-
Notifications
You must be signed in to change notification settings - Fork 1.5k
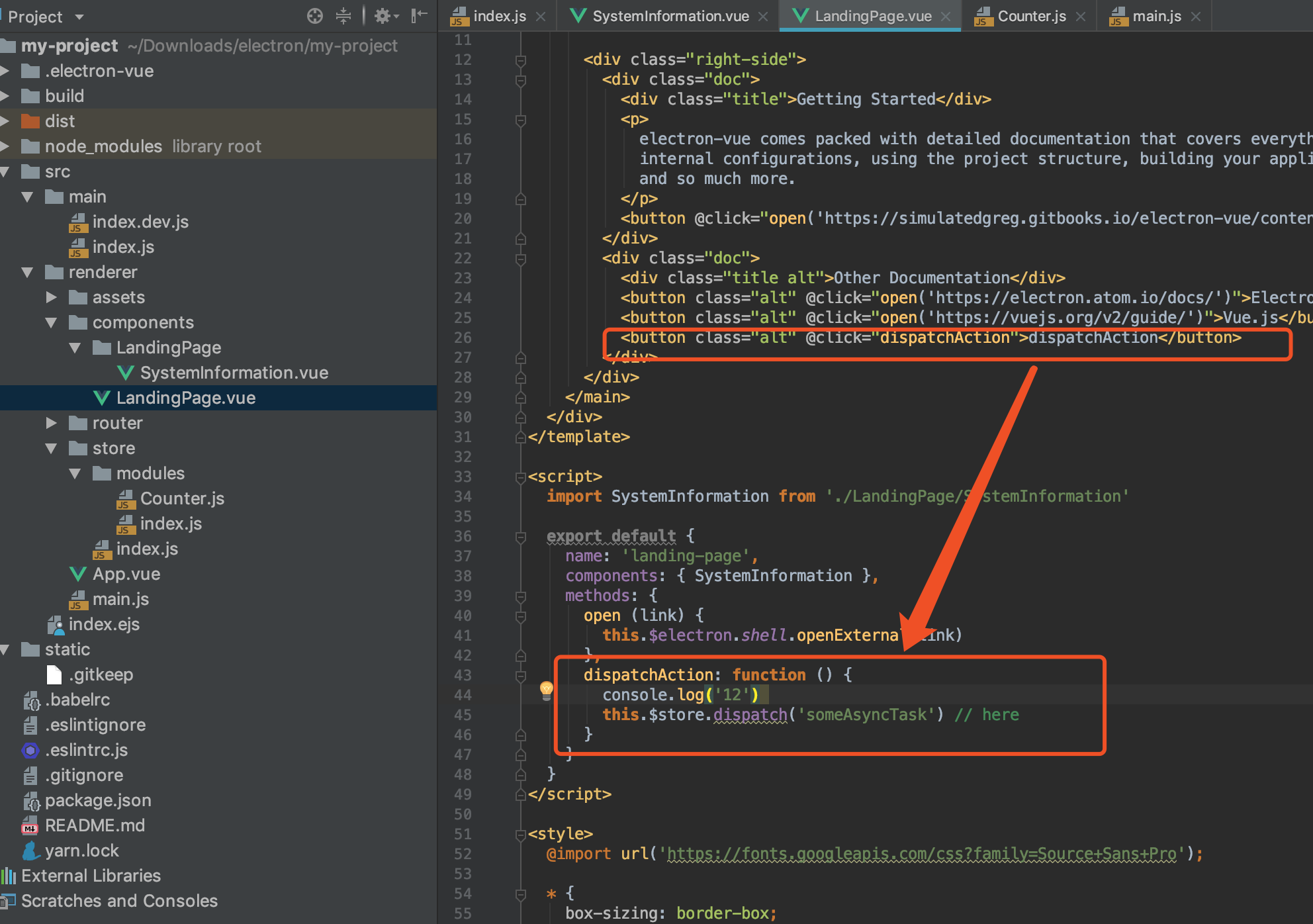
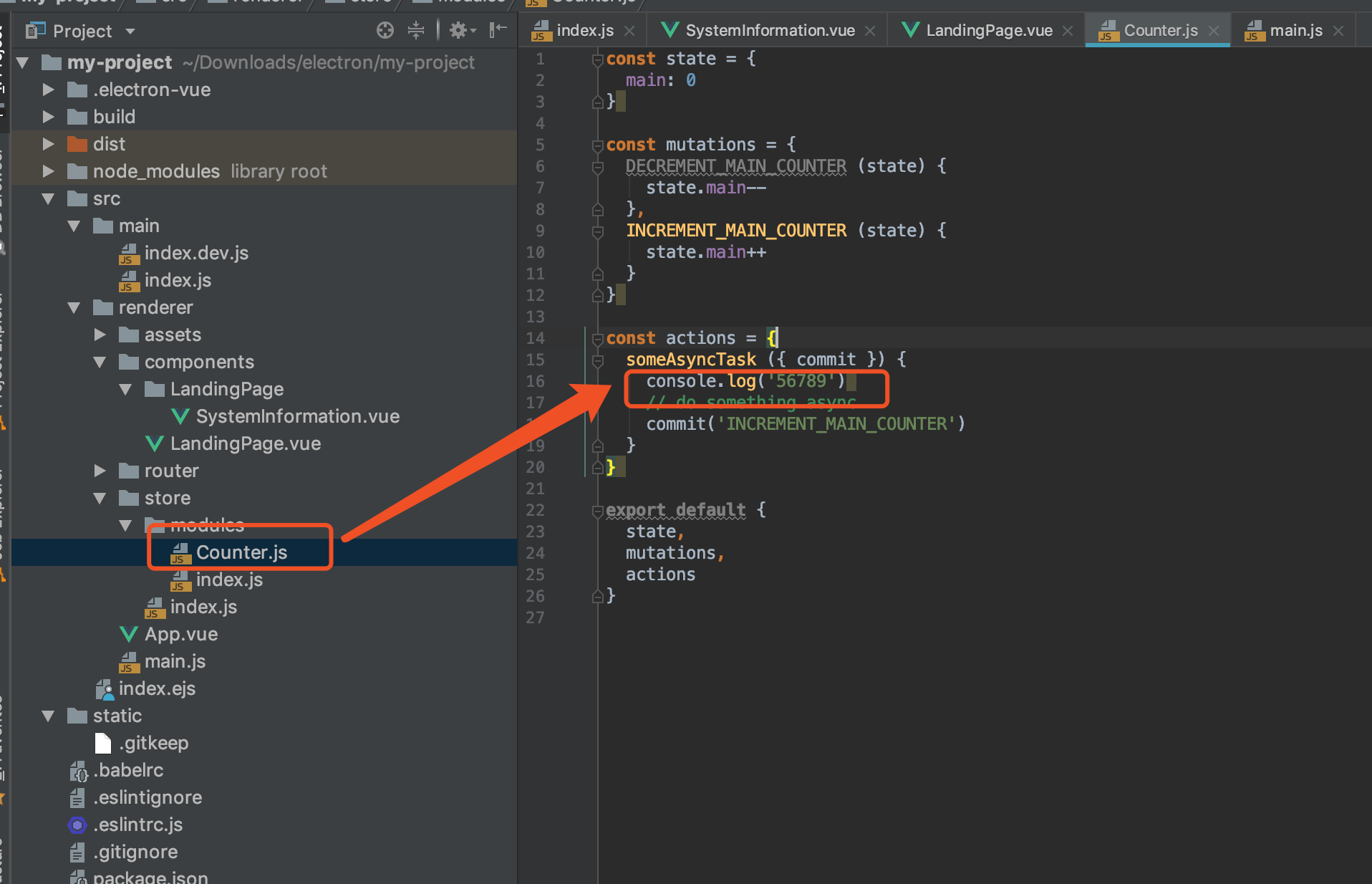
this.$store.dispatch('someAsyncTask'), action not run #733
Comments
|
Same here.... |
|
Same here and I've wasted just 2h debugging this crap until I realized the issue is in fact in electron-vue... 😠 I had to remove the createSharedMutations() function call. import Vue from 'vue'
import Vuex from 'vuex'
import { createPersistedState } from 'vuex-electron'
// import { createSharedMutations } from 'vuex-electron'
import modules from './modules'
Vue.use(Vuex)
export default new Vuex.Store({
modules: modules,
plugins: [
createPersistedState()
// createSharedMutations()
],
strict: process.env.NODE_ENV !== 'production'
}) |
currently does not work unless you require the store in the main process. SimulatedGREG#733
|
@841660202 @krthr @burzum @mindfulmike This issue was fixed in this PR: #745 In case if you are using src/main/index.js import '../renderer/store'Just let me know if you have any issues after this line. Have a nice day 😉 |
|
This fix of importing store did not work for me (on a Mac) using a newly generated template project from https://github.com/SimulatedGREG/electron-vue
I'm new to vue and this bug burned up some time to realize the feature just doesn't work and it wasn't something I was doing. This was the only solution that helped... just disable this feature. export default new Vuex.Store({
modules: modules,
plugins: [
createPersistedState()
// createSharedMutations()
