-
-
Notifications
You must be signed in to change notification settings - Fork 40
/
blueprint.json
165 lines (165 loc) · 9.2 KB
/
blueprint.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
{
"package": "package.json",
"blueprint": "blueprint.md",
"input": "blueprint.md",
"output": "documentation/_README_BUILT.md",
"line": "cloudy",
"text": "The extender provides an out-of-the-box application architecture which allows developers and teams to create highly testable, scalable, loosely coupled, and easily maintainable applications.\nIn also increase medusa extensibility and customisation for special use cases. It comes with handy\ndecorators approach to increase the DX and full typings support for easier development. It is a complement to medusa but not a replacement :rocket:",
"documentationConfig": {
"markdown": {
"titleLevel": 2
}
},
"headingPrefix": {
"1": "",
"2": "",
"3": ""
},
"ids": {
"github": "adrien2p/medusa-extender",
"npm": "medusa-extender"
},
"logo": {
"src": "https://github.com/adrien2p/medusa-extender/blob/assets/assets/logo.png?raw=true",
"width": 500,
"align": "center",
"alt": "Medusa-extender logo"
},
"badges": [
{
"alt": "Awesome medusajs",
"url": "https://github.com/adrien2p/awesome-medusajs",
"img": "https://awesome.re/badge.svg"
},
{
"alt": "Documentation",
"url": "https://adrien2p.github.io/medusa-extender/#/",
"img": "https://img.shields.io/badge/documentation-online-important"
},
{
"alt": "Twitter",
"url": "https://twitter.com/intent/tweet?text=Check%20this%20out!%20The%20new%20medusa%20headless%20e-commerce%20extender&url=https://github.com/adrien2p/medusa-extender",
"img": "https://badgen.net/badge/icon/twitter?icon=twitter&label=Share%20it%20on"
},
{
"alt": "Discord",
"url": "https://discord.gg/xpCwq3Kfn8",
"img": "https://img.shields.io/badge/chat-on%20discord-7289DA.svg"
},
{
"alt": "Npm download",
"url": "https://www.npmjs.com/package/medusa-extender",
"img": "https://img.shields.io/npm/dt/medusa-extender"
},
{
"alt": "Activity",
"url": "https://github.com/adrien2p/medusa-extender/commits/main",
"img": "https://img.shields.io/github/commit-activity/m/adrien2p/medusa-extender?style=flat"
},
{
"alt": "Issues",
"url": "https://github.com/adrien2p/medusa-extender/issues",
"img": "https://img.shields.io/github/issues/adrien2p/medusa-extender?style=flat"
},
{
"alt": "Licence",
"url": "https://github.com/adrien2p/medusa-extender/blob/main/LICENSE",
"img": "https://img.shields.io/github/license/adrien2p/medusa-extender?style=flat"
},
{
"alt": "Contributing",
"url": "https://github.com/adrien2p/medusa-extender/blob/main/CONTRIBUTING.md",
"img": "https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat"
},
{
"alt": "Test pipeline status",
"url": "https://github.com/adrien2p/medusa-extender/actions/workflows/action.yml",
"img": "https://github.com/adrien2p/medusa-extender/actions/workflows/action.yml/badge.svg"
},
{
"alt": "Page build deployment status",
"url": "https://github.com/adrien2p/medusa-extender/actions/workflows/pages/pages-build-deployment",
"img": "https://github.com/adrien2p/medusa-extender/actions/workflows/pages/pages-build-deployment/badge.svg"
},
{
"alt": "CodeQL security analysis status",
"url": "https://github.com/adrien2p/medusa-extender/actions/workflows/codeql-analysis.yml",
"img": "https://github.com/adrien2p/medusa-extender/actions/workflows/codeql-analysis.yml/badge.svg"
},
{
"alt": "Codacy code quality",
"url": "https://www.codacy.com/gh/adrien2p/medusa-extender/dashboard?utm_source=github.com&utm_medium=referral&utm_content=adrien2p/medusa-extender&utm_campaign=Badge_Grade",
"img": "https://app.codacy.com/project/badge/Grade/379a920025324868a7445d39ae586c39"
},
{
"alt": "Product hunt",
"url": "https://www.producthunt.com/posts/medusa-extender?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-medusa-extender",
"img": "https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=333482&theme=dark"
},
{
"alt": "github sponsors",
"url": "https://github.com/sponsors/adrien2p",
"img": "https://img.shields.io/static/v1?label=Sponsor&message=%E2%9D%A4&logo=GitHub&color=%23fe8e86)](https://github.com/sponsors/adrien2p"
}
],
"templates": [
{
"name": "introduction-medusa",
"template": "[Medusa](https://github.com/medusajs/medusa) is an open source headless commerce platform that allows you to create your own store in a matter of minutes. Part of what makes Medusa a good choice for your ecommerce store is its extensibility. Now, it is also possible to create multi-vendor marketplaces using Medusa but you can also do so much more."
