A smart submit button extension for the Simple Form gem that:
- Displays an alternate title on validation errors.
- Displays a different "Loading..." title depending on whether the model is being created or updated.
- Is optionally postfixed with a "Cancel" link.
- Is fully localizable via the I18n gem.
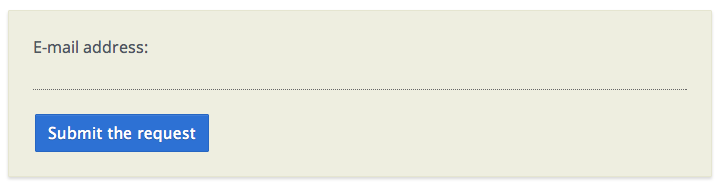
For a newly created model object, typically in a new.html.haml:
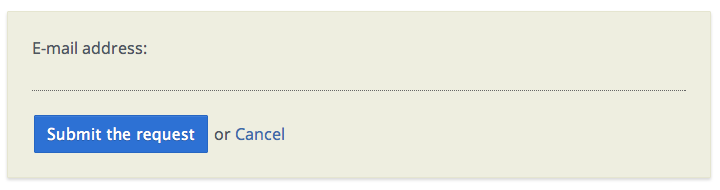
Add a cancel link:
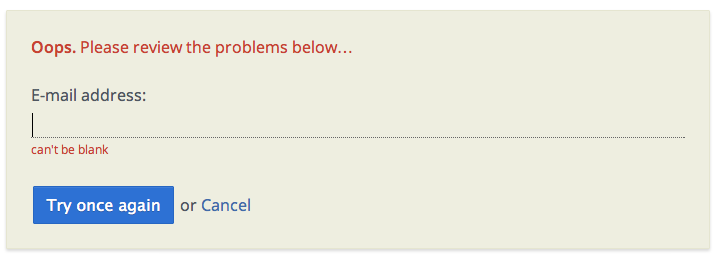
When something goes wrong and the model fails validation:
And all this and a bit more with just a single line of code:
= f.button :magic_submit, cancel: root_pathAdd this line to your application's Gemfile:
gem 'simple_form-magic_submit'
And then execute:
$ bundle
Or install it yourself as:
$ gem install simple_form-magic_submit
In your view template add it allong the lines of:
= simple_form_for(resource) do |f|
= f.error_notification
.form-inputs
= f.input :email, autofocus: true
.form-actions
= f.button :magic_submitThe last one is this gem's magic.
To add a cancel link:
= simple_form_for(resource) do |f|
= f.error_notification
.form-inputs
= f.input :email, autofocus: true
.form-actions
= f.button :magic_submit, cancel: root_pathReplace root_path with whatever path is relevant for your app.
The gem comes bundled with an English translation in en.yml:
en:
simple_form:
magic_submit:
default:
new:
submit: "Create a new %{model}"
retry: "Try creating once again"
disable_with: "Creating…"
edit:
submit: "Save changes"
retry: "Try saving once again"
disable_with: "Saving…"
cancel:
format: "%{submit_button} or %{cancel_link}"
cancel: "Cancel"Simply copy the file to you config/locales folder inside your Rails project if you want to change the default strings.
Say, for the title the keys will be looked up in the following order:
simple_form.magic_submit.namespace_name.controller_name.model_name.action.submitsimple_form.magic_submit.namespace_name.controller_name.action.submitsimple_form.magic_submit.default.action.submithelpers.submit.action
Say, for a Admin::UsersController and a Roles model, the following lookups will be
made on the edit action:
simple_form.magic_submit.admin.users.roles.edit.submitsimple_form.magic_submit.admin.users.edit.submitsimple_form.magic_submit.default.edit.submithelpers.submit.edit
Each lookup will have %{model} interpolated to the name of the model.
- Add tests.
- Add more translations.
- You tell me.
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
Victor Nahuel Chaves (https://github.com/nahue) for adding support for model-less forms.