diff --git a/.changeset/quiet-parents-search.md b/.changeset/quiet-parents-search.md
new file mode 100644
index 0000000..3ffc2b5
--- /dev/null
+++ b/.changeset/quiet-parents-search.md
@@ -0,0 +1,5 @@
+---
+"simple-pie": patch
+---
+
+Update README file
diff --git a/docs/motivation.md b/docs/motivation.md
new file mode 100644
index 0000000..28ebeca
--- /dev/null
+++ b/docs/motivation.md
@@ -0,0 +1,12 @@
+# Motivation
+
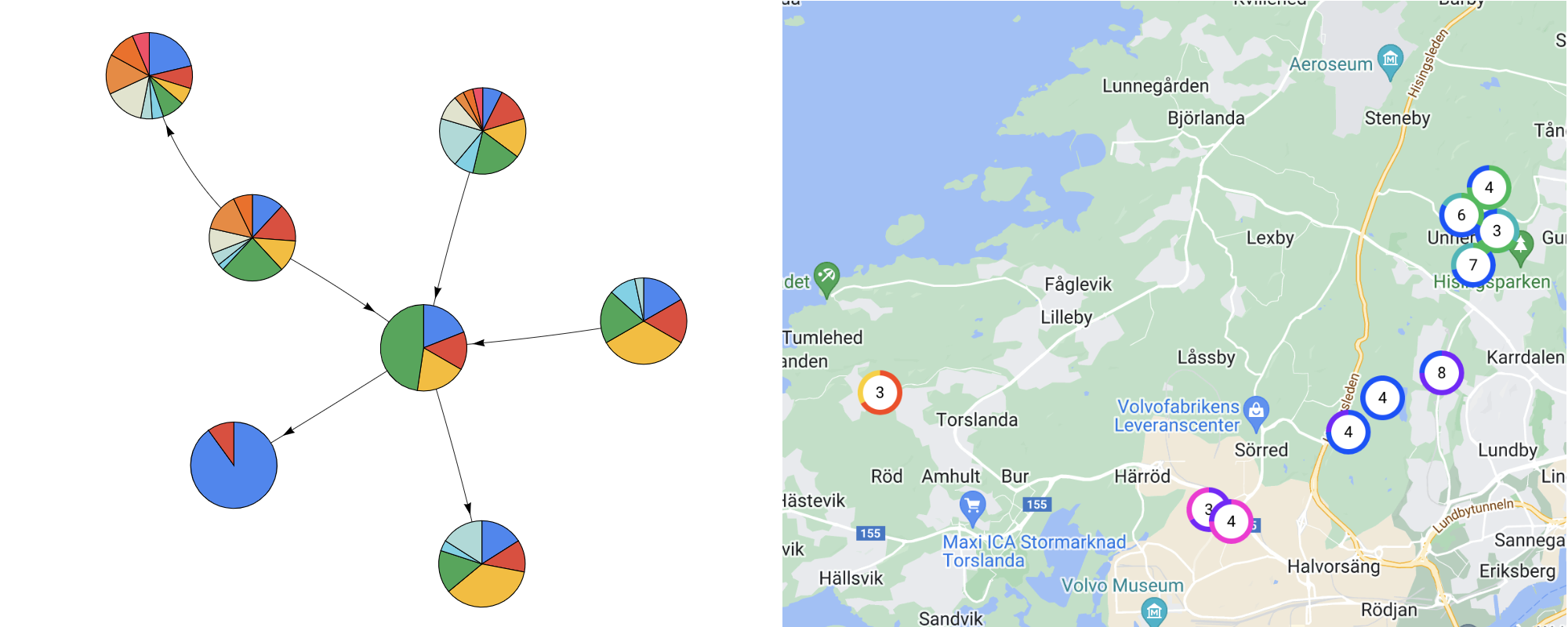
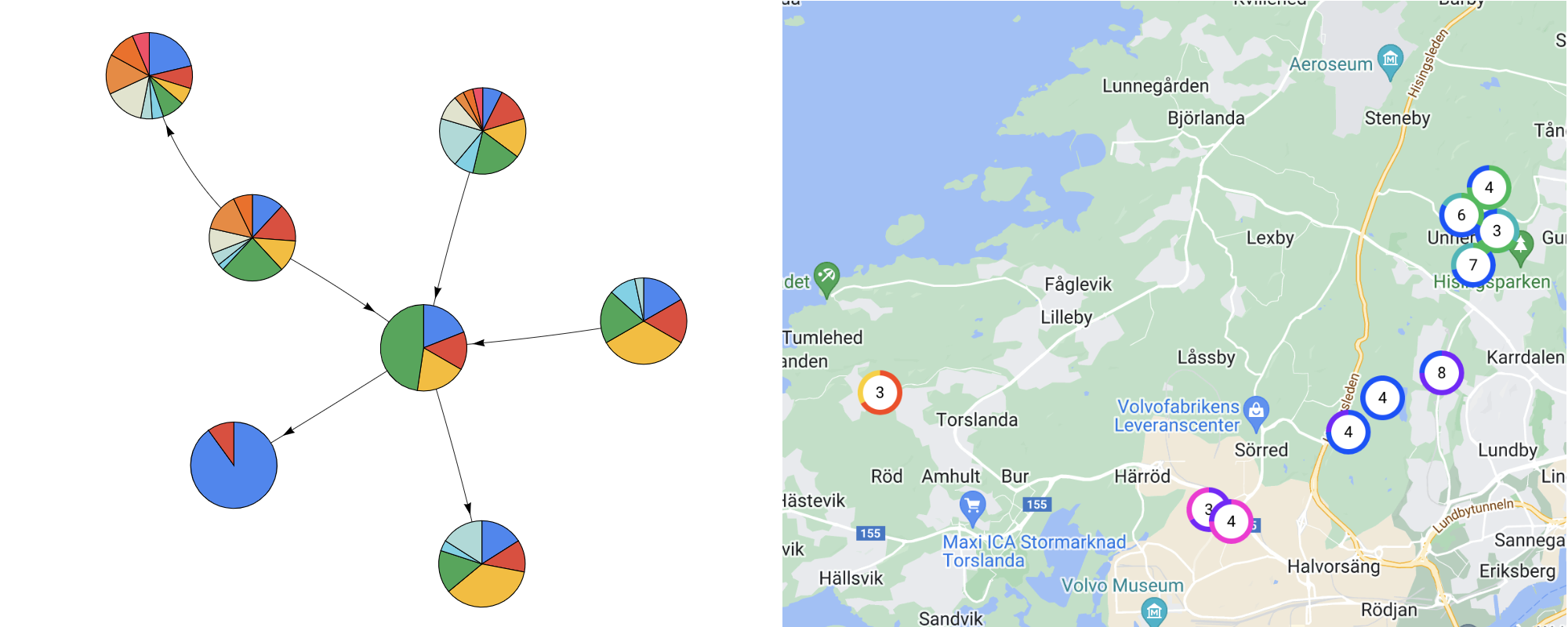
+Some time ago I had to integrate a network graph. And the every node of the network graph would be tiny pie chart.
+The network graph library doesn't support anything else except png or svg as node inner content.
+So, it is not very nice idea to keep a bunch of png or svg files for every case of data distribution.
+And for obvious reasons it is not possible to use HighCharts, Chart.js or other data visualization library.
+(Perhaps it would work with d3, but I'm not sure, it is an overkill to keep such big library for the such small purpose)
+
+Well the `simple-pie` does exactly this thing. It generates tiny svg pie which can be integrated into network graph or
+map or any other case, when you can't use data-visualization libraries.
+
+
diff --git a/packages/simple-pie/README.md b/packages/simple-pie/README.md
index 03451d0..0523b90 100644
--- a/packages/simple-pie/README.md
+++ b/packages/simple-pie/README.md
@@ -5,12 +5,13 @@
- 
+  
This project creates simple svg pie and doughnut charts for infographics like graphs and others.
-**Note:** If you are going to use simple diagram in react project, please check [React Simple Pie](https://github.com/serjilyashenko/react-simple-pie/tree/master/src/packages/react-simple-pie) out.\
-`simple-pie` and `react-simple-pie` packages are parts of the [Simple Pie Project](https://github.com/serjilyashenko/simple-pie-project) repo
+> If you are going to use simple diagram in react project, please check [react-simple-pie](https://github.com/serjilyashenko/simple-pie-project/blob/afafff7c8eebb4a0772f71ffee49d09e8e08dcf1/packages/react-simple-pie/README.md) out.
+
+> `simple-pie` and `react-simple-pie` packages are parts of the [simple-pie-project](https://github.com/serjilyashenko/simple-pie-project/blob/afafff7c8eebb4a0772f71ffee49d09e8e08dcf1/README.md) monorepo.
Check out the demo [here](https://simple-pie.netlify.app/)
@@ -25,7 +26,7 @@ And for obvious reasons it is not possible to use HighCharts, Chart.js or other
Well the `simple-pie` does exactly this thing. It generates tiny svg pie which can be integrated into network graph or
map or any other case, when you can't use data-visualization libraries.
-
+
## Installation
@@ -39,19 +40,20 @@ yarn add simple-pie
## Use
-ESM:
+Client (Frontend) Bundle:
```js
import {simplePie, simpleDoughnut} from "simple-pie";
const svgPie = simplePie([2, 1, 1, 2]);
const svgDoughnut = simpleDoughnut([2, 1, 1, 2]);
```
-HTML:
+HTML page:
+> Download `simple-pie.min.js` file [here](https://simple-pie.netlify.app/simple-pie.min.js)
```html
-
+
```
-Since `simplePie` and `simpleDoughnut` return regular svg, you can use it as you wish.
-
-**Note:** svg `height` and `width` are `100%`, so it trys to extend itself to available space. Thus, you should have wrapper with dimensions for your simple-pie diagram.
+> ⚠️ The svg `height` and `width` are `100%`, so it trys to extend itself to available space. Thus, you should have wrapper with dimensions for your simple-pie diagram.
## Interface
@@ -93,9 +93,9 @@ function simpleDoughnut(
If you need borderless diagram, just set `borderColor: "transparent"` or `borderWidth: 0`
-### ❌Old version interface
+### ❌ Old version interface
-The old version of pie diagram is still supported. However, it is ❌deprecated. Please use the new one.
+The old version of pie diagram is still supported. However, it is deprecated. Please use the new one.
```ts
export function simplePie(