Laravel CLI Colors is a simple package, based on the jakub-onderka/php-console-color library, that makes it easy to output text in various colors and styles.
Laravel already comes with some built in styles for the Command class but I often output debug information in other classes and also wanted more flexibility in how to style the output, so I created this package.
Note that the colors and styling features available will depend on your OS and console settings.
composer require web64/laravel-cli-colorsTo publish the colors.php config file run
php artisan vendor:publish --provider="Web64\Colors\ColorsServiceProvider" --tag="config"Run this command to see a sample of how use can use Laravel CLI Colors.
php artisan colors:test use Web64\Colors\Facades\Colors;
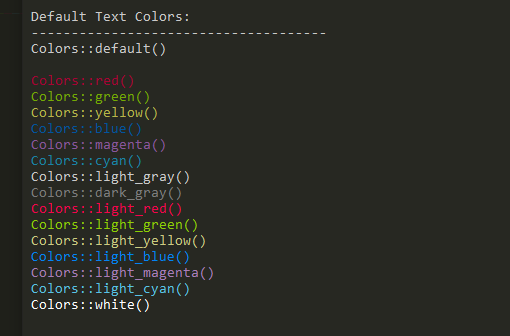
Colors::red('Red Text');default, black, red, green, yellow, blue, magenta, cyan, light_gray, dark_gray, light_red, light_green, light_yellow, light_blue, light_magenta, light_cyan, white
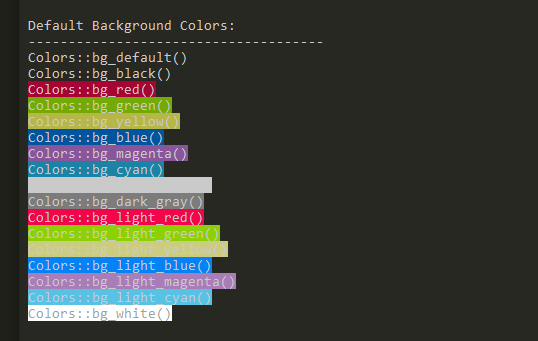
bg_default, bg_black, bg_red, bg_green, bg_yellow, bg_blue, bg_magenta, bg_cyan, bg_white, bg_light_gray, bg_dark_gray, bg_light_red, bg_light_green, bg_light_yellow, bg_light_blue, bg_light_magenta, bg_light_cyan
Colors::light_blue('Light blue text');
Colors::bg_light_blue('Light blue background');In the colors.php configuration file you can define your own custom styles. The key of the array will be the name of the static method on the Colors facade and the value is an array of styles to be applied.
// config.php
return [
'myStyle' => ['bold','blue', 'bg_white'],
...
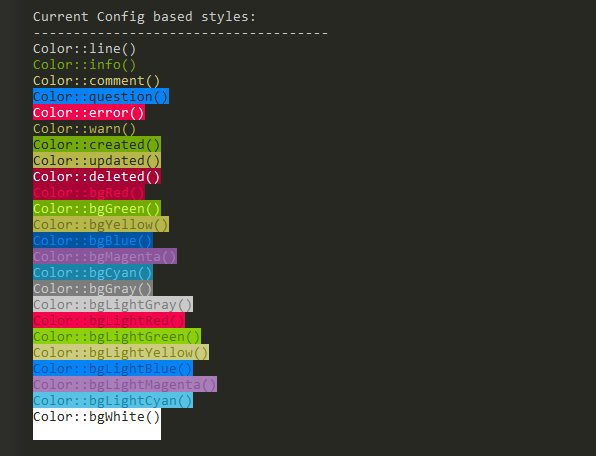
];Colors::myStyle('Bold blue text with white background');The colors.php config file already has a list of pre-defined styles. Feel free to change, remove or add styles to this configuration file.
// Laravel-style output
Colors::info('Green text');
Colors::question('Black text on light blue background');
// Model changed styles
Colors::created("Green bg to indicate model was created");
Colors::updated("Yellow bg to indicate model was updated");
Colors::deleted("Red bg to indicate model was deleted");Run this command to see how your custom styles look and if they are any errors.
php artisan colors:test --configTo test out styles quickly you can add several styles inline and separate them with a double underscore (__).
Colors::bold__underline__reverse__blue__bg_light_gray("Text..");When you find a style you like you, can add them to the colors.php config.
You can format the text with bold, underline, italic and reverse.
Colors::bold()->red('Bold red text');
Colors::underline()->blue('Underlined blue text');
Colors::italic()->green('Italic green text');
Colors::reverse()->default('Reversed default text and background color');Adding nobr() prevents a newline character from being added, so you can change styles on the same line.
Colors::nobr()->red('U');
Colors::nobr()->white('S');
Colors::blue('A');Instead of 'light_' and 'dark_' you can just prefix 'l' or 'd'.
For bold, underline and reverse, you can use shortcuts: 'b', 'u' and 'rev'
Colors::b__u__dgray__bg_lcyan('Text');
// Same as
Colors::bold__underline__dark_gray__bg_light_cyan('Text');A helper function is available if you don't want to use the facade.
The first argument is a string or array of styles, with the text to output as the second argument.
colors('red', 'Hello World!');
colors('b__u__red', 'Hello World!');
colors(['bold', 'underline', 'red'], 'Hello World!');Display random colors for each character using the rainbow() function.
// Random text colors:
Colors::rainbow('Text');
// Random background colors:
Colors::reverse()->rainbow('Text');Let me know if you have any ideas on how to improve this package!
Leave an issue here or reach out to me on Twitter @OlavHjertaker