-
Notifications
You must be signed in to change notification settings - Fork 0
/
content.html
875 lines (701 loc) · 31.3 KB
/
content.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Atelier Paris Web 2019 - N'ayez plus peur de votre terminal !</title>
<link rel="stylesheet" href="./css/reveal.css" />
<link rel="stylesheet" href="./css/theme/night.css" id="theme" />
<link rel="stylesheet" href="./css/highlight/a11y-dark.css" />
<link rel="stylesheet" href="./css/print/paper.css" type="text/css" media="print" />
<link rel="stylesheet" href="./_assets/assets/asciinema-2.6.1/asciinema-player.css" />
<link rel="stylesheet" href="./_assets/template/custom-css.css" />
</head>
<body>
<div class="reveal">
<div class="slides"><section data-markdown><script type="text/template">## N'ayez plus peur de votre terminal ! 💻
#### par François Dume
<aside class="notes"><p>Bonjour, je m'appelle François Dume. Je vais animer aujourd'hui cet atelier dédié à l'utilisation du terminal.
Mon objectif est de vous donner envie d'utiliser votre terminal et démystifier certains outils.
Cet atelier est accessible à des débutants. Je pensais au départ présenter des outils pour un public intermédiaire mais en discutant avec certain d'entre vous. On m'a conseillé de faire un truc accessible.
Nous commencerons par des choses simples. Nous verrons sur la fin des choses un peu plus complexes.</p>
<p>Je voulais au départ faire mes slides dans le terminal (<a href="https://github.com/visit1985/mdp">mdp</a> est chouette) mais je me suis rabattu sur reveal.js.</p>
</aside></script></section><section data-markdown><script type="text/template">
<!-- .slide: data-background-image="data/dan-gold-8PBVWiZR2NM-unsplash.jpg" style="background-color: #333;" -->
* Présentation axée autour de BASH pour Linux (ça fonctionnera peut-être sur d'autres OS/interpréteurs)
```shell script
# Pour savoir si vous utilisez bash
$ echo $BASH
