess with options #(
++ /?*) t=${arg#/} t=/${t%%/*} # looks like a POSIX filepath
++ [ -e "$t" ] ;; #(
++ *) false ;;
++ esac
++ then
++ arg=$( cygpath --path --ignore --mixed "$arg" )
++ fi
++ # Roll the args list around exactly as many times as the number of
++ # args, so each arg winds up back in the position where it started, but
++ # possibly modified.
++ #
++ # NB: a `for` loop captures its iteration list before it begins, so
++ # changing the positional parameters here affects neither the number of
++ # iterations, nor the values presented in `arg`.
++ shift # remove old arg
++ set -- "$@" "$arg" # push replacement arg
++ done
++fi
++
++# Collect all arguments for the java command;
++# * $DEFAULT_JVM_OPTS, $JAVA_OPTS, and $GRADLE_OPTS can contain fragments of
++# shell script including quotes and variable substitutions, so put them in
++# double quotes to make sure that they get re-expanded; and
++# * put everything else in single quotes, so that it's not re-expanded.
++
++set -- \
++ "-Dorg.gradle.appname=$APP_BASE_NAME" \
++ -classpath "$CLASSPATH" \
++ org.gradle.wrapper.GradleWrapperMain \
++ "$@"
++
++# Use "xargs" to parse quoted args.
++#
++# With -n1 it outputs one arg per line, with the quotes and backslashes removed.
++#
++# In Bash we could simply go:
++#
++# readarray ARGS < <( xargs -n1 <<<"$var" ) &&
++# set -- "${ARGS[@]}" "$@"
++#
++# but POSIX shell has neither arrays nor command substitution, so instead we
++# post-process each arg (as a line of input to sed) to backslash-escape any
++# character that might be a shell metacharacter, then use eval to reverse
++# that process (while maintaining the separation between arguments), and wrap
++# the whole thing up as a single "set" statement.
++#
++# This will of course break if any of these variables contains a newline or
++# an unmatched quote.
++#
++
++eval "set -- $(
++ printf '%s\n' "$DEFAULT_JVM_OPTS $JAVA_OPTS $GRADLE_OPTS" |
++ xargs -n1 |
++ sed ' s~[^-[:alnum:]+,./:=@_]~\\&~g; ' |
++ tr '\n' ' '
++ )" '"$@"'
++
++exec "$JAVACMD" "$@"
+diff --git a/node_modules/react-native-vision-camera/android/gradlew.bat b/node_modules/react-native-vision-camera/android/gradlew.bat
+new file mode 100644
+index 0000000..107acd3
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/android/gradlew.bat
+@@ -0,0 +1,89 @@
++@rem
++@rem Copyright 2015 the original author or authors.
++@rem
++@rem Licensed under the Apache License, Version 2.0 (the "License");
++@rem you may not use this file except in compliance with the License.
++@rem You may obtain a copy of the License at
++@rem
++@rem https://www.apache.org/licenses/LICENSE-2.0
++@rem
++@rem Unless required by applicable law or agreed to in writing, software
++@rem distributed under the License is distributed on an "AS IS" BASIS,
++@rem WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
++@rem See the License for the specific language governing permissions and
++@rem limitations under the License.
++@rem
++
++@if "%DEBUG%" == "" @echo off
++@rem ##########################################################################
++@rem
++@rem Gradle startup script for Windows
++@rem
++@rem ##########################################################################
++
++@rem Set local scope for the variables with windows NT shell
++if "%OS%"=="Windows_NT" setlocal
++
++set DIRNAME=%~dp0
++if "%DIRNAME%" == "" set DIRNAME=.
++set APP_BASE_NAME=%~n0
++set APP_HOME=%DIRNAME%
++
++@rem Resolve any "." and ".." in APP_HOME to make it shorter.
++for %%i in ("%APP_HOME%") do set APP_HOME=%%~fi
++
++@rem Add default JVM options here. You can also use JAVA_OPTS and GRADLE_OPTS to pass JVM options to this script.
++set DEFAULT_JVM_OPTS="-Xmx64m" "-Xms64m"
++
++@rem Find java.exe
++if defined JAVA_HOME goto findJavaFromJavaHome
++
++set JAVA_EXE=java.exe
++%JAVA_EXE% -version >NUL 2>&1
++if "%ERRORLEVEL%" == "0" goto execute
++
++echo.
++echo ERROR: JAVA_HOME is not set and no 'java' command could be found in your PATH.
++echo.
++echo Please set the JAVA_HOME variable in your environment to match the
++echo location of your Java installation.
++
++goto fail
++
++:findJavaFromJavaHome
++set JAVA_HOME=%JAVA_HOME:"=%
++set JAVA_EXE=%JAVA_HOME%/bin/java.exe
++
++if exist "%JAVA_EXE%" goto execute
++
++echo.
++echo ERROR: JAVA_HOME is set to an invalid directory: %JAVA_HOME%
++echo.
++echo Please set the JAVA_HOME variable in your environment to match the
++echo location of your Java installation.
++
++goto fail
++
++:execute
++@rem Setup the command line
++
++set CLASSPATH=%APP_HOME%\gradle\wrapper\gradle-wrapper.jar
++
++
++@rem Execute Gradle
++"%JAVA_EXE%" %DEFAULT_JVM_OPTS% %JAVA_OPTS% %GRADLE_OPTS% "-Dorg.gradle.appname=%APP_BASE_NAME%" -classpath "%CLASSPATH%" org.gradle.wrapper.GradleWrapperMain %*
++
++:end
++@rem End local scope for the variables with windows NT shell
++if "%ERRORLEVEL%"=="0" goto mainEnd
++
++:fail
++rem Set variable GRADLE_EXIT_CONSOLE if you need the _script_ return code instead of
++rem the _cmd.exe /c_ return code!
++if not "" == "%GRADLE_EXIT_CONSOLE%" exit 1
++exit /b 1
++
++:mainEnd
++if "%OS%"=="Windows_NT" endlocal
++
++:omega
+diff --git a/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerDelegate.java b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerDelegate.java
+new file mode 100644
+index 0000000..a1bed79
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerDelegate.java
+@@ -0,0 +1,113 @@
++/**
++* This code was generated by [react-native-codegen](https://www.npmjs.com/package/react-native-codegen).
++*
++* Do not edit this file as changes may cause incorrect behavior and will be lost
++* once the code is regenerated.
++*
++* @generated by codegen project: GeneratePropsJavaDelegate.js
++*/
++
++package com.facebook.react.viewmanagers;
++
++import android.view.View;
++import androidx.annotation.Nullable;
++import com.facebook.react.bridge.ReadableMap;
++import com.facebook.react.uimanager.BaseViewManagerDelegate;
++import com.facebook.react.uimanager.BaseViewManagerInterface;
++
++public class CameraViewManagerDelegate & CameraViewManagerInterface> extends aseViewManagerDelegate {
++ public CameraViewManagerDelegate(U viewManager) {
++ super(viewManager);
++ }
++ @Override
++ public void setProperty(T view, String propName, @Nullable Object value) {
++ switch (propName) {
++ case "enableGpuBuffers":
++ mViewManager.setEnableGpuBuffers(view, value == null ? false : (boolean) value);
++ break;
++ case "androidPreviewViewType":
++ mViewManager.setAndroidPreviewViewType(view, value == null ? null : (String) value);
++ break;
++ case "codeScannerOptions":
++ mViewManager.setCodeScannerOptions(view, (ReadableMap) value);
++ break;
++ case "cameraId":
++ mViewManager.setCameraId(view, value == null ? null : (String) value);
++ break;
++ case "enableFrameProcessor":
++ mViewManager.setEnableFrameProcessor(view, value == null ? false : (boolean) value);
++ break;
++ case "enableLocation":
++ mViewManager.setEnableLocation(view, value == null ? false : (boolean) value);
++ break;
++ case "enableBufferCompression":
++ mViewManager.setEnableBufferCompression(view, value == null ? false : (boolean) value);
++ break;
++ case "photoQualityBalance":
++ mViewManager.setPhotoQualityBalance(view, value == null ? null : (String) value);
++ break;
++ case "isActive":
++ mViewManager.setIsActive(view, value == null ? false : (boolean) value);
++ break;
++ case "photo":
++ mViewManager.setPhoto(view, value == null ? false : (boolean) value);
++ break;
++ case "video":
++ mViewManager.setVideo(view, value == null ? false : (boolean) value);
++ break;
++ case "audio":
++ mViewManager.setAudio(view, value == null ? false : (boolean) value);
++ break;
++ case "torch":
++ mViewManager.setTorch(view, value == null ? null : (String) value);
++ break;
++ case "zoom":
++ mViewManager.setZoom(view, value == null ? 0f : ((Double) value).doubleValue());
++ break;
++ case "exposure":
++ mViewManager.setExposure(view, value == null ? 0f : ((Double) value).doubleValue());
++ break;
++ case "enableZoomGesture":
++ mViewManager.setEnableZoomGesture(view, value == null ? false : (boolean) value);
++ break;
++ case "enableFpsGraph":
++ mViewManager.setEnableFpsGraph(view, value == null ? false : (boolean) value);
++ break;
++ case "resizeMode":
++ mViewManager.setResizeMode(view, value == null ? null : (String) value);
++ break;
++ case "format":
++ mViewManager.setFormat(view, (ReadableMap) value);
++ break;
++ case "pixelFormat":
++ mViewManager.setPixelFormat(view, value == null ? null : (String) value);
++ break;
++ case "fps":
++ mViewManager.setFps(view, value == null ? 0 : ((Double) value).intValue());
++ break;
++ case "videoHdr":
++ mViewManager.setVideoHdr(view, value == null ? false : (boolean) value);
++ break;
++ case "photoHdr":
++ mViewManager.setPhotoHdr(view, value == null ? false : (boolean) value);
++ break;
++ case "lowLightBoost":
++ mViewManager.setLowLightBoost(view, value == null ? false : (boolean) value);
++ break;
++ case "videoStabilizationMode":
++ mViewManager.setVideoStabilizationMode(view, value == null ? null : (String) value);
++ break;
++ case "enableDepthData":
++ mViewManager.setEnableDepthData(view, value == null ? false : (boolean) value);
++ break;
++ case "enablePortraitEffectsMatteDelivery":
++ mViewManager.setEnablePortraitEffectsMatteDelivery(view, value == null ? false : (boolean) value);
++ break;
++ case "orientation":
++ mViewManager.setOrientation(view, value == null ? null : (String) value);
++ break;
++ default:
++ super.setProperty(view, propName, value);
++ }
++ }
++}
+diff --git a/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerInterface.java b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerInterface.java
+new file mode 100644
+index 0000000..94079b2
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/android/oldarch/src/main/java/com/facebook/react/viewmanagers/CameraViewManagerInterface.java
+@@ -0,0 +1,45 @@
++/**
++* This code was generated by [react-native-codegen](https://www.npmjs.com/package/react-native-codegen).
++*
++* Do not edit this file as changes may cause incorrect behavior and will be lost
++* once the code is regenerated.
++*
++* @generated by codegen project: GeneratePropsJavaInterface.js
++*/
++
++package com.facebook.react.viewmanagers;
++
++import android.view.View;
++import androidx.annotation.Nullable;
++import com.facebook.react.bridge.ReadableMap;
++
++public interface CameraViewManagerInterface {
++ void setEnableGpuBuffers(T view, boolean value);
++ void setAndroidPreviewViewType(T view, @Nullable String value);
++ void setCodeScannerOptions(T view, @Nullable ReadableMap value);
++ void setCameraId(T view, @Nullable String value);
++ void setEnableFrameProcessor(T view, boolean value);
++ void setEnableLocation(T view, boolean value);
++ void setEnableBufferCompression(T view, boolean value);
++ void setPhotoQualityBalance(T view, @Nullable String value);
++ void setIsActive(T view, boolean value);
++ void setPhoto(T view, boolean value);
++ void setVideo(T view, boolean value);
++ void setAudio(T view, boolean value);
++ void setTorch(T view, @Nullable String value);
++ void setZoom(T view, double value);
++ void setExposure(T view, double value);
++ void setEnableZoomGesture(T view, boolean value);
++ void setEnableFpsGraph(T view, boolean value);
++ void setResizeMode(T view, @Nullable String value);
++ void setFormat(T view, @Nullable ReadableMap value);
++ void setPixelFormat(T view, @Nullable String value);
++ void setFps(T view, int value);
++ void setVideoHdr(T view, boolean value);
++ void setPhotoHdr(T view, boolean value);
++ void setLowLightBoost(T view, boolean value);
++ void setVideoStabilizationMode(T view, @Nullable String value);
++ void setEnableDepthData(T view, boolean value);
++ void setEnablePortraitEffectsMatteDelivery(T view, boolean value);
++ void setOrientation(T view, @Nullable String value);
++}
+diff --git a/node_modules/react-native-vision-camera/android/settings.gradle b/node_modules/react-native-vision-camera/android/settings.gradle
+new file mode 100644
+index 0000000..56a6c3d
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/android/settings.gradle
+@@ -0,0 +1,3 @@
++rootProject.name = 'VisionCamera'
++
++include ':VisionCamera'
+diff --git a/node_modules/react-native-vision-camera/android/src/main/.DS_Store b/node_modules/react-native-vision-camera/android/src/main/.DS_Store
+new file mode 100644
+index 0000000..e69de29
+diff --git a/node_modules/react-native-vision-camera/ios/.swiftformat b/node_modules/react-native-vision-camera/ios/.swiftformat
+new file mode 100644
+index 0000000..95e71c1
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/ios/.swiftformat
+@@ -0,0 +1,12 @@
++--allman false
++--indent 2
++--exclude Pods,Generated
++
++--disable andOperator
++--disable redundantReturn
++--disable wrapMultilineStatementBraces
++--disable organizeDeclarations
++
++--enable markTypes
++
++--enable isEmpty
+diff --git a/node_modules/react-native-vision-camera/ios/.swiftlint.yml b/node_modules/react-native-vision-camera/ios/.swiftlint.yml
+new file mode 100644
+index 0000000..1a72686
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/ios/.swiftlint.yml
+@@ -0,0 +1,52 @@
++disabled_rules:
++ - identifier_name
++ - trailing_comma
++ - todo
++ - type_body_length
++ - cyclomatic_complexity
++ - function_body_length
++ - for_where
++opt_in_rules:
++ - contains_over_filter_count
++ - contains_over_filter_is_empty
++ - contains_over_first_not_nil
++ - contains_over_range_nil_comparison
++ - empty_collection_literal
++ - empty_count
++ - empty_string
++ - first_where
++ - flatmap_over_map_reduce
++ - last_where
++ - reduce_boolean
++ - reduce_into
++ - yoda_condition
++ - vertical_whitespace_opening_braces
++ - vertical_whitespace_closing_braces
++ - vertical_parameter_alignment_on_call
++ - untyped_error_in_catch
++ - unowned_variable_capture
++ - unavailable_function
++ - switch_case_on_newline
++ - static_operator
++ - strict_fileprivate
++ - sorted_imports
++ - sorted_first_last
++ - required_enum_case
++ - redundant_type_annotation
++ - redundant_nil_coalescing
++ - attributes
++ - convenience_type
++analyzer_rules:
++ - explicit_self
++ - unused_declaration
++ - unused_import
++
++excluded: # paths to ignore during linting. Takes precedence over `included`.
++ - Pods
++
++# Adjust rule numbers
++line_length: 160
++file_length: 500
++
++# reporter type (xcode, json, csv, checkstyle, codeclimate, junit, html, emoji, sonarqube, markdown, github-actions-logging)
++reporter: 'xcode'
+diff --git a/node_modules/react-native-vision-camera/ios/RNCameraView.h b/node_modules/react-native-vision-camera/ios/RNCameraView.h
+new file mode 100644
+index 0000000..46c2c2c
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/ios/RNCameraView.h
+@@ -0,0 +1,14 @@
++// This guard prevent this file to be compiled in the old architecture.
++#ifdef RCT_NEW_ARCH_ENABLED
++#import
++#import
++
++
++NS_ASSUME_NONNULL_BEGIN
++
++@interface RNCameraView : RCTViewComponentView
++@end
++
++NS_ASSUME_NONNULL_END
++
++#endif /* RCT_NEW_ARCH_ENABLED */
+diff --git a/node_modules/react-native-vision-camera/ios/RNCameraView.mm b/node_modules/react-native-vision-camera/ios/RNCameraView.mm
+new file mode 100644
+index 0000000..20f4996
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/ios/RNCameraView.mm
+@@ -0,0 +1,394 @@
++// This guard prevent the code from being compiled in the old architecture
++#ifdef RCT_NEW_ARCH_ENABLED
++#import
++
++#import
++#import
++#import
++#import
++
++#import "RCTFabricComponentsPlugins.h"
++#import
++#import
++#import
++#import
++
++#ifdef USE_FRAMEWORKS
++#import
++#else
++#import "VisionCamera-Swift.h"
++#endif
++
++@interface RNCameraView : RCTViewComponentView
++@end
++
++
++using namespace facebook::react;
++
++@implementation RNCameraView {
++ CameraView * _view;
++}
++
+++ (ComponentDescriptorProvider)componentDescriptorProvider
++{
++ return concreteComponentDescriptorProvider();
++}
++
++- (void) initCamera {
++ static const auto defaultProps = std::make_shared();
++ _props = defaultProps;
++
++ // The remaining part of the initializer is standard bjective-C code to create views and layout them with utoLayout. Here we can change whatever we want to.
++ _view = [[CameraView alloc] init];
++ _view.delegate = self;
++
++ self.contentView = _view;
++}
++
++- (instancetype)initWithFrame:(CGRect)frame
++{
++ self = [super initWithFrame:frame];
++ if (self) {
++ [self initCamera];
++ }
++
++ return self;
++}
++
++- (void) prepareForRecycle {
++ [super prepareForRecycle];
++
++ self.contentView = _view;
++ _view.delegate = nil;
++ _view = nil;
++ self.contentView = nil;
++}
++
++// why we need this func -> https://reactnative.dev/docs/next/the-new-architecture/pillars-fabric-components#write-the-native-ios-code
++- (void)updateProps:(Props::Shared const &)props oldProps:(Props::Shared const &)oldProps
++{
++ if (_view == nil) {
++ [self initCamera];
++ }
++
++ const auto &newViewProps = *std::static_pointer_cast(props);
++ const auto &oldViewProps = *std::static_pointer_cast(_props);
++
++ NSMutableArray* changedProps = [[NSMutableArray alloc] init];
++
++ if(oldViewProps.isActive != newViewProps.isActive){
++ _view.isActive = newViewProps.isActive;
++ [changedProps addObject:@"isActive"];
++ }
++ if(oldViewProps.cameraId != newViewProps.cameraId){
++ _view.cameraId = RCTNSStringFromString(newViewProps.cameraId);
++ [changedProps addObject:@"cameraId"];
++ }
++ if(oldViewProps.photoQualityBalance != newViewProps.photoQualityBalance){
++ _view.photoQualityBalance = RCTNSStringFromString(newViewProps.photoQualityBalance);
++ [changedProps addObject:@"photoQualityBalance"];
++ }
++ if(oldViewProps.enableDepthData != newViewProps.enableDepthData){
++ _view.enableDepthData = newViewProps.enableDepthData;
++ [changedProps addObject:@"enableDepthData"];
++ }
++ if(oldViewProps.enablePortraitEffectsMatteDelivery != newViewProps.enablePortraitEffectsMatteDelivery){
++ _view.enablePortraitEffectsMatteDelivery = newViewProps.enablePortraitEffectsMatteDelivery;
++ [changedProps addObject:@"enablePortraitEffectsMatteDelivery"];
++ }
++ if(oldViewProps.photo != newViewProps.photo){
++ _view.photo = [NSNumber numberWithBool:newViewProps.photo];
++ [changedProps addObject:@"photo"];
++ }
++ if(oldViewProps.video != newViewProps.video){
++ _view.video = [NSNumber numberWithBool:newViewProps.video];
++ [changedProps addObject:@"video"];
++ }
++ if(oldViewProps.audio != newViewProps.audio){
++ _view.audio = [NSNumber numberWithBool:newViewProps.audio];
++ [changedProps addObject:@"audio"];
++ }
++ if(oldViewProps.enableFrameProcessor != newViewProps.enableFrameProcessor){
++ _view.enableFrameProcessor = newViewProps.enableFrameProcessor;
++ [changedProps addObject:@"enableFrameProcessor"];
++ }
++ if(oldViewProps.enableLocation != newViewProps.enableLocation){
++ _view.enableLocation = newViewProps.enableLocation;
++ [changedProps addObject:@"enableLocation"];
++ }
++ if(oldViewProps.enableBufferCompression != newViewProps.enableBufferCompression){
++ _view.enableBufferCompression = newViewProps.enableBufferCompression;
++ [changedProps addObject:@"enableBufferCompression"];
++ }
++ if(oldViewProps.fps != newViewProps.fps){
++ _view.fps = [NSNumber numberWithInt:newViewProps.fps];
++ [changedProps addObject:@"fps"];
++ }
++ if(oldViewProps.videoHdr != newViewProps.videoHdr){
++ _view.videoHdr = newViewProps.videoHdr;
++ [changedProps addObject:@"videoHdr"];
++ }
++ if(oldViewProps.photoHdr != newViewProps.photoHdr){
++ _view.photoHdr = newViewProps.photoHdr;
++ [changedProps addObject:@"photoHdr"];
++ }
++ if(oldViewProps.lowLightBoost != newViewProps.lowLightBoost){
++ _view.lowLightBoost = newViewProps.lowLightBoost;
++ [changedProps addObject:@"lowLightBoost"];
++ }
++ if(oldViewProps.videoStabilizationMode != newViewProps.videoStabilizationMode){
++ _view.videoStabilizationMode = RCTNSStringFromString(newViewProps.videoStabilizationMode);
++ [changedProps addObject:@"videoStabilizationMode"];
++ }
++ if(oldViewProps.torch != newViewProps.torch){
++ _view.torch = RCTNSStringFromString(newViewProps.torch);
++ [changedProps addObject:@"torch"];
++ }
++ if(oldViewProps.orientation != newViewProps.orientation){
++ _view.orientation = RCTNSStringFromString(newViewProps.orientation);
++ [changedProps addObject:@"orientation"];
++ }
++ if(oldViewProps.resizeMode != newViewProps.resizeMode){
++ _view.resizeMode = RCTNSStringFromString(newViewProps.resizeMode);
++ [changedProps addObject:@"resizeMode"];
++ }
++ if(oldViewProps.pixelFormat != newViewProps.pixelFormat){
++ _view.pixelFormat = RCTNSStringFromString(newViewProps.pixelFormat);
++ [changedProps addObject:@"pixelFormat"];
++ }
++ if(oldViewProps.zoom != newViewProps.zoom){
++ _view.zoom = [NSNumber numberWithDouble:newViewProps.zoom];
++ [changedProps addObject:@"zoom"];
++ }
++ if(oldViewProps.exposure != newViewProps.exposure){
++ _view.exposure = [NSNumber numberWithDouble:newViewProps.exposure];
++ [changedProps addObject:@"exposure"];
++ }
++ if(oldViewProps.enableZoomGesture != newViewProps.enableZoomGesture){
++ _view.enableZoomGesture = newViewProps.enableZoomGesture;
++ [changedProps addObject:@"enableZoomGesture"];
++ }
++ if(oldViewProps.enableFpsGraph != newViewProps.enableFpsGraph){
++ _view.enableFpsGraph = newViewProps.enableFpsGraph;
++ [changedProps addObject:@"enableFpsGraph"];
++ }
++
++
++ if(_view.format == nil){
++ _view.format =[ [NSMutableDictionary alloc] init];
++ }
++
++
++ //Checking format props, TODO: find cleaner way to do it
++ if(oldViewProps.format.supportsDepthCapture != newViewProps.format.supportsDepthCapture){
++ NSNumber* supportsDepthCapture = newViewProps.format.supportsDepthCapture ? @1 : @0;
++ [_view.format setValue:supportsDepthCapture forKey:@"supportsDepthCapture"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.autoFocusSystem != newViewProps.format.autoFocusSystem){
++ [_view.format setValue:RCTNSStringFromString(newViewProps.format.autoFocusSystem) forKey:@"autoFocusSystem"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.pixelFormats.size() != newViewProps.format.pixelFormats.size()){
++ NSMutableArray* newPixelFormats = [[NSMutableArray alloc] init];
++ for(int i = 0; i < newViewProps.format.pixelFormats.size(); i++){
++ [newPixelFormats addObject:RCTNSStringFromString(newViewProps.format.pixelFormats.at(i))];
++ }
++ [_view.format setValue:newPixelFormats forKey:@"pixelFormats"];
++ [changedProps addObject:@"format"];
++ }
++
++ if(oldViewProps.format.videoStabilizationModes.size() != newViewProps.format.videoStabilizationModes.size()){
++ NSMutableArray* newVideoStabilizationModes = [[NSMutableArray alloc] init];
++ for(int i = 0; i < newViewProps.format.videoStabilizationModes.size(); i++){
++ [newVideoStabilizationModes addObject:RCTNSStringFromString(newViewProps.format.videoStabilizationModes.at(i))];
++ }
++ [_view.format setValue:newVideoStabilizationModes forKey:@"videoStabilizationModes"];
++ [changedProps addObject:@"format"];
++ }
++
++ if(oldViewProps.format.photoHeight != newViewProps.format.photoHeight){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.photoHeight] forKey:@"photoHeight"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.photoWidth != newViewProps.format.photoWidth){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.photoWidth] forKey:@"photoWidth"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.videoHeight != newViewProps.format.videoHeight){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.videoHeight] forKey:@"videoHeight"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.videoWidth != newViewProps.format.videoWidth){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.videoWidth] forKey:@"videoWidth"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.maxISO != newViewProps.format.maxISO){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.maxISO] forKey:@"maxISO"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.minISO != newViewProps.format.minISO){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.minISO] forKey:@"minISO"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.maxFps != newViewProps.format.maxFps){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.maxFps] forKey:@"maxFps"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.minFps != newViewProps.format.minFps){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.minFps] forKey:@"minFps"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.fieldOfView != newViewProps.format.fieldOfView){
++ [_view.format setValue:[NSNumber numberWithDouble:newViewProps.format.fieldOfView] forKey:@"fieldOfView"];
++ [changedProps addObject:@"format"];
++ }
++
++ if(oldViewProps.format.supportsVideoHDR != newViewProps.format.supportsVideoHDR){
++ NSNumber* supportsVideoHDR = newViewProps.format.supportsVideoHDR ? @1 : @0;
++ [_view.format setValue:supportsVideoHDR forKey:@"supportsVideoHDR"];
++ [changedProps addObject:@"format"];
++ }
++ if(oldViewProps.format.supportsPhotoHDR != newViewProps.format.supportsPhotoHDR){
++ NSNumber* supportsPhotoHDR = newViewProps.format.supportsPhotoHDR ? @1 : @0;
++ [_view.format setValue:supportsPhotoHDR forKey:@"supportsPhotoHDR"];
++ [changedProps addObject:@"format"];
++ }
++
++ if (_view.format.count == 0) {
++ _view.format = nil;
++ }
++
++ if(_view.codeScannerOptions == nil){
++ _view.codeScannerOptions =[[NSMutableDictionary alloc] init];
++ }
++
++ if(oldViewProps.codeScannerOptions.codeTypes.size() != newViewProps.codeScannerOptions.codeTypes.size()){
++ NSMutableArray* newCodeTypes = [[NSMutableArray alloc] init];
++ for(int i = 0; i < newViewProps.codeScannerOptions.codeTypes.size(); i++){
++ [newCodeTypes addObject:RCTNSStringFromString(newViewProps.codeScannerOptions.codeTypes.at(i))];
++ }
++ [_view.codeScannerOptions setValue:newCodeTypes forKey:@"codeTypes"];
++ [changedProps addObject:@"codeScannerOptions"];
++ }
++
++ if(oldViewProps.codeScannerOptions.interval != newViewProps.codeScannerOptions.interval){
++ [_view.codeScannerOptions setValue:[NSNumber numberWithDouble:newViewProps.codeScannerOptions.interval] forKey:@"interval"];
++ [changedProps addObject:@"codeScannerOptions"];
++ }
++
++ if(
++ oldViewProps.codeScannerOptions.regionOfInterest.x != newViewProps.codeScannerOptions.regionOfInterest.x ||
++ oldViewProps.codeScannerOptions.regionOfInterest.y != newViewProps.codeScannerOptions.regionOfInterest.y ||
++ oldViewProps.codeScannerOptions.regionOfInterest.width != newViewProps.codeScannerOptions.regionOfInterest.width ||
++ oldViewProps.codeScannerOptions.regionOfInterest.height != newViewProps.codeScannerOptions.regionOfInterest.height
++ ){
++ NSDictionary *newRegionOfInterest = @{
++ @"x": @(newViewProps.codeScannerOptions.regionOfInterest.x),
++ @"y": @(newViewProps.codeScannerOptions.regionOfInterest.y),
++ @"width": @(newViewProps.codeScannerOptions.regionOfInterest.width),
++ @"height": @(newViewProps.codeScannerOptions.regionOfInterest.height),
++ };
++ [_view.codeScannerOptions setValue:newRegionOfInterest forKey:@"regionOfInterest"];
++ [changedProps addObject:@"codeScannerOptions"];
++ }
++
++ if (_view.codeScannerOptions.count == 0) {
++ _view.codeScannerOptions = nil;
++ }
++
++ [_view didSetProps:changedProps];
++
++ [super updateProps:props oldProps:oldProps];
++}
++
++- (void)onViewReady{
++ if(_eventEmitter){
++ std::dynamic_pointer_cast(_eventEmitter)
++ ->onViewReady( CameraViewEventEmitter::OnViewReady{});
++ }
++}
++
++- (void)onErrorWithError:(NSDictionary *)error{
++ if(_eventEmitter){
++ std::dynamic_pointer_cast(_eventEmitter)
++ ->onError( CameraViewEventEmitter::OnError{
++ .code = std::string([(error != nil ? [error objectForKey:@"code"] : @"") UTF8String]),
++ .message = std::string([(error != nil ? [error objectForKey:@"message"] : @"") UTF8String]),
++ .cause = {
++ .code = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"code"] : @"") UTF8String]), // TODO: Further ecure type safety to prevent crashes
++ .domain = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"domain"] : @"") UTF8String]),
++ .message = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"message"] : @"") UTF8String]),
++ .details = std::string([(error != nil ? [[error objectForKey:@"cause"] objectForKey:@"details"] : @"") UTF8String])
++ }
++ });
++ }
++}
++
++- (void)onInitialized{
++ if(_eventEmitter){
++ std::dynamic_pointer_cast(_eventEmitter)
++ ->onInitialized( CameraViewEventEmitter::OnInitialized{});
++ }
++}
++
++- (void)onCodeScannedWithMessage:(NSDictionary *)message {
++ if(_eventEmitter){
++ std::dynamic_pointer_cast(_eventEmitter)
++ ->onCodeScanned( CameraViewEventEmitter::OnCodeScanned{
++ .codes = {
++ .type = std::string([(message != nil ? [[message objectForKey:@"codes"] objectForKey:@"type"] : @"") UTF8String]),
++ .value = std::string([(message != nil ? [[message objectForKey:@"codes"] objectForKey:@"value"] : @"") UTF8String]),
++ .frame = {
++ .x = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"x"] : @0) doubleValue],
++ .y = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"y"] : @0) doubleValue],
++ .width = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"width"] : @0) doubleValue],
++ .height = [(message != nil ? [[[message objectForKey:@"codes"] objectForKey:@"frame"] objectForKey:@"height"] : @0) oubleValue],
++ },
++ },
++ .frame = {
++ .width = [(message != nil ? [[message objectForKey:@"frame"] objectForKey:@"width"] : @0) intValue],
++ .height = [(message != nil ? [[message objectForKey:@"frame"] objectForKey:@"height"] : @0) intValue],
++ },
++ // nothing is sent here from CameraView
++ .corners = {
++ .x = [(message != nil ? [[message objectForKey:@"corners"] objectForKey:@"x"] : @0) doubleValue],
++ .y = [(message != nil ? [[message objectForKey:@"corners"] objectForKey:@"y"] : @0) doubleValue],
++ }
++ });
++ }
++}
++
++
++- (void)onShutterWithMessage:(NSDictionary *)message {
++ if(_eventEmitter){
++ std::dynamic_pointer_cast(_eventEmitter)
++ ->onShutter( CameraViewEventEmitter::OnShutter{
++ .type = std::string([(message != nil ? [message objectForKey:@"type"] : @"") UTF8String]),
++ });
++ }
++}
++
++
++- (void)onStarted {
++ if(_eventEmitter){
++ std::dynamic_pointer_cast(_eventEmitter)
++ ->onStarted( CameraViewEventEmitter::OnStarted{});
++ }
++}
++
++
++- (void)onStopped {
++ if(_eventEmitter){
++ std::dynamic_pointer_cast(_eventEmitter)
++ ->onViewReady( CameraViewEventEmitter::OnViewReady{});
++ }
++}
++
++Class CameraViewCls(void)
++{
++ return RNCameraView.class;
++}
++
++@end
++#endif
+diff --git a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js
+index 4c04727..12b9255 100644
+--- a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js
++++ b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js
+@@ -1,27 +1,42 @@
+-"use strict";
++'use strict';
+
+-Object.defineProperty(exports, "__esModule", {
+- value: true
++Object.defineProperty(exports, '__esModule', {
++ value: true,
+ });
+ exports.Camera = void 0;
+-var _react = _interopRequireDefault(require("react"));
+-var _reactNative = require("react-native");
+-var _CameraError = require("./CameraError");
+-var _NativeCameraModule = require("./NativeCameraModule");
+-var _VisionCameraProxy = require("./frame-processors/VisionCameraProxy");
+-var _CameraDevices = require("./CameraDevices");
+-var _SkiaCameraCanvas = require("./skia/SkiaCameraCanvas");
+-var _FpsGraph = require("./FpsGraph");
+-var _NativeCameraView = require("./NativeCameraView");
+-var _RotationHelper = require("./RotationHelper");
+-function _interopRequireDefault(e) { return e && e.__esModule ? e : { default: e }; }
+-function _extends() { return _extends = Object.assign ? Object.assign.bind() : function (n) { for (var e = 1; e < arguments.length; e++) { var t = arguments[e]; for (var r in t) ({}).hasOwnProperty.call(t, r) && (n[r] = t[r]); } return n; }, _extends.apply(null, arguments); }
++var _react = _interopRequireDefault(require('react'));
++var _reactNative = require('react-native');
++var _CameraError = require('./CameraError');
++var _NativeCameraModule = require('./NativeCameraModule');
++var _VisionCameraProxy = require('./frame-processors/VisionCameraProxy');
++var _CameraDevices = require('./CameraDevices');
++var _SkiaCameraCanvas = require('./skia/SkiaCameraCanvas');
++var _FpsGraph = require('./FpsGraph');
++var _NativeCameraView = require('./NativeCameraView');
++var _RotationHelper = require('./RotationHelper');
++function _interopRequireDefault(e) {
++ return e && e.__esModule ? e : {default: e};
++}
++function _extends() {
++ return (
++ (_extends = Object.assign
++ ? Object.assign.bind()
++ : function (n) {
++ for (var e = 1; e < arguments.length; e++) {
++ var t = arguments[e];
++ for (var r in t) ({}).hasOwnProperty.call(t, r) && (n[r] = t[r]);
++ }
++ return n;
++ }),
++ _extends.apply(null, arguments)
++ );
++}
+ //#region Types
+
+ //#endregion
+
+ function isSkiaFrameProcessor(frameProcessor) {
+- return frameProcessor?.type === 'drawable-skia';
++ return frameProcessor?.type === 'drawable-skia';
+ }
+
+ //#region Camera Component
+@@ -58,609 +73,597 @@ function isSkiaFrameProcessor(frameProcessor) {
+ * @component
+ */
+ class Camera extends _react.default.PureComponent {
+- /** @internal */
+- static displayName = 'Camera';
+- /** @internal */
+- displayName = Camera.displayName;
+- isNativeViewMounted = false;
+- lastUIRotation = undefined;
+- rotationHelper = new _RotationHelper.RotationHelper();
+- /** @internal */
+- constructor(props) {
+- super(props);
+- this.onViewReady = this.onViewReady.bind(this);
+- this.onAverageFpsChanged = this.onAverageFpsChanged.bind(this);
+- this.onInitialized = this.onInitialized.bind(this);
+- this.onStarted = this.onStarted.bind(this);
+- this.onStopped = this.onStopped.bind(this);
+- this.onPreviewStarted = this.onPreviewStarted.bind(this);
+- this.onPreviewStopped = this.onPreviewStopped.bind(this);
+- this.onShutter = this.onShutter.bind(this);
+- this.onOutputOrientationChanged = this.onOutputOrientationChanged.bind(this);
+- this.onPreviewOrientationChanged = this.onPreviewOrientationChanged.bind(this);
+- this.onError = this.onError.bind(this);
+- this.onCodeScanned = this.onCodeScanned.bind(this);
+- this.ref = /*#__PURE__*/_react.default.createRef();
+- this.lastFrameProcessor = undefined;
+- this.state = {
+- isRecordingWithFlash: false,
+- averageFpsSamples: []
+- };
+- }
+- get handle() {
+- const nodeHandle = (0, _reactNative.findNodeHandle)(this.ref.current);
+- if (nodeHandle == null || nodeHandle === -1) {
+- throw new _CameraError.CameraRuntimeError('system/view-not-found', "Could not get the Camera's native view tag! Does the Camera View exist in the native view-tree?");
+- }
+- return nodeHandle;
+- }
++ /** @internal */
++ static displayName = 'Camera';
++ /** @internal */
++ displayName = Camera.displayName;
++ isNativeViewMounted = false;
++ lastUIRotation = undefined;
++ rotationHelper = new _RotationHelper.RotationHelper();
++ /** @internal */
++ constructor(props) {
++ super(props);
++ this.onViewReady = this.onViewReady.bind(this);
++ this.onAverageFpsChanged = this.onAverageFpsChanged.bind(this);
++ this.onInitialized = this.onInitialized.bind(this);
++ this.onStarted = this.onStarted.bind(this);
++ this.onStopped = this.onStopped.bind(this);
++ this.onPreviewStarted = this.onPreviewStarted.bind(this);
++ this.onPreviewStopped = this.onPreviewStopped.bind(this);
++ this.onShutter = this.onShutter.bind(this);
++ this.onOutputOrientationChanged = this.onOutputOrientationChanged.bind(this);
++ this.onPreviewOrientationChanged = this.onPreviewOrientationChanged.bind(this);
++ this.onError = this.onError.bind(this);
++ this.onCodeScanned = this.onCodeScanned.bind(this);
++ this.ref = /*#__PURE__*/ _react.default.createRef();
++ this.lastFrameProcessor = undefined;
++ this.state = {
++ isRecordingWithFlash: false,
++ averageFpsSamples: [],
++ };
++ }
++ get handle() {
++ const nodeHandle = (0, _reactNative.findNodeHandle)(this.ref.current);
++ if (nodeHandle == null || nodeHandle === -1) {
++ throw new _CameraError.CameraRuntimeError('system/view-not-found', "Could not get the Camera's native view tag! Does the Camera View exist in the native view-tree?");
++ }
++ return nodeHandle;
++ }
+
+- //#region View-specific functions (UIViewManager)
+- /**
+- * Take a single photo and write it's content to a temporary file.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * const photo = await camera.current.takePhoto({
+- * flash: 'on',
+- * enableAutoRedEyeReduction: true
+- * })
+- * ```
+- */
+- async takePhoto(options) {
+- try {
+- return await _NativeCameraModule.CameraModule.takePhoto(this.handle, options ?? {});
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
++ //#region View-specific functions (UIViewManager)
++ /**
++ * Take a single photo and write it's content to a temporary file.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * const photo = await camera.current.takePhoto({
++ * flash: 'on',
++ * enableAutoRedEyeReduction: true
++ * })
++ * ```
++ */
++ async takePhoto(options) {
++ try {
++ return await _NativeCameraModule.CameraModule.takePhoto(this.handle, options ?? {});
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
+
+- /**
+- * Captures a snapshot of the Camera view and write it's content to a temporary file.
+- *
+- * - On iOS, `takeSnapshot` waits for a Frame from the video pipeline and therefore requires `video` to be enabled.
+- * - On Android, `takeSnapshot` performs a GPU view screenshot from the preview view.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * const snapshot = await camera.current.takeSnapshot({
+- * quality: 100
+- * })
+- * ```
+- */
+- async takeSnapshot(options) {
+- try {
+- return await _NativeCameraModule.CameraModule.takeSnapshot(this.handle, options ?? {});
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
+- getBitRateMultiplier(bitRate) {
+- if (typeof bitRate === 'number' || bitRate == null) return 1;
+- switch (bitRate) {
+- case 'extra-low':
+- return 0.6;
+- case 'low':
+- return 0.8;
+- case 'normal':
+- return 1;
+- case 'high':
+- return 1.2;
+- case 'extra-high':
+- return 1.4;
+- }
+- }
++ /**
++ * Captures a snapshot of the Camera view and write it's content to a temporary file.
++ *
++ * - On iOS, `takeSnapshot` waits for a Frame from the video pipeline and therefore requires `video` to be enabled.
++ * - On Android, `takeSnapshot` performs a GPU view screenshot from the preview view.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * const snapshot = await camera.current.takeSnapshot({
++ * quality: 100
++ * })
++ * ```
++ */
++ async takeSnapshot(options) {
++ try {
++ return await _NativeCameraModule.CameraModule.takeSnapshot(this.handle, options ?? {});
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
++ getBitRateMultiplier(bitRate) {
++ if (typeof bitRate === 'number' || bitRate == null) return 1;
++ switch (bitRate) {
++ case 'extra-low':
++ return 0.6;
++ case 'low':
++ return 0.8;
++ case 'normal':
++ return 1;
++ case 'high':
++ return 1.2;
++ case 'extra-high':
++ return 1.4;
++ }
++ }
+
+- /**
+- * Start a new video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while starting the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * setTimeout(() => {
+- * camera.current.stopRecording()
+- * }, 5000)
+- * ```
+- */
+- startRecording(options) {
+- const {
+- onRecordingError,
+- onRecordingFinished,
+- ...passThruOptions
+- } = options;
+- if (typeof onRecordingError !== 'function' || typeof onRecordingFinished !== 'function') throw new _CameraError.CameraRuntimeError('parameter/invalid-parameter', 'The onRecordingError or onRecordingFinished functions were not set!');
+- if (options.flash === 'on') {
+- // Enable torch for video recording
+- this.setState({
+- isRecordingWithFlash: true
+- });
+- }
+- const onRecordCallback = (video, error) => {
+- if (this.state.isRecordingWithFlash) {
+- // disable torch again if it was enabled
+- this.setState({
+- isRecordingWithFlash: false
+- });
+- }
+- if (error != null) return onRecordingError(error);
+- if (video != null) return onRecordingFinished(video);
+- };
+- const nativeRecordVideoOptions = passThruOptions;
+- try {
+- // TODO: Use TurboModules to make this awaitable.
+- _NativeCameraModule.CameraModule.startRecording(this.handle, nativeRecordVideoOptions, onRecordCallback);
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
++ /**
++ * Start a new video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while starting the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * setTimeout(() => {
++ * camera.current.stopRecording()
++ * }, 5000)
++ * ```
++ */
++ startRecording(options) {
++ const {onRecordingError, onRecordingFinished, ...passThruOptions} = options;
++ if (typeof onRecordingError !== 'function' || typeof onRecordingFinished !== 'function')
++ throw new _CameraError.CameraRuntimeError('parameter/invalid-parameter', 'The onRecordingError or onRecordingFinished functions were not set!');
++ if (options.flash === 'on') {
++ // Enable torch for video recording
++ this.setState({
++ isRecordingWithFlash: true,
++ });
++ }
++ const onRecordCallback = (video, error) => {
++ if (this.state.isRecordingWithFlash) {
++ // disable torch again if it was enabled
++ this.setState({
++ isRecordingWithFlash: false,
++ });
++ }
++ if (error != null) return onRecordingError(error);
++ if (video != null) return onRecordingFinished(video);
++ };
++ const nativeRecordVideoOptions = passThruOptions;
++ try {
++ // TODO: Use TurboModules to make this awaitable.
++ _NativeCameraModule.CameraModule.startRecording(this.handle, nativeRecordVideoOptions, onRecordCallback);
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
+
+- /**
+- * Pauses the current video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while pausing the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * // Start
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * await timeout(1000)
+- * // Pause
+- * await camera.current.pauseRecording()
+- * await timeout(500)
+- * // Resume
+- * await camera.current.resumeRecording()
+- * await timeout(2000)
+- * // Stop
+- * await camera.current.stopRecording()
+- * ```
+- */
+- async pauseRecording() {
+- try {
+- return await _NativeCameraModule.CameraModule.pauseRecording(this.handle);
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
++ /**
++ * Pauses the current video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while pausing the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * // Start
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * await timeout(1000)
++ * // Pause
++ * await camera.current.pauseRecording()
++ * await timeout(500)
++ * // Resume
++ * await camera.current.resumeRecording()
++ * await timeout(2000)
++ * // Stop
++ * await camera.current.stopRecording()
++ * ```
++ */
++ async pauseRecording() {
++ try {
++ return await _NativeCameraModule.CameraModule.pauseRecording(this.handle);
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
+
+- /**
+- * Resumes a currently paused video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while resuming the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * // Start
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * await timeout(1000)
+- * // Pause
+- * await camera.current.pauseRecording()
+- * await timeout(500)
+- * // Resume
+- * await camera.current.resumeRecording()
+- * await timeout(2000)
+- * // Stop
+- * await camera.current.stopRecording()
+- * ```
+- */
+- async resumeRecording() {
+- try {
+- return await _NativeCameraModule.CameraModule.resumeRecording(this.handle);
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
++ /**
++ * Resumes a currently paused video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while resuming the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * // Start
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * await timeout(1000)
++ * // Pause
++ * await camera.current.pauseRecording()
++ * await timeout(500)
++ * // Resume
++ * await camera.current.resumeRecording()
++ * await timeout(2000)
++ * // Stop
++ * await camera.current.stopRecording()
++ * ```
++ */
++ async resumeRecording() {
++ try {
++ return await _NativeCameraModule.CameraModule.resumeRecording(this.handle);
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
+
+- /**
+- * Stop the current video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while stopping the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * setTimeout(async () => {
+- * await camera.current.stopRecording()
+- * }, 5000)
+- * ```
+- */
+- async stopRecording() {
+- try {
+- return await _NativeCameraModule.CameraModule.stopRecording(this.handle);
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
++ /**
++ * Stop the current video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while stopping the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * setTimeout(async () => {
++ * await camera.current.stopRecording()
++ * }, 5000)
++ * ```
++ */
++ async stopRecording() {
++ try {
++ return await _NativeCameraModule.CameraModule.stopRecording(this.handle);
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
+
+- /**
+- * Cancel the current video recording. The temporary video file will be deleted,
+- * and the `startRecording`'s `onRecordingError` callback will be invoked with a `capture/recording-canceled` error.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while canceling the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => {
+- * if (error.code === 'capture/recording-canceled') {
+- * // recording was canceled.
