-
Notifications
You must be signed in to change notification settings - Fork 25
Splunk SDK IntelliSense
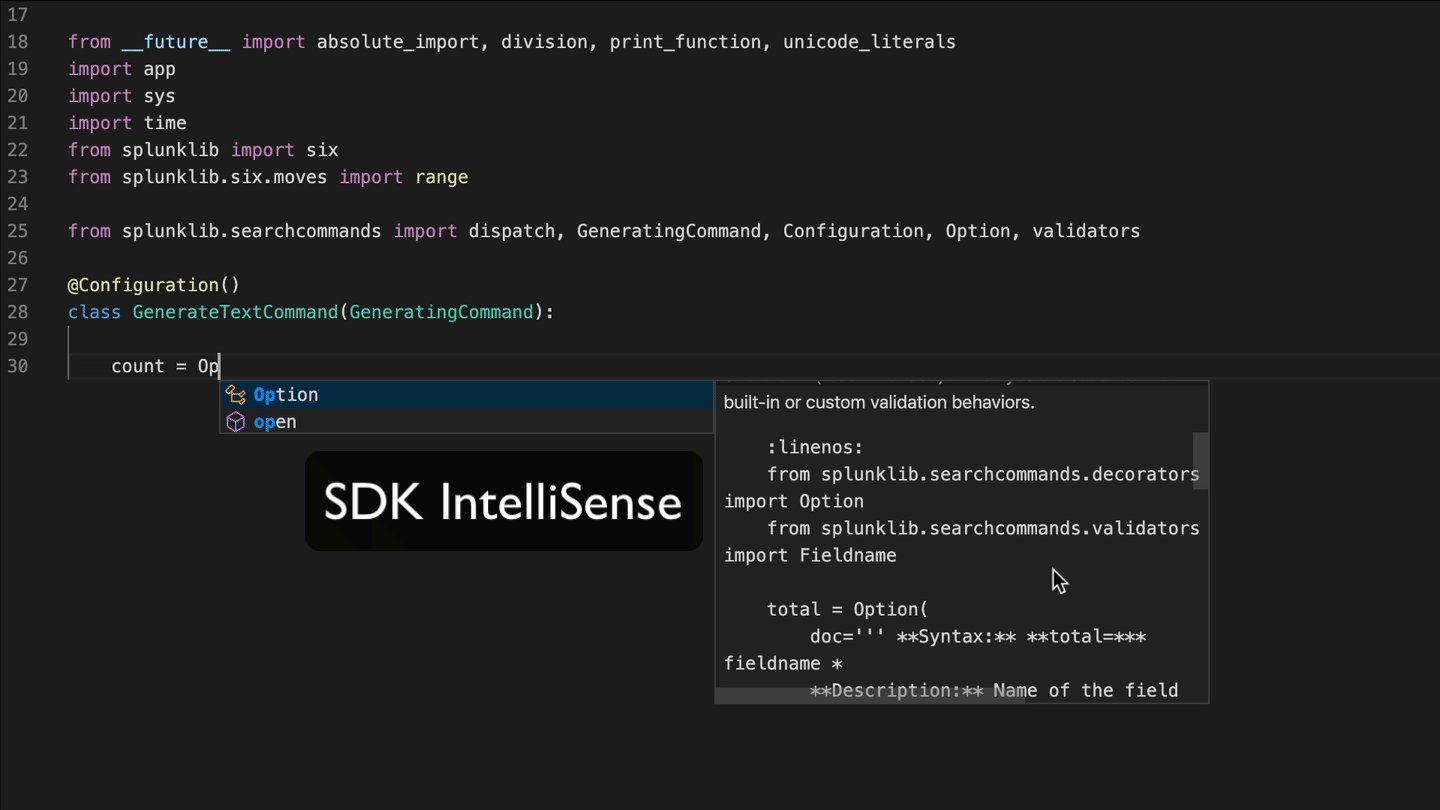
When developing integrations using Splunk Enterprise SDKs like the Python or JavaScript SDK, Visual Studio Code can automatically provide IntelliSense.
For a comprehensive guide, see Get started with the Splunk Enterprise SDK for Python, in Splunk Developer Documentation. This includes installation instructions, documentation, and examples.
The Splunk Enterprise Python SDK can be packaged with your Splunk app or add-on.
$SPLUNK_HOME/etc/apps/your_app_name/bin/lib
import sys, os
sys.path.insert(0, os.path.join(os.path.dirname(__file__), "..", "lib"))
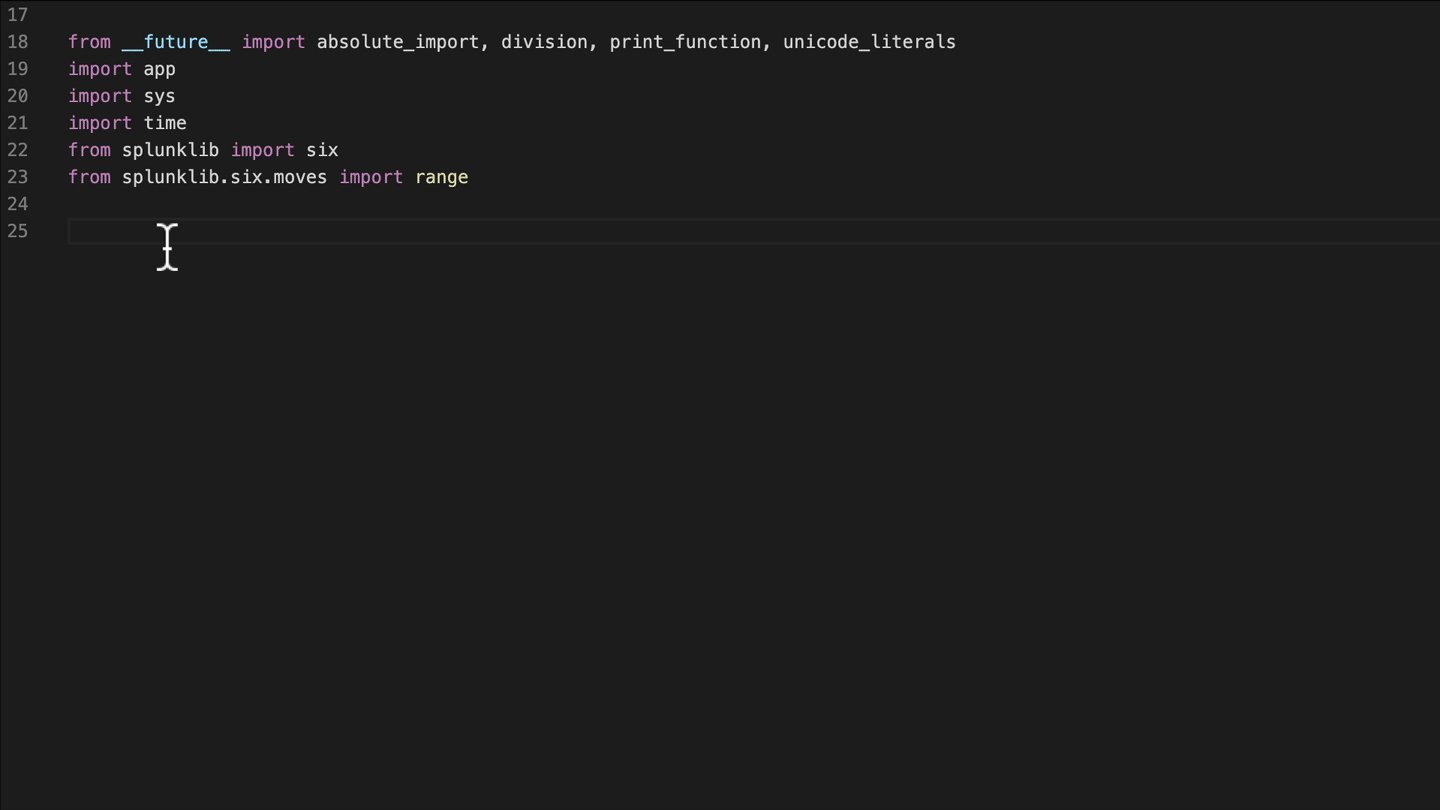
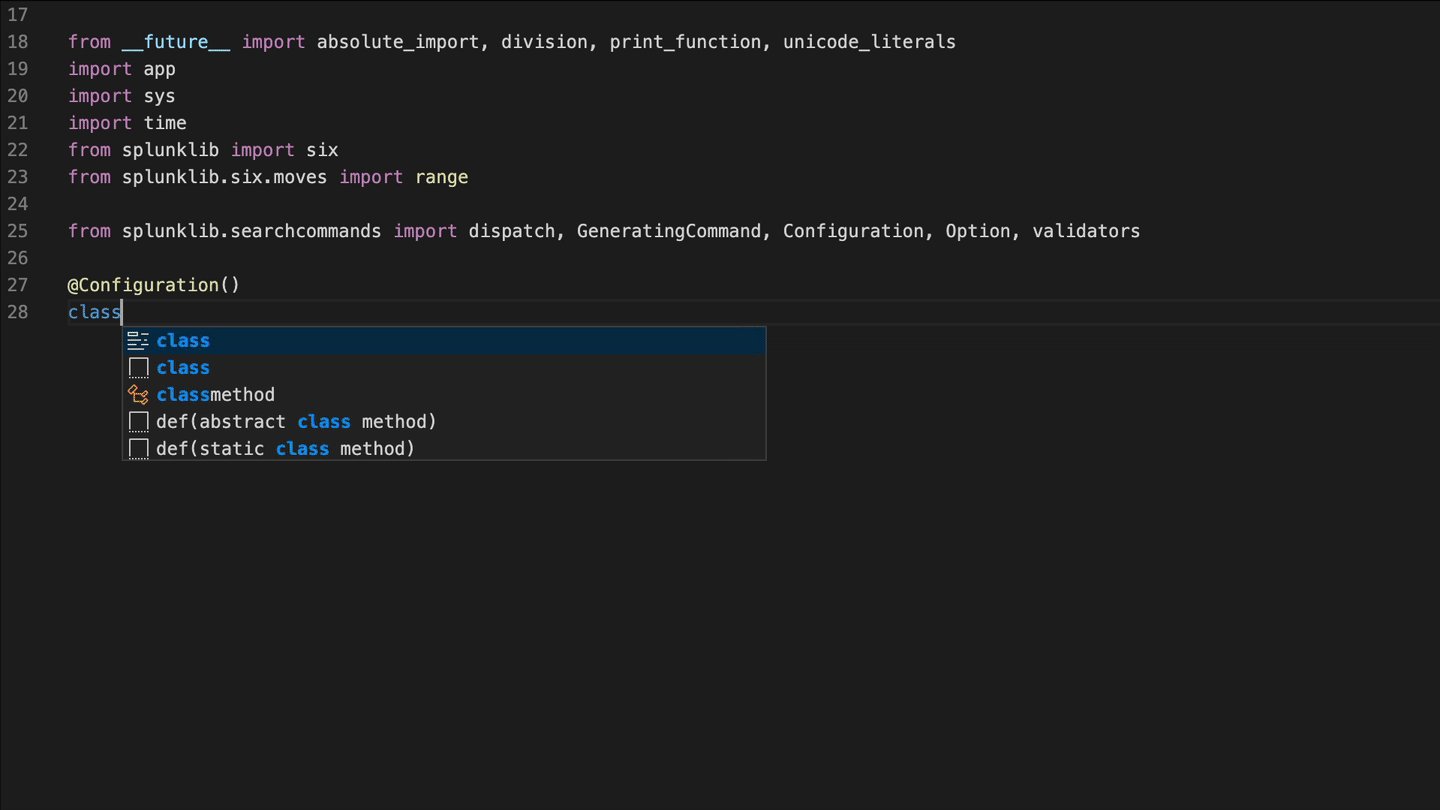
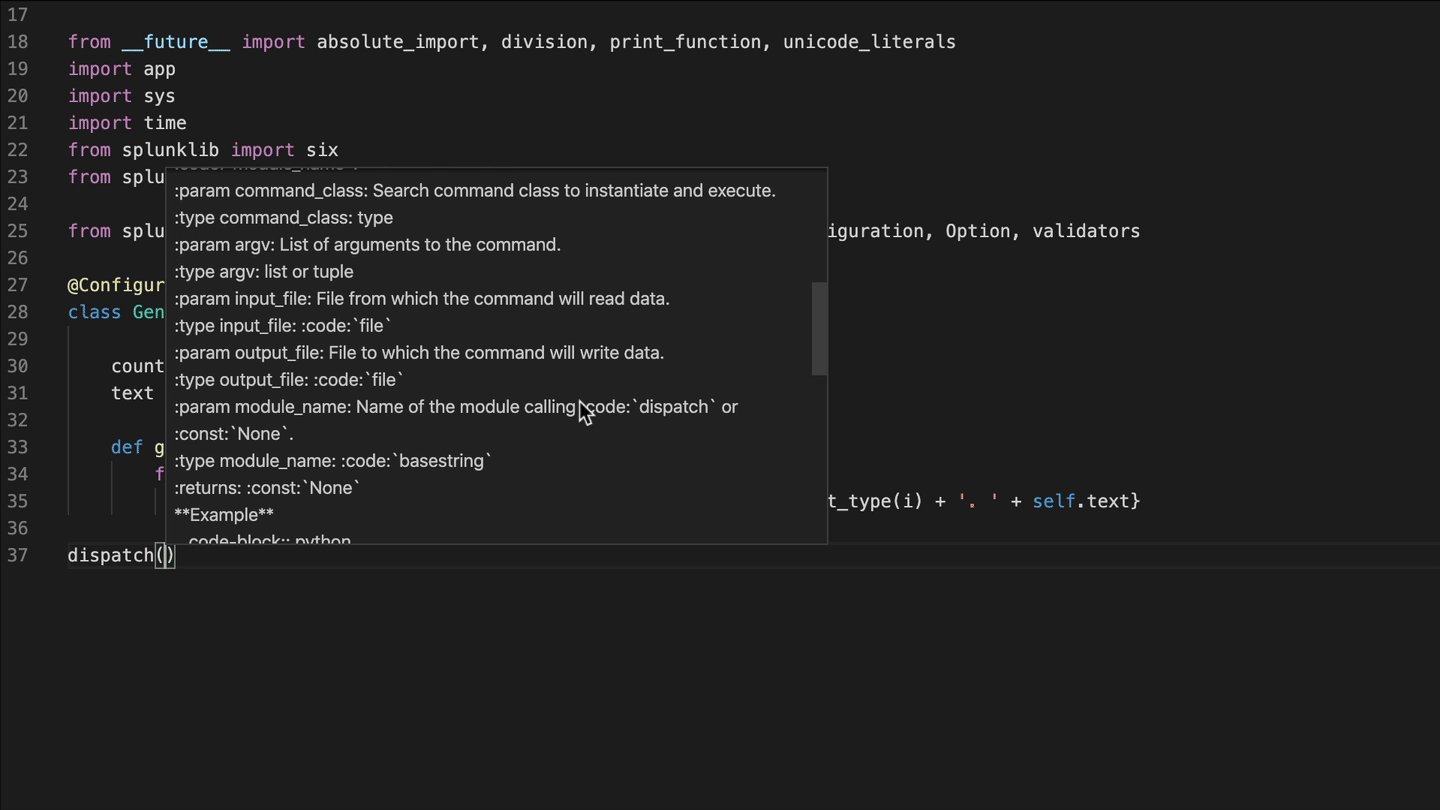
The following is an example for a custom search command:
from splunklib.searchcommands import dispatch, GeneratingCommand, Configuration, Option, validators

For a comprehensive guide, see Get started with the Splunk Enterprise SDK for JavaScript, in Splunk Developer Documentation. This includes installation instructions, documentation, and examples.
The Splunk Enterprise JabaScript SDK can be used client-side (browser) or server-side (node). The following is an example for server-side:
Install:
npm install splunk-sdk
Use:
var splunkjs = require('splunk-sdk');

The Visual Studio Code debugger extension for Google Chrome allows you to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol.
![]()