- [Overview](#overview)
* [What URLs are necessary?](#what-urls-are-necessary)
- [Automatic Route Detection](#automatic-route-detection)
- [Setup Headless / Shopware PWA](#setup-headless--shopware-pwa)
- [Developing for Headless](#developing-for-headless)
# Overview
MolliePayments is fully supporting the Shopware Headless approach.
We did our best to support the Twig Storefront, Shopware PWA as well as customized headless integrations using the Store API.
Short story short: Thanks to our automatic route detection, MolliePayments offers you a plug'n'play integration for all these 3 types of Storefronts.
## What URLs are necessary?
When using headless with Mollie, you need to make sure that URLs for your Shopware Admin API are reachable.
This is used for Webhooks as well as Return URLs after the customer paid for an order.
Here is a list of URLs that need to be available for the Mollie API and your customer's browsers:
* /api/mollie/webhook/*
* /api/mollie/return/*
Once this is configured, our automatic route detection does the rest for you.
## Automatic Route Detection
You might be wondering, what this is and why it's necessary?
Headless took quite a while to implement.
One of the pain points for us was to avoid any breaking changes for our existing customers, who use the TWIG Storefront of Shopware 6.
That's why we've implemented an automatic route detection that figures out what types of webhook and return routes need to
be used for your shop instance.
While a default TWIG Storefront has routes for `Returns URLs` and `Webhooks` available directly within the scope of the shop domain,
a PWA or headless integration needs to consume routes from the Admin API scope of Shopware.
The plugin will automatically handle the usage of correct URLs for you.
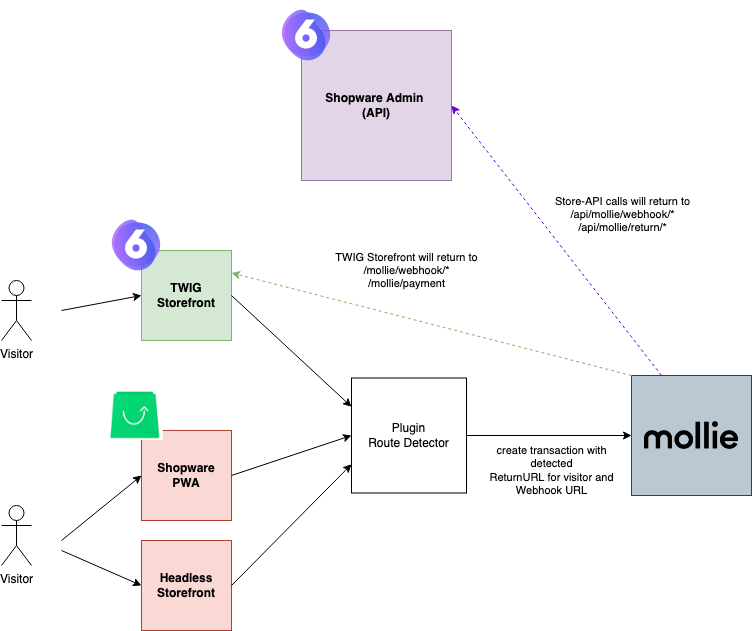
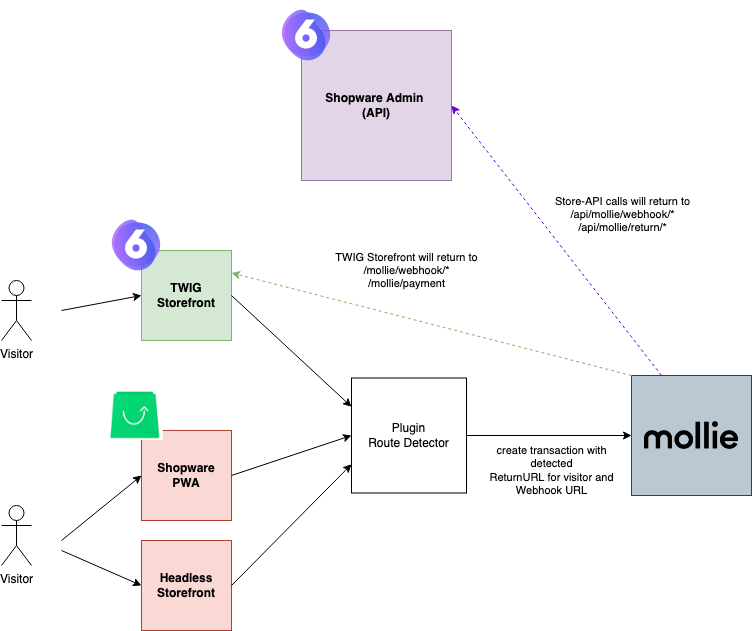
Here is a diagram that shows what is going on.
