-
Notifications
You must be signed in to change notification settings - Fork 94
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Syntax highlighting doesn't work in code blocks in markdown #3618
Comments
|
This is a limitation of the text app which we use for markdown editing. So I will try and move this issue into the text repo. |
|
Last time I checked a while ago (before the move to tiptap v2) this was tricky due to the fact that we'd need to preload all highlight.js syntax files that we want to support. I couldn't find a working way to avoid that, but things might have changed in the meantime. |
|
This is something I already noticed some time ago and tried to fix, but currently it only works if you edit the file after loading the file, as the tiptap lowlight plugin is only triggered if the content changed. I do not see an easy way to do this without changing tiptap :/ |
|
I tried Collectives for the first time today, because I am looking for such a tool in my home projects. And I immediately stumbled upon the missing syntax highlighting. I understand this might be difficult. Maybe this is even a feature that should be listet in nextcloud/collectives#482. It seems like almost all the other solutions do support this: https://confluence.atlassian.com/doc/code-block-macro-139390.html |
|
My understanding is that either highlight js or lowlight js come with a set of frequently used languages and then a long set of all supported languages. |
|
Yes, this seems reasonable as a easy way. More complex but might be nice would be to seee if we can dynamically extend the loaded languages and trigger a rerender of the code block: 1fc013c#diff-dc0ffe297168396604403a9825d43ae7a4cae86885f947a3191c71b6f028e66bR53-R54 |
Fixes: #3618 Also only load core highlight JS package in EditorFactory.js (required for syntax highlighting in plaintext editing). This reduces the size ofr compiled editor.js by almost 1MB. Signed-off-by: Jonas <[email protected]>
Fixes: #3618 Also only load core highlight JS package in EditorFactory.js (required for syntax highlighting in plaintext editing). This reduces the size ofr compiled editor.js by almost 1MB. Signed-off-by: Jonas <[email protected]>
Fixes: #3618 Also only load core highlight JS package in EditorFactory.js (required for syntax highlighting in plaintext editing). This reduces the size ofr compiled editor.js by almost 1MB. Signed-off-by: Jonas <[email protected]>
Fixes: #3618 Also only load core highlight JS package in EditorFactory.js (required for syntax highlighting in plaintext editing). This reduces the size ofr compiled editor.js by almost 1MB. Signed-off-by: Jonas <[email protected]>
Fixes: #3618 Also only load core highlight JS package in EditorFactory.js (required for syntax highlighting in plaintext editing). This reduces the size ofr compiled editor.js by almost 1MB. Signed-off-by: Jonas <[email protected]>
|
I think the fix is only available for Nextcloud version 26 and above, right? |
|
Exactly. It's available in 26.0.5 and 27.0.2. |
|
We've tested it now on 27.0.2. The syntax highlighting is working in edit mode but in the view mode it doesn't. |
|
@theroch It's fixed in text but we need to release a new version of collectives with that uses the new version of text for view mode. |
In GitLab by @theroch on Nov 10, 2022, 09:20
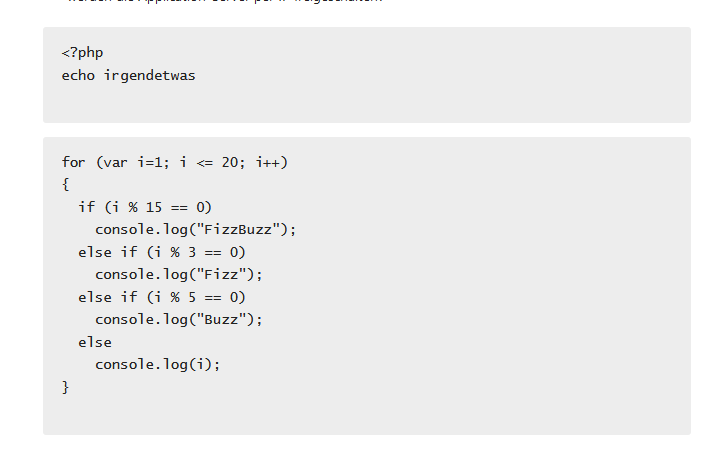
If we enter code blocks in collectives the syntax highlighting doesn't work:

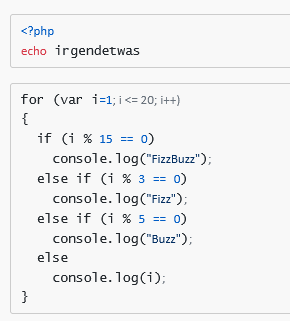
If we open the same file via the files tab with the files text editor,

syntax highlighting works properly:

Software Versions:
The text was updated successfully, but these errors were encountered: