Note
This is one of 199 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
Canvas creation & HDPI support helpers.
This package provides small frequently used helpers for HTML Canvas 2D creation & resizing:
STABLE - used in production
Search or submit any issues for this package
Note: Some functions were previously part of the thi.ng/adapt-dpi and thi.ng/pixel packages, but have been migrated to this package for better/smaller re-use...
yarn add @thi.ng/canvasESM import:
import * as can from "@thi.ng/canvas";Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/canvas"></script>Package sizes (brotli'd, pre-treeshake): ESM: 380 bytes
None
25 projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
Interactive & reactive image blurhash generator | Demo | Source |
 |
Self-modifying, animated typographic grid with emergent complex patterns | Demo | Source |
 |
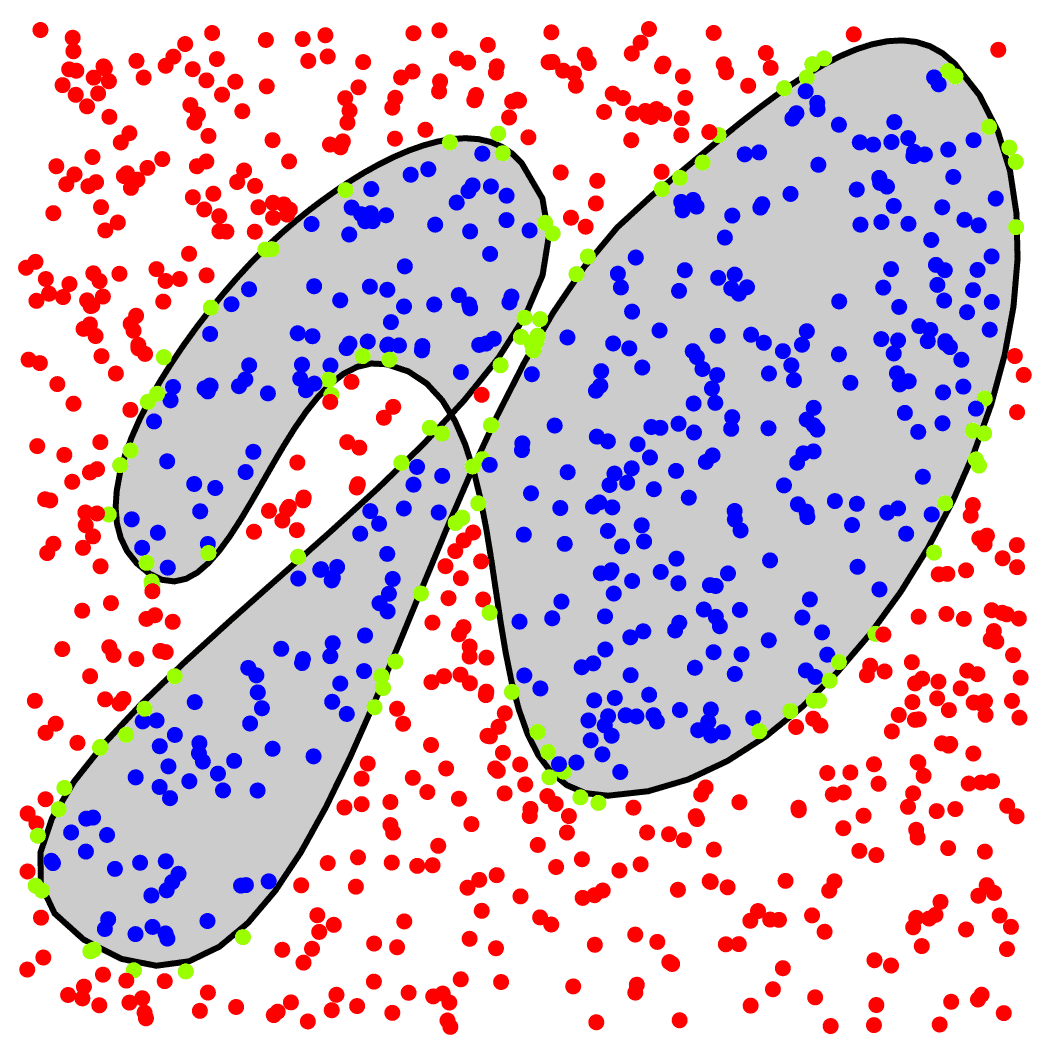
Polygon point classification (inside/boundary/outside) | Demo | Source |
 |
Shape conversions & operations using polygons with holes | Demo | Source |
 |
Embedding thi.ng/hiccup data/elements in thi.ng/geom shape hierarchies | Demo | Source |
 |
geom-fuzz basic shape & fill examples | Demo | Source |
 |
Iterating the unique edges of a tessellation | Demo | Source |
 |
Visualization of different grid iterator strategies | Demo | Source |
 |
Basic hiccup-based canvas drawing | Demo | Source |
 |
Barnsley fern IFS fractal renderer | Demo | Source |
| Pixel buffer manipulations | Demo | Source | |
| Showcase of various dithering algorithms | Demo | Source | |
| Image dithering and remapping using indexed palettes | Demo | Source | |
| Normal map creation/conversion basics | Demo | Source | |
| RGB waveform image analysis | Demo | Source | |
 |
Animated, iterative polygon subdivisions & visualization | Demo | Source |
 |
Port-Duff image compositing / alpha blending | Demo | Source |
 |
Steering behavior drawing with alpha-blended shapes | Demo | Source |
 |
Entity Component System w/ 100k 3D particles | Demo | Source |
 |
Visual comparison of biased vs. unbiased normal vectors projected on the surface of a sphere | Demo | Source |
 |
WebGL cube maps with async texture loading | Demo | Source |
 |
WebGL instancing, animated grid | Demo | Source |
 |
WebGL MSDF text rendering & particle system | Demo | Source |
| Minimal multi-pass / GPGPU example | Demo | Source | |
 |
Interactively drawing to & reading from a WebGL offscreen render texture | Demo | Source |
TODO
If this project contributes to an academic publication, please cite it as:
@misc{thing-canvas,
title = "@thi.ng/canvas",
author = "Karsten Schmidt",
note = "https://thi.ng/canvas",
year = 2023
}© 2023 - 2024 Karsten Schmidt // Apache License 2.0