A TWIG Storefront shop will detect the routes /mollie/webhook and /mollie/payment to be used for the Mollie transaction.
Then the Shopware Storefront will redirect the user to Mollie for the payment.
After the payment, the user is returned to the ReturnURL (/mollie/payment), which is directly in your TWIG Storefront.
Webhooks from Mollie are also sent to the route in your TWIG Storefront (/mollie/webhook).
A PWA or headless Storefront will use the API urls for the transaction in Mollie.
When starting a payment, the customer will again be sent to Mollie.
After the payment, the customer is sent to the public API endpoint (/api/mollie/return) where Shopware automatically detects the
provided finishURL and errorURL that is passed on, and forward the customer to that URL (of your PWA shop for instance).
This is a defined way by Shopware.
Webhooks from Mollie are then also sent to the API routes (/api/mollie/webhook) which has nothing to do with your PWA or headless domains.
 ## Setup Headless / Shopware PWA
Let's be honest, there's nothing you really have to do, besides making sure API routes are reachable.
If you want to use the Shopware PWA, then you need a Storefront Sales Channel.
But that is already the scope of the installation guide of the PWA.
If you want to use components such as credit-card-input and iDEAL dropdowns, then this is not part of the Mollie Plugin itself. We have created [an additional library](https://www.npmjs.com/package/nuxt-mollie-payments-components) that provides these.
If you want to set up a custom headless option, you basically only need our easy API guide for developers, that will be explained next.
## Developing for Headless
We tried our best to give you an amazing experience when developing a headless shop.
Therefore we have integrated a full Swagger playground that also includes a separate document for our "Headless API".
Swagger allows you to interactively browse and use the API within a web application (in your browser).
We have integrated an easy to use Docker setup for Swagger.
You can find the project directly in the repository (https://github.com/mollie/Shopware6/tree/master/tests/Swagger).
Make sure Docker is started on your system, and then just use the following command of the makefile:
```bash
make run
```
Once started, you can access your Swagger project with `http://localhost:8080`.
