本期内容主要包括
- OpenGL 颜色(郑雨薇)
- IPV4 分类编址(许云华)
- JavaScrip中this原理及经验(张艳强)
- 单光源阴影绘制方法(冯树勋)
- node.js事件驱动简介(陈伟)
- kotlin简介(张辰)
- 奇偶校验简介(七桥问题)(许佳佳)
- Android补间动画简介(江丁魁)
- 总结本期知识点
我们在现实生活中看到某一物体的颜色并不是这个物体真正拥有的颜色,而是它所反射的(Reflected)颜色。换句话说,那些不能被物体所吸收(Absorb)的颜色(被拒绝的颜色)就是我们能够感知到的物体的颜色。例如,太阳光能被看见的白光其实是由许多不同的颜色组合而成的。如果我们将白光照在一个蓝色的玩具上,这个蓝色的玩具会吸收白光中除了蓝色以外的所有子颜色,不被吸收的蓝色光被反射到我们的眼中,让这个玩具看起来是蓝色的。 你可以看到,白色的阳光实际上是所有可见颜色的集合,物体吸收了其中的大部分颜色。它仅反射了代表物体颜色的部分,被反射颜色的组合就是我们所感知到的颜色。 这些颜色反射的定律被直接地运用在图形领域。当我们在OpenGL中创建一个光源时,我们给光源一个颜色。在上一段中我们有一个白色的太阳,所以我们也将光源设置为白色。当我们把光源的颜色与物体的颜色值相乘,所得到的就是这个物体所反射的颜色(也就是我们所感知到的颜色)。
待续(未收到内容)
This在一般的面向对象语言中,它代表了当前对象的一个引用,而在js中却经常让人觉得混乱,它不是固定不变的,而是随着它的执行环境的改变而改变。
this对象是运行时基于函数的执行环境绑定的:在全局函数中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象。------《Javascript高级程序设计》
在Javascript中this总是指向调用它所在方法的对象。因为this是在函数运行时,自动生成的一个内部对象,只能在函数内部使用
this的设计目的就是在函数体内部,指代函数当前的运行环境。
首先我们先看一个例子
学懂 JavaScript 语言,一个标志就是理解下面两种写法,可能有不一样的结果。
var obj = {
foo: function () {}
};
var foo = obj.foo;
// 写法一
obj.foo()
// 写法二
foo()
上面代码中,虽然obj.foo和foo指向同一个函数,但是执行结果可能不一样。请看下面的例子。
var obj = {
foo: function () { console.log(this.bar) },
bar: 1
};
var foo = obj.foo;
var bar = 2;
obj.foo() // 1
foo() // 2
首先来看一般教科书的解释,this指的是函数运行时所在的环境。对于obj.foo()来说,foo运行在obj环境,所以this指向obj;对于foo()来说,foo运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
我们今天探究的目的是了解函数的运行环境到底是怎么决定的?举例来说,为什么obj.foo()就是在obj环境执行,而一旦var foo = obj.foo,foo()就变成在全局环境执行?
var obj = { foo: 5 };
上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。
也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。举例来说,上面例子的foo属性,实际上是以下面的形式保存的。
{
foo: {
[[value]]: 5
[[writable]]: true
[[enumerable]]: true
[[configurable]]: true
}
}
注意,foo属性的值保存在属性描述对象的value属性里面。
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
var obj = { foo: function () {} };
这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。
{
foo: {
[[value]]: 函数的地址
...
}
}
由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () {};
var obj = { f: f };
// 单独执行
f()
// obj 环境执行
obj.f()
回到本文开头提出的问题,obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,变量foo就直接指向函数本身,所以foo()就变成在全局环境执行。
普通方法的调用方式一般有三种:直接调用、方法调用、new调用
特殊的调用方式:闭包,ES6中的箭头函数、call() 、 apply()、bind()等函数调用
全局作用域或者普通函数中this指向全局对象window。
//直接打印
console.log(this) //window
//function声明函数
function bar () {console.log(this)}
bar() //window
//function声明函数赋给变量
var bar = function () {console.log(this)}
bar() //window
//自执行函数
(function () {console.log(this)})(); //window12345678910111213
// 严格模式 ‘use strict’;
//如果在严格模式的情况下执行纯粹的函数调用,那么这里的的 this 并不会指向全局,而是 undefined,这样的做法是为了消除 js 中一些不严谨的行为:
'use strict';
function test() {
console.log(this);
};
test();
// undefined
方法调用中谁调用this指向谁
//对象方法调用
var person = {
run: function () {console.log(this)}
}
person.run() // person
//事件绑定
var btn = document.querySelector("button")
btn.onclick = function () {
console.log(this) // btn
}
//事件监听
var btn = document.querySelector("button")
btn.addEventListener('click', function () {
console.log(this) //btn
})
//jquery的ajax
$.ajax({
self: this,
type:"get",
url: url,
async:true,
success: function (res) {
console.log(this) // this指向传入$.ajxa()中的对象
console.log(self) // window
}
});
//这里说明以下,将代码简写为$.ajax(obj) ,this指向obj,在obj中this指向window,因为在在success方法中,独享obj调用自己,所以this指向obj1234567891011121314151617181920212223242526272829
构造函数或者构造函数原型对象中this指向构造函数的实例
//不使用new指向window
function Person (name) {
console.log(this) // window
this.name = name;
}
Person('inwe')
//使用new
function Person (name) {
this.name = name
console.log(this) //people
self = this
}
var people = new Person('iwen')
console.log(self === people) //true
//这里new改变了this指向,将this由window指向Person的实例对象people
闭包调用及回调函数
var obj = {
name: 'qiutc',
foo: function() {
console.log(this);
},
foo2: function() {
console.log(this); //Object {name: "qiutc"...}
setTimeout(this.foo, 1000); // window 对象
}
}
obj.foo2();
其实,setTimeout 也只是一个函数而已,函数必然有可能需要参数,我们把 this.foo 当作一个参数传给 setTimeout 这个函数,就像它需要一个 fun 参数,在传入参数的时候,其实做了个这样的操作 fun = this.foo,看到没有,这里我们直接把 fun 指向 this.foo 的引用;执行的时候其实是执行了 fun() 所以已经和 obj 无关了,它是被当作普通函数直接调用的,因此 this 指向全局对象。
这个问题是很多异步回调函数中普遍会碰到的;
解决
为了解决这个问题,我们可以利用 闭包 的特性来处理:
var obj = {
name: 'qiutc',
foo: function() {
console.log(this);
},
foo2: function() {
console.log(this);
var _this = this;
setTimeout(function() {
console.log(this); // Window
console.log(_this); // Object {name: "qiutc"}
}, 1000);
}
}
obj.foo2();
可以看到直接用 this 仍然是 Window;因为 foo2 中的 this 是指向 obj,我们可以先用一个变量 _this 来储存,然后在回调函数中使用 _this,就可以指向当前的这个对象了;
setTimeout 的另一个坑
之前啊说过,如果直接执行回调函数而没有绑定作用域,那么它的 this 是指向全局对象(window),在严格模式下会指向 undefined,然而在 setTimeout 中的回调函数在严格模式下却表现出不同:
'use strict';
function foo() {
console.log(this);
}
setTimeout(foo, 1);
// window
按理说我们加了严格模式,foo 调用也没有指定 this,应该是出来 undefined,但是这里仍然出现了全局对象,难道是严格模式失效了吗?
并不,即使在严格模式下,setTimeout 方法在调用传入函数的时候,如果这个函数没有指定了的 this,那么它会做一个隐式的操作—-自动地注入全局上下文,等同于调用 foo.apply(window) 而非 foo();
当然,如果我们在传入函数的时候已经指定 this,那么就不会被注入全局对象,比如: setTimeout(foo.bind(obj), 1);;
http://stackoverflow.com/questions/21957030/why-is-window-still-defined-in-this-strict-mode-code
在 ES6 的新规范中,加入了箭头函数,它和普通函数最不一样的一点就是 this 的指向了,还记得在上文中(作为对象的方法调用-一些坑-解决)我们使用闭包来解决 this 的指向问题吗,如果用上了箭头函数就可以更完美的解决了:
var obj = {
name: 'qiutc',
foo: function() {
console.log(this);
},
foo2: function() {
console.log(this);
setTimeout(() => {
console.log(this); // Object {name: "qiutc"}
}, 1000);
}
}
obj.foo2();
可以看到,在 setTimeout 执行的函数中,本应该打印出在 Window,但是在这里 this 却指向了 obj,原因就在于,给 setTimeout 传入的函数(参数)是一个箭头函数:
函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
根据例子我们理解一下这句话: 在 obj.foo2() 执行的时候,当前的 this 指向 obj;在执行 setTimeout 时候,我们先是定义了一个匿名的箭头函数,关键点就在这,箭头函数内的 this 执行定义时所在的对象,就是指向定义这个箭头函数时作用域内的 this,也就是 obj.foo2 中的 this,即 obj;所以在执行箭头函数的时候,它的 this -> obj.foo2 中的 this -> obj;
简单来说, 箭头函数中的 this 只和定义它时候的作用域的 this 有关,而与在哪里以及如何调用它无关,同时它的 this 指向是不可改变的。
在 js 中,函数也是对象,同样也有一些方法,这里我们介绍三个方法,他们可以更改函数中的 this 指向:
-
call
fun.call(thisArg[, arg1[, arg2[, ...]]])
它会立即执行函数,第一个参数是指定执行函数中 this 的上下文,后面的参数是执行函数需要传入的参数;
-
apply
fun.apply(thisArg[, [arg1, arg2, ...]])
它会立即执行函数,第一个参数是指定执行函数中 this 的上下文,第二个参数是一个数组,是传给执行函数的参数(与 call 的区别);
-
bind
var foo = fun.bind(thisArg[, arg1[, arg2[, ...]]]);
它不会执行函数,而是返回一个新的函数,这个新的函数被指定了 this 的上下文,后面的参数是执行函数需要传入的参数;
这三个函数其实大同小异,总的目的就是去指定一个函数的上下文(this),我们以 call 函数为例;
为一个普通函数指定 this
var obj = {
name: 'qiutc'
};
function foo() {
console.log(this);
}
foo.call(obj);
var obj = {
name: 'qiutc',
foo: function() {
console.log(this);
},
foo2: function() {
console.log(this); //Object {name: "qiutc"...}
var foo3 = this.foo;
foo3();
setTimeout(this.foo, 1000); // window 对象
}
}
obj.foo2()
利用渲染过程形成的深度信息绘制。
具体分两步: a. 以光源为照相机,渲染整个场景,同时在片元着色器中将深度信息记录在目标纹理中;最终的深度,代表从光源方向出发所碰触到物体的最近距离。 B. 以正常视角为照相机,再次渲染场景,同时在顶点着色器中计算点到光源的距离,在片元着色器中把当前片元与光源的距离,和a步最终纹理中的深度值做一个对比,如果前者要大一点说明处于阴影中,那么给该处片元做阴影颜色叠加。
计算过程的精度误差可能会导致马赫带,就是部分点并非是阴影但是被当做了阴影;消除的办法是提高判断范围,另外将距离信息尽可能使用多位表示提高精度。
A步骤使用到的Shader:
//设置阴影贴图顶点着色器
var shadowVertexShaderSource = "" +
"attribute vec4 a_Position;\n" +
"uniform mat4 u_MvpMatrix;\n" +
"void main(){\n" +
" gl_Position = u_MvpMatrix * a_Position;\n" + //计算出在灯源视点下各个坐标的位置
"}\n";
//设置阴影贴图的片元着色器
var shadowFragmentShaderSource = "" +
"#ifdef GL_ES\n" +
"precision mediump float;\n" +
"#endif\n" +
"void main(){\n" +
" gl_FragColor = vec4( 0.0, 0.0, 0.0,gl_FragCoord.z);\n" + //将灯源视点下的每个顶点的深度值存入绘制的颜色内
"}\n";
B步骤使用到的shader:
//正常绘制的顶点着色器
var vertexShaderSource = "" +
"attribute vec4 a_Position;\n" +
"attribute vec4 a_Color;\n" +
"uniform mat4 u_MvpMatrix;\n" + //顶点的模型投影矩阵
"uniform mat4 u_MvpMatrixFromLight;\n" + //顶点基于光源的模型投影矩阵
"varying vec4 v_PositionFromLight;\n" + //将基于光源的顶点位置传递给片元着色器
"varying vec4 v_Color;\n" + //将颜色传递给片元着色器
"void main(){\n" +
" gl_Position = u_MvpMatrix * a_Position;\n" + //计算并设置顶点的位置
" v_PositionFromLight = u_MvpMatrixFromLight * a_Position;\n" + //计算基于光源的顶点位置
" v_Color = a_Color;\n" +
"}\n";
//正常绘制的片元着色器
var fragmentShaderSource = "" +
"#ifdef GL_ES\n" +
"precision mediump float;\n" +
"#endif\n" +
"uniform sampler2D u_ShadowMap;\n" + //纹理的存储变量
"varying vec4 v_PositionFromLight;\n" + //从顶点着色器传过来的基于光源的顶点坐标
"varying vec4 v_Color;\n" + //顶点的颜色
"void main(){\n" +
" vec3 shadowCoord = (v_PositionFromLight.xyz/v_PositionFromLight.w)/2.0 + 0.5;\n" +
" vec4 rgbaDepth = texture2D(u_ShadowMap, shadowCoord.xy);\n" +
" float depth = rgbaDepth.a;\n" +
" float visibility = (shadowCoord.z > depth + 0.005) ? 0.5 : 1.0;\n" +
" gl_FragColor = vec4(v_Color.rgb * visibility, v_Color.a);\n" +
"}\n";
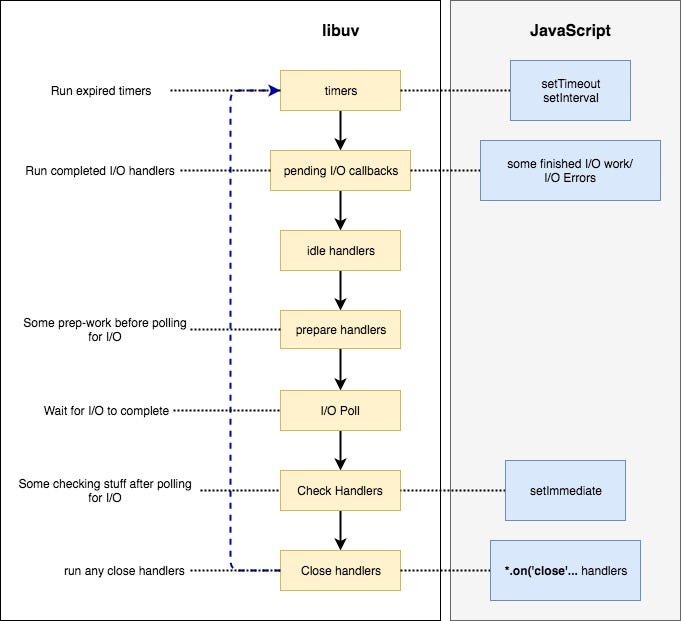
nodejs区别于其他主流后端开发框架的一点是对于I/O的处理。非阻塞,事件驱动是node.js最大的特色,但这些都是在js层面无法做到的,node.js底层的libuv框架是成就node.js事件驱动的支柱。
node的事件驱动模型包括事件分离器(Event demultiplexer)和事件队列(Event Queue),所有的I/O操作都会生成一个Event。
1.Event demultiplexer接收到一个I/O操作请求,然后分给对应的代理(硬件)去处理。
2.当I/O操作被处理时,Event demultiplexer会把Event扔到Event Queue里。
3.当Event能够被处理时,会按照放入的先后顺序执行。
4.当没有任务处理时,循环停止,因而称为semi-infinite loop。
Event Demultiplexer: epoll, kqueue, IOCP (event notification interfaces)
network-IO可以轻松采用各个平台事件分离器,但file-IO过于复杂,例如linux没有提供异步file使用接口。
解决方案: non-blocking asynchronous I/O hardware
blocking thread-pool</br>
libuv: cross-platform, foucs on aynchronous I/O
4 main types of queue; different types of data structure;
- Expired timers and intervals queue
- IO Events Queue--Completed Event Queue
- Immediates Queue--setImmediate callbacks
- Close Handlers Queue--Any close event handlers
other 2 queues 不属于libuv,但是node.js的一部分
- Next Tick Queue -- process.nextTick
- Other Microtasks Queue -- resolved promise callbacks
在处理4个主要的Queue之前,node会先检查next tick queue,直到此queue清空为止。
function addNextTickRecurs(count) {
let self = this;
if (self.id === undefined) {
self.id = 0;
}
if (self.id === count) return;
process.nextTick(() => {
console.log(`process.nextTick call ${++self.id}`);
addNextTickRecurs.call(self, count);
});
addNextTickRecurs(Infinity);
setTimeout(console.log.bind(console, 'omg! setTimeout was called'), 10);
setImmediate(console.log.bind(console, 'omg! setImmediate also was called'));
fs.readFile(__filename, () => {
console.log('omg! file read complete callback was called!');
});
console.log("started");
}小顶堆
setTimeout, setInterval 当时间到了,node并不能立马执行回调,需要检查一下timer,这要消耗CPU
const start = process.hrtime();
setTimeout(function() {
const end = process.hrtime(start);
console.log(`timeout callback executed after ${end[0]}s and ${end[1]/Math.pow(10,9)}ms`);
console.log('setTimeout')
}, 0);立马执行回调
setTimeout(function() {
console.log('setTimeout')
}, 0);
setImmediate(function() {
console.log('setImmediate')
});
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('timeout')
}, 0);
setImmediate(() => {
console.log('immediate')
})
});v8原生Promise
Promise.resolve().then(() => console.log('promise1 resolved'));
Promise.resolve().then(() => console.log('promise2 resolved'));
Promise.resolve().then(() => {
console.log('promise3 resolved');
process.nextTick(() => console.log('next tick inside promise resolve handler'));
});
Promise.resolve().then(() => console.log('promise4 resolved'));
Promise.resolve().then(() => console.log('promise5 resolved'));
setImmediate(() => console.log('set immediate1'));
setImmediate(() => console.log('set immediate2'));
process.nextTick(() => console.log('next tick1'));
process.nextTick(() => console.log('next tick2'));
process.nextTick(() => console.log('next tick3'));
setTimeout(() => console.log('set timeout'), 0);
setImmediate(() => console.log('set immediate3'));
setImmediate(() => console.log('set immediate4'));any work which involves external devices except CPUs;
r = uv__loop_alive(loop);
if (!r)
uv__update_time(loop);
while (r != 0 && loop->stop_flag == 0) {
uv__update_time(loop);
uv__run_timers(loop);
ran_pending = uv__run_pending(loop);
uv__run_idle(loop);
uv__run_prepare(loop);
timeout = 0;
if ((mode == UV_RUN_ONCE && !ran_pending) || mode == UV_RUN_DEFAULT)
timeout = uv_backend_timeout(loop);
uv__io_poll(loop, timeout);
uv__run_check(loop);
uv__run_closing_handles(loop);
if (mode == UV_RUN_ONCE) {
uv__update_time(loop);
uv__run_timers(loop);
}
r = uv__loop_alive(loop);
if (mode == UV_RUN_ONCE || mode == UV_RUN_NOWAIT)
break;
}4 fixed threads;
UV_THREADPOOL_SIZE ;
future pluggable API to make thread poll scalable based on the load;
奇偶校验位或校验比特是一个表示给定位数的二进制数中1的个数是奇数还是偶数的二进制数。
错误检测
奇偶校验是最简单的错误检测码。
如果传输过程中包括校验位在内的奇数个数据位发生改变,那么奇偶校验位将出错表示传输过程有错误发生。因此,奇偶校验位是一种错误检测码,但是由于没有办法确定哪一位出错,所以它不能进行错误校正。发生错误时必须扔掉全部的数据,然后从头开始传输数据。在噪声很多的媒介上成功传输数据可能要花费很长的时间,甚至根本无法实现。但是奇偶校验位也有它的优点,它是使用一位数据能够达到的最好的校验码,并且它仅仅需要一些异或门就能够生成。
在串行通信中,常用的格式是7个数据位、1个校验位、1到2个停止位。这种格式用方便的8位字节巧妙地适应了所有的7位ASCII字符。
| 7位数据(1的个数) | 带有校验位的字节 | |
|---|---|---|
| 偶校验位 | 奇校验位 | |
| 0000000(0) | 00000000 | 00000001 |
| 1010001(3) | 10100011 | 10100010 |
| 1101001(4) | 11010010 | 11010011 |
| 1111111(7) | 11111111 | 11111110 |
使用例子
铺草席
使用这样草席是否能将房间铺满。
黑色半张草席 30张
白色半张草席 32张
如果能铺满,黑色白色个数一定要相等。
哥尼斯堡七桥问题
按照以下几个规则走遍7座桥。
数学家欧拉将问题转化为一笔画问题。
A的度为5.
