Based on
ExplosionField by
@tyrantgit
- Add this to
build.gradleof project gradle dependency
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}- In
build.gradleofappmodule, include this dependency
implementation "com.github.omkar-tenkale:ExplodingComposable:1.0.1"Find latest version and changelogs in the releases.
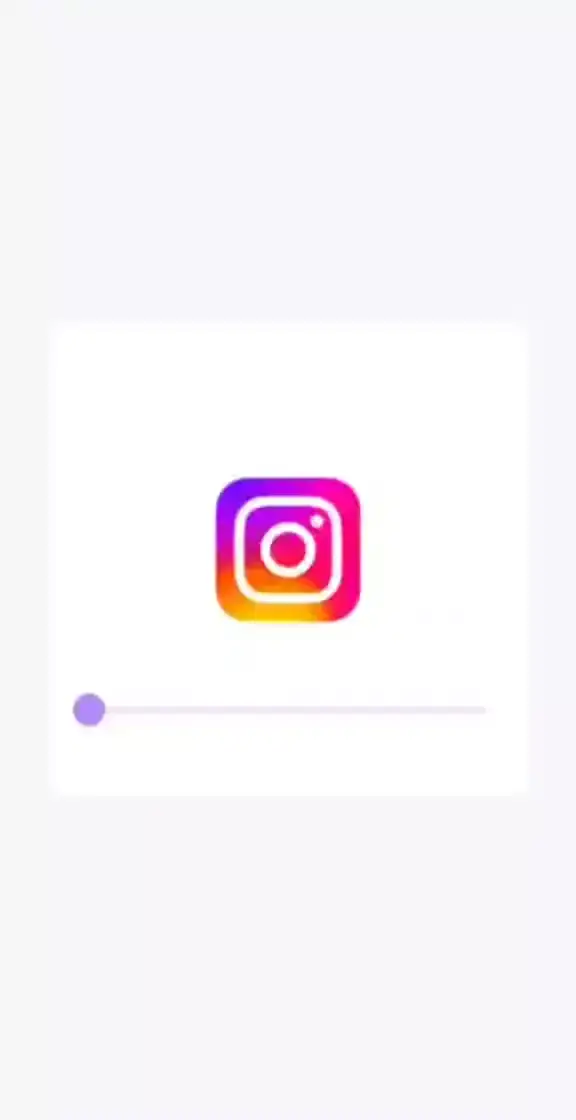
Wrap the content to explode in Explodable and trigger the explosion with explosionController.explode()
val explosionController = rememberExplosionController()
Explodable(controller = explosionController) {
//Content to explode
Box(modifier = Modifier
.size(100.dp)
.background(Color.Black)
.clickable { explosionController.explode() })
}ExplodingComposable offers a variety of customizations
val explosionController = rememberExplosionController()
Explodable(
//Standard compose modifier
modifier = Modifier,
// Control the explosion state with an instance of ExplosionController
// You can access it using rememberExplosionController() method
// Provides methods controller.explode() and controller.reset()
controller = explosionController,
// Control the animation with these params
animationSpec = ExplosionAnimationSpec(
// The higher the number, the bigger the explosion
explosionPower = 2f,
// Duration for the particle explosion
explosionDurationMs = 750,
// Duration for the shake effect before explosion
shakeDurationMs = 250
),
// Callback to fire when explosion is finished
onExplode = {
},
// To control the explosion manually, use this param [0f-1f]
currentProgress = progress,
// The composable to explode
content = {
}
)Download the sample app or explore the sample project
Curious about how the library works under the hood? Check out this in-depth Medium article for all the details
Have any questions, doubts or want to present your opinions, views? You're always welcome. You can start a discussion
Licensed under Apache license 2.0
This work is derived from ExplosionField

](http://www.apache.org/licenses/LICENSE-2.0.html)