-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
2e80751
commit 6cd4487
Showing
1 changed file
with
98 additions
and
14 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,31 +1,115 @@ | ||
| # API Playground | ||
| # 👋 Introducing `API Playground` | ||
|
|
||
| API Playground is a utility tool built with React.js that allows you to make HTTP requests and interact with APIs. It provides a user-friendly interface to modify the request's body, query parameters, headers, and authentication options, and displays the corresponding response. | ||
| API Playground is a utility tool built with React.js that allows you to make HTTP requests and interact with APIs. It provides a user-friendly interface to modify request parameters, send different types of HTTP requests, and view responses. | ||
|
|
||
| [Link to API Playground](https://apis-playground.vercel.app/) | ||
| <p align="center"> | ||
| <img src="https://res.cloudinary.com/dftm1aoqy/image/upload/v1687354423/api-playground_vogmtc.png" alt="API Playground Interface"/> | ||
| </p> | ||
|
|
||
| # 🚀 Demo | ||
| Check out the live demo of API Playground: | ||
|
|
||
|  | ||
| > [API Playground](https://apis-playground.vercel.app/) | ||
| ## Features | ||
| Liked it? Please give a ⭐️ to **API Playground**. | ||
|
|
||
| - Make (GET/POST/DELETE/PUT/PATCH) HTTP requests to APIs and display the reponse in JSON format | ||
| # 💻 Use API Playground | ||
| Access the project directly: | ||
|
|
||
|  | ||
| > https://github.com/yourusername/api-playground | ||
| # 🔥 Features | ||
|
|
||
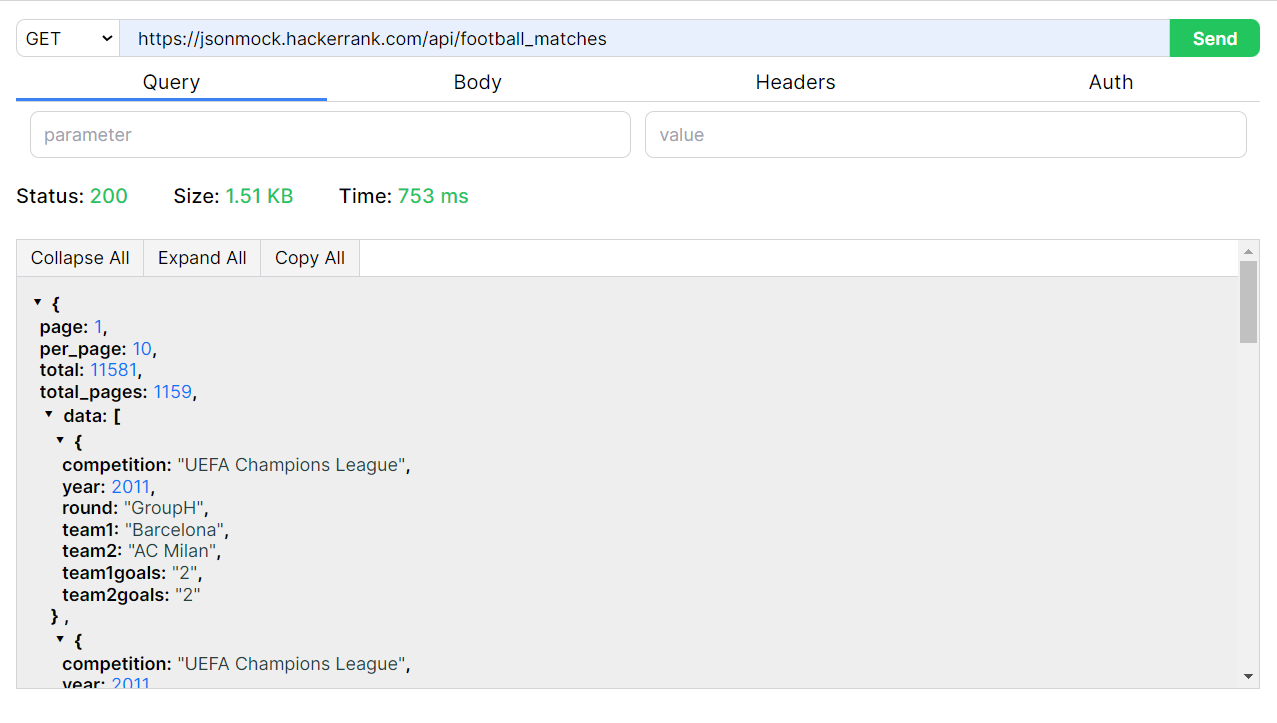
| ## 🌐 HTTP Request Support | ||
| - Make requests using GET, POST, DELETE, PUT, and PATCH methods | ||
| - Display responses in JSON format | ||
|
|
||
| <p align="center"> | ||
| <img src="https://res.cloudinary.com/dftm1aoqy/image/upload/v1687355161/api-playground-response_flf9lv.png" alt="JSON Response"/> | ||