},
{
"name": "introduction-medusa-extender",
"template": "> \"I've been looking for an e-commerce solution that could provide me with some core features while being fully customisable... After some research, where I found that none of the present solutions could provide what I needed, I chose Medusa as it provided me with many of the needed features while being easy to extend. I ended up loving the community atmosphere, especially the proximity with the team, and have been helping those in the community looking for a similar fully-customisable solution by sharing a part of my private project. This is how the medusa-extender was born.\" — Adrien de Peretti"
},
{
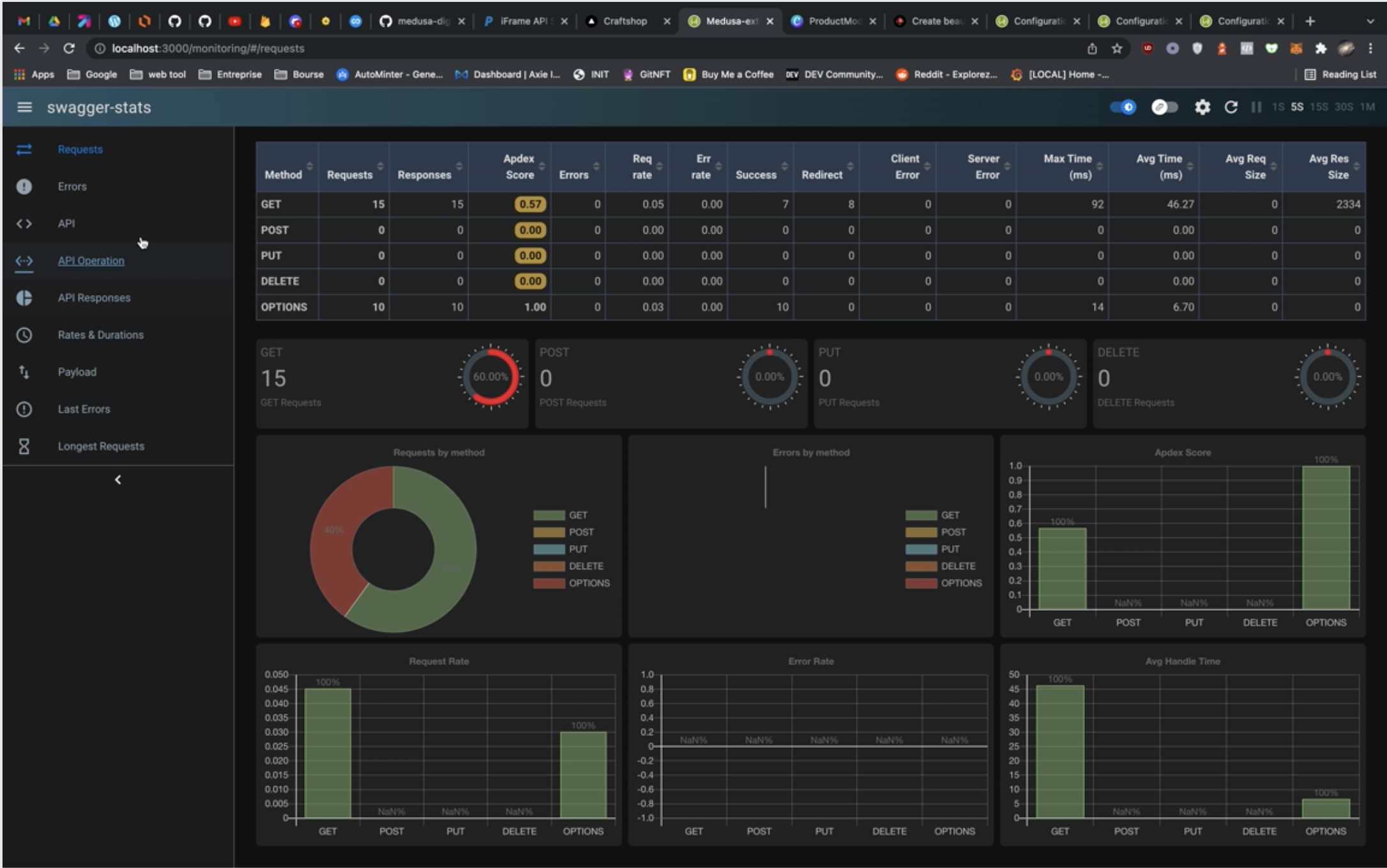
"name": "monitoring-demo-video",
"template": "[](https://streamable.com/k3ivnk)"
},
{
"name": "cli-demo-gif",
"template": ""
},
{
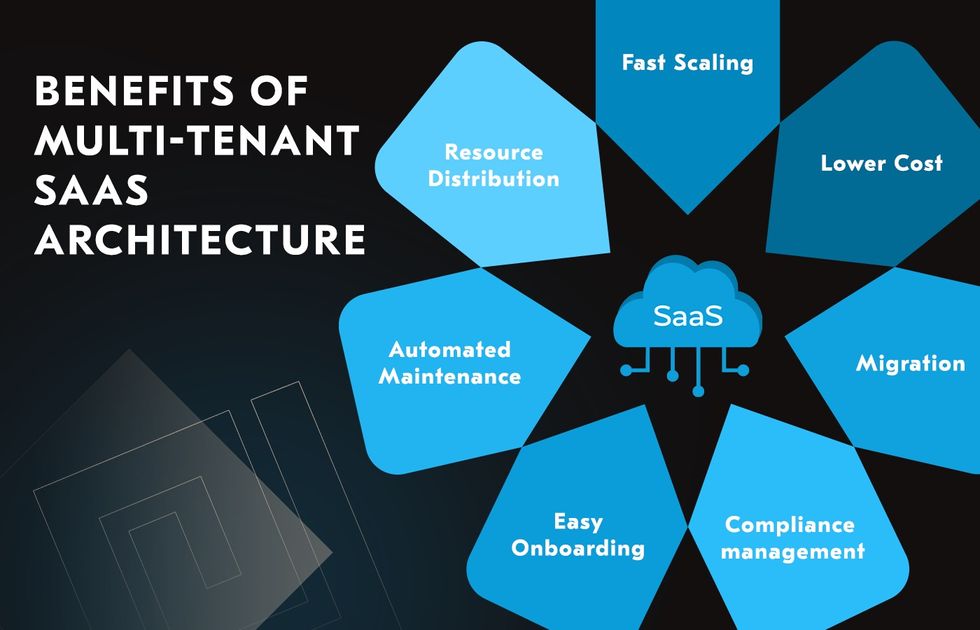
"name": "multi-tenancy-schema",
"template": ""
}
],
"decoratorApiSummary": [
["Decorator", "Parameters", "Description"],
["`@Entity`", "`{ resolutionKey?: string; override?: Type<TOverride>; }`", "Allow to create a new entity or to override an existing entity from medusa."],
["`@Repository`", "`{ resolutionKey?: string; override?: Type<TOverride>; }`", "Allow to create a new custom repository or to override an existing custom repository from medusa."],
["`@Service`", "`{ scope?: LifetimeType; resolutionKey?: string; override?: Type<TOverride>; }`", "Allow to create a new service or to override an existing service from medusa."],
["`@Middleware`", "`{ requireAuth: boolean; routes: MedusaRouteOptions[]; }`", "Allow to apply a custom middleware that will be resolve before or after the authentication on the specified routes."],
["`@Router`", "`{ requiredAuth: boolean; method: MedusaRouteMethods; path: string; handlers: ((...args: unknown[]) => void)[]; }`", "Allow to register new custom routes with a set of handlers."],
["`@Validator`", "`{ override: Type<TOverride>; }`", "Allow to override an existing validator from medusa."],