/bin/bash
# Pour démarrer bash dans un container docker
$ docker run --rm -it bash
```
* On ne parlera pas de Windows -- .bat -- (même si le terminal s'améliore)
<aside class="notes"><ul>
<li>c'est le terminal que j'utilise au quotidien<ul>
<li>ça fonctionnera sûrement sur Mac moins bien sur les vieux Windows</li>
<li>au début on verra des choses assez simples mais ça va se complexifier sur la fin</li>
</ul>
</li>
</ul>
</aside></script></section><section data-markdown><script type="text/template">
### Sujets abordés 📖
* Trouver de l'aide dans votre terminal
* Configurer votre terminal (coloration syntaxique, fichiers de configuration, prompt)
* Présentation de quelques commandes de base
* Créer des alias, rechercher dans l'historique, dans l'arborescence
* Raccourcis clavier
* Gestion des processus
* Présentation `tmux`
* Configuration de `git`, utilisation de `hub`
* Configuration `SSH`, ...
</script></section><section data-markdown><script type="text/template">
### Command line is fun!🎈
<aside class="notes"><p>J'aime beaucoup mon terminal et j'aimerais vous montrer des choses marrantes à faire. Mais avant de commencer, ...</p>
</aside></script></section><section data-markdown><script type="text/template">
## Quel temps fait-il aujourd'hui ☀️ ?
</script></section><section data-markdown><script type="text/template">

</script></section><section data-markdown><script type="text/template">
```
$ curl "wttr.in/Strasbourg?lang=fr"
$ curl "wttr.in/Paris?lang=fr&format=v2"
$ curl "wttr.in/Wasquehal?lang=fr&format=%l:+%c+%t
```
Plein d'autres options :
https://github.com/chubin/wttr.in
</script></section><section data-markdown><script type="text/template">## Quelle est votre IP ?
`$ curl ifconfig.co`
</script></section><section data-markdown><script type="text/template">## Copie locale d'une vidéo Youtube
`$ youtube-dl url`
https://github.com/ytdl-org/youtube-dl/
