 |
 |
|---|---|
 |
 |
 |
 |
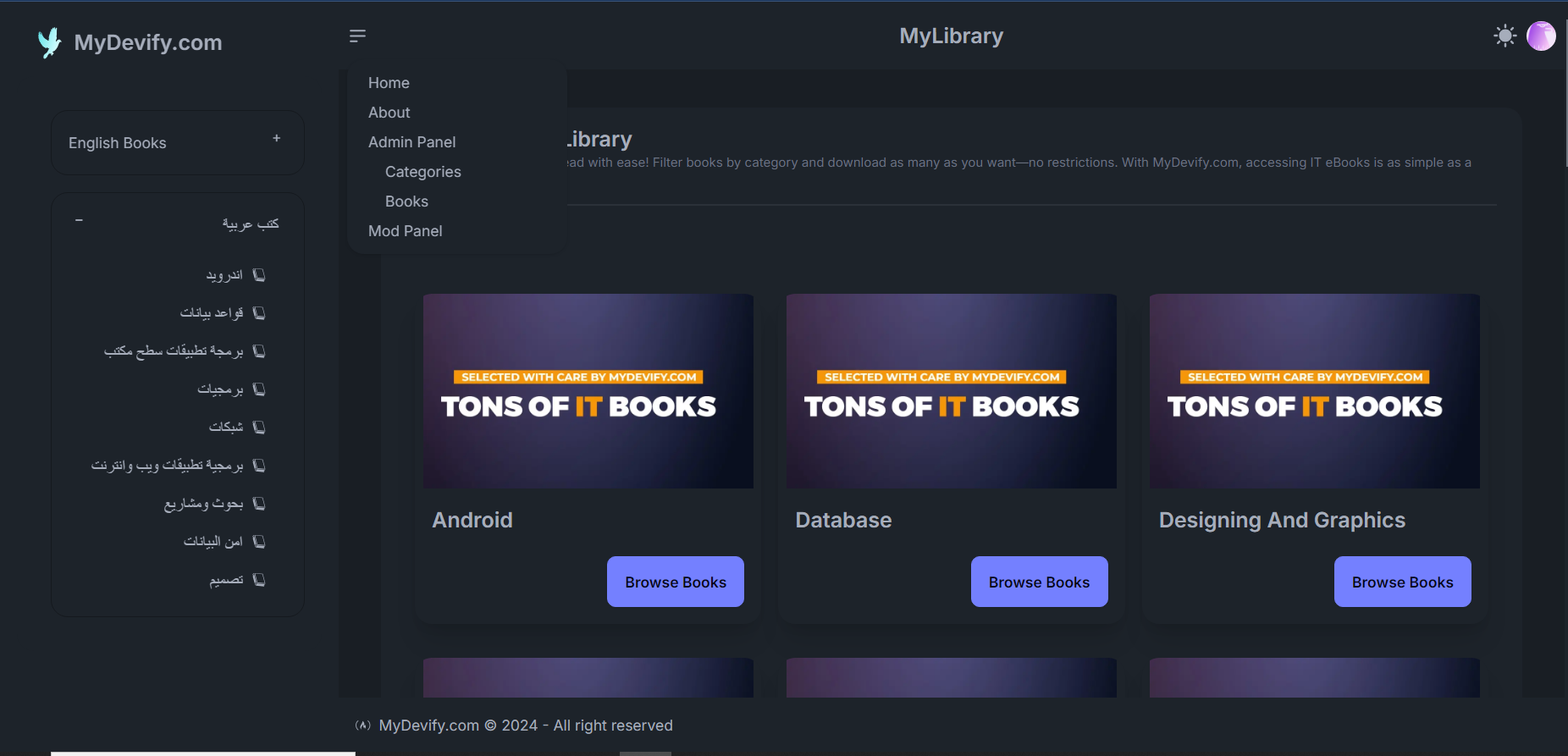
MyLibrary is an open-source platform for managing and accessing IT-related books. With a robust category management system, admin and moderation control panels, a dynamic sitemap generator, and a staff ranking system, MyLibrary is designed to streamline the organization and distribution of digital resources. Whether you're a user browsing for books or an administrator managing content, MyLibrary offers powerful tools to ensure a smooth experience.
- Category Management System: Easily organize and browse books by categories.
- Admin Control Panel: Full control over managing users, books, and categories, along with site-wide settings.
- Mod Control Panel: Moderators can review content, manage user reports, and ensure the platform runs smoothly.
- Ranks System for Staff: Assign different roles (Admin, Mod, User) with various permissions.
- Dynamic Sitemap Generator: Automatically updates the sitemap for better SEO and easy navigation.
- Book Management: Add, edit, or delete book entries along with metadata, making it simple to keep your library up-to-date.
- Secure and Optimized: Built with security in mind, MyLibrary protects your content and provides tips for enhanced protection.
- SEO Friendly: Optimized for search engines and tested by PageSpeed Insights.
- Light and Dark Themes: MyLibrary offers a default dark theme and a light mode. Users can switch between themes. [Add temp pictures here]
Yes! MyLibrary is 100% open source. You can find the full project and contribute to its development on GitHub:
Ensure you have the following installed:
- Node.js (v14 or later)
- MySQL (or another SQL-based database)
- Prisma for ORM/database management
- Clerk for authentication
- hCaptcha for verification
git clone https://github.com/mydevify/MyLibrary.git
cd MyLibrarynpm installCreate a .env file in the root directory and add the necessary variables:
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=your_clerk_publishable_key
CLERK_SECRET_KEY=your_clerk_secret_key
WEBHOOK_SECRET=your_clerk_webhook_secret
NEXT_PUBLIC_CLERK_SIGN_IN_URL=/sign-in
NEXT_PUBLIC_CLERK_SIGN_UP_URL=/sign-up
DATABASE_URL="mysql://root:@localhost:3306/mylibrary"
HCAPTCHA_SECRET_KEY=your_hcaptcha_secret_key
NEXT_PUBLIC_HCAPTCHA_SITEKEY=your_hcaptcha_site_key
NEXT_WEBSITE_URL=https://library.mydevify.com- Create an account on Clerk.dev and get your keys.
- Add a webhook in the Clerk dashboard:
- Webhook URL:
<NEXT_WEBSITE_URL>/api/webhooks/clerk
- Webhook URL:
- Add your Clerk keys to the
.envfile.
- Create an account on hCaptcha.
- Add the Site Key and Secret Key to the
.envfile.
-
Download and install XAMPP.
-
Open the XAMPP Control Panel and start Apache and MySQL.
-
Go to
http://localhost/phpmyadminand create a new database calledmylibrary. -
Run database migrations:
npx prisma migrate dev
npm run devYou can now access the app at http://localhost:3000.
-
Install the Vercel CLI:
npm install -g vercel
-
Log in to Vercel:
vercel login
-
Initialize the project for deployment:
vercel
-
Follow the prompts to deploy the project to Vercel.
Once deployed, your project will be live at the Vercel URL provided.
Follow these steps to deploy the app using PM2 on a server with CyberPanel.
- Node.js: Ensure Node.js is installed on your server.
- PM2: Install PM2 globally if it’s not already installed.
npm install -g pm2-
Navigate to your project directory:
cd /home/mydevify.com/library.mydevify.com -
Start the application with PM2:
pm2 start npm --name "mydevify-app" -- start --cwd /home/mydevify.com/library.mydevify.com -- PORT=4000Note: Replace
"mydevify-app"with your desired application name and adjust thePORTand--cwdparameters as needed.
-
Create an
ecosystem.config.jsfile in your project directory:module.exports = { apps: [ { name: 'mydevify-app', script: 'node_modules/.bin/next', args: 'start -p 4000', env: { PORT: 4000, NODE_ENV: 'production', }, cwd: '/home/mydevify.com/library.mydevify.com', }, ], };
-
Start the application using the ecosystem file:
pm2 start ecosystem.config.js
- Check status:
pm2 status - View logs:
pm2 logs mydevify-app - Restart the app:
pm2 restart mydevify-app - Stop the app:
pm2 stop mydevify-app - Delete the app:
pm2 delete mydevify-app
-
Save the current process list:
pm2 save
-
Reload the PM2 process list (after a server restart or configuration change):
pm2 reload all
If the app isn’t starting:
-
Check for errors in the logs:
pm2 logs mydevify-app
-
Ensure that the
--cwdparameter points to the correct project directory. -
Verify that your
PORTand other environment variables are correctly set.
- Next.js 14.2.5: React framework with server-side rendering and static site generation.
- Prisma: ORM for managing MySQL databases.
- Clerk: User authentication and management system.
- TailwindCSS: Utility-first CSS framework for styling.
- DaisyUI: UI components for TailwindCSS.
- TypeScript: Strongly typed JavaScript for maintaining clean and scalable code.
We welcome contributions! Feel free to submit a pull request or open an issue.
You can also connect with me on LinkedIn.
This project is licensed under the MIT License. See the LICENSE file for more details.
Live Preview: https://library.mydevify.com
