jte (Java Template Engine) is a secure and lightweight template engine for Java and Kotlin. jte is designed to introduce as few new keywords as possible and builds upon existing language features, so that it is very easy to reason about what a template does. The IntelliJ plugin offers full completion and refactoring support for Java parts as well as for jte keywords.
🚀 jte 3 is here! Check out the release notes for exciting new features, improved performance, and streamlined dependencies.
- Intuitive and easy syntax, you'll rarely need to check the documentation
- Write plain Java or Kotlin for expressions, you don't need to learn yet another expression language
- Context-sensitive HTML escaping at compile time
- IntelliJ plugin with completion and refactoring support
- Hot reloading of templates during development
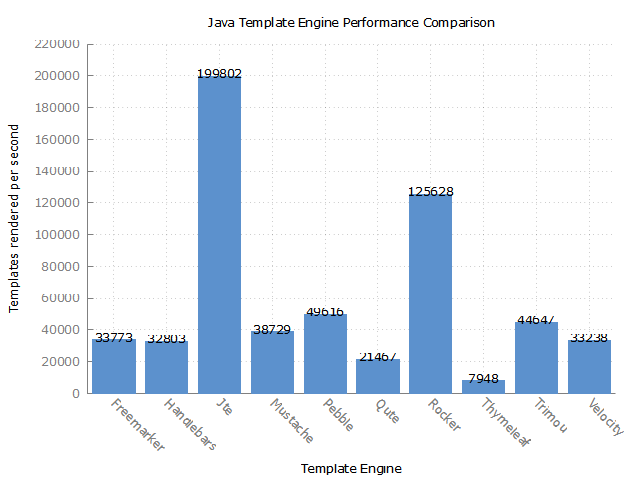
- Blazing fast execution (see benchmarks)
jte gives you the same productive, type safe experience you're used to from writing Java or Kotlin. This is IntelliJ with the jte plugin installed:
Here is a small jte template example.jte:
@import org.example.Page
@param Page page
<head>
@if(page.getDescription() != null)
<meta name="description" content="${page.getDescription()}">
@endif
<title>${page.getTitle()}</title>
</head>
<body>
<h1>${page.getTitle()}</h1>
<p>Welcome to my example page!</p>
</body>So what is going on here?
@importdirectly translates to Java imports, in this case so thatorg.example.Pageis known to the template.@param Page pageis the parameter that needs to be passed to this template.@if/@endifis an if-block. The stuff inside the parentheses (page.getDescription() != null) is plain Java code.${}writes to the underlying template output, as known from various other template engines.
To render this template, an instance of TemplateEngine is required. Typically you create it once per application (it is safe to share the engine between threads):
CodeResolver codeResolver = new DirectoryCodeResolver(Path.of("jte")); // This is the directory where your .jte files are located.
TemplateEngine templateEngine = TemplateEngine.create(codeResolver, ContentType.Html); // Two choices: Plain or HtmlThe content type passed to the engine determines how user output will be escaped. If you render HTML files, Html is highly recommended. This enables the engine to analyze HTML templates at compile time and perform context sensitive output escaping of user data, to prevent you from XSS attacks.
With the TemplateEngine ready, templates are rendered like this:
TemplateOutput output = new StringOutput();
templateEngine.render("example.jte", page, output);
System.out.println(output);Besides
StringOutput, there are several otherTemplateOutputimplementations you can use, or create your own if required.
If you had more than one page like example.jte, you would have to duplicate a lot of shared template code. Let's extract the shared code into another template, so that it can be reused.
Let's move stuff from our example page to layout.jte:
@import org.example.Page
@import gg.jte.Content
@param Page page
@param Content content
<head>
@if(page.getDescription() != null)
<meta name="description" content="${page.getDescription()}">
@endif
<title>${page.getTitle()}</title>
</head>
<body>
<h1>${page.getTitle()}</h1>
${content}
</body>The @param Content content is a content block that can be provided by callers of the template. ${content} renders this content block. Let's refactor example.jte to use the new template:
@import org.example.Page
@param Page page
@template.layout(page = page, content = @`
<p>Welcome to my example page!</p>
`)The shorthand to create content blocks within jte templates is an @ followed by two backticks. For advanced stuff, you can even create Java methods that return custom Content implementation and call it from your template code!
Check out the syntax documentation, for a more comprehensive introduction.
By design, jte provides very fast output. This is a fork of mbosecke/template-benchmark with jte included, running on AMD Ryzen 5950x (single thread):
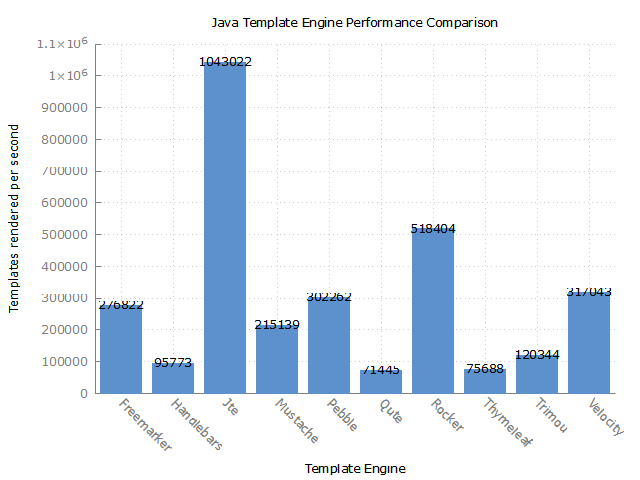
This is the same benchmark as above, but the amount of threads was set to @Threads(16), to fully utilize all cores. jte has pretty much zero serialization bottlenecks and runs very concurrent on servers with a lot of CPU cores:

jte is available on Maven Central:
<dependency>
<groupId>gg.jte</groupId>
<artifactId>jte</artifactId>
<version>3.1.0</version>
</dependency>implementation group: 'gg.jte', name: 'jte', version: '3.1.0'No further dependencies required! Check out the syntax documentation and have fun with jte.