</script></section><section data-markdown><script type="text/template">
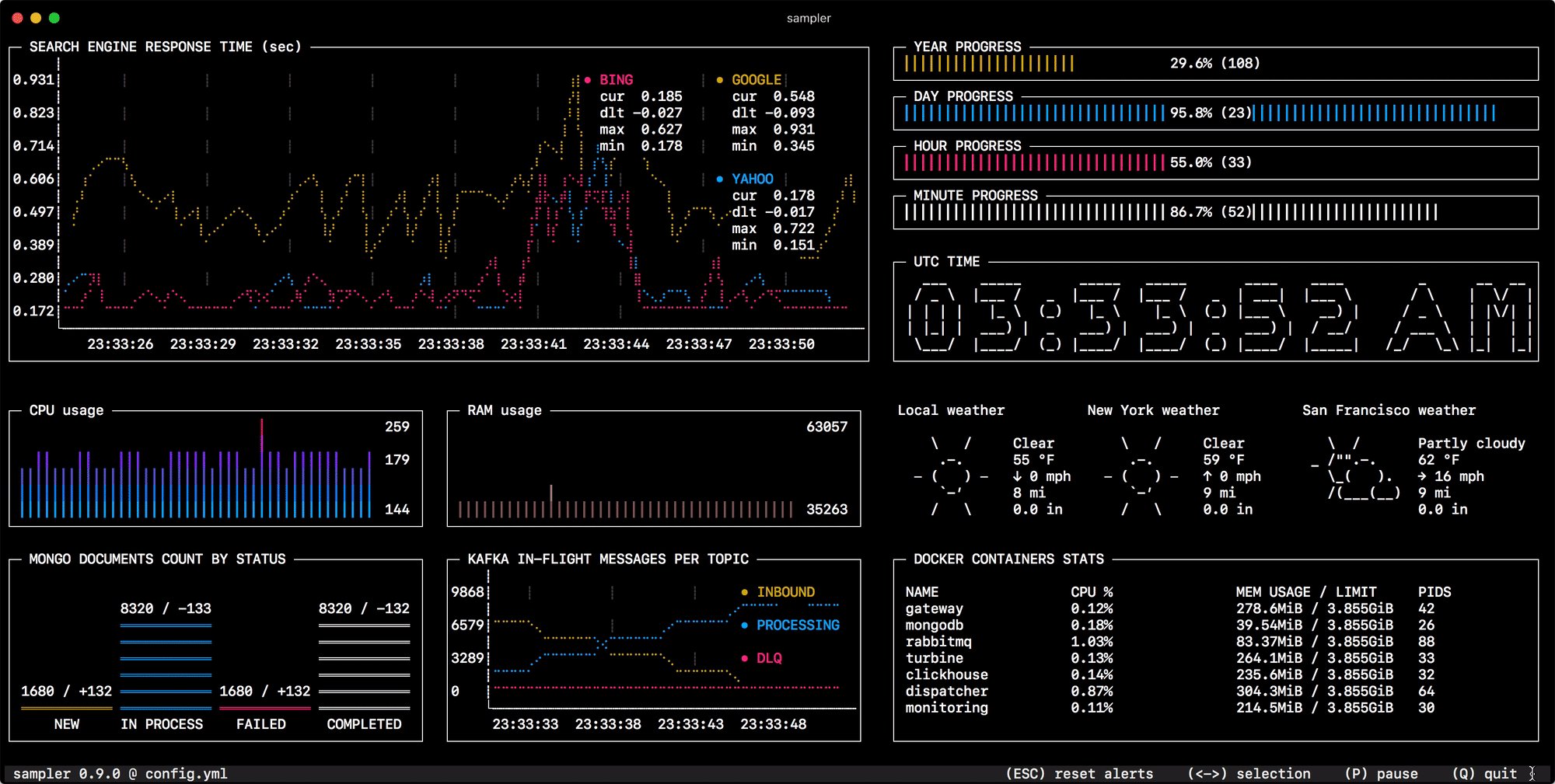
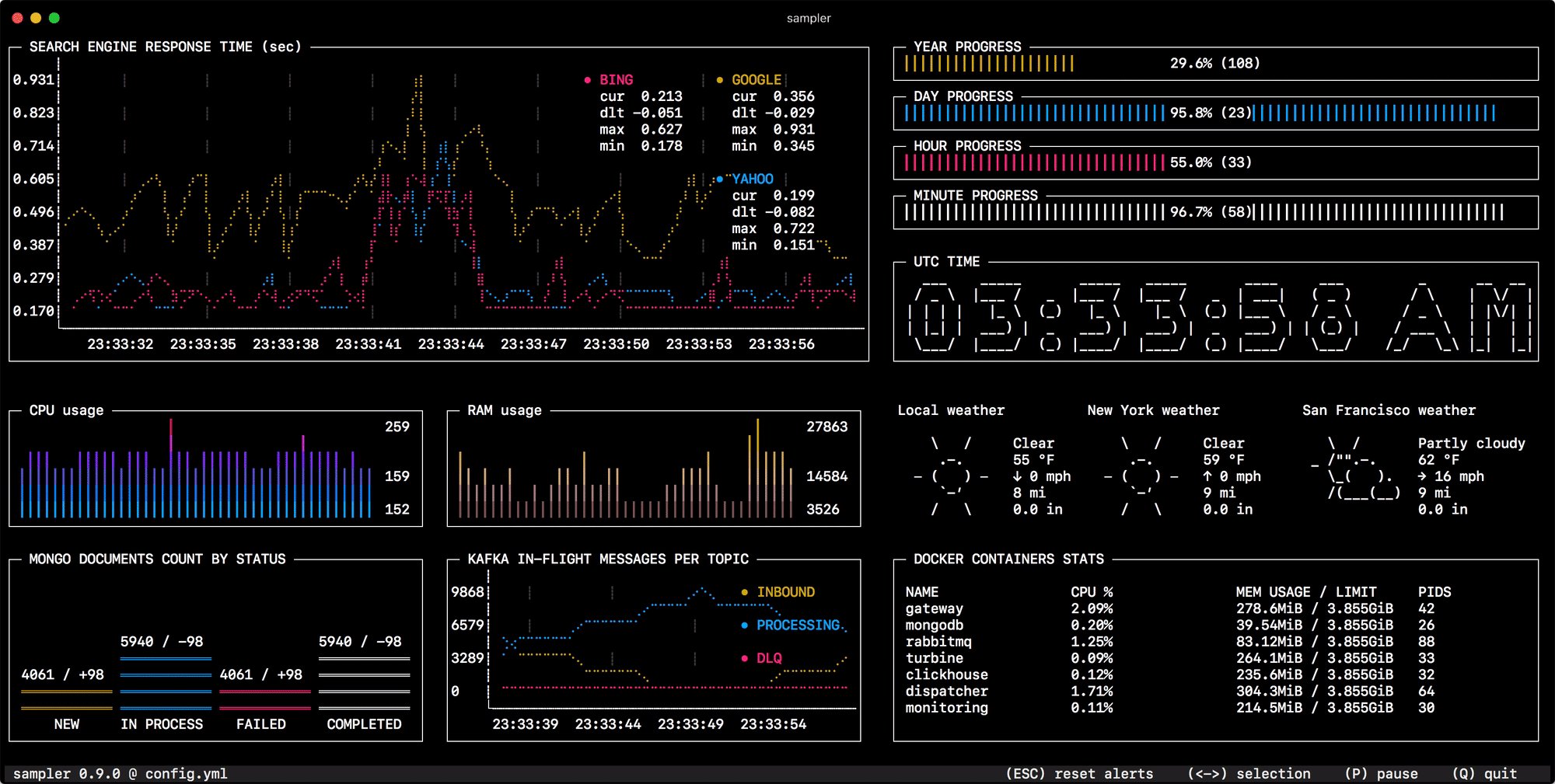
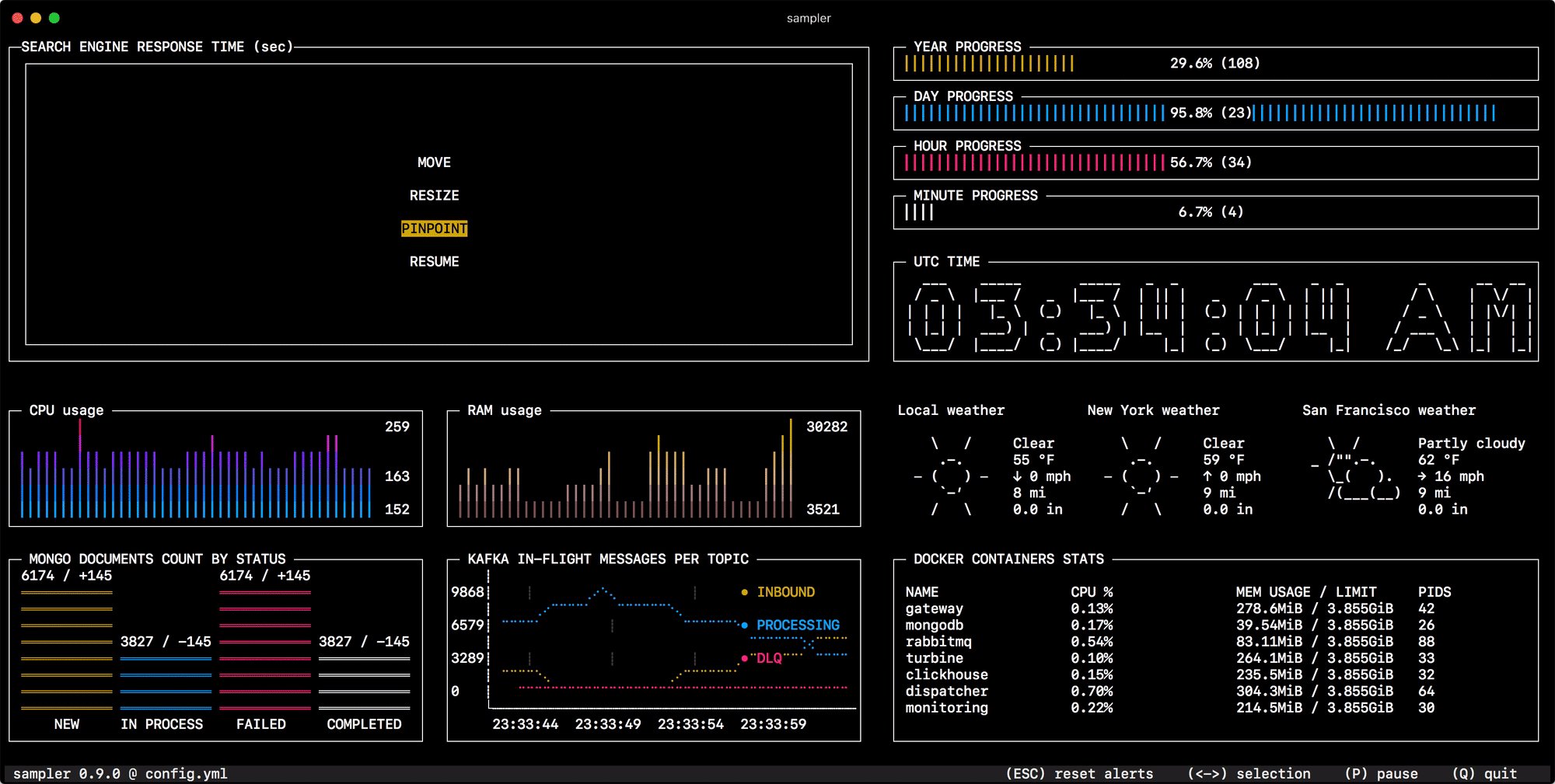
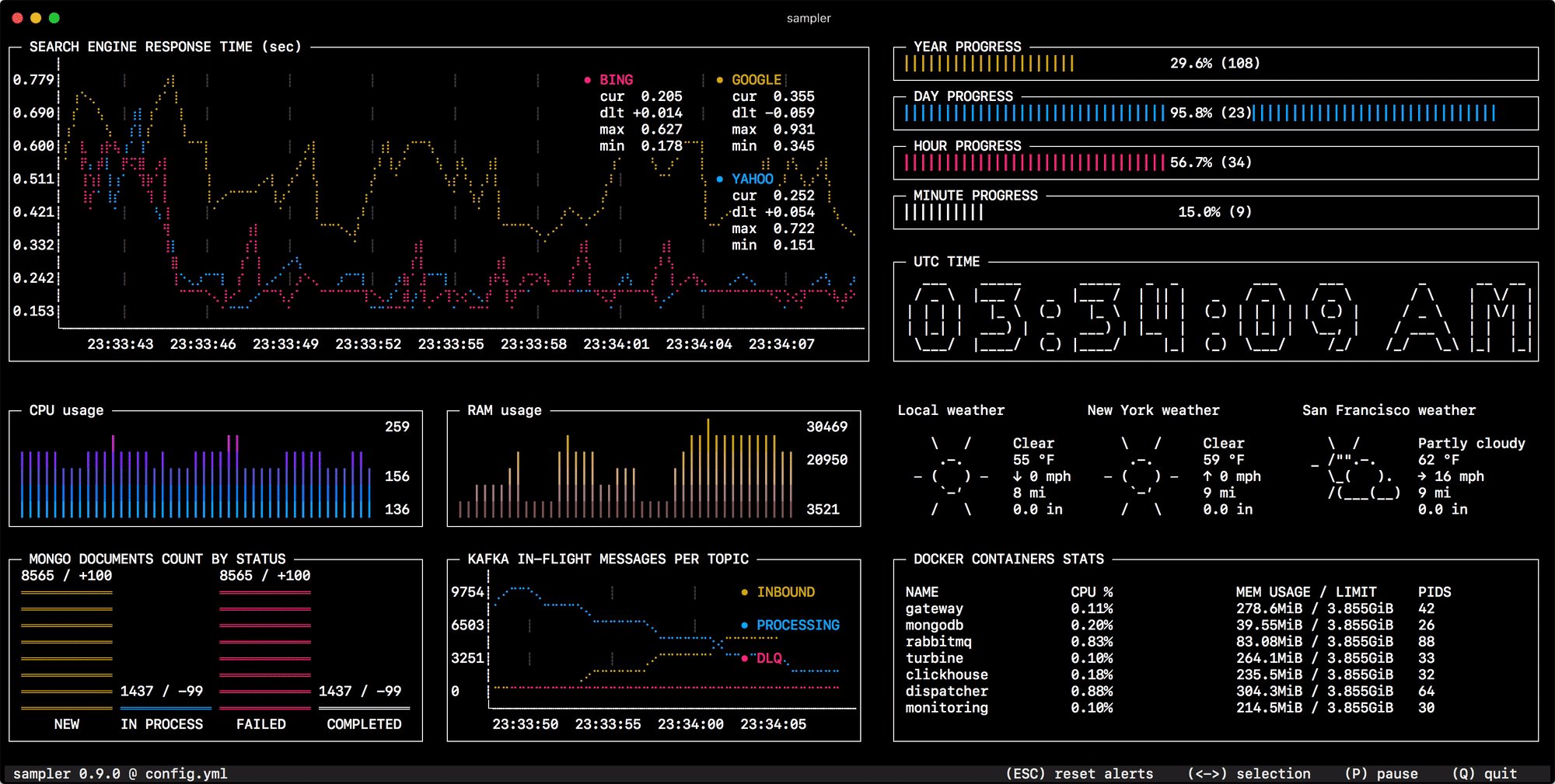
## Monitoring

https://github.com/sqshq/sampler
</script></section><section data-markdown><script type="text/template">
## Animation : fautes de frappe
* `gti` au lieu de `git` : https://github.com/rwos/gti
* `sl` au lieu de `ls`
</script></section><section data-markdown><script type="text/template">

</script></section><section data-markdown><script type="text/template">
#### Les interpréteurs de commandes
* [sh](https://fr.wikipedia.org/wiki/Bourne_shell), [csh](https://fr.wikipedia.org/wiki/C_shell), [ksh](https://fr.wikipedia.org/wiki/Korn_shell) : plus anciens
* [dash ou ash](https://en.wikipedia.org/wiki/Almquist_shell#dash) : Debian Almquist shell, utilisé à la place de sh sous Debian
* [bash](https://fr.wikipedia.org/wiki/Bourne-Again_shell#Usage) :
- fusion de l'ensemble des fonctionnalités présentes dans sh, csh, ksh,
- présent sur la majorité des systèmes,
- ajout de l'autocomplétion (touche `<TAB>`)
* [zsh](https://en.wikipedia.org/wiki/Z_shell) : par défaut sous MacOS à partir de la version 10.15 (Catalina), étend les fonctionnalités de bash
* 🐠 [fish](https://en.wikipedia.org/wiki/Friendly_interactive_shell)
<aside class="notes"><p>On parlera principalement bash qui est présent par défaut sur la majorité des OS.
zsh propose des mécanisme de gestion de l'historique améliorée, recherche intégrée, possibilité de customiser le prompt à droite, ...</p>
</aside></script></section><section data-markdown><script type="text/template">
## A l'aide 🚒
- `command --help`
- `man command` (`man man` pour apprendre à utiliser man)
- `man file.5` : Description du format des fichiers de configuration (exemple : `man passwd.5`)
- `help command` : De l'aide sur des commandes bash
