-
So welcome to this workshop on HTML and CSS, we'll be going through all the basics of HTML and CSS and in the end you'll be building your our own portfolio! Ill just start with a few things that I think are important to know about web dev in general.
-
Lets get into the boring bit for sometime then we'll be doing everything hands on!
-
Web development gives you the opportunity to express yourself creatively on the internet. If you have an Idea which you want to put up on the internet , web development will help you.
-
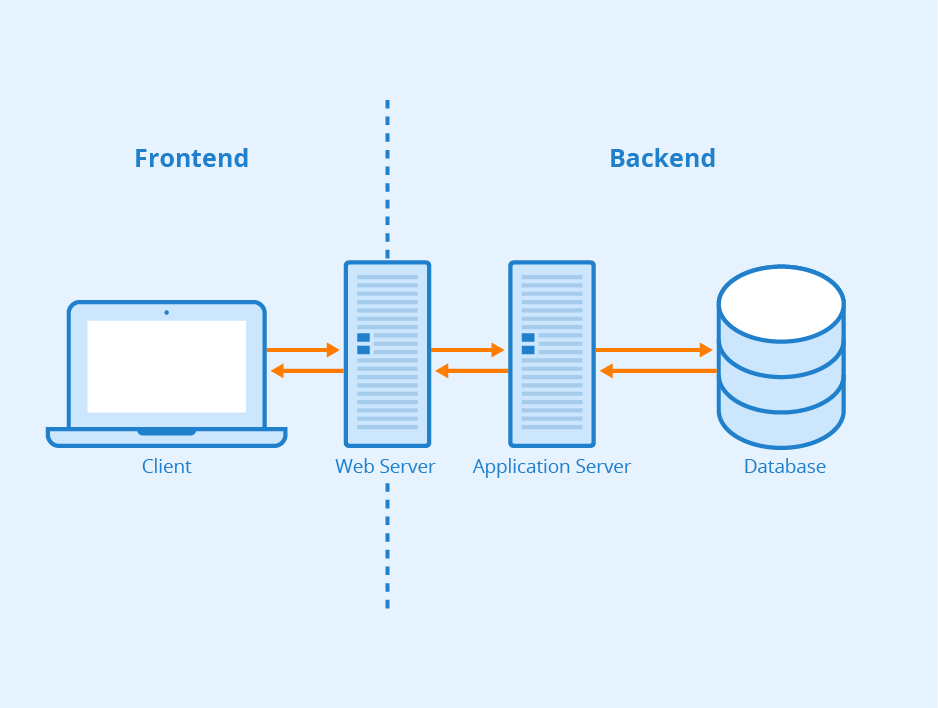
Web development has two main cores :
- Frontend Development
- Backend Development
This workshop will cover frontend development basics. HTML, CSS and Javascript are said to be the backbone of frontend. We'll be learning about basics of HTML and CSS.
- So what is frontend?
- The part of a website that the user interacts with is called the front end.
Now that we have a basic understanding about web development let's go right into what HTML and CSS is:
- HTML
- Stands for Hyper Text Markup Language
- It's used to structure content on a webpage (images, text, forms etc.)
- We structure content using HTML Tags like :
<p>content</p> (paragraph tag> <a>link</a> (Link tag) <img />(Image tag)
- CSS
-
Stands for Cascading Style Sheets
-
We use CSS to style the webpages to make them look well stylish and better
-
We can change colors, position, fontsizes, animations, transitions etc.
-
Installing VScode : https://code.visualstudio.com/download
-
Install extensions - (Prettier + Live Server)
-