Fala, 'men'! Se você chegou até aqui, provavelmente está planejando implementar websocket na sua aplicação Rails utilizando a gem Action Cable. Para facilitar a sua caminhada (e a minha) resolvi criar este repositório contendo uma aplicação básica na qual utilizo o Ruby on Rails na versão 6 e o ReactJS 17 para criar um sistema simples de alertas (leia notificações). O sistema desenvolvido emite dados via ActionCable (websocket) para os clientes assinantes do canal especificado. Espero que isso lhe permita compreender a utilização básica da funcionalidade integrada ao ReactJS, podendo o conhecimento ser aplicado a qualquer framework front-end atual (Vue, Angular, React, Svelte e etc.) ou JS Vanilla. Vamos ao fork!
- Pacotes
- Ruby 2.7.0 (versão utilizada)
- NodeJs 14.8.2 (versão utilizada)
- Frameworks
- Rails 6
- ReactJS
- back-end
- Inicie um novo projeto rails:
- rails new aplicativo-alertas --api
- Adicione a gem 'rack-cors' (bundle add rack-cors)
- Gere o model para os alertas
- rails g model alerta titulo:string tipo:string
- rails db:migrate
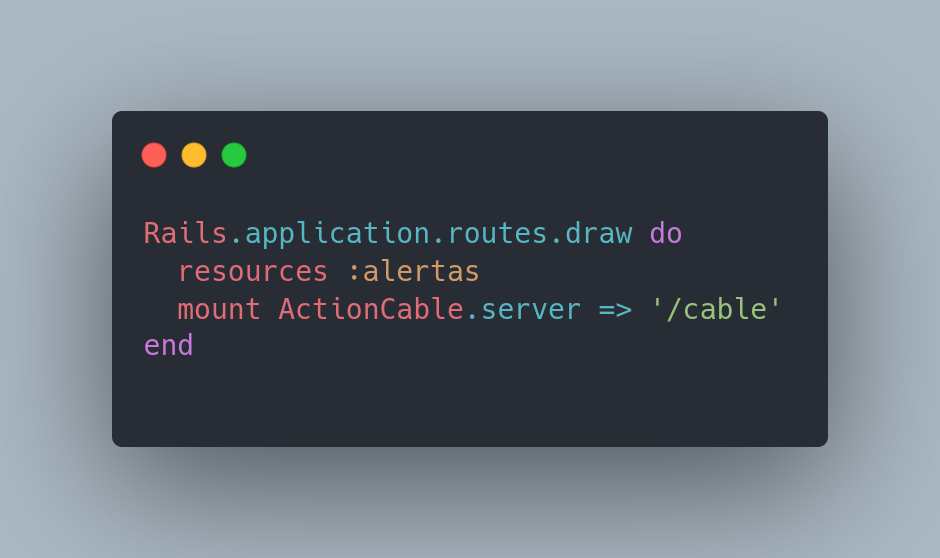
- Hora de configurar nosso arquivo de rotas em config/routes.rb
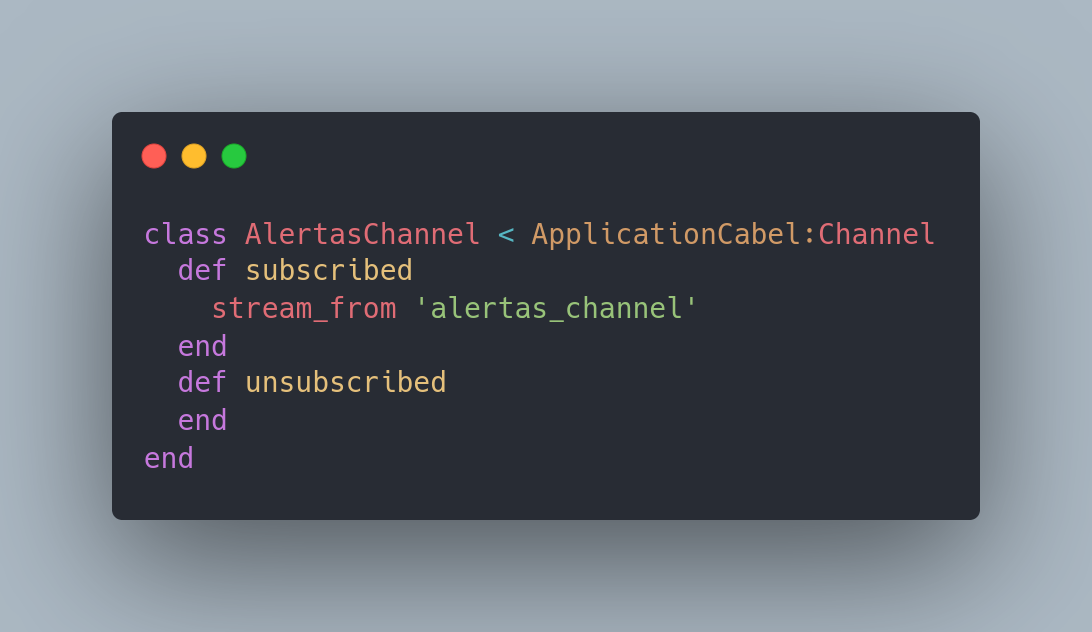
- Gerar o nosso canal para alertas
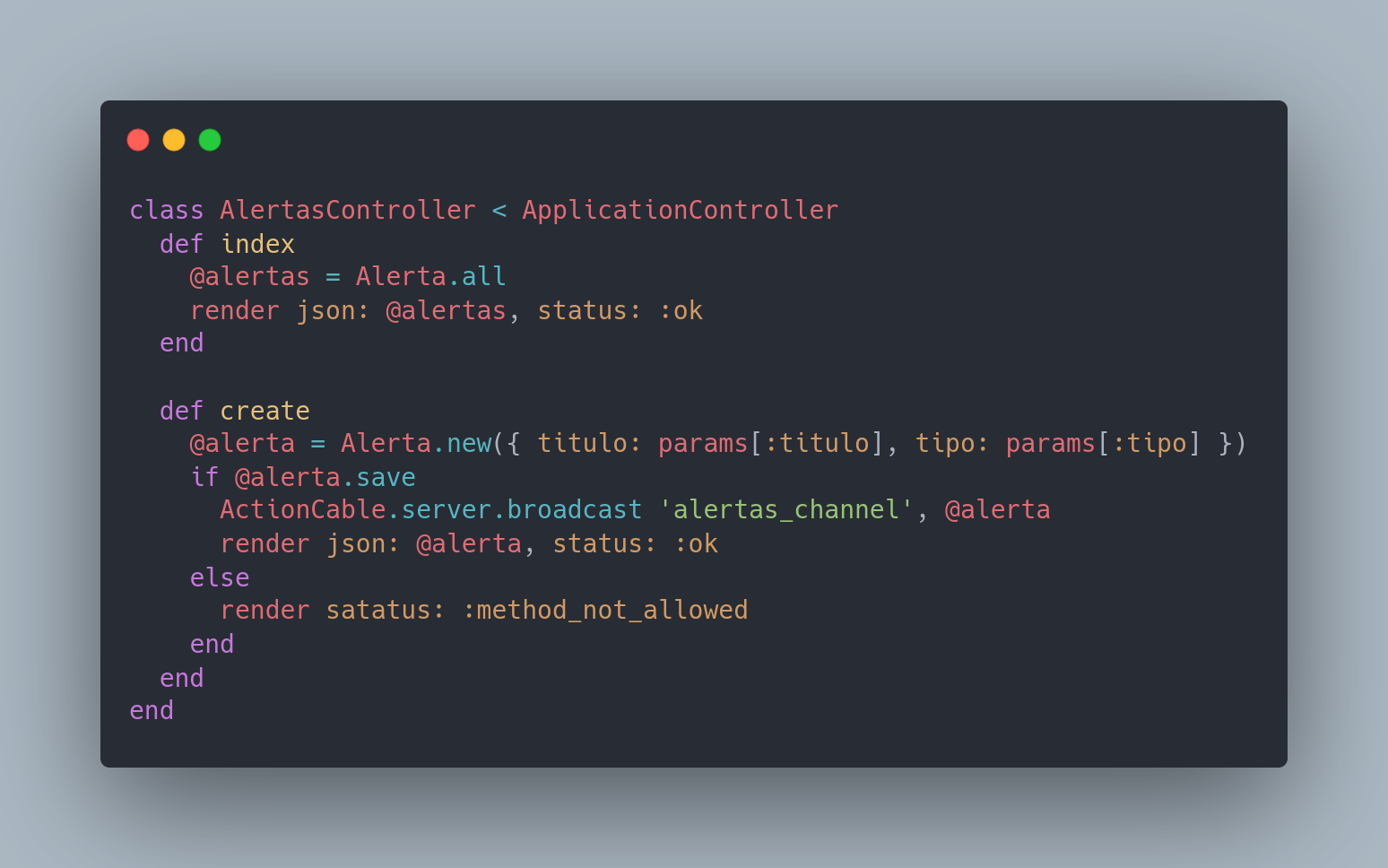
- Gerar o nosso controller
- front-end
- crie a sua aplicação react e adicione o pacote npm actioncable para realizar a conexão:
- yarn create react-app alertas-front
- yarn add actioncable