| </p> | ||
|
|
||
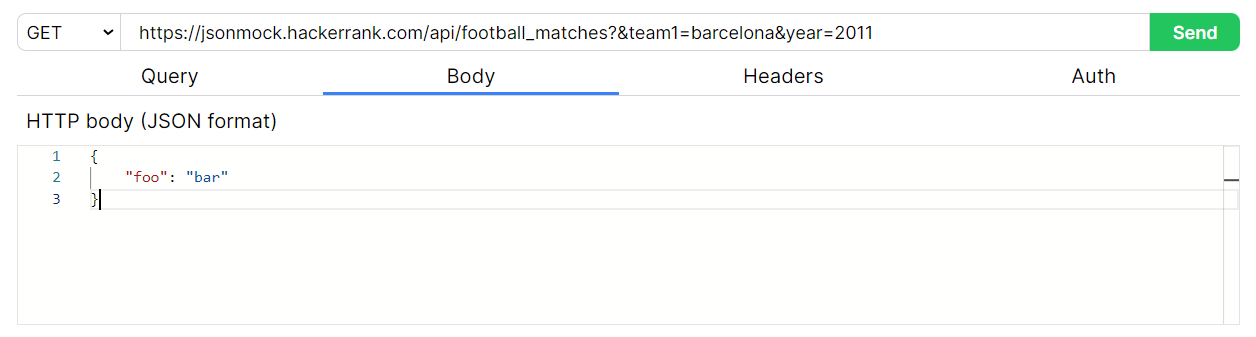
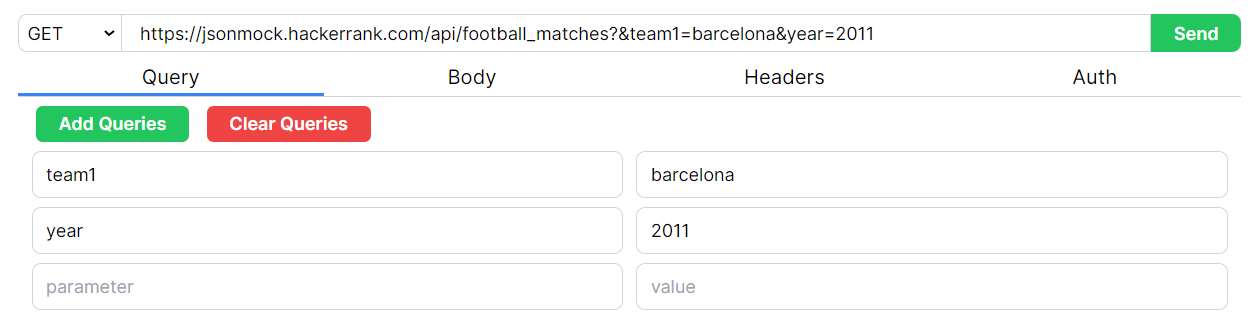
| ## 🛠️ Request Customization | ||
| - Customize request body and query parameters | ||
|
|
||
|  | ||
| <p align="center"> | ||
| <img src="https://res.cloudinary.com/dftm1aoqy/image/upload/v1687355160/api-playground-body_yqlb0h.png" alt="Request Body"/> | ||
| <img src="https://res.cloudinary.com/dftm1aoqy/image/upload/v1687355160/api-playground-query_bk8jaw.png" alt="Query Parameters"/> | ||
| </p> | ||
|
|
||
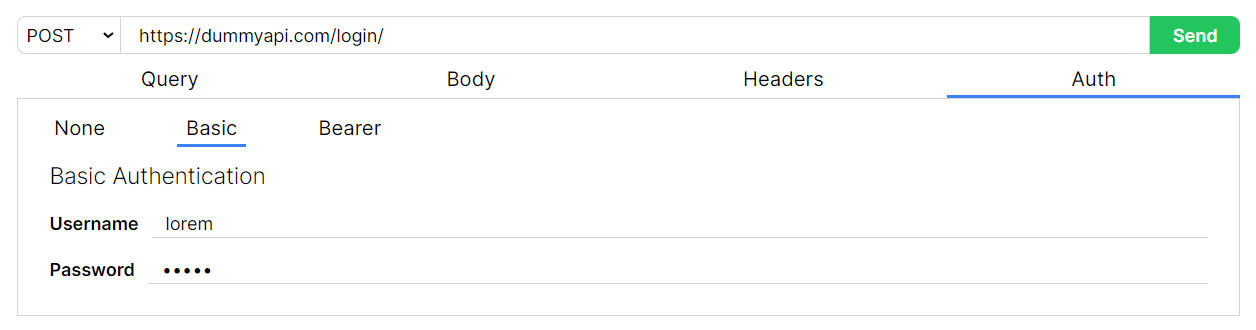
| ## 📡 Authentication Options | ||
| - Set custom headers | ||
| - Support for Basic Authentication and Bearer Token | ||
|
|
||
| <p align="center"> | ||
| <img src="https://res.cloudinary.com/dftm1aoqy/image/upload/v1687355160/api-playground-headers_etgoua.png" alt="Request Headers"/> | ||
| <img src="https://res.cloudinary.com/dftm1aoqy/image/upload/v1687355160/api-playground-auth_fxa3ex.png" alt="Authentication"/> | ||
| </p> | ||
|
|
||
| ## 📡 Authentication Options | ||
| - Basic Authentication | ||
| - Bearer Token support | ||
|
|
||
| # 🏗️ How to Set up `API Playground` for Development? | ||
|
|
||
| 1. Clone the repository | ||
|
|
||
| ```bash | ||
| git clone https://github.com/yourusername/api-playground.git | ||
| ``` | ||
|
|
||
| 2. Change the working directory | ||
|
|
||
| ```bash | ||
| cd api-playground | ||
| ``` | ||
|
|
||
| 3. Install dependencies | ||
|
|
||
| ```bash | ||
| npm install | ||
| ``` | ||
|
|
||
| 4. Run the app | ||
|
|
||
| ```bash | ||
| npm start | ||
| ``` | ||
|
|
||
| # 🍔 Built With | ||
| - [React.js](https://reactjs.org/) | ||
| - [Axios](https://axios-http.com/) | ||
| - [React Router](https://reactrouter.com/) | ||
|
|
||
| # 🛡️ License | ||
