Releases: xeokit/xeokit-sdk
xeokit-sdk v1.3.7
xeokit-sdk v1.3.6
xeokit-sdk-v1.3.4
xeokit-sdk-v1.1.0
Overview
This xeokit SDK v1.1 release includes: a bundled BIM viewer, HTML tree view and context menu widgets, ambient shadows, improved camera interaction, metadata support for 3DXML models, plus many fixes and tweaks requested by users.
Release Notes
Release notes are now kept on the wiki: https://github.com/xeokit/xeokit-sdk/wiki/xeokit-v1.1-Release-Notes
v0.5.0
Overview
This xeokit SDK v0.5.0 beta release includes: support for larger BIM models, 2D plan views and mini-maps, ability to save and restore viewer state, improved BCF support, plus numerous enhancements and bug fixes. Many thanks to UniZite, BIMData, BIMSpot and D-Studio for helping with this release.
Contents
- Contributors
- Load Large Models Faster
- Storey Plan Views
- Transformable Models
- CLI glTF to XKT Converter
- Picking Enhancements
- Canvas Snapshot Improvements
- Support BCF view_setup_hints
- Save and Restore Viewer State
- Settable CameraControl 3D Pivot Position
- NavCube Enhancements
- Enable backface culling by default
- These links don't work in GitHub release pages
Contributors
Special thanks to:
- Hugo Duroux, at BIMData
- Gaëtan Lagier at BIMData
- Toni Marti at UniZite
- Adam Eri at BIMSpot
- Barnabas Molnar at BIMSpot
- tothatt81
- D-Studio for sponsoring various features and fixes
Load Large Models Faster
Geometry Reuse in .XKT Format
xeokit's compressed binary .XKT model format is now even more efficient to load and render, thanks to the efforts of Toni Marti at UniZite.
We're calling this .XKT format V2. The xeokit-gltf-to-xkt conversion tool and XKTLoaderPlugin are also updated to support .XKT V2.
To achieve this performance improvement, Toni extended the .XKT format to reuse geometries within the model. A case where we would reuse geometries is the windows in a building, where we would have a single geometry representing the shape of a window, which is reused by all the window objects.
This has several benefits:
- reduces file size, making models load faster,
- consumes less browser and GPU memory, allowing bigger models,
- consumes less GPU bandwidth, and
- renders more efficiently using WebGL hardware instancing.
The table below shows the reductions in file size, time to convert from glTF, and loading time:
Storey Plan Views
The new StoreyPlansPlugin provides a flexible set of building blocks with which we can build a variety of UX for navigating the storeys within our BIM models.
The plugin supports most of the UX flavors found in existing BIM viewers. There are two general flavors:
- navigate plan views within the main viewer canvas (usually 2D orthographic), and
- interactive mini-maps to help us navigate storeys in the viewer canvas (usually in first-person mode).
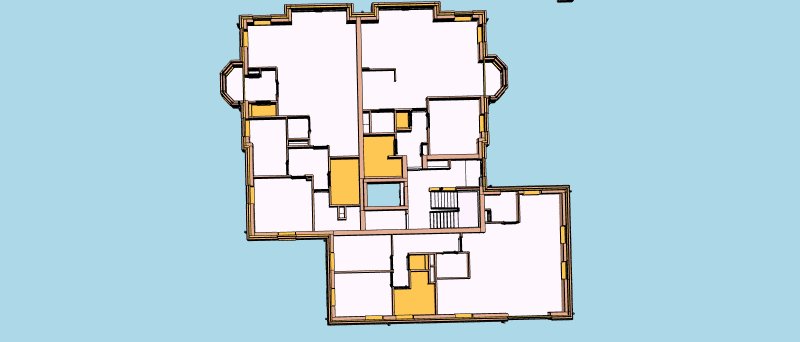
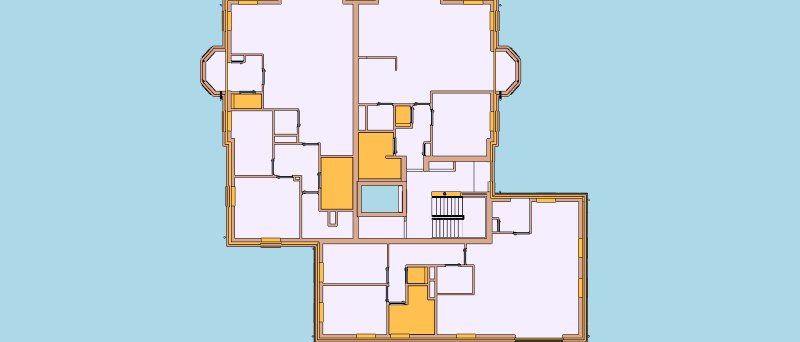
2D Plan Views
We can use StoreyViewsPlugin to set up views (often orthographic plan views) of building storeys within the main 3D view.
