-
Notifications
You must be signed in to change notification settings - Fork 15
4 Clock view : Stopwatch
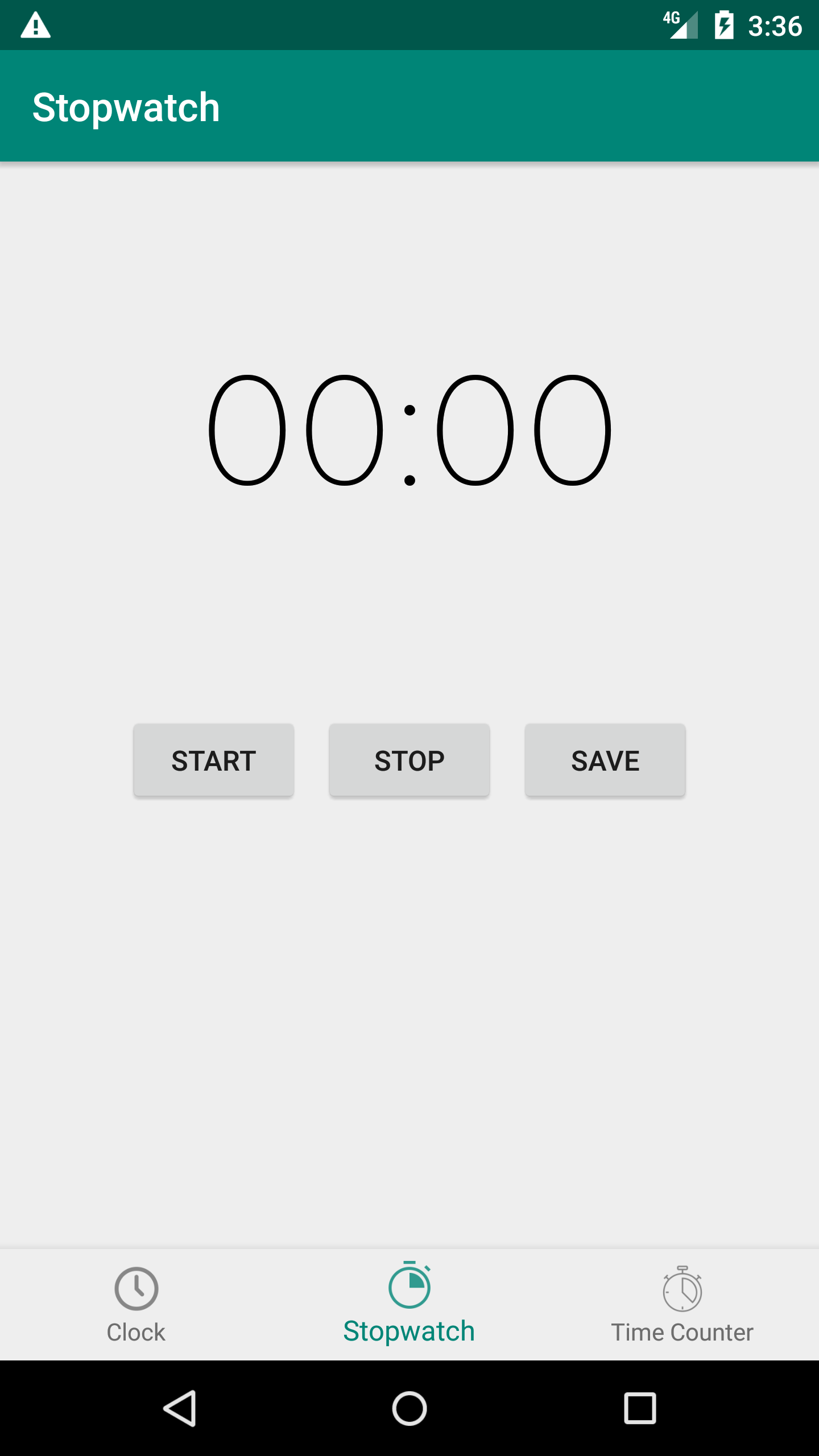
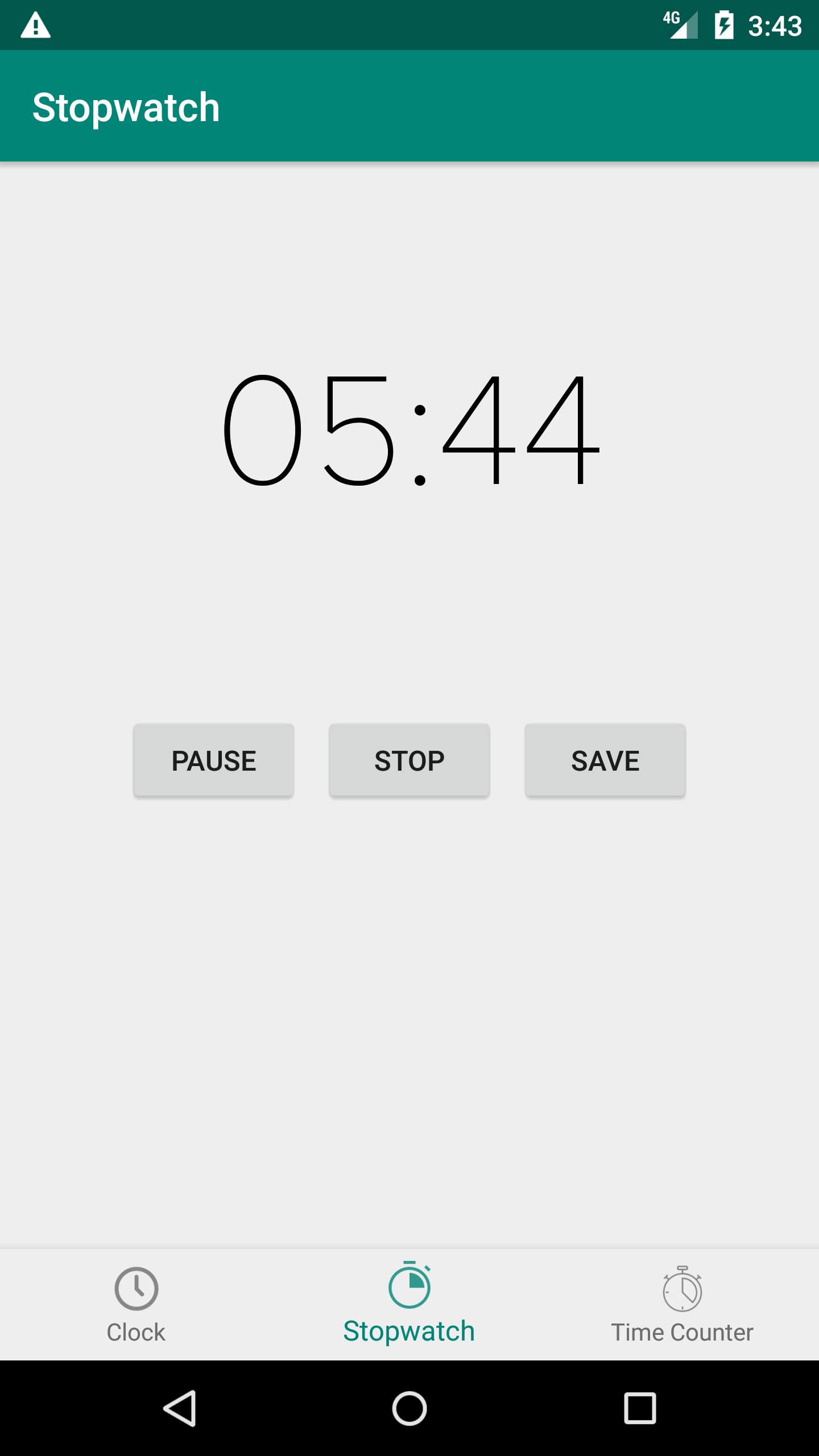
A stopwatch is a handheld timepiece designed to measure the amount of time that elapses between its activation and deactivation.
Using Clock class developers can call for all stopwatch features by setting the clock type either using XML or Java implementation.