- [tldr.sh](https://tldr.sh/) : outil écrit en Node.js permettant de simplifier l'utilisation de man
- [explainshell](https://explainshell.com/) : outil en ligne permettant d'expliquer une commande shell
<aside class="notes"><p>Avant de commencer, j'aimerais vous rendre autonome sur la recherche d'informations. Généralement, votre système disposera de tous les outils vous permettant de comprendre une commande.</p>
</aside></script></section><section data-markdown><script type="text/template">
## Configuration
<aside class="notes"><p>Avant de commencer à utiliser votre terminal, il faut que vous soyez à l'aise avec celui-ci. Il y a différentes choses à configurer qui vous rendront la vie un peu plus agréable (couleurs, autocomplétion, prompt, ...).</p>
</aside></script></section><section data-markdown><script type="text/template">
#### Les fichiers de configuration
<aside class="notes"><p>Avant de commencer à rentrer dans le vif sujet, il y a quelques fichiers de configuration à connaître. Ils varieront selon votre distribution.</p>
</aside></script></section><section data-markdown><script type="text/template">
`man bash`

</script></section><section data-markdown><script type="text/template">

(sources : http://www.solipsys.co.uk/new/BashInitialisationFiles.html)
<aside class="notes"><p>Pas totalement vrai mais c'est pour montrer la complexité du truc.</p>
</aside></script></section><section data-markdown><script type="text/template">
| | Configuration globale | Configuration utilisateur |
|---|---|---|
| Si auth. (login)| /etc/profile | ~/.profile |
| Dans la plupart des cas | /etc/bashrc.bashrc | ~/.bashrc |
</script></section><section data-markdown><script type="text/template">### Les fichiers de configuration : `~/.profile`
Recommendation: `~/.profile` doit charger le `~/.bashrc` (permet de charger le `~/.bashrc` lorsque bash est démarré en mode "login").
```
# ~/.bashrc
if [ -n "$BASH_VERSION" ]; then
# include .bashrc if it exists
if [ -f "$HOME/.bashrc" ]; then
. "$HOME/.bashrc"
fi
fi
```
</script></section><section data-markdown><script type="text/template">### Recharger votre configuration
```
# Plusieurs options
# 1- Fermer et relancer votre terminal
# 2- Utiliser le point
. ~/.bashrc
# 3- Utiliser la commande source
source ~/.bashrc
```
</script></section><section data-markdown><script type="text/template">## Un peu de couleurs 🌈</script></section><section data-markdown><script type="text/template">
Coloration syntaxique activée par défaut sur la plupart des systèmes
```
# vérifier que la couleur est bien activée
$ echo "$TERM"
xterm-256color
screen-256color # si vous utilisez tmux
```
```
# pour activer la couleur
~/.bashrc
export TERM="xterm-256color"
```
<aside class="notes"><ul>
<li>Pour savoir si la coloration syntaxique est activable dans votre environnement, vérifier la variable d'environnement $TERM</li>
</ul>
</aside></script></section><section data-markdown><script type="text/template">
Définissez des alias pour activer la couleur sur certaines commandes
```
~/.bash_aliases
alias ls='ls --color=auto'
alias dir='dir --color=auto'
alias grep='grep --color=auto'
alias fgrep='fgrep --color=auto'
alias egrep='egrep --color=auto'
```
Les alias sont activés par défaut sur certains environnements, pour le vérifier :
```shell script
$ type -a ls
ls est un alias vers « ls --color=auto »
ls est /bin/ls
```
</script></section><section data-markdown><script type="text/template">
Utilisateur de `Vi`, installer Vim pour avoir la coloration syntaxique :
```
$ apt install vim
```
Activation de la coloration syntaxique
```
:syntax on
```
```
~/.vimrc
syntax on
```</script></section><section data-markdown><script type="text/template">### Configurer son prompt (1/3)
`export PS1=\u@\h:\w\$`
```shell script
user@machine:/path $
```
Convention du suffixe :
- `$` utilisateur classique
- `#` utilisateur root (super-utilisateur)
[$PS1 Generator](http://bashrcgenerator.com/)
</script></section><section data-markdown><script type="text/template">
### Configurer son prompt (2/3)
```
# à placer dans ~/.bashrc
[ -f /usr/lib/git-core/git-sh-prompt ] \
&& source /usr/lib/git-core/git-sh-prompt
export GIT_PS1_SHOWDIRTYSTATE=1
export GIT_PS1_SHOWSTASHSTATE=1
export GIT_PS1_SHOWUNTRACKEDFILES=1
export GIT_PS1_SHOWUPSTREAM=verbose
export GIT_PS1_DESCRIBE_STYLE=branch
export GIT_PS1_SHOWCOLORHINTS=1
export PROMPT_COMMAND='__git_ps1 "\u@\h:\W" " \\\$ "'
```
```
franek@micha:~/dev/pw2019-atelier-terminal (master *% u=) $
```
Source : https://delicious-insights.com/fr/articles/prompt-git-qui-dechire/
</script></section><section data-markdown><script type="text/template">
### Configurer son prompt (3/3) : utilisation de powerline
<!-- .slide: data-background-image="data/capture-powerline.png" -->
```sudo apt install powerline powerline-gitstatus```
```
# ~/.bashrc
. /usr/share/powerline/integrations/powerline.sh
```
</script></section><section data-markdown><script type="text/template">
### Configuration simplifiée
* Oh My Git : https://github.com/arialdomartini/oh-my-git
* Oh My Bash : https://ohmybash.github.io/
* Oh My Zsh: https://ohmyz.sh/
* Bash-it : https://github.com/Bash-it/bash-it
<aside class="notes"><ul>
<li>Je viens de vous présenter la théorie mais si vous ne souhaitez pas vous embêtez vous pouvez utiliser des outils qui intègrent déjà tout ça.</li>
</ul>
</aside></script></section><section data-markdown><script type="text/template">
### Quelques commandes que vous devez connaître (1/2)
- `cd` : *change directory*
- `pwd` : affiche le répertoire courant
- `ls` : pour lister les fichiers/répertoires dans un répertoire
- `ln -s` : pour créer des liens symboliques
- `sudo` : exécute une commande en tant que root (`visudo`, `/etc/sudoers`)
- `passwd` : modification d'un mot de passe
- `curl` : pour faire des requêtes HTTP
</script></section><section data-markdown><script type="text/template">
### Quelques commandes que vous devez connaître (2/2)
- `tail -f fichier.log` : retourne en continu la fin d'un fichier
- `sed` : remplacer du contenu
- `awk` : faire du traitement sur les fichiers
- `sort` : pour trier
```
# Lister les commandes que vous utilisez le plus souvent
HISTTIMEFORMAT="" history | awk '{print $2}' \
| sort | uniq -c | sort -rn | head
```
[commandlinefu](https://www.commandlinefu.com)
</script></section><section data-markdown><script type="text/template">
### Alias
Lister les alias : <!-- .element style="text-align:left;" -->
`$ alias`
Ajouter un alias temporaire : <!-- .element style="text-align:left;" -->
`$ alias whatsmyip="curl https://ifconfig.co/"`
Ajouter des alias permanents : <!-- .element style="text-align:left;" -->
```
# ~/.bash_aliases
alias whatsmyip="curl https://ifconfig.co/"
alias meteo='curl "wttr.in/Strasbourg?lang=fr"'
# permet d'ouvrir un fichier avec le logiciel le plus adapté
alias open="xdg-open"
alias top_process="ps -eo pcpu,pid,user,args | sort -k 1 -r | head -10"
```
</script></section><section data-markdown><script type="text/template">
### Trouver un fichier : `locate`
```
# Recherche dans le système de fichier
$ locate fichier.json
```
Dépend d'une base de données locale mise à jour quotidiennement (via `updatedb`).
```
/etc/cron.daily$ ls *loc*
mlocate
```
</script></section><section data-markdown><script type="text/template">
### Trouver un fichier : `find`
```shell script
# Recherche tous les fichiers (`-f`) qui contiennent `my*`
# à partir du répertoire courant
$ find . -name 'my*' -type f
# Ignorer les erreurs :
$ find / -name 'my*' -type f 2>/dev/null
# Exécuter une action :
$ find /var/ftp/mp3 -name '*.mp3' -type f -exec chmod 644 {} \;
# Rechercher et supprimer :
$ find . -name bad -empty -delete
```
</script></section><section data-markdown><script type="text/template">
<!-- .slide: data-background-video="data/tabulation.mp4" -->
### Autocomplétion (1/2)
Touche \<TAB\> pour compléter vos commandes (path, nom de fichiers, ...)
<aside class="notes"><video width="800" height="440" controls autoplay>
<source src="data/tabulation.mp4" type="video/mp4">
</video></aside></script></section><section data-markdown><script type="text/template">
### Autocomplétion (2/2)
Fonctionne également sur d'autres commandes (`git`, `ssh`).
Les fichiers de configuration de l'autocomplétion sont à placer dans /etc/bash_completion.d/.
(possibilité d'ajouter des fichiers d'autocomplétion personnalisés)
</script></section><section data-markdown><script type="text/template">
### Raccourcis clavier (1/2)
* `CTRL + u` : couper tout ce qui est à gauche
* `CTRL + w` : supprimer le mot précédent (couper)
* `CTRL + y` : coller ce qui a été coupé par `CTRL + w` ou `CTRL + u`
* `CTRL + e` : aller à la fin
* `CTRL + a` : aller au début
* `CTRL + l` : effacer
* `CTRL + d` : quitter
</script></section><section data-markdown><script type="text/template">
### Raccourcis clavier (2/2)
`man readline` pour une liste plus complète.
Par défaut, bash utilise les raccourcis "emacs" (`set -o emacs`).
<aside class="notes"><ul>
<li>Si vous ne devez retenir que quelques petites choses, ce sont les raccourcis clavier.</li>
</ul>
</aside></script></section><section data-markdown><script type="text/template">### `history` : recherche
* `history` : liste de l'historique des commandes exécutées
* historique sauvegardé dans : `~/.bash_history`
* Raccourci clavier : `CTRL + r`
* Configuration possible :
```
# Ne pas stocker de doublons ou les commandes commençant par un espace
HISTCONTROL=ignoreboth # équivalent à : ignorespace;ignoredups
# Ne pas écraser le fichier d'historique
shopt -s histappend
# Nombre de commandes à stocker dans l'historique
HISTSIZE=1000
```
</script></section><section data-markdown><script type="text/template">### `history` : raccourcis
`man history`
```
!n Refer to command line n.
!-n Refer to the current command minus n.
!! Refer to the previous command. This is a synonym for `!-1'.
!string Refer to the most recent command preceding the current position in the history list starting with string.
!?string[?] Refer to the most recent command preceding the current position in the history list containing string. The trailing ? may be omitted if string is followed immediately by a newline.
!# The entire command line typed so far.
```
</script></section><section data-markdown><script type="text/template">
### `history` : utilisation de `fzf`
Possibilité d'améliorer l'affichage de `CTRL + r` avec
[fzf](https://github.com/junegunn/fzf)
```
$ sudo apt install fzf
# ~/.bashrc
[-f /usr/share/doc/fzf/examples/key-bindings.bash ] \
&& source /usr/share/doc/fzf/examples/key-bindings.bash
```
</script></section><section data-markdown><script type="text/template">
### Copier/coller : sélection avec la souris
`CTRL + SHIFT + c/v`
</script></section><section data-markdown><script type="text/template">
### Copier/Coller : depuis un script
`pbcopy` (MacOS) | `xclip` (Linux)
```
alias pbcopy='xclip -selection clipboard'
alias pbpaste='xclip -selection clipboard -o'
```
Exemple :
`$ otp arteext | pbcopy` : permet de copier/coller dans le presse-papier le résultat de otp arteext.
</script></section><section data-markdown><script type="text/template">## Gestion des processus
* `command &` : exécuter une commande en arrière plan
* `CTRL + c` : tuer un processus
* `CTRL + z` : mettre en pause une application
* (`bg 1` pour activer la tâche en arrière plan, `fg 1` pour la remettre au premier plan)
<aside class="notes"><ul>
<li><code>CTRL + c</code> : A utiliser quand vous êtes coincés, <code>vim</code> est un contre-exemple</li>
</ul>
</aside></script></section><section data-markdown><script type="text/template">
### Exécuter une commande en tâche de fond (background) (1/2)
* utilisation de `&` (inconvénient : si la session est fermée - perte connexion SSH -, la commande s'arrête).
`$ sleep 300 &`
* utilisation de nohup
`$ nohup sleep 300 & `
</script></section><section data-markdown><script type="text/template">
<!-- .slide: data-background-image="data/tmux-perso.png" -->
### Exécuter une commande en tâche de fond (background) (2/2)
`tmux` ou `screen` (legacy)
</script></section><section data-markdown><script type="text/template">
### tmux : présentation
https://github.com/tmux/tmux
* multiplexeur de terminal (a.k.a des onglets dans le terminal)
* persistance des sessions
* évolution de [GNU Screen](https://www.gnu.org/software/screen/)
* utilisation d'un préfixe (combinaison de touches - par défaut : CTRL+b) pour réaliser des actions
</script></section><section data-markdown><script type="text/template">
### tmux : raccourcis
* lister les sessions : `tmux ls`
* se connecter à la session : `tmux at -t 0`
* quitter tmux et laisser les sessions ouvertes : `CTRL+b + d`
* créer une nouvelle session : `CTRL+b + :new title`
* fractionner une fenêtre : `CTRL+b + %` / `CTRL+b + "`
* lister les fenêtres : `CTRL+b + w`
* renommer l'onglet (`window`) : `CTRL+b + ,`
* renommer la fenêtre (`session`) : `CTRL+b $`
[Tmux Cheat Sheet](https://tmuxcheatsheet.com/)
</script></section><section data-markdown><script type="text/template">
### tmux : configuration
```
# ~/.tmux.conf
# load powerline configuration (apt install powerline)
source "/usr/share/powerline/bindings/tmux/powerline.conf"
# force a reload of the config file with CTRL+b r
unbind r
bind r source-file ~/.tmux.conf
# start window numbering at 1 for easier switching
set -g base-index 1
# Switch windows
# usage: "SHIFT+arrow" (without prefix key)
bind -n S-Left previous-window
bind -n S-Right next-window
```
</script></section><section data-markdown><script type="text/template">
### tmux : copier/coller
* `CTRL+b [` : activer le visual mode
* `v` : sélectionner le texte
* `y` : copier la sélection
* `CTRL+b P` : pour coller
```
set-window-option -g mode-keys vi
bind P paste-buffer
bind-key -T copy-mode-vi v send-keys -X begin-selection
bind-key -T copy-mode-vi y send-keys -X copy-pipe-and-cancel "xclip -selection clipboard -i"
bind-key -T copy-mode-vi r send-keys -X rectangle-toggle
```
https://romainpellerin.eu/copy-pasting-in-tmux-and-vim.html</script></section><section data-markdown><script type="text/template">
### tmux : interaction avec Vim
`sudo apt install vim-gnome`
```
" Make vim use the system clipboard:
set clipboard^=unnamed,unnamedplus
" Prevent vim from clearing system clipboard buffer
autocmd VimLeave * call system("xsel -ib", getreg('+'))
```
</script></section><section data-markdown><script type="text/template">
### tmux : démarrage
```
# ~/.bashrc
# Démarre toujours tmux lors de l'ouverture d'un terminal
if [ -z "$TMUX" ]; then
tmux attach -t default || tmux new -s default
fi
```
</script></section><section data-markdown><script type="text/template">
# git
<aside class="notes"><ul>
<li>configurer votre prompt pour avoir un contexte (voir plus haut)</li>
</ul>
</aside></script></section><section data-markdown><script type="text/template">
#### git : configuration
* configuration :
- système : `/etc/gitconfig`
- globale : `~/.gitconfig`
- par projet : `projet/.gitconfig` (surcharge de la configuration globale)
* Très bonne ressource : [Une configuration Git aux petits oignons - Delicious Insights](https://delicious-insights.com/fr/articles/configuration-git/)
<aside class="notes"><p>La configuration de git se fait dans le fichier <code>.gitconfig</code>.</p>
</aside></script></section><section data-markdown><script type="text/template">#### git : de la couleur
```shell script
# ~/.gitconfig
[color]
ui = true
```
</script></section><section data-markdown><script type="text/template">#### git : un .gitignore global
```shell script
# ~/.gitconfig
[core]
excludesfile = ~/.gitignore_global
```
```
# ~/.gitignore_global
Thumbs.db
desktop.ini
*.bak
*.swp
*.swo
*~
*#
.vscode
.idea
*.sublime-workspace
```
</script></section><section data-markdown><script type="text/template">#### git : alias
```shell script
# .gitconfig
[alias]
co = checkout
st = status
ci = commit
ls = log --pretty=format:'%C(yellow)%h%Creset %ar\t| %Cgreen%an%Creset - %s'
lg = log --graph --pretty=tformat:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%an %ar)%Creset'
wc = whatchanged -p --abbrev-commit --pretty=medium
authors = shortlog -s
lsmy = !(git ls --author="$(git config user.email)")
# récupérer une PR. ex.: git get-pr 5
get-pr = "!f() { hub pr checkout "$1"; }; f"
```
Plein de chouettes alias chez [Lyrixx](https://github.com/lyrixx/dotfiles/blob/master/.gitconfig#L4)
</script></section><section data-markdown><script type="text/template">
#### git : choisir votre éditeur
Par défaut, utilisation de la variable d'environnement : <!-- .element style="text-align:left;" -->
`$EDITOR`
Possibilité de surcharger cette configuration : <!-- .element style="text-align:left;" -->
`$ git config --global core.editor "vim"`
```
# ~/.gitconfig
[core]
editor = vim
# Atom
# editor = atom --wait
# Sublime
# editor = subl -w
# Visual Studio Code
# editor = code -w
```
</script></section><section data-markdown><script type="text/template">#### git : autre configuration
```shell script
[push]
# Utiliser le même nom de branche locale et distante
# https://git-scm.com/docs/git-config#Documentation/git-config.txt-pushdefault
default = current
[pull]
# Effectuer un rebase lors du pull - équivalent à git pull --rebase
# https://git-scm.com/docs/git-config#Documentation/git-config.txt-pullrebase
rebase = preserve
[rebase]
# "Stasher" les modifications en cours avant d'effectuer le rebase
autostash = true
[tag]
# Trier les tags dans un ordre naturel
sort = version:refname
[branch]
# Trier les branches par date de dernier commit
sort = committerdate
```
</script></section><section data-markdown><script type="text/template">### hub
https://hub.github.com/
* outil de GitHub permettant d'interagir avec des gestionnaires de sources (dont GitHub)
* lister les issues/pull-requests : `git pr list`
* récupérer le contenu d'une PR : `git pr checkout 12`
* créer des PR : `git pull-request --push`
* créer des releases, ...
</script></section><section data-markdown><script type="text/template">

</script></section><section data-markdown><script type="text/template">### git : clone en mode SSH (1/2)
`git clone [email protected]:symfony/symfony.git`<br />
à la place de<br />
`git clone https://github.com/symfony/symfony.git`<br />
<aside class="notes"><p>Github présente par défaut la possibilité de cloner en utilisant https. C'est très bien. C'est plus facile de récupérer un dépôt en HTTPS (firewall, ...) mais on perd plein de fonctionnalités. Cela nous oblige à saisir le mot de passe régulièrement. Il est préférable d'utiliser SSH.</p>
</aside></script></section><section data-markdown><script type="text/template">### git : clone en mode SSH (2/2)
```
# générer votre clé SSH
# 2 fichiers (clé publique et privée)
$ ssh-keygen -t rsa -b 4096 -C "[email protected]"
# utiliser une passphrase
```
Uploader [la clé sur GitHub](https://github.com/settings/keys)
```
$ ssh -T [email protected]
Hi franek! You've successfully authenticated,
but GitHub does not provide shell access.
```
Aide : https://help.github.com/en/articles/connecting-to-github-with-ssh
</script></section><section data-markdown><script type="text/template">
# SSH
* Protocole à privilégier
* Utilisation du port 22
* N'utilisez plus telnet ou FTP
</script></section><section data-markdown><script type="text/template">
### SSH : ssh-copy-id
Copier votre clé SSH sur un serveur distant :
`$ ssh-copy-id user@server`
* va ajouter la clé SSH dans le fichier `./ssh/authorized_keys` du serveur distant
* le mot de passe ne sera plus nécessaire pour accéder au serveur
</script></section><section data-markdown><script type="text/template">
### SSH : création d'alias
```
# ~/.ssh/config
Host projet1
Hostname W.X.Y.Z
Port 2223
User client1
```
```
$ ssh projet1
# équivalent à
# $ ssh [email protected] -p 2223
```
* Simplification de la configuration
* Permet l'autocomplétion (`ssh pro\<TAB\>`)
</script></section><section data-markdown><script type="text/template">
### SSH : parallel-ssh
Permet d'effectuer des tâches similaires sur plusieurs serveurs :
```
$ sudo apt-get install pssh
$ parallel-ssh -i -H user@server1 -H user@server2 -H user@server3 hostname
```
</script></section><section data-markdown><script type="text/template">
### SSH : bastion SSH (1/2)
 <!-- .element style="background-color:white;" -->
</script></section><section data-markdown><script type="text/template">
### SSH : bastion SSH (2/2)
```
# ~/.ssh/config
Host service1
Hostname W.X.Y.Z # IP privée du service protégé
Port 22
ProxyCommand ssh user@bastion nc %h %p 2> /dev/null
# Possibilité de le remplacer par ProxyJump
```
Connexion automatique au serveur protégé via un rebond sur le bastion SSH.
`$ ssh service1`
[Octo - Back to Basics : Le Bastion SSH](https://blog.octo.com/le-bastion-ssh/)
</script></section><section data-markdown><script type="text/template">
### SSH : tunnel SSH avec redirection de port
Création d'un [proxy SOCKS](https://ma.ttias.be/socks-proxy-linux-ssh-bypass-content-filters/).
`ssh -nvNT -C -D 1080 user@mon_serveur_distant`
Configurer votre navigateur pour utiliser ce proxy
Autre solution : [sshutle](https://github.com/sshuttle/sshuttle)
```
$ apt-get install sshuttle
$ sshuttle --dns -r user@serveur 0/0
```
</script></section><section data-markdown><script type="text/template">
### Dotfiles de la communauté
* https://dotfiles.github.io/ : communauté de fichiers de configuration (dotfiles)
* [chezmoi](https://github.com/twpayne/chezmoi) : outil permettant de gérer ses dotfiles
</script></section><section data-markdown><script type="text/template">
### Autres outils chouettes 🦉
* `python -m SimpleHTTPServer` : publier un site web rapidement ([doc Mozilla](https://developer.mozilla.org/en-US/docs/Learn/Common_questions/set_up_a_local_testing_server#Running_a_simple_local_HTTP_server))
* `nmap` : pour lister les ports ouverts
* [mitmproxy](https://mitmproxy.org/) : proxy permettant d'analyser le trafic
* `dig` : pour requêter le DNS
* ... (et plein d'autres choses)
</script></section><section data-markdown><script type="text/template">
## Aller plus loin
<!-- .slide: data-background-image="data/the-art-of-command-line.png" style="background-color:#333;padding:10px;" -->
https://github.com/jlevy/the-art-of-command-line
</script></section><section data-markdown><script type="text/template">
### François Dume
[@\_franek\_](https://twitter.com/_franek_)
* JoliCode / ARTE GEIE (Strasbourg)
* expertise Symfony, API, DevOps
* team #velotaf #cargo
* mes dotfiles : https://github.com/franek/dotfiles</script></section><section data-markdown><script type="text/template">
## Merci
https://pw2019-atelier-terminal.dume.me/
</script></section><section data-markdown><script type="text/template">
### Autres ressources
* Bash cheatsheets : https://devhints.io/bash
* Liste des variables d'environnement : https://wiki.bash-hackers.org/syntax/shellvars
* Apprendre BASH en jouant : https://opensource.com/article/19/10/learn-bash-command-line-games
</script></section><section data-markdown><script type="text/template">### Credits :
* [Photo by Milind Kaduskar on Unsplash](https://unsplash.com/photos/pzKb6pAIL94)
* [Photo by Dan Gold on Unsplash](https://unsplash.com/photos/8PBVWiZR2NM)
</script></section></div>
</div>
<footer>
Atelier Paris Web 2019 - N'ayez plus peur de votre terminal ! - François DUME - @_franek_ - 2019
</footer>
<script src="./js/reveal.js"></script>
<script>
function extend() {
var target = {};
for (var i = 0; i < arguments.length; i++) {
var source = arguments[i];
for (var key in source) {
if (source.hasOwnProperty(key)) {
target[key] = source[key];
}
}
}
return target;
}
// Optional libraries used to extend on reveal.js
var deps = [
{ src: './plugin/markdown/marked.js', condition: function() { return !!document.querySelector('[data-markdown]'); } },
{ src: './plugin/markdown/markdown.js', condition: function() { return !!document.querySelector('[data-markdown]'); } },
{ src: './plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } },
{ src: './plugin/zoom-js/zoom.js', async: true },
{ src: './plugin/notes/notes.js', async: true },
{ src: './plugin/math/math.js', async: true }
];
// default options to init reveal.js
var defaultOptions = {
controls: true,
progress: true,
history: true,
center: true,
transition: 'default', // none/fade/slide/convex/concave/zoom
dependencies: deps
};
// options from URL query string
var queryOptions = Reveal.getQueryHash() || {};
var options = extend(defaultOptions, {}, queryOptions);
</script>
<script src="./_assets/assets/asciinema-2.6.1/asciinema-player.js"></script>
<script>
Reveal.initialize(options);
</script>
</body>
</html>