Note
This is one of 199 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
Binary image to Distance Field transformation.
This package provides a function to transform a binary(-like) input grid/image
into a distance field using a provided distance metric (default: Eucledian). Any
non-zero values in the input grid are used as seed locations for the distance
field. The function returns a plain Float32Array of distance values. If
normalize is > 0 (default: 1). The result values will be normalized to the
[0,normalize] interval.
Based on: "A general algorithm for computing Distance Transforms in linear time", A. Meijster, J.B.T.M. Roerdink and W.H. Hesselink
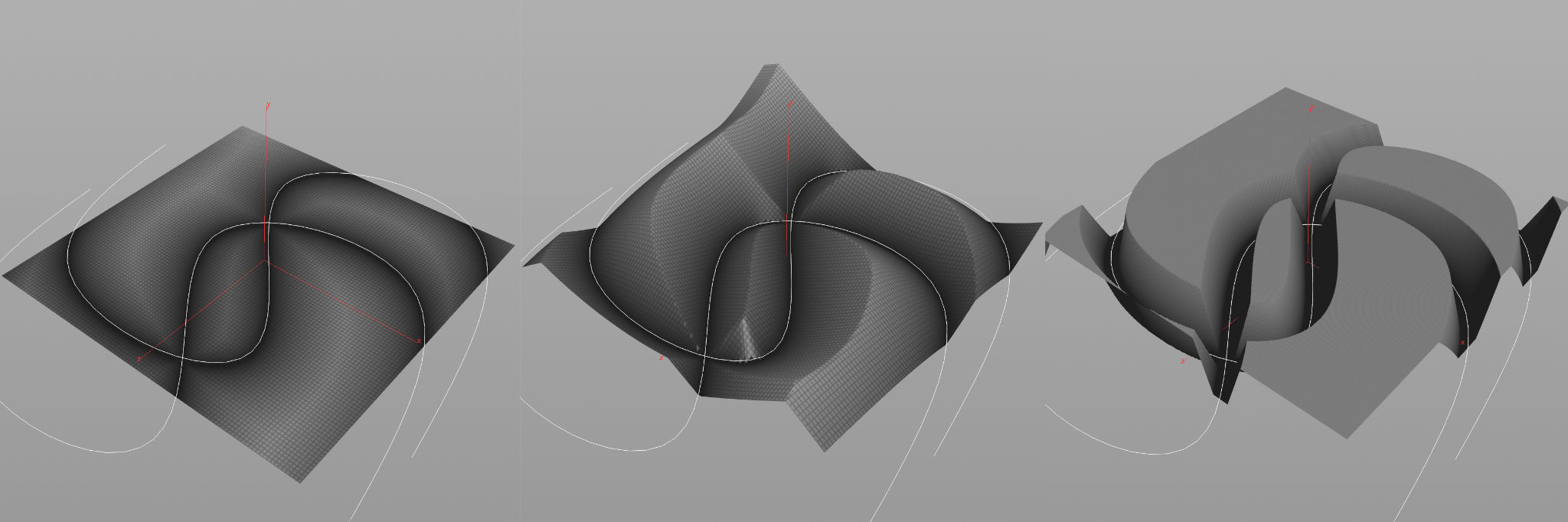
Example of distance maps being utilized for 3D surface detailing.
Image credits: (c) 2017 Karsten Schmidt
ALPHA - bleeding edge / work-in-progress
Search or submit any issues for this package
yarn add @thi.ng/distance-transformESM import:
import * as dt from "@thi.ng/distance-transform";Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/distance-transform"></script>For Node.js REPL:
const dt = await import("@thi.ng/distance-transform");Package sizes (brotli'd, pre-treeshake): ESM: 635 bytes
Note: @thi.ng/api is in most cases a type-only import (not used at runtime)
This small example uses functionality from the @thi.ng/pixel and @thi.ng/random packages...
import { pixelCanvas2d } from "@thi.ng/canvas";
import { distanceTransform } from "@thi.ng/distance-transform";
import { floatBuffer, intBuffer, GRAY8, FLOAT_GRAY } from "@thi.ng/pixel";
import { SYSTEM } from "@thi.ng/random";
// create image with 100 random pixels set
const img = intBuffer(256, 256, GRAY8);
for(let i = 0; i < 100; i++) {
img.setAt(SYSTEM.int() % img.width, SYSTEM.int() % img.height, 255);
}
// compute distance field (aka voronoi)
const dt = distanceTransform(img, EUCLEDIAN);
// wrap as float pixel buffer
const dtImg = floatBuffer(img.width, img.height, FLOAT_GRAY, dt);
// ...and display (browser only)
const { canvas } = pixelCanvas2d(img.width, img.height, document.body);
dtImg.blitCanvas(canvas);If this project contributes to an academic publication, please cite it as:
@misc{thing-distance-transform,
title = "@thi.ng/distance-transform",
author = "Karsten Schmidt",
note = "https://thi.ng/distance-transform",
year = 2021
}© 2021 - 2024 Karsten Schmidt // Apache License 2.0