<com.arbelkilani.clock.Clock
android:id="@+id/clock"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:clock_type="stopwatch" />Clock clock = findViewById(R.id.clock);
clock.setStyle(ClockType.ClockType.stopwatch);| Example 1 | Example 2 | Example 3 |
|---|---|---|
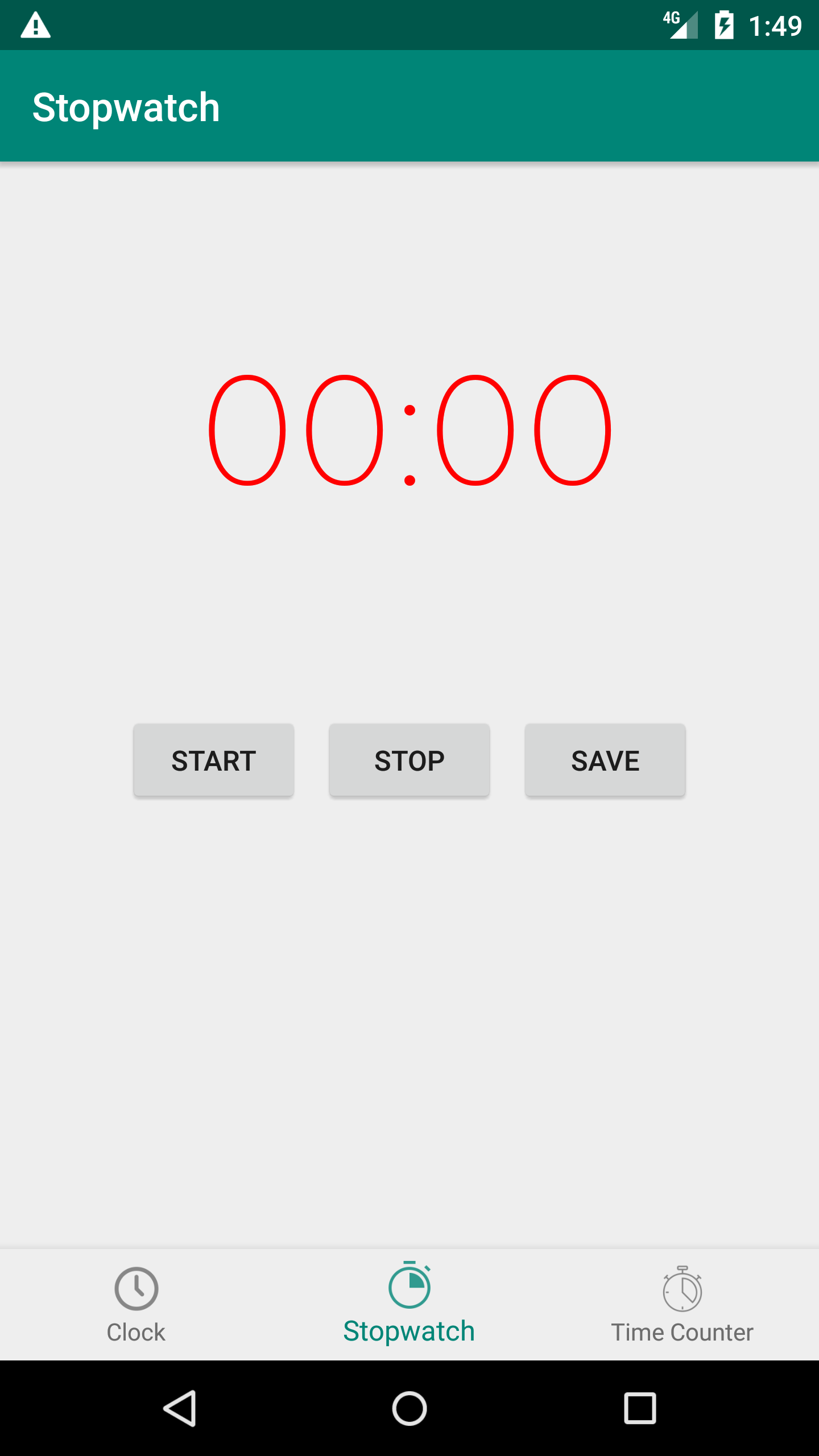
 |
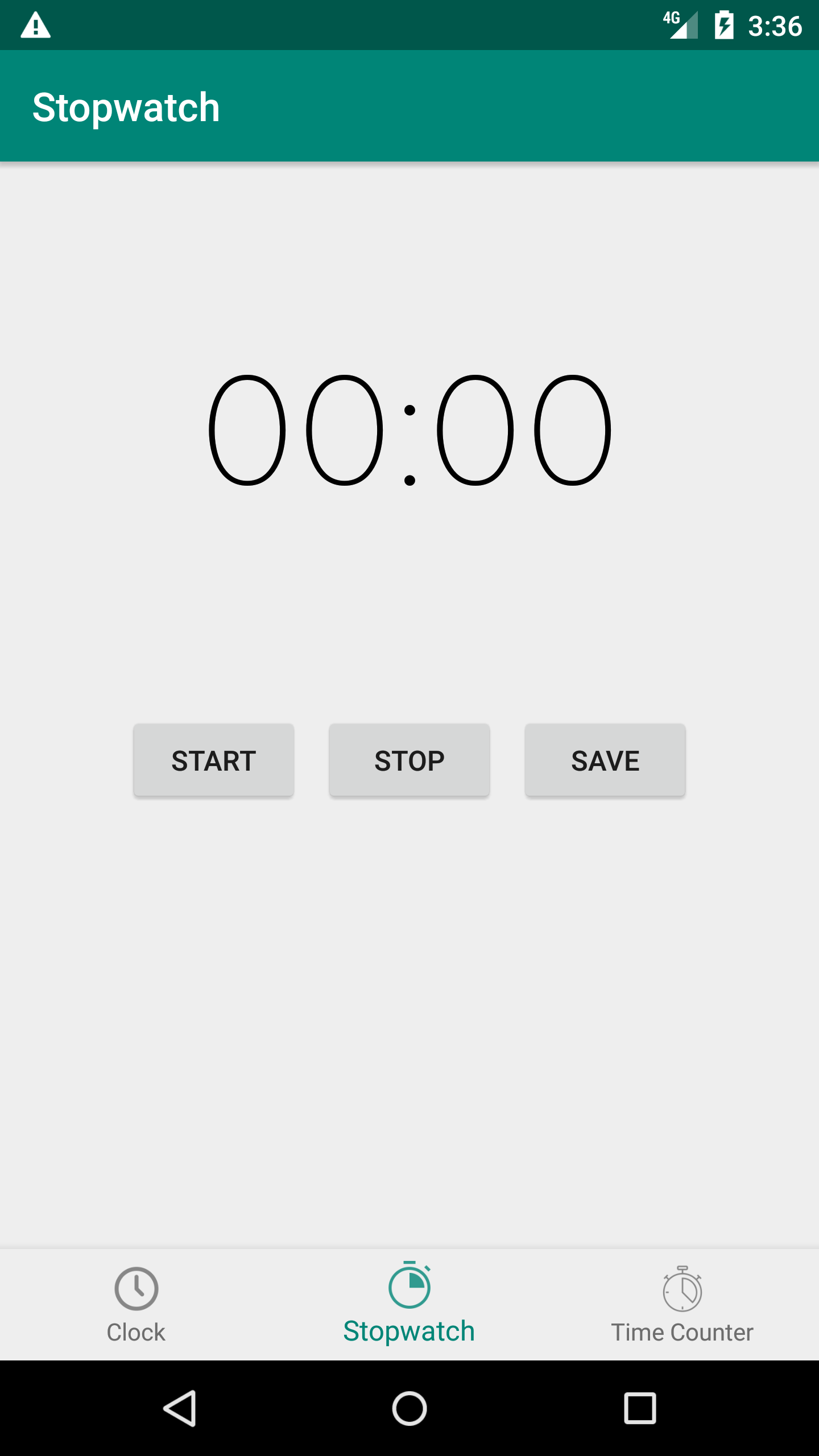
 |
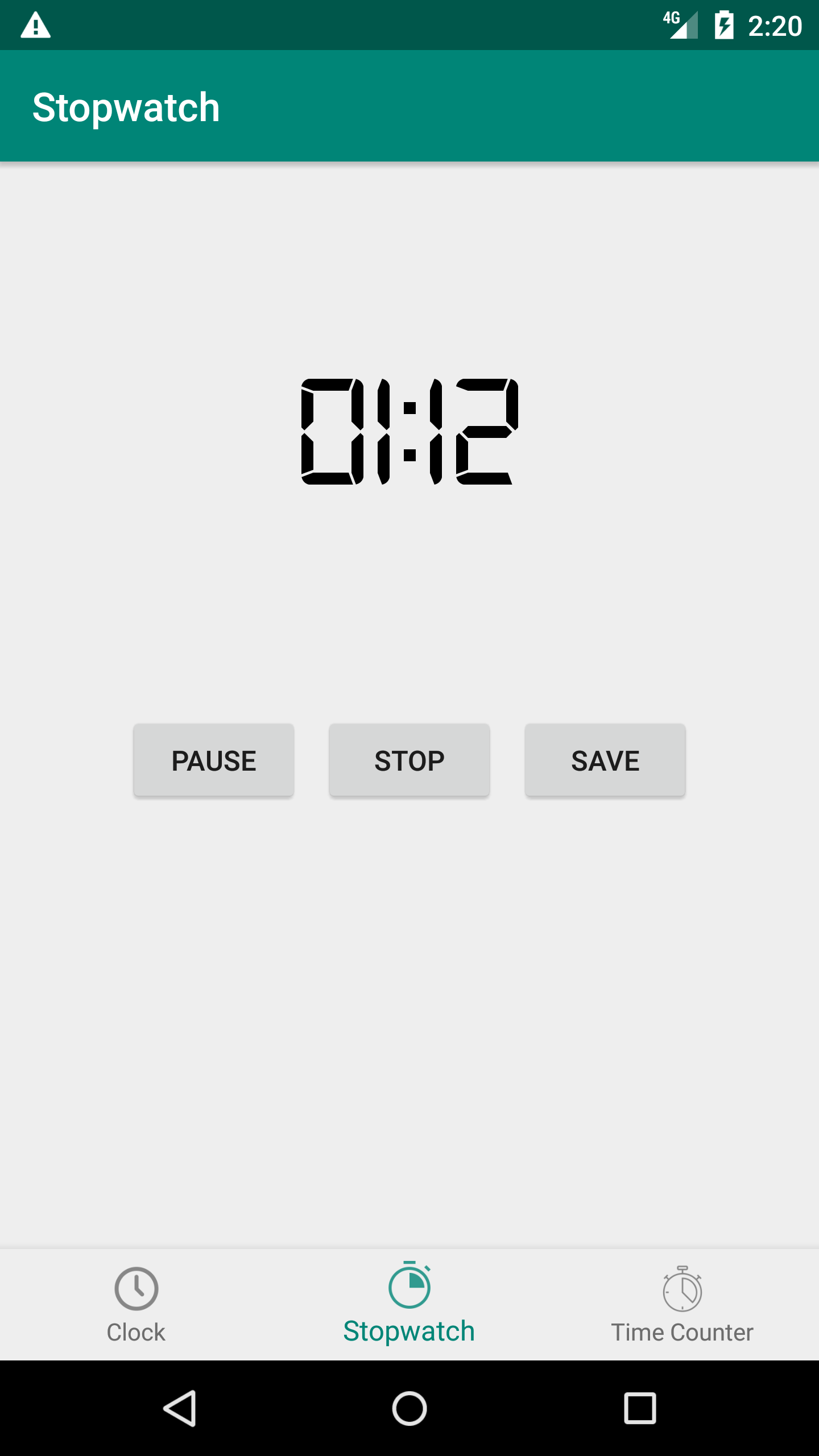
 |
In order to interact with the Stopwatch, a list of methods are implemented within the Clock class that enables developers to :
To run the stopwatch, developers should call for the runStopwatch method. By calling this method the stopwatch will start counting for a lap of time desired.
