An interactive publications list developed with Bibtex, JavaScript and HTML. You can use the following bibtex entries: article, book, booklet, conference, inbook, incollection, inproceedings, manual, mastersthesis, misc, phdthesis, proceedings, techreport, unpublished.
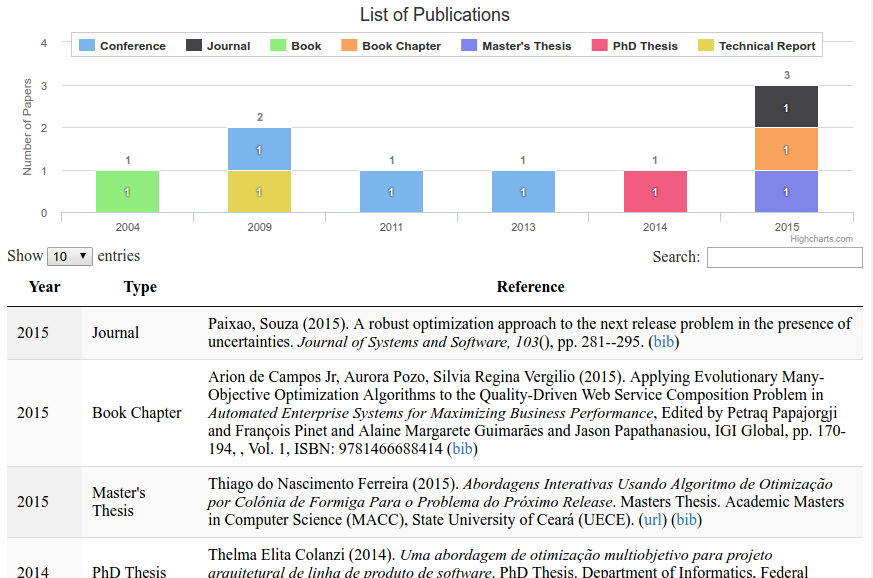
The following image shows the publications.js in action.
An example can be found in this page.
First, load the required javascript file:
<script type="text/javascript" charset="utf8" src="dist/publications.min.js"></script>Include the CSS file in the section of your web page as shown below.:
<link type="text/css" rel="stylesheet" href="dist/publications.css"/>Add three divs in your webpage and give them an id. For example:
<div id="source"></div>
<div id="chart"></div>
<div id="table"></div>Include the bibtex entries into a div. In this case, we added the entry in the 'source' id. For example:
<div id="source">
@inproceedings{Souza2011Ant,
pages = {142-157},
volume = {9656},
address = {Szeged, Csongrád, Hungary},
booktitle = {Proceedings of the 3rd International Symposium on Search Based Software Engineering (SSBSE'11)},
year = {2011},
title = {An Ant Colony Optimization Approach to the Software Release Planning with Dependent Requirements},
author = {Jerffeson Teixeira De Souza and Camila Loiola Brito Maia and Thiago do Nascimento Ferreira and Rafael Augusto Ferreira do Carmo and Márcia Maria Albuquerque Brasil},
}
</div>Finally, the publications.js needs to know the input data, chart, and table elements. So, one line of JavaScript:
<script type="text/javascript" charset="utf8">
// Create the object
var publications = new Publications("#source", "#table", "#chart");
// Display the results on the screen
publications.draw();
</script>The publications.js accepts an optional fourth parameter for configuration options. These options include:
| Name | Type | Default Value | Description |
|---|---|---|---|
| visualization | boolean | true | A boolean to control addition of the visualization |
| defaultYear | string | "To Appear" | Entries without a year will use this as year |
| chartTitle | string | "List of Publications" | Change the chart title |
| enabledLegend | boolean | true | Enable or not the chart's legend |
| enabledDataLabels | boolean | true | Enable or not the chart's datalabels |
| yAxisTitle | string | "Number of Papers" | Change the y-axis title |
| defaultPagination | integer | 10 | Change the number of rows to display on a single page |
| transparentBackground | boolean | false | Change the chart's background color to transparent |
| backgroundColor | string | white | Change the chart's background color |
| dontShowBibtexEntryTypes | string | [] | Dont show some bibtex entry types on Chart and table |
The following is an example of the use of the configuration options:
<script type="text/javascript" charset="utf8">
// The custom configuration options
var options = {
visualization: false,
enabledLegend: false,
yAxisTitle: "Papers"
}
// Create the object with the custom options
var publications = new Publications("#source", "#table", "#chart", options);
// Display the results on the screen
publications.draw();
</script>The publications.js library contains some events. The events are:
| Event | Description |
|---|---|
| "table.before.addRows" | This event fires before add the entries in the table |
| "table.process.entry" | This event fires when an entry is processed |
| "table.after.addRows" | This event fires after add the entries in the table |
For example:
// Create the object
var publications = new Publications("#source", "#table", "#chart");
publications.on("table.process.entry", function(entry){
//Print the entry in the console.
console.log(entry);
});
// Display the results on the screen
publications.draw();You can download the source code through git:
git clone [email protected]:thiagodnf/publications.js.git
Install the dependencies:
npm install
Running the server:
npm start
Open the browser at:
http://localhost:8080/
This project is based on the project developed by Ville Karavirta and some improvements were performed. Moreover, this project uses some great libraries:
Released under the terms of MIT License.
If you encounter any problems, please use the GitHub Issue Tracker .
If you like publications.js, let me know.