diff --git a/.github/workflows/homepage-deploy.yml b/.github/workflows/homepage-deploy.yml
index 1d4e101..56856b3 100644
--- a/.github/workflows/homepage-deploy.yml
+++ b/.github/workflows/homepage-deploy.yml
@@ -7,7 +7,7 @@ on:
- master
paths:
- .github/workflows/homepage-deploy.yml
-# - packages/**/* FIXME: do we need to watch packages ?
+ - packages/simple-pie/**/*
- apps/homepage/**/*
concurrency: ${{ github.workflow }}-${{ github.ref }}
diff --git a/apps/homepage/package.json b/apps/homepage/package.json
index c2653fb..3b1eab5 100644
--- a/apps/homepage/package.json
+++ b/apps/homepage/package.json
@@ -11,10 +11,12 @@
"astro": "astro"
},
"dependencies": {
+ "@astrojs/check": "0.9.3",
"@astrojs/starlight": "0.27.1",
"astro": "4.15.4",
"sharp": "0.33.5",
- "@astrojs/check": "0.9.3",
- "typescript": "5.5.4"
+ "simple-pie": "*",
+ "typescript": "5.5.4",
+ "vis-network": "9.1.9"
}
}
diff --git a/apps/homepage/src/components/Network.astro b/apps/homepage/src/components/Network.astro
new file mode 100644
index 0000000..96b6fab
--- /dev/null
+++ b/apps/homepage/src/components/Network.astro
@@ -0,0 +1,109 @@
+---
+---
+
+hi
+
+
+
+
diff --git a/apps/homepage/src/content/docs/getting-started/introduction.md b/apps/homepage/src/content/docs/getting-started/introduction.mdx
similarity index 91%
rename from apps/homepage/src/content/docs/getting-started/introduction.md
rename to apps/homepage/src/content/docs/getting-started/introduction.mdx
index 141b506..1694bfc 100644
--- a/apps/homepage/src/content/docs/getting-started/introduction.md
+++ b/apps/homepage/src/content/docs/getting-started/introduction.mdx
@@ -2,6 +2,7 @@
title: Introduction
description: A guide in my new Starlight docs site.
---
+import Network from '@components/Network.astro'
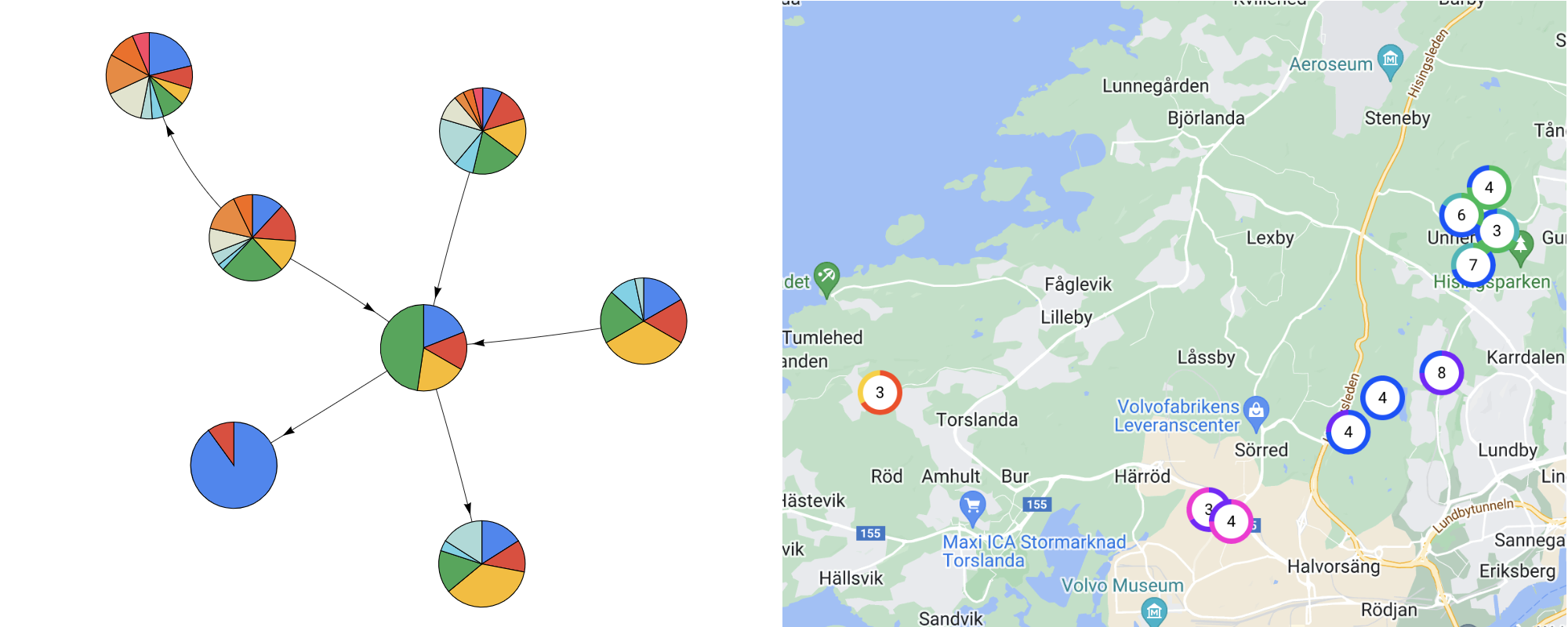
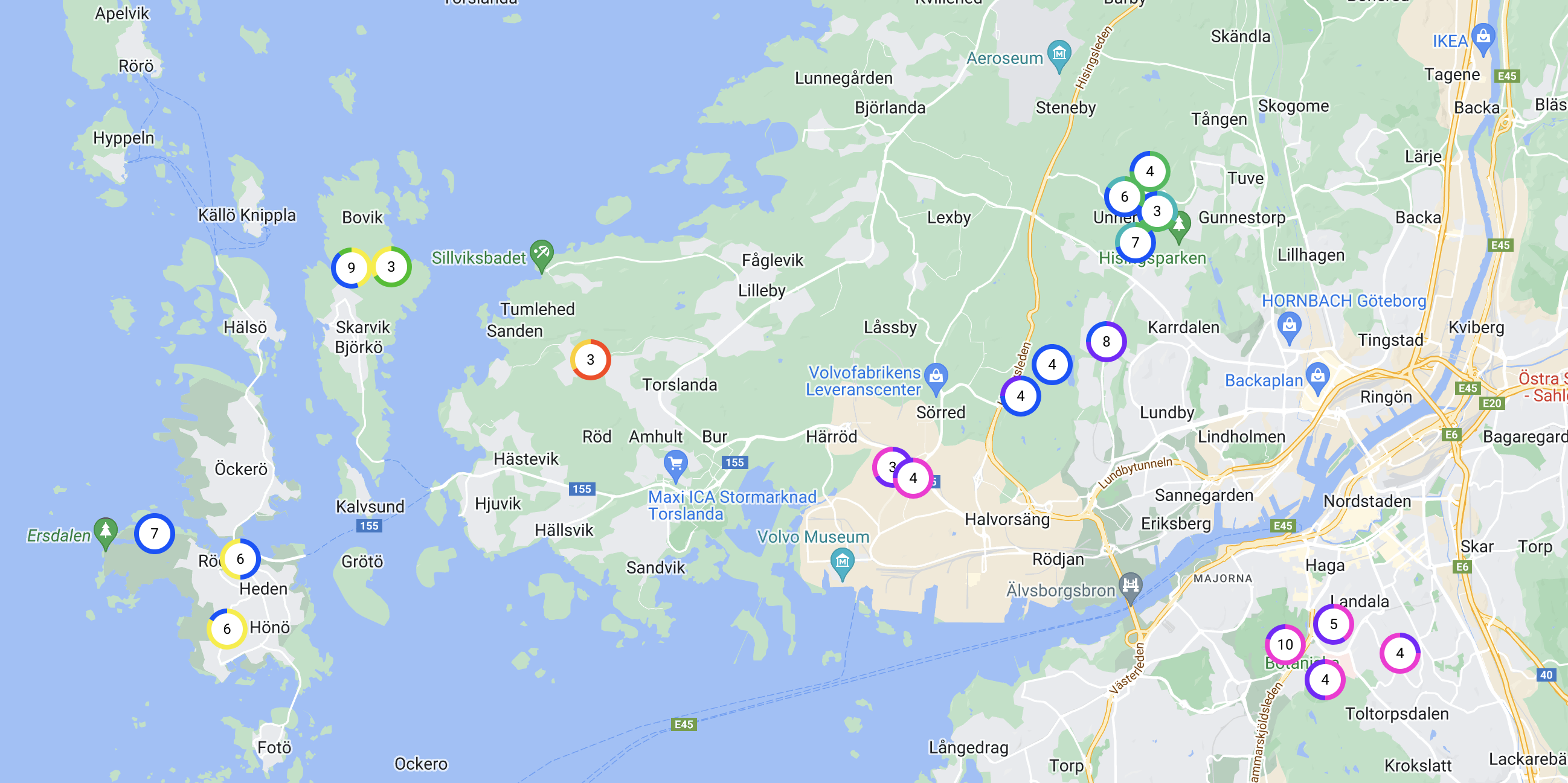
The `simple-pie` package family offers an easy way to create `SVG` pie and doughnut charts. These packages are lightweight
and ideal for situations where you need small, simple charts, such as in network graphs or other compact visualizations.
@@ -24,4 +25,10 @@ That's where `simple-pie` comes in. It provides a straightforward solution for c
doughnut charts. These charts are perfect for embedding in network graphs, maps, or any application where you need
a simple and efficient way to visualize data without the bulk of heavier libraries.
-
+## Network
+
+
+
+## Map
+
+
diff --git a/apps/homepage/tsconfig.json b/apps/homepage/tsconfig.json
index 77da9dd..74f459c 100644
--- a/apps/homepage/tsconfig.json
+++ b/apps/homepage/tsconfig.json
@@ -1,3 +1,11 @@
{
- "extends": "astro/tsconfigs/strict"
-}
\ No newline at end of file
+ "extends": "astro/tsconfigs/strict",
+ "compilerOptions": {
+ "baseUrl": ".",
+ "paths": {
+ "@assets/*": ["src/assets/*"],
+ "@components/*": ["src/components/*"],
+ "@content/*": ["src/content/*"]
+ }
+ }
+}
diff --git a/package-lock.json b/package-lock.json
index 6610cea..6a0d3eb 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -26,7 +26,9 @@
"@astrojs/starlight": "0.27.1",
"astro": "4.15.4",
"sharp": "0.33.5",
- "typescript": "5.5.4"
+ "simple-pie": "*",
+ "typescript": "5.5.4",
+ "vis-network": "9.1.9"
}
},
"apps/homepage-legacy": {