-
Notifications
You must be signed in to change notification settings - Fork 5
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
你好,我android按照如下配置后老式返回null,无法定位 #20
Comments
注意事项
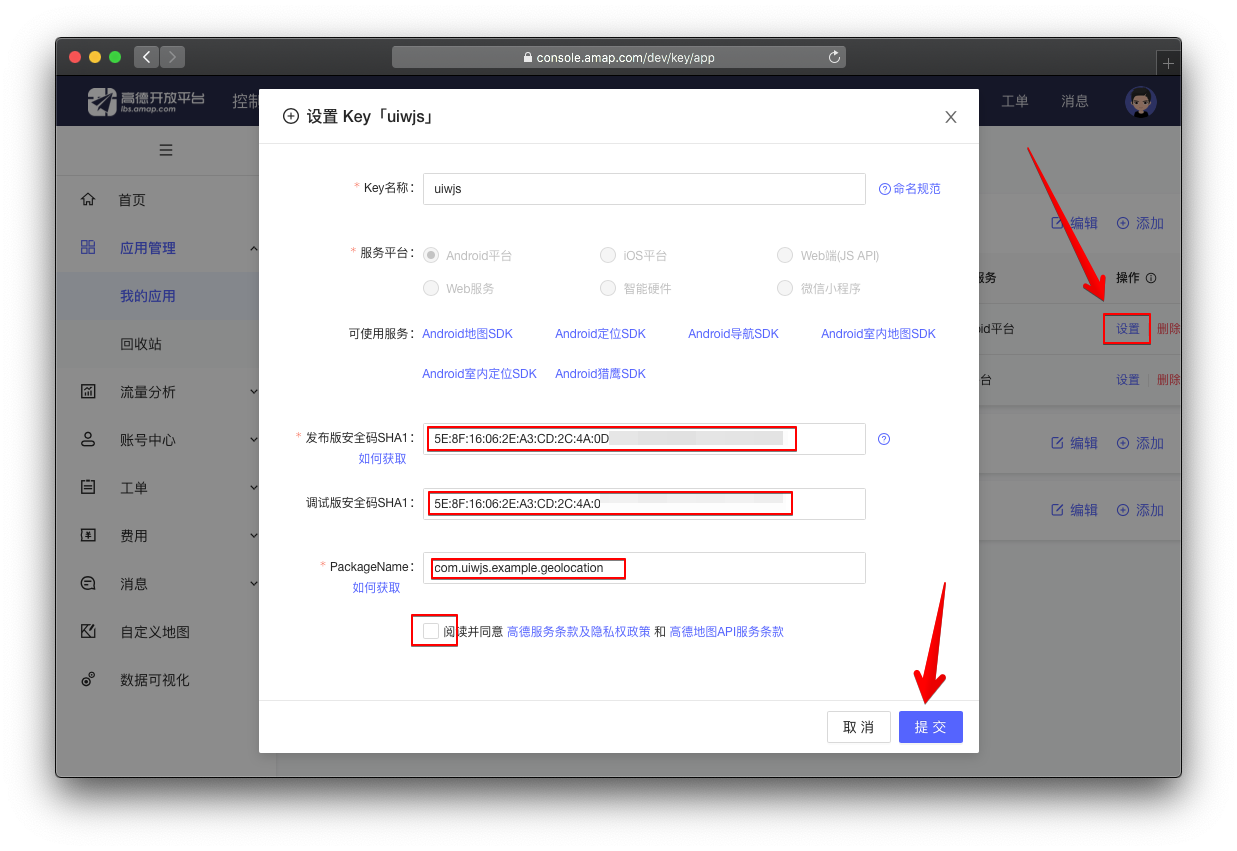
Android:需要正确的设置 apiKey,获取 Key 的方法官方获取 Key方法:https://lbs.amap.com/api/android-location-sdk/guide/create-project/get-key A. 使用 keytool -v -list -keystore keystore文件路径B. 获取 C. 在高德地图账号中设置 
D. 按照上面步骤正确设置你的 Android:无法获取逆地理信息的问题,KEY鉴权失败@cctvmikeowen 注意看文档 |
|
是真机调试的,debug和release 的appkey都设置了,核对是正确的, 权限也加了,还是返回null,连定位的授权对话框都不会弹,rn 0.64,安装采用yarn add @uiw/react-native-amap-geolocation,请问是哪里不对吗? |
|
是真机调试的,debug和release 的appkey都设置了,核对是正确的, 权限也加了,还是返回null,连定位的授权对话框都不会弹,rn 0.64,安装采用yarn add @uiw/react-native-amap-geolocation,请问是哪里不对吗? |
|
你好,好像android,的有个bug,参照基本用法,js端调用AMapGeolocation.getCurrentLocation,映射到java端, @ReactMethod |
|
Line 349 in 303b42d
SDK 监听没有接收到位置信息。 |

getCurrentLocation的json 老是null,请问要如何配置
The text was updated successfully, but these errors were encountered: