Edgy is a block-based programming language and an algorithm design environment that runs in a web browser. It provides a hands on interface to manipulate graphs via algorithms.
Edgy is powered by both Snap! (from UC Berkeley) which allows you to snap blocks together to build programs, and JSNetworkX to both visualise and provide functionality to work with graphs.
Currently Edgy has two force-directed layout algorithms. By default Edgy uses the WebCoLa algorithm to arrange graphs, but you can switch to the original D3.js algorithm if it suits you better.
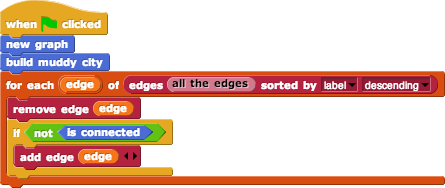
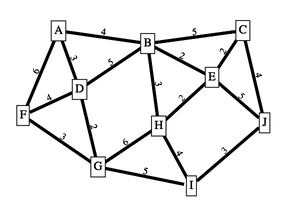
Here is an example of minimal spanning tree, adapted from Tim Bell's CS Unplugged Muddy City activity.
Not sure on where to start in using Edgy? Click one of the links below to start learning how to use this web application.
- Programming with Edgy (8 modules including screencasts)
- Screencast: drawing graphs
- Screencast: first program
- Screencast: variables
- Screencast: loops
- Display graph in preview window when opening projects (Edgy currently displays it as a generic sprite).
Edgy has been developed by Steven Bird and students (Mak Nazečić-Andrlon, Jarred Gallina) at the University of Melbourne.
In general, changes should be made in the files that reside in the edgy directory to avoid causing merge conflicts with Snap!.
See the changeset files edgy/changesToObjects.js, edgy/changesToGui.js etc.
To merge the upstream Snap! repository:
-
In a fork of the repository, add the upstream repo if it isn't already in
git remote -v:git remote add snap https://github.com/jmoenig/Snap--Build-Your-Own-Blocks.git
-
Make sure the upstream repo is up to date:
git fetch snap
-
Create a new branch (called
UpdateSnap) frommastergit checkout master git checkout -b UpdateSnap
-
Merge the Snap! repository:
git merge snap/master
-
Conflicts may have occurred in certain functions of
gui.js,objects.jsand/orstore.js, which have been marked with the comment// NOTE: This function may cause merge conflicts with the Snap! repository.These conflicts will have to be resolved manually.
-
-
Commit the results and create a pull request.