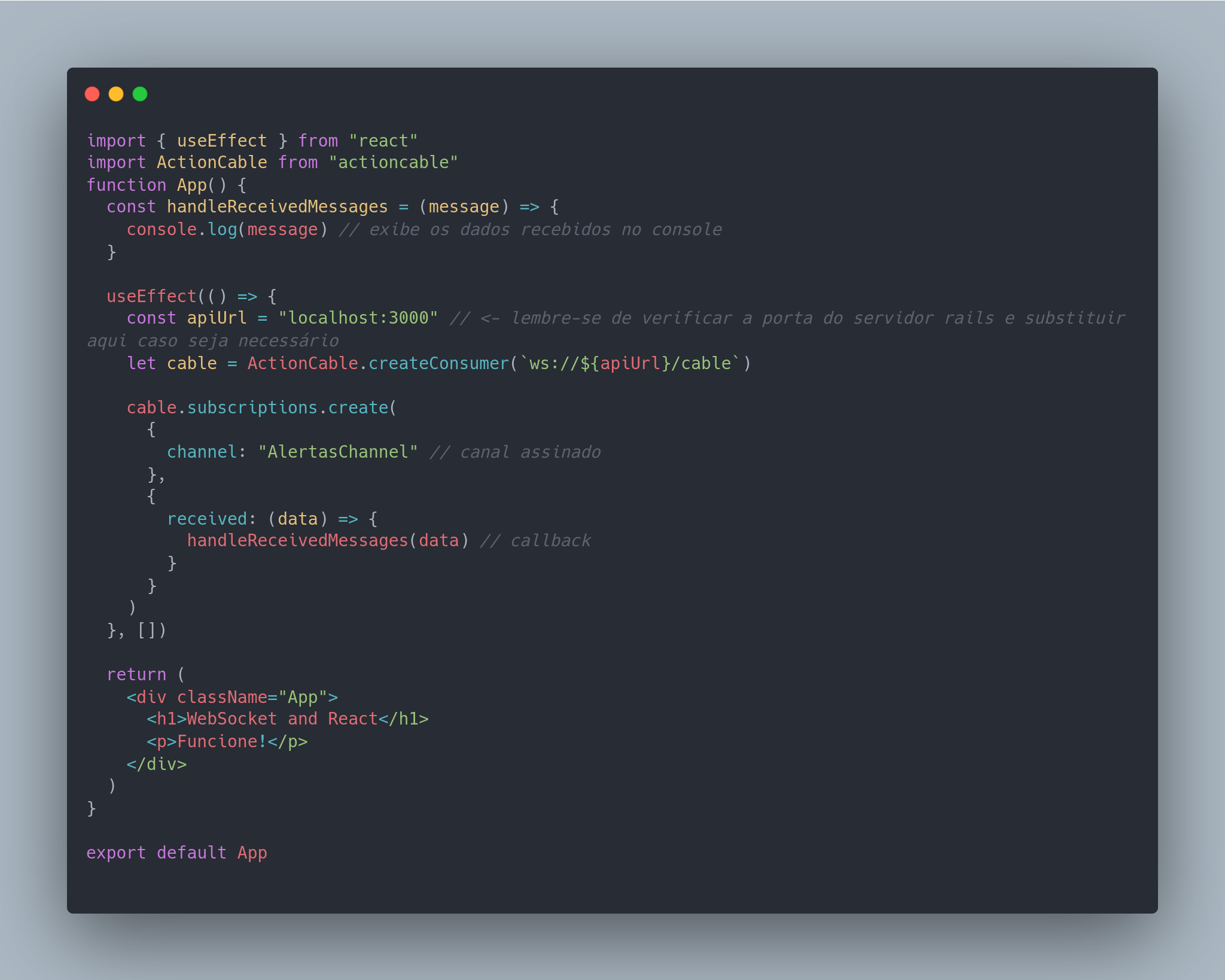
- deixe o seu App.jsx da seguinte forma:
- Execução
- suba a sua aplicação do front e do back :)
- abra a sua ferramenta preferida para testar APIs REST e execute uma requisição do tipo POST para http://localhost:3000/alertas (lembre-se de verificar a porta do servidor rails e substituir aqui caso seja necessário) contendo um JSON com titulo e tipo. Abra a sua aplicação ReactJS, cadastre um alerta no back e veja a mágica no console.
- Aplicação Ruby on Rails
- Entre no diretório do projeto e execute os seguintes comandos:
- bundle install
- rails db:migrate
- rails s -p 3000
- Aplicação ReactJS
- Entre no diretório do projeto e execute os seguintes comandos:
- yarn install
- yarn dev