Command And Conquer is a JavaScript library for building CLI apps.
- Super light-weight: No dependency, just a single file.
- Easy to learn. There're only 4 APIs you need to learn for building simple CLIs:
cli.optioncli.versioncli.helpcli.parse. - Yet so powerful. Enable features like default command, git-like subcommands, validation for required arguments and options, variadic arguments, dot-nested options, automated help message generation and so on.
- Developer friendly. Written in TypeScript.
- Install
- Usage
- Projects Using CAC
- References
- FAQ
- Project Stats
- Contributing
- Author
yarn add cacUse CAC as simple argument parser:
// examples/basic-usage.js
const cli = require('cac')()
cli.option('--type <type>', 'Choose a project type', {
default: 'node',
})
const parsed = cli.parse()
console.log(JSON.stringify(parsed, null, 2))// examples/help.js
const cli = require('cac')()
cli.option('--type [type]', 'Choose a project type', {
default: 'node',
})
cli.option('--name <name>', 'Provide your name')
cli.command('lint [...files]', 'Lint files').action((files, options) => {
console.log(files, options)
})
// Display help message when `-h` or `--help` appears
cli.help()
// Display version number when `-v` or `--version` appears
// It's also used in help message
cli.version('0.0.0')
cli.parse()You can attach options to a command.
const cli = require('cac')()
cli
.command('rm <dir>', 'Remove a dir')
.option('-r, --recursive', 'Remove recursively')
.action((dir, options) => {
console.log('remove ' + dir + (options.recursive ? ' recursively' : ''))
})
cli.help()
cli.parse()A command's options are validated when the command is used. Any unknown options will be reported as an error. However, if an action-based command does not define an action, then the options are not validated. If you really want to use unknown options, use command.allowUnknownOptions.
Options in kebab-case should be referenced in camelCase in your code:
cli
.command('dev', 'Start dev server')
.option('--clear-screen', 'Clear screen')
.action((options) => {
console.log(options.clearScreen)
})In fact --clear-screen and --clearScreen are both mapped to options.clearScreen.
When using brackets in command name, angled brackets indicate required command arguments, while square bracket indicate optional arguments.
When using brackets in option name, angled brackets indicate that a string / number value is required, while square bracket indicate that the value can also be true.
const cli = require('cac')()
cli
.command('deploy <folder>', 'Deploy a folder to AWS')
.option('--scale [level]', 'Scaling level')
.action((folder, options) => {
// ...
})
cli
.command('build [project]', 'Build a project')
.option('--out <dir>', 'Output directory')
.action((folder, options) => {
// ...
})
cli.parse()To allow an option whose value is false, you need to manually specify a negated option:
cli
.command('build [project]', 'Build a project')
.option('--no-config', 'Disable config file')
.option('--config <path>', 'Use a custom config file')This will let CAC set the default value of config to true, and you can use --no-config flag to set it to false.
The last argument of a command can be variadic, and only the last argument. To make an argument variadic you have to add ... to the start of argument name, just like the rest operator in JavaScript. Here is an example:
const cli = require('cac')()
cli
.command('build <entry> [...otherFiles]', 'Build your app')
.option('--foo', 'Foo option')
.action((entry, otherFiles, options) => {
console.log(entry)
console.log(otherFiles)
console.log(options)
})
cli.help()
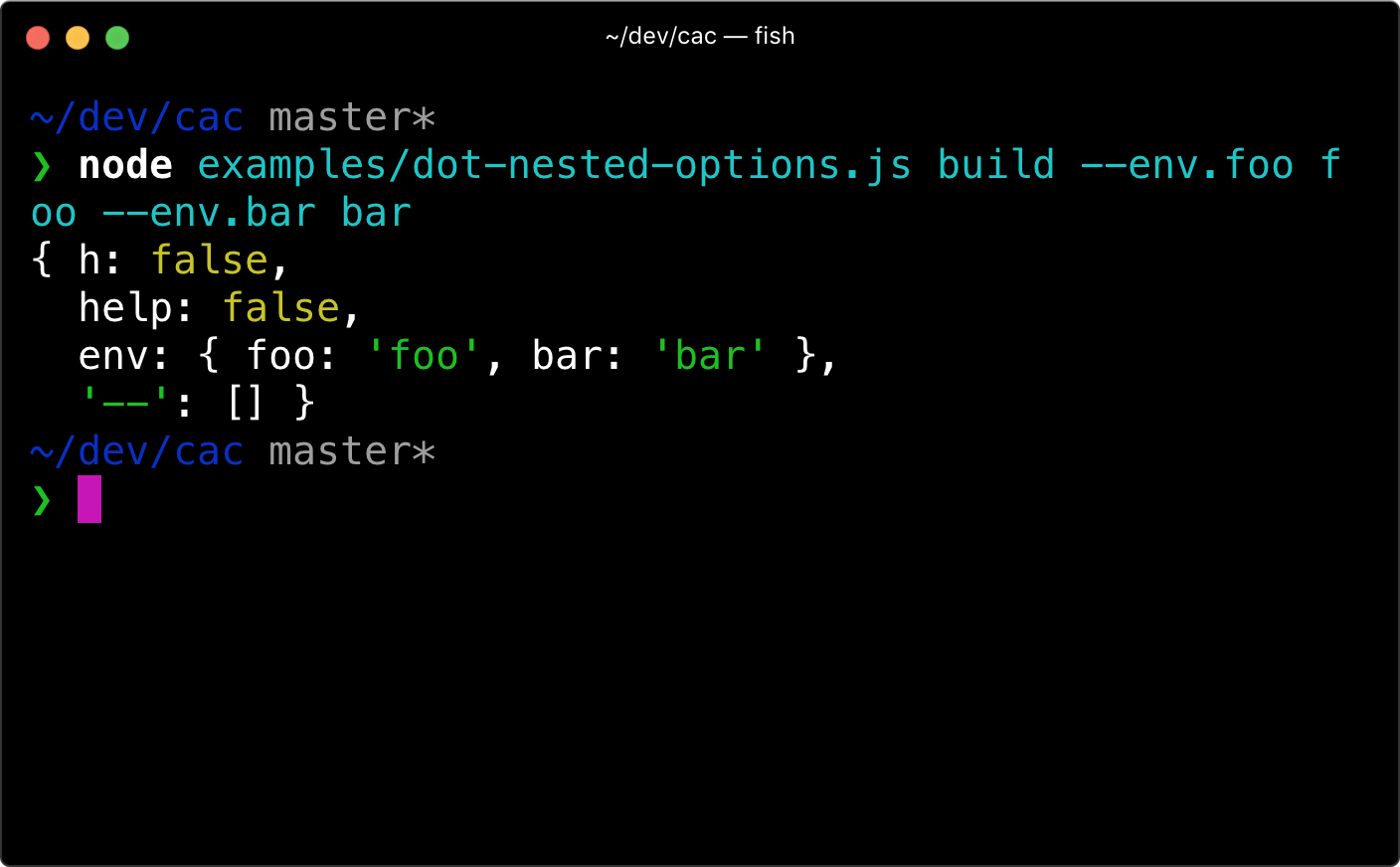
cli.parse()Dot-nested options will be merged into a single option.
const cli = require('cac')()
cli
.command('build', 'desc')
.option('--env <env>', 'Set envs')
.example('--env.API_SECRET xxx')
.action((options) => {
console.log(options)
})
cli.help()
cli.parse()Register a command that will be used when no other command is matched.
const cli = require('cac')()
cli
// Simply omit the command name, just brackets
.command('[...files]', 'Build files')
.option('--minimize', 'Minimize output')
.action((files, options) => {
console.log(files)
console.log(options.minimize)
})
cli.parse()node cli.js --include project-a
# The parsed options will be:
# { include: 'project-a' }
node cli.js --include project-a --include project-b
# The parsed options will be:
# { include: ['project-a', 'project-b'] }To handle command errors globally:
try {
// Parse CLI args without running the command
cli.parse(process.argv, { run: false })
// Run the command yourself
// You only need `await` when your command action returns a Promise
await cli.runMatchedCommand()
} catch (error) {
// Handle error here..
// e.g.
// console.error(error.stack)
// process.exit(1)
}First you need @types/node to be installed as a dev dependency in your project:
yarn add @types/node --devThen everything just works out of the box:
const { cac } = require('cac')
// OR ES modules
import { cac } from 'cac'import { cac } from 'https://unpkg.com/cac/mod.ts'
const cli = cac('my-program')Projects that use CAC:
- VuePress: 📝 Minimalistic Vue-powered static site generator.
- SAO: ⚔️ Futuristic scaffolding tool.
- DocPad: 🏹 Powerful Static Site Generator.
- Poi: ⚡️ Delightful web development.
- bili: 🥂 Schweizer Armeemesser for bundling JavaScript libraries.
- Lad: 👦 Lad scaffolds a Koa webapp and API framework for Node.js.
- Lass: 💁🏻 Scaffold a modern package boilerplate for Node.js.
- Foy: 🏗 A lightweight and modern task runner and build tool for general purpose.
- Vuese: 🤗 One-stop solution for vue component documentation.
- NUT: 🌰 A framework born for microfrontends
- Feel free to add yours here...
💁 Check out the generated docs from source code if you want a more in-depth API references.
Below is a brief overview.
CLI instance is created by invoking the cac function:
const cac = require('cac')
const cli = cac()Create a CLI instance, optionally specify the program name which will be used to display in help and version message. When not set we use the basename of argv[1].
- Type:
(name: string, description: string) => Command
Create a command instance.
The option also accepts a third argument config for additional command config:
config.allowUnknownOptions:booleanAllow unknown options in this command.config.ignoreOptionDefaultValue:booleanDon't use the options's default value in parsed options, only display them in help message.
- Type:
(name: string, description: string, config?: OptionConfig) => CLI
Add a global option.
The option also accepts a third argument config for additional option config:
config.default: Default value for the option.config.type:any[]When set to[], the option value returns an array type. You can also use a conversion function such as[String], which will invoke the option value withString.
- Type:
(argv = process.argv) => ParsedArgv
interface ParsedArgv {
args: string[]
options: {
[k: string]: any
}
}When this method is called, cli.rawArgs cli.args cli.options cli.matchedCommand will also be available.
- Type:
(version: string, customFlags = '-v, --version') => CLI
Output version number when -v, --version flag appears.
- Type:
(callback?: HelpCallback) => CLI
Output help message when -h, --help flag appears.
Optional callback allows post-processing of help text before it is displayed:
type HelpCallback = (sections: HelpSection[]) => void
interface HelpSection {
title?: string
body: string
}- Type:
() => CLI
Output help message.
- Type:
(text: string) => CLI
Add a global usage text. This is not used by sub-commands.
Command instance is created by invoking the cli.command method:
const command = cli.command('build [...files]', 'Build given files')Basically the same as cli.option but this adds the option to specific command.
- Type:
(callback: ActionCallback) => Command
Use a callback function as the command action when the command matches user inputs.
type ActionCallback = (
// Parsed CLI args
// The last arg will be an array if it's a variadic argument
...args: string | string[] | number | number[]
// Parsed CLI options
options: Options
) => any
interface Options {
[k: string]: any
}- Type:
(name: string) => Command
Add an alias name to this command, the name here can't contain brackets.
- Type:
() => Command
Allow unknown options in this command, by default CAC will log an error when unknown options are used.
- Type:
(example: CommandExample) => Command
Add an example which will be displayed at the end of help message.
type CommandExample = ((name: string) => string) | string- Type:
(text: string) => Command
Add a usage text for this command.
Listen to commands:
// Listen to the `foo` command
cli.on('command:foo', () => {
// Do something
})
// Listen to the default command
cli.on('command:!', () => {
// Do something
})
// Listen to unknown commands
cli.on('command:*', () => {
console.error('Invalid command: %s', cli.args.join(' '))
process.exit(1)
})CAC, or cac, pronounced C-A-C.
This project is dedicated to our lovely C.C. sama. Maybe CAC stands for C&C as well :P
CAC is very similar to Commander.js, while the latter does not support dot nested options, i.e. something like --env.API_SECRET foo. Besides, you can't use unknown options in Commander.js either.
And maybe more...
Basically I made CAC to fulfill my own needs for building CLI apps like Poi, SAO and all my CLI apps. It's small, simple but powerful :P
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
CAC © EGOIST, Released under the MIT License.
Authored and maintained by egoist with help from contributors (list).
Website · GitHub @egoist · Twitter @_egoistlily