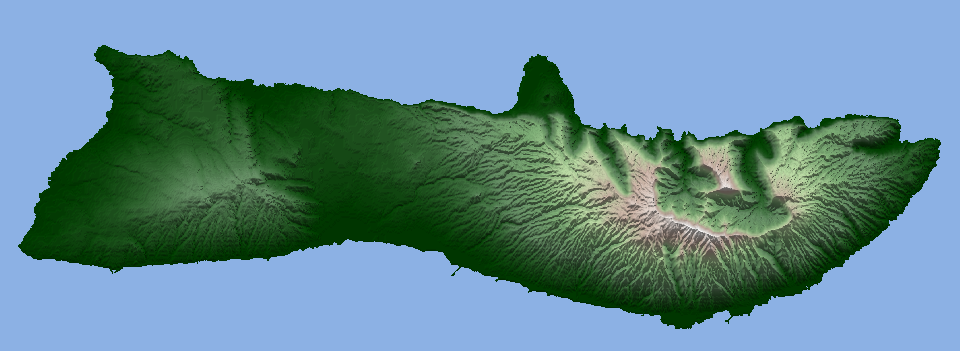
Demo of simple shaded relief in the browser with javascript and canvas, more or less copied from experiments I did in Flash some years back. (The math is explained in that post.) It takes a grayscale DEM image, calculates luminance pixel-by-pixel, and draws the resultant shaded relief along with some hypsometric tints to new canvas element. Code is all in index.html.
It's not really useful (slow for images much larger than this), but it's kind of fun!