clock.runStopwatch();The stopwatch could be paused at a specific value, depending on the user click that calls for pauseStopwach method.
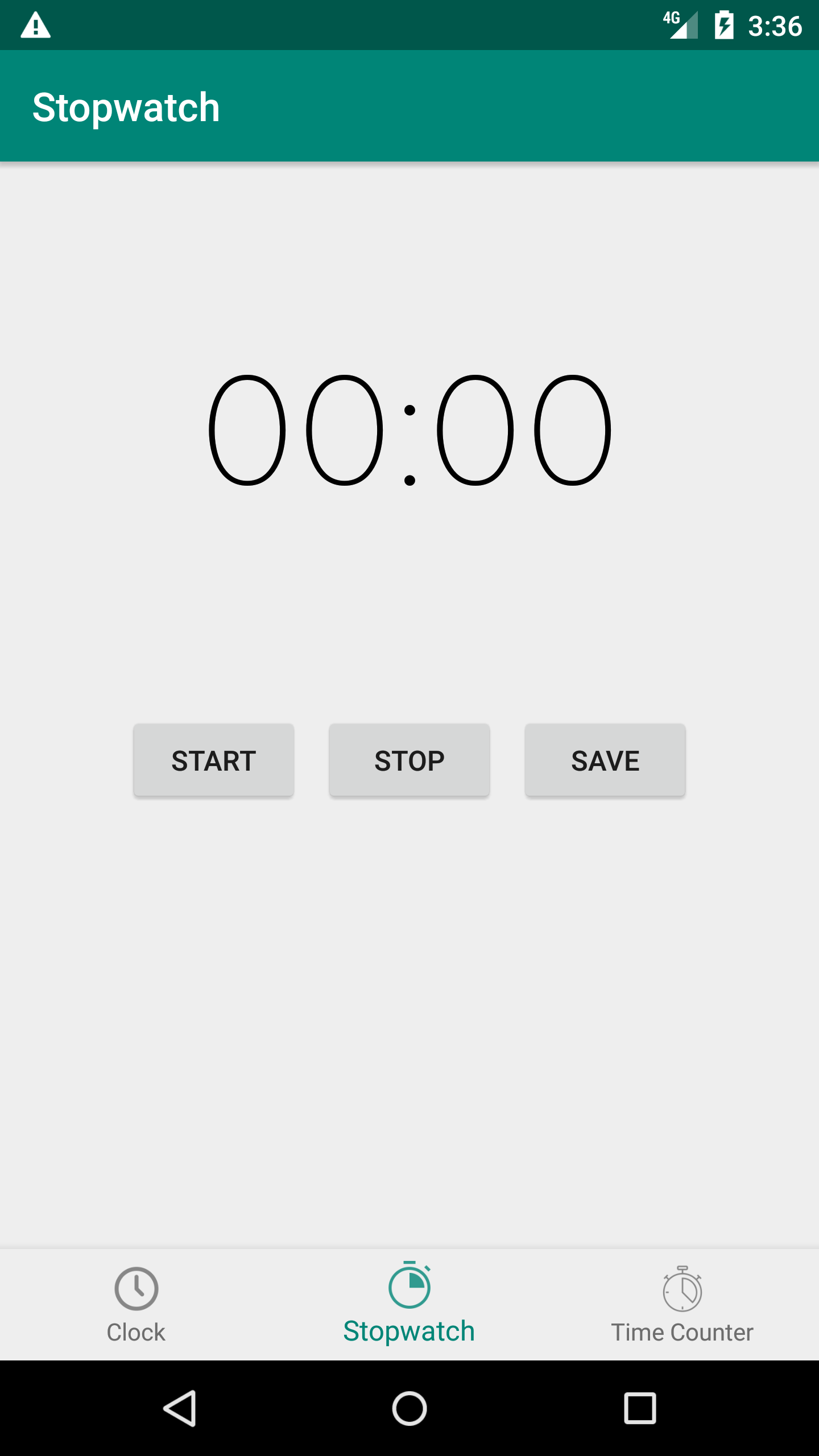
clock.pauseStopwatch();Also, the user has the possibility to stop the stopwatch and reset values to its initial state.
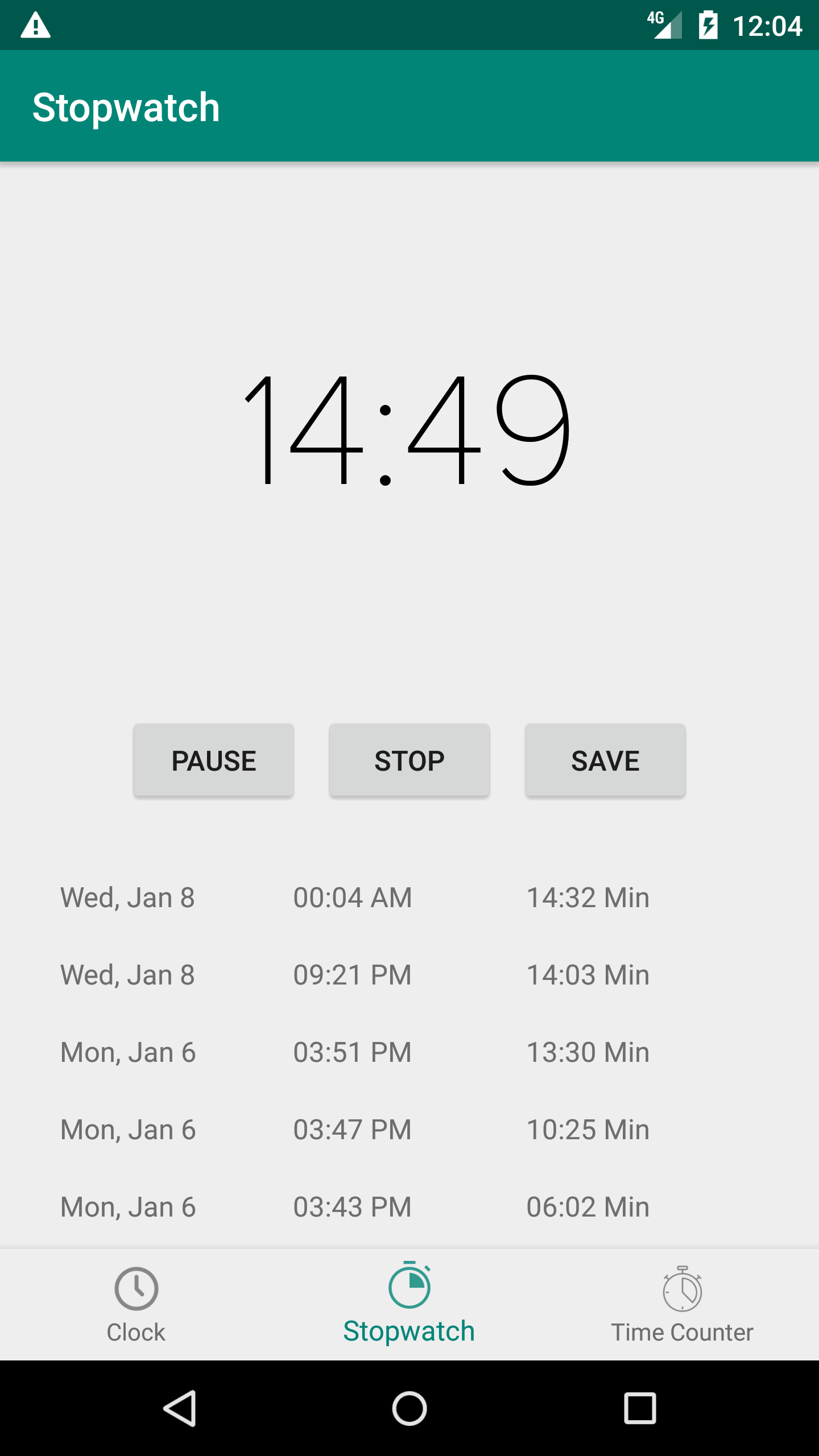
clock.stopStopWatch();Stopwatch clock type has the possibility to save at the click moment to save the current value.
clock.saveStopwatch();In order to retrieve a saved value, the developer has to implement the StopwatchListener listener which offers the callback onStopwatchSaveValue which contains an object instance of StopwatchSavedItem.
