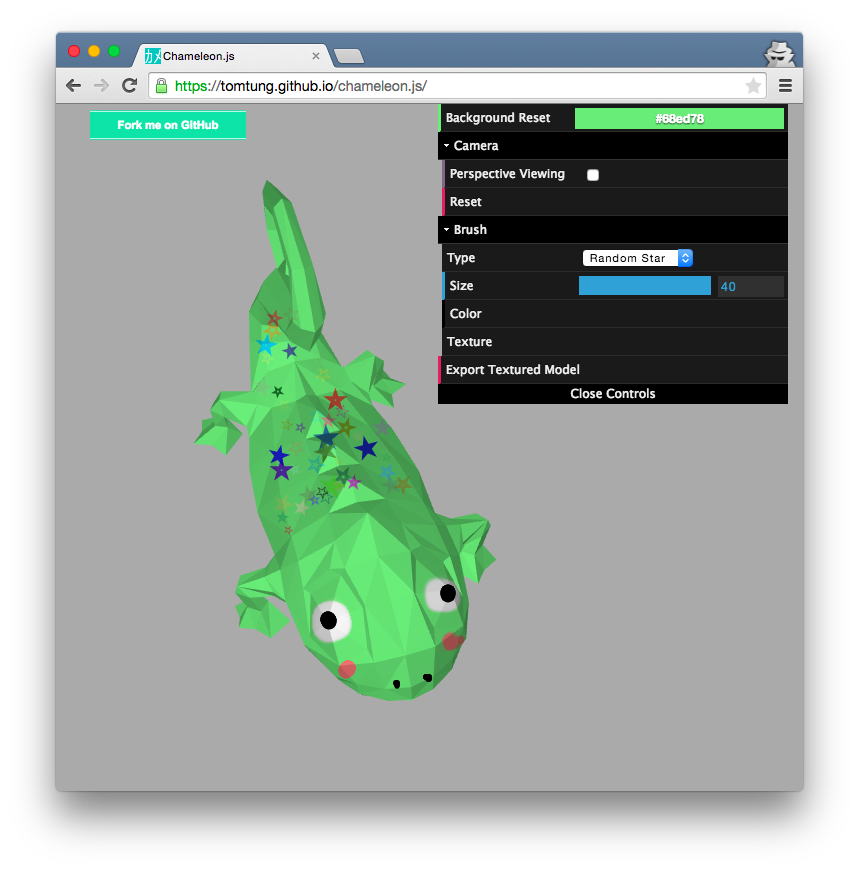
Chameleon.js is an HTML5 application for interactive 3D texture painting, built with three.js and TypeScript / JavaScript. You need NOT worry about providing UV texture mappings: they will be generated on the fly when you paint on the 3D model.
Our implementation is based on the paper by Takeo Igarashi and Dennis Cosgrove about their Chameleon system.
- Drag and drop a local
obj3D model file into the browser window to paint on it.- You can find some
objmodels in themodelsfolder of this repository.
- You can find some
- Drag your mouse on the object to draw.
- Hold
⇧Shiftkey to move the camera around:- Drag with mouse left button to rotate.
- Drag with mouse right button to pan.
- Scroll with mouse wheel to zoom.
- Check
Perspective Viewingto view the model using a perspective camera - Click
ResetunderCamerato reset camera position. - Select a color at
Background Resetto repaint the texture with a single color - Click
Export Textured Modelto download a zip file, which contains the texture image and the model inobjformat.
Some limitations of the system have been discussed in the original paper. Other issues include:
- Sluggishness when trying to load relatively complex models with a lot of faces.
- Incomplete implementation of "Smart Brush":
- Doesn't prevent brush pill if the mouse moves across a sharp edge.
- Brush doesn't try to remain on the surface being painted.
- Cannot paint on a face that does not fully appear on the screen.
This was our final project for course CSCI 580 - 3-D Graphics and Rendering. Team members include (in alphabetical order):
- Jakapun @boong555
- Implemented the canvas brushes.
- Implemented the update of "viewing texture" from "drawing texture".
- Wansui @wansuisu
- Found out ways to import & export of meshes in
objformat. - Implemented the update of "viewing texture" from "drawing texture".
- Found out ways to import & export of meshes in
- Yanqing @VividLiu
- Implemented the algorithm for generating "packed texture" for export from "viewing texture".
- Yubing @tomtung
- Designed & implemented the overall system in general.
- Implemented the generation of "drawing texture" from "viewing texture".
- Implemented synchronized control of both cameras based on
THREE.TrackballControlsandTHREE.OrthographicTrackballControls
- Zhenyu @memorybank
- Implemented the algorithm for recursively finding affected faces in the drawing process.
- Igarashi, T., & Cosgrove, D. (2001). Adaptive Unwrapping for Interactive Texture Painting. In Proceedings of the 2001 Symposium on Interactive 3D Graphics (pp. 209–216). New York, NY, USA
- @kangax (2013). Exploring canvas drawing techniques.