+- * } else {
+- * console.error(error)
+- * }
+- * },
+- * })
+- * setTimeout(async () => {
+- * await camera.current.cancelRecording()
+- * }, 5000)
+- * ```
+- */
+- async cancelRecording() {
+- try {
+- return await _NativeCameraModule.CameraModule.cancelRecording(this.handle);
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
++ /**
++ * Cancel the current video recording. The temporary video file will be deleted,
++ * and the `startRecording`'s `onRecordingError` callback will be invoked with a `capture/recording-canceled` error.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while canceling the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => {
++ * if (error.code === 'capture/recording-canceled') {
++ * // recording was canceled.
++ * } else {
++ * console.error(error)
++ * }
++ * },
++ * })
++ * setTimeout(async () => {
++ * await camera.current.cancelRecording()
++ * }, 5000)
++ * ```
++ */
++ async cancelRecording() {
++ try {
++ return await _NativeCameraModule.CameraModule.cancelRecording(this.handle);
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
+
+- /**
+- * Focus the camera to a specific point in the coordinate system.
+- * @param {Point} point The point to focus to. This should be relative
+- * to the Camera view's coordinate system and is expressed in points.
+- * * `(0, 0)` means **top left**.
+- * * `(CameraView.width, CameraView.height)` means **bottom right**.
+- *
+- * Make sure the value doesn't exceed the CameraView's dimensions.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while focussing.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * await camera.current.focus({
+- * x: tapEvent.x,
+- * y: tapEvent.y
+- * })
+- * ```
+- */
+- async focus(point) {
+- try {
+- return await _NativeCameraModule.CameraModule.focus(this.handle, point);
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
+- //#endregion
++ /**
++ * Focus the camera to a specific point in the coordinate system.
++ * @param {Point} point The point to focus to. This should be relative
++ * to the Camera view's coordinate system and is expressed in points.
++ * * `(0, 0)` means **top left**.
++ * * `(CameraView.width, CameraView.height)` means **bottom right**.
++ *
++ * Make sure the value doesn't exceed the CameraView's dimensions.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while focussing.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * await camera.current.focus({
++ * x: tapEvent.x,
++ * y: tapEvent.y
++ * })
++ * ```
++ */
++ async focus(point) {
++ try {
++ return await _NativeCameraModule.CameraModule.focus(this.handle, point);
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
++ //#endregion
+
+- //#region Static Functions (NativeModule)
+- /**
+- * Get a list of all available camera devices on the current phone.
+- *
+- * If you use Hooks, use the `useCameraDevices(..)` hook instead.
+- *
+- * * For Camera Devices attached to the phone, it is safe to assume that this will never change.
+- * * For external Camera Devices (USB cameras, Mac continuity cameras, etc.) the available Camera Devices
+- * could change over time when the external Camera device gets plugged in or plugged out, so
+- * use {@link addCameraDevicesChangedListener | addCameraDevicesChangedListener(...)} to listen for such changes.
+- *
+- * @example
+- * ```ts
+- * const devices = Camera.getAvailableCameraDevices()
+- * const backCameras = devices.filter((d) => d.position === "back")
+- * const frontCameras = devices.filter((d) => d.position === "front")
+- * ```
+- */
+- static getAvailableCameraDevices() {
+- return _CameraDevices.CameraDevices.getAvailableCameraDevices();
+- }
+- /**
+- * Adds a listener that gets called everytime the Camera Devices change, for example
+- * when an external Camera Device (USB or continuity Camera) gets plugged in or plugged out.
+- *
+- * If you use Hooks, use the `useCameraDevices()` hook instead.
+- */
+- static addCameraDevicesChangedListener(listener) {
+- return _CameraDevices.CameraDevices.addCameraDevicesChangedListener(listener);
+- }
+- /**
+- * Gets the current Camera Permission Status. Check this before mounting the Camera to ensure
+- * the user has permitted the app to use the camera.
+- *
+- * To actually prompt the user for camera permission, use {@linkcode Camera.requestCameraPermission | requestCameraPermission()}.
+- */
+- static getCameraPermissionStatus() {
+- return _NativeCameraModule.CameraModule.getCameraPermissionStatus();
+- }
+- /**
+- * Gets the current Microphone-Recording Permission Status.
+- * Check this before enabling the `audio={...}` property to make sure the
+- * user has permitted the app to use the microphone.
+- *
+- * To actually prompt the user for microphone permission, use {@linkcode Camera.requestMicrophonePermission | requestMicrophonePermission()}.
+- */
+- static getMicrophonePermissionStatus() {
+- return _NativeCameraModule.CameraModule.getMicrophonePermissionStatus();
+- }
+- /**
+- * Gets the current Location Permission Status.
+- * Check this before enabling the `location={...}` property to make sure the
+- * the user has permitted the app to use the location.
+- *
+- * To actually prompt the user for location permission, use {@linkcode Camera.requestLocationPermission | requestLocationPermission()}.
+- *
+- * Note: This method will throw a `system/location-not-enabled` error if the Location APIs are not enabled at build-time.
+- * See [the "GPS Location Tags" documentation](https://react-native-vision-camera.com/docs/guides/location) for more information.
+- */
+- static getLocationPermissionStatus() {
+- return _NativeCameraModule.CameraModule.getLocationPermissionStatus();
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new camera permission status.
+- *
+- * If the user has previously blocked the app from using the camera, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- static async requestCameraPermission() {
+- try {
+- return await _NativeCameraModule.CameraModule.requestCameraPermission();
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new microphone permission status.
+- *
+- * If the user has previously blocked the app from using the microphone, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- static async requestMicrophonePermission() {
+- try {
+- return await _NativeCameraModule.CameraModule.requestMicrophonePermission();
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new location permission status.
+- *
+- * If the user has previously blocked the app from using the location, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- static async requestLocationPermission() {
+- try {
+- return await _NativeCameraModule.CameraModule.requestLocationPermission();
+- } catch (e) {
+- throw (0, _CameraError.tryParseNativeCameraError)(e);
+- }
+- }
+- //#endregion
++ //#region Static Functions (NativeModule)
++ /**
++ * Get a list of all available camera devices on the current phone.
++ *
++ * If you use Hooks, use the `useCameraDevices(..)` hook instead.
++ *
++ * * For Camera Devices attached to the phone, it is safe to assume that this will never change.
++ * * For external Camera Devices (USB cameras, Mac continuity cameras, etc.) the available Camera Devices
++ * could change over time when the external Camera device gets plugged in or plugged out, so
++ * use {@link addCameraDevicesChangedListener | addCameraDevicesChangedListener(...)} to listen for such changes.
++ *
++ * @example
++ * ```ts
++ * const devices = Camera.getAvailableCameraDevices()
++ * const backCameras = devices.filter((d) => d.position === "back")
++ * const frontCameras = devices.filter((d) => d.position === "front")
++ * ```
++ */
++ static getAvailableCameraDevices() {
++ return _CameraDevices.CameraDevices.getAvailableCameraDevices();
++ }
++ /**
++ * Adds a listener that gets called everytime the Camera Devices change, for example
++ * when an external Camera Device (USB or continuity Camera) gets plugged in or plugged out.
++ *
++ * If you use Hooks, use the `useCameraDevices()` hook instead.
++ */
++ static addCameraDevicesChangedListener(listener) {
++ return _CameraDevices.CameraDevices.addCameraDevicesChangedListener(listener);
++ }
++ /**
++ * Gets the current Camera Permission Status. Check this before mounting the Camera to ensure
++ * the user has permitted the app to use the camera.
++ *
++ * To actually prompt the user for camera permission, use {@linkcode Camera.requestCameraPermission | requestCameraPermission()}.
++ */
++ static getCameraPermissionStatus() {
++ return _NativeCameraModule.CameraModule.getCameraPermissionStatus();
++ }
++ /**
++ * Gets the current Microphone-Recording Permission Status.
++ * Check this before enabling the `audio={...}` property to make sure the
++ * user has permitted the app to use the microphone.
++ *
++ * To actually prompt the user for microphone permission, use {@linkcode Camera.requestMicrophonePermission | requestMicrophonePermission()}.
++ */
++ static getMicrophonePermissionStatus() {
++ return _NativeCameraModule.CameraModule.getMicrophonePermissionStatus();
++ }
++ /**
++ * Gets the current Location Permission Status.
++ * Check this before enabling the `location={...}` property to make sure the
++ * the user has permitted the app to use the location.
++ *
++ * To actually prompt the user for location permission, use {@linkcode Camera.requestLocationPermission | requestLocationPermission()}.
++ *
++ * Note: This method will throw a `system/location-not-enabled` error if the Location APIs are not enabled at build-time.
++ * See [the "GPS Location Tags" documentation](https://react-native-vision-camera.com/docs/guides/location) for more information.
++ */
++ static getLocationPermissionStatus() {
++ return _NativeCameraModule.CameraModule.getLocationPermissionStatus();
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new camera permission status.
++ *
++ * If the user has previously blocked the app from using the camera, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ static async requestCameraPermission() {
++ try {
++ return await _NativeCameraModule.CameraModule.requestCameraPermission();
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new microphone permission status.
++ *
++ * If the user has previously blocked the app from using the microphone, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ static async requestMicrophonePermission() {
++ try {
++ return await _NativeCameraModule.CameraModule.requestMicrophonePermission();
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new location permission status.
++ *
++ * If the user has previously blocked the app from using the location, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ static async requestLocationPermission() {
++ try {
++ return await _NativeCameraModule.CameraModule.requestLocationPermission();
++ } catch (e) {
++ throw (0, _CameraError.tryParseNativeCameraError)(e);
++ }
++ }
++ //#endregion
+
+- //#region Events (Wrapped to maintain reference equality)
+- onError(event) {
+- const error = event.nativeEvent;
+- const cause = (0, _CameraError.isErrorWithCause)(error.cause) ? error.cause : undefined;
+- // @ts-expect-error We're casting from unknown bridge types to TS unions, I expect it to hopefully work
+- const cameraError = new _CameraError.CameraRuntimeError(error.code, error.message, cause);
+- if (this.props.onError != null) {
+- this.props.onError(cameraError);
+- } else {
+- // User didn't pass an `onError` handler, so just log it to console
+- console.error(cameraError);
+- }
+- }
+- onInitialized() {
+- this.props.onInitialized?.();
+- }
+- onStarted() {
+- this.props.onStarted?.();
+- }
+- onStopped() {
+- this.props.onStopped?.();
+- }
+- onPreviewStarted() {
+- this.props.onPreviewStarted?.();
+- }
+- onPreviewStopped() {
+- this.props.onPreviewStopped?.();
+- }
+- onShutter(event) {
+- this.props.onShutter?.(event.nativeEvent);
+- }
+- onOutputOrientationChanged({
+- nativeEvent: {
+- outputOrientation
+- }
+- }) {
+- this.rotationHelper.outputOrientation = outputOrientation;
+- this.props.onOutputOrientationChanged?.(outputOrientation);
+- this.maybeUpdateUIRotation();
+- }
+- onPreviewOrientationChanged({
+- nativeEvent: {
+- previewOrientation
+- }
+- }) {
+- this.rotationHelper.previewOrientation = previewOrientation;
+- this.props.onPreviewOrientationChanged?.(previewOrientation);
+- this.maybeUpdateUIRotation();
+- if (isSkiaFrameProcessor(this.props.frameProcessor)) {
+- // If we have a Skia Frame Processor, we need to update it's orientation so it knows how to render.
+- this.props.frameProcessor.previewOrientation.value = previewOrientation;
+- }
+- }
+- maybeUpdateUIRotation() {
+- const uiRotation = this.rotationHelper.uiRotation;
+- if (uiRotation !== this.lastUIRotation) {
+- this.props.onUIRotationChanged?.(uiRotation);
+- this.lastUIRotation = uiRotation;
+- }
+- }
+- //#endregion
++ //#region Events (Wrapped to maintain reference equality)
++ onError(event) {
++ const error = event.nativeEvent;
++ const cause = (0, _CameraError.isErrorWithCause)(error.cause) ? error.cause : undefined;
++ // @ts-expect-error We're casting from unknown bridge types to TS unions, I expect it to hopefully work
++ const cameraError = new _CameraError.CameraRuntimeError(error.code, error.message, cause);
++ if (this.props.onError != null) {
++ this.props.onError(cameraError);
++ } else {
++ // User didn't pass an `onError` handler, so just log it to console
++ console.error(cameraError);
++ }
++ }
++ onInitialized() {
++ this.props.onInitialized?.();
++ }
++ onStarted() {
++ this.props.onStarted?.();
++ }
++ onStopped() {
++ this.props.onStopped?.();
++ }
++ onPreviewStarted() {
++ this.props.onPreviewStarted?.();
++ }
++ onPreviewStopped() {
++ this.props.onPreviewStopped?.();
++ }
++ onShutter(event) {
++ this.props.onShutter?.(event.nativeEvent);
++ }
++ onOutputOrientationChanged({nativeEvent: {outputOrientation}}) {
++ this.rotationHelper.outputOrientation = outputOrientation;
++ this.props.onOutputOrientationChanged?.(outputOrientation);
++ this.maybeUpdateUIRotation();
++ }
++ onPreviewOrientationChanged({nativeEvent: {previewOrientation}}) {
++ this.rotationHelper.previewOrientation = previewOrientation;
++ this.props.onPreviewOrientationChanged?.(previewOrientation);
++ this.maybeUpdateUIRotation();
++ if (isSkiaFrameProcessor(this.props.frameProcessor)) {
++ // If we have a Skia Frame Processor, we need to update it's orientation so it knows how to render.
++ this.props.frameProcessor.previewOrientation.value = previewOrientation;
++ }
++ }
++ maybeUpdateUIRotation() {
++ const uiRotation = this.rotationHelper.uiRotation;
++ if (uiRotation !== this.lastUIRotation) {
++ this.props.onUIRotationChanged?.(uiRotation);
++ this.lastUIRotation = uiRotation;
++ }
++ }
++ //#endregion
+
+- onCodeScanned(event) {
+- const codeScanner = this.props.codeScanner;
+- if (codeScanner == null) return;
+- codeScanner.onCodeScanned(event.nativeEvent.codes, event.nativeEvent.frame);
+- }
++ onCodeScanned(event) {
++ const codeScanner = this.props.codeScanner;
++ if (codeScanner == null) return;
++ codeScanner.onCodeScanned(event.nativeEvent.codes, event.nativeEvent.frame);
++ }
+
+- //#region Lifecycle
+- setFrameProcessor(frameProcessor) {
+- _VisionCameraProxy.VisionCameraProxy.setFrameProcessor(this.handle, frameProcessor);
+- }
+- unsetFrameProcessor() {
+- _VisionCameraProxy.VisionCameraProxy.removeFrameProcessor(this.handle);
+- }
+- onViewReady() {
+- this.isNativeViewMounted = true;
+- if (this.props.frameProcessor != null) {
+- // user passed a `frameProcessor` but we didn't set it yet because the native view was not mounted yet. set it now.
+- this.setFrameProcessor(this.props.frameProcessor.frameProcessor);
+- this.lastFrameProcessor = this.props.frameProcessor.frameProcessor;
+- }
+- }
+- onAverageFpsChanged({
+- nativeEvent: {
+- averageFps
+- }
+- }) {
+- this.setState(state => {
+- const averageFpsSamples = [...state.averageFpsSamples, averageFps];
+- while (averageFpsSamples.length >= _FpsGraph.MAX_BARS + 1) {
+- // we keep a maximum of 30 FPS samples in our history
+- averageFpsSamples.shift();
+- }
+- return {
+- ...state,
+- averageFpsSamples: averageFpsSamples
+- };
+- });
+- }
++ //#region Lifecycle
++ setFrameProcessor(frameProcessor) {
++ _VisionCameraProxy.VisionCameraProxy.setFrameProcessor(this.handle, frameProcessor);
++ }
++ unsetFrameProcessor() {
++ _VisionCameraProxy.VisionCameraProxy.removeFrameProcessor(this.handle);
++ }
++ onViewReady() {
++ this.isNativeViewMounted = true;
++ if (this.props.frameProcessor != null) {
++ // user passed a `frameProcessor` but we didn't set it yet because the native view was not mounted yet. set it now.
++ this.setFrameProcessor(this.props.frameProcessor.frameProcessor);
++ this.lastFrameProcessor = this.props.frameProcessor.frameProcessor;
++ }
++ }
++ onAverageFpsChanged({nativeEvent: {averageFps}}) {
++ this.setState((state) => {
++ const averageFpsSamples = [...state.averageFpsSamples, averageFps];
++ while (averageFpsSamples.length >= _FpsGraph.MAX_BARS + 1) {
++ // we keep a maximum of 30 FPS samples in our history
++ averageFpsSamples.shift();
++ }
++ return {
++ ...state,
++ averageFpsSamples: averageFpsSamples,
++ };
++ });
++ }
+
+- /** @internal */
+- componentDidUpdate() {
+- if (!this.isNativeViewMounted) return;
+- const frameProcessor = this.props.frameProcessor;
+- if (frameProcessor?.frameProcessor !== this.lastFrameProcessor) {
+- // frameProcessor argument identity changed. Update native to reflect the change.
+- if (frameProcessor != null) this.setFrameProcessor(frameProcessor.frameProcessor);else this.unsetFrameProcessor();
+- this.lastFrameProcessor = frameProcessor?.frameProcessor;
+- }
+- }
+- //#endregion
++ /** @internal */
++ componentDidUpdate() {
++ if (!this.isNativeViewMounted) return;
++ const frameProcessor = this.props.frameProcessor;
++ if (frameProcessor?.frameProcessor !== this.lastFrameProcessor) {
++ // frameProcessor argument identity changed. Update native to reflect the change.
++ if (frameProcessor != null) this.setFrameProcessor(frameProcessor.frameProcessor);
++ else this.unsetFrameProcessor();
++ this.lastFrameProcessor = frameProcessor?.frameProcessor;
++ }
++ }
++ //#endregion
+
+- /** @internal */
+- render() {
+- // We remove the big `device` object from the props because we only need to pass `cameraId` to native.
+- const {
+- device,
+- frameProcessor,
+- codeScanner,
+- enableFpsGraph,
+- fps,
+- videoBitRate,
+- ...props
+- } = this.props;
++ /** @internal */
++ render() {
++ // We remove the big `device` object from the props because we only need to pass `cameraId` to native.
++ const {device, frameProcessor, codeScanner, enableFpsGraph, fps, videoBitRate, ...props} = this.props;
+
+- // eslint-disable-next-line @typescript-eslint/no-unnecessary-condition
+- if (device == null) {
+- throw new _CameraError.CameraRuntimeError('device/no-device', 'Camera: `device` is null! Select a valid Camera device. See: https://mrousavy.com/react-native-vision-camera/docs/guides/devices');
+- }
+- const shouldEnableBufferCompression = props.video === true && frameProcessor == null;
+- const torch = this.state.isRecordingWithFlash ? 'on' : props.torch;
+- const isRenderingWithSkia = isSkiaFrameProcessor(frameProcessor);
+- const shouldBeMirrored = device.position === 'front';
++ // eslint-disable-next-line @typescript-eslint/no-unnecessary-condition
++ if (device == null) {
++ throw new _CameraError.CameraRuntimeError(
++ 'device/no-device',
++ 'Camera: `device` is null! Select a valid Camera device. See: https://mrousavy.com/react-native-vision-camera/docs/guides/devices',
++ );
++ }
++ const shouldEnableBufferCompression = props.video === true && frameProcessor == null;
++ const torch = this.state.isRecordingWithFlash ? 'on' : props.torch;
++ const isRenderingWithSkia = isSkiaFrameProcessor(frameProcessor);
++ const shouldBeMirrored = device.position === 'front';
+
+- // minFps/maxFps is either the fixed `fps` value, or a value from the [min, max] tuple
+- const minFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[0];
+- const maxFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[1];
++ // minFps/maxFps is either the fixed `fps` value, or a value from the [min, max] tuple
++ const minFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[0];
++ const maxFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[1];
+
+- // bitrate is number (override) or string (multiplier)
+- let bitRateMultiplier;
+- let bitRateOverride;
+- if (typeof videoBitRate === 'number') {
+- // If the user passed an absolute number as a bit-rate, we just use this as a full override.
+- bitRateOverride = videoBitRate;
+- } else if (typeof videoBitRate === 'string' && videoBitRate !== 'normal') {
+- // If the user passed 'low'/'normal'/'high', we need to apply this as a multiplier to the native bitrate instead of absolutely setting it
+- bitRateMultiplier = this.getBitRateMultiplier(videoBitRate);
+- }
+- return /*#__PURE__*/_react.default.createElement(_NativeCameraView.NativeCameraView, _extends({}, props, {
+- cameraId: device.id,
+- ref: this.ref,
+- torch: torch,
+- minFps: minFps,
+- maxFps: maxFps,
+- isMirrored: props.isMirrored ?? shouldBeMirrored,
+- onViewReady: this.onViewReady,
+- onAverageFpsChanged: enableFpsGraph ? this.onAverageFpsChanged : undefined,
+- onInitialized: this.onInitialized,
+- onCodeScanned: this.onCodeScanned,
+- onStarted: this.onStarted,
+- onStopped: this.onStopped,
+- onPreviewStarted: this.onPreviewStarted,
+- onPreviewStopped: this.onPreviewStopped,
+- onShutter: this.onShutter,
+- videoBitRateMultiplier: bitRateMultiplier,
+- videoBitRateOverride: bitRateOverride,
+- onOutputOrientationChanged: this.onOutputOrientationChanged,
+- onPreviewOrientationChanged: this.onPreviewOrientationChanged,
+- onError: this.onError,
+- codeScannerOptions: codeScanner,
+- enableFrameProcessor: frameProcessor != null,
+- enableBufferCompression: props.enableBufferCompression ?? shouldEnableBufferCompression,
+- preview: isRenderingWithSkia ? false : props.preview ?? true
+- }), isRenderingWithSkia && /*#__PURE__*/_react.default.createElement(_SkiaCameraCanvas.SkiaCameraCanvas, {
+- style: styles.customPreviewView,
+- offscreenTextures: frameProcessor.offscreenTextures,
+- resizeMode: props.resizeMode
+- }), enableFpsGraph && /*#__PURE__*/_react.default.createElement(_FpsGraph.FpsGraph, {
+- style: styles.fpsGraph,
+- averageFpsSamples: this.state.averageFpsSamples,
+- targetMaxFps: props.format?.maxFps ?? 60
+- }));
+- }
++ // bitrate is number (override) or string (multiplier)
++ let bitRateMultiplier;
++ let bitRateOverride;
++ if (typeof videoBitRate === 'number') {
++ // If the user passed an absolute number as a bit-rate, we just use this as a full override.
++ bitRateOverride = videoBitRate;
++ } else if (typeof videoBitRate === 'string' && videoBitRate !== 'normal') {
++ // If the user passed 'low'/'normal'/'high', we need to apply this as a multiplier to the native bitrate instead of absolutely setting it
++ bitRateMultiplier = this.getBitRateMultiplier(videoBitRate);
++ }
++ return /*#__PURE__*/ _react.default.createElement(
++ _NativeCameraView.NativeCameraView,
++ _extends({}, props, {
++ cameraId: device.id,
++ ref: this.ref,
++ torch: torch,
++ minFps: minFps,
++ maxFps: maxFps,
++ isMirrored: props.isMirrored ?? shouldBeMirrored,
++ onViewReady: this.onViewReady,
++ onAverageFpsChanged: enableFpsGraph ? this.onAverageFpsChanged : undefined,
++ onInitialized: this.onInitialized,
++ onCodeScanned: this.onCodeScanned,
++ onStarted: this.onStarted,
++ onStopped: this.onStopped,
++ onPreviewStarted: this.onPreviewStarted,
++ onPreviewStopped: this.onPreviewStopped,
++ onShutter: this.onShutter,
++ videoBitRateMultiplier: bitRateMultiplier,
++ videoBitRateOverride: bitRateOverride,
++ onOutputOrientationChanged: this.onOutputOrientationChanged,
++ onPreviewOrientationChanged: this.onPreviewOrientationChanged,
++ onError: this.onError,
++ codeScannerOptions: codeScanner,
++ enableFrameProcessor: frameProcessor != null,
++ enableBufferCompression: props.enableBufferCompression ?? shouldEnableBufferCompression,
++ preview: isRenderingWithSkia ? false : props.preview ?? true,
++ }),
++ isRenderingWithSkia &&
++ /*#__PURE__*/ _react.default.createElement(_SkiaCameraCanvas.SkiaCameraCanvas, {
++ style: styles.customPreviewView,
++ offscreenTextures: frameProcessor.offscreenTextures,
++ resizeMode: props.resizeMode,
++ }),
++ enableFpsGraph &&
++ /*#__PURE__*/ _react.default.createElement(_FpsGraph.FpsGraph, {
++ style: styles.fpsGraph,
++ averageFpsSamples: this.state.averageFpsSamples,
++ targetMaxFps: props.format?.maxFps ?? 60,
++ }),
++ );
++ }
+ }
+ //#endregion
+ exports.Camera = Camera;
+ const styles = _reactNative.StyleSheet.create({
+- customPreviewView: {
+- flex: 1
+- },
+- fpsGraph: {
+- elevation: 1,
+- position: 'absolute',
+- left: 15,
+- top: 30
+- }
++ customPreviewView: {
++ flex: 1,
++ },
++ fpsGraph: {
++ elevation: 1,
++ position: 'absolute',
++ left: 15,
++ top: 30,
++ },
+ });
+ //# sourceMappingURL=Camera.js.map
+diff --git a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map
+index a21019c..667d46b 100644
+--- a/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map
++++ b/node_modules/react-native-vision-camera/lib/commonjs/Camera.js.map
+@@ -1 +1,175 @@
+-{"version":3,"names":["_react","_interopRequireDefault","require","_reactNative","_CameraError","_NativeCameraModule","_VisionCameraProxy","_CameraDevices","_SkiaCameraCanvas","_FpsGraph","_NativeCameraView","_RotationHelper","e","__esModule","default","_extends","Object","assign","bind","n","arguments","length","t","r","hasOwnProperty","call","apply","isSkiaFrameProcessor","frameProcessor","type","Camera","React","PureComponent","displayName","isNativeViewMounted","lastUIRotation","undefined","rotationHelper","RotationHelper","constructor","props","onViewReady","onAverageFpsChanged","onInitialized","onStarted","onStopped","onPreviewStarted","onPreviewStopped","onShutter","onOutputOrientationChanged","onPreviewOrientationChanged","onError","onCodeScanned","ref","createRef","lastFrameProcessor","state","isRecordingWithFlash","averageFpsSamples","handle","nodeHandle","findNodeHandle","current","CameraRuntimeError","takePhoto","options","CameraModule","tryParseNativeCameraError","takeSnapshot","getBitRateMultiplier","bitRate","startRecording","onRecordingError","onRecordingFinished","passThruOptions","flash","setState","onRecordCallback","video","error","nativeRecordVideoOptions","pauseRecording","resumeRecording","stopRecording","cancelRecording","focus","point","getAvailableCameraDevices","CameraDevices","addCameraDevicesChangedListener","listener","getCameraPermissionStatus","getMicrophonePermissionStatus","getLocationPermissionStatus","requestCameraPermission","requestMicrophonePermission","requestLocationPermission","event","nativeEvent","cause","isErrorWithCause","cameraError","code","message","console","outputOrientation","maybeUpdateUIRotation","previewOrientation","value","uiRotation","onUIRotationChanged","codeScanner","codes","frame","setFrameProcessor","VisionCameraProxy","unsetFrameProcessor","removeFrameProcessor","averageFps","MAX_BARS","shift","componentDidUpdate","render","device","enableFpsGraph","fps","videoBitRate","shouldEnableBufferCompression","torch","isRenderingWithSkia","shouldBeMirrored","position","minFps","maxFps","bitRateMultiplier","bitRateOverride","createElement","NativeCameraView","cameraId","id","isMirrored","videoBitRateMultiplier","videoBitRateOverride","codeScannerOptions","enableFrameProcessor","enableBufferCompression","preview","SkiaCameraCanvas","style","styles","customPreviewView","offscreenTextures","resizeMode","FpsGraph","fpsGraph","targetMaxFps","format","exports","StyleSheet","create","flex","elevation","left","top"],"sourceRoot":"../../src","sources":["Camera.tsx"],"mappings":";;;;;;AAAA,IAAAA,MAAA,GAAAC,sBAAA,CAAAC,OAAA;AACA,IAAAC,YAAA,GAAAD,OAAA;AAGA,IAAAE,YAAA,GAAAF,OAAA;AAEA,IAAAG,mBAAA,GAAAH,OAAA;AAIA,IAAAI,kBAAA,GAAAJ,OAAA;AACA,IAAAK,cAAA,GAAAL,OAAA;AAGA,IAAAM,iBAAA,GAAAN,OAAA;AAEA,IAAAO,SAAA,GAAAP,OAAA;AASA,IAAAQ,iBAAA,GAAAR,OAAA;AACA,IAAAS,eAAA,GAAAT,OAAA;AAAiD,SAAAD,uBAAAW,CAAA,WAAAA,CAAA,IAAAA,CAAA,CAAAC,UAAA,GAAAD,CAAA,KAAAE,OAAA,EAAAF,CAAA;AAAA,SAAAG,SAAA,WAAAA,QAAA,GAAAC,MAAA,CAAAC,MAAA,GAAAD,MAAA,CAAAC,MAAA,CAAAC,IAAA,eAAAC,CAAA,aAAAP,CAAA,MAAAA,CAAA,GAAAQ,SAAA,CAAAC,MAAA,EAAAT,CAAA,UAAAU,CAAA,GAAAF,SAAA,CAAAR,CAAA,YAAAW,CAAA,IAAAD,CAAA,OAAAE,cAAA,CAAAC,IAAA,CAAAH,CAAA,EAAAC,CAAA,MAAAJ,CAAA,CAAAI,CAAA,IAAAD,CAAA,CAAAC,CAAA,aAAAJ,CAAA,KAAAJ,QAAA,CAAAW,KAAA,OAAAN,SAAA;AAEjD;;AAUA;;AAEA,SAASO,oBAAoBA,CAACC,cAAgE,EAA4C;EACxI,OAAOA,cAAc,EAAEC,IAAI,KAAK,eAAe;AACjD;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,MAAMC,MAAM,SAASC,cAAK,CAACC,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGH,MAAM,CAACG,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAC3BC,cAAc,GAAuBC,SAAS;EAC9CC,cAAc,GAAG,IAAIC,8BAAc,CAAC,CAAC;EAI7C;EACAC,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAACvB,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACwB,mBAAmB,GAAG,IAAI,CAACA,mBAAmB,CAACxB,IAAI,CAAC,IAAI,CAAC;IAC9D,IAAI,CAACyB,aAAa,GAAG,IAAI,CAACA,aAAa,CAACzB,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAAC0B,SAAS,GAAG,IAAI,CAACA,SAAS,CAAC1B,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAAC2B,SAAS,GAAG,IAAI,CAACA,SAAS,CAAC3B,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAAC4B,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAAC5B,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAAC6B,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAAC7B,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAAC8B,SAAS,GAAG,IAAI,CAACA,SAAS,CAAC9B,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAAC+B,0BAA0B,GAAG,IAAI,CAACA,0BAA0B,CAAC/B,IAAI,CAAC,IAAI,CAAC;IAC5E,IAAI,CAACgC,2BAA2B,GAAG,IAAI,CAACA,2BAA2B,CAAChC,IAAI,CAAC,IAAI,CAAC;IAC9E,IAAI,CAACiC,OAAO,GAAG,IAAI,CAACA,OAAO,CAACjC,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAACkC,aAAa,GAAG,IAAI,CAACA,aAAa,CAAClC,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACmC,GAAG,gBAAGtB,cAAK,CAACuB,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGnB,SAAS;IACnC,IAAI,CAACoB,KAAK,GAAG;MACXC,oBAAoB,EAAE,KAAK;MAC3BC,iBAAiB,EAAE;IACrB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG,IAAAC,2BAAc,EAAC,IAAI,CAACR,GAAG,CAACS,OAAO,CAAC;IACnD,IAAIF,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAIG,+BAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAOH,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaI,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACF,SAAS,CAAC,IAAI,CAACL,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOrD,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAawD,YAAYA,CAACH,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACE,YAAY,CAAC,IAAI,CAACT,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOrD,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EAEQyD,oBAAoBA,CAACC,OAAoC,EAAU;IACzE,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACN,OAA2B,EAAQ;IACvD,MAAM;MAAEO,gBAAgB;MAAEC,mBAAmB;MAAE,GAAGC;IAAgB,CAAC,GAAGT,OAAO;IAC7E,IAAI,OAAOO,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIV,+BAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAIE,OAAO,CAACU,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZnB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMoB,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAACvB,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACmB,QAAQ,CAAC;UACZnB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAIsB,KAAK,IAAI,IAAI,EAAE,OAAOP,gBAAgB,CAACO,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOL,mBAAmB,CAACK,KAAK,CAAC;IACtD,CAAC;IAED,MAAME,wBAAkD,GAAGN,eAAe;IAC1E,IAAI;MACF;MACAR,gCAAY,CAACK,cAAc,CAAC,IAAI,CAACZ,MAAM,EAAEqB,wBAAwB,EAAEH,gBAAgB,CAAC;IACtF,CAAC,CAAC,OAAOjE,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaqE,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAMf,gCAAY,CAACe,cAAc,CAAC,IAAI,CAACtB,MAAM,CAAC;IACvD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAasE,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMhB,gCAAY,CAACgB,eAAe,CAAC,IAAI,CAACvB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAauE,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAMjB,gCAAY,CAACiB,aAAa,CAAC,IAAI,CAACxB,MAAM,CAAC;IACtD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAawE,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMlB,gCAAY,CAACkB,eAAe,CAAC,IAAI,CAACzB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAayE,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAMpB,gCAAY,CAACmB,KAAK,CAAC,IAAI,CAAC1B,MAAM,EAAE2B,KAAK,CAAC;IACrD,CAAC,CAAC,OAAO1E,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAc2E,yBAAyBA,CAAA,EAAmB;IACxD,OAAOC,4BAAa,CAACD,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcE,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOF,4BAAa,CAACC,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAOzB,gCAAY,CAACyB,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAO1B,gCAAY,CAAC0B,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAO3B,gCAAY,CAAC2B,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAM5B,gCAAY,CAAC4B,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAOlF,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBmF,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAM7B,gCAAY,CAAC6B,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAOnF,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBoF,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAM9B,gCAAY,CAAC8B,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAOpF,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQuC,OAAOA,CAAC8C,KAAyC,EAAQ;IAC/D,MAAMlB,KAAK,GAAGkB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAG,IAAAC,6BAAgB,EAACrB,KAAK,CAACoB,KAAK,CAAC,GAAGpB,KAAK,CAACoB,KAAK,GAAG/D,SAAS;IACrE;IACA,MAAMiE,WAAW,GAAG,IAAItC,+BAAkB,CAACgB,KAAK,CAACuB,IAAI,EAAEvB,KAAK,CAACwB,OAAO,EAAEJ,KAAK,CAAC;IAE5E,IAAI,IAAI,CAAC3D,KAAK,CAACW,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACX,KAAK,CAACW,OAAO,CAACkD,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACzB,KAAK,CAACsB,WAAW,CAAC;IAC5B;EACF;EAEQ1D,aAAaA,CAAA,EAAS;IAC5B,IAAI,CAACH,KAAK,CAACG,aAAa,GAAG,CAAC;EAC9B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACJ,KAAK,CAACI,SAAS,GAAG,CAAC;EAC1B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACL,KAAK,CAACK,SAAS,GAAG,CAAC;EAC1B;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACN,KAAK,CAACM,gBAAgB,GAAG,CAAC;EACjC;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACP,KAAK,CAACO,gBAAgB,GAAG,CAAC;EACjC;EAEQC,SAASA,CAACiD,KAA2C,EAAQ;IACnE,IAAI,CAACzD,KAAK,CAACQ,SAAS,GAAGiD,KAAK,CAACC,WAAW,CAAC;EAC3C;EAEQjD,0BAA0BA,CAAC;IAAEiD,WAAW,EAAE;MAAEO;IAAkB;EAAuD,CAAC,EAAQ;IACpI,IAAI,CAACpE,cAAc,CAACoE,iBAAiB,GAAGA,iBAAiB;IACzD,IAAI,CAACjE,KAAK,CAACS,0BAA0B,GAAGwD,iBAAiB,CAAC;IAC1D,IAAI,CAACC,qBAAqB,CAAC,CAAC;EAC9B;EAEQxD,2BAA2BA,CAAC;IAAEgD,WAAW,EAAE;MAAES;IAAmB;EAAwD,CAAC,EAAQ;IACvI,IAAI,CAACtE,cAAc,CAACsE,kBAAkB,GAAGA,kBAAkB;IAC3D,IAAI,CAACnE,KAAK,CAACU,2BAA2B,GAAGyD,kBAAkB,CAAC;IAC5D,IAAI,CAACD,qBAAqB,CAAC,CAAC;IAE5B,IAAI/E,oBAAoB,CAAC,IAAI,CAACa,KAAK,CAACZ,cAAc,CAAC,EAAE;MACnD;MACA,IAAI,CAACY,KAAK,CAACZ,cAAc,CAAC+E,kBAAkB,CAACC,KAAK,GAAGD,kBAAkB;IACzE;EACF;EAEQD,qBAAqBA,CAAA,EAAS;IACpC,MAAMG,UAAU,GAAG,IAAI,CAACxE,cAAc,CAACwE,UAAU;IACjD,IAAIA,UAAU,KAAK,IAAI,CAAC1E,cAAc,EAAE;MACtC,IAAI,CAACK,KAAK,CAACsE,mBAAmB,GAAGD,UAAU,CAAC;MAC5C,IAAI,CAAC1E,cAAc,GAAG0E,UAAU;IAClC;EACF;EACA;;EAEQzD,aAAaA,CAAC6C,KAA+C,EAAQ;IAC3E,MAAMc,WAAW,GAAG,IAAI,CAACvE,KAAK,CAACuE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAAC3D,aAAa,CAAC6C,KAAK,CAACC,WAAW,CAACc,KAAK,EAAEf,KAAK,CAACC,WAAW,CAACe,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAACtF,cAAsC,EAAQ;IACtEuF,oCAAiB,CAACD,iBAAiB,CAAC,IAAI,CAACvD,MAAM,EAAE/B,cAAc,CAAC;EAClE;EAEQwF,mBAAmBA,CAAA,EAAS;IAClCD,oCAAiB,CAACE,oBAAoB,CAAC,IAAI,CAAC1D,MAAM,CAAC;EACrD;EAEQlB,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACP,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACM,KAAK,CAACZ,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACsF,iBAAiB,CAAC,IAAI,CAAC1E,KAAK,CAACZ,cAAc,CAACA,cAAc,CAAC;MAChE,IAAI,CAAC2B,kBAAkB,GAAG,IAAI,CAACf,KAAK,CAACZ,cAAc,CAACA,cAAc;IACpE;EACF;EAEQc,mBAAmBA,CAAC;IAAEwD,WAAW,EAAE;MAAEoB;IAAW;EAAgD,CAAC,EAAQ;IAC/G,IAAI,CAAC1C,QAAQ,CAAEpB,KAAK,IAAK;MACvB,MAAME,iBAAiB,GAAG,CAAC,GAAGF,KAAK,CAACE,iBAAiB,EAAE4D,UAAU,CAAC;MAClE,OAAO5D,iBAAiB,CAACrC,MAAM,IAAIkG,kBAAQ,GAAG,CAAC,EAAE;QAC/C;QACA7D,iBAAiB,CAAC8D,KAAK,CAAC,CAAC;MAC3B;MAEA,OAAO;QACL,GAAGhE,KAAK;QACRE,iBAAiB,EAAEA;MACrB,CAAC;IACH,CAAC,CAAC;EACJ;;EAEA;EACA+D,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAACvF,mBAAmB,EAAE;IAC/B,MAAMN,cAAc,GAAG,IAAI,CAACY,KAAK,CAACZ,cAAc;IAChD,IAAIA,cAAc,EAAEA,cAAc,KAAK,IAAI,CAAC2B,kBAAkB,EAAE;MAC9D;MACA,IAAI3B,cAAc,IAAI,IAAI,EAAE,IAAI,CAACsF,iBAAiB,CAACtF,cAAc,CAACA,cAAc,CAAC,MAC5E,IAAI,CAACwF,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAAC7D,kBAAkB,GAAG3B,cAAc,EAAEA,cAAc;IAC1D;EACF;EACA;;EAEA;EACO8F,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAE/F,cAAc;MAAEmF,WAAW;MAAEa,cAAc;MAAEC,GAAG;MAAEC,YAAY;MAAE,GAAGtF;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEvG;IACA,IAAImF,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAI5D,+BAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAMgE,6BAA6B,GAAGvF,KAAK,CAACsC,KAAK,KAAK,IAAI,IAAIlD,cAAc,IAAI,IAAI;IACpF,MAAMoG,KAAK,GAAG,IAAI,CAACxE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGjB,KAAK,CAACwF,KAAK;IAClE,MAAMC,mBAAmB,GAAGtG,oBAAoB,CAACC,cAAc,CAAC;IAChE,MAAMsG,gBAAgB,GAAGP,MAAM,CAACQ,QAAQ,KAAK,OAAO;;IAEpD;IACA,MAAMC,MAAM,GAAGP,GAAG,IAAI,IAAI,GAAGzF,SAAS,GAAG,OAAOyF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;IAC/E,MAAMQ,MAAM,GAAGR,GAAG,IAAI,IAAI,GAAGzF,SAAS,GAAG,OAAOyF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;;IAE/E;IACA,IAAIS,iBAAqC;IACzC,IAAIC,eAAmC;IACvC,IAAI,OAAOT,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAS,eAAe,GAAGT,YAAY;IAChC,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAQ,iBAAiB,GAAG,IAAI,CAACjE,oBAAoB,CAACyD,YAAY,CAAC;IAC7D;IAEA,oBACE9H,MAAA,CAAAc,OAAA,CAAA0H,aAAA,CAAC9H,iBAAA,CAAA+H,gBAAgB,EAAA1H,QAAA,KACXyB,KAAK;MACTkG,QAAQ,EAAEf,MAAM,CAACgB,EAAG;MACpBtF,GAAG,EAAE,IAAI,CAACA,GAAI;MACd2E,KAAK,EAAEA,KAAM;MACbI,MAAM,EAAEA,MAAO;MACfC,MAAM,EAAEA,MAAO;MACfO,UAAU,EAAEpG,KAAK,CAACoG,UAAU,IAAIV,gBAAiB;MACjDzF,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BC,mBAAmB,EAAEkF,cAAc,GAAG,IAAI,CAAClF,mBAAmB,GAAGN,SAAU;MAC3EO,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCS,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCR,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1B6F,sBAAsB,EAAEP,iBAAkB;MAC1CQ,oBAAoB,EAAEP,eAAgB;MACtCtF,0BAA0B,EAAE,IAAI,CAACA,0BAA2B;MAC5DC,2BAA2B,EAAE,IAAI,CAACA,2BAA4B;MAC9DC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtB4F,kBAAkB,EAAEhC,WAAY;MAChCiC,oBAAoB,EAAEpH,cAAc,IAAI,IAAK;MAC7CqH,uBAAuB,EAAEzG,KAAK,CAACyG,uBAAuB,IAAIlB,6BAA8B;MACxFmB,OAAO,EAAEjB,mBAAmB,GAAG,KAAK,GAAIzF,KAAK,CAAC0G,OAAO,IAAI;IAAM,IAC9DjB,mBAAmB,iBAClBjI,MAAA,CAAAc,OAAA,CAAA0H,aAAA,CAAChI,iBAAA,CAAA2I,gBAAgB;MACfC,KAAK,EAAEC,MAAM,CAACC,iBAAkB;MAChCC,iBAAiB,EAAE3H,cAAc,CAAC2H,iBAAkB;MACpDC,UAAU,EAAEhH,KAAK,CAACgH;IAAW,CAC9B,CACF,EACA5B,cAAc,iBACb5H,MAAA,CAAAc,OAAA,CAAA0H,aAAA,CAAC/H,SAAA,CAAAgJ,QAAQ;MAACL,KAAK,EAAEC,MAAM,CAACK,QAAS;MAAChG,iBAAiB,EAAE,IAAI,CAACF,KAAK,CAACE,iBAAkB;MAACiG,YAAY,EAAEnH,KAAK,CAACoH,MAAM,EAAEvB,MAAM,IAAI;IAAG,CAAE,CAEhH,CAAC;EAEvB;AACF;AACA;AAAAwB,OAAA,CAAA/H,MAAA,GAAAA,MAAA;AAEA,MAAMuH,MAAM,GAAGS,uBAAU,CAACC,MAAM,CAAC;EAC/BT,iBAAiB,EAAE;IACjBU,IAAI,EAAE;EACR,CAAC;EACDN,QAAQ,EAAE;IACRO,SAAS,EAAE,CAAC;IACZ9B,QAAQ,EAAE,UAAU;IACpB+B,IAAI,EAAE,EAAE;IACRC,GAAG,EAAE;EACP;AACF,CAAC,CAAC","ignoreList":[]}
++{
++ "version": 3,
++ "names": [
++ "_react",
++ "_interopRequireDefault",
++ "require",
++ "_reactNative",
++ "_CameraError",
++ "_NativeCameraModule",
++ "_VisionCameraProxy",
++ "_CameraDevices",
++ "_SkiaCameraCanvas",
++ "_FpsGraph",
++ "_NativeCameraView",
++ "_RotationHelper",
++ "e",
++ "__esModule",
++ "default",
++ "_extends",
++ "Object",
++ "assign",
++ "bind",
++ "n",
++ "arguments",
++ "length",
++ "t",
++ "r",
++ "hasOwnProperty",
++ "call",
++ "apply",
++ "isSkiaFrameProcessor",
++ "frameProcessor",
++ "type",
++ "Camera",
++ "React",
++ "PureComponent",
++ "displayName",
++ "isNativeViewMounted",
++ "lastUIRotation",
++ "undefined",
++ "rotationHelper",
++ "RotationHelper",
++ "constructor",
++ "props",
++ "onViewReady",
++ "onAverageFpsChanged",
++ "onInitialized",
++ "onStarted",
++ "onStopped",
++ "onPreviewStarted",
++ "onPreviewStopped",
++ "onShutter",
++ "onOutputOrientationChanged",
++ "onPreviewOrientationChanged",
++ "onError",
++ "onCodeScanned",
++ "ref",
++ "createRef",
++ "lastFrameProcessor",
++ "state",
++ "isRecordingWithFlash",
++ "averageFpsSamples",
++ "handle",
++ "nodeHandle",
++ "findNodeHandle",
++ "current",
++ "CameraRuntimeError",
++ "takePhoto",
++ "options",
++ "CameraModule",
++ "tryParseNativeCameraError",
++ "takeSnapshot",
++ "getBitRateMultiplier",
++ "bitRate",
++ "startRecording",
++ "onRecordingError",
++ "onRecordingFinished",
++ "passThruOptions",
++ "flash",
++ "setState",
++ "onRecordCallback",
++ "video",
++ "error",
++ "nativeRecordVideoOptions",
++ "pauseRecording",
++ "resumeRecording",
++ "stopRecording",
++ "cancelRecording",
++ "focus",
++ "point",
++ "getAvailableCameraDevices",
++ "CameraDevices",
++ "addCameraDevicesChangedListener",
++ "listener",
++ "getCameraPermissionStatus",
++ "getMicrophonePermissionStatus",
++ "getLocationPermissionStatus",
++ "requestCameraPermission",
++ "requestMicrophonePermission",
++ "requestLocationPermission",
++ "event",
++ "nativeEvent",
++ "cause",
++ "isErrorWithCause",
++ "cameraError",
++ "code",
++ "message",
++ "console",
++ "outputOrientation",
++ "maybeUpdateUIRotation",
++ "previewOrientation",
++ "value",
++ "uiRotation",
++ "onUIRotationChanged",
++ "codeScanner",
++ "codes",
++ "frame",
++ "setFrameProcessor",
++ "VisionCameraProxy",
++ "unsetFrameProcessor",
++ "removeFrameProcessor",
++ "averageFps",
++ "MAX_BARS",
++ "shift",
++ "componentDidUpdate",
++ "render",
++ "device",
++ "enableFpsGraph",
++ "fps",
++ "videoBitRate",
++ "shouldEnableBufferCompression",
++ "torch",
++ "isRenderingWithSkia",
++ "shouldBeMirrored",
++ "position",
++ "minFps",
++ "maxFps",
++ "bitRateMultiplier",
++ "bitRateOverride",
++ "createElement",
++ "NativeCameraView",
++ "cameraId",
++ "id",
++ "isMirrored",
++ "videoBitRateMultiplier",
++ "videoBitRateOverride",
++ "codeScannerOptions",
++ "enableFrameProcessor",
++ "enableBufferCompression",
++ "preview",
++ "SkiaCameraCanvas",
++ "style",
++ "styles",
++ "customPreviewView",
++ "offscreenTextures",
++ "resizeMode",
++ "FpsGraph",
++ "fpsGraph",
++ "targetMaxFps",
++ "format",
++ "exports",
++ "StyleSheet",
++ "create",
++ "flex",
++ "elevation",
++ "left",
++ "top"
++ ],
++ "sourceRoot": "../../src",
++ "sources": [
++ "Camera.tsx"
++ ],
++ "mappings": ";;;;;;AAAA,IAAAA,MAAA,GAAAC,sBAAA,CAAAC,OAAA;AACA,IAAAC,YAAA,GAAAD,OAAA;AAGA,IAAAE,YAAA,GAAAF,OAAA;AAEA,IAAAG,mBAAA,GAAAH,OAAA;AAIA,IAAAI,kBAAA,GAAAJ,OAAA;AACA,IAAAK,cAAA,GAAAL,OAAA;AAGA,IAAAM,iBAAA,GAAAN,OAAA;AAEA,IAAAO,SAAA,GAAAP,OAAA;AASA,IAAAQ,iBAAA,GAAAR,OAAA;AACA,IAAAS,eAAA,GAAAT,OAAA;AAAiD,SAAAD,uBAAAW,CAAA,WAAAA,CAAA,IAAAA,CAAA,CAAAC,UAAA,GAAAD,CAAA,KAAAE,OAAA,EAAAF,CAAA;AAAA,SAAAG,SAAA,WAAAA,QAAA,GAAAC,MAAA,CAAAC,MAAA,GAAAD,MAAA,CAAAC,MAAA,CAAAC,IAAA,eAAAC,CAAA,aAAAP,CAAA,MAAAA,CAAA,GAAAQ,SAAA,CAAAC,MAAA,EAAAT,CAAA,UAAAU,CAAA,GAAAF,SAAA,CAAAR,CAAA,YAAAW,CAAA,IAAAD,CAAA,OAAAE,cAAA,CAAAC,IAAA,CAAAH,CAAA,EAAAC,CAAA,MAAAJ,CAAA,CAAAI,CAAA,IAAAD,CAAA,CAAAC,CAAA,aAAAJ,CAAA,KAAAJ,QAAA,CAAAW,KAAA,OAAAN,SAAA;AAEjD;;AAUA;;AAEA,SAASO,oBAAoBA,CAACC,cAAgE,EAA4C;EACxI,OAAOA,cAAc,EAAEC,IAAI,KAAK,eAAe;AACjD;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACO,MAAMC,MAAM,SAASC,cAAK,CAACC,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGH,MAAM,CAACG,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAC3BC,cAAc,GAAuBC,SAAS;EAC9CC,cAAc,GAAG,IAAIC,8BAAc,CAAC,CAAC;EAI7C;EACAC,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAACvB,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACwB,mBAAmB,GAAG,IAAI,CAACA,mBAAmB,CAACxB,IAAI,CAAC,IAAI,CAAC;IAC9D,IAAI,CAACyB,aAAa,GAAG,IAAI,CAACA,aAAa,CAACzB,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAAC0B,SAAS,GAAG,IAAI,CAACA,SAAS,CAAC1B,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAAC2B,SAAS,GAAG,IAAI,CAACA,SAAS,CAAC3B,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAAC4B,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAAC5B,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAAC6B,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAAC7B,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAAC8B,SAAS,GAAG,IAAI,CAACA,SAAS,CAAC9B,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAAC+B,0BAA0B,GAAG,IAAI,CAACA,0BAA0B,CAAC/B,IAAI,CAAC,IAAI,CAAC;IAC5E,IAAI,CAACgC,2BAA2B,GAAG,IAAI,CAACA,2BAA2B,CAAChC,IAAI,CAAC,IAAI,CAAC;IAC9E,IAAI,CAACiC,OAAO,GAAG,IAAI,CAACA,OAAO,CAACjC,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAACkC,aAAa,GAAG,IAAI,CAACA,aAAa,CAAClC,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACmC,GAAG,gBAAGtB,cAAK,CAACuB,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGnB,SAAS;IACnC,IAAI,CAACoB,KAAK,GAAG;MACXC,oBAAoB,EAAE,KAAK;MAC3BC,iBAAiB,EAAE;IACrB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG,IAAAC,2BAAc,EAAC,IAAI,CAACR,GAAG,CAACS,OAAO,CAAC;IACnD,IAAIF,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAIG,+BAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAOH,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaI,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACF,SAAS,CAAC,IAAI,CAACL,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOrD,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAawD,YAAYA,CAACH,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAMC,gCAAY,CAACE,YAAY,CAAC,IAAI,CAACT,MAAM,EAAEM,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOrD,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EAEQyD,oBAAoBA,CAACC,OAAoC,EAAU;IACzE,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACN,OAA2B,EAAQ;IACvD,MAAM;MAAEO,gBAAgB;MAAEC,mBAAmB;MAAE,GAAGC;IAAgB,CAAC,GAAGT,OAAO;IAC7E,IAAI,OAAOO,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIV,+BAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAIE,OAAO,CAACU,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZnB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMoB,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAACvB,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACmB,QAAQ,CAAC;UACZnB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAIsB,KAAK,IAAI,IAAI,EAAE,OAAOP,gBAAgB,CAACO,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOL,mBAAmB,CAACK,KAAK,CAAC;IACtD,CAAC;IAED,MAAME,wBAAkD,GAAGN,eAAe;IAC1E,IAAI;MACF;MACAR,gCAAY,CAACK,cAAc,CAAC,IAAI,CAACZ,MAAM,EAAEqB,wBAAwB,EAAEH,gBAAgB,CAAC;IACtF,CAAC,CAAC,OAAOjE,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaqE,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAMf,gCAAY,CAACe,cAAc,CAAC,IAAI,CAACtB,MAAM,CAAC;IACvD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAasE,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMhB,gCAAY,CAACgB,eAAe,CAAC,IAAI,CAACvB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAauE,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAMjB,gCAAY,CAACiB,aAAa,CAAC,IAAI,CAACxB,MAAM,CAAC;IACtD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAawE,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAMlB,gCAAY,CAACkB,eAAe,CAAC,IAAI,CAACzB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAO/C,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAayE,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAMpB,gCAAY,CAACmB,KAAK,CAAC,IAAI,CAAC1B,MAAM,EAAE2B,KAAK,CAAC;IACrD,CAAC,CAAC,OAAO1E,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAc2E,yBAAyBA,CAAA,EAAmB;IACxD,OAAOC,4BAAa,CAACD,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcE,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOF,4BAAa,CAACC,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAOzB,gCAAY,CAACyB,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAO1B,gCAAY,CAAC0B,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAO3B,gCAAY,CAAC2B,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAM5B,gCAAY,CAAC4B,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAOlF,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBmF,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAM7B,gCAAY,CAAC6B,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAOnF,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBoF,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAM9B,gCAAY,CAAC8B,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAOpF,CAAC,EAAE;MACV,MAAM,IAAAuD,sCAAyB,EAACvD,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQuC,OAAOA,CAAC8C,KAAyC,EAAQ;IAC/D,MAAMlB,KAAK,GAAGkB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAG,IAAAC,6BAAgB,EAACrB,KAAK,CAACoB,KAAK,CAAC,GAAGpB,KAAK,CAACoB,KAAK,GAAG/D,SAAS;IACrE;IACA,MAAMiE,WAAW,GAAG,IAAItC,+BAAkB,CAACgB,KAAK,CAACuB,IAAI,EAAEvB,KAAK,CAACwB,OAAO,EAAEJ,KAAK,CAAC;IAE5E,IAAI,IAAI,CAAC3D,KAAK,CAACW,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACX,KAAK,CAACW,OAAO,CAACkD,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACzB,KAAK,CAACsB,WAAW,CAAC;IAC5B;EACF;EAEQ1D,aAAaA,CAAA,EAAS;IAC5B,IAAI,CAACH,KAAK,CAACG,aAAa,GAAG,CAAC;EAC9B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACJ,KAAK,CAACI,SAAS,GAAG,CAAC;EAC1B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACL,KAAK,CAACK,SAAS,GAAG,CAAC;EAC1B;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACN,KAAK,CAACM,gBAAgB,GAAG,CAAC;EACjC;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACP,KAAK,CAACO,gBAAgB,GAAG,CAAC;EACjC;EAEQC,SAASA,CAACiD,KAA2C,EAAQ;IACnE,IAAI,CAACzD,KAAK,CAACQ,SAAS,GAAGiD,KAAK,CAACC,WAAW,CAAC;EAC3C;EAEQjD,0BAA0BA,CAAC;IAAEiD,WAAW,EAAE;MAAEO;IAAkB;EAAuD,CAAC,EAAQ;IACpI,IAAI,CAACpE,cAAc,CAACoE,iBAAiB,GAAGA,iBAAiB;IACzD,IAAI,CAACjE,KAAK,CAACS,0BAA0B,GAAGwD,iBAAiB,CAAC;IAC1D,IAAI,CAACC,qBAAqB,CAAC,CAAC;EAC9B;EAEQxD,2BAA2BA,CAAC;IAAEgD,WAAW,EAAE;MAAES;IAAmB;EAAwD,CAAC,EAAQ;IACvI,IAAI,CAACtE,cAAc,CAACsE,kBAAkB,GAAGA,kBAAkB;IAC3D,IAAI,CAACnE,KAAK,CAACU,2BAA2B,GAAGyD,kBAAkB,CAAC;IAC5D,IAAI,CAACD,qBAAqB,CAAC,CAAC;IAE5B,IAAI/E,oBAAoB,CAAC,IAAI,CAACa,KAAK,CAACZ,cAAc,CAAC,EAAE;MACnD;MACA,IAAI,CAACY,KAAK,CAACZ,cAAc,CAAC+E,kBAAkB,CAACC,KAAK,GAAGD,kBAAkB;IACzE;EACF;EAEQD,qBAAqBA,CAAA,EAAS;IACpC,MAAMG,UAAU,GAAG,IAAI,CAACxE,cAAc,CAACwE,UAAU;IACjD,IAAIA,UAAU,KAAK,IAAI,CAAC1E,cAAc,EAAE;MACtC,IAAI,CAACK,KAAK,CAACsE,mBAAmB,GAAGD,UAAU,CAAC;MAC5C,IAAI,CAAC1E,cAAc,GAAG0E,UAAU;IAClC;EACF;EACA;;EAEQzD,aAAaA,CAAC6C,KAA+C,EAAQ;IAC3E,MAAMc,WAAW,GAAG,IAAI,CAACvE,KAAK,CAACuE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAAC3D,aAAa,CAAC6C,KAAK,CAACC,WAAW,CAACc,KAAK,EAAEf,KAAK,CAACC,WAAW,CAACe,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAACtF,cAAsC,EAAQ;IACtEuF,oCAAiB,CAACD,iBAAiB,CAAC,IAAI,CAACvD,MAAM,EAAE/B,cAAc,CAAC;EAClE;EAEQwF,mBAAmBA,CAAA,EAAS;IAClCD,oCAAiB,CAACE,oBAAoB,CAAC,IAAI,CAAC1D,MAAM,CAAC;EACrD;EAEQlB,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACP,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACM,KAAK,CAACZ,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACsF,iBAAiB,CAAC,IAAI,CAAC1E,KAAK,CAACZ,cAAc,CAACA,cAAc,CAAC;MAChE,IAAI,CAAC2B,kBAAkB,GAAG,IAAI,CAACf,KAAK,CAACZ,cAAc,CAACA,cAAc;IACpE;EACF;EAEQc,mBAAmBA,CAAC;IAAEwD,WAAW,EAAE;MAAEoB;IAAW;EAAgD,CAAC,EAAQ;IAC/G,IAAI,CAAC1C,QAAQ,CAAEpB,KAAK,IAAK;MACvB,MAAME,iBAAiB,GAAG,CAAC,GAAGF,KAAK,CAACE,iBAAiB,EAAE4D,UAAU,CAAC;MAClE,OAAO5D,iBAAiB,CAACrC,MAAM,IAAIkG,kBAAQ,GAAG,CAAC,EAAE;QAC/C;QACA7D,iBAAiB,CAAC8D,KAAK,CAAC,CAAC;MAC3B;MAEA,OAAO;QACL,GAAGhE,KAAK;QACRE,iBAAiB,EAAEA;MACrB,CAAC;IACH,CAAC,CAAC;EACJ;;EAEA;EACA+D,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAACvF,mBAAmB,EAAE;IAC/B,MAAMN,cAAc,GAAG,IAAI,CAACY,KAAK,CAACZ,cAAc;IAChD,IAAIA,cAAc,EAAEA,cAAc,KAAK,IAAI,CAAC2B,kBAAkB,EAAE;MAC9D;MACA,IAAI3B,cAAc,IAAI,IAAI,EAAE,IAAI,CAACsF,iBAAiB,CAACtF,cAAc,CAACA,cAAc,CAAC,MAC5E,IAAI,CAACwF,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAAC7D,kBAAkB,GAAG3B,cAAc,EAAEA,cAAc;IAC1D;EACF;EACA;;EAEA;EACO8F,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAE/F,cAAc;MAAEmF,WAAW;MAAEa,cAAc;MAAEC,GAAG;MAAEC,YAAY;MAAE,GAAGtF;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEvG;IACA,IAAImF,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAI5D,+BAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAMgE,6BAA6B,GAAGvF,KAAK,CAACsC,KAAK,KAAK,IAAI,IAAIlD,cAAc,IAAI,IAAI;IACpF,MAAMoG,KAAK,GAAG,IAAI,CAACxE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGjB,KAAK,CAACwF,KAAK;IAClE,MAAMC,mBAAmB,GAAGtG,oBAAoB,CAACC,cAAc,CAAC;IAChE,MAAMsG,gBAAgB,GAAGP,MAAM,CAACQ,QAAQ,KAAK,OAAO;;IAEpD;IACA,MAAMC,MAAM,GAAGP,GAAG,IAAI,IAAI,GAAGzF,SAAS,GAAG,OAAOyF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;IAC/E,MAAMQ,MAAM,GAAGR,GAAG,IAAI,IAAI,GAAGzF,SAAS,GAAG,OAAOyF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;;IAE/E;IACA,IAAIS,iBAAqC;IACzC,IAAIC,eAAmC;IACvC,IAAI,OAAOT,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAS,eAAe,GAAGT,YAAY;IAChC,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAQ,iBAAiB,GAAG,IAAI,CAACjE,oBAAoB,CAACyD,YAAY,CAAC;IAC7D;IAEA,oBACE9H,MAAA,CAAAc,OAAA,CAAA0H,aAAA,CAAC9H,iBAAA,CAAA+H,gBAAgB,EAAA1H,QAAA,KACXyB,KAAK;MACTkG,QAAQ,EAAEf,MAAM,CAACgB,EAAG;MACpBtF,GAAG,EAAE,IAAI,CAACA,GAAI;MACd2E,KAAK,EAAEA,KAAM;MACbI,MAAM,EAAEA,MAAO;MACfC,MAAM,EAAEA,MAAO;MACfO,UAAU,EAAEpG,KAAK,CAACoG,UAAU,IAAIV,gBAAiB;MACjDzF,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BC,mBAAmB,EAAEkF,cAAc,GAAG,IAAI,CAAClF,mBAAmB,GAAGN,SAAU;MAC3EO,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCS,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCR,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1B6F,sBAAsB,EAAEP,iBAAkB;MAC1CQ,oBAAoB,EAAEP,eAAgB;MACtCtF,0BAA0B,EAAE,IAAI,CAACA,0BAA2B;MAC5DC,2BAA2B,EAAE,IAAI,CAACA,2BAA4B;MAC9DC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtB4F,kBAAkB,EAAEhC,WAAY;MAChCiC,oBAAoB,EAAEpH,cAAc,IAAI,IAAK;MAC7CqH,uBAAuB,EAAEzG,KAAK,CAACyG,uBAAuB,IAAIlB,6BAA8B;MACxFmB,OAAO,EAAEjB,mBAAmB,GAAG,KAAK,GAAIzF,KAAK,CAAC0G,OAAO,IAAI;IAAM,IAC9DjB,mBAAmB,iBAClBjI,MAAA,CAAAc,OAAA,CAAA0H,aAAA,CAAChI,iBAAA,CAAA2I,gBAAgB;MACfC,KAAK,EAAEC,MAAM,CAACC,iBAAkB;MAChCC,iBAAiB,EAAE3H,cAAc,CAAC2H,iBAAkB;MACpDC,UAAU,EAAEhH,KAAK,CAACgH;IAAW,CAC9B,CACF,EACA5B,cAAc,iBACb5H,MAAA,CAAAc,OAAA,CAAA0H,aAAA,CAAC/H,SAAA,CAAAgJ,QAAQ;MAACL,KAAK,EAAEC,MAAM,CAACK,QAAS;MAAChG,iBAAiB,EAAE,IAAI,CAACF,KAAK,CAACE,iBAAkB;MAACiG,YAAY,EAAEnH,KAAK,CAACoH,MAAM,EAAEvB,MAAM,IAAI;IAAG,CAAE,CAEhH,CAAC;EAEvB;AACF;AACA;AAAAwB,OAAA,CAAA/H,MAAA,GAAAA,MAAA;AAEA,MAAMuH,MAAM,GAAGS,uBAAU,CAACC,MAAM,CAAC;EAC/BT,iBAAiB,EAAE;IACjBU,IAAI,EAAE;EACR,CAAC;EACDN,QAAQ,EAAE;IACRO,SAAS,EAAE,CAAC;IACZ9B,QAAQ,EAAE,UAAU;IACpB+B,IAAI,EAAE,EAAE;IACRC,GAAG,EAAE;EACP;AACF,CAAC,CAAC",
++ "ignoreList": []
++}
+diff --git a/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js
+new file mode 100644
+index 0000000..9e627bc
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js
+@@ -0,0 +1,13 @@
++'use strict';
++
++Object.defineProperty(exports, '__esModule', {
++ value: true,
++});
++exports.default = void 0;
++var _codegenNativeComponent = _interopRequireDefault(require('react-native/Libraries/Utilities/codegenNativeComponent'));
++function _interopRequireDefault(obj) {
++ return obj && obj.__esModule ? obj : {default: obj};
++}
++/* eslint-disable @typescript-eslint/ban-types */
++var _default = (exports.default = (0, _codegenNativeComponent.default)('CameraView'));
++//# sourceMappingURL=CameraViewNativeComponent.js.map
+diff --git a/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js.map b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js.map
+new file mode 100644
+index 0000000..f3c7b03
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/lib/commonjs/specs/CameraViewNativeComponent.js.map
+@@ -0,0 +1,19 @@
++{
++ "version": 3,
++ "names": [
++ "_codegenNativeComponent",
++ "_interopRequireDefault",
++ "require",
++ "obj",
++ "__esModule",
++ "default",
++ "_default",
++ "exports",
++ "codegenNativeComponent"
++ ],
++ "sourceRoot": "../../../src",
++ "sources": [
++ "specs/CameraViewNativeComponent.ts"
++ ],
++ "mappings": ";;;;;;AAGA,IAAAA,uBAAA,GAAAC,sBAAA,CAAAC,OAAA;AAA6F,SAAAD,uBAAAE,GAAA,WAAAA,GAAA,IAAAA,GAAA,CAAAC,UAAA,GAAAD,GAAA,KAAAE,OAAA,EAAAF,GAAA;AAH7F;AAAA,IAAAG,QAAA,GAAAC,OAAA,CAAAF,OAAA,GA0Fe,IAAAG,+BAAsB,EAAc,YAAY,CAAC"
++}
+diff --git a/node_modules/react-native-vision-camera/lib/module/Camera.js b/node_modules/react-native-vision-camera/lib/module/Camera.js
+index e97f27c..fea7ccf 100644
+--- a/node_modules/react-native-vision-camera/lib/module/Camera.js
++++ b/node_modules/react-native-vision-camera/lib/module/Camera.js
+@@ -1,21 +1,35 @@
+-function _extends() { return _extends = Object.assign ? Object.assign.bind() : function (n) { for (var e = 1; e < arguments.length; e++) { var t = arguments[e]; for (var r in t) ({}).hasOwnProperty.call(t, r) && (n[r] = t[r]); } return n; }, _extends.apply(null, arguments); }
+ import React from 'react';
+-import { findNodeHandle, StyleSheet } from 'react-native';
+-import { CameraRuntimeError, tryParseNativeCameraError, isErrorWithCause } from './CameraError';
+-import { CameraModule } from './NativeCameraModule';
+-import { VisionCameraProxy } from './frame-processors/VisionCameraProxy';
+-import { CameraDevices } from './CameraDevices';
+-import { SkiaCameraCanvas } from './skia/SkiaCameraCanvas';
+-import { FpsGraph, MAX_BARS } from './FpsGraph';
+-import { NativeCameraView } from './NativeCameraView';
+-import { RotationHelper } from './RotationHelper';
++import {findNodeHandle, StyleSheet} from 'react-native';
++import {CameraDevices} from './CameraDevices';
++import {CameraRuntimeError, isErrorWithCause, tryParseNativeCameraError} from './CameraError';
++import {FpsGraph, MAX_BARS} from './FpsGraph';
++import {VisionCameraProxy} from './frame-processors/VisionCameraProxy';
++import {CameraModule} from './NativeCameraModule';
++import {NativeCameraView} from './NativeCameraView';
++import {RotationHelper} from './RotationHelper';
++import {SkiaCameraCanvas} from './skia/SkiaCameraCanvas';
++
++function _extends() {
++ return (
++ (_extends = Object.assign
++ ? Object.assign.bind()
++ : function (n) {
++ for (var e = 1; e < arguments.length; e++) {
++ var t = arguments[e];
++ for (var r in t) ({}).hasOwnProperty.call(t, r) && (n[r] = t[r]);
++ }
++ return n;
++ }),
++ _extends.apply(null, arguments)
++ );
++}
+
+ //#region Types
+
+ //#endregion
+
+ function isSkiaFrameProcessor(frameProcessor) {
+- return frameProcessor?.type === 'drawable-skia';
++ return frameProcessor?.type === 'drawable-skia';
+ }
+
+ //#region Camera Component
+@@ -52,609 +66,597 @@ function isSkiaFrameProcessor(frameProcessor) {
+ * @component
+ */
+ export class Camera extends React.PureComponent {
+- /** @internal */
+- static displayName = 'Camera';
+- /** @internal */
+- displayName = Camera.displayName;
+- isNativeViewMounted = false;
+- lastUIRotation = undefined;
+- rotationHelper = new RotationHelper();
+- /** @internal */
+- constructor(props) {
+- super(props);
+- this.onViewReady = this.onViewReady.bind(this);
+- this.onAverageFpsChanged = this.onAverageFpsChanged.bind(this);
+- this.onInitialized = this.onInitialized.bind(this);
+- this.onStarted = this.onStarted.bind(this);
+- this.onStopped = this.onStopped.bind(this);
+- this.onPreviewStarted = this.onPreviewStarted.bind(this);
+- this.onPreviewStopped = this.onPreviewStopped.bind(this);
+- this.onShutter = this.onShutter.bind(this);
+- this.onOutputOrientationChanged = this.onOutputOrientationChanged.bind(this);
+- this.onPreviewOrientationChanged = this.onPreviewOrientationChanged.bind(this);
+- this.onError = this.onError.bind(this);
+- this.onCodeScanned = this.onCodeScanned.bind(this);
+- this.ref = /*#__PURE__*/React.createRef();
+- this.lastFrameProcessor = undefined;
+- this.state = {
+- isRecordingWithFlash: false,
+- averageFpsSamples: []
+- };
+- }
+- get handle() {
+- const nodeHandle = findNodeHandle(this.ref.current);
+- if (nodeHandle == null || nodeHandle === -1) {
+- throw new CameraRuntimeError('system/view-not-found', "Could not get the Camera's native view tag! Does the Camera View exist in the native view-tree?");
+- }
+- return nodeHandle;
+- }
++ /** @internal */
++ static displayName = 'Camera';
++ /** @internal */
++ displayName = Camera.displayName;
++ isNativeViewMounted = false;
++ lastUIRotation = undefined;
++ rotationHelper = new RotationHelper();
++ /** @internal */
++ constructor(props) {
++ super(props);
++ this.onViewReady = this.onViewReady.bind(this);
++ this.onAverageFpsChanged = this.onAverageFpsChanged.bind(this);
++ this.onInitialized = this.onInitialized.bind(this);
++ this.onStarted = this.onStarted.bind(this);
++ this.onStopped = this.onStopped.bind(this);
++ this.onPreviewStarted = this.onPreviewStarted.bind(this);
++ this.onPreviewStopped = this.onPreviewStopped.bind(this);
++ this.onShutter = this.onShutter.bind(this);
++ this.onOutputOrientationChanged = this.onOutputOrientationChanged.bind(this);
++ this.onPreviewOrientationChanged = this.onPreviewOrientationChanged.bind(this);
++ this.onError = this.onError.bind(this);
++ this.onCodeScanned = this.onCodeScanned.bind(this);
++ this.ref = /*#__PURE__*/ React.createRef();
++ this.lastFrameProcessor = undefined;
++ this.state = {
++ isRecordingWithFlash: false,
++ averageFpsSamples: [],
++ };
++ }
++ get handle() {
++ const nodeHandle = findNodeHandle(this.ref.current);
++ if (nodeHandle == null || nodeHandle === -1) {
++ throw new CameraRuntimeError('system/view-not-found', "Could not get the Camera's native view tag! Does the Camera View exist in the native view-tree?");
++ }
++ return nodeHandle;
++ }
+
+- //#region View-specific functions (UIViewManager)
+- /**
+- * Take a single photo and write it's content to a temporary file.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * const photo = await camera.current.takePhoto({
+- * flash: 'on',
+- * enableAutoRedEyeReduction: true
+- * })
+- * ```
+- */
+- async takePhoto(options) {
+- try {
+- return await CameraModule.takePhoto(this.handle, options ?? {});
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
++ //#region View-specific functions (UIViewManager)
++ /**
++ * Take a single photo and write it's content to a temporary file.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * const photo = await camera.current.takePhoto({
++ * flash: 'on',
++ * enableAutoRedEyeReduction: true
++ * })
++ * ```
++ */
++ async takePhoto(options) {
++ try {
++ return await CameraModule.takePhoto(this.handle, options ?? {});
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
+
+- /**
+- * Captures a snapshot of the Camera view and write it's content to a temporary file.
+- *
+- * - On iOS, `takeSnapshot` waits for a Frame from the video pipeline and therefore requires `video` to be enabled.
+- * - On Android, `takeSnapshot` performs a GPU view screenshot from the preview view.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * const snapshot = await camera.current.takeSnapshot({
+- * quality: 100
+- * })
+- * ```
+- */
+- async takeSnapshot(options) {
+- try {
+- return await CameraModule.takeSnapshot(this.handle, options ?? {});
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
+- getBitRateMultiplier(bitRate) {
+- if (typeof bitRate === 'number' || bitRate == null) return 1;
+- switch (bitRate) {
+- case 'extra-low':
+- return 0.6;
+- case 'low':
+- return 0.8;
+- case 'normal':
+- return 1;
+- case 'high':
+- return 1.2;
+- case 'extra-high':
+- return 1.4;
+- }
+- }
++ /**
++ * Captures a snapshot of the Camera view and write it's content to a temporary file.
++ *
++ * - On iOS, `takeSnapshot` waits for a Frame from the video pipeline and therefore requires `video` to be enabled.
++ * - On Android, `takeSnapshot` performs a GPU view screenshot from the preview view.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * const snapshot = await camera.current.takeSnapshot({
++ * quality: 100
++ * })
++ * ```
++ */
++ async takeSnapshot(options) {
++ try {
++ return await CameraModule.takeSnapshot(this.handle, options ?? {});
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ getBitRateMultiplier(bitRate) {
++ if (typeof bitRate === 'number' || bitRate == null) return 1;
++ switch (bitRate) {
++ case 'extra-low':
++ return 0.6;
++ case 'low':
++ return 0.8;
++ case 'normal':
++ return 1;
++ case 'high':
++ return 1.2;
++ case 'extra-high':
++ return 1.4;
++ }
++ }
+
+- /**
+- * Start a new video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while starting the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * setTimeout(() => {
+- * camera.current.stopRecording()
+- * }, 5000)
+- * ```
+- */
+- startRecording(options) {
+- const {
+- onRecordingError,
+- onRecordingFinished,
+- ...passThruOptions
+- } = options;
+- if (typeof onRecordingError !== 'function' || typeof onRecordingFinished !== 'function') throw new CameraRuntimeError('parameter/invalid-parameter', 'The onRecordingError or onRecordingFinished functions were not set!');
+- if (options.flash === 'on') {
+- // Enable torch for video recording
+- this.setState({
+- isRecordingWithFlash: true
+- });
+- }
+- const onRecordCallback = (video, error) => {
+- if (this.state.isRecordingWithFlash) {
+- // disable torch again if it was enabled
+- this.setState({
+- isRecordingWithFlash: false
+- });
+- }
+- if (error != null) return onRecordingError(error);
+- if (video != null) return onRecordingFinished(video);
+- };
+- const nativeRecordVideoOptions = passThruOptions;
+- try {
+- // TODO: Use TurboModules to make this awaitable.
+- CameraModule.startRecording(this.handle, nativeRecordVideoOptions, onRecordCallback);
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
++ /**
++ * Start a new video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while starting the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * setTimeout(() => {
++ * camera.current.stopRecording()
++ * }, 5000)
++ * ```
++ */
++ startRecording(options) {
++ const {onRecordingError, onRecordingFinished, ...passThruOptions} = options;
++ if (typeof onRecordingError !== 'function' || typeof onRecordingFinished !== 'function')
++ throw new CameraRuntimeError('parameter/invalid-parameter', 'The onRecordingError or onRecordingFinished functions were not set!');
++ if (options.flash === 'on') {
++ // Enable torch for video recording
++ this.setState({
++ isRecordingWithFlash: true,
++ });
++ }
++ const onRecordCallback = (video, error) => {
++ if (this.state.isRecordingWithFlash) {
++ // disable torch again if it was enabled
++ this.setState({
++ isRecordingWithFlash: false,
++ });
++ }
++ if (error != null) return onRecordingError(error);
++ if (video != null) return onRecordingFinished(video);
++ };
++ const nativeRecordVideoOptions = passThruOptions;
++ try {
++ // TODO: Use TurboModules to make this awaitable.
++ CameraModule.startRecording(this.handle, nativeRecordVideoOptions, onRecordCallback);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
+
+- /**
+- * Pauses the current video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while pausing the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * // Start
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * await timeout(1000)
+- * // Pause
+- * await camera.current.pauseRecording()
+- * await timeout(500)
+- * // Resume
+- * await camera.current.resumeRecording()
+- * await timeout(2000)
+- * // Stop
+- * await camera.current.stopRecording()
+- * ```
+- */
+- async pauseRecording() {
+- try {
+- return await CameraModule.pauseRecording(this.handle);
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
++ /**
++ * Pauses the current video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while pausing the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * // Start
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * await timeout(1000)
++ * // Pause
++ * await camera.current.pauseRecording()
++ * await timeout(500)
++ * // Resume
++ * await camera.current.resumeRecording()
++ * await timeout(2000)
++ * // Stop
++ * await camera.current.stopRecording()
++ * ```
++ */
++ async pauseRecording() {
++ try {
++ return await CameraModule.pauseRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
+
+- /**
+- * Resumes a currently paused video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while resuming the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * // Start
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * await timeout(1000)
+- * // Pause
+- * await camera.current.pauseRecording()
+- * await timeout(500)
+- * // Resume
+- * await camera.current.resumeRecording()
+- * await timeout(2000)
+- * // Stop
+- * await camera.current.stopRecording()
+- * ```
+- */
+- async resumeRecording() {
+- try {
+- return await CameraModule.resumeRecording(this.handle);
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
++ /**
++ * Resumes a currently paused video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while resuming the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * // Start
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * await timeout(1000)
++ * // Pause
++ * await camera.current.pauseRecording()
++ * await timeout(500)
++ * // Resume
++ * await camera.current.resumeRecording()
++ * await timeout(2000)
++ * // Stop
++ * await camera.current.stopRecording()
++ * ```
++ */
++ async resumeRecording() {
++ try {
++ return await CameraModule.resumeRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
+
+- /**
+- * Stop the current video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while stopping the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * setTimeout(async () => {
+- * await camera.current.stopRecording()
+- * }, 5000)
+- * ```
+- */
+- async stopRecording() {
+- try {
+- return await CameraModule.stopRecording(this.handle);
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
++ /**
++ * Stop the current video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while stopping the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * setTimeout(async () => {
++ * await camera.current.stopRecording()
++ * }, 5000)
++ * ```
++ */
++ async stopRecording() {
++ try {
++ return await CameraModule.stopRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
+
+- /**
+- * Cancel the current video recording. The temporary video file will be deleted,
+- * and the `startRecording`'s `onRecordingError` callback will be invoked with a `capture/recording-canceled` error.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while canceling the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => {
+- * if (error.code === 'capture/recording-canceled') {
+- * // recording was canceled.
+- * } else {
+- * console.error(error)
+- * }
+- * },
+- * })
+- * setTimeout(async () => {
+- * await camera.current.cancelRecording()
+- * }, 5000)
+- * ```
+- */
+- async cancelRecording() {
+- try {
+- return await CameraModule.cancelRecording(this.handle);
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
++ /**
++ * Cancel the current video recording. The temporary video file will be deleted,
++ * and the `startRecording`'s `onRecordingError` callback will be invoked with a `capture/recording-canceled` error.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while canceling the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => {
++ * if (error.code === 'capture/recording-canceled') {
++ * // recording was canceled.
++ * } else {
++ * console.error(error)
++ * }
++ * },
++ * })
++ * setTimeout(async () => {
++ * await camera.current.cancelRecording()
++ * }, 5000)
++ * ```
++ */
++ async cancelRecording() {
++ try {
++ return await CameraModule.cancelRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
+
+- /**
+- * Focus the camera to a specific point in the coordinate system.
+- * @param {Point} point The point to focus to. This should be relative
+- * to the Camera view's coordinate system and is expressed in points.
+- * * `(0, 0)` means **top left**.
+- * * `(CameraView.width, CameraView.height)` means **bottom right**.
+- *
+- * Make sure the value doesn't exceed the CameraView's dimensions.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while focussing.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * await camera.current.focus({
+- * x: tapEvent.x,
+- * y: tapEvent.y
+- * })
+- * ```
+- */
+- async focus(point) {
+- try {
+- return await CameraModule.focus(this.handle, point);
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
+- //#endregion
++ /**
++ * Focus the camera to a specific point in the coordinate system.
++ * @param {Point} point The point to focus to. This should be relative
++ * to the Camera view's coordinate system and is expressed in points.
++ * * `(0, 0)` means **top left**.
++ * * `(CameraView.width, CameraView.height)` means **bottom right**.
++ *
++ * Make sure the value doesn't exceed the CameraView's dimensions.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while focussing.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * await camera.current.focus({
++ * x: tapEvent.x,
++ * y: tapEvent.y
++ * })
++ * ```
++ */
++ async focus(point) {
++ try {
++ return await CameraModule.focus(this.handle, point);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ //#endregion
+
+- //#region Static Functions (NativeModule)
+- /**
+- * Get a list of all available camera devices on the current phone.
+- *
+- * If you use Hooks, use the `useCameraDevices(..)` hook instead.
+- *
+- * * For Camera Devices attached to the phone, it is safe to assume that this will never change.
+- * * For external Camera Devices (USB cameras, Mac continuity cameras, etc.) the available Camera Devices
+- * could change over time when the external Camera device gets plugged in or plugged out, so
+- * use {@link addCameraDevicesChangedListener | addCameraDevicesChangedListener(...)} to listen for such changes.
+- *
+- * @example
+- * ```ts
+- * const devices = Camera.getAvailableCameraDevices()
+- * const backCameras = devices.filter((d) => d.position === "back")
+- * const frontCameras = devices.filter((d) => d.position === "front")
+- * ```
+- */
+- static getAvailableCameraDevices() {
+- return CameraDevices.getAvailableCameraDevices();
+- }
+- /**
+- * Adds a listener that gets called everytime the Camera Devices change, for example
+- * when an external Camera Device (USB or continuity Camera) gets plugged in or plugged out.
+- *
+- * If you use Hooks, use the `useCameraDevices()` hook instead.
+- */
+- static addCameraDevicesChangedListener(listener) {
+- return CameraDevices.addCameraDevicesChangedListener(listener);
+- }
+- /**
+- * Gets the current Camera Permission Status. Check this before mounting the Camera to ensure
+- * the user has permitted the app to use the camera.
+- *
+- * To actually prompt the user for camera permission, use {@linkcode Camera.requestCameraPermission | requestCameraPermission()}.
+- */
+- static getCameraPermissionStatus() {
+- return CameraModule.getCameraPermissionStatus();
+- }
+- /**
+- * Gets the current Microphone-Recording Permission Status.
+- * Check this before enabling the `audio={...}` property to make sure the
+- * user has permitted the app to use the microphone.
+- *
+- * To actually prompt the user for microphone permission, use {@linkcode Camera.requestMicrophonePermission | requestMicrophonePermission()}.
+- */
+- static getMicrophonePermissionStatus() {
+- return CameraModule.getMicrophonePermissionStatus();
+- }
+- /**
+- * Gets the current Location Permission Status.
+- * Check this before enabling the `location={...}` property to make sure the
+- * the user has permitted the app to use the location.
+- *
+- * To actually prompt the user for location permission, use {@linkcode Camera.requestLocationPermission | requestLocationPermission()}.
+- *
+- * Note: This method will throw a `system/location-not-enabled` error if the Location APIs are not enabled at build-time.
+- * See [the "GPS Location Tags" documentation](https://react-native-vision-camera.com/docs/guides/location) for more information.
+- */
+- static getLocationPermissionStatus() {
+- return CameraModule.getLocationPermissionStatus();
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new camera permission status.
+- *
+- * If the user has previously blocked the app from using the camera, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- static async requestCameraPermission() {
+- try {
+- return await CameraModule.requestCameraPermission();
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new microphone permission status.
+- *
+- * If the user has previously blocked the app from using the microphone, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- static async requestMicrophonePermission() {
+- try {
+- return await CameraModule.requestMicrophonePermission();
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new location permission status.
+- *
+- * If the user has previously blocked the app from using the location, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- static async requestLocationPermission() {
+- try {
+- return await CameraModule.requestLocationPermission();
+- } catch (e) {
+- throw tryParseNativeCameraError(e);
+- }
+- }
+- //#endregion
++ //#region Static Functions (NativeModule)
++ /**
++ * Get a list of all available camera devices on the current phone.
++ *
++ * If you use Hooks, use the `useCameraDevices(..)` hook instead.
++ *
++ * * For Camera Devices attached to the phone, it is safe to assume that this will never change.
++ * * For external Camera Devices (USB cameras, Mac continuity cameras, etc.) the available Camera Devices
++ * could change over time when the external Camera device gets plugged in or plugged out, so
++ * use {@link addCameraDevicesChangedListener | addCameraDevicesChangedListener(...)} to listen for such changes.
++ *
++ * @example
++ * ```ts
++ * const devices = Camera.getAvailableCameraDevices()
++ * const backCameras = devices.filter((d) => d.position === "back")
++ * const frontCameras = devices.filter((d) => d.position === "front")
++ * ```
++ */
++ static getAvailableCameraDevices() {
++ return CameraDevices.getAvailableCameraDevices();
++ }
++ /**
++ * Adds a listener that gets called everytime the Camera Devices change, for example
++ * when an external Camera Device (USB or continuity Camera) gets plugged in or plugged out.
++ *
++ * If you use Hooks, use the `useCameraDevices()` hook instead.
++ */
++ static addCameraDevicesChangedListener(listener) {
++ return CameraDevices.addCameraDevicesChangedListener(listener);
++ }
++ /**
++ * Gets the current Camera Permission Status. Check this before mounting the Camera to ensure
++ * the user has permitted the app to use the camera.
++ *
++ * To actually prompt the user for camera permission, use {@linkcode Camera.requestCameraPermission | requestCameraPermission()}.
++ */
++ static getCameraPermissionStatus() {
++ return CameraModule.getCameraPermissionStatus();
++ }
++ /**
++ * Gets the current Microphone-Recording Permission Status.
++ * Check this before enabling the `audio={...}` property to make sure the
++ * user has permitted the app to use the microphone.
++ *
++ * To actually prompt the user for microphone permission, use {@linkcode Camera.requestMicrophonePermission | requestMicrophonePermission()}.
++ */
++ static getMicrophonePermissionStatus() {
++ return CameraModule.getMicrophonePermissionStatus();
++ }
++ /**
++ * Gets the current Location Permission Status.
++ * Check this before enabling the `location={...}` property to make sure the
++ * the user has permitted the app to use the location.
++ *
++ * To actually prompt the user for location permission, use {@linkcode Camera.requestLocationPermission | requestLocationPermission()}.
++ *
++ * Note: This method will throw a `system/location-not-enabled` error if the Location APIs are not enabled at build-time.
++ * See [the "GPS Location Tags" documentation](https://react-native-vision-camera.com/docs/guides/location) for more information.
++ */
++ static getLocationPermissionStatus() {
++ return CameraModule.getLocationPermissionStatus();
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new camera permission status.
++ *
++ * If the user has previously blocked the app from using the camera, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ static async requestCameraPermission() {
++ try {
++ return await CameraModule.requestCameraPermission();
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new microphone permission status.
++ *
++ * If the user has previously blocked the app from using the microphone, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ static async requestMicrophonePermission() {
++ try {
++ return await CameraModule.requestMicrophonePermission();
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new location permission status.
++ *
++ * If the user has previously blocked the app from using the location, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ static async requestLocationPermission() {
++ try {
++ return await CameraModule.requestLocationPermission();
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ //#endregion
+
+- //#region Events (Wrapped to maintain reference equality)
+- onError(event) {
+- const error = event.nativeEvent;
+- const cause = isErrorWithCause(error.cause) ? error.cause : undefined;
+- // @ts-expect-error We're casting from unknown bridge types to TS unions, I expect it to hopefully work
+- const cameraError = new CameraRuntimeError(error.code, error.message, cause);
+- if (this.props.onError != null) {
+- this.props.onError(cameraError);
+- } else {
+- // User didn't pass an `onError` handler, so just log it to console
+- console.error(cameraError);
+- }
+- }
+- onInitialized() {
+- this.props.onInitialized?.();
+- }
+- onStarted() {
+- this.props.onStarted?.();
+- }
+- onStopped() {
+- this.props.onStopped?.();
+- }
+- onPreviewStarted() {
+- this.props.onPreviewStarted?.();
+- }
+- onPreviewStopped() {
+- this.props.onPreviewStopped?.();
+- }
+- onShutter(event) {
+- this.props.onShutter?.(event.nativeEvent);
+- }
+- onOutputOrientationChanged({
+- nativeEvent: {
+- outputOrientation
+- }
+- }) {
+- this.rotationHelper.outputOrientation = outputOrientation;
+- this.props.onOutputOrientationChanged?.(outputOrientation);
+- this.maybeUpdateUIRotation();
+- }
+- onPreviewOrientationChanged({
+- nativeEvent: {
+- previewOrientation
+- }
+- }) {
+- this.rotationHelper.previewOrientation = previewOrientation;
+- this.props.onPreviewOrientationChanged?.(previewOrientation);
+- this.maybeUpdateUIRotation();
+- if (isSkiaFrameProcessor(this.props.frameProcessor)) {
+- // If we have a Skia Frame Processor, we need to update it's orientation so it knows how to render.
+- this.props.frameProcessor.previewOrientation.value = previewOrientation;
+- }
+- }
+- maybeUpdateUIRotation() {
+- const uiRotation = this.rotationHelper.uiRotation;
+- if (uiRotation !== this.lastUIRotation) {
+- this.props.onUIRotationChanged?.(uiRotation);
+- this.lastUIRotation = uiRotation;
+- }
+- }
+- //#endregion
++ //#region Events (Wrapped to maintain reference equality)
++ onError(event) {
++ const error = event.nativeEvent;
++ const cause = isErrorWithCause(error.cause) ? error.cause : undefined;
++ // @ts-expect-error We're casting from unknown bridge types to TS unions, I expect it to hopefully work
++ const cameraError = new CameraRuntimeError(error.code, error.message, cause);
++ if (this.props.onError != null) {
++ this.props.onError(cameraError);
++ } else {
++ // User didn't pass an `onError` handler, so just log it to console
++ console.error(cameraError);
++ }
++ }
++ onInitialized() {
++ this.props.onInitialized?.();
++ }
++ onStarted() {
++ this.props.onStarted?.();
++ }
++ onStopped() {
++ this.props.onStopped?.();
++ }
++ onPreviewStarted() {
++ this.props.onPreviewStarted?.();
++ }
++ onPreviewStopped() {
++ this.props.onPreviewStopped?.();
++ }
++ onShutter(event) {
++ this.props.onShutter?.(event.nativeEvent);
++ }
++ onOutputOrientationChanged({nativeEvent: {outputOrientation}}) {
++ this.rotationHelper.outputOrientation = outputOrientation;
++ this.props.onOutputOrientationChanged?.(outputOrientation);
++ this.maybeUpdateUIRotation();
++ }
++ onPreviewOrientationChanged({nativeEvent: {previewOrientation}}) {
++ this.rotationHelper.previewOrientation = previewOrientation;
++ this.props.onPreviewOrientationChanged?.(previewOrientation);
++ this.maybeUpdateUIRotation();
++ if (isSkiaFrameProcessor(this.props.frameProcessor)) {
++ // If we have a Skia Frame Processor, we need to update it's orientation so it knows how to render.
++ this.props.frameProcessor.previewOrientation.value = previewOrientation;
++ }
++ }
++ maybeUpdateUIRotation() {
++ const uiRotation = this.rotationHelper.uiRotation;
++ if (uiRotation !== this.lastUIRotation) {
++ this.props.onUIRotationChanged?.(uiRotation);
++ this.lastUIRotation = uiRotation;
++ }
++ }
++ //#endregion
+
+- onCodeScanned(event) {
+- const codeScanner = this.props.codeScanner;
+- if (codeScanner == null) return;
+- codeScanner.onCodeScanned(event.nativeEvent.codes, event.nativeEvent.frame);
+- }
++ onCodeScanned(event) {
++ const codeScanner = this.props.codeScanner;
++ if (codeScanner == null) return;
++ codeScanner.onCodeScanned(event.nativeEvent.codes, event.nativeEvent.frame);
++ }
+
+- //#region Lifecycle
+- setFrameProcessor(frameProcessor) {
+- VisionCameraProxy.setFrameProcessor(this.handle, frameProcessor);
+- }
+- unsetFrameProcessor() {
+- VisionCameraProxy.removeFrameProcessor(this.handle);
+- }
+- onViewReady() {
+- this.isNativeViewMounted = true;
+- if (this.props.frameProcessor != null) {
+- // user passed a `frameProcessor` but we didn't set it yet because the native view was not mounted yet. set it now.
+- this.setFrameProcessor(this.props.frameProcessor.frameProcessor);
+- this.lastFrameProcessor = this.props.frameProcessor.frameProcessor;
+- }
+- }
+- onAverageFpsChanged({
+- nativeEvent: {
+- averageFps
+- }
+- }) {
+- this.setState(state => {
+- const averageFpsSamples = [...state.averageFpsSamples, averageFps];
+- while (averageFpsSamples.length >= MAX_BARS + 1) {
+- // we keep a maximum of 30 FPS samples in our history
+- averageFpsSamples.shift();
+- }
+- return {
+- ...state,
+- averageFpsSamples: averageFpsSamples
+- };
+- });
+- }
++ //#region Lifecycle
++ setFrameProcessor(frameProcessor) {
++ VisionCameraProxy.setFrameProcessor(this.handle, frameProcessor);
++ }
++ unsetFrameProcessor() {
++ VisionCameraProxy.removeFrameProcessor(this.handle);
++ }
++ onViewReady() {
++ this.isNativeViewMounted = true;
++ if (this.props.frameProcessor != null) {
++ // user passed a `frameProcessor` but we didn't set it yet because the native view was not mounted yet. set it now.
++ this.setFrameProcessor(this.props.frameProcessor.frameProcessor);
++ this.lastFrameProcessor = this.props.frameProcessor.frameProcessor;
++ }
++ }
++ onAverageFpsChanged({nativeEvent: {averageFps}}) {
++ this.setState((state) => {
++ const averageFpsSamples = [...state.averageFpsSamples, averageFps];
++ while (averageFpsSamples.length >= MAX_BARS + 1) {
++ // we keep a maximum of 30 FPS samples in our history
++ averageFpsSamples.shift();
++ }
++ return {
++ ...state,
++ averageFpsSamples: averageFpsSamples,
++ };
++ });
++ }
+
+- /** @internal */
+- componentDidUpdate() {
+- if (!this.isNativeViewMounted) return;
+- const frameProcessor = this.props.frameProcessor;
+- if (frameProcessor?.frameProcessor !== this.lastFrameProcessor) {
+- // frameProcessor argument identity changed. Update native to reflect the change.
+- if (frameProcessor != null) this.setFrameProcessor(frameProcessor.frameProcessor);else this.unsetFrameProcessor();
+- this.lastFrameProcessor = frameProcessor?.frameProcessor;
+- }
+- }
+- //#endregion
++ /** @internal */
++ componentDidUpdate() {
++ if (!this.isNativeViewMounted) return;
++ const frameProcessor = this.props.frameProcessor;
++ if (frameProcessor?.frameProcessor !== this.lastFrameProcessor) {
++ // frameProcessor argument identity changed. Update native to reflect the change.
++ if (frameProcessor != null) this.setFrameProcessor(frameProcessor.frameProcessor);
++ else this.unsetFrameProcessor();
++ this.lastFrameProcessor = frameProcessor?.frameProcessor;
++ }
++ }
++ //#endregion
+
+- /** @internal */
+- render() {
+- // We remove the big `device` object from the props because we only need to pass `cameraId` to native.
+- const {
+- device,
+- frameProcessor,
+- codeScanner,
+- enableFpsGraph,
+- fps,
+- videoBitRate,
+- ...props
+- } = this.props;
++ /** @internal */
++ render() {
++ // We remove the big `device` object from the props because we only need to pass `cameraId` to native.
++ const {device, frameProcessor, codeScanner, enableFpsGraph, fps, videoBitRate, ...props} = this.props;
+
+- // eslint-disable-next-line @typescript-eslint/no-unnecessary-condition
+- if (device == null) {
+- throw new CameraRuntimeError('device/no-device', 'Camera: `device` is null! Select a valid Camera device. See: https://mrousavy.com/react-native-vision-camera/docs/guides/devices');
+- }
+- const shouldEnableBufferCompression = props.video === true && frameProcessor == null;
+- const torch = this.state.isRecordingWithFlash ? 'on' : props.torch;
+- const isRenderingWithSkia = isSkiaFrameProcessor(frameProcessor);
+- const shouldBeMirrored = device.position === 'front';
++ // eslint-disable-next-line @typescript-eslint/no-unnecessary-condition
++ if (device == null) {
++ throw new CameraRuntimeError(
++ 'device/no-device',
++ 'Camera: `device` is null! Select a valid Camera device. See: https://mrousavy.com/react-native-vision-camera/docs/guides/devices',
++ );
++ }
++ const shouldEnableBufferCompression = props.video === true && frameProcessor == null;
++ const torch = this.state.isRecordingWithFlash ? 'on' : props.torch;
++ const isRenderingWithSkia = isSkiaFrameProcessor(frameProcessor);
++ const shouldBeMirrored = device.position === 'front';
+
+- // minFps/maxFps is either the fixed `fps` value, or a value from the [min, max] tuple
+- const minFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[0];
+- const maxFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[1];
++ // minFps/maxFps is either the fixed `fps` value, or a value from the [min, max] tuple
++ const minFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[0];
++ const maxFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[1];
+
+- // bitrate is number (override) or string (multiplier)
+- let bitRateMultiplier;
+- let bitRateOverride;
+- if (typeof videoBitRate === 'number') {
+- // If the user passed an absolute number as a bit-rate, we just use this as a full override.
+- bitRateOverride = videoBitRate;
+- } else if (typeof videoBitRate === 'string' && videoBitRate !== 'normal') {
+- // If the user passed 'low'/'normal'/'high', we need to apply this as a multiplier to the native bitrate instead of absolutely setting it
+- bitRateMultiplier = this.getBitRateMultiplier(videoBitRate);
+- }
+- return /*#__PURE__*/React.createElement(NativeCameraView, _extends({}, props, {
+- cameraId: device.id,
+- ref: this.ref,
+- torch: torch,
+- minFps: minFps,
+- maxFps: maxFps,
+- isMirrored: props.isMirrored ?? shouldBeMirrored,
+- onViewReady: this.onViewReady,
+- onAverageFpsChanged: enableFpsGraph ? this.onAverageFpsChanged : undefined,
+- onInitialized: this.onInitialized,
+- onCodeScanned: this.onCodeScanned,
+- onStarted: this.onStarted,
+- onStopped: this.onStopped,
+- onPreviewStarted: this.onPreviewStarted,
+- onPreviewStopped: this.onPreviewStopped,
+- onShutter: this.onShutter,
+- videoBitRateMultiplier: bitRateMultiplier,
+- videoBitRateOverride: bitRateOverride,
+- onOutputOrientationChanged: this.onOutputOrientationChanged,
+- onPreviewOrientationChanged: this.onPreviewOrientationChanged,
+- onError: this.onError,
+- codeScannerOptions: codeScanner,
+- enableFrameProcessor: frameProcessor != null,
+- enableBufferCompression: props.enableBufferCompression ?? shouldEnableBufferCompression,
+- preview: isRenderingWithSkia ? false : props.preview ?? true
+- }), isRenderingWithSkia && /*#__PURE__*/React.createElement(SkiaCameraCanvas, {
+- style: styles.customPreviewView,
+- offscreenTextures: frameProcessor.offscreenTextures,
+- resizeMode: props.resizeMode
+- }), enableFpsGraph && /*#__PURE__*/React.createElement(FpsGraph, {
+- style: styles.fpsGraph,
+- averageFpsSamples: this.state.averageFpsSamples,
+- targetMaxFps: props.format?.maxFps ?? 60
+- }));
+- }
++ // bitrate is number (override) or string (multiplier)
++ let bitRateMultiplier;
++ let bitRateOverride;
++ if (typeof videoBitRate === 'number') {
++ // If the user passed an absolute number as a bit-rate, we just use this as a full override.
++ bitRateOverride = videoBitRate;
++ } else if (typeof videoBitRate === 'string' && videoBitRate !== 'normal') {
++ // If the user passed 'low'/'normal'/'high', we need to apply this as a multiplier to the native bitrate instead of absolutely setting it
++ bitRateMultiplier = this.getBitRateMultiplier(videoBitRate);
++ }
++ return /*#__PURE__*/ React.createElement(
++ NativeCameraView,
++ _extends({}, props, {
++ cameraId: device.id,
++ ref: this.ref,
++ torch: torch,
++ minFps: minFps,
++ maxFps: maxFps,
++ isMirrored: props.isMirrored ?? shouldBeMirrored,
++ onViewReady: this.onViewReady,
++ onAverageFpsChanged: enableFpsGraph ? this.onAverageFpsChanged : undefined,
++ onInitialized: this.onInitialized,
++ onCodeScanned: this.onCodeScanned,
++ onStarted: this.onStarted,
++ onStopped: this.onStopped,
++ onPreviewStarted: this.onPreviewStarted,
++ onPreviewStopped: this.onPreviewStopped,
++ onShutter: this.onShutter,
++ videoBitRateMultiplier: bitRateMultiplier,
++ videoBitRateOverride: bitRateOverride,
++ onOutputOrientationChanged: this.onOutputOrientationChanged,
++ onPreviewOrientationChanged: this.onPreviewOrientationChanged,
++ onError: this.onError,
++ codeScannerOptions: codeScanner,
++ enableFrameProcessor: frameProcessor != null,
++ enableBufferCompression: props.enableBufferCompression ?? shouldEnableBufferCompression,
++ preview: isRenderingWithSkia ? false : props.preview ?? true,
++ }),
++ isRenderingWithSkia &&
++ /*#__PURE__*/ React.createElement(SkiaCameraCanvas, {
++ style: styles.customPreviewView,
++ offscreenTextures: frameProcessor.offscreenTextures,
++ resizeMode: props.resizeMode,
++ }),
++ enableFpsGraph &&
++ /*#__PURE__*/ React.createElement(FpsGraph, {
++ style: styles.fpsGraph,
++ averageFpsSamples: this.state.averageFpsSamples,
++ targetMaxFps: props.format?.maxFps ?? 60,
++ }),
++ );
++ }
+ }
+ //#endregion
+
+ const styles = StyleSheet.create({
+- customPreviewView: {
+- flex: 1
+- },
+- fpsGraph: {
+- elevation: 1,
+- position: 'absolute',
+- left: 15,
+- top: 30
+- }
++ customPreviewView: {
++ flex: 1,
++ },
++ fpsGraph: {
++ elevation: 1,
++ position: 'absolute',
++ left: 15,
++ top: 30,
++ },
+ });
+ //# sourceMappingURL=Camera.js.map
+diff --git a/node_modules/react-native-vision-camera/lib/module/Camera.js.map b/node_modules/react-native-vision-camera/lib/module/Camera.js.map
+index a1a484f..b45fa1d 100644
+--- a/node_modules/react-native-vision-camera/lib/module/Camera.js.map
++++ b/node_modules/react-native-vision-camera/lib/module/Camera.js.map
+@@ -1 +1,151 @@
+-{"version":3,"names":["React","findNodeHandle","StyleSheet","CameraRuntimeError","tryParseNativeCameraError","isErrorWithCause","CameraModule","VisionCameraProxy","CameraDevices","SkiaCameraCanvas","FpsGraph","MAX_BARS","NativeCameraView","RotationHelper","isSkiaFrameProcessor","frameProcessor","type","Camera","PureComponent","displayName","isNativeViewMounted","lastUIRotation","undefined","rotationHelper","constructor","props","onViewReady","bind","onAverageFpsChanged","onInitialized","onStarted","onStopped","onPreviewStarted","onPreviewStopped","onShutter","onOutputOrientationChanged","onPreviewOrientationChanged","onError","onCodeScanned","ref","createRef","lastFrameProcessor","state","isRecordingWithFlash","averageFpsSamples","handle","nodeHandle","current","takePhoto","options","e","takeSnapshot","getBitRateMultiplier","bitRate","startRecording","onRecordingError","onRecordingFinished","passThruOptions","flash","setState","onRecordCallback","video","error","nativeRecordVideoOptions","pauseRecording","resumeRecording","stopRecording","cancelRecording","focus","point","getAvailableCameraDevices","addCameraDevicesChangedListener","listener","getCameraPermissionStatus","getMicrophonePermissionStatus","getLocationPermissionStatus","requestCameraPermission","requestMicrophonePermission","requestLocationPermission","event","nativeEvent","cause","cameraError","code","message","console","outputOrientation","maybeUpdateUIRotation","previewOrientation","value","uiRotation","onUIRotationChanged","codeScanner","codes","frame","setFrameProcessor","unsetFrameProcessor","removeFrameProcessor","averageFps","length","shift","componentDidUpdate","render","device","enableFpsGraph","fps","videoBitRate","shouldEnableBufferCompression","torch","isRenderingWithSkia","shouldBeMirrored","position","minFps","maxFps","bitRateMultiplier","bitRateOverride","createElement","_extends","cameraId","id","isMirrored","videoBitRateMultiplier","videoBitRateOverride","codeScannerOptions","enableFrameProcessor","enableBufferCompression","preview","style","styles","customPreviewView","offscreenTextures","resizeMode","fpsGraph","targetMaxFps","format","create","flex","elevation","left","top"],"sourceRoot":"../../src","sources":["Camera.tsx"],"mappings":";AAAA,OAAOA,KAAK,MAAM,OAAO;AACzB,SAASC,cAAc,EAAEC,UAAU,QAAQ,cAAc;AAGzD,SAASC,kBAAkB,EAAEC,yBAAyB,EAAEC,gBAAgB,QAAQ,eAAe;AAE/F,SAASC,YAAY,QAAQ,sBAAsB;AAInD,SAASC,iBAAiB,QAAQ,sCAAsC;AACxE,SAASC,aAAa,QAAQ,iBAAiB;AAG/C,SAASC,gBAAgB,QAAQ,yBAAyB;AAE1D,SAASC,QAAQ,EAAEC,QAAQ,QAAQ,YAAY;AAS/C,SAASC,gBAAgB,QAAQ,oBAAoB;AACrD,SAASC,cAAc,QAAQ,kBAAkB;;AAEjD;;AAUA;;AAEA,SAASC,oBAAoBA,CAACC,cAAgE,EAA4C;EACxI,OAAOA,cAAc,EAAEC,IAAI,KAAK,eAAe;AACjD;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,MAAMC,MAAM,SAASjB,KAAK,CAACkB,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGF,MAAM,CAACE,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAC3BC,cAAc,GAAuBC,SAAS;EAC9CC,cAAc,GAAG,IAAIV,cAAc,CAAC,CAAC;EAI7C;EACAW,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAACC,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACC,mBAAmB,GAAG,IAAI,CAACA,mBAAmB,CAACD,IAAI,CAAC,IAAI,CAAC;IAC9D,IAAI,CAACE,aAAa,GAAG,IAAI,CAACA,aAAa,CAACF,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACG,SAAS,GAAG,IAAI,CAACA,SAAS,CAACH,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACI,SAAS,GAAG,IAAI,CAACA,SAAS,CAACJ,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACK,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAACL,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAACM,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAACN,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAACO,SAAS,GAAG,IAAI,CAACA,SAAS,CAACP,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACQ,0BAA0B,GAAG,IAAI,CAACA,0BAA0B,CAACR,IAAI,CAAC,IAAI,CAAC;IAC5E,IAAI,CAACS,2BAA2B,GAAG,IAAI,CAACA,2BAA2B,CAACT,IAAI,CAAC,IAAI,CAAC;IAC9E,IAAI,CAACU,OAAO,GAAG,IAAI,CAACA,OAAO,CAACV,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAACW,aAAa,GAAG,IAAI,CAACA,aAAa,CAACX,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACY,GAAG,gBAAGvC,KAAK,CAACwC,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGnB,SAAS;IACnC,IAAI,CAACoB,KAAK,GAAG;MACXC,oBAAoB,EAAE,KAAK;MAC3BC,iBAAiB,EAAE;IACrB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG7C,cAAc,CAAC,IAAI,CAACsC,GAAG,CAACQ,OAAO,CAAC;IACnD,IAAID,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAI3C,kBAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAO2C,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaE,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAM3C,YAAY,CAAC0C,SAAS,CAAC,IAAI,CAACH,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaC,YAAYA,CAACF,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAM3C,YAAY,CAAC6C,YAAY,CAAC,IAAI,CAACN,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EAEQE,oBAAoBA,CAACC,OAAoC,EAAU;IACzE,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACL,OAA2B,EAAQ;IACvD,MAAM;MAAEM,gBAAgB;MAAEC,mBAAmB;MAAE,GAAGC;IAAgB,CAAC,GAAGR,OAAO;IAC7E,IAAI,OAAOM,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIrD,kBAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAI8C,OAAO,CAACS,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZhB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMiB,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAACpB,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACgB,QAAQ,CAAC;UACZhB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAImB,KAAK,IAAI,IAAI,EAAE,OAAOP,gBAAgB,CAACO,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOL,mBAAmB,CAACK,KAAK,CAAC;IACtD,CAAC;IAED,MAAME,wBAAkD,GAAGN,eAAe;IAC1E,IAAI;MACF;MACAnD,YAAY,CAACgD,cAAc,CAAC,IAAI,CAACT,MAAM,EAAEkB,wBAAwB,EAAEH,gBAAgB,CAAC;IACtF,CAAC,CAAC,OAAOV,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAac,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAM1D,YAAY,CAAC0D,cAAc,CAAC,IAAI,CAACnB,MAAM,CAAC;IACvD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAae,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAM3D,YAAY,CAAC2D,eAAe,CAAC,IAAI,CAACpB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAagB,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAM5D,YAAY,CAAC4D,aAAa,CAAC,IAAI,CAACrB,MAAM,CAAC;IACtD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaiB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAM7D,YAAY,CAAC6D,eAAe,CAAC,IAAI,CAACtB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAakB,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAM/D,YAAY,CAAC8D,KAAK,CAAC,IAAI,CAACvB,MAAM,EAAEwB,KAAK,CAAC;IACrD,CAAC,CAAC,OAAOnB,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcoB,yBAAyBA,CAAA,EAAmB;IACxD,OAAO9D,aAAa,CAAC8D,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOhE,aAAa,CAAC+D,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAOnE,YAAY,CAACmE,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAOpE,YAAY,CAACoE,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAOrE,YAAY,CAACqE,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAMtE,YAAY,CAACsE,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAO1B,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB2B,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAMvE,YAAY,CAACuE,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAO3B,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB4B,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAMxE,YAAY,CAACwE,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAO5B,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQb,OAAOA,CAAC0C,KAAyC,EAAQ;IAC/D,MAAMjB,KAAK,GAAGiB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAG5E,gBAAgB,CAACyD,KAAK,CAACmB,KAAK,CAAC,GAAGnB,KAAK,CAACmB,KAAK,GAAG3D,SAAS;IACrE;IACA,MAAM4D,WAAW,GAAG,IAAI/E,kBAAkB,CAAC2D,KAAK,CAACqB,IAAI,EAAErB,KAAK,CAACsB,OAAO,EAAEH,KAAK,CAAC;IAE5E,IAAI,IAAI,CAACxD,KAAK,CAACY,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACZ,KAAK,CAACY,OAAO,CAAC6C,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACvB,KAAK,CAACoB,WAAW,CAAC;IAC5B;EACF;EAEQrD,aAAaA,CAAA,EAAS;IAC5B,IAAI,CAACJ,KAAK,CAACI,aAAa,GAAG,CAAC;EAC9B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACL,KAAK,CAACK,SAAS,GAAG,CAAC;EAC1B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACN,KAAK,CAACM,SAAS,GAAG,CAAC;EAC1B;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACP,KAAK,CAACO,gBAAgB,GAAG,CAAC;EACjC;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACR,KAAK,CAACQ,gBAAgB,GAAG,CAAC;EACjC;EAEQC,SAASA,CAAC6C,KAA2C,EAAQ;IACnE,IAAI,CAACtD,KAAK,CAACS,SAAS,GAAG6C,KAAK,CAACC,WAAW,CAAC;EAC3C;EAEQ7C,0BAA0BA,CAAC;IAAE6C,WAAW,EAAE;MAAEM;IAAkB;EAAuD,CAAC,EAAQ;IACpI,IAAI,CAAC/D,cAAc,CAAC+D,iBAAiB,GAAGA,iBAAiB;IACzD,IAAI,CAAC7D,KAAK,CAACU,0BAA0B,GAAGmD,iBAAiB,CAAC;IAC1D,IAAI,CAACC,qBAAqB,CAAC,CAAC;EAC9B;EAEQnD,2BAA2BA,CAAC;IAAE4C,WAAW,EAAE;MAAEQ;IAAmB;EAAwD,CAAC,EAAQ;IACvI,IAAI,CAACjE,cAAc,CAACiE,kBAAkB,GAAGA,kBAAkB;IAC3D,IAAI,CAAC/D,KAAK,CAACW,2BAA2B,GAAGoD,kBAAkB,CAAC;IAC5D,IAAI,CAACD,qBAAqB,CAAC,CAAC;IAE5B,IAAIzE,oBAAoB,CAAC,IAAI,CAACW,KAAK,CAACV,cAAc,CAAC,EAAE;MACnD;MACA,IAAI,CAACU,KAAK,CAACV,cAAc,CAACyE,kBAAkB,CAACC,KAAK,GAAGD,kBAAkB;IACzE;EACF;EAEQD,qBAAqBA,CAAA,EAAS;IACpC,MAAMG,UAAU,GAAG,IAAI,CAACnE,cAAc,CAACmE,UAAU;IACjD,IAAIA,UAAU,KAAK,IAAI,CAACrE,cAAc,EAAE;MACtC,IAAI,CAACI,KAAK,CAACkE,mBAAmB,GAAGD,UAAU,CAAC;MAC5C,IAAI,CAACrE,cAAc,GAAGqE,UAAU;IAClC;EACF;EACA;;EAEQpD,aAAaA,CAACyC,KAA+C,EAAQ;IAC3E,MAAMa,WAAW,GAAG,IAAI,CAACnE,KAAK,CAACmE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAACtD,aAAa,CAACyC,KAAK,CAACC,WAAW,CAACa,KAAK,EAAEd,KAAK,CAACC,WAAW,CAACc,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAAChF,cAAsC,EAAQ;IACtER,iBAAiB,CAACwF,iBAAiB,CAAC,IAAI,CAAClD,MAAM,EAAE9B,cAAc,CAAC;EAClE;EAEQiF,mBAAmBA,CAAA,EAAS;IAClCzF,iBAAiB,CAAC0F,oBAAoB,CAAC,IAAI,CAACpD,MAAM,CAAC;EACrD;EAEQnB,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACN,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACK,KAAK,CAACV,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACgF,iBAAiB,CAAC,IAAI,CAACtE,KAAK,CAACV,cAAc,CAACA,cAAc,CAAC;MAChE,IAAI,CAAC0B,kBAAkB,GAAG,IAAI,CAAChB,KAAK,CAACV,cAAc,CAACA,cAAc;IACpE;EACF;EAEQa,mBAAmBA,CAAC;IAAEoD,WAAW,EAAE;MAAEkB;IAAW;EAAgD,CAAC,EAAQ;IAC/G,IAAI,CAACvC,QAAQ,CAAEjB,KAAK,IAAK;MACvB,MAAME,iBAAiB,GAAG,CAAC,GAAGF,KAAK,CAACE,iBAAiB,EAAEsD,UAAU,CAAC;MAClE,OAAOtD,iBAAiB,CAACuD,MAAM,IAAIxF,QAAQ,GAAG,CAAC,EAAE;QAC/C;QACAiC,iBAAiB,CAACwD,KAAK,CAAC,CAAC;MAC3B;MAEA,OAAO;QACL,GAAG1D,KAAK;QACRE,iBAAiB,EAAEA;MACrB,CAAC;IACH,CAAC,CAAC;EACJ;;EAEA;EACAyD,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAACjF,mBAAmB,EAAE;IAC/B,MAAML,cAAc,GAAG,IAAI,CAACU,KAAK,CAACV,cAAc;IAChD,IAAIA,cAAc,EAAEA,cAAc,KAAK,IAAI,CAAC0B,kBAAkB,EAAE;MAC9D;MACA,IAAI1B,cAAc,IAAI,IAAI,EAAE,IAAI,CAACgF,iBAAiB,CAAChF,cAAc,CAACA,cAAc,CAAC,MAC5E,IAAI,CAACiF,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAACvD,kBAAkB,GAAG1B,cAAc,EAAEA,cAAc;IAC1D;EACF;EACA;;EAEA;EACOuF,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAExF,cAAc;MAAE6E,WAAW;MAAEY,cAAc;MAAEC,GAAG;MAAEC,YAAY;MAAE,GAAGjF;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEvG;IACA,IAAI8E,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAIpG,kBAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAMwG,6BAA6B,GAAGlF,KAAK,CAACoC,KAAK,KAAK,IAAI,IAAI9C,cAAc,IAAI,IAAI;IACpF,MAAM6F,KAAK,GAAG,IAAI,CAAClE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGlB,KAAK,CAACmF,KAAK;IAClE,MAAMC,mBAAmB,GAAG/F,oBAAoB,CAACC,cAAc,CAAC;IAChE,MAAM+F,gBAAgB,GAAGP,MAAM,CAACQ,QAAQ,KAAK,OAAO;;IAEpD;IACA,MAAMC,MAAM,GAAGP,GAAG,IAAI,IAAI,GAAGnF,SAAS,GAAG,OAAOmF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;IAC/E,MAAMQ,MAAM,GAAGR,GAAG,IAAI,IAAI,GAAGnF,SAAS,GAAG,OAAOmF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;;IAE/E;IACA,IAAIS,iBAAqC;IACzC,IAAIC,eAAmC;IACvC,IAAI,OAAOT,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAS,eAAe,GAAGT,YAAY;IAChC,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAQ,iBAAiB,GAAG,IAAI,CAAC9D,oBAAoB,CAACsD,YAAY,CAAC;IAC7D;IAEA,oBACE1G,KAAA,CAAAoH,aAAA,CAACxG,gBAAgB,EAAAyG,QAAA,KACX5F,KAAK;MACT6F,QAAQ,EAAEf,MAAM,CAACgB,EAAG;MACpBhF,GAAG,EAAE,IAAI,CAACA,GAAI;MACdqE,KAAK,EAAEA,KAAM;MACbI,MAAM,EAAEA,MAAO;MACfC,MAAM,EAAEA,MAAO;MACfO,UAAU,EAAE/F,KAAK,CAAC+F,UAAU,IAAIV,gBAAiB;MACjDpF,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BE,mBAAmB,EAAE4E,cAAc,GAAG,IAAI,CAAC5E,mBAAmB,GAAGN,SAAU;MAC3EO,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCS,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCR,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BuF,sBAAsB,EAAEP,iBAAkB;MAC1CQ,oBAAoB,EAAEP,eAAgB;MACtChF,0BAA0B,EAAE,IAAI,CAACA,0BAA2B;MAC5DC,2BAA2B,EAAE,IAAI,CAACA,2BAA4B;MAC9DC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtBsF,kBAAkB,EAAE/B,WAAY;MAChCgC,oBAAoB,EAAE7G,cAAc,IAAI,IAAK;MAC7C8G,uBAAuB,EAAEpG,KAAK,CAACoG,uBAAuB,IAAIlB,6BAA8B;MACxFmB,OAAO,EAAEjB,mBAAmB,GAAG,KAAK,GAAIpF,KAAK,CAACqG,OAAO,IAAI;IAAM,IAC9DjB,mBAAmB,iBAClB7G,KAAA,CAAAoH,aAAA,CAAC3G,gBAAgB;MACfsH,KAAK,EAAEC,MAAM,CAACC,iBAAkB;MAChCC,iBAAiB,EAAEnH,cAAc,CAACmH,iBAAkB;MACpDC,UAAU,EAAE1G,KAAK,CAAC0G;IAAW,CAC9B,CACF,EACA3B,cAAc,iBACbxG,KAAA,CAAAoH,aAAA,CAAC1G,QAAQ;MAACqH,KAAK,EAAEC,MAAM,CAACI,QAAS;MAACxF,iBAAiB,EAAE,IAAI,CAACF,KAAK,CAACE,iBAAkB;MAACyF,YAAY,EAAE5G,KAAK,CAAC6G,MAAM,EAAErB,MAAM,IAAI;IAAG,CAAE,CAEhH,CAAC;EAEvB;AACF;AACA;;AAEA,MAAMe,MAAM,GAAG9H,UAAU,CAACqI,MAAM,CAAC;EAC/BN,iBAAiB,EAAE;IACjBO,IAAI,EAAE;EACR,CAAC;EACDJ,QAAQ,EAAE;IACRK,SAAS,EAAE,CAAC;IACZ1B,QAAQ,EAAE,UAAU;IACpB2B,IAAI,EAAE,EAAE;IACRC,GAAG,EAAE;EACP;AACF,CAAC,CAAC","ignoreList":[]}
++{
++ "version": 3,
++ "names": [
++ "React",
++ "findNodeHandle",
++ "StyleSheet",
++ "CameraRuntimeError",
++ "tryParseNativeCameraError",
++ "isErrorWithCause",
++ "CameraModule",
++ "VisionCameraProxy",
++ "CameraDevices",
++ "SkiaCameraCanvas",
++ "FpsGraph",
++ "MAX_BARS",
++ "NativeCameraView",
++ "RotationHelper",
++ "isSkiaFrameProcessor",
++ "frameProcessor",
++ "type",
++ "Camera",
++ "PureComponent",
++ "displayName",
++ "isNativeViewMounted",
++ "lastUIRotation",
++ "undefined",
++ "rotationHelper",
++ "constructor",
++ "props",
++ "onViewReady",
++ "bind",
++ "onAverageFpsChanged",
++ "onInitialized",
++ "onStarted",
++ "onStopped",
++ "onPreviewStarted",
++ "onPreviewStopped",
++ "onShutter",
++ "onOutputOrientationChanged",
++ "onPreviewOrientationChanged",
++ "onError",
++ "onCodeScanned",
++ "ref",
++ "createRef",
++ "lastFrameProcessor",
++ "state",
++ "isRecordingWithFlash",
++ "averageFpsSamples",
++ "handle",
++ "nodeHandle",
++ "current",
++ "takePhoto",
++ "options",
++ "e",
++ "takeSnapshot",
++ "getBitRateMultiplier",
++ "bitRate",
++ "startRecording",
++ "onRecordingError",
++ "onRecordingFinished",
++ "passThruOptions",
++ "flash",
++ "setState",
++ "onRecordCallback",
++ "video",
++ "error",
++ "nativeRecordVideoOptions",
++ "pauseRecording",
++ "resumeRecording",
++ "stopRecording",
++ "cancelRecording",
++ "focus",
++ "point",
++ "getAvailableCameraDevices",
++ "addCameraDevicesChangedListener",
++ "listener",
++ "getCameraPermissionStatus",
++ "getMicrophonePermissionStatus",
++ "getLocationPermissionStatus",
++ "requestCameraPermission",
++ "requestMicrophonePermission",
++ "requestLocationPermission",
++ "event",
++ "nativeEvent",
++ "cause",
++ "cameraError",
++ "code",
++ "message",
++ "console",
++ "outputOrientation",
++ "maybeUpdateUIRotation",
++ "previewOrientation",
++ "value",
++ "uiRotation",
++ "onUIRotationChanged",
++ "codeScanner",
++ "codes",
++ "frame",
++ "setFrameProcessor",
++ "unsetFrameProcessor",
++ "removeFrameProcessor",
++ "averageFps",
++ "length",
++ "shift",
++ "componentDidUpdate",
++ "render",
++ "device",
++ "enableFpsGraph",
++ "fps",
++ "videoBitRate",
++ "shouldEnableBufferCompression",
++ "torch",
++ "isRenderingWithSkia",
++ "shouldBeMirrored",
++ "position",
++ "minFps",
++ "maxFps",
++ "bitRateMultiplier",
++ "bitRateOverride",
++ "createElement",
++ "_extends",
++ "cameraId",
++ "id",
++ "isMirrored",
++ "videoBitRateMultiplier",
++ "videoBitRateOverride",
++ "codeScannerOptions",
++ "enableFrameProcessor",
++ "enableBufferCompression",
++ "preview",
++ "style",
++ "styles",
++ "customPreviewView",
++ "offscreenTextures",
++ "resizeMode",
++ "fpsGraph",
++ "targetMaxFps",
++ "format",
++ "create",
++ "flex",
++ "elevation",
++ "left",
++ "top"
++ ],
++ "sourceRoot": "../../src",
++ "sources": [
++ "Camera.tsx"
++ ],