public class MainActivity extends AppCompatActivity implements StopwatchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Clock clock = findViewById(R.id.clock);
clock.setStopwatchListener(this);
}
@Override
public void onStopwatchSaveValue(StopwatchSavedItem stopwatchSavedItem) {
Log.i(TAG, "Saved value = " + stopwatchSavedItem.toString());
}
}By implementing the StopwatchListener listener, a second method onStopwatchStateChanged will be implemented inside your code which returns the current state of the stopwatch depending on the related methods called.
All the state are listed in an enumeration called StopwatchState :
public enum StopwatchState {
running, paused, stopped
}@Override
public void onStopwatchStateChanged(StopwatchState stopwatchState) {
Log.i(TAG, "Stopwatch state = " + stopwatchState.name());
}As defined in the analogical section, attributes to customize more the numeric clock type are offered by the library and could be set by either XML or Java implementations.
<com.arbelkilani.clock.Clock
android:id="@+id/stopwatch"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:numbers_color="@color/red"
app:stopwatch_font="@font/hunters"
app:clock_type="stopwatch"/>Clock stopwatch = findViewById(R.id.stopwatch);
stopwatch.setStopwatchTypeFace(R.font.hunters);
// or using StopwatchThemeBuilder class
StopwatchTheme stopwatchTheme = new StopwatchTheme.StopwatchThemeBuilder()
.setColor(R.color.dark_blue)
.setFont(R.font.hunters)
.build();
stopwatch.setStopwatchTheme(stopwatchTheme);A list of attributes are offered (hope to add new mores in the few coming updates) enables developers to customize their own gadget.
The developer can change the color of the numbers.
- numbers_color : set the color of the numbers, default value Color.BLACK.
| Example 1 | Example 2 |
|---|---|
 |
 |
Numbers font could also be modified and changed by using @font resources.
- stopwatch_font : change the default font , default value R.font.proxima_nova_regular.
| Example 1 | Example 2 |
|---|---|
 |
 |
Developed by : Belkilani Ahmed Radhouane