B的度为3.
C的度为3.
D的度为3.
假如每进入一个空地或者每走出一个空地,该地点的度-1,如果走遍7个桥可以实现,那么最终所有空地的度都会等于0.
推测可知:
除了起点和终点之外,经过其他每个空地,每个空地的度会-2.因为会进去再出去。
因此可得:
除了起点和终点之外,其他的每个点的度都必须为偶数。
起点和终点有两种情况:
1、起点终点是同一个点
2、起点和终点是两个点
那么最终要达成走遍7座桥只有两种情况:
1、所有的空地的度都是偶数。(起点终点是同一个点)
2、只有起点和终点的度是奇数,其他的空地的度都是偶数。(起点和终点是两个点)
Kotlin,原义俄罗斯圣彼得堡市边的科特林岛,因为Java是以印尼的Java(爪哇岛)命名的,从命名就可以知道Kotlin语言与Java语言有着密切的关系。
Kotlin是JetBrains公司(捷克,2000成立)位于圣彼得堡的一个开发团队于2011年设计和开发的,它是一门全新的运行在Java Virtual Machine(JVM)的程序语言,具有比Java更加灵活、更加简洁的语法;
定义函数
fun sum(a: Int, b: Int): Int {
return a + b
}
使用可空值及 null 检测 当某个变量的值可以为 null 的时候,必须在声明处的类型后添加 ? 来标识该引用可为空。
fun parseInt(str: String): Int? {
// ……
}
fun printProduct(arg1: String, arg2: String) {
val x = parseInt(arg1)
val y = parseInt(arg2)
// 直接使用 `x * y` 会导致编译错误,因为他们可能为 null
if (x != null && y != null) {
// 在空检测后,x 与 y 会自动转换为非空值(non-nullable)
println(x * y)
}
else {
println("either '$arg1' or '$arg2' is not a number")
}
}
委托属性
class Example {
var p: String by Delegate()
}
class Delegate {
operator fun getValue(thisRef: Any?, property: KProperty<*>): String {
return "$thisRef, thank you for delegating '${property.name}' to me!"
}
operator fun setValue(thisRef: Any?, property: KProperty<*>, value: String) {
println("$value has been assigned to '${property.name}' in $thisRef.")
}
}
val e = Example()
println(e.p)
协程 协程完全通过编译技术实现(不需要来自 VM 或 OS 端的支持),挂起通过代码来生效。基本上,每个挂起函数(优化可能适用,但我们不在这里讨论)都转换为状态机,其中的状态对应于挂起调用。刚好在挂起前,下一状态与相关局部变量等一起存储在编译器生成的类的字段中。在恢复该协程时,恢复局部变量并且状态机从刚好挂起之后的状态进行。
function foo(a)
print("foo", a)
return coroutine.yield(2 * a)
end
co = coroutine.create(function ( a, b )
print("co-body", a, b)
local r = foo(a + 1)
print("co-body", r)
local r, s = coroutine.yield(a + b, a - b)
print("co-body", r, s)
return b, "end"
end)
print("main", coroutine.resume(co, 1, 10))
print("main", coroutine.resume(co, "r"))
print("main", coroutine.resume(co, "x", "y"))
print("main", coroutine.resume(co, "x", "y"))