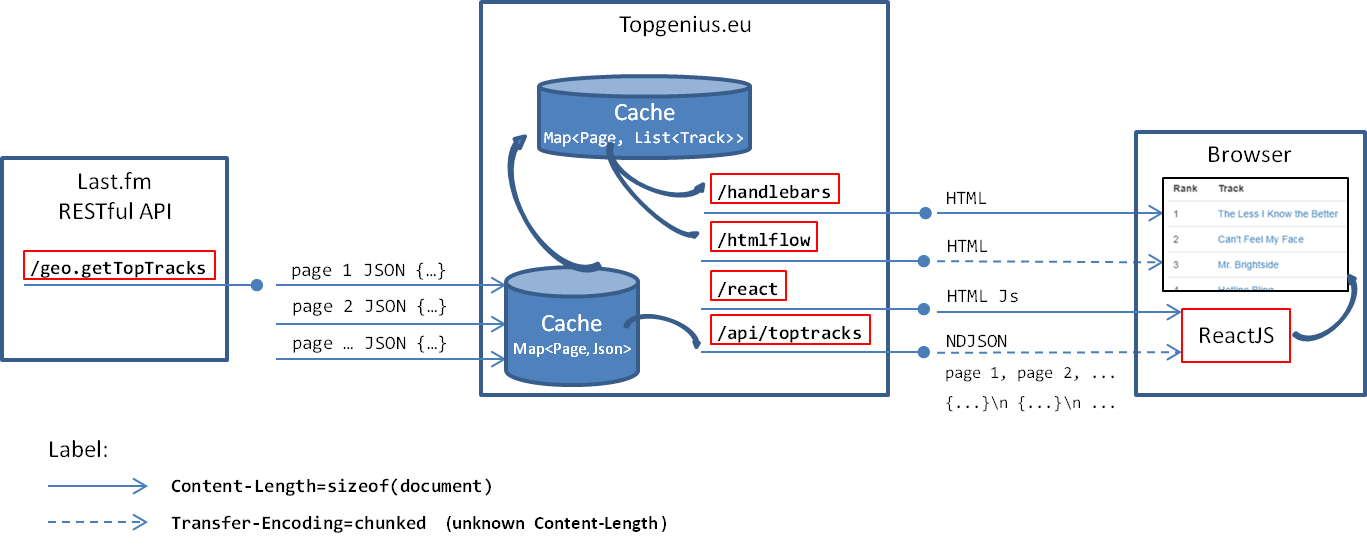
Web Application comparing 3 different approaches for template views: Handlebars, HtmlFlow and ReactJS.
To build and run topgenius web app locally do this:
$ ./gradlew clean stage
$ java -jar webserver/build/libs/topgenius-1.0.jar
Topgenius app should now be running on http://localhost:3000/.
We include in jmeter folder the scripts used to run performance tests of topgenius
web application comparing the three view engine approaches.
Notice:
- You should have Jmeter installed with the Selenium/WebDriver plug-in.
- These JMX files are configured considering chromedriver is accessible via
/opt/homebrew/bin/chromedriver. - Update chromedriver PATH according to your installation.
Next we present an example of the command to run the test script of HtmlFlow:
jmeter -n -t TopGenius-SSR-Chrome.jmx -l <output-filename>.jtl -Jtemplate=htmlflow -Jcountry=australia -Jlimit=5000
You may change the following parameters:
template-htmlfloworhandlebarscountry- any countrylimit- An integer to a maximum value of 10000
To test React you should use a different script to detect page load completion due to the use of CSR (client-side rendering).
jmeter -n -t TopGenius-React-Chrome.jmx -l <output-filename>.jtl -Jlimit=5000
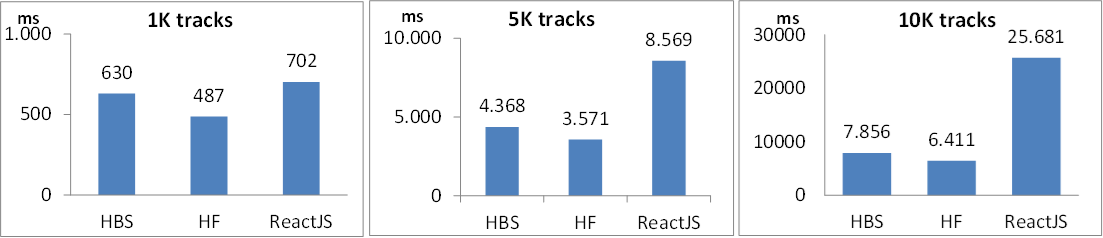
Running these tests with JDK version 11, SE Runtime Environment 18.9 (build 11+28), and ChromeDriver 74.0.3729.6 we got the following results: