To be honest, it’s more than that: it’s your application development platform to develop your websites, your IoT applications, your mobile apps, your smart devices and your digital signage solutions. With its best-in-class APIs, a complete feature list and great documentation, you’ll get your projects done successfully in less time, no matter which technology you prefer.
You can take a look at our demo application here:
- https://demo.getmesh.io/demo for the website
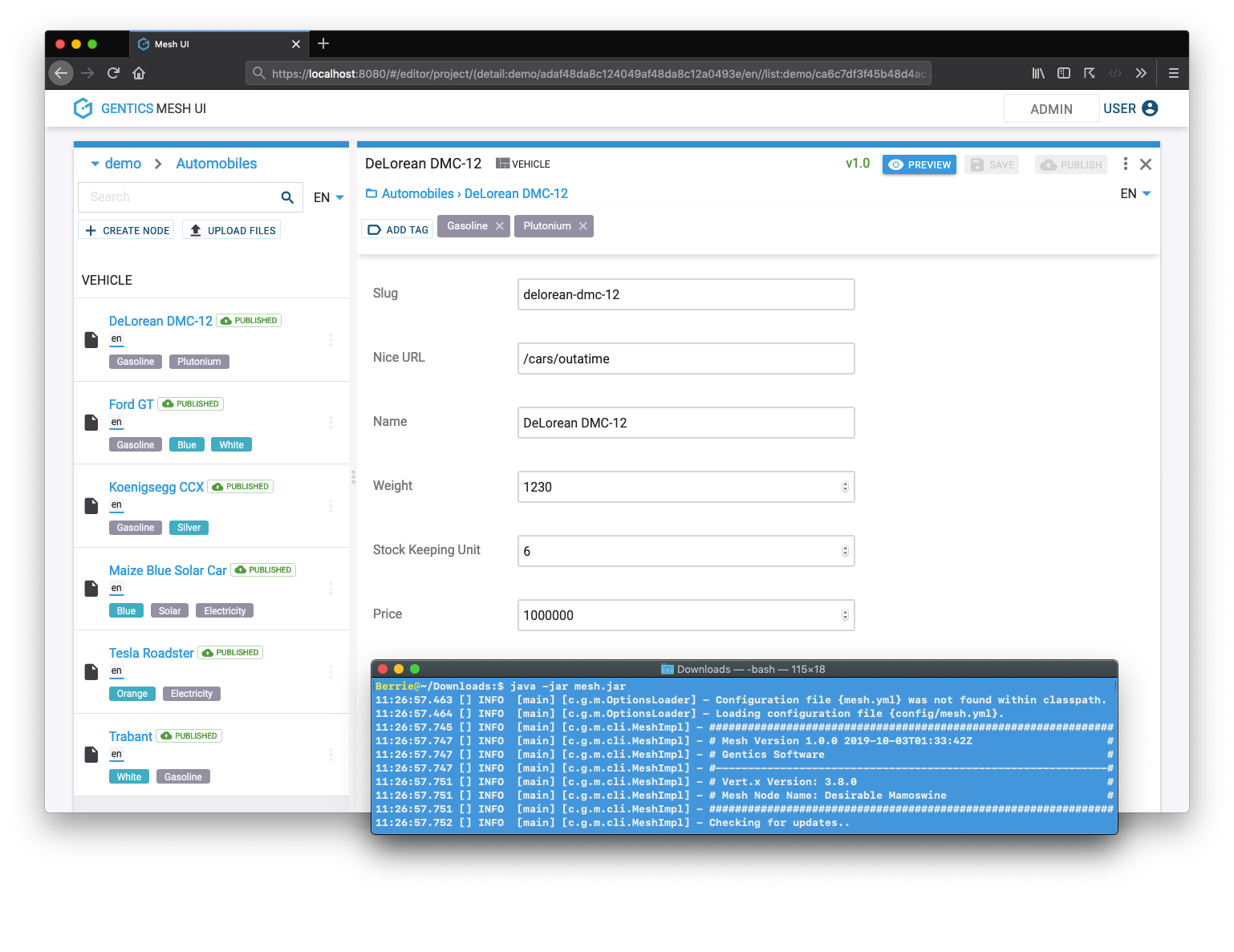
- https://demo.getmesh.io/mesh-ui for the CMS (login is admin/admin)
If you want to run the demo locally on your machine, the fastest way to get started is using docker:
docker run -p 8080:8080 gentics/mesh-demo:latestIf you can't use docker, go to the download page and get the JAR file, which you can then execute from the command line with:
java -jar mesh-demo-v.v.v.jarEither way, now relax for a minute while the download and the initial database setup is performed. Then you can access the demo website locally at http://localhost:8080/demo and the CMS at http://localhost:8080/mesh-ui .
Check out our Getting Started Guide for an explanation of the basic concepts of Gentics Mesh.
- Quick Start
- Table of Contents
- Introduction
- Status
- Installation
- Features
- Documentation
- Getting Help
- Professional Services
- Getting started developing with Gentics Mesh
- Contributing to Gentics Mesh
- Copyright & License
Traditional CMSes are "coupled", which means that the CMS also takes care of the presentation layer responsible for delivering the content to the clients. The content and the presentation are closely interlinked. Typically, content managers create and manage their content through tools like WYSIWYG editors. The CMS then delivers the content according to the front-end delivery layer built into the CMS. Typically, a traditional CMS supports your websites but not much else.
A pure headless CMS is different, because it offers no front-end capabilities at all, giving you full control of your customer experience via APIs. The CMS typically provides content managers with a presentation and channel agnostic way of managing content. It requires a front-end development team to manage the rest with the frameworks and tools they prefer: The content can be loaded by external applications which handle the content delivery to the client, meaning that the content can be (re-)used by multiple applications and channels (web, mobile app, audio guides, IOT).
Gentics Mesh is the platform that holds your content, gives you great APIs to access and modify it, while relieving you from handling permissions, multi-language aspects, search, and much more. You can use its modern user interface that makes content editing and administration enjoyable. At the same time, we don’t lock you in: You choose the technology and programming language you want to implement your application with. You decide whether you want to host it locally or in the cloud. We don’t care if you’re a Windows, Linux or Mac guy or girl. Also, with its Apache license, you are free to use it, modify it and improve it.
What makes Gentics Mesh special over other headless CMSes is:
- its built-in user management not only covers the admin and editor features, but can also be used for handling access to your application.
- it thinks in content trees (just like websites do), which brings you many things for free: automatic navigation menus, automatic beautiful URLs, built-in link resolving, …
- it is scalable and built for clustering, so your deployment can grow with your project’s success.
Gentics Mesh is actively developed by a dedicated team at APA-IT in Vienna, Austria.
The Gentics Mesh core team consists of:
|
Philip Viktor Schulz-Klingauf UI/UX developer |
|
Norbert Pomaroli software architect |
For your first steps, please refer to the Quick Start which shows you how to run the demo application.
When you're ready to run your own CMS installation, check out our Administration Guide where you will find everything you need to know, and much more.
- GraphQL API
- content events via websocket
- user, role and permission management
- document-level permissions
- versioned content
- a webroot API for easy integration with modern routing frameworks
- a search API powered by Elasticsearch
- an image manipulation API
- a tagging API
- clustering support
- monitoring support
- an embedded graph database at its core
- support for Docker
You can find our extensive documentation at https://getmesh.io/docs/
You can chat with us via our gitter channel or create Stack Overflow questions. Issues can be reported via GitHub.
The company behind Gentics Mesh, APA-IT Informations Technologie GmbH, is offering commercial services for Gentics Mesh. Please contact us at [email protected] for details.
Gentics Mesh already has an extensive set of features, but these features can always be extended. After an extension request has been received from you, it will be evaluated whether the features will be added to the standard product or offered as an individual project.
We accompany you in your projects with our experienced Gentics Mesh Consultants. Here we can help you setting up the project, executing together the conception of the structures in the CMS, taking into account your requirements, and offer orientation to best practices.
Product Maintenance includes product error removal. We offer various Product Maintenance Packages - differing between Essential, Professional and Elite Package - depending on the number of Gentics Mesh Nodes.
To help and support you and your developers working and developing applications and online projects using Gentics Mesh we offer a dedicated Developer Support focusing on all the typical questions and needs arising when working with Headless CMS solutions.
First things first: you need to authenticate, otherwise you will not be able to access your data.
You can post your credentials via JSON, use basic auth or send a JWT header - the choice is yours. If you open that URL in a browser, you will most likely authenticate using basic auth.
Some sample API requests:
- List users /users
- List nodes /demo/nodes?perPage=5
- Load by path /demo/webroot/yachts/indian-empress
- Load Image /demo/webroot/images/yacht-pelorus.jpg?w=700
query webroot($path: String) {
node(path: $path) {
... on vehicle {
fields {
name
description
vehicleImage {
uuid
path
... on vehicleImage {
fields {
image {
height
width
dominantColor
}
}
}
}
}
}
}
}
---
{
"path": "/yachts/indian-empress"
}
Please read our Contributing Guidelines if you intend to contribute to the project. The guidelines will tell you the legal stuff, give you instructions on how to set up your IDE in order to build Gentics Mesh, and will tell you necessary knowledge to understand the codebase.
Gentics Mesh is currently split into two repositories:
- https://github.com/gentics/mesh contains the backend code
- https://github.com/gentics/mesh-ui contains the frontend code
Copyright 2014-2020 APA-IT Informations Technologie GmbH. Licensed under the Apache License, Version 2.0.
Gentics is a registered trade mark of APA-IT Informations Technologie GmbH.