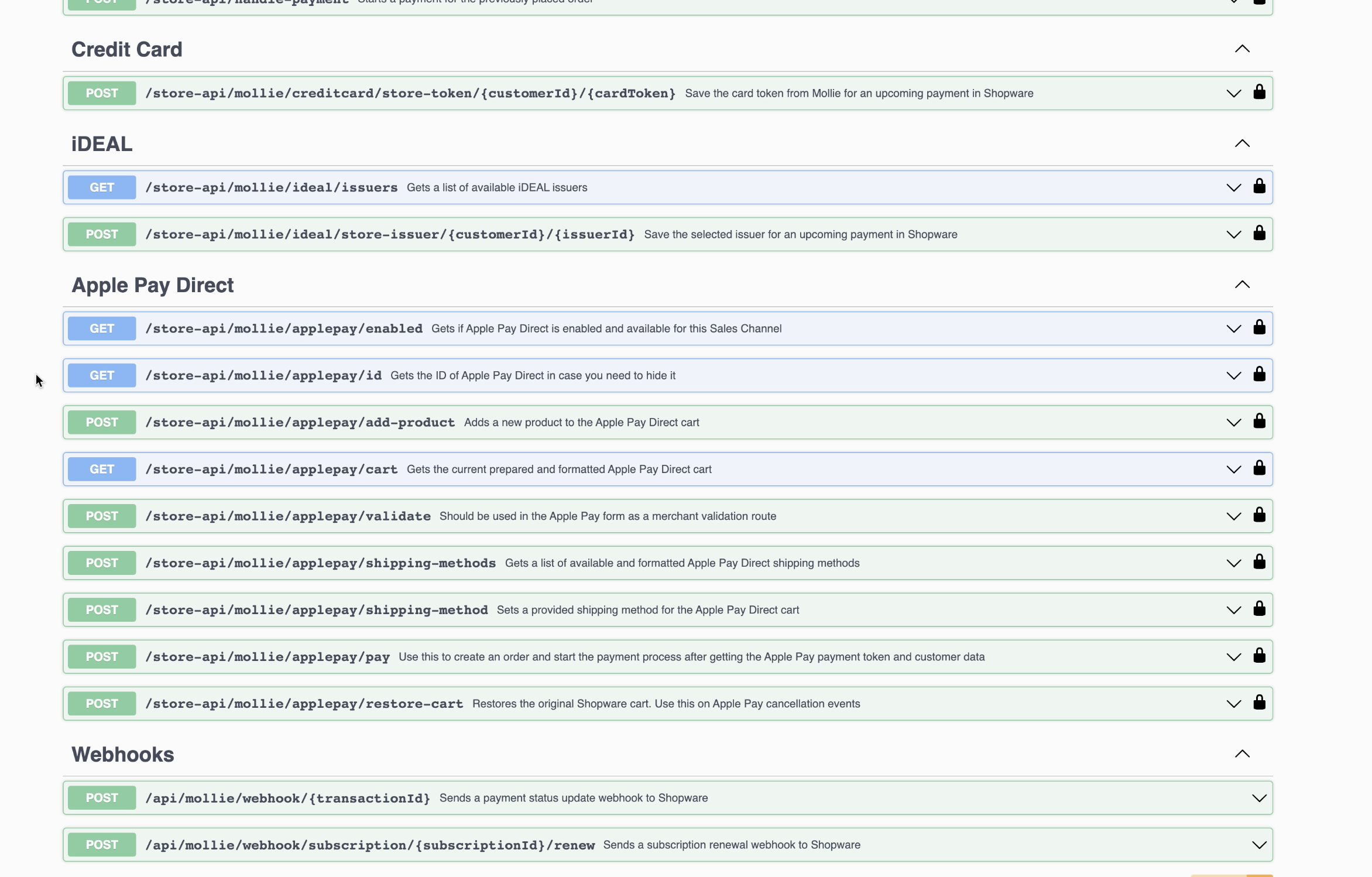
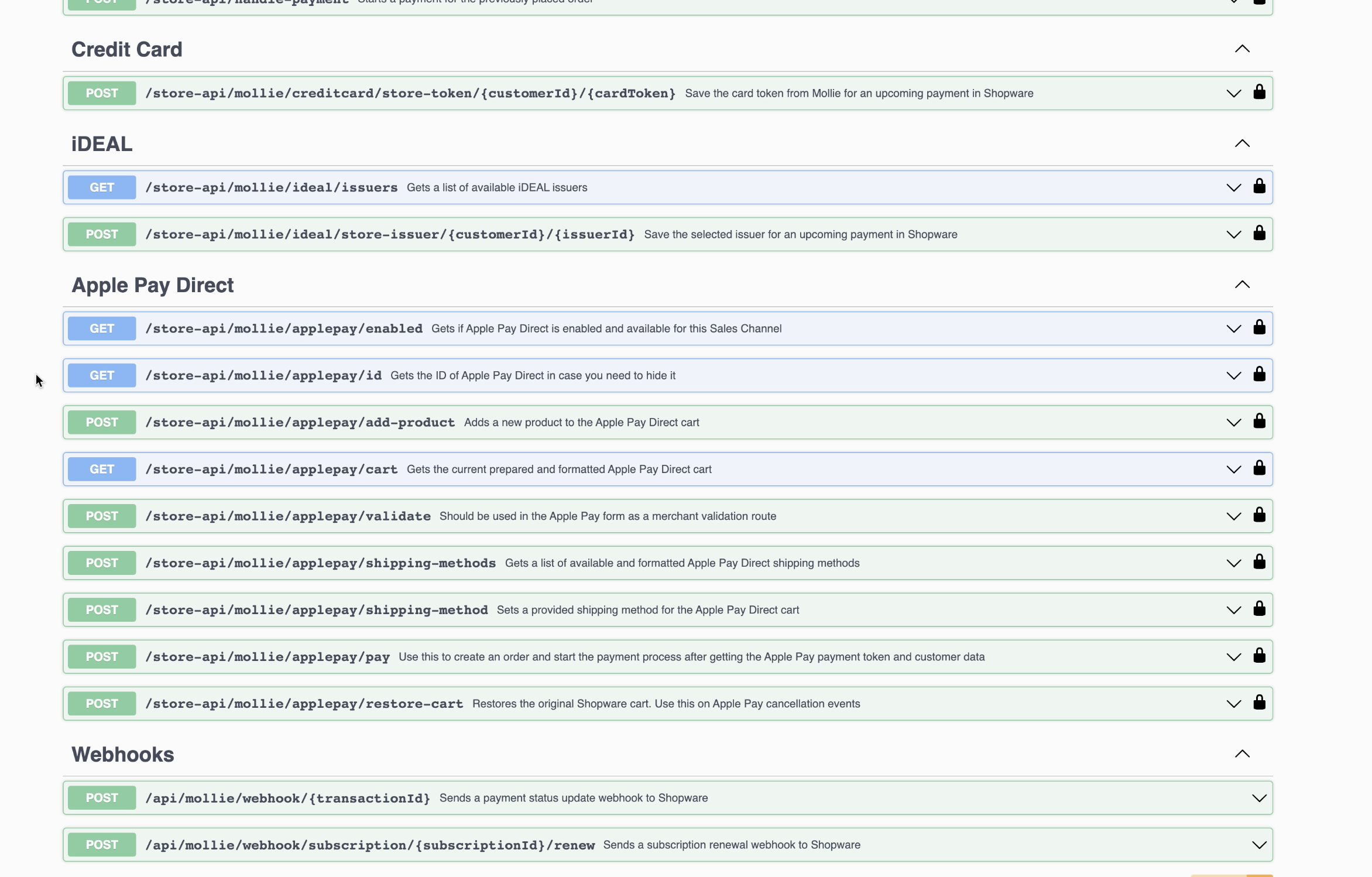
After opening the page, you will find all kinds of routes from Shopware as well as from the Mollie plugin that you might need for your headless payment workflows.
Instructions on how to enter API Keys, credentials and more can be found directly on that page in the description section!
If you want to read more about how easy it is to start the Swagger project, please take a look at this page: https://github.com/mollie/Shopware6/blob/master/CONTRIBUTING.md
## Setup Headless / Shopware PWA
Let's be honest, there's nothing you really have to do, besides making sure API routes are reachable.
If you want to use the Shopware PWA, then you need a Storefront Sales Channel.
But that is already the scope of the installation guide of the PWA.
If you want to use components such as credit-card-input and iDEAL dropdowns, then this is not part of the Mollie Plugin itself. We have created [an additional library](https://www.npmjs.com/package/nuxt-mollie-payments-components) that provides these.
If you want to set up a custom headless option, you basically only need our easy API guide for developers, that will be explained next.
## Developing for Headless
We tried our best to give you an amazing experience when developing a headless shop.
Therefore we have integrated a full Swagger playground that also includes a separate document for our "Headless API".
Swagger allows you to interactively browse and use the API within a web application (in your browser).
We have integrated an easy to use Docker setup for Swagger.
You can find the project directly in the repository (https://github.com/mollie/Shopware6/tree/master/tests/Swagger).
Make sure Docker is started on your system, and then just use the following command of the makefile:
```bash
make run
```
Once started, you can access your Swagger project with `http://localhost:8080`.
After opening the page, you will find all kinds of routes from Shopware as well as from the Mollie plugin that you might need for your headless payment workflows.
Instructions on how to enter API Keys, credentials and more can be found directly on that page in the description section!
If you want to read more about how easy it is to start the Swagger project, please take a look at this page: https://github.com/mollie/Shopware6/blob/master/CONTRIBUTING.md
 > Are we missing some important steps for you? Drop us a line and we'll be happy to add it here!
> Are we missing some important steps for you? Drop us a line and we'll be happy to add it here! ## Setup Headless / Shopware PWA
Let's be honest, there's nothing you really have to do, besides making sure API routes are reachable.
If you want to use the Shopware PWA, then you need a Storefront Sales Channel.
But that is already the scope of the installation guide of the PWA.
If you want to use components such as credit-card-input and iDEAL dropdowns, then this is not part of the Mollie Plugin itself. We have created [an additional library](https://www.npmjs.com/package/nuxt-mollie-payments-components) that provides these.
If you want to set up a custom headless option, you basically only need our easy API guide for developers, that will be explained next.
## Developing for Headless
We tried our best to give you an amazing experience when developing a headless shop.
Therefore we have integrated a full Swagger playground that also includes a separate document for our "Headless API".
Swagger allows you to interactively browse and use the API within a web application (in your browser).
We have integrated an easy to use Docker setup for Swagger.
You can find the project directly in the repository (https://github.com/mollie/Shopware6/tree/master/tests/Swagger).
Make sure Docker is started on your system, and then just use the following command of the makefile:
```bash
make run
```
Once started, you can access your Swagger project with `http://localhost:8080`.
After opening the page, you will find all kinds of routes from Shopware as well as from the Mollie plugin that you might need for your headless payment workflows.
Instructions on how to enter API Keys, credentials and more can be found directly on that page in the description section!
If you want to read more about how easy it is to start the Swagger project, please take a look at this page: https://github.com/mollie/Shopware6/blob/master/CONTRIBUTING.md
## Setup Headless / Shopware PWA
Let's be honest, there's nothing you really have to do, besides making sure API routes are reachable.
If you want to use the Shopware PWA, then you need a Storefront Sales Channel.
But that is already the scope of the installation guide of the PWA.
If you want to use components such as credit-card-input and iDEAL dropdowns, then this is not part of the Mollie Plugin itself. We have created [an additional library](https://www.npmjs.com/package/nuxt-mollie-payments-components) that provides these.
If you want to set up a custom headless option, you basically only need our easy API guide for developers, that will be explained next.
## Developing for Headless
We tried our best to give you an amazing experience when developing a headless shop.
Therefore we have integrated a full Swagger playground that also includes a separate document for our "Headless API".
Swagger allows you to interactively browse and use the API within a web application (in your browser).
We have integrated an easy to use Docker setup for Swagger.
You can find the project directly in the repository (https://github.com/mollie/Shopware6/tree/master/tests/Swagger).
Make sure Docker is started on your system, and then just use the following command of the makefile:
```bash
make run
```
Once started, you can access your Swagger project with `http://localhost:8080`.
After opening the page, you will find all kinds of routes from Shopware as well as from the Mollie plugin that you might need for your headless payment workflows.
Instructions on how to enter API Keys, credentials and more can be found directly on that page in the description section!
If you want to read more about how easy it is to start the Swagger project, please take a look at this page: https://github.com/mollie/Shopware6/blob/master/CONTRIBUTING.md
 > Are we missing some important steps for you? Drop us a line and we'll be happy to add it here!
> Are we missing some important steps for you? Drop us a line and we'll be happy to add it here!