Mini-maps
We can also use StoreyViewsPlugin to generate mini-maps that you can use to track your current position within a storey, or fly to the location you click on.
Transformable Models
We can now rotate, scale and translate .xkt and glTF models as we load them. This lets us load multiple models, or even multiple copies of the same model, and position them apart from each other.
Previously, GLTFLoaderPlugin only supported these transformations when configured with performance:false.
import {Viewer} from "../src/viewer/Viewer.js";
import {XKTLoaderPlugin} from "../src/plugins/XKTLoaderPlugin/XKTLoaderPlugin.js";
const viewer = new Viewer({
canvasId: "myCanvas"
});
viewer.camera.eye = [-5.13, 16.83, 39.46];
viewer.camera.look = [22.20, 1.86, 4.44];
viewer.camera.up = [0.19, 0.94, -0.25];
const xktLoader = new XKTLoaderPlugin(viewer);
var i = 0;
xktLoader.load({
src: "./models/xkt/duplex/duplex.xkt",
metaModelSrc: "./metaModels/duplex/metaModel.json",
edges: true,
scale: [0.5, 0.5, 0.5],
position: [i++ * 10, 0, 0]
})
.on("loaded", () => {
xktLoader.load({
src: "./models/xkt/duplex/duplex.xkt",
metaModelSrc: "./metaModels/duplex/metaModel.json",
edges: true,
scale: [0.5, 0.5, 0.5],
position: [i++ * 10, 0, 0]
})
.on("loaded", () => {
xktLoader.load({
src: "./models/xkt/duplex/duplex.xkt",
metaModelSrc: "./metaModels/duplex/metaModel.json",
edges: true,
scale: [0.5, 0.5, 0.5],
position: [i++ * 10, 0, 0]
})
.on("loaded", () => {
xktLoader.load({
src: "./models/xkt/duplex/duplex.xkt",
metaModelSrc:
"./metaModels/duplex/metaModel.json",
edges: true,
scale: [0.5, 0.5, 0.5],
position: [i++ * 10, 0, 0]
})
.on("loaded", () => {
xktLoader.load({
src: "./models/xkt/duplex/duplex.xkt",
metaModelSrc:
"./metaModels/duplex/metaModel.json",
edges: true,
scale: [0.5, 0.5, 0.5],
position: [i++ * 10, 0, 0]
});
});
});
});
});CLI glTF to XKT Converter
The xeokit-gltf-to-xkt conversion tool can now be run from the command line, thanks to Hugo Duroux at BIMData.
This means that we can now use scripts to fully automate the conversion of IFC, COLLADA and glTF models to xeokit's optimized binary .xkt format
Picking Enhancements
Picking is where we select objects, either at given canvas coordinates or with an arbitrarily-positioned 3D ray. This release supports two more options for picking:
- option to pick invisible entities, and
- option to provide a matrix when ray-picking, as an alternative way to indicate the ray.
In the example below, we'll pick whatever Entity intersects the given ray, even if the Entity is currently invisible:
const pickResult = myViewer.scene.pick({
pickInvisible: true, // Picking both visible and invisible Entitys
origin: [10,10,10],
dir: [-10, -10, -10]
});
if (pickResult) { // Picked an Entity with the ray
// ....
}In the second example, we'll pick the Entity that intersects a ray, which we'll implicitely provide as a 4x4 matrix:
const pickMatrix = math.lookAtMat4v([0,10,0], [0,-1,0], [0,0,-1]); // Eye, look and up vectors
const pickResult = myViewer.scene.pick({
pickMatrix: pickMatrix
});
if (pickResult) { // Picked an Entity with the ray
// ....
}Canvas Snapshot Improvements
When taking a canvas snapshot, xeokit now 1) temporarily resizes the canvas to the target width and he...
xeokit-sdk-v0.4.0-beta
Overview
This xeokit SDK v0.4.0 beta release contains two new plugins for interactively measuring models, along with the ability to configure units of measurement and the mapping of a "real-world" Cartesian coordinate system to xeokit's World-space coordinate system.
To be properly usable, the measurement tools need the addition of cursor snap-to-line and snap-to-vertex. Those are not in this release, but are planned for the next release. In the meantime, we'll release the measurement tools now in order to get user feedback early.
Distance Measurements
DistanceMeasurementPlugin is a new Viewer plugin for interactively measuring point-to-point distances.
const distanceMeasurements = new DistanceMeasurementsPlugin(viewer);
//--------------------------------------------------------------------
// Create a distance measurement programmatically
//--------------------------------------------------------------------
const myMeasurement1 = distanceMeasurements.createMeasurement({
id: "distanceMeasurement1",
origin: {
entity: viewer.scene.objects["0jf0rYHfX3RAB3bSIRjmoa"],
worldPos: [0.04815268516540527, 6.0054426193237305, 17.76587677001953]
},
target: {
entity: viewer.scene.objects["2O2Fr$t4X7Zf8NOew3FLOH"],
worldPos: [4.70150089263916, 3.09493088722229, 17.766956329345703]
},
visible: true
});
//--------------------------------------------------------------------
// To create distance measurements interactively
// with mouse or touch input, activate the plugin's
// DistanceMeasurementControl
//--------------------------------------------------------------------
distanceMeasurements.control.activate();Angle Measurements
AngleMeasurementPlugin is a new Viewer plugin for interactively measuring angles.
const angleMeasurements = new AngleMeasurementsPlugin(viewer);
//--------------------------------------------------------------------
// Create an angle measurement programmatically
//--------------------------------------------------------------------
const myMeasurement1 = angleMeasurements.createMeasurement({
id: "angleMeasurement1",
origin: {
entity: viewer.scene.objects["1CZILmCaHETO8tf3SgGEXu"],
worldPos: [0.41385602951049805,-0.030549049377441406,17.801637649536133]
},
corner: {
entity: viewer.scene.objects["1CZILmCaHETO8tf3SgGEXu"],
worldPos: [0.4156308174133301, -0.03379631042480469, 22.138973236083984]
},
target: {
entity: viewer.scene.objects["1CZILmCaHETO8tf3SgGEXu"],
worldPos: [6.181171894073486, -0.0305633544921875,22.141223907470703]
},
visible: true
});
//--------------------------------------------------------------------
// To create angle measurements interactively
// with mouse or touch input, activate the plugin's
// AngleMeasurementControl
//--------------------------------------------------------------------
angleMeasurements.control.activate();Units of Measurement
A new Metrics component configures its Scene's measurement unit and mapping between the Real-space and World-space 3D Cartesian coordinate systems. The screen capture below shows how the DistanceMeasurementPlugin will dynamically update its measurements as we update those configurations. Note how the distances and units are changing within the labels.
import {Viewer} from "../src/viewer/Viewer.js";
import {XKTLoaderPlugin} from "../src/plugins/XKTLoaderPlugin/XKTLoaderPlugin.js";
const viewer = new Viewer({
canvasId: "myCanvas"
});
//...
const metrics = viewer.scene.metrics;
metrics.units = "meters";
metrics.scale = 10.0;
metrics.origin = [100.0, 0.0, 200.0];Metrics#unitsconfigures the Real-space unit type, which is"meters"by default.Metrics#scaleconfigures the number of Real-space units represented by each unit within the World-space 3D coordinate system. This is1.0by default.Metrics#originconfigures the 3D Real-space origin, in current Real-space units, at which thisScene's World-space coordinate origin sits, This is[0,0,0]by default.
xeokit-sdk-v0.3.0-beta
Overview
This xeokit SDK v0.3.0 release contains a new plugin for rapidly loading models from an optimized binary format, plus various refinements and fixes as requested by users.
- Load Models Efficiently using XKTLoaderPlugin
- Animated Transitions Between Camera Projections
- Create Annotations using pre-existing DOM Elements
- Ray Picking
- BCFViewpointPlugin Enhancements
- Customizable Loading Spinner
- Option to use External Canvas for NavCube
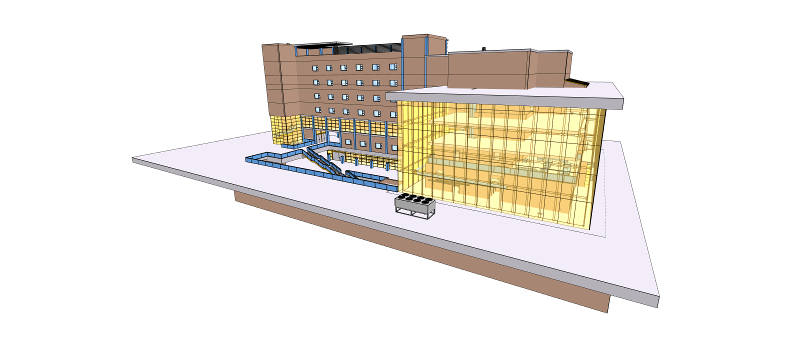
Load Models Efficiently using XKTLoaderPlugin
Use the XKTLoaderPlugin to efficiently load models from xeokit's optimized binary .xkt format.
Use the xeokit-gltf-to-xkt tool to convert your glTF files to .xkt format.
The XKTLoaderPlugin and the converter tool are based on prototypes by Toni Marti at uniZite - see the original discussion here.
import {Viewer} from "../src/viewer/Viewer.js";
import {XKTLoaderPlugin} from "../src/plugins/XKTLoaderPlugin/XKTLoaderPlugin.js";
const viewer = new Viewer({
canvasId: "myCanvas"
});
const xktLoader = new XKTLoaderPlugin(viewer);
const model = xktLoader.load({
id: "myModel",
src: "./models/xkt/OTCConferenceCenter/OTCConferenceCenter.xkt",
metaModelSrc: "./metaModels/OTCConferenceCenter/metaModel.json"
});Animated Transitions Between Camera Projections
CameraFlightAnimation can now smoothly transition between orthographic and perspective projections.
// Transition to orthographic projection over one second
viewer.cameraFlight.flyTo({ projection: 'ortho', duration: 1.0 })
// Transition back to perspective projection
viewer.cameraFlight.flyTo({ projection: 'ortho', duration: 1.0 })
// Fly Camera to a position, while transitioning to orthographic projection:
viewer.cameraFlight.flyTo({
eye: [-100,20,2],
look: [0,0,-40],
up: [0,1,0],
projection: "ortho", () => {
// Done
});Create Annotations using pre-existing DOM Elements
AnnotationsPlugin now gives us the option to supply our own pre-existing HTML elements for the pin and label of each annotation we create.
If we have preexisting DOM elements for an Annotation marker and a label:
<div id="myAnnotation1Marker" ...>A1</div>
<div id="myAnnotation1Label" ...></div>We can now create an Annotation using the elements:
myAnnotationsPlugin.createAnnotation({
id: "myAnnotation1",
//...
markerElementId: "myAnnotation1Marker",
labelElementId: "myAnnotation1Label"
});Ray Picking
We can now pick entities and surface positions using an arbitrarily-positioned ray.
var hit = viewer.scene.pick({
pickSurface: true, // This causes picking to find the intersection point on the entity
origin: [0, 0, 0], // Fire ray down -Z axis
direction: [0, 0, -1]
});BCFViewpointPlugin Enhancements
BCFViewpointsPlugin now provides a workaround for a xeokit camera compatibility issue with BCF viewpoints, as described below.
xeokit's Camera#look is the current 3D point-of-interest (POI). A BCF viewpoint, however, has a direction vector instead of a POI, and so BCFViewpointsPlugin#getViewpoint saves xeokit's POI as a normalized vector from Camera#eye to Camera#look, which unfortunately loses that positional information. When we load the viewpoint again with BCFViewpointsPlugin#setViewpoint, we're unable to restore Camera#look to the position it had when saving the viewpoint.
BCFViewPointsPlugin now works around this issue as follows. As shown in the code snippet below, providing a rayCast option to setViewpoint will cause the method to set Camera#look to the closest ray/surface intersection found along the Camera's eye -> look vector.
Essentially, when loading a BCF viewpoint, this automatically sets the Camera's POI to the closest thing in front of it. Internally, this uses the new 3D Ray Picking capability mentioned in the previous section.
bcfViewpoints.setViewpoint(viewpoint, {
rayCast: true // Attempt to set Camera#look to surface intersection point (default)
});Customizable Loading Spinner
The loading Spinner previously had baked-in HTML and CSS to define its appearance.
This release adds the option to supply the HTML/CSS externally, as an ID of a DOM element provided externally.
const viewer = new Viewer({
canvasId: "myCanvas",
spinnerElementId: "mySpinnerElement"
});Option to use External Canvas for NavCube
This release adds the option to configure NavCubePlugin with an external container canvas, instead of always relying on it to create its own canvas.
new NavCubePlugin(viewer, {
canvasId: "myNavCubeCanvas"
});xeokit-sdk-v0.2.0-beta
Overview
This xeokit SDK v0.2.0 release contains new plugins for creating section planes, annotating models and navigating the camera, along with model loading enhancements and bug fixes. The core viewer API is now stable, so now development focuses on more plugins for BIM and CAD.
Contents
New Plugins
SectionPlanesPlugin
Use the SectionPlanesPlugin to create and edit SectionPlanes, to slice portions off your models to reveal internal structures.
The SectionPlanesPlugin displays an overview of your SectionPlanes in a separate canvas. Click the planes in the overview canvas to activate a 3D editing control with which you can interactively reposition them in the Viewer canvas.
const sectionPlanes = new SectionPlanesPlugin(viewer, {
overviewCanvasId: "mySectionPlanesOverviewCanvas",
overviewVisible: true
});
sectionPlanes.createSectionPlane({
id: "mySectionPlane",
pos: [1.04, 1.95, 9.74],
dir: [1.0, 0.0, 0.0]
});
sectionPlanes.createSectionPlane({
id: "mySectionPlane2",
pos: [2.30, 4.46, 14.93],
dir: [0.0, -0.09, -0.79]
});
const mySectionPlane2 = sectionPlanes.sectionPlanes["mySectionPlane2"];
mySectionPlane2.pos = [11.0, 6.-, -12];
mySectionPlane2.dir = [0.4, 0.0, 0.5];AnnotationsPlugin
Use the AnnotationsPlugin to pin Annotations on your models. Annotations are fully customizable with HTML templates, can be dynamically updated with data, and can automatically hide themselves when occluded. Optionally associate each Annotation with a camera position to fly to.
- Run example: Click annotation to fly to viewpoint
- Run example: Click objects to create annotations
- Run example: Hover annotations to show labels
- Run example: Click annotations to toggle labels
- Read API docs
const annotations = new AnnotationsPlugin(viewer, {
markerHTML: "<div class='annotation-marker' style='background-color:\
{{markerBGColor}};'>{{glyph}}</div>",
labelHTML: "<div class='annotation-label' style='background-color:\
{{labelBGColor}};'><div class='annotation-title'>{{title}}</div>\
<div class='annotation-desc'>{{description}}</div></div>",
values: {
markerBGColor: "red",
labelBGColor: "white",
glyph: "X",
title: "Untitled",
description: "No description"
}
});
annotations.createAnnotation({
id: "myAnnotation1",
entity: viewer.scene.objects["2O2Fr$t4X7Zf8NOew3FLOH"],
worldPos: [2.039, 4.418, 17.965],
occludable: true,
markerShown: true,
labelShown: false,
values: {
glyph: "A1",
title: "Front wall",
description: "This is the front wall",
markerBGColor: "green"
}
});NavCubePlugin
Use the NavCubePlugin to position the camera to look at your models along the coordinate axii and diagonals, to easily obtain axis-aligned and isometric views. Rotate the NavCube to orbit the camera. Orbit the camera and see the NavCube rotate in synch.
const navCube = new NavCubePlugin(viewer, {
canvasID: "myNavCubeCanvas",
visible: true, // Initially visible
size: 250, // NavCube size in pixels
alignment: "topRight", // Align NavCube to top-right
topMargin: 170, // 170 pixels margin from top
cameraFly: true, // Fly camera to each axis/diagonal
cameraFitFOV: 45, // How tightly camera fits
cameraFlyDuration: 0.5 // How long camera takes to fly
});PlanViewsPlugin
PlanViewsPlugin is an experimental plugin that automatically generates plan view bitmaps from IfcStorey elements within BIM models. So far this just generates the bitmaps, with no interactivity. We'll work that out from user feedback.
const planViews = new PlanViewsPlugin(viewer, {
size: [220, 220],
format: "png",
ortho: true
});
model.on("loaded", function () {
const planViewIds = Object.keys(planViews.planViews);
for (var i = 0, len = planViewIds.length; i < len; i++) {
const planViewId = planViewIds[i];
const planView = planViews.planViews[planViewId];
const aabb = planView.aabb; // Boundary of storey elements
const modelId = planView.modelId; // "myModel"
const storeyObjectId = planView.storeyObjectId; // ID of IfcBuildingStorey
const snapshotData = planView.snapshotData;
//...
}
});Enhancements
Streamed Loading Support
xeokit's high-performance model representation now supports incremental loading, which allows users to interact with models while they load.
This capability is supported through the addition of tiles to the PerformanceModel component, which can partition a model into tiles, allowing users to interact with each tile as soon as it's loaded, while loading other tiles in the background.
This capability was initially introduced to support the development of a proprietary loader for a client, which streams content into a xeokit viewer through a WebSocket.
Incremental glTF Loading
GLTFLoaderPlugin can use the PerformanceModel tiles (see previous item) to load glTF models incrementally, while the user interacts with them.
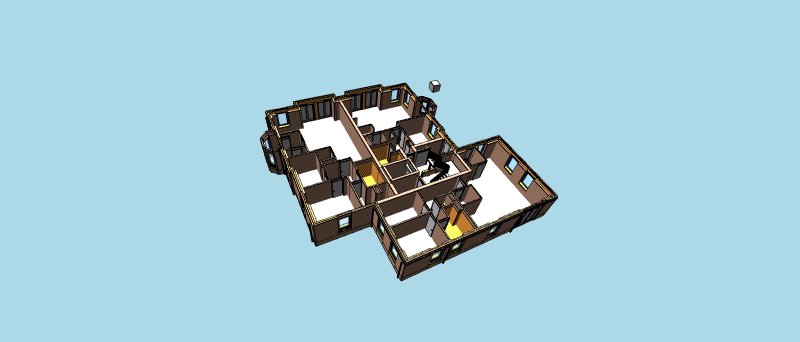
Prioritized glTF BIM Loading
GLTFLoaderPlugin can now prioritize loading of objects based on their IFC types, while at the same time allowing the user to interact with the model as it loads.
GLTFLoaderPlugin achieves this using the PerformanceModel's new "tiles" feature (see previous item), loading the most interesting IFC types in one tile, loading next-most-interesting types in the next tile, and so on.
The screen capture below shows how we can load visually-important elements like "IfcWall", "IfcFloor" and "IfcRoof" first, so that the user has those to interact with while we load less visually-important elements like "IfcDuctSegment", "IfcAirFlowTerminal", and so on.
Configuring a Custom glTF Data Source
GLTFLoaderPlugin can now be configured with a custom data source object, enabling us to customize the way it loads glTF, binary attachments and JSON IFC metadata.
This was requested by two clients who are each embedding a xeokit Viewer in a C# runtime, which manages the persistence of the file data.
3D Picking for High Performance Models
xeokit now supports 3D picking of entities within its [high performance model representation](https://github.com/xeokit/xeokit-sdk/wiki/High...
xeokit-sdk-v0.1.7-beta
- Fixes geometry quantization error rendering large models with low geometry reuse - #32
xeokit-sdk-v0.1.6-beta
- Fixes error preventing multiple PerformanceModels to be created concurrently - #27