["`@Migration`", "", "Create a new migration to applied for your entity modifications."],
["`@Module`", "`{ imports: Type[] }`", "Import all previous components including modules."],
["`@OnMedusaEntityEvent.When.Action`", "take an entity and an option object such as `{ async: boolean; metatype?: Type; }`", "Emit and listen to entity subscriber events."]
],
"cliCommandsSchematics": [
["Name", "Alias", "Description"],
["`init`", "`-i`", "Create or update your medusa project configuration in order to gives you a working api using the medusa-extender."],
["`migrate`", "`m`", "Migrate the migrations that has not been applied yet. Can also show you the migrations already applied and to be applied."],
["`generate`", "`g`", "Generate a new component among: module, service, entity, repository, migration, validator, router, middleware"]
],
"cliMigrateOptionsSchematics": [
["Name", "Alias", "Description"],
["`--run`", "`-r`", "Run migrations up method."],
["`--revert`", "`-u`", "Revert the last migrations."],
["`--show`", "`-s`", "Show all applied and non applied migrations."],
["`--tenant_codes [codes]`", "`-t`", "Specify on which tenant to run the command for. It can be composed of a mix of string or regexp that are comma separated (e.g \"tenant1,/specialTenant.*/\")."]
],
"cliGenerateOptionsSchematics": [
["Name", "Alias", "Description"],
["`<name>`", "", "Component name to generate"],
["`--module`", "`-m`", "Generate a new module."],
["`--middleware`", "`-mi`", "Generate a new middleware."],
["`--service`", "`-s`", "Generate a new service."],
["`--router`", "`-r`", "Generate a new router."],
["`--entity`", "`-e`", "Generate a new entity."],
["`--repository`", "`-re`", "Generate a new repository."],
["`--migration`", "`-mi`", "Generate a new migration."],
["`--validator`", "`-va`", "Generate a new validator."],
["`--path <path>`", "`-p`", "specify the path where the component must be generated (by default the component will be generated at [`src/modules/<name>/<name>.<type>.ts`]."]
]
}