],
strict: process.env.NODE_ENV !== 'production'
}) |
|
https://www.npmjs.com/package/vue-persist - you can just use this plugin instead if you want persisted state and dont necessarily need access to the store in the background process. you can always use ipcMain and ipcRenderer to communicate between your backend code and your store/actions if necessary. |
|
thanks all |
|
Still the issue not solved. |
|
can confirm this issue is still here on latist build. @hunkriyaz just remove |
|
Things were moving, then this just took the wind out of me. Why not just remove |
|
Is the issue solved? |
|
not solved |
|
It's still not solved |
|
Still not solve, and made me lose 2 hours... |
|
Also ran into this problem today, still not solved, only solution that worked was to remove createSharedMutations. |
|
I solved by trying this, referred the vuejs/vuex#855 : just specify in const state = {
main: 0
}
const mutations = {
DECREMENT_MAIN_COUNTER (state) {
state.main--
},
INCREMENT_MAIN_COUNTER (state) {
state.main++
}
}
const actions = {
someAsyncTask ({ commit }) {
commit('INCREMENT_MAIN_COUNTER')
}
}
export default {
namespaced: true, // ADD THIS LINE
state,
mutations,
actions
}in import Vue from 'vue'
import Vuex from 'vuex'
import { createPersistedState, createSharedMutations } from 'vuex-electron'
import modules from './modules'
Vue.use(Vuex)
export default new Vuex.Store({
namespaced: true, // ADD THIS LINE
modules,
plugins: [
createPersistedState(),
createSharedMutations()
],
strict: process.env.NODE_ENV !== 'production'