++ "mappings": ";AAAA,OAAOA,KAAK,MAAM,OAAO;AACzB,SAASC,cAAc,EAAEC,UAAU,QAAQ,cAAc;AAGzD,SAASC,kBAAkB,EAAEC,yBAAyB,EAAEC,gBAAgB,QAAQ,eAAe;AAE/F,SAASC,YAAY,QAAQ,sBAAsB;AAInD,SAASC,iBAAiB,QAAQ,sCAAsC;AACxE,SAASC,aAAa,QAAQ,iBAAiB;AAG/C,SAASC,gBAAgB,QAAQ,yBAAyB;AAE1D,SAASC,QAAQ,EAAEC,QAAQ,QAAQ,YAAY;AAS/C,SAASC,gBAAgB,QAAQ,oBAAoB;AACrD,SAASC,cAAc,QAAQ,kBAAkB;;AAEjD;;AAUA;;AAEA,SAASC,oBAAoBA,CAACC,cAAgE,EAA4C;EACxI,OAAOA,cAAc,EAAEC,IAAI,KAAK,eAAe;AACjD;;AAEA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA,OAAO,MAAMC,MAAM,SAASjB,KAAK,CAACkB,aAAa,CAA2B;EACxE;EACA,OAAOC,WAAW,GAAG,QAAQ;EAC7B;EACAA,WAAW,GAAGF,MAAM,CAACE,WAAW;EAExBC,mBAAmB,GAAG,KAAK;EAC3BC,cAAc,GAAuBC,SAAS;EAC9CC,cAAc,GAAG,IAAIV,cAAc,CAAC,CAAC;EAI7C;EACAW,WAAWA,CAACC,KAAkB,EAAE;IAC9B,KAAK,CAACA,KAAK,CAAC;IACZ,IAAI,CAACC,WAAW,GAAG,IAAI,CAACA,WAAW,CAACC,IAAI,CAAC,IAAI,CAAC;IAC9C,IAAI,CAACC,mBAAmB,GAAG,IAAI,CAACA,mBAAmB,CAACD,IAAI,CAAC,IAAI,CAAC;IAC9D,IAAI,CAACE,aAAa,GAAG,IAAI,CAACA,aAAa,CAACF,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACG,SAAS,GAAG,IAAI,CAACA,SAAS,CAACH,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACI,SAAS,GAAG,IAAI,CAACA,SAAS,CAACJ,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACK,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAACL,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAACM,gBAAgB,GAAG,IAAI,CAACA,gBAAgB,CAACN,IAAI,CAAC,IAAI,CAAC;IACxD,IAAI,CAACO,SAAS,GAAG,IAAI,CAACA,SAAS,CAACP,IAAI,CAAC,IAAI,CAAC;IAC1C,IAAI,CAACQ,0BAA0B,GAAG,IAAI,CAACA,0BAA0B,CAACR,IAAI,CAAC,IAAI,CAAC;IAC5E,IAAI,CAACS,2BAA2B,GAAG,IAAI,CAACA,2BAA2B,CAACT,IAAI,CAAC,IAAI,CAAC;IAC9E,IAAI,CAACU,OAAO,GAAG,IAAI,CAACA,OAAO,CAACV,IAAI,CAAC,IAAI,CAAC;IACtC,IAAI,CAACW,aAAa,GAAG,IAAI,CAACA,aAAa,CAACX,IAAI,CAAC,IAAI,CAAC;IAClD,IAAI,CAACY,GAAG,gBAAGvC,KAAK,CAACwC,SAAS,CAAU,CAAC;IACrC,IAAI,CAACC,kBAAkB,GAAGnB,SAAS;IACnC,IAAI,CAACoB,KAAK,GAAG;MACXC,oBAAoB,EAAE,KAAK;MAC3BC,iBAAiB,EAAE;IACrB,CAAC;EACH;EAEA,IAAYC,MAAMA,CAAA,EAAW;IAC3B,MAAMC,UAAU,GAAG7C,cAAc,CAAC,IAAI,CAACsC,GAAG,CAACQ,OAAO,CAAC;IACnD,IAAID,UAAU,IAAI,IAAI,IAAIA,UAAU,KAAK,CAAC,CAAC,EAAE;MAC3C,MAAM,IAAI3C,kBAAkB,CAC1B,uBAAuB,EACvB,iGACF,CAAC;IACH;IAEA,OAAO2C,UAAU;EACnB;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaE,SAASA,CAACC,OAA0B,EAAsB;IACrE,IAAI;MACF,OAAO,MAAM3C,YAAY,CAAC0C,SAAS,CAAC,IAAI,CAACH,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACjE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaC,YAAYA,CAACF,OAA6B,EAAsB;IAC3E,IAAI;MACF,OAAO,MAAM3C,YAAY,CAAC6C,YAAY,CAAC,IAAI,CAACN,MAAM,EAAEI,OAAO,IAAI,CAAC,CAAC,CAAC;IACpE,CAAC,CAAC,OAAOC,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EAEQE,oBAAoBA,CAACC,OAAoC,EAAU;IACzE,IAAI,OAAOA,OAAO,KAAK,QAAQ,IAAIA,OAAO,IAAI,IAAI,EAAE,OAAO,CAAC;IAC5D,QAAQA,OAAO;MACb,KAAK,WAAW;QACd,OAAO,GAAG;MACZ,KAAK,KAAK;QACR,OAAO,GAAG;MACZ,KAAK,QAAQ;QACX,OAAO,CAAC;MACV,KAAK,MAAM;QACT,OAAO,GAAG;MACZ,KAAK,YAAY;QACf,OAAO,GAAG;IACd;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACSC,cAAcA,CAACL,OAA2B,EAAQ;IACvD,MAAM;MAAEM,gBAAgB;MAAEC,mBAAmB;MAAE,GAAGC;IAAgB,CAAC,GAAGR,OAAO;IAC7E,IAAI,OAAOM,gBAAgB,KAAK,UAAU,IAAI,OAAOC,mBAAmB,KAAK,UAAU,EACrF,MAAM,IAAIrD,kBAAkB,CAAC,6BAA6B,EAAE,qEAAqE,CAAC;IAEpI,IAAI8C,OAAO,CAACS,KAAK,KAAK,IAAI,EAAE;MAC1B;MACA,IAAI,CAACC,QAAQ,CAAC;QACZhB,oBAAoB,EAAE;MACxB,CAAC,CAAC;IACJ;IAEA,MAAMiB,gBAAgB,GAAGA,CAACC,KAAiB,EAAEC,KAA0B,KAAW;MAChF,IAAI,IAAI,CAACpB,KAAK,CAACC,oBAAoB,EAAE;QACnC;QACA,IAAI,CAACgB,QAAQ,CAAC;UACZhB,oBAAoB,EAAE;QACxB,CAAC,CAAC;MACJ;MAEA,IAAImB,KAAK,IAAI,IAAI,EAAE,OAAOP,gBAAgB,CAACO,KAAK,CAAC;MACjD,IAAID,KAAK,IAAI,IAAI,EAAE,OAAOL,mBAAmB,CAACK,KAAK,CAAC;IACtD,CAAC;IAED,MAAME,wBAAkD,GAAGN,eAAe;IAC1E,IAAI;MACF;MACAnD,YAAY,CAACgD,cAAc,CAAC,IAAI,CAACT,MAAM,EAAEkB,wBAAwB,EAAEH,gBAAgB,CAAC;IACtF,CAAC,CAAC,OAAOV,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAac,cAAcA,CAAA,EAAkB;IAC3C,IAAI;MACF,OAAO,MAAM1D,YAAY,CAAC0D,cAAc,CAAC,IAAI,CAACnB,MAAM,CAAC;IACvD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAae,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAM3D,YAAY,CAAC2D,eAAe,CAAC,IAAI,CAACpB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAagB,aAAaA,CAAA,EAAkB;IAC1C,IAAI;MACF,OAAO,MAAM5D,YAAY,CAAC4D,aAAa,CAAC,IAAI,CAACrB,MAAM,CAAC;IACtD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAaiB,eAAeA,CAAA,EAAkB;IAC5C,IAAI;MACF,OAAO,MAAM7D,YAAY,CAAC6D,eAAe,CAAC,IAAI,CAACtB,MAAM,CAAC;IACxD,CAAC,CAAC,OAAOK,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;;EAEA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,MAAakB,KAAKA,CAACC,KAAY,EAAiB;IAC9C,IAAI;MACF,OAAO,MAAM/D,YAAY,CAAC8D,KAAK,CAAC,IAAI,CAACvB,MAAM,EAAEwB,KAAK,CAAC;IACrD,CAAC,CAAC,OAAOnB,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcoB,yBAAyBA,CAAA,EAAmB;IACxD,OAAO9D,aAAa,CAAC8D,yBAAyB,CAAC,CAAC;EAClD;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,+BAA+BA,CAACC,QAA8C,EAAuB;IACjH,OAAOhE,aAAa,CAAC+D,+BAA+B,CAACC,QAAQ,CAAC;EAChE;EACA;AACF;AACA;AACA;AACA;AACA;EACE,OAAcC,yBAAyBA,CAAA,EAA2B;IAChE,OAAOnE,YAAY,CAACmE,yBAAyB,CAAC,CAAC;EACjD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,6BAA6BA,CAAA,EAA2B;IACpE,OAAOpE,YAAY,CAACoE,6BAA6B,CAAC,CAAC;EACrD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,OAAcC,2BAA2BA,CAAA,EAA2B;IAClE,OAAOrE,YAAY,CAACqE,2BAA2B,CAAC,CAAC;EACnD;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoBC,uBAAuBA,CAAA,EAA2C;IACpF,IAAI;MACF,OAAO,MAAMtE,YAAY,CAACsE,uBAAuB,CAAC,CAAC;IACrD,CAAC,CAAC,OAAO1B,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB2B,2BAA2BA,CAAA,EAA2C;IACxF,IAAI;MACF,OAAO,MAAMvE,YAAY,CAACuE,2BAA2B,CAAC,CAAC;IACzD,CAAC,CAAC,OAAO3B,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;AACF;AACA;AACA;AACA;AACA;AACA;AACA;AACA;EACE,aAAoB4B,yBAAyBA,CAAA,EAA2C;IACtF,IAAI;MACF,OAAO,MAAMxE,YAAY,CAACwE,yBAAyB,CAAC,CAAC;IACvD,CAAC,CAAC,OAAO5B,CAAC,EAAE;MACV,MAAM9C,yBAAyB,CAAC8C,CAAC,CAAC;IACpC;EACF;EACA;;EAEA;EACQb,OAAOA,CAAC0C,KAAyC,EAAQ;IAC/D,MAAMjB,KAAK,GAAGiB,KAAK,CAACC,WAAW;IAC/B,MAAMC,KAAK,GAAG5E,gBAAgB,CAACyD,KAAK,CAACmB,KAAK,CAAC,GAAGnB,KAAK,CAACmB,KAAK,GAAG3D,SAAS;IACrE;IACA,MAAM4D,WAAW,GAAG,IAAI/E,kBAAkB,CAAC2D,KAAK,CAACqB,IAAI,EAAErB,KAAK,CAACsB,OAAO,EAAEH,KAAK,CAAC;IAE5E,IAAI,IAAI,CAACxD,KAAK,CAACY,OAAO,IAAI,IAAI,EAAE;MAC9B,IAAI,CAACZ,KAAK,CAACY,OAAO,CAAC6C,WAAW,CAAC;IACjC,CAAC,MAAM;MACL;MACAG,OAAO,CAACvB,KAAK,CAACoB,WAAW,CAAC;IAC5B;EACF;EAEQrD,aAAaA,CAAA,EAAS;IAC5B,IAAI,CAACJ,KAAK,CAACI,aAAa,GAAG,CAAC;EAC9B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACL,KAAK,CAACK,SAAS,GAAG,CAAC;EAC1B;EAEQC,SAASA,CAAA,EAAS;IACxB,IAAI,CAACN,KAAK,CAACM,SAAS,GAAG,CAAC;EAC1B;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACP,KAAK,CAACO,gBAAgB,GAAG,CAAC;EACjC;EAEQC,gBAAgBA,CAAA,EAAS;IAC/B,IAAI,CAACR,KAAK,CAACQ,gBAAgB,GAAG,CAAC;EACjC;EAEQC,SAASA,CAAC6C,KAA2C,EAAQ;IACnE,IAAI,CAACtD,KAAK,CAACS,SAAS,GAAG6C,KAAK,CAACC,WAAW,CAAC;EAC3C;EAEQ7C,0BAA0BA,CAAC;IAAE6C,WAAW,EAAE;MAAEM;IAAkB;EAAuD,CAAC,EAAQ;IACpI,IAAI,CAAC/D,cAAc,CAAC+D,iBAAiB,GAAGA,iBAAiB;IACzD,IAAI,CAAC7D,KAAK,CAACU,0BAA0B,GAAGmD,iBAAiB,CAAC;IAC1D,IAAI,CAACC,qBAAqB,CAAC,CAAC;EAC9B;EAEQnD,2BAA2BA,CAAC;IAAE4C,WAAW,EAAE;MAAEQ;IAAmB;EAAwD,CAAC,EAAQ;IACvI,IAAI,CAACjE,cAAc,CAACiE,kBAAkB,GAAGA,kBAAkB;IAC3D,IAAI,CAAC/D,KAAK,CAACW,2BAA2B,GAAGoD,kBAAkB,CAAC;IAC5D,IAAI,CAACD,qBAAqB,CAAC,CAAC;IAE5B,IAAIzE,oBAAoB,CAAC,IAAI,CAACW,KAAK,CAACV,cAAc,CAAC,EAAE;MACnD;MACA,IAAI,CAACU,KAAK,CAACV,cAAc,CAACyE,kBAAkB,CAACC,KAAK,GAAGD,kBAAkB;IACzE;EACF;EAEQD,qBAAqBA,CAAA,EAAS;IACpC,MAAMG,UAAU,GAAG,IAAI,CAACnE,cAAc,CAACmE,UAAU;IACjD,IAAIA,UAAU,KAAK,IAAI,CAACrE,cAAc,EAAE;MACtC,IAAI,CAACI,KAAK,CAACkE,mBAAmB,GAAGD,UAAU,CAAC;MAC5C,IAAI,CAACrE,cAAc,GAAGqE,UAAU;IAClC;EACF;EACA;;EAEQpD,aAAaA,CAACyC,KAA+C,EAAQ;IAC3E,MAAMa,WAAW,GAAG,IAAI,CAACnE,KAAK,CAACmE,WAAW;IAC1C,IAAIA,WAAW,IAAI,IAAI,EAAE;IAEzBA,WAAW,CAACtD,aAAa,CAACyC,KAAK,CAACC,WAAW,CAACa,KAAK,EAAEd,KAAK,CAACC,WAAW,CAACc,KAAK,CAAC;EAC7E;;EAEA;EACQC,iBAAiBA,CAAChF,cAAsC,EAAQ;IACtER,iBAAiB,CAACwF,iBAAiB,CAAC,IAAI,CAAClD,MAAM,EAAE9B,cAAc,CAAC;EAClE;EAEQiF,mBAAmBA,CAAA,EAAS;IAClCzF,iBAAiB,CAAC0F,oBAAoB,CAAC,IAAI,CAACpD,MAAM,CAAC;EACrD;EAEQnB,WAAWA,CAAA,EAAS;IAC1B,IAAI,CAACN,mBAAmB,GAAG,IAAI;IAC/B,IAAI,IAAI,CAACK,KAAK,CAACV,cAAc,IAAI,IAAI,EAAE;MACrC;MACA,IAAI,CAACgF,iBAAiB,CAAC,IAAI,CAACtE,KAAK,CAACV,cAAc,CAACA,cAAc,CAAC;MAChE,IAAI,CAAC0B,kBAAkB,GAAG,IAAI,CAAChB,KAAK,CAACV,cAAc,CAACA,cAAc;IACpE;EACF;EAEQa,mBAAmBA,CAAC;IAAEoD,WAAW,EAAE;MAAEkB;IAAW;EAAgD,CAAC,EAAQ;IAC/G,IAAI,CAACvC,QAAQ,CAAEjB,KAAK,IAAK;MACvB,MAAME,iBAAiB,GAAG,CAAC,GAAGF,KAAK,CAACE,iBAAiB,EAAEsD,UAAU,CAAC;MAClE,OAAOtD,iBAAiB,CAACuD,MAAM,IAAIxF,QAAQ,GAAG,CAAC,EAAE;QAC/C;QACAiC,iBAAiB,CAACwD,KAAK,CAAC,CAAC;MAC3B;MAEA,OAAO;QACL,GAAG1D,KAAK;QACRE,iBAAiB,EAAEA;MACrB,CAAC;IACH,CAAC,CAAC;EACJ;;EAEA;EACAyD,kBAAkBA,CAAA,EAAS;IACzB,IAAI,CAAC,IAAI,CAACjF,mBAAmB,EAAE;IAC/B,MAAML,cAAc,GAAG,IAAI,CAACU,KAAK,CAACV,cAAc;IAChD,IAAIA,cAAc,EAAEA,cAAc,KAAK,IAAI,CAAC0B,kBAAkB,EAAE;MAC9D;MACA,IAAI1B,cAAc,IAAI,IAAI,EAAE,IAAI,CAACgF,iBAAiB,CAAChF,cAAc,CAACA,cAAc,CAAC,MAC5E,IAAI,CAACiF,mBAAmB,CAAC,CAAC;MAE/B,IAAI,CAACvD,kBAAkB,GAAG1B,cAAc,EAAEA,cAAc;IAC1D;EACF;EACA;;EAEA;EACOuF,MAAMA,CAAA,EAAoB;IAC/B;IACA,MAAM;MAAEC,MAAM;MAAExF,cAAc;MAAE6E,WAAW;MAAEY,cAAc;MAAEC,GAAG;MAAEC,YAAY;MAAE,GAAGjF;IAAM,CAAC,GAAG,IAAI,CAACA,KAAK;;IAEvG;IACA,IAAI8E,MAAM,IAAI,IAAI,EAAE;MAClB,MAAM,IAAIpG,kBAAkB,CAC1B,kBAAkB,EAClB,kIACF,CAAC;IACH;IAEA,MAAMwG,6BAA6B,GAAGlF,KAAK,CAACoC,KAAK,KAAK,IAAI,IAAI9C,cAAc,IAAI,IAAI;IACpF,MAAM6F,KAAK,GAAG,IAAI,CAAClE,KAAK,CAACC,oBAAoB,GAAG,IAAI,GAAGlB,KAAK,CAACmF,KAAK;IAClE,MAAMC,mBAAmB,GAAG/F,oBAAoB,CAACC,cAAc,CAAC;IAChE,MAAM+F,gBAAgB,GAAGP,MAAM,CAACQ,QAAQ,KAAK,OAAO;;IAEpD;IACA,MAAMC,MAAM,GAAGP,GAAG,IAAI,IAAI,GAAGnF,SAAS,GAAG,OAAOmF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;IAC/E,MAAMQ,MAAM,GAAGR,GAAG,IAAI,IAAI,GAAGnF,SAAS,GAAG,OAAOmF,GAAG,KAAK,QAAQ,GAAGA,GAAG,GAAGA,GAAG,CAAC,CAAC,CAAC;;IAE/E;IACA,IAAIS,iBAAqC;IACzC,IAAIC,eAAmC;IACvC,IAAI,OAAOT,YAAY,KAAK,QAAQ,EAAE;MACpC;MACAS,eAAe,GAAGT,YAAY;IAChC,CAAC,MAAM,IAAI,OAAOA,YAAY,KAAK,QAAQ,IAAIA,YAAY,KAAK,QAAQ,EAAE;MACxE;MACAQ,iBAAiB,GAAG,IAAI,CAAC9D,oBAAoB,CAACsD,YAAY,CAAC;IAC7D;IAEA,oBACE1G,KAAA,CAAAoH,aAAA,CAACxG,gBAAgB,EAAAyG,QAAA,KACX5F,KAAK;MACT6F,QAAQ,EAAEf,MAAM,CAACgB,EAAG;MACpBhF,GAAG,EAAE,IAAI,CAACA,GAAI;MACdqE,KAAK,EAAEA,KAAM;MACbI,MAAM,EAAEA,MAAO;MACfC,MAAM,EAAEA,MAAO;MACfO,UAAU,EAAE/F,KAAK,CAAC+F,UAAU,IAAIV,gBAAiB;MACjDpF,WAAW,EAAE,IAAI,CAACA,WAAY;MAC9BE,mBAAmB,EAAE4E,cAAc,GAAG,IAAI,CAAC5E,mBAAmB,GAAGN,SAAU;MAC3EO,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCS,aAAa,EAAE,IAAI,CAACA,aAAc;MAClCR,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,gBAAgB,EAAE,IAAI,CAACA,gBAAiB;MACxCC,SAAS,EAAE,IAAI,CAACA,SAAU;MAC1BuF,sBAAsB,EAAEP,iBAAkB;MAC1CQ,oBAAoB,EAAEP,eAAgB;MACtChF,0BAA0B,EAAE,IAAI,CAACA,0BAA2B;MAC5DC,2BAA2B,EAAE,IAAI,CAACA,2BAA4B;MAC9DC,OAAO,EAAE,IAAI,CAACA,OAAQ;MACtBsF,kBAAkB,EAAE/B,WAAY;MAChCgC,oBAAoB,EAAE7G,cAAc,IAAI,IAAK;MAC7C8G,uBAAuB,EAAEpG,KAAK,CAACoG,uBAAuB,IAAIlB,6BAA8B;MACxFmB,OAAO,EAAEjB,mBAAmB,GAAG,KAAK,GAAIpF,KAAK,CAACqG,OAAO,IAAI;IAAM,IAC9DjB,mBAAmB,iBAClB7G,KAAA,CAAAoH,aAAA,CAAC3G,gBAAgB;MACfsH,KAAK,EAAEC,MAAM,CAACC,iBAAkB;MAChCC,iBAAiB,EAAEnH,cAAc,CAACmH,iBAAkB;MACpDC,UAAU,EAAE1G,KAAK,CAAC0G;IAAW,CAC9B,CACF,EACA3B,cAAc,iBACbxG,KAAA,CAAAoH,aAAA,CAAC1G,QAAQ;MAACqH,KAAK,EAAEC,MAAM,CAACI,QAAS;MAACxF,iBAAiB,EAAE,IAAI,CAACF,KAAK,CAACE,iBAAkB;MAACyF,YAAY,EAAE5G,KAAK,CAAC6G,MAAM,EAAErB,MAAM,IAAI;IAAG,CAAE,CAEhH,CAAC;EAEvB;AACF;AACA;;AAEA,MAAMe,MAAM,GAAG9H,UAAU,CAACqI,MAAM,CAAC;EAC/BN,iBAAiB,EAAE;IACjBO,IAAI,EAAE;EACR,CAAC;EACDJ,QAAQ,EAAE;IACRK,SAAS,EAAE,CAAC;IACZ1B,QAAQ,EAAE,UAAU;IACpB2B,IAAI,EAAE,EAAE;IACRC,GAAG,EAAE;EACP;AACF,CAAC,CAAC",
++ "ignoreList": []
++}
+diff --git a/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js
+new file mode 100644
+index 0000000..3dd9033
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js
+@@ -0,0 +1,5 @@
++/* eslint-disable @typescript-eslint/ban-types */
++import codegenNativeComponent from 'react-native/Libraries/Utilities/codegenNativeComponent';
++
++export default codegenNativeComponent('CameraView');
++//# sourceMappingURL=CameraViewNativeComponent.js.map
+diff --git a/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js.map b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js.map
+new file mode 100644
+index 0000000..fc84756
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/lib/module/specs/CameraViewNativeComponent.js.map
+@@ -0,0 +1,11 @@
++{
++ "version": 3,
++ "names": [
++ "codegenNativeComponent"
++ ],
++ "sourceRoot": "../../../src",
++ "sources": [
++ "specs/CameraViewNativeComponent.ts"
++ ],
++ "mappings": "AAAA;;AAGA,OAAOA,sBAAsB,MAAM,yDAAyD;AAuF5F,eAAeA,sBAAsB,CAAc,YAAY,CAAC"
++}
+diff --git a/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map b/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map
+index 5abba6e..8e4c1b6 100644
+--- a/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map
++++ b/node_modules/react-native-vision-camera/lib/typescript/Camera.d.ts.map
+@@ -1 +1,10 @@
+-{"version":3,"file":"Camera.d.ts","sourceRoot":"","sources":["../../src/Camera.tsx"],"names":[],"mappings":"AAAA,OAAO,KAAK,MAAM,OAAO,CAAA;AAEzB,OAAO,KAAK,EAAE,YAAY,EAAE,MAAM,sBAAsB,CAAA;AAGxD,OAAO,KAAK,EAAE,WAAW,EAAkE,MAAM,qBAAqB,CAAA;AAEtH,OAAO,KAAK,EAAE,SAAS,EAAE,gBAAgB,EAAE,MAAM,mBAAmB,CAAA;AACpE,OAAO,KAAK,EAAE,KAAK,EAAE,MAAM,eAAe,CAAA;AAC1C,OAAO,KAAK,EAAE,kBAAkB,EAAa,MAAM,mBAAmB,CAAA;AAGtE,OAAO,KAAK,EAAE,mBAAmB,EAAuC,MAAM,cAAc,CAAA;AAC5F,OAAO,KAAK,EAAE,mBAAmB,EAAE,MAAM,kBAAkB,CAAA;AAgB3D,MAAM,MAAM,sBAAsB,GAAG,SAAS,GAAG,gBAAgB,GAAG,QAAQ,GAAG,YAAY,CAAA;AAC3F,MAAM,MAAM,6BAA6B,GAAG,SAAS,GAAG,QAAQ,CAAA;AAIhE,UAAU,WAAW;IACnB,oBAAoB,EAAE,OAAO,CAAA;IAC7B,iBAAiB,EAAE,MAAM,EAAE,CAAA;CAC5B;AAQD;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;GA+BG;AACH,qBAAa,MAAO,SAAQ,KAAK,CAAC,aAAa,CAAC,WAAW,EAAE,WAAW,CAAC;IACvE,gBAAgB;IAChB,MAAM,CAAC,WAAW,SAAW;IAC7B,gBAAgB;IAChB,WAAW,SAAqB;IAChC,OAAO,CAAC,kBAAkB,CAAsC;IAChE,OAAO,CAAC,mBAAmB,CAAQ;IACnC,OAAO,CAAC,cAAc,CAAgC;IACtD,OAAO,CAAC,cAAc,CAAuB;IAE7C,OAAO,CAAC,QAAQ,CAAC,GAAG,CAA0B;IAE9C,gBAAgB;gBACJ,KAAK,EAAE,WAAW;IAsB9B,OAAO,KAAK,MAAM,GAUjB;IAGD;;;;;;;;;;;;OAYG;IACU,SAAS,CAAC,OAAO,CAAC,EAAE,gBAAgB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQtE;;;;;;;;;;;;;;OAcG;IACU,YAAY,CAAC,OAAO,CAAC,EAAE,mBAAmB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQ5E,OAAO,CAAC,oBAAoB;IAgB5B;;;;;;;;;;;;;;;;OAgBG;IACI,cAAc,CAAC,OAAO,EAAE,kBAAkB,GAAG,IAAI;IAiCxD;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,cAAc,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ5C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;OAgBG;IACU,aAAa,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ3C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;;;OAkBG;IACU,KAAK,CAAC,KAAK,EAAE,KAAK,GAAG,OAAO,CAAC,IAAI,CAAC;IAU/C;;;;;;;;;;;;;;;;OAgBG;WACW,yBAAyB,IAAI,YAAY,EAAE;IAGzD;;;;;OAKG;WACW,+BAA+B,CAAC,QAAQ,EAAE,CAAC,UAAU,EAAE,YAAY,EAAE,KAAK,IAAI,GAAG,mBAAmB;IAGlH;;;;;OAKG;WACW,yBAAyB,IAAI,sBAAsB;IAGjE;;;;;;OAMG;WACW,6BAA6B,IAAI,sBAAsB;IAGrE;;;;;;;;;OASG;WACW,2BAA2B,IAAI,sBAAsB;IAGnE;;;;;;;;OAQG;WACiB,uBAAuB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOrF;;;;;;;;OAQG;WACiB,2BAA2B,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOzF;;;;;;;;OAQG;WACiB,yBAAyB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAUvF,OAAO,CAAC,OAAO;IAcf,OAAO,CAAC,aAAa;IAIrB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,gBAAgB;IAIxB,OAAO,CAAC,gBAAgB;IAIxB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,0BAA0B;IAMlC,OAAO,CAAC,2BAA2B;IAWnC,OAAO,CAAC,qBAAqB;IAS7B,OAAO,CAAC,aAAa;IAQrB,OAAO,CAAC,iBAAiB;IAIzB,OAAO,CAAC,mBAAmB;IAI3B,OAAO,CAAC,WAAW;IASnB,OAAO,CAAC,mBAAmB;IAe3B,gBAAgB;IAChB,kBAAkB,IAAI,IAAI;IAa1B,gBAAgB;IACT,MAAM,IAAI,KAAK,CAAC,SAAS;CAwEjC"}
+\ No newline at end of file
++{
++ "version": 3,
++ "file": "Camera.d.ts",
++ "sourceRoot": "",
++ "sources": [
++ "../../src/Camera.tsx"
++ ],
++ "names": [],
++ "mappings": "AAAA,OAAO,KAAK,MAAM,OAAO,CAAA;AAEzB,OAAO,KAAK,EAAE,YAAY,EAAE,MAAM,sBAAsB,CAAA;AAGxD,OAAO,KAAK,EAAE,WAAW,EAAkE,MAAM,qBAAqB,CAAA;AAEtH,OAAO,KAAK,EAAE,SAAS,EAAE,gBAAgB,EAAE,MAAM,mBAAmB,CAAA;AACpE,OAAO,KAAK,EAAE,KAAK,EAAE,MAAM,eAAe,CAAA;AAC1C,OAAO,KAAK,EAAE,kBAAkB,EAAa,MAAM,mBAAmB,CAAA;AAGtE,OAAO,KAAK,EAAE,mBAAmB,EAAuC,MAAM,cAAc,CAAA;AAC5F,OAAO,KAAK,EAAE,mBAAmB,EAAE,MAAM,kBAAkB,CAAA;AAgB3D,MAAM,MAAM,sBAAsB,GAAG,SAAS,GAAG,gBAAgB,GAAG,QAAQ,GAAG,YAAY,CAAA;AAC3F,MAAM,MAAM,6BAA6B,GAAG,SAAS,GAAG,QAAQ,CAAA;AAIhE,UAAU,WAAW;IACnB,oBAAoB,EAAE,OAAO,CAAA;IAC7B,iBAAiB,EAAE,MAAM,EAAE,CAAA;CAC5B;AAQD;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;GA+BG;AACH,qBAAa,MAAO,SAAQ,KAAK,CAAC,aAAa,CAAC,WAAW,EAAE,WAAW,CAAC;IACvE,gBAAgB;IAChB,MAAM,CAAC,WAAW,SAAW;IAC7B,gBAAgB;IAChB,WAAW,SAAqB;IAChC,OAAO,CAAC,kBAAkB,CAAsC;IAChE,OAAO,CAAC,mBAAmB,CAAQ;IACnC,OAAO,CAAC,cAAc,CAAgC;IACtD,OAAO,CAAC,cAAc,CAAuB;IAE7C,OAAO,CAAC,QAAQ,CAAC,GAAG,CAA0B;IAE9C,gBAAgB;gBACJ,KAAK,EAAE,WAAW;IAsB9B,OAAO,KAAK,MAAM,GAUjB;IAGD;;;;;;;;;;;;OAYG;IACU,SAAS,CAAC,OAAO,CAAC,EAAE,gBAAgB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQtE;;;;;;;;;;;;;;OAcG;IACU,YAAY,CAAC,OAAO,CAAC,EAAE,mBAAmB,GAAG,OAAO,CAAC,SAAS,CAAC;IAQ5E,OAAO,CAAC,oBAAoB;IAgB5B;;;;;;;;;;;;;;;;OAgBG;IACI,cAAc,CAAC,OAAO,EAAE,kBAAkB,GAAG,IAAI;IAiCxD;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,cAAc,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ5C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;OAgBG;IACU,aAAa,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ3C;;;;;;;;;;;;;;;;;;;;;;;OAuBG;IACU,eAAe,IAAI,OAAO,CAAC,IAAI,CAAC;IAQ7C;;;;;;;;;;;;;;;;;;OAkBG;IACU,KAAK,CAAC,KAAK,EAAE,KAAK,GAAG,OAAO,CAAC,IAAI,CAAC;IAU/C;;;;;;;;;;;;;;;;OAgBG;WACW,yBAAyB,IAAI,YAAY,EAAE;IAGzD;;;;;OAKG;WACW,+BAA+B,CAAC,QAAQ,EAAE,CAAC,UAAU,EAAE,YAAY,EAAE,KAAK,IAAI,GAAG,mBAAmB;IAGlH;;;;;OAKG;WACW,yBAAyB,IAAI,sBAAsB;IAGjE;;;;;;OAMG;WACW,6BAA6B,IAAI,sBAAsB;IAGrE;;;;;;;;;OASG;WACW,2BAA2B,IAAI,sBAAsB;IAGnE;;;;;;;;OAQG;WACiB,uBAAuB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOrF;;;;;;;;OAQG;WACiB,2BAA2B,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAOzF;;;;;;;;OAQG;WACiB,yBAAyB,IAAI,OAAO,CAAC,6BAA6B,CAAC;IAUvF,OAAO,CAAC,OAAO;IAcf,OAAO,CAAC,aAAa;IAIrB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,gBAAgB;IAIxB,OAAO,CAAC,gBAAgB;IAIxB,OAAO,CAAC,SAAS;IAIjB,OAAO,CAAC,0BAA0B;IAMlC,OAAO,CAAC,2BAA2B;IAWnC,OAAO,CAAC,qBAAqB;IAS7B,OAAO,CAAC,aAAa;IAQrB,OAAO,CAAC,iBAAiB;IAIzB,OAAO,CAAC,mBAAmB;IAI3B,OAAO,CAAC,WAAW;IASnB,OAAO,CAAC,mBAAmB;IAe3B,gBAAgB;IAChB,kBAAkB,IAAI,IAAI;IAa1B,gBAAgB;IACT,MAAM,IAAI,KAAK,CAAC,SAAS;CAwEjC"
++}
+diff --git a/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts
+new file mode 100644
+index 0000000..f919d3c
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts
+@@ -0,0 +1,107 @@
++///
++///
++import type {HostComponent, ViewProps} from 'react-native';
++import type {DirectEventHandler, Double, Int32} from 'react-native/Libraries/Types/CodegenTypes';
++
++export type VisionCameraComponentType = HostComponent;
++export interface NativeProps extends ViewProps {
++ enableGpuBuffers: boolean;
++ androidPreviewViewType?: string;
++ cameraId: string;
++ enableFrameProcessor: boolean;
++ enableLocation: boolean;
++ enableBufferCompression: boolean;
++ photoQualityBalance: string;
++ isActive: boolean;
++ photo?: boolean;
++ video?: boolean;
++ audio?: boolean;
++ torch?: string;
++ zoom?: Double;
++ exposure?: Double;
++ enableZoomGesture?: boolean;
++ enableFpsGraph?: boolean;
++ resizeMode?: string;
++ format?: Readonly<{
++ supportsDepthCapture?: boolean;
++ photoHeight: Double;
++ photoWidth: Double;
++ videoHeight: Double;
++ videoWidth: Double;
++ maxISO: Double;
++ minISO: Double;
++ maxFps: Double;
++ minFps: Double;
++ fieldOfView: Double;
++ supportsVideoHDR: boolean;
++ supportsPhotoHDR: boolean;
++ autoFocusSystem: string;
++ videoStabilizationModes: string[];
++ pixelFormats: string[];
++ }>;
++ pixelFormat: string;
++ fps?: Int32;
++ videoHdr?: boolean;
++ photoHdr?: boolean;
++ lowLightBoost?: boolean;
++ videoStabilizationMode?: string;
++ enableDepthData?: boolean;
++ enablePortraitEffectsMatteDelivery?: boolean;
++ orientation?: string;
++ codeScannerOptions?: Readonly<{
++ codeTypes?: string[];
++ interval?: Double;
++ regionOfInterest?: Readonly<{
++ x?: Double;
++ y?: Double;
++ width?: Double;
++ height?: Double;
++ }>;
++ }>;
++ onCodeScanned?: DirectEventHandler<
++ Readonly<{
++ codes?: Readonly<{
++ type?: string;
++ value?: string;
++ frame?: Readonly<{
++ x: Double;
++ y: Double;
++ width: Double;
++ height: Double;
++ }>;
++ }>;
++ frame?: Readonly<{
++ width: Int32;
++ height: Int32;
++ }>;
++ corners?: Readonly<{
++ x: Double;
++ y: Double;
++ }>;
++ }>
++ >;
++ onShutter?: DirectEventHandler<
++ Readonly<{
++ type: string;
++ }>
++ >;
++ onStarted?: DirectEventHandler>;
++ onStopped?: DirectEventHandler>;
++ onInitialized?: DirectEventHandler>;
++ onError?: DirectEventHandler<
++ Readonly<{
++ code: string;
++ message: string;
++ cause: Readonly<{
++ code: string;
++ domain: string;
++ message: string;
++ details: string;
++ }>;
++ }>
++ >;
++ onViewReady: DirectEventHandler>;
++}
++declare const _default: import('react-native/Libraries/Utilities/codegenNativeComponent').NativeComponentType;
++export default _default;
++//# sourceMappingURL=CameraViewNativeComponent.d.ts.map
+diff --git a/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts.map b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts.map
+new file mode 100644
+index 0000000..61fb28a
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/lib/typescript/specs/CameraViewNativeComponent.d.ts.map
+@@ -0,0 +1,10 @@
++{
++ "version": 3,
++ "file": "CameraViewNativeComponent.d.ts",
++ "sourceRoot": "",
++ "sources": [
++ "../../../src/specs/CameraViewNativeComponent.ts"
++ ],
++ "names": [],
++ "mappings": ";;AACA,OAAO,KAAK,EAAE,aAAa,EAAE,SAAS,EAAE,MAAM,cAAc,CAAC;AAC7D,OAAO,KAAK,EAAE,kBAAkB,EAAE,MAAM,EAAE,KAAK,EAAE,MAAM,2CAA2C,CAAC;AAGnG,MAAM,MAAM,yBAAyB,GAAG,aAAa,CAAC,WAAW,CAAC,CAAC;AAEnE,MAAM,WAAW,WAAY,SAAQ,SAAS;IAC5C,gBAAgB,EAAE,OAAO,CAAC;IAC1B,sBAAsB,CAAC,EAAE,MAAM,CAAC;IAChC,QAAQ,EAAE,MAAM,CAAC;IACjB,oBAAoB,EAAE,OAAO,CAAC;IAC9B,cAAc,EAAE,OAAO,CAAC;IACxB,uBAAuB,EAAE,OAAO,CAAC;IACjC,mBAAmB,EAAE,MAAM,CAAC;IAC5B,QAAQ,EAAE,OAAO,CAAC;IAClB,KAAK,CAAC,EAAE,OAAO,CAAC;IAChB,KAAK,CAAC,EAAE,OAAO,CAAC;IAChB,KAAK,CAAC,EAAE,OAAO,CAAC;IAChB,KAAK,CAAC,EAAE,MAAM,CAAC;IACf,IAAI,CAAC,EAAE,MAAM,CAAC;IACd,QAAQ,CAAC,EAAE,MAAM,CAAC;IAClB,iBAAiB,CAAC,EAAE,OAAO,CAAC;IAC5B,cAAc,CAAC,EAAE,OAAO,CAAC;IACzB,UAAU,CAAC,EAAE,MAAM,CAAC;IACpB,MAAM,CAAC,EAAE,QAAQ,CAAC;QAChB,oBAAoB,CAAC,EAAE,OAAO,CAAC;QAC/B,WAAW,EAAE,MAAM,CAAC;QACpB,UAAU,EAAE,MAAM,CAAC;QACnB,WAAW,EAAE,MAAM,CAAC;QACpB,UAAU,EAAE,MAAM,CAAC;QACnB,MAAM,EAAE,MAAM,CAAC;QACf,MAAM,EAAE,MAAM,CAAC;QACf,MAAM,EAAE,MAAM,CAAC;QACf,MAAM,EAAE,MAAM,CAAC;QACf,WAAW,EAAE,MAAM,CAAC;QACpB,gBAAgB,EAAE,OAAO,CAAC;QAC1B,gBAAgB,EAAE,OAAO,CAAC;QAC1B,eAAe,EAAE,MAAM,CAAC;QACxB,uBAAuB,EAAE,MAAM,EAAE,CAAC;QAClC,YAAY,EAAE,MAAM,EAAE,CAAC;KACxB,CAAC,CAAC;IACH,WAAW,EAAE,MAAM,CAAC;IACpB,GAAG,CAAC,EAAE,KAAK,CAAC;IACZ,QAAQ,CAAC,EAAE,OAAO,CAAC;IACnB,QAAQ,CAAC,EAAE,OAAO,CAAC;IACnB,aAAa,CAAC,EAAE,OAAO,CAAC;IACxB,sBAAsB,CAAC,EAAE,MAAM,CAAC;IAChC,eAAe,CAAC,EAAE,OAAO,CAAC;IAC1B,kCAAkC,CAAC,EAAE,OAAO,CAAC;IAC7C,WAAW,CAAC,EAAE,MAAM,CAAC;IACrB,kBAAkB,CAAC,EAAE,QAAQ,CAAC;QAC5B,SAAS,CAAC,EAAE,MAAM,EAAE,CAAC;QACrB,QAAQ,CAAC,EAAE,MAAM,CAAC;QAClB,gBAAgB,CAAC,EAAE,QAAQ,CAAC;YAC1B,CAAC,CAAC,EAAE,MAAM,CAAC;YACX,CAAC,CAAC,EAAE,MAAM,CAAC;YACX,KAAK,CAAC,EAAE,MAAM,CAAC;YACf,MAAM,CAAC,EAAE,MAAM,CAAC;SACjB,CAAC,CAAC;KACJ,CAAC,CAAC;IACH,aAAa,CAAC,EAAE,kBAAkB,CAChC,QAAQ,CAAC;QACP,KAAK,CAAC,EAAE,QAAQ,CAAC;YACf,IAAI,CAAC,EAAE,MAAM,CAAC;YACd,KAAK,CAAC,EAAE,MAAM,CAAC;YACf,KAAK,CAAC,EAAE,QAAQ,CAAC;gBAAE,CAAC,EAAE,MAAM,CAAC;gBAAC,CAAC,EAAE,MAAM,CAAC;gBAAC,KAAK,EAAE,MAAM,CAAC;gBAAC,MAAM,EAAE,MAAM,CAAA;aAAC,CAAC,CAAC;SAC1E,CAAC,CAAC;QACH,KAAK,CAAC,EAAE,QAAQ,CAAC;YAAE,KAAK,EAAE,KAAK,CAAC;YAAC,MAAM,EAAE,KAAK,CAAA;SAAE,CAAC,CAAC;QAClD,OAAO,CAAC,EAAE,QAAQ,CAAC;YAAE,CAAC,EAAE,MAAM,CAAC;YAAC,CAAC,EAAE,MAAM,CAAA;SAAE,CAAC,CAAC;KAC9C,CAAC,CACH,CAAC;IACF,SAAS,CAAC,EAAE,kBAAkB,CAC5B,QAAQ,CAAC;QACP,IAAI,EAAE,MAAM,CAAC;KACd,CAAC,CACH,CAAC;IACF,SAAS,CAAC,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;IAC7C,SAAS,CAAC,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;IAC7C,aAAa,CAAC,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;IACjD,OAAO,CAAC,EAAE,kBAAkB,CAC1B,QAAQ,CAAC;QACP,IAAI,EAAE,MAAM,CAAC;QACb,OAAO,EAAE,MAAM,CAAC;QAChB,KAAK,EAAE,QAAQ,CAAC;YAAE,IAAI,EAAE,MAAM,CAAC;YAAC,MAAM,EAAE,MAAM,CAAC;YAAC,OAAO,EAAE,MAAM,CAAC;YAAC,OAAO,EAAE,MAAM,CAAA;SAAE,CAAC,CAAC;KACrF,CAAC,CACH,CAAC;IACF,WAAW,EAAE,kBAAkB,CAAC,QAAQ,CAAC,EAAE,CAAC,CAAC,CAAC;CAC/C;;AAED,wBAAiE"
++}
+diff --git a/node_modules/react-native-vision-camera/src/Camera.tsx b/node_modules/react-native-vision-camera/src/Camera.tsx
+index afe056a..2c82a0b 100644
+--- a/node_modules/react-native-vision-camera/src/Camera.tsx
++++ b/node_modules/react-native-vision-camera/src/Camera.tsx
+@@ -1,45 +1,38 @@
+-import React from 'react'
+-import { findNodeHandle, StyleSheet } from 'react-native'
+-import type { CameraDevice } from './types/CameraDevice'
+-import type { CameraCaptureError } from './CameraError'
+-import { CameraRuntimeError, tryParseNativeCameraError, isErrorWithCause } from './CameraError'
+-import type { CameraProps, DrawableFrameProcessor, OnShutterEvent, ReadonlyFrameProcessor } from './types/CameraProps'
+-import { CameraModule } from './NativeCameraModule'
+-import type { PhotoFile, TakePhotoOptions } from './types/PhotoFile'
+-import type { Point } from './types/Point'
+-import type { RecordVideoOptions, VideoFile } from './types/VideoFile'
+-import { VisionCameraProxy } from './frame-processors/VisionCameraProxy'
+-import { CameraDevices } from './CameraDevices'
+-import type { EmitterSubscription, NativeSyntheticEvent, NativeMethods } from 'react-native'
+-import type { TakeSnapshotOptions } from './types/Snapshot'
+-import { SkiaCameraCanvas } from './skia/SkiaCameraCanvas'
+-import type { Frame } from './types/Frame'
+-import { FpsGraph, MAX_BARS } from './FpsGraph'
+-import type {
+- AverageFpsChangedEvent,
+- NativeCameraViewProps,
+- OnCodeScannedEvent,
+- OnErrorEvent,
+- OutputOrientationChangedEvent,
+- PreviewOrientationChangedEvent,
+-} from './NativeCameraView'
+-import { NativeCameraView } from './NativeCameraView'
+-import { RotationHelper } from './RotationHelper'
++import React from 'react';
++import {findNodeHandle, StyleSheet} from 'react-native';
++import type {EmitterSubscription, NativeMethods, NativeSyntheticEvent} from 'react-native';
++import {CameraDevices} from './CameraDevices';
++import type {CameraCaptureError} from './CameraError';
++import {CameraRuntimeError, isErrorWithCause, tryParseNativeCameraError} from './CameraError';
++import {FpsGraph, MAX_BARS} from './FpsGraph';
++import {VisionCameraProxy} from './frame-processors/VisionCameraProxy';
++import {CameraModule} from './NativeCameraModule';
++import type {AverageFpsChangedEvent, NativeCameraViewProps, OnCodeScannedEvent, OnErrorEvent, OutputOrientationChangedEvent, PreviewOrientationChangedEvent} from './NativeCameraView';
++import {NativeCameraView} from './NativeCameraView';
++import {RotationHelper} from './RotationHelper';
++import {SkiaCameraCanvas} from './skia/SkiaCameraCanvas';
++import type {CameraDevice} from './types/CameraDevice';
++import type {CameraProps, DrawableFrameProcessor, OnShutterEvent, ReadonlyFrameProcessor} from './types/CameraProps';
++import type {Frame} from './types/Frame';
++import type {PhotoFile, TakePhotoOptions} from './types/PhotoFile';
++import type {Point} from './types/Point';
++import type {TakeSnapshotOptions} from './types/Snapshot';
++import type {RecordVideoOptions, VideoFile} from './types/VideoFile';
+
+ //#region Types
+-export type CameraPermissionStatus = 'granted' | 'not-determined' | 'denied' | 'restricted'
+-export type CameraPermissionRequestResult = 'granted' | 'denied'
++export type CameraPermissionStatus = 'granted' | 'not-determined' | 'denied' | 'restricted';
++export type CameraPermissionRequestResult = 'granted' | 'denied';
+
+-type NativeRecordVideoOptions = Omit
+-type RefType = React.Component & Readonly
++type NativeRecordVideoOptions = Omit;
++type RefType = React.Component & Readonly;
+ interface CameraState {
+- isRecordingWithFlash: boolean
+- averageFpsSamples: number[]
++ isRecordingWithFlash: boolean;
++ averageFpsSamples: number[];
+ }
+ //#endregion
+
+ function isSkiaFrameProcessor(frameProcessor?: ReadonlyFrameProcessor | DrawableFrameProcessor): frameProcessor is DrawableFrameProcessor {
+- return frameProcessor?.type === 'drawable-skia'
++ return frameProcessor?.type === 'drawable-skia';
+ }
+
+ //#region Camera Component
+@@ -76,627 +69,629 @@ function isSkiaFrameProcessor(frameProcessor?: ReadonlyFrameProcessor | Drawable
+ * @component
+ */
+ export class Camera extends React.PureComponent {
+- /** @internal */
+- static displayName = 'Camera'
+- /** @internal */
+- displayName = Camera.displayName
+- private lastFrameProcessor: ((frame: Frame) => void) | undefined
+- private isNativeViewMounted = false
+- private lastUIRotation: number | undefined = undefined
+- private rotationHelper = new RotationHelper()
+-
+- private readonly ref: React.RefObject
+-
+- /** @internal */
+- constructor(props: CameraProps) {
+- super(props)
+- this.onViewReady = this.onViewReady.bind(this)
+- this.onAverageFpsChanged = this.onAverageFpsChanged.bind(this)
+- this.onInitialized = this.onInitialized.bind(this)
+- this.onStarted = this.onStarted.bind(this)
+- this.onStopped = this.onStopped.bind(this)
+- this.onPreviewStarted = this.onPreviewStarted.bind(this)
+- this.onPreviewStopped = this.onPreviewStopped.bind(this)
+- this.onShutter = this.onShutter.bind(this)
+- this.onOutputOrientationChanged = this.onOutputOrientationChanged.bind(this)
+- this.onPreviewOrientationChanged = this.onPreviewOrientationChanged.bind(this)
+- this.onError = this.onError.bind(this)
+- this.onCodeScanned = this.onCodeScanned.bind(this)
+- this.ref = React.createRef()
+- this.lastFrameProcessor = undefined
+- this.state = {
+- isRecordingWithFlash: false,
+- averageFpsSamples: [],
+- }
+- }
+-
+- private get handle(): number {
+- const nodeHandle = findNodeHandle(this.ref.current)
+- if (nodeHandle == null || nodeHandle === -1) {
+- throw new CameraRuntimeError(
+- 'system/view-not-found',
+- "Could not get the Camera's native view tag! Does the Camera View exist in the native view-tree?",
+- )
+- }
+-
+- return nodeHandle
+- }
+-
+- //#region View-specific functions (UIViewManager)
+- /**
+- * Take a single photo and write it's content to a temporary file.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * const photo = await camera.current.takePhoto({
+- * flash: 'on',
+- * enableAutoRedEyeReduction: true
+- * })
+- * ```
+- */
+- public async takePhoto(options?: TakePhotoOptions): Promise {
+- try {
+- return await CameraModule.takePhoto(this.handle, options ?? {})
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+-
+- /**
+- * Captures a snapshot of the Camera view and write it's content to a temporary file.
+- *
+- * - On iOS, `takeSnapshot` waits for a Frame from the video pipeline and therefore requires `video` to be enabled.
+- * - On Android, `takeSnapshot` performs a GPU view screenshot from the preview view.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * const snapshot = await camera.current.takeSnapshot({
+- * quality: 100
+- * })
+- * ```
+- */
+- public async takeSnapshot(options?: TakeSnapshotOptions): Promise {
+- try {
+- return await CameraModule.takeSnapshot(this.handle, options ?? {})
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+-
+- private getBitRateMultiplier(bitRate: CameraProps['videoBitRate']): number {
+- if (typeof bitRate === 'number' || bitRate == null) return 1
+- switch (bitRate) {
+- case 'extra-low':
+- return 0.6
+- case 'low':
+- return 0.8
+- case 'normal':
+- return 1
+- case 'high':
+- return 1.2
+- case 'extra-high':
+- return 1.4
+- }
+- }
+-
+- /**
+- * Start a new video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while starting the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * setTimeout(() => {
+- * camera.current.stopRecording()
+- * }, 5000)
+- * ```
+- */
+- public startRecording(options: RecordVideoOptions): void {
+- const { onRecordingError, onRecordingFinished, ...passThruOptions } = options
+- if (typeof onRecordingError !== 'function' || typeof onRecordingFinished !== 'function')
+- throw new CameraRuntimeError('parameter/invalid-parameter', 'The onRecordingError or onRecordingFinished functions were not set!')
+-
+- if (options.flash === 'on') {
+- // Enable torch for video recording
+- this.setState({
+- isRecordingWithFlash: true,
+- })
+- }
+-
+- const onRecordCallback = (video?: VideoFile, error?: CameraCaptureError): void => {
+- if (this.state.isRecordingWithFlash) {
+- // disable torch again if it was enabled
+- this.setState({
+- isRecordingWithFlash: false,
+- })
+- }
+-
+- if (error != null) return onRecordingError(error)
+- if (video != null) return onRecordingFinished(video)
+- }
+-
+- const nativeRecordVideoOptions: NativeRecordVideoOptions = passThruOptions
+- try {
+- // TODO: Use TurboModules to make this awaitable.
+- CameraModule.startRecording(this.handle, nativeRecordVideoOptions, onRecordCallback)
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+-
+- /**
+- * Pauses the current video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while pausing the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * // Start
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * await timeout(1000)
+- * // Pause
+- * await camera.current.pauseRecording()
+- * await timeout(500)
+- * // Resume
+- * await camera.current.resumeRecording()
+- * await timeout(2000)
+- * // Stop
+- * await camera.current.stopRecording()
+- * ```
+- */
+- public async pauseRecording(): Promise {
+- try {
+- return await CameraModule.pauseRecording(this.handle)
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+-
+- /**
+- * Resumes a currently paused video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while resuming the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * // Start
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * await timeout(1000)
+- * // Pause
+- * await camera.current.pauseRecording()
+- * await timeout(500)
+- * // Resume
+- * await camera.current.resumeRecording()
+- * await timeout(2000)
+- * // Stop
+- * await camera.current.stopRecording()
+- * ```
+- */
+- public async resumeRecording(): Promise {
+- try {
+- return await CameraModule.resumeRecording(this.handle)
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+-
+- /**
+- * Stop the current video recording.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while stopping the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => console.error(error),
+- * })
+- * setTimeout(async () => {
+- * await camera.current.stopRecording()
+- * }, 5000)
+- * ```
+- */
+- public async stopRecording(): Promise {
+- try {
+- return await CameraModule.stopRecording(this.handle)
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+-
+- /**
+- * Cancel the current video recording. The temporary video file will be deleted,
+- * and the `startRecording`'s `onRecordingError` callback will be invoked with a `capture/recording-canceled` error.
+- *
+- * @throws {@linkcode CameraCaptureError} When any kind of error occured while canceling the video recording.
+- * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
+- *
+- * @example
+- * ```ts
+- * await camera.current.startRecording({
+- * onRecordingFinished: (video) => console.log(video),
+- * onRecordingError: (error) => {
+- * if (error.code === 'capture/recording-canceled') {
+- * // recording was canceled.
+- * } else {
+- * console.error(error)
+- * }
+- * },
+- * })
+- * setTimeout(async () => {
+- * await camera.current.cancelRecording()
+- * }, 5000)
+- * ```
+- */
+- public async cancelRecording(): Promise {
+- try {
+- return await CameraModule.cancelRecording(this.handle)
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+-
+- /**
+- * Focus the camera to a specific point in the coordinate system.
+- * @param {Point} point The point to focus to. This should be relative
+- * to the Camera view's coordinate system and is expressed in points.
+- * * `(0, 0)` means **top left**.
+- * * `(CameraView.width, CameraView.height)` means **bottom right**.
+- *
+- * Make sure the value doesn't exceed the CameraView's dimensions.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while focussing.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- * @example
+- * ```ts
+- * await camera.current.focus({
+- * x: tapEvent.x,
+- * y: tapEvent.y
+- * })
+- * ```
+- */
+- public async focus(point: Point): Promise {
+- try {
+- return await CameraModule.focus(this.handle, point)
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+- //#endregion
+-
+- //#region Static Functions (NativeModule)
+- /**
+- * Get a list of all available camera devices on the current phone.
+- *
+- * If you use Hooks, use the `useCameraDevices(..)` hook instead.
+- *
+- * * For Camera Devices attached to the phone, it is safe to assume that this will never change.
+- * * For external Camera Devices (USB cameras, Mac continuity cameras, etc.) the available Camera Devices
+- * could change over time when the external Camera device gets plugged in or plugged out, so
+- * use {@link addCameraDevicesChangedListener | addCameraDevicesChangedListener(...)} to listen for such changes.
+- *
+- * @example
+- * ```ts
+- * const devices = Camera.getAvailableCameraDevices()
+- * const backCameras = devices.filter((d) => d.position === "back")
+- * const frontCameras = devices.filter((d) => d.position === "front")
+- * ```
+- */
+- public static getAvailableCameraDevices(): CameraDevice[] {
+- return CameraDevices.getAvailableCameraDevices()
+- }
+- /**
+- * Adds a listener that gets called everytime the Camera Devices change, for example
+- * when an external Camera Device (USB or continuity Camera) gets plugged in or plugged out.
+- *
+- * If you use Hooks, use the `useCameraDevices()` hook instead.
+- */
+- public static addCameraDevicesChangedListener(listener: (newDevices: CameraDevice[]) => void): EmitterSubscription {
+- return CameraDevices.addCameraDevicesChangedListener(listener)
+- }
+- /**
+- * Gets the current Camera Permission Status. Check this before mounting the Camera to ensure
+- * the user has permitted the app to use the camera.
+- *
+- * To actually prompt the user for camera permission, use {@linkcode Camera.requestCameraPermission | requestCameraPermission()}.
+- */
+- public static getCameraPermissionStatus(): CameraPermissionStatus {
+- return CameraModule.getCameraPermissionStatus()
+- }
+- /**
+- * Gets the current Microphone-Recording Permission Status.
+- * Check this before enabling the `audio={...}` property to make sure the
+- * user has permitted the app to use the microphone.
+- *
+- * To actually prompt the user for microphone permission, use {@linkcode Camera.requestMicrophonePermission | requestMicrophonePermission()}.
+- */
+- public static getMicrophonePermissionStatus(): CameraPermissionStatus {
+- return CameraModule.getMicrophonePermissionStatus()
+- }
+- /**
+- * Gets the current Location Permission Status.
+- * Check this before enabling the `location={...}` property to make sure the
+- * the user has permitted the app to use the location.
+- *
+- * To actually prompt the user for location permission, use {@linkcode Camera.requestLocationPermission | requestLocationPermission()}.
+- *
+- * Note: This method will throw a `system/location-not-enabled` error if the Location APIs are not enabled at build-time.
+- * See [the "GPS Location Tags" documentation](https://react-native-vision-camera.com/docs/guides/location) for more information.
+- */
+- public static getLocationPermissionStatus(): CameraPermissionStatus {
+- return CameraModule.getLocationPermissionStatus()
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new camera permission status.
+- *
+- * If the user has previously blocked the app from using the camera, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- public static async requestCameraPermission(): Promise {
+- try {
+- return await CameraModule.requestCameraPermission()
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new microphone permission status.
+- *
+- * If the user has previously blocked the app from using the microphone, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- public static async requestMicrophonePermission(): Promise {
+- try {
+- return await CameraModule.requestMicrophonePermission()
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+- /**
+- * Shows a "request permission" alert to the user, and resolves with the new location permission status.
+- *
+- * If the user has previously blocked the app from using the location, the alert will not be shown
+- * and `"denied"` will be returned.
+- *
+- * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
+- * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
+- */
+- public static async requestLocationPermission(): Promise {
+- try {
+- return await CameraModule.requestLocationPermission()
+- } catch (e) {
+- throw tryParseNativeCameraError(e)
+- }
+- }
+- //#endregion
+-
+- //#region Events (Wrapped to maintain reference equality)
+- private onError(event: NativeSyntheticEvent): void {
+- const error = event.nativeEvent
+- const cause = isErrorWithCause(error.cause) ? error.cause : undefined
+- // @ts-expect-error We're casting from unknown bridge types to TS unions, I expect it to hopefully work
+- const cameraError = new CameraRuntimeError(error.code, error.message, cause)
+-
+- if (this.props.onError != null) {
+- this.props.onError(cameraError)
+- } else {
+- // User didn't pass an `onError` handler, so just log it to console
+- console.error(cameraError)
+- }
+- }
+-
+- private onInitialized(): void {
+- this.props.onInitialized?.()
+- }
+-
+- private onStarted(): void {
+- this.props.onStarted?.()
+- }
+-
+- private onStopped(): void {
+- this.props.onStopped?.()
+- }
+-
+- private onPreviewStarted(): void {
+- this.props.onPreviewStarted?.()
+- }
+-
+- private onPreviewStopped(): void {
+- this.props.onPreviewStopped?.()
+- }
+-
+- private onShutter(event: NativeSyntheticEvent): void {
+- this.props.onShutter?.(event.nativeEvent)
+- }
+-
+- private onOutputOrientationChanged({ nativeEvent: { outputOrientation } }: NativeSyntheticEvent): void {
+- this.rotationHelper.outputOrientation = outputOrientation
+- this.props.onOutputOrientationChanged?.(outputOrientation)
+- this.maybeUpdateUIRotation()
+- }
+-
+- private onPreviewOrientationChanged({ nativeEvent: { previewOrientation } }: NativeSyntheticEvent): void {
+- this.rotationHelper.previewOrientation = previewOrientation
+- this.props.onPreviewOrientationChanged?.(previewOrientation)
+- this.maybeUpdateUIRotation()
+-
+- if (isSkiaFrameProcessor(this.props.frameProcessor)) {
+- // If we have a Skia Frame Processor, we need to update it's orientation so it knows how to render.
+- this.props.frameProcessor.previewOrientation.value = previewOrientation
+- }
+- }
+-
+- private maybeUpdateUIRotation(): void {
+- const uiRotation = this.rotationHelper.uiRotation
+- if (uiRotation !== this.lastUIRotation) {
+- this.props.onUIRotationChanged?.(uiRotation)
+- this.lastUIRotation = uiRotation
+- }
+- }
+- //#endregion
+-
+- private onCodeScanned(event: NativeSyntheticEvent): void {
+- const codeScanner = this.props.codeScanner
+- if (codeScanner == null) return
+-
+- codeScanner.onCodeScanned(event.nativeEvent.codes, event.nativeEvent.frame)
+- }
+-
+- //#region Lifecycle
+- private setFrameProcessor(frameProcessor: (frame: Frame) => void): void {
+- VisionCameraProxy.setFrameProcessor(this.handle, frameProcessor)
+- }
+-
+- private unsetFrameProcessor(): void {
+- VisionCameraProxy.removeFrameProcessor(this.handle)
+- }
+-
+- private onViewReady(): void {
+- this.isNativeViewMounted = true
+- if (this.props.frameProcessor != null) {
+- // user passed a `frameProcessor` but we didn't set it yet because the native view was not mounted yet. set it now.
+- this.setFrameProcessor(this.props.frameProcessor.frameProcessor)
+- this.lastFrameProcessor = this.props.frameProcessor.frameProcessor
+- }
+- }
+-
+- private onAverageFpsChanged({ nativeEvent: { averageFps } }: NativeSyntheticEvent): void {
+- this.setState((state) => {
+- const averageFpsSamples = [...state.averageFpsSamples, averageFps]
+- while (averageFpsSamples.length >= MAX_BARS + 1) {
+- // we keep a maximum of 30 FPS samples in our history
+- averageFpsSamples.shift()
+- }
+-
+- return {
+- ...state,
+- averageFpsSamples: averageFpsSamples,
+- }
+- })
+- }
+-
+- /** @internal */
+- componentDidUpdate(): void {
+- if (!this.isNativeViewMounted) return
+- const frameProcessor = this.props.frameProcessor
+- if (frameProcessor?.frameProcessor !== this.lastFrameProcessor) {
+- // frameProcessor argument identity changed. Update native to reflect the change.
+- if (frameProcessor != null) this.setFrameProcessor(frameProcessor.frameProcessor)
+- else this.unsetFrameProcessor()
+-
+- this.lastFrameProcessor = frameProcessor?.frameProcessor
+- }
+- }
+- //#endregion
+-
+- /** @internal */
+- public render(): React.ReactNode {
+- // We remove the big `device` object from the props because we only need to pass `cameraId` to native.
+- const { device, frameProcessor, codeScanner, enableFpsGraph, fps, videoBitRate, ...props } = this.props
+-
+- // eslint-disable-next-line @typescript-eslint/no-unnecessary-condition
+- if (device == null) {
+- throw new CameraRuntimeError(
+- 'device/no-device',
+- 'Camera: `device` is null! Select a valid Camera device. See: https://mrousavy.com/react-native-vision-camera/docs/guides/devices',
+- )
+- }
+-
+- const shouldEnableBufferCompression = props.video === true && frameProcessor == null
+- const torch = this.state.isRecordingWithFlash ? 'on' : props.torch
+- const isRenderingWithSkia = isSkiaFrameProcessor(frameProcessor)
+- const shouldBeMirrored = device.position === 'front'
+-
+- // minFps/maxFps is either the fixed `fps` value, or a value from the [min, max] tuple
+- const minFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[0]
+- const maxFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[1]
+-
+- // bitrate is number (override) or string (multiplier)
+- let bitRateMultiplier: number | undefined
+- let bitRateOverride: number | undefined
+- if (typeof videoBitRate === 'number') {
+- // If the user passed an absolute number as a bit-rate, we just use this as a full override.
+- bitRateOverride = videoBitRate
+- } else if (typeof videoBitRate === 'string' && videoBitRate !== 'normal') {
+- // If the user passed 'low'/'normal'/'high', we need to apply this as a multiplier to the native bitrate instead of absolutely setting it
+- bitRateMultiplier = this.getBitRateMultiplier(videoBitRate)
+- }
+-
+- return (
+-
+- {isRenderingWithSkia && (
+-
+- )}
+- {enableFpsGraph && (
+-
+- )}
+-
+- )
+- }
++ /** @internal */
++ static displayName = 'Camera';
++ /** @internal */
++ displayName = Camera.displayName;
++ private lastFrameProcessor: ((frame: Frame) => void) | undefined;
++ private isNativeViewMounted = false;
++ private lastUIRotation: number | undefined = undefined;
++ private rotationHelper = new RotationHelper();
++
++ private readonly ref: React.RefObject;
++
++ /** @internal */
++ constructor(props: CameraProps) {
++ super(props);
++ this.onViewReady = this.onViewReady.bind(this);
++ this.onAverageFpsChanged = this.onAverageFpsChanged.bind(this);
++ this.onInitialized = this.onInitialized.bind(this);
++ this.onStarted = this.onStarted.bind(this);
++ this.onStopped = this.onStopped.bind(this);
++ this.onPreviewStarted = this.onPreviewStarted.bind(this);
++ this.onPreviewStopped = this.onPreviewStopped.bind(this);
++ this.onShutter = this.onShutter.bind(this);
++ this.onOutputOrientationChanged = this.onOutputOrientationChanged.bind(this);
++ this.onPreviewOrientationChanged = this.onPreviewOrientationChanged.bind(this);
++ this.onError = this.onError.bind(this);
++ this.onCodeScanned = this.onCodeScanned.bind(this);
++ this.ref = React.createRef();
++ this.lastFrameProcessor = undefined;
++ this.state = {
++ isRecordingWithFlash: false,
++ averageFpsSamples: [],
++ };
++ }
++
++ private get handle(): number {
++ const nodeHandle = findNodeHandle(this.ref.current);
++ if (nodeHandle == null || nodeHandle === -1) {
++ throw new CameraRuntimeError('system/view-not-found', "Could not get the Camera's native view tag! Does the Camera View exist in the native view-tree?");
++ }
++
++ return nodeHandle;
++ }
++
++ //#region View-specific functions (UIViewManager)
++ /**
++ * Take a single photo and write it's content to a temporary file.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * const photo = await camera.current.takePhoto({
++ * flash: 'on',
++ * enableAutoRedEyeReduction: true
++ * })
++ * ```
++ */
++ public async takePhoto(options?: TakePhotoOptions): Promise {
++ try {
++ return await CameraModule.takePhoto(this.handle, options ?? {});
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++
++ /**
++ * Captures a snapshot of the Camera view and write it's content to a temporary file.
++ *
++ * - On iOS, `takeSnapshot` waits for a Frame from the video pipeline and therefore requires `video` to be enabled.
++ * - On Android, `takeSnapshot` performs a GPU view screenshot from the preview view.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while capturing the photo.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * const snapshot = await camera.current.takeSnapshot({
++ * quality: 100
++ * })
++ * ```
++ */
++ public async takeSnapshot(options?: TakeSnapshotOptions): Promise {
++ try {
++ return await CameraModule.takeSnapshot(this.handle, options ?? {});
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++
++ private getBitRateMultiplier(bitRate: CameraProps['videoBitRate']): number {
++ if (typeof bitRate === 'number' || bitRate == null) return 1;
++ switch (bitRate) {
++ case 'extra-low':
++ return 0.6;
++ case 'low':
++ return 0.8;
++ case 'normal':
++ return 1;
++ case 'high':
++ return 1.2;
++ case 'extra-high':
++ return 1.4;
++ }
++ }
++
++ /**
++ * Start a new video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while starting the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * setTimeout(() => {
++ * camera.current.stopRecording()
++ * }, 5000)
++ * ```
++ */
++ public startRecording(options: RecordVideoOptions): void {
++ const {onRecordingError, onRecordingFinished, ...passThruOptions} = options;
++ if (typeof onRecordingError !== 'function' || typeof onRecordingFinished !== 'function')
++ throw new CameraRuntimeError('parameter/invalid-parameter', 'The onRecordingError or onRecordingFinished functions were not set!');
++
++ if (options.flash === 'on') {
++ // Enable torch for video recording
++ this.setState({
++ isRecordingWithFlash: true,
++ });
++ }
++
++ const onRecordCallback = (video?: VideoFile, error?: CameraCaptureError): void => {
++ if (this.state.isRecordingWithFlash) {
++ // disable torch again if it was enabled
++ this.setState({
++ isRecordingWithFlash: false,
++ });
++ }
++
++ if (error != null) return onRecordingError(error);
++ if (video != null) return onRecordingFinished(video);
++ };
++
++ const nativeRecordVideoOptions: NativeRecordVideoOptions = passThruOptions;
++ try {
++ // TODO: Use TurboModules to make this awaitable.
++ CameraModule.startRecording(this.handle, nativeRecordVideoOptions, onRecordCallback);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++
++ /**
++ * Pauses the current video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while pausing the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * // Start
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * await timeout(1000)
++ * // Pause
++ * await camera.current.pauseRecording()
++ * await timeout(500)
++ * // Resume
++ * await camera.current.resumeRecording()
++ * await timeout(2000)
++ * // Stop
++ * await camera.current.stopRecording()
++ * ```
++ */
++ public async pauseRecording(): Promise {
++ try {
++ return await CameraModule.pauseRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++
++ /**
++ * Resumes a currently paused video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while resuming the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * // Start
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * await timeout(1000)
++ * // Pause
++ * await camera.current.pauseRecording()
++ * await timeout(500)
++ * // Resume
++ * await camera.current.resumeRecording()
++ * await timeout(2000)
++ * // Stop
++ * await camera.current.stopRecording()
++ * ```
++ */
++ public async resumeRecording(): Promise {
++ try {
++ return await CameraModule.resumeRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++
++ /**
++ * Stop the current video recording.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while stopping the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => console.error(error),
++ * })
++ * setTimeout(async () => {
++ * await camera.current.stopRecording()
++ * }, 5000)
++ * ```
++ */
++ public async stopRecording(): Promise {
++ try {
++ return await CameraModule.stopRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++
++ /**
++ * Cancel the current video recording. The temporary video file will be deleted,
++ * and the `startRecording`'s `onRecordingError` callback will be invoked with a `capture/recording-canceled` error.
++ *
++ * @throws {@linkcode CameraCaptureError} When any kind of error occured while canceling the video recording.
++ * Use the {@linkcode CameraCaptureError.code | code} property to get the actual error
++ *
++ * @example
++ * ```ts
++ * await camera.current.startRecording({
++ * onRecordingFinished: (video) => console.log(video),
++ * onRecordingError: (error) => {
++ * if (error.code === 'capture/recording-canceled') {
++ * // recording was canceled.
++ * } else {
++ * console.error(error)
++ * }
++ * },
++ * })
++ * setTimeout(async () => {
++ * await camera.current.cancelRecording()
++ * }, 5000)
++ * ```
++ */
++ public async cancelRecording(): Promise {
++ try {
++ return await CameraModule.cancelRecording(this.handle);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++
++ /**
++ * Focus the camera to a specific point in the coordinate system.
++ * @param {Point} point The point to focus to. This should be relative
++ * to the Camera view's coordinate system and is expressed in points.
++ * * `(0, 0)` means **top left**.
++ * * `(CameraView.width, CameraView.height)` means **bottom right**.
++ *
++ * Make sure the value doesn't exceed the CameraView's dimensions.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while focussing.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ * @example
++ * ```ts
++ * await camera.current.focus({
++ * x: tapEvent.x,
++ * y: tapEvent.y
++ * })
++ * ```
++ */
++ public async focus(point: Point): Promise {
++ try {
++ return await CameraModule.focus(this.handle, point);
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ //#endregion
++
++ //#region Static Functions (NativeModule)
++ /**
++ * Get a list of all available camera devices on the current phone.
++ *
++ * If you use Hooks, use the `useCameraDevices(..)` hook instead.
++ *
++ * * For Camera Devices attached to the phone, it is safe to assume that this will never change.
++ * * For external Camera Devices (USB cameras, Mac continuity cameras, etc.) the available Camera Devices
++ * could change over time when the external Camera device gets plugged in or plugged out, so
++ * use {@link addCameraDevicesChangedListener | addCameraDevicesChangedListener(...)} to listen for such changes.
++ *
++ * @example
++ * ```ts
++ * const devices = Camera.getAvailableCameraDevices()
++ * const backCameras = devices.filter((d) => d.position === "back")
++ * const frontCameras = devices.filter((d) => d.position === "front")
++ * ```
++ */
++ public static getAvailableCameraDevices(): CameraDevice[] {
++ return CameraDevices.getAvailableCameraDevices();
++ }
++ /**
++ * Adds a listener that gets called everytime the Camera Devices change, for example
++ * when an external Camera Device (USB or continuity Camera) gets plugged in or plugged out.
++ *
++ * If you use Hooks, use the `useCameraDevices()` hook instead.
++ */
++ public static addCameraDevicesChangedListener(listener: (newDevices: CameraDevice[]) => void): EmitterSubscription {
++ return CameraDevices.addCameraDevicesChangedListener(listener);
++ }
++ /**
++ * Gets the current Camera Permission Status. Check this before mounting the Camera to ensure
++ * the user has permitted the app to use the camera.
++ *
++ * To actually prompt the user for camera permission, use {@linkcode Camera.requestCameraPermission | requestCameraPermission()}.
++ */
++ public static getCameraPermissionStatus(): CameraPermissionStatus {
++ return CameraModule.getCameraPermissionStatus();
++ }
++ /**
++ * Gets the current Microphone-Recording Permission Status.
++ * Check this before enabling the `audio={...}` property to make sure the
++ * user has permitted the app to use the microphone.
++ *
++ * To actually prompt the user for microphone permission, use {@linkcode Camera.requestMicrophonePermission | requestMicrophonePermission()}.
++ */
++ public static getMicrophonePermissionStatus(): CameraPermissionStatus {
++ return CameraModule.getMicrophonePermissionStatus();
++ }
++ /**
++ * Gets the current Location Permission Status.
++ * Check this before enabling the `location={...}` property to make sure the
++ * the user has permitted the app to use the location.
++ *
++ * To actually prompt the user for location permission, use {@linkcode Camera.requestLocationPermission | requestLocationPermission()}.
++ *
++ * Note: This method will throw a `system/location-not-enabled` error if the Location APIs are not enabled at build-time.
++ * See [the "GPS Location Tags" documentation](https://react-native-vision-camera.com/docs/guides/location) for more information.
++ */
++ public static getLocationPermissionStatus(): CameraPermissionStatus {
++ return CameraModule.getLocationPermissionStatus();
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new camera permission status.
++ *
++ * If the user has previously blocked the app from using the camera, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ public static async requestCameraPermission(): Promise {
++ try {
++ return await CameraModule.requestCameraPermission();
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new microphone permission status.
++ *
++ * If the user has previously blocked the app from using the microphone, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ public static async requestMicrophonePermission(): Promise {
++ try {
++ return await CameraModule.requestMicrophonePermission();
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ /**
++ * Shows a "request permission" alert to the user, and resolves with the new location permission status.
++ *
++ * If the user has previously blocked the app from using the location, the alert will not be shown
++ * and `"denied"` will be returned.
++ *
++ * @throws {@linkcode CameraRuntimeError} When any kind of error occured while requesting permission.
++ * Use the {@linkcode CameraRuntimeError.code | code} property to get the actual error
++ */
++ public static async requestLocationPermission(): Promise {
++ try {
++ return await CameraModule.requestLocationPermission();
++ } catch (e) {
++ throw tryParseNativeCameraError(e);
++ }
++ }
++ //#endregion
++
++ //#region Events (Wrapped to maintain reference equality)
++ private onError(event: NativeSyntheticEvent): void {
++ const error = event.nativeEvent;
++ const cause = isErrorWithCause(error.cause) ? error.cause : undefined;
++ // @ts-expect-error We're casting from unknown bridge types to TS unions, I expect it to hopefully work
++ const cameraError = new CameraRuntimeError(error.code, error.message, cause);
++
++ if (this.props.onError != null) {
++ this.props.onError(cameraError);
++ } else {
++ // User didn't pass an `onError` handler, so just log it to console
++ console.error(cameraError);
++ }
++ }
++
++ private onInitialized(): void {
++ this.props.onInitialized?.();
++ }
++
++ private onStarted(): void {
++ this.props.onStarted?.();
++ }
++
++ private onStopped(): void {
++ this.props.onStopped?.();
++ }
++
++ private onPreviewStarted(): void {
++ this.props.onPreviewStarted?.();
++ }
++
++ private onPreviewStopped(): void {
++ this.props.onPreviewStopped?.();
++ }
++
++ private onShutter(event: NativeSyntheticEvent): void {
++ this.props.onShutter?.(event.nativeEvent);
++ }
++
++ private onOutputOrientationChanged({nativeEvent: {outputOrientation}}: NativeSyntheticEvent): void {
++ this.rotationHelper.outputOrientation = outputOrientation;
++ this.props.onOutputOrientationChanged?.(outputOrientation);
++ this.maybeUpdateUIRotation();
++ }
++
++ private onPreviewOrientationChanged({nativeEvent: {previewOrientation}}: NativeSyntheticEvent): void {
++ this.rotationHelper.previewOrientation = previewOrientation;
++ this.props.onPreviewOrientationChanged?.(previewOrientation);
++ this.maybeUpdateUIRotation();
++
++ if (isSkiaFrameProcessor(this.props.frameProcessor)) {
++ // If we have a Skia Frame Processor, we need to update it's orientation so it knows how to render.
++ this.props.frameProcessor.previewOrientation.value = previewOrientation;
++ }
++ }
++
++ private maybeUpdateUIRotation(): void {
++ const uiRotation = this.rotationHelper.uiRotation;
++ if (uiRotation !== this.lastUIRotation) {
++ this.props.onUIRotationChanged?.(uiRotation);
++ this.lastUIRotation = uiRotation;
++ }
++ }
++ //#endregion
++
++ private onCodeScanned(event: NativeSyntheticEvent): void {
++ const codeScanner = this.props.codeScanner;
++ if (codeScanner == null) return;
++
++ codeScanner.onCodeScanned(event.nativeEvent.codes, event.nativeEvent.frame);
++ }
++
++ //#region Lifecycle
++ private setFrameProcessor(frameProcessor: (frame: Frame) => void): void {
++ VisionCameraProxy.setFrameProcessor(this.handle, frameProcessor);
++ }
++
++ private unsetFrameProcessor(): void {
++ VisionCameraProxy.removeFrameProcessor(this.handle);
++ }
++
++ private onViewReady(): void {
++ this.isNativeViewMounted = true;
++ if (this.props.frameProcessor != null) {
++ // user passed a `frameProcessor` but we didn't set it yet because the native view was not mounted yet. set it now.
++ this.setFrameProcessor(this.props.frameProcessor.frameProcessor);
++ this.lastFrameProcessor = this.props.frameProcessor.frameProcessor;
++ }
++ }
++
++ private onAverageFpsChanged({nativeEvent: {averageFps}}: NativeSyntheticEvent): void {
++ this.setState((state) => {
++ const averageFpsSamples = [...state.averageFpsSamples, averageFps];
++ while (averageFpsSamples.length >= MAX_BARS + 1) {
++ // we keep a maximum of 30 FPS samples in our history
++ averageFpsSamples.shift();
++ }
++
++ return {
++ ...state,
++ averageFpsSamples: averageFpsSamples,
++ };
++ });
++ }
++
++ /** @internal */
++ componentDidUpdate(): void {
++ if (!this.isNativeViewMounted) return;
++ const frameProcessor = this.props.frameProcessor;
++ if (frameProcessor?.frameProcessor !== this.lastFrameProcessor) {
++ // frameProcessor argument identity changed. Update native to reflect the change.
++ if (frameProcessor != null) this.setFrameProcessor(frameProcessor.frameProcessor);
++ else this.unsetFrameProcessor();
++
++ this.lastFrameProcessor = frameProcessor?.frameProcessor;
++ }
++ }
++ //#endregion
++
++ /** @internal */
++ public render(): React.ReactNode {
++ // We remove the big `device` object from the props because we only need to pass `cameraId` to native.
++ const {device, frameProcessor, codeScanner, enableFpsGraph, fps, videoBitRate, ...props} = this.props;
++
++ // eslint-disable-next-line @typescript-eslint/no-unnecessary-condition
++ if (device == null) {
++ throw new CameraRuntimeError(
++ 'device/no-device',
++ 'Camera: `device` is null! Select a valid Camera device. See: https://mrousavy.com/react-native-vision-camera/docs/guides/devices',
++ );
++ }
++
++ const shouldEnableBufferCompression = props.video === true && frameProcessor == null;
++ const torch = this.state.isRecordingWithFlash ? 'on' : props.torch;
++ const isRenderingWithSkia = isSkiaFrameProcessor(frameProcessor);
++ const shouldBeMirrored = device.position === 'front';
++
++ // minFps/maxFps is either the fixed `fps` value, or a value from the [min, max] tuple
++ const minFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[0];
++ const maxFps = fps == null ? undefined : typeof fps === 'number' ? fps : fps[1];
++
++ // bitrate is number (override) or string (multiplier)
++ let bitRateMultiplier: number | undefined;
++ let bitRateOverride: number | undefined;
++ if (typeof videoBitRate === 'number') {
++ // If the user passed an absolute number as a bit-rate, we just use this as a full override.
++ bitRateOverride = videoBitRate;
++ } else if (typeof videoBitRate === 'string' && videoBitRate !== 'normal') {
++ // If the user passed 'low'/'normal'/'high', we need to apply this as a multiplier to the native bitrate instead of absolutely setting it
++ bitRateMultiplier = this.getBitRateMultiplier(videoBitRate);
++ }
++
++ return (
++
++ {isRenderingWithSkia && (
++
++ )}
++ {enableFpsGraph && (
++
++ )}
++
++ );
++ }
+ }
+ //#endregion
+
+ const styles = StyleSheet.create({
+- customPreviewView: {
+- flex: 1,
+- },
+- fpsGraph: {
+- elevation: 1,
+- position: 'absolute',
+- left: 15,
+- top: 30,
+- },
+-})
++ customPreviewView: {
++ flex: 1,
++ },
++ fpsGraph: {
++ elevation: 1,
++ position: 'absolute',
++ left: 15,
++ top: 30,
++ },
++});
+diff --git a/node_modules/react-native-vision-camera/src/specs/CameraViewNativeComponent.ts b/node_modules/react-native-vision-camera/src/specs/CameraViewNativeComponent.ts
+new file mode 100644
+index 0000000..b2c83cb
+--- /dev/null
++++ b/node_modules/react-native-vision-camera/src/specs/CameraViewNativeComponent.ts
+@@ -0,0 +1,91 @@
++/* eslint-disable @typescript-eslint/ban-types */
++import type {HostComponent, ViewProps} from 'react-native';
++import type {DirectEventHandler, Double, Int32} from 'react-native/Libraries/Types/CodegenTypes';
++import codegenNativeComponent from 'react-native/Libraries/Utilities/codegenNativeComponent';
++
++export type VisionCameraComponentType = HostComponent;
++
++export interface NativeProps extends ViewProps {
++ enableGpuBuffers: boolean;
++ androidPreviewViewType?: string;
++ cameraId: string;
++ enableFrameProcessor: boolean;
++ enableLocation: boolean;
++ enableBufferCompression: boolean;
++ photoQualityBalance: string;
++ isActive: boolean;
++ photo?: boolean;
++ video?: boolean;
++ audio?: boolean;
++ torch?: string;
++ zoom?: Double;
++ exposure?: Double;
++ enableZoomGesture?: boolean;
++ enableFpsGraph?: boolean;
++ resizeMode?: string;
++ format?: Readonly<{
++ supportsDepthCapture?: boolean;
++ photoHeight: Double;
++ photoWidth: Double;
++ videoHeight: Double;
++ videoWidth: Double;
++ maxISO: Double;
++ minISO: Double;
++ maxFps: Double;
++ minFps: Double;
++ fieldOfView: Double;
++ supportsVideoHDR: boolean;
++ supportsPhotoHDR: boolean;
++ autoFocusSystem: string;
++ videoStabilizationModes: string[];
++ pixelFormats: string[];
++ }>;
++ pixelFormat: string;
++ fps?: Int32;
++ videoHdr?: boolean; // not sure why was int on native side
++ photoHdr?: boolean; // not sure why was int on native side
++ lowLightBoost?: boolean; // same
++ videoStabilizationMode?: string;
++ enableDepthData?: boolean;
++ enablePortraitEffectsMatteDelivery?: boolean;
++ orientation?: string;
++ codeScannerOptions?: Readonly<{
++ codeTypes?: string[];
++ interval?: Double;
++ regionOfInterest?: Readonly<{
++ x?: Double;
++ y?: Double;
++ width?: Double;
++ height?: Double;
++ }>;
++ }>;
++ onCodeScanned?: DirectEventHandler<
++ Readonly<{
++ codes?: Readonly<{
++ type?: string;
++ value?: string;
++ frame?: Readonly<{x: Double; y: Double; width: Double; height: Double}>;
++ }>;
++ frame?: Readonly<{width: Int32; height: Int32}>;
++ corners?: Readonly<{x: Double; y: Double}>;
++ }>
++ >;
++ onShutter?: DirectEventHandler<
++ Readonly<{
++ type: string;
++ }>
++ >;
++ onStarted?: DirectEventHandler>;
++ onStopped?: DirectEventHandler>;
++ onInitialized?: DirectEventHandler>;
++ onError?: DirectEventHandler<
++ Readonly<{
++ code: string;
++ message: string;
++ cause: Readonly<{code: string; domain: string; message: string; details: string}>;
++ }>
++ >;
++ onViewReady: DirectEventHandler>;
++}
++
++export default codegenNativeComponent('CameraView');
diff --git a/src/CONST.ts b/src/CONST.ts
index 108fddefdbf1..76d09c01140c 100755
--- a/src/CONST.ts
+++ b/src/CONST.ts
@@ -101,9 +101,9 @@ const selfGuidedTourTask: OnboardingTask = {
const onboardingEmployerOrSubmitMessage: OnboardingMessage = {
message: 'Getting paid back is as easy as sending a message. Let’s go over the basics.',
video: {
- url: `${CLOUDFRONT_URL}/videos/guided-setup-get-paid-back-v2.mp4`,
+ url: `${CLOUDFRONT_URL}/videos/guided-setup-get-paid-back-v3.mp4`,
thumbnailUrl: `${CLOUDFRONT_URL}/images/guided-setup-get-paid-back.jpg`,
- duration: 55,
+ duration: 26,
width: 1280,
height: 960,
},
@@ -911,6 +911,8 @@ const CONST = {
NEWHELP_URL: 'https://help.expensify.com',
INTERNAL_DEV_EXPENSIFY_URL: 'https://www.expensify.com.dev',
STAGING_EXPENSIFY_URL: 'https://staging.expensify.com',
+ DENIED_CAMERA_ACCESS_INSTRUCTIONS_URL:
+ 'https://help.expensify.com/articles/new-expensify/expenses-&-payments/Create-an-expense#:~:text=How%20can%20I%20enable%20camera%20permission%20on%20mobile%20browser%3F',
BANK_ACCOUNT_PERSONAL_DOCUMENTATION_INFO_URL:
'https://community.expensify.com/discussion/6983/faq-why-do-i-need-to-provide-personal-documentation-when-setting-up-updating-my-bank-account',
PERSONAL_DATA_PROTECTION_INFO_URL: 'https://community.expensify.com/discussion/5677/deep-dive-security-how-expensify-protects-your-information',
@@ -932,6 +934,7 @@ const CONST = {
CONFIGURE_REIMBURSEMENT_SETTINGS_HELP_URL: 'https://help.expensify.com/articles/expensify-classic/workspaces/Configure-Reimbursement-Settings',
COPILOT_HELP_URL: 'https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Assign-or-remove-a-Copilot',
DELAYED_SUBMISSION_HELP_URL: 'https://help.expensify.com/articles/expensify-classic/reports/Automatically-submit-employee-reports',
+ PLAN_TYPES_AND_PRICING_HELP_URL: 'https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Plan-types-and-pricing',
// Use Environment.getEnvironmentURL to get the complete URL with port number
DEV_NEW_EXPENSIFY_URL: 'https://dev.new.expensify.com:',
NAVATTIC: {
@@ -5978,6 +5981,8 @@ const CONST = {
},
BULK_ACTION_TYPES: {
EXPORT: 'export',
+ APPROVE: 'approve',
+ PAY: 'pay',
HOLD: 'hold',
UNHOLD: 'unhold',
DELETE: 'delete',
@@ -6150,6 +6155,14 @@ const CONST = {
description: 'workspace.upgrade.reportFields.description' as const,
icon: 'Pencil',
},
+ categories: {
+ id: 'categories' as const,
+ alias: 'categories',
+ name: 'Categories',
+ title: 'workspace.upgrade.categories.title' as const,
+ description: 'workspace.upgrade.categories.description' as const,
+ icon: 'FolderOpen',
+ },
[this.POLICY.CONNECTIONS.NAME.NETSUITE]: {
id: this.POLICY.CONNECTIONS.NAME.NETSUITE,
alias: 'netsuite',
diff --git a/src/ROUTES.ts b/src/ROUTES.ts
index d8f8b0f91105..6eafb3a02650 100644
--- a/src/ROUTES.ts
+++ b/src/ROUTES.ts
@@ -156,7 +156,11 @@ const ROUTES = {
SETTINGS_ABOUT: 'settings/about',
SETTINGS_APP_DOWNLOAD_LINKS: 'settings/about/app-download-links',
SETTINGS_WALLET: 'settings/wallet',
- SETTINGS_WALLET_VERIFY_ACCOUNT: {route: 'settings/wallet/verify', getRoute: (backTo?: string) => getUrlWithBackToParam('settings/wallet/verify', backTo)},
+ SETTINGS_WALLET_VERIFY_ACCOUNT: {
+ route: 'settings/wallet/verify',
+ getRoute: (backTo?: string, forwardTo?: string) =>
+ getUrlWithBackToParam(forwardTo ? `settings/wallet/verify?forwardTo=${encodeURIComponent(forwardTo)}` : 'settings/wallet/verify', backTo),
+ },
SETTINGS_WALLET_DOMAINCARD: {
route: 'settings/wallet/card/:cardID?',
getRoute: (cardID: string) => `settings/wallet/card/${cardID}` as const,
@@ -471,6 +475,11 @@ const ROUTES = {
getRoute: (action: IOUAction, iouType: IOUType, transactionID: string, reportID: string, backTo = '') =>
getUrlWithBackToParam(`${action as string}/${iouType as string}/attendees/${transactionID}/${reportID}`, backTo),
},
+ MONEY_REQUEST_UPGRADE: {
+ route: ':action/:iouType/upgrade/:transactionID/:reportID',
+ getRoute: (action: IOUAction, iouType: IOUType, transactionID: string, reportID: string, backTo = '') =>
+ getUrlWithBackToParam(`${action as string}/${iouType as string}/upgrade/${transactionID}/${reportID}`, backTo),
+ },
SETTINGS_TAGS_ROOT: {
route: 'settings/:policyID/tags',
getRoute: (policyID: string, backTo = '') => getUrlWithBackToParam(`settings/${policyID}/tags`, backTo),
@@ -702,6 +711,10 @@ const ROUTES = {
route: 'settings/workspaces/:policyID/profile/address',
getRoute: (policyID: string, backTo?: string) => getUrlWithBackToParam(`settings/workspaces/${policyID}/profile/address` as const, backTo),
},
+ WORKSPACE_PROFILE_PLAN: {
+ route: 'settings/workspaces/:policyID/profile/plan',
+ getRoute: (policyID: string, backTo?: string) => getUrlWithBackToParam(`settings/workspaces/${policyID}/profile/plan` as const, backTo),
+ },
WORKSPACE_ACCOUNTING: {
route: 'settings/workspaces/:policyID/accounting',
getRoute: (policyID: string) => `settings/workspaces/${policyID}/accounting` as const,
@@ -965,9 +978,9 @@ const ROUTES = {
getRoute: (policyID: string, categoryName: string) => `settings/workspaces/${policyID}/category/${encodeURIComponent(categoryName)}` as const,
},
WORKSPACE_UPGRADE: {
- route: 'settings/workspaces/:policyID/upgrade/:featureName',
- getRoute: (policyID: string, featureName: string, backTo?: string) =>
- getUrlWithBackToParam(`settings/workspaces/${policyID}/upgrade/${encodeURIComponent(featureName)}` as const, backTo),
+ route: 'settings/workspaces/:policyID/upgrade/:featureName?',
+ getRoute: (policyID: string, featureName?: string, backTo?: string) =>
+ getUrlWithBackToParam(`settings/workspaces/${policyID}/upgrade/${encodeURIComponent(featureName ?? '')}` as const, backTo),
},
WORKSPACE_DOWNGRADE: {
route: 'settings/workspaces/:policyID/downgrade/',
diff --git a/src/SCREENS.ts b/src/SCREENS.ts
index 5fd64b0fc0d0..0e9c54352c32 100644
--- a/src/SCREENS.ts
+++ b/src/SCREENS.ts
@@ -199,6 +199,7 @@ const SCREENS = {
HOLD: 'Money_Request_Hold_Reason',
STEP_CONFIRMATION: 'Money_Request_Step_Confirmation',
START: 'Money_Request_Start',
+ STEP_UPGRADE: 'Money_Request_Step_Upgrade',
STEP_AMOUNT: 'Money_Request_Step_Amount',
STEP_CATEGORY: 'Money_Request_Step_Category',
STEP_CURRENCY: 'Money_Request_Step_Currency',
@@ -497,6 +498,7 @@ const SCREENS = {
TAG_GL_CODE: 'Tag_GL_Code',
CURRENCY: 'Workspace_Profile_Currency',
ADDRESS: 'Workspace_Profile_Address',
+ PLAN: 'Workspace_Profile_Plan_Type',
WORKFLOWS: 'Workspace_Workflows',
WORKFLOWS_PAYER: 'Workspace_Workflows_Payer',
WORKFLOWS_APPROVALS_NEW: 'Workspace_Approvals_New',
diff --git a/src/components/Attachments/AttachmentCarousel/Pager/index.tsx b/src/components/Attachments/AttachmentCarousel/Pager/index.tsx
index 0baab49d3010..68d6591c0df6 100644
--- a/src/components/Attachments/AttachmentCarousel/Pager/index.tsx
+++ b/src/components/Attachments/AttachmentCarousel/Pager/index.tsx
@@ -70,14 +70,13 @@ function AttachmentCarouselPager(
const pageScrollHandler = usePageScrollHandler((e) => {
'worklet';
- // eslint-disable-next-line react-compiler/react-compiler
- activePage.value = e.position;
- isPagerScrolling.value = e.offset !== 0;
+ activePage.set(e.position);
+ isPagerScrolling.set(e.offset !== 0);
}, []);
useEffect(() => {
setActivePageIndex(initialPage);
- activePage.value = initialPage;
+ activePage.set(initialPage);
}, [activePage, initialPage]);
/** The `pagerItems` object that passed down to the context. Later used to detect current page, whether it's a single image gallery etc. */
@@ -106,7 +105,7 @@ function AttachmentCarouselPager(
);
const animatedProps = useAnimatedProps(() => ({
- scrollEnabled: isScrollEnabled.value,
+ scrollEnabled: isScrollEnabled.get(),
}));
/**
diff --git a/src/components/Attachments/AttachmentCarousel/index.tsx b/src/components/Attachments/AttachmentCarousel/index.tsx
index 3a7540f65055..f169416f1812 100644
--- a/src/components/Attachments/AttachmentCarousel/index.tsx
+++ b/src/components/Attachments/AttachmentCarousel/index.tsx
@@ -253,18 +253,18 @@ function AttachmentCarousel({report, source, onNavigate, setDownloadButtonVisibi
Gesture.Pan()
.enabled(canUseTouchScreen)
.onUpdate(({translationX}) => {
- if (!isScrollEnabled.value) {
+ if (!isScrollEnabled.get()) {
return;
}
if (translationX !== 0) {
- isPagerScrolling.value = true;
+ isPagerScrolling.set(true);
}
scrollTo(scrollRef, page * cellWidth - translationX, 0, false);
})
.onEnd(({translationX, velocityX}) => {
- if (!isScrollEnabled.value) {
+ if (!isScrollEnabled.get()) {
return;
}
@@ -281,7 +281,7 @@ function AttachmentCarousel({report, source, onNavigate, setDownloadButtonVisibi
newIndex = Math.min(attachments.length - 1, Math.max(0, page + delta));
}
- isPagerScrolling.value = false;
+ isPagerScrolling.set(false);
scrollTo(scrollRef, newIndex * cellWidth, 0, true);
})
// eslint-disable-next-line react-compiler/react-compiler
diff --git a/src/components/Attachments/AttachmentCarousel/useCarouselContextEvents.ts b/src/components/Attachments/AttachmentCarousel/useCarouselContextEvents.ts
index 1c54d7841347..3311f6476194 100644
--- a/src/components/Attachments/AttachmentCarousel/useCarouselContextEvents.ts
+++ b/src/components/Attachments/AttachmentCarousel/useCarouselContextEvents.ts
@@ -35,12 +35,11 @@ function useCarouselContextEvents(setShouldShowArrows: (show?: SetStateAction {
- if (!isScrollEnabled.value) {
+ if (!isScrollEnabled.get()) {
return;
}
onRequestToggleArrows();
- }, [isScrollEnabled.value, onRequestToggleArrows]);
+ }, [isScrollEnabled, onRequestToggleArrows]);
return {handleTap, handleScaleChange, scale, isScrollEnabled};
}
diff --git a/src/components/Attachments/AttachmentView/AttachmentViewPdf/BaseAttachmentViewPdf.tsx b/src/components/Attachments/AttachmentView/AttachmentViewPdf/BaseAttachmentViewPdf.tsx
index 7c1d350fc307..4da481809b46 100644
--- a/src/components/Attachments/AttachmentView/AttachmentViewPdf/BaseAttachmentViewPdf.tsx
+++ b/src/components/Attachments/AttachmentView/AttachmentViewPdf/BaseAttachmentViewPdf.tsx
@@ -58,7 +58,7 @@ function BaseAttachmentViewPdf({
onPressProp(event);
}
- if (attachmentCarouselPagerContext !== null && isScrollEnabled?.value) {
+ if (attachmentCarouselPagerContext !== null && isScrollEnabled?.get()) {
attachmentCarouselPagerContext.onTap();
}
},
diff --git a/src/components/Attachments/AttachmentView/AttachmentViewPdf/index.android.tsx b/src/components/Attachments/AttachmentView/AttachmentViewPdf/index.android.tsx
index c6e7984b793f..c756345664cc 100644
--- a/src/components/Attachments/AttachmentView/AttachmentViewPdf/index.android.tsx
+++ b/src/components/Attachments/AttachmentView/AttachmentViewPdf/index.android.tsx
@@ -32,32 +32,32 @@ function AttachmentViewPdf(props: AttachmentViewPdfProps) {
const Pan = Gesture.Pan()
.manualActivation(true)
.onTouchesMove((evt) => {
- if (offsetX.value !== 0 && offsetY.value !== 0 && isScrollEnabled && scale.value === 1) {
- const translateX = Math.abs((evt.allTouches.at(0)?.absoluteX ?? 0) - offsetX.value);
- const translateY = Math.abs((evt.allTouches.at(0)?.absoluteY ?? 0) - offsetY.value);
- const allowEnablingScroll = !isPanGestureActive.value || isScrollEnabled.value;
+ if (offsetX.get() !== 0 && offsetY.get() !== 0 && isScrollEnabled && scale.get() === 1) {
+ const translateX = Math.abs((evt.allTouches.at(0)?.absoluteX ?? 0) - offsetX.get());
+ const translateY = Math.abs((evt.allTouches.at(0)?.absoluteY ?? 0) - offsetY.get());
+ const allowEnablingScroll = !isPanGestureActive.get() || isScrollEnabled.get();
// if the value of X is greater than Y and the pdf is not zoomed in,
// enable the pager scroll so that the user
// can swipe to the next attachment otherwise disable it.
if (translateX > translateY && translateX > SCROLL_THRESHOLD && allowEnablingScroll) {
// eslint-disable-next-line react-compiler/react-compiler
- isScrollEnabled.value = true;
+ isScrollEnabled.set(true);
} else if (translateY > SCROLL_THRESHOLD) {
- isScrollEnabled.value = false;
+ isScrollEnabled.set(false);
}
}
- isPanGestureActive.value = true;
- offsetX.value = evt.allTouches.at(0)?.absoluteX ?? 0;
- offsetY.value = evt.allTouches.at(0)?.absoluteY ?? 0;
+ isPanGestureActive.set(true);
+ offsetX.set(evt.allTouches.at(0)?.absoluteX ?? 0);
+ offsetY.set(evt.allTouches.at(0)?.absoluteY ?? 0);
})
.onTouchesUp(() => {
- isPanGestureActive.value = false;
+ isPanGestureActive.set(false);
if (!isScrollEnabled) {
return;
}
- isScrollEnabled.value = scale.value === 1;
+ isScrollEnabled.set(scale.get() === 1);
});
const Content = useMemo(
@@ -69,7 +69,7 @@ function AttachmentViewPdf(props: AttachmentViewPdfProps) {
// The react-native-pdf's onScaleChanged event will sometimes give us scale values of e.g. 0.99... instead of 1,
// even though we're not pinching/zooming
// Rounding the scale value to 2 decimal place fixes this issue, since pinching will still be possible but very small pinches are ignored.
- scale.value = Math.round(newScale * 1e2) / 1e2;
+ scale.set(Math.round(newScale * 1e2) / 1e2);
}}
/>
),
diff --git a/src/components/Attachments/AttachmentView/AttachmentViewVideo/index.tsx b/src/components/Attachments/AttachmentView/AttachmentViewVideo/index.tsx
index 4db93266fe0a..e42c1e3e2fb8 100644
--- a/src/components/Attachments/AttachmentView/AttachmentViewVideo/index.tsx
+++ b/src/components/Attachments/AttachmentView/AttachmentViewVideo/index.tsx
@@ -21,7 +21,7 @@ function AttachmentViewVideo({source, isHovered = false, shouldUseSharedVideoEle
shouldUseSharedVideoElement={shouldUseSharedVideoElement && !shouldUseNarrowLayout}
isVideoHovered={isHovered}
videoDuration={duration}
- style={[styles.w100, styles.h100]}
+ style={[styles.w100, styles.h100, styles.pb5]}
/>
);
}
diff --git a/src/components/AutoCompleteSuggestions/BaseAutoCompleteSuggestions.tsx b/src/components/AutoCompleteSuggestions/BaseAutoCompleteSuggestions.tsx
index 2d22a2560bb0..abc221ed646a 100644
--- a/src/components/AutoCompleteSuggestions/BaseAutoCompleteSuggestions.tsx
+++ b/src/components/AutoCompleteSuggestions/BaseAutoCompleteSuggestions.tsx
@@ -50,24 +50,27 @@ function BaseAutoCompleteSuggestions({
const innerHeight = CONST.AUTO_COMPLETE_SUGGESTER.SUGGESTION_ROW_HEIGHT * suggestions.length;
const animatedStyles = useAnimatedStyle(() => ({
- opacity: fadeInOpacity.value,
- ...StyleUtils.getAutoCompleteSuggestionContainerStyle(rowHeight.value),
+ opacity: fadeInOpacity.get(),
+ ...StyleUtils.getAutoCompleteSuggestionContainerStyle(rowHeight.get()),
}));
useEffect(() => {
if (measuredHeightOfSuggestionRows === prevRowHeightRef.current) {
- // eslint-disable-next-line react-compiler/react-compiler
- fadeInOpacity.value = withTiming(1, {
- duration: 70,
- easing: Easing.inOut(Easing.ease),
- });
- rowHeight.value = measuredHeightOfSuggestionRows;
+ fadeInOpacity.set(
+ withTiming(1, {
+ duration: 70,
+ easing: Easing.inOut(Easing.ease),
+ }),
+ );
+ rowHeight.set(measuredHeightOfSuggestionRows);
} else {
- fadeInOpacity.value = 1;
- rowHeight.value = withTiming(measuredHeightOfSuggestionRows, {
- duration: 100,
- easing: Easing.bezier(0.25, 0.1, 0.25, 1),
- });
+ fadeInOpacity.set(1);
+ rowHeight.set(
+ withTiming(measuredHeightOfSuggestionRows, {
+ duration: 100,
+ easing: Easing.bezier(0.25, 0.1, 0.25, 1),
+ }),
+ );
}
prevRowHeightRef.current = measuredHeightOfSuggestionRows;
@@ -103,7 +106,7 @@ function BaseAutoCompleteSuggestions({
renderItem={renderItem}
keyExtractor={keyExtractor}
removeClippedSubviews={false}
- showsVerticalScrollIndicator={innerHeight > rowHeight.value}
+ showsVerticalScrollIndicator={innerHeight > rowHeight.get()}
extraData={[highlightedSuggestionIndex, renderSuggestionMenuItem]}
/>
diff --git a/src/components/AutoCompleteSuggestions/index.tsx b/src/components/AutoCompleteSuggestions/index.tsx
index 3d1b91dce4b5..9703bb739785 100644
--- a/src/components/AutoCompleteSuggestions/index.tsx
+++ b/src/components/AutoCompleteSuggestions/index.tsx
@@ -1,9 +1,12 @@
import React, {useEffect} from 'react';
+// The coordinates are based on the App's height, not the device height.
+// So we need to get the height from useWindowDimensions to calculate the position correctly. More details: https://github.com/Expensify/App/issues/53180
+// eslint-disable-next-line no-restricted-imports
+import {useWindowDimensions} from 'react-native';
import useKeyboardState from '@hooks/useKeyboardState';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useSafeAreaInsets from '@hooks/useSafeAreaInsets';
import useStyleUtils from '@hooks/useStyleUtils';
-import useWindowDimensions from '@hooks/useWindowDimensions';
import * as DeviceCapabilities from '@libs/DeviceCapabilities';
import CONST from '@src/CONST';
import AutoCompleteSuggestionsPortal from './AutoCompleteSuggestionsPortal';
@@ -54,7 +57,7 @@ function AutoCompleteSuggestions({measureParentContainerAndReportCu
const isSuggestionMenuAboveRef = React.useRef(false);
const leftValue = React.useRef(0);
const prevLeftValue = React.useRef(0);
- const {windowHeight, windowWidth} = useWindowDimensions();
+ const {height: windowHeight, width: windowWidth} = useWindowDimensions();
const {shouldUseNarrowLayout} = useResponsiveLayout();
const [suggestionHeight, setSuggestionHeight] = React.useState(0);
const [containerState, setContainerState] = React.useState(initialContainerState);
@@ -125,6 +128,7 @@ function AutoCompleteSuggestions({measureParentContainerAndReportCu
measuredHeight = measureHeightOfSuggestionRows(suggestionsLength, true);
bottomValue = windowHeight - y - cursorCoordinates.y + scrollValue - measuredHeight - CONST.AUTO_COMPLETE_SUGGESTER.SUGGESTION_ROW_HEIGHT - keyboardHeight;
}
+
setSuggestionHeight(measuredHeight);
setContainerState({
left: leftValue.current,
diff --git a/src/components/AvatarCropModal/AvatarCropModal.tsx b/src/components/AvatarCropModal/AvatarCropModal.tsx
index 7911255ba49c..3ff9ccc4e3f8 100644
--- a/src/components/AvatarCropModal/AvatarCropModal.tsx
+++ b/src/components/AvatarCropModal/AvatarCropModal.tsx
@@ -97,16 +97,16 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
// Changes the modal state values to initial
const resetState = useCallback(() => {
- originalImageWidth.value = CONST.AVATAR_CROP_MODAL.INITIAL_SIZE;
- originalImageHeight.value = CONST.AVATAR_CROP_MODAL.INITIAL_SIZE;
- translateY.value = 0;
- translateX.value = 0;
- scale.value = CONST.AVATAR_CROP_MODAL.MIN_SCALE;
- rotation.value = 0;
- translateSlider.value = 0;
- prevMaxOffsetX.value = 0;
- prevMaxOffsetY.value = 0;
- isLoading.value = false;
+ originalImageWidth.set(CONST.AVATAR_CROP_MODAL.INITIAL_SIZE);
+ originalImageHeight.set(CONST.AVATAR_CROP_MODAL.INITIAL_SIZE);
+ translateY.set(0);
+ translateX.set(0);
+ scale.set(CONST.AVATAR_CROP_MODAL.MIN_SCALE);
+ rotation.set(0);
+ translateSlider.set(0);
+ prevMaxOffsetX.set(0);
+ prevMaxOffsetY.set(0);
+ isLoading.set(false);
setImageContainerSize(CONST.AVATAR_CROP_MODAL.INITIAL_SIZE);
setSliderContainerSize(CONST.AVATAR_CROP_MODAL.INITIAL_SIZE);
setIsImageContainerInitialized(false);
@@ -123,12 +123,11 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
ImageSize.getSize(imageUri).then(({width, height, rotation: orginalRotation}) => {
// On Android devices ImageSize library returns also rotation parameter.
if (orginalRotation === 90 || orginalRotation === 270) {
- // eslint-disable-next-line react-compiler/react-compiler
- originalImageHeight.value = width;
- originalImageWidth.value = height;
+ originalImageHeight.set(width);
+ originalImageWidth.set(height);
} else {
- originalImageHeight.value = height;
- originalImageWidth.value = width;
+ originalImageHeight.set(height);
+ originalImageWidth.set(width);
}
setIsImageInitialized(true);
@@ -136,8 +135,8 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
// Because the reanimated library has some internal optimizations,
// sometimes when the modal is hidden styles of the image and slider might not be updated.
// To trigger the update we need to slightly change the following values:
- translateSlider.value += 0.01;
- rotation.value += 360;
+ translateSlider.set((value) => value + 0.01);
+ rotation.set((value) => value + 360);
});
}, [imageUri, originalImageHeight, originalImageWidth, rotation, translateSlider]);
@@ -156,19 +155,19 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
const getDisplayedImageSize = useCallback(() => {
'worklet';
- let height = imageContainerSize * scale.value;
- let width = imageContainerSize * scale.value;
+ let height = imageContainerSize * scale.get();
+ let width = imageContainerSize * scale.get();
// Since the smaller side will be always equal to the imageContainerSize multiplied by scale,
// another side can be calculated with aspect ratio.
- if (originalImageWidth.value > originalImageHeight.value) {
- width *= originalImageWidth.value / originalImageHeight.value;
+ if (originalImageWidth.get() > originalImageHeight.get()) {
+ width *= originalImageWidth.get() / originalImageHeight.get();
} else {
- height *= originalImageHeight.value / originalImageWidth.value;
+ height *= originalImageHeight.get() / originalImageWidth.get();
}
return {height, width};
- }, [imageContainerSize, scale, originalImageWidth, originalImageHeight]);
+ }, [imageContainerSize, originalImageHeight, originalImageWidth, scale]);
/**
* Validates the offset to prevent overflow, and updates the image offset.
@@ -180,13 +179,12 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
const {height, width} = getDisplayedImageSize();
const maxOffsetX = (width - imageContainerSize) / 2;
const maxOffsetY = (height - imageContainerSize) / 2;
- translateX.value = clamp(offsetX, [maxOffsetX * -1, maxOffsetX]);
- translateY.value = clamp(offsetY, [maxOffsetY * -1, maxOffsetY]);
- // eslint-disable-next-line react-compiler/react-compiler
- prevMaxOffsetX.value = maxOffsetX;
- prevMaxOffsetY.value = maxOffsetY;
+ translateX.set(clamp(offsetX, [maxOffsetX * -1, maxOffsetX]));
+ translateY.set(clamp(offsetY, [maxOffsetY * -1, maxOffsetY]));
+ prevMaxOffsetX.set(maxOffsetX);
+ prevMaxOffsetY.set(maxOffsetY);
},
- [getDisplayedImageSize, imageContainerSize, translateX, translateY, prevMaxOffsetX, prevMaxOffsetY, clamp],
+ [getDisplayedImageSize, imageContainerSize, translateX, clamp, translateY, prevMaxOffsetX, prevMaxOffsetY],
);
const newScaleValue = useCallback((newSliderValue: number, containerSize: number) => {
@@ -201,8 +199,8 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
* and updates image's offset.
*/
const panGesture = Gesture.Pan().onChange((event) => {
- const newX = translateX.value + event.changeX;
- const newY = translateY.value + event.changeY;
+ const newX = translateX.get() + event.changeX;
+ const newY = translateY.get() + event.changeY;
updateImageOffset(newX, newY);
});
@@ -211,7 +209,7 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
// when the browser window is resized.
useEffect(() => {
// If no panning has happened and the value is 0, do an early return.
- if (!prevMaxOffsetX.value && !prevMaxOffsetY.value) {
+ if (!prevMaxOffsetX.get() && !prevMaxOffsetY.get()) {
return;
}
const {height, width} = getDisplayedImageSize();
@@ -221,14 +219,14 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
// Since interpolation is expensive, we only want to do it if
// image has been panned across X or Y axis by the user.
if (prevMaxOffsetX) {
- translateX.value = interpolate(translateX.value, [prevMaxOffsetX.value * -1, prevMaxOffsetX.value], [maxOffsetX * -1, maxOffsetX]);
+ translateX.set(interpolate(translateX.get(), [prevMaxOffsetX.get() * -1, prevMaxOffsetX.get()], [maxOffsetX * -1, maxOffsetX]));
}
if (prevMaxOffsetY) {
- translateY.value = interpolate(translateY.value, [prevMaxOffsetY.value * -1, prevMaxOffsetY.value], [maxOffsetY * -1, maxOffsetY]);
+ translateY.set(interpolate(translateY.get(), [prevMaxOffsetY.get() * -1, prevMaxOffsetY.get()], [maxOffsetY * -1, maxOffsetY]));
}
- prevMaxOffsetX.value = maxOffsetX;
- prevMaxOffsetY.value = maxOffsetY;
+ prevMaxOffsetX.set(maxOffsetX);
+ prevMaxOffsetY.set(maxOffsetY);
}, [getDisplayedImageSize, imageContainerSize, prevMaxOffsetX, prevMaxOffsetY, translateX, translateY]);
/**
@@ -239,65 +237,69 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
onBegin: () => {
'worklet';
- isPressableEnabled.value = false;
+ isPressableEnabled.set(false);
},
onChange: (event: GestureUpdateEvent) => {
'worklet';
- const newSliderValue = clamp(translateSlider.value + event.changeX, [0, sliderContainerSize]);
+ const newSliderValue = clamp(translateSlider.get() + event.changeX, [0, sliderContainerSize]);
const newScale = newScaleValue(newSliderValue, sliderContainerSize);
- const differential = newScale / scale.value;
+ const differential = newScale / scale.get();
- scale.value = newScale;
- translateSlider.value = newSliderValue;
+ scale.set(newScale);
+ translateSlider.set(newSliderValue);
- const newX = translateX.value * differential;
- const newY = translateY.value * differential;
+ const newX = translateX.get() * differential;
+ const newY = translateY.get() * differential;
updateImageOffset(newX, newY);
},
onFinalize: () => {
'worklet';
- isPressableEnabled.value = true;
+ isPressableEnabled.set(true);
},
};
// This effect is needed to prevent the incorrect position of
// the slider's knob when the window's layout changes
useEffect(() => {
- translateSlider.value = interpolate(scale.value, [CONST.AVATAR_CROP_MODAL.MIN_SCALE, CONST.AVATAR_CROP_MODAL.MAX_SCALE], [0, sliderContainerSize]);
- }, [scale.value, sliderContainerSize, translateSlider]);
+ translateSlider.set(interpolate(scale.get(), [CONST.AVATAR_CROP_MODAL.MIN_SCALE, CONST.AVATAR_CROP_MODAL.MAX_SCALE], [0, sliderContainerSize]));
+ }, [scale, sliderContainerSize, translateSlider]);
// Rotates the image by changing the rotation value by 90 degrees
// and updating the position so the image remains in the same place after rotation
const rotateImage = useCallback(() => {
- rotation.value -= 90;
+ runOnUI(() => {
+ rotation.set((value) => value - 90);
- // Rotating 2d coordinates by applying the formula (x, y) → (-y, x).
- [translateX.value, translateY.value] = [translateY.value, translateX.value * -1];
+ const oldTranslateX = translateX.get();
+ translateX.set(translateY.get());
+ translateY.set(oldTranslateX * -1);
- // Since we rotated the image by 90 degrees, now width becomes height and vice versa.
- [originalImageHeight.value, originalImageWidth.value] = [originalImageWidth.value, originalImageHeight.value];
- }, [originalImageHeight.value, originalImageWidth.value, rotation, translateX.value, translateY.value]);
+ const oldOriginalImageHeight = originalImageHeight.get();
+ originalImageHeight.set(originalImageWidth.get());
+ originalImageWidth.set(oldOriginalImageHeight);
+ })();
+ }, [originalImageHeight, originalImageWidth, rotation, translateX, translateY]);
// Crops an image that was provided in the imageUri prop, using the current position/scale
// then calls onSave and onClose callbacks
const cropAndSaveImage = useCallback(() => {
- if (isLoading.value) {
+ if (isLoading.get()) {
return;
}
- isLoading.value = true;
- const smallerSize = Math.min(originalImageHeight.value, originalImageWidth.value);
- const size = smallerSize / scale.value;
- const imageCenterX = originalImageWidth.value / 2;
- const imageCenterY = originalImageHeight.value / 2;
+ isLoading.set(true);
+ const smallerSize = Math.min(originalImageHeight.get(), originalImageWidth.get());
+ const size = smallerSize / scale.get();
+ const imageCenterX = originalImageWidth.get() / 2;
+ const imageCenterY = originalImageHeight.get() / 2;
const apothem = size / 2; // apothem for squares is equals to half of it size
// Since the translate value is only a distance from the image center, we are able to calculate
// the originX and the originY - start coordinates of cropping view.
- const originX = imageCenterX - apothem - (translateX.value / imageContainerSize / scale.value) * smallerSize;
- const originY = imageCenterY - apothem - (translateY.value / imageContainerSize / scale.value) * smallerSize;
+ const originX = imageCenterX - apothem - (translateX.get() / imageContainerSize / scale.get()) * smallerSize;
+ const originY = imageCenterY - apothem - (translateY.get() / imageContainerSize / scale.get()) * smallerSize;
const crop = {
height: size,
@@ -312,29 +314,15 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
const name = isSvg ? 'fileName.png' : imageName;
const type = isSvg ? 'image/png' : imageType;
- cropOrRotateImage(imageUri, [{rotate: rotation.value % 360}, {crop}], {compress: 1, name, type})
+ cropOrRotateImage(imageUri, [{rotate: rotation.get() % 360}, {crop}], {compress: 1, name, type})
.then((newImage) => {
onClose?.();
onSave?.(newImage);
})
.catch(() => {
- isLoading.value = false;
+ isLoading.set(false);
});
- }, [
- imageUri,
- imageName,
- imageType,
- onClose,
- onSave,
- originalImageHeight.value,
- originalImageWidth.value,
- scale.value,
- translateX.value,
- imageContainerSize,
- translateY.value,
- rotation.value,
- isLoading,
- ]);
+ }, [isLoading, originalImageHeight, originalImageWidth, scale, translateX, imageContainerSize, translateY, imageType, imageName, imageUri, rotation, onClose, onSave]);
const sliderOnPress = (locationX: number) => {
// We are using the worklet directive here and running on the UI thread to ensure the Reanimated
@@ -342,17 +330,16 @@ function AvatarCropModal({imageUri = '', imageName = '', imageType = '', onClose
'worklet';
- if (!locationX || !isPressableEnabled.value) {
+ if (!locationX || !isPressableEnabled.get()) {
return;
}
const newSliderValue = clamp(locationX, [0, sliderContainerSize]);
const newScale = newScaleValue(newSliderValue, sliderContainerSize);
- // eslint-disable-next-line react-compiler/react-compiler
- translateSlider.value = newSliderValue;
- const differential = newScale / scale.value;
- scale.value = newScale;
- const newX = translateX.value * differential;
- const newY = translateY.value * differential;
+ translateSlider.set(newSliderValue);
+ const differential = newScale / scale.get();
+ scale.set(newScale);
+ const newX = translateX.get() * differential;
+ const newY = translateY.get() * differential;
updateImageOffset(newX, newY);
};
diff --git a/src/components/AvatarCropModal/ImageCropView.tsx b/src/components/AvatarCropModal/ImageCropView.tsx
index 5bfb0d5f6557..1f11986a99f9 100644
--- a/src/components/AvatarCropModal/ImageCropView.tsx
+++ b/src/components/AvatarCropModal/ImageCropView.tsx
@@ -59,12 +59,12 @@ function ImageCropView({imageUri = '', containerSize = 0, panGesture = Gesture.P
const imageStyle = useAnimatedStyle(() => {
'worklet';
- const height = originalImageHeight.value;
- const width = originalImageWidth.value;
+ const height = originalImageHeight.get();
+ const width = originalImageWidth.get();
const aspectRatio = height > width ? height / width : width / height;
- const rotate = interpolate(rotation.value, [0, 360], [0, 360]);
+ const rotate = interpolate(rotation.get(), [0, 360], [0, 360]);
return {
- transform: [{translateX: translateX.value}, {translateY: translateY.value}, {scale: scale.value * aspectRatio}, {rotate: `${rotate}deg`}],
+ transform: [{translateX: translateX.get()}, {translateY: translateY.get()}, {scale: scale.get() * aspectRatio}, {rotate: `${rotate}deg`}],
};
}, [originalImageHeight, originalImageWidth, rotation, translateX, translateY, scale]);
diff --git a/src/components/AvatarCropModal/Slider.tsx b/src/components/AvatarCropModal/Slider.tsx
index bac581da25e6..2f8a8fb6ef53 100644
--- a/src/components/AvatarCropModal/Slider.tsx
+++ b/src/components/AvatarCropModal/Slider.tsx
@@ -34,7 +34,7 @@ function Slider({sliderValue, gestureCallbacks}: SliderProps) {
'worklet';
return {
- transform: [{translateX: sliderValue.value}],
+ transform: [{translateX: sliderValue.get()}],
};
});
diff --git a/src/components/Banner.tsx b/src/components/Banner.tsx
index 0ae3afbf98bb..8ca56da524b2 100644
--- a/src/components/Banner.tsx
+++ b/src/components/Banner.tsx
@@ -8,6 +8,7 @@ import useThemeStyles from '@hooks/useThemeStyles';
import getButtonState from '@libs/getButtonState';
import CONST from '@src/CONST';
import type IconAsset from '@src/types/utils/IconAsset';
+import Button from './Button';
import Hoverable from './Hoverable';
import Icon from './Icon';
import * as Expensicons from './Icon/Expensicons';
@@ -46,6 +47,12 @@ type BannerProps = {
/** Styles to be assigned to the Banner text */
textStyles?: StyleProp;
+
+ /** Whether to display button in the banner */
+ shouldShowButton?: boolean;
+
+ /** Callback called when pressing the button */
+ onButtonPress?: () => void;
};
function Banner({
@@ -54,11 +61,13 @@ function Banner({
icon = Expensicons.Exclamation,
onClose,
onPress,
+ onButtonPress,
containerStyles,
textStyles,
shouldRenderHTML = false,
shouldShowIcon = false,
shouldShowCloseButton = false,
+ shouldShowButton = false,
}: BannerProps) {
const theme = useTheme();
const styles = useThemeStyles();
@@ -68,7 +77,7 @@ function Banner({
return (
{(isHovered) => {
- const isClickable = onClose ?? onPress;
+ const isClickable = onClose && onPress;
const shouldHighlight = isClickable && isHovered;
return (
))}
+ {shouldShowButton && (
+
+ )}
{shouldShowCloseButton && !!onClose && (
statusBarAnimation.value,
+ () => statusBarAnimation.get(),
(current, previous) => {
// Do not run if either of the animated value is null
// or previous animated value is greater than or equal to the current one
if (previous === null || current === null || current <= previous) {
return;
}
- const backgroundColor = interpolateColor(statusBarAnimation.value, [0, 1], [prevStatusBarBackgroundColor.value, statusBarBackgroundColor.value]);
+ const backgroundColor = interpolateColor(statusBarAnimation.get(), [0, 1], [prevStatusBarBackgroundColor.get(), statusBarBackgroundColor.get()]);
runOnJS(updateStatusBarAppearance)({backgroundColor});
},
);
@@ -92,8 +92,8 @@ function CustomStatusBarAndBackground({isNested = false}: CustomStatusBarAndBack
currentScreenBackgroundColor = backgroundColorFromRoute || pageTheme.backgroundColor;
}
- prevStatusBarBackgroundColor.value = statusBarBackgroundColor.value;
- statusBarBackgroundColor.value = currentScreenBackgroundColor;
+ prevStatusBarBackgroundColor.set(statusBarBackgroundColor.get());
+ statusBarBackgroundColor.set(currentScreenBackgroundColor);
const callUpdateStatusBarAppearance = () => {
updateStatusBarAppearance({statusBarStyle: newStatusBarStyle});
@@ -101,8 +101,8 @@ function CustomStatusBarAndBackground({isNested = false}: CustomStatusBarAndBack
};
const callUpdateStatusBarBackgroundColor = () => {
- statusBarAnimation.value = 0;
- statusBarAnimation.value = withDelay(300, withTiming(1));
+ statusBarAnimation.set(0);
+ statusBarAnimation.set(withDelay(300, withTiming(1)));
};
// Don't update the status bar style if it's the same as the current one, to prevent flashing.
@@ -121,7 +121,7 @@ function CustomStatusBarAndBackground({isNested = false}: CustomStatusBarAndBack
callUpdateStatusBarAppearance();
}
- if (currentScreenBackgroundColor !== theme.appBG || prevStatusBarBackgroundColor.value !== theme.appBG) {
+ if (currentScreenBackgroundColor !== theme.appBG || prevStatusBarBackgroundColor.get() !== theme.appBG) {
callUpdateStatusBarBackgroundColor();
}
},
diff --git a/src/components/EmptyStateComponent/index.tsx b/src/components/EmptyStateComponent/index.tsx
index 81a31174a2ce..6d51d1b3c5c3 100644
--- a/src/components/EmptyStateComponent/index.tsx
+++ b/src/components/EmptyStateComponent/index.tsx
@@ -99,7 +99,7 @@ function EmptyStateComponent({
{title}
{typeof subtitle === 'string' ? {subtitle} : subtitle}
- {buttons?.map(({buttonText, buttonAction, success}, index) => (
+ {buttons?.map(({buttonText, buttonAction, success, icon, isDisabled}, index) => (
))}
diff --git a/src/components/EmptyStateComponent/types.ts b/src/components/EmptyStateComponent/types.ts
index 354141ae672c..a3778459b2e6 100644
--- a/src/components/EmptyStateComponent/types.ts
+++ b/src/components/EmptyStateComponent/types.ts
@@ -9,7 +9,7 @@ import type IconAsset from '@src/types/utils/IconAsset';
type ValidSkeletons = typeof SearchRowSkeleton | typeof TableRowSkeleton;
type MediaTypes = ValueOf;
-type Button = {buttonText?: string; buttonAction?: () => void; success?: boolean};
+type Button = {buttonText?: string; buttonAction?: () => void; success?: boolean; icon?: IconAsset; isDisabled?: boolean};
type SharedProps = {
SkeletonComponent: ValidSkeletons;
diff --git a/src/components/FloatingActionButton.tsx b/src/components/FloatingActionButton.tsx
index ecf72f89134b..3c831301db8b 100644
--- a/src/components/FloatingActionButton.tsx
+++ b/src/components/FloatingActionButton.tsx
@@ -60,18 +60,19 @@ function FloatingActionButton({onPress, isActive, accessibilityLabel, role}: Flo
const buttonRef = ref;
useEffect(() => {
- // eslint-disable-next-line react-compiler/react-compiler
- sharedValue.value = withTiming(isActive ? 1 : 0, {
- duration: 340,
- easing: Easing.inOut(Easing.ease),
- });
+ sharedValue.set(
+ withTiming(isActive ? 1 : 0, {
+ duration: 340,
+ easing: Easing.inOut(Easing.ease),
+ }),
+ );
}, [isActive, sharedValue]);
const animatedStyle = useAnimatedStyle(() => {
- const backgroundColor = interpolateColor(sharedValue.value, [0, 1], [success, buttonDefaultBG]);
+ const backgroundColor = interpolateColor(sharedValue.get(), [0, 1], [success, buttonDefaultBG]);
return {
- transform: [{rotate: `${sharedValue.value * 135}deg`}],
+ transform: [{rotate: `${sharedValue.get() * 135}deg`}],
backgroundColor,
borderRadius,
};
@@ -79,7 +80,7 @@ function FloatingActionButton({onPress, isActive, accessibilityLabel, role}: Flo
const animatedProps = useAnimatedProps(
() => {
- const fill = interpolateColor(sharedValue.value, [0, 1], [textLight, textDark]);
+ const fill = interpolateColor(sharedValue.get(), [0, 1], [textLight, textDark]);
return {
fill,
diff --git a/src/components/Form/FormProvider.tsx b/src/components/Form/FormProvider.tsx
index 8baaf0c40576..2731d6bd1f98 100644
--- a/src/components/Form/FormProvider.tsx
+++ b/src/components/Form/FormProvider.tsx
@@ -4,6 +4,7 @@ import type {ForwardedRef, MutableRefObject, ReactNode, RefAttributes} from 'rea
import React, {createRef, forwardRef, useCallback, useEffect, useImperativeHandle, useMemo, useRef, useState} from 'react';
import type {NativeSyntheticEvent, StyleProp, TextInputSubmitEditingEventData, ViewStyle} from 'react-native';
import {useOnyx} from 'react-native-onyx';
+import useDebounceNonReactive from '@hooks/useDebounceNonReactive';
import useLocalize from '@hooks/useLocalize';
import * as ValidationUtils from '@libs/ValidationUtils';
import Visibility from '@libs/Visibility';
@@ -185,30 +186,34 @@ function FormProvider(
[touchedInputs],
);
- const submit = useCallback(() => {
- // Return early if the form is already submitting to avoid duplicate submission
- if (formState?.isLoading) {
- return;
- }
+ const submit = useDebounceNonReactive(
+ useCallback(() => {
+ // Return early if the form is already submitting to avoid duplicate submission
+ if (formState?.isLoading) {
+ return;
+ }
- // Prepare values before submitting
- const trimmedStringValues = shouldTrimValues ? ValidationUtils.prepareValues(inputValues) : inputValues;
+ // Prepare values before submitting
+ const trimmedStringValues = shouldTrimValues ? ValidationUtils.prepareValues(inputValues) : inputValues;
- // Touches all form inputs, so we can validate the entire form
- Object.keys(inputRefs.current).forEach((inputID) => (touchedInputs.current[inputID] = true));
+ // Touches all form inputs, so we can validate the entire form
+ Object.keys(inputRefs.current).forEach((inputID) => (touchedInputs.current[inputID] = true));
- // Validate form and return early if any errors are found
- if (!isEmptyObject(onValidate(trimmedStringValues))) {
- return;
- }
+ // Validate form and return early if any errors are found
+ if (!isEmptyObject(onValidate(trimmedStringValues))) {
+ return;
+ }
- // Do not submit form if network is offline and the form is not enabled when offline
- if (network?.isOffline && !enabledWhenOffline) {
- return;
- }
+ // Do not submit form if network is offline and the form is not enabled when offline
+ if (network?.isOffline && !enabledWhenOffline) {
+ return;
+ }
- KeyboardUtils.dismiss().then(() => onSubmit(trimmedStringValues));
- }, [enabledWhenOffline, formState?.isLoading, inputValues, network?.isOffline, onSubmit, onValidate, shouldTrimValues]);
+ KeyboardUtils.dismiss().then(() => onSubmit(trimmedStringValues));
+ }, [enabledWhenOffline, formState?.isLoading, inputValues, network?.isOffline, onSubmit, onValidate, shouldTrimValues]),
+ 1000,
+ {leading: true, trailing: false},
+ );
// Keep track of the focus state of the current screen.
// This is used to prevent validating the form on blur before it has been interacted with.
diff --git a/src/components/KeyboardAvoidingView/index.android.tsx b/src/components/KeyboardAvoidingView/index.android.tsx
index e8eb79d18bbd..4d758511d7ad 100644
--- a/src/components/KeyboardAvoidingView/index.android.tsx
+++ b/src/components/KeyboardAvoidingView/index.android.tsx
@@ -9,8 +9,8 @@ const useKeyboardAnimation = () => {
const {reanimated} = useKeyboardContext();
// calculate it only once on mount, to avoid `SharedValue` reads during a render
- const [initialHeight] = useState(() => -reanimated.height.value);
- const [initialProgress] = useState(() => reanimated.progress.value);
+ const [initialHeight] = useState(() => -reanimated.height.get());
+ const [initialProgress] = useState(() => reanimated.progress.get());
const heightWhenOpened = useSharedValue(initialHeight);
const height = useSharedValue(initialHeight);
@@ -22,22 +22,20 @@ const useKeyboardAnimation = () => {
onStart: (e) => {
'worklet';
- progress.value = e.progress;
- height.value = e.height;
+ progress.set(e.progress);
+ height.set(e.height);
if (e.height > 0) {
- // eslint-disable-next-line react-compiler/react-compiler
- isClosed.value = false;
- heightWhenOpened.value = e.height;
+ isClosed.set(false);
+ heightWhenOpened.set(e.height);
}
},
onEnd: (e) => {
'worklet';
- isClosed.value = e.height === 0;
-
- height.value = e.height;
- progress.value = e.progress;
+ isClosed.set(e.height === 0);
+ height.set(e.height);
+ progress.set(e.progress);
},
},
[],
@@ -63,7 +61,7 @@ const defaultLayout: LayoutRectangle = {
const KeyboardAvoidingView = forwardRef>(
({behavior, children, contentContainerStyle, enabled = true, keyboardVerticalOffset = 0, style, onLayout: onLayoutProps, ...props}, ref) => {
const initialFrame = useSharedValue(null);
- const frame = useDerivedValue(() => initialFrame.value ?? defaultLayout);
+ const frame = useDerivedValue(() => initialFrame.get() ?? defaultLayout);
const keyboard = useKeyboardAnimation();
const {height: screenHeight} = useSafeAreaFrame();
@@ -71,21 +69,21 @@ const KeyboardAvoidingView = forwardRef {
'worklet';
- const keyboardY = screenHeight - keyboard.heightWhenOpened.value - keyboardVerticalOffset;
+ const keyboardY = screenHeight - keyboard.heightWhenOpened.get() - keyboardVerticalOffset;
- return Math.max(frame.value.y + frame.value.height - keyboardY, 0);
- // eslint-disable-next-line react-compiler/react-compiler, react-hooks/exhaustive-deps
- }, [screenHeight, keyboardVerticalOffset]);
+ return Math.max(frame.get().y + frame.get().height - keyboardY, 0);
+ }, [screenHeight, keyboard.heightWhenOpened, keyboardVerticalOffset, frame]);
- const onLayoutWorklet = useCallback((layout: LayoutRectangle) => {
- 'worklet';
+ const onLayoutWorklet = useCallback(
+ (layout: LayoutRectangle) => {
+ 'worklet';
- if (keyboard.isClosed.value || initialFrame.value === null) {
- // eslint-disable-next-line react-compiler/react-compiler
- initialFrame.value = layout;
- }
- // eslint-disable-next-line react-compiler/react-compiler, react-hooks/exhaustive-deps
- }, []);
+ if (keyboard.isClosed.get() || initialFrame.get() === null) {
+ initialFrame.set(layout);
+ }
+ },
+ [initialFrame, keyboard.isClosed],
+ );
const onLayout = useCallback>(
(e) => {
runOnUI(onLayoutWorklet)(e.nativeEvent.layout);
@@ -95,14 +93,14 @@ const KeyboardAvoidingView = forwardRef {
- const bottom = interpolate(keyboard.progress.value, [0, 1], [0, relativeKeyboardHeight()]);
+ const bottom = interpolate(keyboard.progress.get(), [0, 1], [0, relativeKeyboardHeight()]);
const bottomHeight = enabled ? bottom : 0;
switch (behavior) {
case 'height':
- if (!keyboard.isClosed.value) {
+ if (!keyboard.isClosed.get()) {
return {
- height: frame.value.height - bottomHeight,
+ height: frame.get().height - bottomHeight,
flex: 0,
};
}
diff --git a/src/components/MoneyReportHeader.tsx b/src/components/MoneyReportHeader.tsx
index 83636ef38828..d01b69ed5649 100644
--- a/src/components/MoneyReportHeader.tsx
+++ b/src/components/MoneyReportHeader.tsx
@@ -120,11 +120,10 @@ function MoneyReportHeader({policy, report: moneyRequestReport, transactionThrea
const isPayAtEndExpense = TransactionUtils.isPayAtEndExpense(transaction);
const isArchivedReport = ReportUtils.isArchivedRoomWithID(moneyRequestReport?.reportID);
const [archiveReason] = useOnyx(`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${moneyRequestReport?.reportID ?? '-1'}`, {selector: ReportUtils.getArchiveReason});
- const [transactionViolations] = useOnyx(ONYXKEYS.COLLECTION.TRANSACTION_VIOLATIONS);
const getCanIOUBePaid = useCallback(
- (onlyShowPayElsewhere = false) => IOU.canIOUBePaid(moneyRequestReport, chatReport, policy, transaction ? [transaction] : undefined, transactionViolations, onlyShowPayElsewhere),
- [moneyRequestReport, chatReport, policy, transaction, transactionViolations],
+ (onlyShowPayElsewhere = false) => IOU.canIOUBePaid(moneyRequestReport, chatReport, policy, transaction ? [transaction] : undefined, onlyShowPayElsewhere),
+ [moneyRequestReport, chatReport, policy, transaction],
);
const canIOUBePaid = useMemo(() => getCanIOUBePaid(), [getCanIOUBePaid]);
@@ -136,10 +135,7 @@ function MoneyReportHeader({policy, report: moneyRequestReport, transactionThrea
const shouldShowPayButton = canIOUBePaid || onlyShowPayElsewhere;
- const shouldShowApproveButton = useMemo(
- () => IOU.canApproveIOU(moneyRequestReport, policy, transactionViolations) && !hasOnlyPendingTransactions,
- [moneyRequestReport, policy, hasOnlyPendingTransactions, transactionViolations],
- );
+ const shouldShowApproveButton = useMemo(() => IOU.canApproveIOU(moneyRequestReport, policy) && !hasOnlyPendingTransactions, [moneyRequestReport, policy, hasOnlyPendingTransactions]);
const shouldDisableApproveButton = shouldShowApproveButton && !ReportUtils.isAllowedToApproveExpenseReport(moneyRequestReport);
diff --git a/src/components/MultiGestureCanvas/index.tsx b/src/components/MultiGestureCanvas/index.tsx
index cfbd5215f5cc..7e5c5d2365d8 100644
--- a/src/components/MultiGestureCanvas/index.tsx
+++ b/src/components/MultiGestureCanvas/index.tsx
@@ -100,7 +100,7 @@ function MultiGestureCanvas({
// Adding together zoom scale and the initial scale to fit the content into the canvas
// Using the minimum content scale, so that the image is not bigger than the canvas
// and not smaller than needed to fit
- const totalScale = useDerivedValue(() => zoomScale.value * minContentScale, [minContentScale]);
+ const totalScale = useDerivedValue(() => zoomScale.get() * minContentScale, [minContentScale]);
const panTranslateX = useSharedValue(0);
const panTranslateY = useSharedValue(0);
@@ -116,13 +116,13 @@ function MultiGestureCanvas({
const offsetY = useSharedValue(0);
useAnimatedReaction(
- () => isSwipingDownToClose.value,
+ () => isSwipingDownToClose.get(),
(current) => {
if (!isUsedInCarousel) {
return;
}
// eslint-disable-next-line react-compiler/react-compiler, no-param-reassign
- isPagerScrollEnabled.value = !current;
+ isPagerScrollEnabled.set(!current);
},
);
@@ -145,26 +145,25 @@ function MultiGestureCanvas({
stopAnimation();
- // eslint-disable-next-line react-compiler/react-compiler
- offsetX.value = 0;
- offsetY.value = 0;
- pinchScale.value = 1;
+ offsetX.set(0);
+ offsetY.set(0);
+ pinchScale.set(1);
if (animated) {
- panTranslateX.value = withSpring(0, SPRING_CONFIG);
- panTranslateY.value = withSpring(0, SPRING_CONFIG);
- pinchTranslateX.value = withSpring(0, SPRING_CONFIG);
- pinchTranslateY.value = withSpring(0, SPRING_CONFIG);
- zoomScale.value = withSpring(1, SPRING_CONFIG, callback);
+ panTranslateX.set(withSpring(0, SPRING_CONFIG));
+ panTranslateY.set(withSpring(0, SPRING_CONFIG));
+ pinchTranslateX.set(withSpring(0, SPRING_CONFIG));
+ pinchTranslateY.set(withSpring(0, SPRING_CONFIG));
+ zoomScale.set(withSpring(1, SPRING_CONFIG, callback));
return;
}
- panTranslateX.value = 0;
- panTranslateY.value = 0;
- pinchTranslateX.value = 0;
- pinchTranslateY.value = 0;
- zoomScale.value = 1;
+ panTranslateX.set(0);
+ panTranslateY.set(0);
+ pinchTranslateX.set(0);
+ pinchTranslateY.set(0);
+ zoomScale.set(1);
if (callback === undefined) {
return;
@@ -172,7 +171,7 @@ function MultiGestureCanvas({
callback();
},
- [stopAnimation, offsetX, offsetY, pinchScale, panTranslateX, panTranslateY, pinchTranslateX, pinchTranslateY, zoomScale],
+ [offsetX, offsetY, panTranslateX, panTranslateY, pinchScale, pinchTranslateX, pinchTranslateY, stopAnimation, zoomScale],
);
const {singleTapGesture: baseSingleTapGesture, doubleTapGesture} = useTapGestures({
@@ -245,8 +244,8 @@ function MultiGestureCanvas({
// Animate the x and y position of the content within the canvas based on all of the gestures
const animatedStyles = useAnimatedStyle(() => {
- const x = pinchTranslateX.value + panTranslateX.value + offsetX.value;
- const y = pinchTranslateY.value + panTranslateY.value + offsetY.value;
+ const x = pinchTranslateX.get() + panTranslateX.get() + offsetX.get();
+ const y = pinchTranslateY.get() + panTranslateY.get() + offsetY.get();
return {
transform: [
@@ -256,7 +255,7 @@ function MultiGestureCanvas({
{
translateY: y,
},
- {scale: totalScale.value},
+ {scale: totalScale.get()},
],
// Hide the image if the size is not ready yet
opacity: contentSizeProp?.width ? 1 : 0,
diff --git a/src/components/MultiGestureCanvas/usePanGesture.ts b/src/components/MultiGestureCanvas/usePanGesture.ts
index b94ed77f150b..f2f33aa87e7e 100644
--- a/src/components/MultiGestureCanvas/usePanGesture.ts
+++ b/src/components/MultiGestureCanvas/usePanGesture.ts
@@ -48,8 +48,8 @@ const usePanGesture = ({
onSwipeDown,
}: UsePanGestureProps): PanGesture => {
// The content size after fitting it to the canvas and zooming
- const zoomedContentWidth = useDerivedValue(() => contentSize.width * totalScale.value, [contentSize.width]);
- const zoomedContentHeight = useDerivedValue(() => contentSize.height * totalScale.value, [contentSize.height]);
+ const zoomedContentWidth = useDerivedValue(() => contentSize.width * totalScale.get(), [contentSize.width]);
+ const zoomedContentHeight = useDerivedValue(() => contentSize.height * totalScale.get(), [contentSize.height]);
// Used to track previous touch position for the "swipe down to close" gesture
const previousTouch = useSharedValue<{x: number; y: number} | null>(null);
@@ -62,7 +62,7 @@ const usePanGesture = ({
const isMobileBrowser = Browser.isMobile();
// Disable "swipe down to close" gesture when content is bigger than the canvas
- const enableSwipeDownToClose = useDerivedValue(() => canvasSize.height < zoomedContentHeight.value, [canvasSize.height]);
+ const enableSwipeDownToClose = useDerivedValue(() => canvasSize.height < zoomedContentHeight.get(), [canvasSize.height]);
// Calculates bounds of the scaled content
// Can we pan left/right/up/down
@@ -73,25 +73,25 @@ const usePanGesture = ({
let horizontalBoundary = 0;
let verticalBoundary = 0;
- if (canvasSize.width < zoomedContentWidth.value) {
- horizontalBoundary = Math.abs(canvasSize.width - zoomedContentWidth.value) / 2;
+ if (canvasSize.width < zoomedContentWidth.get()) {
+ horizontalBoundary = Math.abs(canvasSize.width - zoomedContentWidth.get()) / 2;
}
- if (canvasSize.height < zoomedContentHeight.value) {
- verticalBoundary = Math.abs(zoomedContentHeight.value - canvasSize.height) / 2;
+ if (canvasSize.height < zoomedContentHeight.get()) {
+ verticalBoundary = Math.abs(zoomedContentHeight.get() - canvasSize.height) / 2;
}
const horizontalBoundaries = {min: -horizontalBoundary, max: horizontalBoundary};
const verticalBoundaries = {min: -verticalBoundary, max: verticalBoundary};
const clampedOffset = {
- x: MultiGestureCanvasUtils.clamp(offsetX.value, horizontalBoundaries.min, horizontalBoundaries.max),
- y: MultiGestureCanvasUtils.clamp(offsetY.value, verticalBoundaries.min, verticalBoundaries.max),
+ x: MultiGestureCanvasUtils.clamp(offsetX.get(), horizontalBoundaries.min, horizontalBoundaries.max),
+ y: MultiGestureCanvasUtils.clamp(offsetY.get(), verticalBoundaries.min, verticalBoundaries.max),
};
// If the horizontal/vertical offset is the same after clamping to the min/max boundaries, the content is within the boundaries
- const isInHorizontalBoundary = clampedOffset.x === offsetX.value;
- const isInVerticalBoundary = clampedOffset.y === offsetY.value;
+ const isInHorizontalBoundary = clampedOffset.x === offsetX.get();
+ const isInVerticalBoundary = clampedOffset.y === offsetY.get();
return {
horizontalBoundaries,
@@ -109,7 +109,7 @@ const usePanGesture = ({
'worklet';
// If the content is centered within the canvas, we don't need to run any animations
- if (offsetX.value === 0 && offsetY.value === 0 && panTranslateX.value === 0 && panTranslateY.value === 0) {
+ if (offsetX.get() === 0 && offsetY.get() === 0 && panTranslateX.get() === 0 && panTranslateY.get() === 0) {
return;
}
@@ -119,88 +119,96 @@ const usePanGesture = ({
// If not, we need to snap back to the boundaries
if (isInHorizontalBoundary) {
// If the (absolute) velocity is 0, we don't need to run an animation
- if (Math.abs(panVelocityX.value) !== 0) {
+ if (Math.abs(panVelocityX.get()) !== 0) {
// Phase out the pan animation
// eslint-disable-next-line react-compiler/react-compiler
- offsetX.value = withDecay({
- velocity: panVelocityX.value,
- clamp: [horizontalBoundaries.min, horizontalBoundaries.max],
- deceleration: PAN_DECAY_DECELARATION,
- rubberBandEffect: false,
- });
+ offsetX.set(
+ withDecay({
+ velocity: panVelocityX.get(),
+ clamp: [horizontalBoundaries.min, horizontalBoundaries.max],
+ deceleration: PAN_DECAY_DECELARATION,
+ rubberBandEffect: false,
+ }),
+ );
}
} else {
// Animated back to the boundary
- offsetX.value = withSpring(clampedOffset.x, SPRING_CONFIG);
+ offsetX.set(withSpring(clampedOffset.x, SPRING_CONFIG));
}
if (isInVerticalBoundary) {
// If the (absolute) velocity is 0, we don't need to run an animation
- if (Math.abs(panVelocityY.value) !== 0) {
+ if (Math.abs(panVelocityY.get()) !== 0) {
// Phase out the pan animation
- offsetY.value = withDecay({
- velocity: panVelocityY.value,
- clamp: [verticalBoundaries.min, verticalBoundaries.max],
- deceleration: PAN_DECAY_DECELARATION,
- });
+ offsetY.set(
+ withDecay({
+ velocity: panVelocityY.get(),
+ clamp: [verticalBoundaries.min, verticalBoundaries.max],
+ deceleration: PAN_DECAY_DECELARATION,
+ }),
+ );
}
} else {
- const finalTranslateY = offsetY.value + panVelocityY.value * 0.2;
-
- if (finalTranslateY > SNAP_POINT && zoomScale.value <= 1) {
- offsetY.value = withSpring(SNAP_POINT_HIDDEN, SPRING_CONFIG, () => {
- isSwipingDownToClose.value = false;
-
- if (onSwipeDown) {
- runOnJS(onSwipeDown)();
- }
- });
+ const finalTranslateY = offsetY.get() + panVelocityY.get() * 0.2;
+
+ if (finalTranslateY > SNAP_POINT && zoomScale.get() <= 1) {
+ offsetY.set(
+ withSpring(SNAP_POINT_HIDDEN, SPRING_CONFIG, () => {
+ isSwipingDownToClose.set(false);
+
+ if (onSwipeDown) {
+ runOnJS(onSwipeDown)();
+ }
+ }),
+ );
} else {
// Animated back to the boundary
- offsetY.value = withSpring(clampedOffset.y, SPRING_CONFIG, () => {
- isSwipingDownToClose.value = false;
- });
+ offsetY.set(
+ withSpring(clampedOffset.y, SPRING_CONFIG, () => {
+ isSwipingDownToClose.set(false);
+ }),
+ );
}
}
// Reset velocity variables after we finished the pan gesture
- panVelocityX.value = 0;
- panVelocityY.value = 0;
- }, [offsetX, offsetY, panTranslateX, panTranslateY, panVelocityX, panVelocityY, zoomScale, isSwipingDownToClose, getBounds, onSwipeDown]);
+ panVelocityX.set(0);
+ panVelocityY.set(0);
+ }, [getBounds, isSwipingDownToClose, offsetX, offsetY, onSwipeDown, panTranslateX, panTranslateY, panVelocityX, panVelocityY, zoomScale]);
const panGesture = Gesture.Pan()
.manualActivation(true)
.averageTouches(true)
.onTouchesUp(() => {
- previousTouch.value = null;
+ previousTouch.set(null);
})
.onTouchesMove((evt, state) => {
// We only allow panning when the content is zoomed in
- if (zoomScale.value > 1 && !shouldDisableTransformationGestures.value) {
+ if (zoomScale.get() > 1 && !shouldDisableTransformationGestures.get()) {
state.activate();
}
// TODO: this needs tuning to work properly
- if (!shouldDisableTransformationGestures.value && zoomScale.value === 1 && previousTouch.value !== null) {
- const velocityX = Math.abs((evt.allTouches.at(0)?.x ?? 0) - previousTouch.value.x);
- const velocityY = (evt.allTouches.at(0)?.y ?? 0) - previousTouch.value.y;
+ const previousTouchValue = previousTouch.get();
+ if (!shouldDisableTransformationGestures.get() && zoomScale.get() === 1 && previousTouchValue !== null) {
+ const velocityX = Math.abs((evt.allTouches.at(0)?.x ?? 0) - previousTouchValue.x);
+ const velocityY = (evt.allTouches.at(0)?.y ?? 0) - previousTouchValue.y;
if (Math.abs(velocityY) > velocityX && velocityY > 20) {
state.activate();
- // eslint-disable-next-line react-compiler/react-compiler
- isSwipingDownToClose.value = true;
- previousTouch.value = null;
+ isSwipingDownToClose.set(true);
+ previousTouch.set(null);
return;
}
}
- if (previousTouch.value === null) {
- previousTouch.value = {
+ if (previousTouch.get() === null) {
+ previousTouch.set({
x: evt.allTouches.at(0)?.x ?? 0,
y: evt.allTouches.at(0)?.y ?? 0,
- };
+ });
}
})
.onStart(() => {
@@ -213,31 +221,31 @@ const usePanGesture = ({
return;
}
- panVelocityX.value = evt.velocityX;
- panVelocityY.value = evt.velocityY;
+ panVelocityX.set(evt.velocityX);
+ panVelocityY.set(evt.velocityY);
- if (!isSwipingDownToClose.value) {
- if (!isMobileBrowser || (isMobileBrowser && zoomScale.value !== 1)) {
- panTranslateX.value += evt.changeX;
+ if (!isSwipingDownToClose.get()) {
+ if (!isMobileBrowser || (isMobileBrowser && zoomScale.get() !== 1)) {
+ panTranslateX.set((value) => value + evt.changeX);
}
}
- if (enableSwipeDownToClose.value || isSwipingDownToClose.value) {
- panTranslateY.value += evt.changeY;
+ if (enableSwipeDownToClose.get() || isSwipingDownToClose.get()) {
+ panTranslateY.set((value) => value + evt.changeY);
}
})
.onEnd(() => {
// Add pan translation to total offset and reset gesture variables
- offsetX.value += panTranslateX.value;
- offsetY.value += panTranslateY.value;
+ offsetX.set((value) => value + panTranslateX.get());
+ offsetY.set((value) => value + panTranslateY.get());
// Reset pan gesture variables
- panTranslateX.value = 0;
- panTranslateY.value = 0;
- previousTouch.value = null;
+ panTranslateX.set(0);
+ panTranslateY.set(0);
+ previousTouch.set(null);
// If we are swiping (in the pager), we don't want to return to boundaries
- if (shouldDisableTransformationGestures.value) {
+ if (shouldDisableTransformationGestures.get()) {
return;
}
diff --git a/src/components/MultiGestureCanvas/usePinchGesture.ts b/src/components/MultiGestureCanvas/usePinchGesture.ts
index 01be2d00194a..7f5cecc4e949 100644
--- a/src/components/MultiGestureCanvas/usePinchGesture.ts
+++ b/src/components/MultiGestureCanvas/usePinchGesture.ts
@@ -61,16 +61,16 @@ const usePinchGesture = ({
return;
}
- runOnJS(onScaleChanged)(zoomScale.value);
+ runOnJS(onScaleChanged)(zoomScale.get());
};
// Update the total (pinch) translation based on the regular pinch + bounce
useAnimatedReaction(
- () => [pinchTranslateX.value, pinchTranslateY.value, pinchBounceTranslateX.value, pinchBounceTranslateY.value],
+ () => [pinchTranslateX.get(), pinchTranslateY.get(), pinchBounceTranslateX.get(), pinchBounceTranslateY.get()],
([translateX, translateY, bounceX, bounceY]) => {
// eslint-disable-next-line react-compiler/react-compiler
- totalPinchTranslateX.value = translateX + bounceX;
- totalPinchTranslateY.value = translateY + bounceY;
+ totalPinchTranslateX.set(translateX + bounceX);
+ totalPinchTranslateY.set(translateY + bounceY);
},
);
@@ -83,8 +83,8 @@ const usePinchGesture = ({
'worklet';
return {
- x: focalX - (canvasSize.width / 2 + offsetX.value),
- y: focalY - (canvasSize.height / 2 + offsetY.value),
+ x: focalX - (canvasSize.width / 2 + offsetX.get()),
+ y: focalY - (canvasSize.height / 2 + offsetY.get()),
};
},
[canvasSize.width, canvasSize.height, offsetX, offsetY],
@@ -105,7 +105,7 @@ const usePinchGesture = ({
// The first argument is not used, but must be defined
.onTouchesDown((_evt, state) => {
// We don't want to activate pinch gesture when we are swiping in the pager
- if (!shouldDisableTransformationGestures.value) {
+ if (!shouldDisableTransformationGestures.get()) {
return;
}
@@ -116,8 +116,8 @@ const usePinchGesture = ({
// Set the origin focal point of the pinch gesture at the start of the gesture
const adjustedFocal = getAdjustedFocal(evt.focalX, evt.focalY);
- pinchOrigin.x.value = adjustedFocal.x;
- pinchOrigin.y.value = adjustedFocal.y;
+ pinchOrigin.x.set(adjustedFocal.x);
+ pinchOrigin.y.set(adjustedFocal.y);
})
.onChange((evt) => {
// Disable the pinch gesture if one finger is released,
@@ -127,58 +127,57 @@ const usePinchGesture = ({
return;
}
- const newZoomScale = pinchScale.value * evt.scale;
-
+ const newZoomScale = pinchScale.get() * evt.scale;
// Limit the zoom scale to zoom range including bounce range
- if (zoomScale.value >= zoomRange.min * ZOOM_RANGE_BOUNCE_FACTORS.min && zoomScale.value <= zoomRange.max * ZOOM_RANGE_BOUNCE_FACTORS.max) {
- zoomScale.value = newZoomScale;
- currentPinchScale.value = evt.scale;
+ if (zoomScale.get() >= zoomRange.min * ZOOM_RANGE_BOUNCE_FACTORS.min && zoomScale.get() <= zoomRange.max * ZOOM_RANGE_BOUNCE_FACTORS.max) {
+ zoomScale.set(newZoomScale);
+ currentPinchScale.set(evt.scale);
triggerScaleChangedEvent();
}
// Calculate new pinch translation
const adjustedFocal = getAdjustedFocal(evt.focalX, evt.focalY);
- const newPinchTranslateX = adjustedFocal.x + currentPinchScale.value * pinchOrigin.x.value * -1;
- const newPinchTranslateY = adjustedFocal.y + currentPinchScale.value * pinchOrigin.y.value * -1;
+ const newPinchTranslateX = adjustedFocal.x + currentPinchScale.get() * pinchOrigin.x.get() * -1;
+ const newPinchTranslateY = adjustedFocal.y + currentPinchScale.get() * pinchOrigin.y.get() * -1;
// If the zoom scale is within the zoom range, we perform the regular pinch translation
// Otherwise it means that we are "overzoomed" or "underzoomed", so we need to bounce back
- if (zoomScale.value >= zoomRange.min && zoomScale.value <= zoomRange.max) {
- pinchTranslateX.value = newPinchTranslateX;
- pinchTranslateY.value = newPinchTranslateY;
+ if (zoomScale.get() >= zoomRange.min && zoomScale.get() <= zoomRange.max) {
+ pinchTranslateX.set(newPinchTranslateX);
+ pinchTranslateY.set(newPinchTranslateY);
} else {
// Store x and y translation that is produced while bouncing
// so we can revert the bounce once pinch gesture is released
- pinchBounceTranslateX.value = newPinchTranslateX - pinchTranslateX.value;
- pinchBounceTranslateY.value = newPinchTranslateY - pinchTranslateY.value;
+ pinchBounceTranslateX.set(newPinchTranslateX - pinchTranslateX.get());
+ pinchBounceTranslateY.set(newPinchTranslateY - pinchTranslateY.get());
}
})
.onEnd(() => {
// Add pinch translation to total offset and reset gesture variables
- offsetX.value += pinchTranslateX.value;
- offsetY.value += pinchTranslateY.value;
- pinchTranslateX.value = 0;
- pinchTranslateY.value = 0;
- currentPinchScale.value = 1;
+ offsetX.set((value) => value + pinchTranslateX.get());
+ offsetY.set((value) => value + pinchTranslateY.get());
+ pinchTranslateX.set(0);
+ pinchTranslateY.set(0);
+ currentPinchScale.set(1);
// If the content was "overzoomed" or "underzoomed", we need to bounce back with an animation
- if (pinchBounceTranslateX.value !== 0 || pinchBounceTranslateY.value !== 0) {
- pinchBounceTranslateX.value = withSpring(0, SPRING_CONFIG);
- pinchBounceTranslateY.value = withSpring(0, SPRING_CONFIG);
+ if (pinchBounceTranslateX.get() !== 0 || pinchBounceTranslateY.get() !== 0) {
+ pinchBounceTranslateX.set(withSpring(0, SPRING_CONFIG));
+ pinchBounceTranslateY.set(withSpring(0, SPRING_CONFIG));
}
- if (zoomScale.value < zoomRange.min) {
+ if (zoomScale.get() < zoomRange.min) {
// If the zoom scale is less than the minimum zoom scale, we need to set the zoom scale to the minimum
- pinchScale.value = zoomRange.min;
- zoomScale.value = withSpring(zoomRange.min, SPRING_CONFIG, triggerScaleChangedEvent);
- } else if (zoomScale.value > zoomRange.max) {
+ pinchScale.set(zoomRange.min);
+ zoomScale.set(withSpring(zoomRange.min, SPRING_CONFIG, triggerScaleChangedEvent));
+ } else if (zoomScale.get() > zoomRange.max) {
// If the zoom scale is higher than the maximum zoom scale, we need to set the zoom scale to the maximum
- pinchScale.value = zoomRange.max;
- zoomScale.value = withSpring(zoomRange.max, SPRING_CONFIG, triggerScaleChangedEvent);
+ pinchScale.set(zoomRange.max);
+ zoomScale.set(withSpring(zoomRange.max, SPRING_CONFIG, triggerScaleChangedEvent));
} else {
// Otherwise, we just update the pinch scale offset
- pinchScale.value = zoomScale.value;
+ pinchScale.set(zoomScale.get());
triggerScaleChangedEvent();
}
});
diff --git a/src/components/MultiGestureCanvas/useTapGestures.ts b/src/components/MultiGestureCanvas/useTapGestures.ts
index 4faacc8ac972..a918310d2862 100644
--- a/src/components/MultiGestureCanvas/useTapGestures.ts
+++ b/src/components/MultiGestureCanvas/useTapGestures.ts
@@ -111,19 +111,18 @@ const useTapGestures = ({
offsetAfterZooming.y = 0;
}
- // eslint-disable-next-line react-compiler/react-compiler
- offsetX.value = withSpring(offsetAfterZooming.x, SPRING_CONFIG);
- offsetY.value = withSpring(offsetAfterZooming.y, SPRING_CONFIG);
- zoomScale.value = withSpring(doubleTapScale, SPRING_CONFIG, callback);
- pinchScale.value = doubleTapScale;
+ offsetX.set(withSpring(offsetAfterZooming.x, SPRING_CONFIG));
+ offsetY.set(withSpring(offsetAfterZooming.y, SPRING_CONFIG));
+ zoomScale.set(withSpring(doubleTapScale, SPRING_CONFIG, callback));
+ pinchScale.set(doubleTapScale);
},
- [stopAnimation, scaledContentWidth, scaledContentHeight, canvasSize, doubleTapScale, offsetX, offsetY, zoomScale, pinchScale],
+ [stopAnimation, canvasSize.width, canvasSize.height, scaledContentWidth, scaledContentHeight, doubleTapScale, offsetX, offsetY, zoomScale, pinchScale],
);
const doubleTapGesture = Gesture.Tap()
// The first argument is not used, but must be defined
.onTouchesDown((_evt, state) => {
- if (!shouldDisableTransformationGestures.value) {
+ if (!shouldDisableTransformationGestures.get()) {
return;
}
@@ -137,13 +136,13 @@ const useTapGestures = ({
'worklet';
if (onScaleChanged != null) {
- runOnJS(onScaleChanged)(zoomScale.value);
+ runOnJS(onScaleChanged)(zoomScale.get());
}
};
// If the content is already zoomed, we want to reset the zoom,
// otherwise we want to zoom in
- if (zoomScale.value > 1) {
+ if (zoomScale.get() > 1) {
reset(true, triggerScaleChangedEvent);
} else {
zoomToCoordinates(evt.x, evt.y, triggerScaleChangedEvent);
diff --git a/src/components/OpacityView.tsx b/src/components/OpacityView.tsx
index f4884fd3c0f8..6c7aa26d05ba 100644
--- a/src/components/OpacityView.tsx
+++ b/src/components/OpacityView.tsx
@@ -44,16 +44,11 @@ function OpacityView({
}: OpacityViewProps) {
const opacity = useSharedValue(1);
const opacityStyle = useAnimatedStyle(() => ({
- opacity: opacity.value,
+ opacity: opacity.get(),
}));
React.useEffect(() => {
- if (shouldDim) {
- // eslint-disable-next-line react-compiler/react-compiler
- opacity.value = withTiming(dimmingValue, {duration: dimAnimationDuration});
- } else {
- opacity.value = withTiming(1, {duration: dimAnimationDuration});
- }
+ opacity.set(withTiming(shouldDim ? dimmingValue : 1, {duration: dimAnimationDuration}));
}, [shouldDim, dimmingValue, opacity, dimAnimationDuration]);
return (
diff --git a/src/components/ReportActionItem/MoneyRequestPreview/MoneyRequestPreviewContent.tsx b/src/components/ReportActionItem/MoneyRequestPreview/MoneyRequestPreviewContent.tsx
index cd9ed19a31ee..62c1ed22b42c 100644
--- a/src/components/ReportActionItem/MoneyRequestPreview/MoneyRequestPreviewContent.tsx
+++ b/src/components/ReportActionItem/MoneyRequestPreview/MoneyRequestPreviewContent.tsx
@@ -106,6 +106,8 @@ function MoneyRequestPreviewContent({
currency: requestCurrency,
comment: requestComment,
merchant,
+ tag,
+ category,
} = useMemo>(() => ReportUtils.getTransactionDetails(transaction) ?? {}, [transaction]);
const description = truncate(StringUtils.lineBreaksToSpaces(requestComment), {length: CONST.REQUEST_PREVIEW.MAX_LENGTH});
@@ -145,6 +147,7 @@ function MoneyRequestPreviewContent({
// When there are no settled transactions in duplicates, show the "Keep this one" button
const shouldShowKeepButton = !!(allDuplicates.length && duplicates.length && allDuplicates.length === duplicates.length);
+ const shouldShowCategoryOrTag = !!tag || !!category;
const shouldShowRBR = hasNoticeTypeViolations || hasWarningTypeViolations || hasViolations || hasFieldErrors || (!isFullySettled && !isFullyApproved && isOnHold);
const showCashOrCard = isCardTransaction ? translate('iou.card') : translate('iou.cash');
// We don't use isOnHold because it's true for duplicated transaction too and we only want to show hold message if the transaction is truly on hold
@@ -297,7 +300,11 @@ function MoneyRequestPreviewContent({
// Clear the draft before selecting a different expense to prevent merging fields from the previous expense
// (e.g., category, tag, tax) that may be not enabled/available in the new expense's policy.
Transaction.abandonReviewDuplicateTransactions();
- const comparisonResult = TransactionUtils.compareDuplicateTransactionFields(reviewingTransactionID, transaction?.reportID ?? '');
+ const comparisonResult = TransactionUtils.compareDuplicateTransactionFields(
+ reviewingTransactionID,
+ transaction?.reportID ?? '',
+ transaction?.transactionID ?? reviewingTransactionID,
+ );
Transaction.setReviewDuplicatesKey({...comparisonResult.keep, duplicates, transactionID: transaction?.transactionID ?? '', reportID: transaction?.reportID});
if ('merchant' in comparisonResult.change) {
@@ -427,6 +434,43 @@ function MoneyRequestPreviewContent({
)}
+ {shouldShowCategoryOrTag && }
+ {shouldShowCategoryOrTag && (
+
+ {!!category && (
+
+
+
+ {category}
+
+
+ )}
+ {!!tag && (
+
+
+
+ {tag}
+
+
+ )}
+
+ )}
diff --git a/src/components/ReportActionItem/MoneyRequestView.tsx b/src/components/ReportActionItem/MoneyRequestView.tsx
index 381f01aadd89..ca50e93e536f 100644
--- a/src/components/ReportActionItem/MoneyRequestView.tsx
+++ b/src/components/ReportActionItem/MoneyRequestView.tsx
@@ -124,6 +124,7 @@ function MoneyRequestView({report, shouldShowAnimatedBackground, readonly = fals
tag: transactionTag,
originalAmount: transactionOriginalAmount,
originalCurrency: transactionOriginalCurrency,
+ postedDate: transactionPostedDate,
} = useMemo>(() => ReportUtils.getTransactionDetails(transaction) ?? {}, [transaction]);
const isEmptyMerchant = transactionMerchant === '' || transactionMerchant === CONST.TRANSACTION.PARTIAL_TRANSACTION_MERCHANT;
const isDistanceRequest = TransactionUtils.isDistanceRequest(transaction);
@@ -199,6 +200,7 @@ function MoneyRequestView({report, shouldShowAnimatedBackground, readonly = fals
);
let amountDescription = `${translate('iou.amount')}`;
+ let dateDescription = `${translate('common.date')}`;
const hasRoute = TransactionUtils.hasRoute(transactionBackup ?? transaction, isDistanceRequest);
const {unit, rate} = DistanceRequestUtils.getRate({transaction, policy});
@@ -234,6 +236,9 @@ function MoneyRequestView({report, shouldShowAnimatedBackground, readonly = fals
);
if (isCardTransaction) {
+ if (transactionPostedDate) {
+ dateDescription += ` ${CONST.DOT_SEPARATOR} ${translate('iou.posted')} ${transactionPostedDate}`;
+ }
if (formattedOriginalAmount) {
amountDescription += ` ${CONST.DOT_SEPARATOR} ${translate('iou.original')} ${formattedOriginalAmount}`;
}
@@ -591,7 +596,7 @@ function MoneyRequestView({report, shouldShowAnimatedBackground, readonly = fals
)}
({
- opacity: previewMessageOpacity.value,
+ opacity: previewMessageOpacity.get(),
}));
const checkMarkScale = useSharedValue(iouSettled ? 1 : 0);
@@ -330,14 +330,14 @@ function ReportPreview({
const bankAccountRoute = ReportUtils.getBankAccountRoute(chatReport);
const getCanIOUBePaid = useCallback(
- (onlyShowPayElsewhere = false) => IOU.canIOUBePaid(iouReport, chatReport, policy, allTransactions, transactionViolations, onlyShowPayElsewhere),
- [iouReport, chatReport, policy, allTransactions, transactionViolations],
+ (onlyShowPayElsewhere = false) => IOU.canIOUBePaid(iouReport, chatReport, policy, allTransactions, onlyShowPayElsewhere),
+ [iouReport, chatReport, policy, allTransactions],
);
const canIOUBePaid = useMemo(() => getCanIOUBePaid(), [getCanIOUBePaid]);
const onlyShowPayElsewhere = useMemo(() => !canIOUBePaid && getCanIOUBePaid(true), [canIOUBePaid, getCanIOUBePaid]);
const shouldShowPayButton = isPaidAnimationRunning || canIOUBePaid || onlyShowPayElsewhere;
- const shouldShowApproveButton = useMemo(() => IOU.canApproveIOU(iouReport, policy, transactionViolations), [iouReport, policy, transactionViolations]);
+ const shouldShowApproveButton = useMemo(() => IOU.canApproveIOU(iouReport, policy), [iouReport, policy]);
const shouldDisableApproveButton = shouldShowApproveButton && !ReportUtils.isAllowedToApproveExpenseReport(iouReport);
@@ -428,11 +428,11 @@ function ReportPreview({
return;
}
- // eslint-disable-next-line react-compiler/react-compiler
- previewMessageOpacity.value = withTiming(0.75, {duration: CONST.ANIMATION_PAID_DURATION / 2}, () => {
- // eslint-disable-next-line react-compiler/react-compiler
- previewMessageOpacity.value = withTiming(1, {duration: CONST.ANIMATION_PAID_DURATION / 2});
- });
+ previewMessageOpacity.set(
+ withTiming(0.75, {duration: CONST.ANIMATION_PAID_DURATION / 2}, () => {
+ previewMessageOpacity.set(withTiming(1, {duration: CONST.ANIMATION_PAID_DURATION / 2}));
+ }),
+ );
// We only want to animate the text when the text changes
// eslint-disable-next-line react-compiler/react-compiler, react-hooks/exhaustive-deps
}, [previewMessage, previewMessageOpacity]);
@@ -442,12 +442,7 @@ function ReportPreview({
return;
}
- if (isPaidAnimationRunning) {
- // eslint-disable-next-line react-compiler/react-compiler
- checkMarkScale.value = withDelay(CONST.ANIMATION_PAID_CHECKMARK_DELAY, withSpring(1, {duration: CONST.ANIMATION_PAID_DURATION}));
- } else {
- checkMarkScale.value = 1;
- }
+ checkMarkScale.set(isPaidAnimationRunning ? withDelay(CONST.ANIMATION_PAID_CHECKMARK_DELAY, withSpring(1, {duration: CONST.ANIMATION_PAID_DURATION})) : 1);
}, [isPaidAnimationRunning, iouSettled, checkMarkScale]);
return (
diff --git a/src/components/SafeAreaConsumer/index.android.tsx b/src/components/SafeAreaConsumer/index.android.tsx
deleted file mode 100644
index 7cecfb5d5107..000000000000
--- a/src/components/SafeAreaConsumer/index.android.tsx
+++ /dev/null
@@ -1,43 +0,0 @@
-import React from 'react';
-// eslint-disable-next-line no-restricted-imports
-import {SafeAreaInsetsContext} from 'react-native-safe-area-context';
-import useStyleUtils from '@hooks/useStyleUtils';
-import StatusBar from '@libs/StatusBar';
-import type SafeAreaConsumerProps from './types';
-
-const defaultInsets = {top: 0, bottom: 0, left: 0, right: 0};
-
-/**
- * This component is a light wrapper around the SafeAreaInsetsContext.Consumer. There are several places where we
- * may need not just the insets, but the computed styles so we save a few lines of code with this.
- */
-function SafeAreaConsumer({children}: SafeAreaConsumerProps) {
- const StyleUtils = useStyleUtils();
-
- return (
-
- {(insets) => {
- const safeInsets = insets ?? defaultInsets;
-
- const androidInsets = {
- ...safeInsets,
- // eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
- top: StatusBar.currentHeight || safeInsets.top,
- };
-
- const {paddingTop, paddingBottom} = StyleUtils.getSafeAreaPadding(androidInsets);
-
- return children({
- paddingTop,
- paddingBottom,
- insets: androidInsets,
- safeAreaPaddingBottomStyle: {paddingBottom},
- });
- }}
-
- );
-}
-
-SafeAreaConsumer.displayName = 'SafeAreaConsumer';
-
-export default SafeAreaConsumer;
diff --git a/src/components/SafeAreaConsumer/index.tsx b/src/components/SafeAreaConsumer/index.tsx
index 926ff91258f9..88770e1f0639 100644
--- a/src/components/SafeAreaConsumer/index.tsx
+++ b/src/components/SafeAreaConsumer/index.tsx
@@ -13,12 +13,14 @@ function SafeAreaConsumer({children}: SafeAreaConsumerProps) {
return (
- {(insets) => {
- const {paddingTop, paddingBottom} = StyleUtils.getSafeAreaPadding(insets ?? undefined);
+ {(safeAreaInsets) => {
+ const insets = StyleUtils.getSafeAreaInsets(safeAreaInsets);
+ const {paddingTop, paddingBottom} = StyleUtils.getSafeAreaPadding(insets);
+
return children({
paddingTop,
paddingBottom,
- insets: insets ?? undefined,
+ insets,
safeAreaPaddingBottomStyle: {paddingBottom},
});
}}
diff --git a/src/components/Search/SearchContext.tsx b/src/components/Search/SearchContext.tsx
index f3206868d556..7be80589ac50 100644
--- a/src/components/Search/SearchContext.tsx
+++ b/src/components/Search/SearchContext.tsx
@@ -1,6 +1,8 @@
import React, {useCallback, useContext, useMemo, useState} from 'react';
import type {ReportActionListItemType, ReportListItemType, TransactionListItemType} from '@components/SelectionList/types';
+import {isMoneyRequestReport} from '@libs/ReportUtils';
import * as SearchUIUtils from '@libs/SearchUIUtils';
+import CONST from '@src/CONST';
import type ChildrenProps from '@src/types/utils/ChildrenProps';
import type {SearchContext, SelectedTransactions} from './types';
@@ -22,13 +24,12 @@ const Context = React.createContext(defaultSearchContext);
function getReportsFromSelectedTransactions(data: TransactionListItemType[] | ReportListItemType[] | ReportActionListItemType[], selectedTransactions: SelectedTransactions) {
return (data ?? [])
.filter(
- (item) =>
- !SearchUIUtils.isTransactionListItemType(item) &&
- !SearchUIUtils.isReportActionListItemType(item) &&
- item.reportID &&
+ (item): item is ReportListItemType =>
+ SearchUIUtils.isReportListItemType(item) &&
+ isMoneyRequestReport(item) &&
item?.transactions?.every((transaction: {keyForList: string | number}) => selectedTransactions[transaction.keyForList]?.isSelected),
)
- .map((item) => item.reportID);
+ .map((item) => ({reportID: item.reportID, action: item.action ?? CONST.SEARCH.ACTION_TYPES.VIEW, total: item.total ?? 0, policyID: item.policyID ?? ''}));
}
function SearchContextProvider({children}: ChildrenProps) {
diff --git a/src/components/Search/SearchPageHeader.tsx b/src/components/Search/SearchPageHeader.tsx
index e7d2e7c39042..f4feaef632b7 100644
--- a/src/components/Search/SearchPageHeader.tsx
+++ b/src/components/Search/SearchPageHeader.tsx
@@ -26,7 +26,7 @@ import ROUTES from '@src/ROUTES';
import type DeepValueOf from '@src/types/utils/DeepValueOf';
import {useSearchContext} from './SearchContext';
import SearchPageHeaderInput from './SearchPageHeaderInput';
-import type {SearchQueryJSON} from './types';
+import type {PaymentData, SearchQueryJSON} from './types';
type SearchPageHeaderProps = {queryJSON: SearchQueryJSON};
@@ -50,6 +50,7 @@ function SearchPageHeader({queryJSON}: SearchPageHeaderProps) {
const [currencyList = {}] = useOnyx(ONYXKEYS.CURRENCY_LIST);
const [policyCategories] = useOnyx(ONYXKEYS.COLLECTION.POLICY_CATEGORIES);
const [policyTagsLists] = useOnyx(ONYXKEYS.COLLECTION.POLICY_TAGS);
+ const [lastPaymentMethods = {}] = useOnyx(ONYXKEYS.NVP_LAST_PAYMENT_METHOD);
const [isDeleteExpensesConfirmModalVisible, setIsDeleteExpensesConfirmModalVisible] = useState(false);
const [isOfflineModalVisible, setIsOfflineModalVisible] = useState(false);
const [isDownloadErrorModalVisible, setIsDownloadErrorModalVisible] = useState(false);
@@ -79,6 +80,71 @@ function SearchPageHeader({queryJSON}: SearchPageHeaderProps) {
}
const options: Array> = [];
+ const isAnyTransactionOnHold = Object.values(selectedTransactions).some((transaction) => transaction.isHeld);
+
+ const shouldShowApproveOption =
+ !isOffline &&
+ !isAnyTransactionOnHold &&
+ (selectedReports.length
+ ? selectedReports.every((report) => report.action === CONST.SEARCH.ACTION_TYPES.APPROVE)
+ : selectedTransactionsKeys.every((id) => selectedTransactions[id].action === CONST.SEARCH.ACTION_TYPES.APPROVE));
+
+ if (shouldShowApproveOption) {
+ options.push({
+ icon: Expensicons.ThumbsUp,
+ text: translate('search.bulkActions.approve'),
+ value: CONST.SEARCH.BULK_ACTION_TYPES.APPROVE,
+ shouldCloseModalOnSelect: true,
+ onSelected: () => {
+ if (isOffline) {
+ setIsOfflineModalVisible(true);
+ return;
+ }
+
+ const transactionIDList = selectedReports.length ? undefined : Object.keys(selectedTransactions);
+ const reportIDList = !selectedReports.length
+ ? Object.values(selectedTransactions).map((transaction) => transaction.reportID)
+ : selectedReports?.filter((report) => !!report).map((report) => report.reportID) ?? [];
+ SearchActions.approveMoneyRequestOnSearch(hash, reportIDList, transactionIDList);
+ },
+ });
+ }
+
+ const shouldShowPayOption =
+ !isOffline &&
+ !isAnyTransactionOnHold &&
+ (selectedReports.length
+ ? selectedReports.every((report) => report.action === CONST.SEARCH.ACTION_TYPES.PAY && report.policyID && lastPaymentMethods[report.policyID])
+ : selectedTransactionsKeys.every(
+ (id) => selectedTransactions[id].action === CONST.SEARCH.ACTION_TYPES.PAY && selectedTransactions[id].policyID && lastPaymentMethods[selectedTransactions[id].policyID],
+ ));
+
+ if (shouldShowPayOption) {
+ options.push({
+ icon: Expensicons.MoneyBag,
+ text: translate('search.bulkActions.pay'),
+ value: CONST.SEARCH.BULK_ACTION_TYPES.PAY,
+ shouldCloseModalOnSelect: true,
+ onSelected: () => {
+ if (isOffline) {
+ setIsOfflineModalVisible(true);
+ return;
+ }
+ const transactionIDList = selectedReports.length ? undefined : Object.keys(selectedTransactions);
+ const paymentData = (
+ selectedReports.length
+ ? selectedReports.map((report) => ({reportID: report.reportID, amount: report.total, paymentType: lastPaymentMethods[report.policyID]}))
+ : Object.values(selectedTransactions).map((transaction) => ({
+ reportID: transaction.reportID,
+ amount: transaction.amount,
+ paymentType: lastPaymentMethods[transaction.policyID],
+ }))
+ ) as PaymentData[];
+
+ SearchActions.payMoneyRequestOnSearch(hash, paymentData, transactionIDList);
+ },
+ });
+ }
options.push({
icon: Expensicons.Download,
@@ -91,7 +157,7 @@ function SearchPageHeader({queryJSON}: SearchPageHeaderProps) {
return;
}
- const reportIDList = selectedReports.filter((report): report is string => !!report) ?? [];
+ const reportIDList = selectedReports?.filter((report) => !!report).map((report) => report.reportID) ?? [];
SearchActions.exportSearchItemsToCSV(
{query: status, jsonQuery: JSON.stringify(queryJSON), reportIDList, transactionIDList: selectedTransactionsKeys, policyIDs: [activeWorkspaceID ?? '']},
() => {
@@ -190,6 +256,7 @@ function SearchPageHeader({queryJSON}: SearchPageHeaderProps) {
activeWorkspaceID,
selectedReports,
styles.textWrap,
+ lastPaymentMethods,
]);
if (shouldUseNarrowLayout) {
diff --git a/src/components/Search/SearchRouter/SearchButton.tsx b/src/components/Search/SearchRouter/SearchButton.tsx
index 90699e951998..e69a11c30da2 100644
--- a/src/components/Search/SearchRouter/SearchButton.tsx
+++ b/src/components/Search/SearchRouter/SearchButton.tsx
@@ -1,5 +1,5 @@
-import React from 'react';
-import type {StyleProp, ViewStyle} from 'react-native';
+import React, {useRef} from 'react';
+import type {StyleProp, View, ViewStyle} from 'react-native';
import Icon from '@components/Icon';
import * as Expensicons from '@components/Icon/Expensicons';
import {PressableWithoutFeedback} from '@components/Pressable';
@@ -22,14 +22,19 @@ function SearchButton({style}: SearchButtonProps) {
const theme = useTheme();
const {translate} = useLocalize();
const {openSearchRouter} = useSearchRouterContext();
+ const pressableRef = useRef(null);
return (
{
+ pressableRef?.current?.blur();
+
Timing.start(CONST.TIMING.OPEN_SEARCH);
Performance.markStart(CONST.TIMING.OPEN_SEARCH);
diff --git a/src/components/Search/SearchRouter/SearchRouter.tsx b/src/components/Search/SearchRouter/SearchRouter.tsx
index 8b98858405c2..34cfe1c2f2da 100644
--- a/src/components/Search/SearchRouter/SearchRouter.tsx
+++ b/src/components/Search/SearchRouter/SearchRouter.tsx
@@ -129,14 +129,14 @@ function SearchRouter({onRouterClose, shouldHideInputCaret}: SearchRouterProps)
const recentReports: OptionData[] = useMemo(() => {
if (debouncedInputValue === '') {
- return searchOptions.recentReports.slice(0, 10);
+ return searchOptions.recentReports.slice(0, 20);
}
const reportOptions: OptionData[] = [...filteredOptions.recentReports, ...filteredOptions.personalDetails];
if (filteredOptions.userToInvite) {
reportOptions.push(filteredOptions.userToInvite);
}
- return reportOptions.slice(0, 10);
+ return reportOptions.slice(0, 20);
}, [debouncedInputValue, filteredOptions, searchOptions]);
const reportForContextualSearch = contextualReportID ? searchOptions.recentReports?.find((option) => option.reportID === contextualReportID) : undefined;
diff --git a/src/components/Search/index.tsx b/src/components/Search/index.tsx
index f7ebeb6907fe..ea712ddaafd6 100644
--- a/src/components/Search/index.tsx
+++ b/src/components/Search/index.tsx
@@ -24,6 +24,7 @@ import isSearchTopmostCentralPane from '@libs/Navigation/isSearchTopmostCentralP
import * as ReportUtils from '@libs/ReportUtils';
import * as SearchQueryUtils from '@libs/SearchQueryUtils';
import * as SearchUIUtils from '@libs/SearchUIUtils';
+import * as TransactionUtils from '@libs/TransactionUtils';
import Navigation from '@navigation/Navigation';
import type {AuthScreensParamList} from '@navigation/types';
import EmptySearchView from '@pages/Search/EmptySearchView';
@@ -49,7 +50,20 @@ const searchHeaderHeight = 54;
const sortableSearchStatuses: SearchStatus[] = [CONST.SEARCH.STATUS.EXPENSE.ALL];
function mapTransactionItemToSelectedEntry(item: TransactionListItemType): [string, SelectedTransactionInfo] {
- return [item.keyForList, {isSelected: true, canDelete: item.canDelete, canHold: item.canHold, canUnhold: item.canUnhold, action: item.action}];
+ return [
+ item.keyForList,
+ {
+ isSelected: true,
+ canDelete: item.canDelete,
+ canHold: item.canHold,
+ isHeld: TransactionUtils.isOnHold(item),
+ canUnhold: item.canUnhold,
+ action: item.action,
+ reportID: item.reportID,
+ policyID: item.policyID,
+ amount: item.modifiedAmount ?? item.amount,
+ },
+ ];
}
function mapToTransactionItemWithSelectionInfo(item: TransactionListItemType, selectedTransactions: SelectedTransactions, canSelectMultiple: boolean, shouldAnimateInHighlight: boolean) {
@@ -83,7 +97,20 @@ function prepareTransactionsList(item: TransactionListItemType, selectedTransact
return transactions;
}
- return {...selectedTransactions, [item.keyForList]: {isSelected: true, canDelete: item.canDelete, canHold: item.canHold, canUnhold: item.canUnhold, action: item.action}};
+ return {
+ ...selectedTransactions,
+ [item.keyForList]: {
+ isSelected: true,
+ canDelete: item.canDelete,
+ canHold: item.canHold,
+ isHeld: TransactionUtils.isOnHold(item),
+ canUnhold: item.canUnhold,
+ action: item.action,
+ reportID: item.reportID,
+ policyID: item.policyID,
+ amount: item.modifiedAmount ?? item.amount,
+ },
+ };
}
function Search({queryJSON, onSearchListScroll, isSearchScreenFocused, contentContainerStyle}: SearchProps) {
@@ -225,9 +252,13 @@ function Search({queryJSON, onSearchListScroll, isSearchScreenFocused, contentCo
newTransactionList[transaction.transactionID] = {
action: transaction.action,
canHold: transaction.canHold,
+ isHeld: TransactionUtils.isOnHold(transaction),
canUnhold: transaction.canUnhold,
isSelected: selectedTransactions[transaction.transactionID].isSelected,
canDelete: transaction.canDelete,
+ reportID: transaction.reportID,
+ policyID: transaction.policyID,
+ amount: transaction.modifiedAmount ?? transaction.amount,
};
});
} else {
@@ -242,9 +273,13 @@ function Search({queryJSON, onSearchListScroll, isSearchScreenFocused, contentCo
newTransactionList[transaction.transactionID] = {
action: transaction.action,
canHold: transaction.canHold,
+ isHeld: TransactionUtils.isOnHold(transaction),
canUnhold: transaction.canUnhold,
isSelected: selectedTransactions[transaction.transactionID].isSelected,
canDelete: transaction.canDelete,
+ reportID: transaction.reportID,
+ policyID: transaction.policyID,
+ amount: transaction.modifiedAmount ?? transaction.amount,
};
});
});
diff --git a/src/components/Search/types.ts b/src/components/Search/types.ts
index 130ad7ae6f6e..af72b7f6bcc1 100644
--- a/src/components/Search/types.ts
+++ b/src/components/Search/types.ts
@@ -1,7 +1,7 @@
import type {ValueOf} from 'type-fest';
import type {ReportActionListItemType, ReportListItemType, TransactionListItemType} from '@components/SelectionList/types';
import type CONST from '@src/CONST';
-import type {SearchDataTypes, SearchReport} from '@src/types/onyx/SearchResults';
+import type {SearchDataTypes} from '@src/types/onyx/SearchResults';
/** Model of the selected transaction */
type SelectedTransactionInfo = {
@@ -14,16 +14,36 @@ type SelectedTransactionInfo = {
/** If the transaction can be put on hold */
canHold: boolean;
+ /** Whether the transaction is currently held */
+ isHeld: boolean;
+
/** If the transaction can be removed from hold */
canUnhold: boolean;
/** The action that can be performed for the transaction */
- action: string;
+ action: ValueOf;
+
+ /** The reportID of the transaction */
+ reportID: string;
+
+ /** The policyID tied to the report the transaction is reported on */
+ policyID: string;
+
+ /** The transaction amount */
+ amount: number;
};
-/** Model of selected results */
+/** Model of selected transactons */
type SelectedTransactions = Record;
+/** Model of selected reports */
+type SelectedReports = {
+ reportID: string;
+ policyID: string;
+ action: ValueOf;
+ total: number;
+};
+
/** Model of payment data used by Search bulk actions */
type PaymentData = {
reportID: string;
@@ -42,7 +62,7 @@ type SearchStatus = ExpenseSearchStatus | InvoiceSearchStatus | TripSearchStatus
type SearchContext = {
currentSearchHash: number;
selectedTransactions: SelectedTransactions;
- selectedReports: Array;
+ selectedReports: SelectedReports[];
setCurrentSearchHash: (hash: number) => void;
setSelectedTransactions: (selectedTransactions: SelectedTransactions, data: TransactionListItemType[] | ReportListItemType[] | ReportActionListItemType[]) => void;
clearSelectedTransactions: (hash?: number) => void;
diff --git a/src/components/SelectionList/BaseSelectionList.tsx b/src/components/SelectionList/BaseSelectionList.tsx
index 0e12e993cc79..c621a4dc1820 100644
--- a/src/components/SelectionList/BaseSelectionList.tsx
+++ b/src/components/SelectionList/BaseSelectionList.tsx
@@ -67,6 +67,7 @@ function BaseSelectionList(
showScrollIndicator = true,
showLoadingPlaceholder = false,
showConfirmButton = false,
+ shouldUseDefaultTheme = false,
shouldPreventDefaultFocusOnSelectRow = false,
containerStyle,
sectionListStyle,
@@ -87,6 +88,7 @@ function BaseSelectionList(
alternateTextNumberOfLines = 2,
textInputRef,
headerMessageStyle,
+ confirmButtonStyles,
shouldHideListOnInitialRender = true,
textInputIconLeft,
sectionTitleStyles,
@@ -832,9 +834,9 @@ function BaseSelectionList(
{showConfirmButton && (