📓 语言:English | 中文
🎁 查看:在线示例
💡 查看:迁移指南 了解如何从破坏性改动中迁移为可用代码
在 Flutter 上轻松创建倾斜视差悬停效果!
 
|
 
|
|
查看 在线示例 |
|
- 📦 倾斜效果
- 🔦 光照效果
- 💡 阴影效果
- 👀 视差效果
- 📱 陀螺仪传感器支持(传感器兼容)
- 🧱 多种布局位置
- 👇 支持鼠标、触摸和传感器事件
- 🖼️ 流畅的动画
- ⚙️ 许多自定义参数
| Flutter | 3.0.0+ | 3.10.0+ | 3.19.0+ |
|---|---|---|---|
| flutter_tilt 3.0.0+ | ❌ | ❌ | ✅ |
| flutter_tilt 2.0.0+ | ❌ | ✅ | ✅ |
| flutter_tilt 1.0.0+ | ✅ | ❌ | ❌ |
| Android | iOS | Web | macOS | Windows | Linux |
|---|---|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
使用 Flutter 运行以下指令,
$ flutter pub add flutter_tilt或手动将 flutter_tilt 添加到 pubspec.yaml 依赖项中。
dependencies:
flutter_tilt: ^最新版本传感器仅在以下平台触发。
不支持传感器的平台不会影响其他功能的正常使用。
| Android | iOS | Web (HTTPS) | macOS | Windows | Linux |
|---|---|---|---|---|---|
| ✅ | ✅ | 浏览器兼容 | ❌ | ❌ | ❌ |
Note
目前 Web 使用 Sensor API - Gyroscope,但它不兼容部分主流浏览器,比如 Safari、Firefox。
启用多个手势时,会按照优先级触发手势:
Touch > Hover > Controller > Sensors
Tilt widget 默认有倾斜、阴影和光照的效果。
/// 导入 flutter_tilt
import 'package:flutter_tilt/flutter_tilt.dart';
Tilt(
child: Container(
width: 150.0,
height: 300.0,
color: Colors.grey,
),
),
TiltParallax widget 只能在 Tilt widget 的 childLayout 中使用。
/// 导入 flutter_tilt
import 'package:flutter_tilt/flutter_tilt.dart';
Tilt(
childLayout: const ChildLayout(
outer: [
/// 此处为视差
Positioned(
child: TiltParallax(
child: Text('Parallax'),
),
),
/// 此处为视差
Positioned(
top: 20.0,
left: 20.0,
child: TiltParallax(
size: Offset(-10.0, -10.0),
child: Text('Tilt'),
),
),
],
),
child: Container(
width: 150.0,
height: 300.0,
color: Colors.brown,
),
),
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
child required |
Widget |
- | 创建一个 widget,使 child widget 有倾斜效果。 |
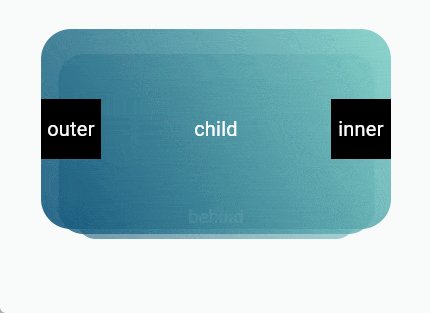
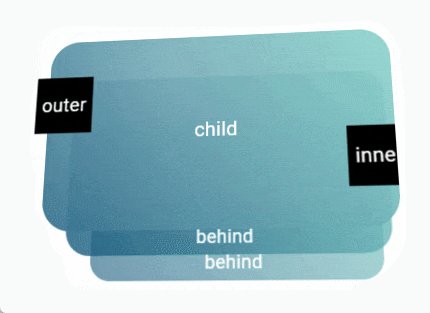
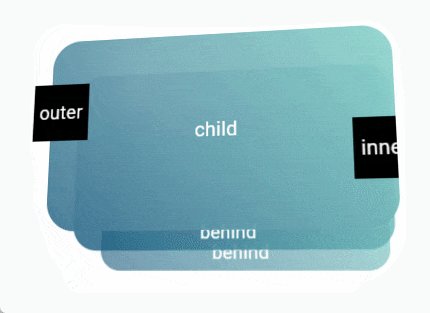
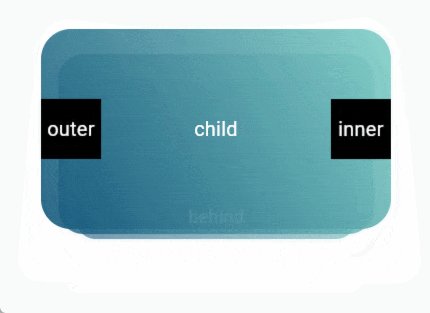
| childLayout | ChildLayout | ChildLayout() |
其它 child 布局。 例如:位于 child 外部、内部、后面的视差布局。 |
| tiltStreamController | StreamController<TiltStreamModel>? | null |
使用 StreamController<TiltStreamModel>.broadcast() 来自定义控制倾斜。 |
| disable | bool |
false |
禁用所有效果。 |
| fps | int |
60 |
手势触发的帧数。 |
| border | BoxBorder? |
null |
BoxDecoration border。 |
| borderRadius | BorderRadiusGeometry? |
null |
BoxDecoration borderRadius。 |
| clipBehavior | Clip |
Clip.antiAlias |
Flutter 中的 clipBehavior。 |
| tiltConfig | TiltConfig | TiltConfig() |
倾斜效果配置。 |
| lightConfig | LightConfig | LightConfig() |
光照效果配置。 |
| shadowConfig | ShadowConfig | ShadowConfig() |
阴影效果配置。 |
| onGestureMove | void Function(TiltDataModel, GesturesType)? |
null |
手势移动的回调触发。 |
| onGestureLeave | void Function(TiltDataModel, GesturesType)? |
null |
手势离开的回调触发。 |
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
child required |
Widget |
- | 创建视差 widget。 |
| size | Offset |
Offset(10.0, 10.0) |
视差大小。 |
| filterQuality | FilterQuality |
null |
Flutter FilterQuality。 |
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| outer | List<Widget> |
<Widget>[] |
与 Stack 一样,你可以使用 Stack 布局来创建一些位于 child 外部 的 widget。 例如:视差效果。 |
| inner | List<Widget> |
<Widget>[] |
与 Stack 一样,你可以使用 Stack 布局来创建一些位于 child 内部 的 widget。 例如:视差效果。 |
| behind | List<Widget> |
<Widget>[] |
与 Stack 一样,你可以使用 Stack 布局来创建一些位于 child 后面 的 widget。 例如:视差效果。 |
final StreamController<TiltStreamModel> tiltStreamController =
StreamController<TiltStreamModel>.broadcast();
/// 正在使用当前手势
tiltStreamController.add(
TiltStreamModel(
position: Offset(xx, xx),
),
);
/// 停止使用当前手势
tiltStreamController.add(
TiltStreamModel(
position: Offset(xx, xx),
gestureUse: false,
),
);
| Parameter | Type | Default | Description |
|---|---|---|---|
position required |
Offset |
- | 当前触发的坐标位置, 会触发对应位置的倾斜效果。 例如: 有一个组件尺寸为 width: 10, height: 10, (0, 0):会触发最左上的倾斜。 (10, 10):会触发最右下的倾斜。 |
| gesturesType | GesturesType |
GesturesType.controller |
触发手势类型。 会根据 手势优先级 进行触发。 如果需要自定义动画或其他方式自行控制, 推荐 使用 GesturesType.controller。 如果使用其他的类型进行触发, 那么就会受到对应类型相关配置、效果的影响。 例如: 自行触发 GesturesType.sensors 的时候。 配置 TiltConfig.enableSensorRevert 为 false 的情况下, 将同样不会复原至初始状态。 |
| gestureUse | bool |
true |
手势是否正在使用。 用于确定手势是否正在使用,并根据手势优先级进行处理。 例如: 如果在触发 GesturesType.touch 的时候永远不赋值为 false,那么优先级低于 GesturesType.touch 的手势将永远不会被触发。 |
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| disable | bool |
false |
仅禁用倾斜效果。 |
| initial | Offset? |
null |
倾斜进度的初始值,范围 (x, y):(1, 1) 至 (-1, -1),你可以超过这个范围,但是手势移动过程中的最大倾斜角度始终按照 [TiltConfig.angle] 进行倾斜。 例如:(0.0, 0.0) 中心 (1.0, 1.0) 左上角最大倾斜角度 [TiltConfig.angle]。 |
| angle | double |
10.0 |
最大倾斜角度。 例如:180 会翻转。 |
| direction | List<TiltDirection>? |
null |
倾斜方向,多方向、自定义方向值。 |
| enableReverse | bool |
false |
倾斜反向,可以向上或向下倾斜。 |
| filterQuality | FilterQuality |
null |
Flutter FilterQuality。 |
| enableGestureSensors | bool |
true |
陀螺仪传感器触发倾斜。 仅以下手势生效: GesturesType.sensors |
| sensorFactor | double |
10.0 |
传感器触发系数(灵敏度)。 仅以下手势生效: GesturesType.sensors |
| enableSensorRevert | bool |
true |
启用传感器倾斜复原,会复原至初始状态。 仅以下手势生效: GesturesType.sensors |
| sensorRevertFactor | double |
0.05 |
传感器复原系数(阻尼),数值范围:0-1。 仅以下手势生效: GesturesType.sensors |
| sensorMoveDuration | Duration |
Duration(milliseconds: 50) |
传感器移动时的动画持续时间。 仅以下手势生效: GesturesType.sensors |
| enableGestureHover | bool |
true |
Hover 手势触发倾斜。 仅以下手势生效: GesturesType.hover |
| enableGestureTouch | bool |
true |
Touch 手势触发倾斜。 仅以下手势生效: GesturesType.touch |
| enableRevert | bool |
true |
启用倾斜复原,会复原至初始状态。 仅以下手势生效: GesturesType.touch GesturesType.hover GesturesType.controller |
| enableOutsideAreaMove | bool |
true |
可以继续在区域外触发倾斜。 仅以下手势生效: GesturesType.touch GesturesType.controller |
| moveDuration | Duration |
Duration(milliseconds: 100) |
手势移动时的动画持续时间。 仅以下手势生效: GesturesType.touch GesturesType.hover |
| leaveDuration | Duration |
Duration(milliseconds: 300) |
手势离开后的动画持续时间。 仅以下手势生效: GesturesType.touch GesturesType.hover |
| moveCurve | Curve |
Curves.linear |
手势移动时的动画曲线。 仅以下手势生效: GesturesType.touch GesturesType.hover |
| leaveCurve | Curve |
Curves.linear |
手势离开后的动画曲线。 仅以下手势生效: GesturesType.touch GesturesType.hover |
| controllerMoveDuration | Duration |
Duration(milliseconds: 100) |
controller 手势移动时的动画持续时间。 仅以下手势生效: GesturesType.controller |
| controllerLeaveDuration | Duration |
Duration(milliseconds: 300) |
controller 手势离开后的动画持续时间。 仅以下手势生效: GesturesType.controller |
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| disable | bool |
false |
仅禁用光照效果。 |
| color | Color |
Color(0xFFFFFFFF) |
光照颜色。 |
| minIntensity | double |
0.0 |
颜色最小不透明度,也是初始不透明度。 |
| maxIntensity | double |
0.5 |
颜色最大不透明度,跟随倾斜最大进度。 |
| spreadFactor | double |
4.0 |
光源扩散系数,相对于当前 widget 尺寸。 |
| direction | LightDirection |
LightDirection.around |
光照方向。 影响: [ShadowConfig.direction](配置后不受影响)。 |
| enableReverse | bool |
false |
反转光照方向。 影响: [ShadowConfig.direction](配置后不受影响)。 [ShadowConfig.enableReverse](配置后不受影响)。 |
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| disable | bool |
false |
仅禁用阴影效果。 |
| color | Color |
Color(0xFF9E9E9E) |
阴影颜色。 |
| minIntensity | double |
0.0 |
颜色最小不透明度,也是初始不透明度。 |
| maxIntensity | double |
0.5 |
颜色最大不透明度,跟随倾斜最大进度。 |
| offsetInitial | Offset |
Offset(0.0, 0.0) |
阴影偏移初始值。 例如:(0.0, 0.0) 中心 (40.0, 40.0) 向左上角偏移 40。 |
| offsetFactor | double |
0.1 |
阴影偏移系数,相对于当前 widget 尺寸。 |
| spreadInitial | double |
0.0 |
阴影扩散半径初始值。 |
| spreadFactor | double |
0.0 |
阴影扩散半径系数,相对于当前 widget 尺寸。 |
| minBlurRadius | double |
10.0 |
最小阴影模糊半径,也是初始模糊半径。 |
| maxBlurRadius | double |
20.0 |
最大阴影模糊半径,跟随倾斜最大进度。 |
| direction | ShadowDirection? |
null |
阴影方向。 |
| enableReverse | bool? |
null |
反转阴影方向。 |
更多详情,请查看 graphs/contributors。
欢迎任何形式的的贡献! (emoji key)
|
AmosHuKe 💻 👀 📖 💡
|
LOCKEDFILE 🐛 |
© AmosHuKe