| This project is licensed under the MIT License - see the [`LICENSE`](LICENSE) file for details. | ||
|
|
||
| # 🦄 Upcoming Features | ||
| - Add support for more authentication methods | ||
| - Implement request/response history | ||
| - Add environment variable support | ||
| - Improve error handling | ||
| - Create saved request collections | ||
|
|
||
| If you find something is missing, `API Playground` is listening. Please create a feature request [from here](https://github.com/yourusername/api-playground/issues/new). | ||
|
|
||
|  | ||
| # 🤝 Contributing to `API Playground` | ||
| Any kind of positive contribution is welcome! Please help us to grow by contributing to the project. | ||
|
|
||
| - Set the headers and send Basic Authentication or Bearer Token | ||
| If you wish to contribute, you can work on any features [listed here](#-upcoming-features) or create one on your own. After adding your code, please send us a Pull Request. | ||
|
|
||
|  | ||
| > Please read [`CONTRIBUTING`](CONTRIBUTING.md) for details on our [`CODE OF CONDUCT`](CODE_OF_CONDUCT.md), and the process for submitting pull requests. | ||
|  | ||
| # 🚀 Deploy | ||
|
|
||
| <a href="https://vercel.com/new/project?template=https://github.com/yourusername/api-playground"> | ||
| <img src="https://vercel.com/button" height="37.5px" /> | ||
| </a> | ||
| <a href="https://app.netlify.com/start/deploy?repository=https://github.com/yourusername/api-playground"> | ||
| <img src="https://www.netlify.com/img/deploy/button.svg" height="37.5px" /> | ||
| </a> | ||
|
|
||
| ## Contributions | ||
| --- | ||
|
|
||
| Contributions are welcome! If you encounter any issues or have suggestions for improvements, please create a new issue or submit a pull request. | ||
| <h3 align="center"> | ||
| A ⭐️ to <b>API Playground</b> is appreciated as a motivation booster. | ||
| </h3> |