})And please notice that you should write like this when using them: export default {
name: 'componentName',
computed: {
...mapState('Conter', ['main']) // use like this line
},
methods: {
...mapActions('Conter', ['someAsyncTask']) // use like this line
}
} |
|
Hi over there, another one that lost a couple hours looking into this! Although it is documented in the Instalation section, the main problem is that you expect the default template to work and, in this case, dispatching actions on Vuex store doesn't out of the box. Either some code is added to import Vuex modules dynamically in Cheers! |
|
Not solved, plox add in example project, the omiting //createSharedMutations step to fix |
|
I've had a lot of problems with vuex-electron too, I dont know if it's safe to include by default.. |
|
+1 |
|
still doesn't seem to work without removing |
|
I really prefer @soyaine solution, but I also had to disable When disabling |
|
Its working fine for me now without disabling |

Found an issue or bug with electron-vue? Tell me all about it!
Questions regarding how to use
electronorvueare likely to be closed as they are not direct issues with this boilerplate. Please seek solutions from official documentation or their respective communities.Describe the issue / bug.
#
How can I reproduce this problem?
#


If visual, provide a screenshot.
#
Tell me about your development environment.
If you are looking to suggest an enhancement or feature, then feel free to remove everything above.
The text was updated successfully, but these errors were encountered: