diff --git a/content/components/stack.mdx b/content/components/stack.mdx
new file mode 100644
index 000000000..6b6b89ea5
--- /dev/null
+++ b/content/components/stack.mdx
@@ -0,0 +1,21 @@
+---
+title: Stack
+status: Experimental
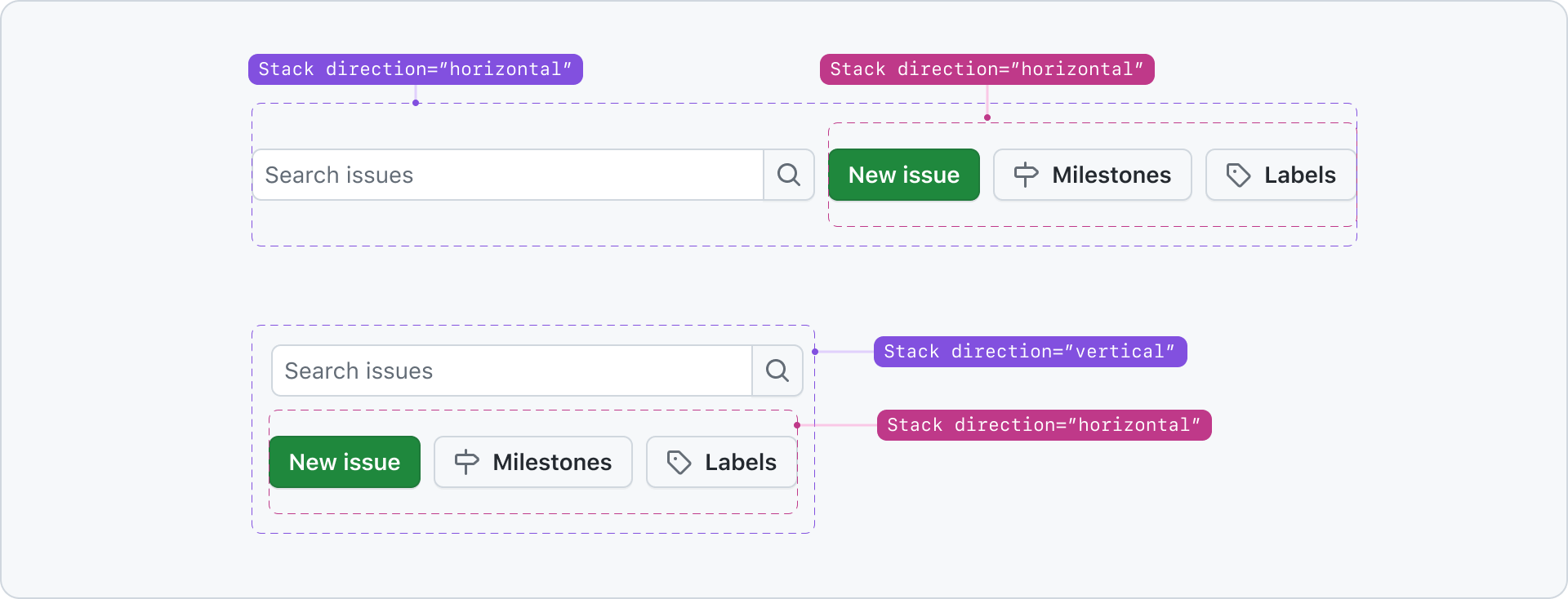
+description: Stack is a layout component that creates responsive horizontal and vertical flows.
+reactId: stack
+---
+
+import ComponentLayout from '~/src/layouts/component-layout'
+export default ComponentLayout
+
+
+ Stack interface guidelines coming soon!
+
+
+## Anatomy
+
+ diff --git a/src/@primer/gatsby-theme-doctocat/nav.yml b/src/@primer/gatsby-theme-doctocat/nav.yml
index 737aacae1..e82d78bb2 100644
--- a/src/@primer/gatsby-theme-doctocat/nav.yml
+++ b/src/@primer/gatsby-theme-doctocat/nav.yml
@@ -313,6 +313,8 @@
url: /components/spinner
- title: Split page layout
url: /components/split-page-layout
+ - title: Stack
+ url: /components/stack
- title: State label
url: /components/state-label
- title: Subnav
diff --git a/src/@primer/gatsby-theme-doctocat/nav.yml b/src/@primer/gatsby-theme-doctocat/nav.yml
index 737aacae1..e82d78bb2 100644
--- a/src/@primer/gatsby-theme-doctocat/nav.yml
+++ b/src/@primer/gatsby-theme-doctocat/nav.yml
@@ -313,6 +313,8 @@
url: /components/spinner
- title: Split page layout
url: /components/split-page-layout
+ - title: Stack
+ url: /components/stack
- title: State label
url: /components/state-label
- title: Subnav