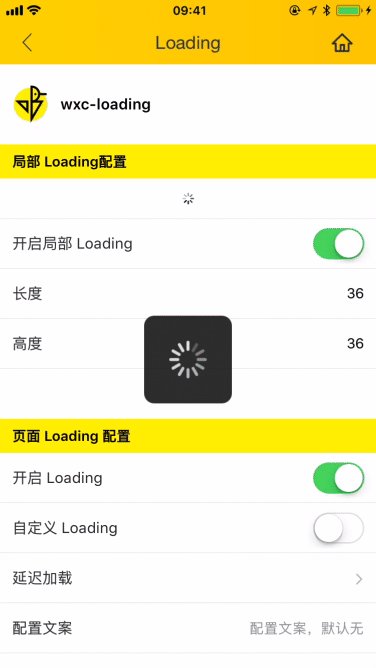
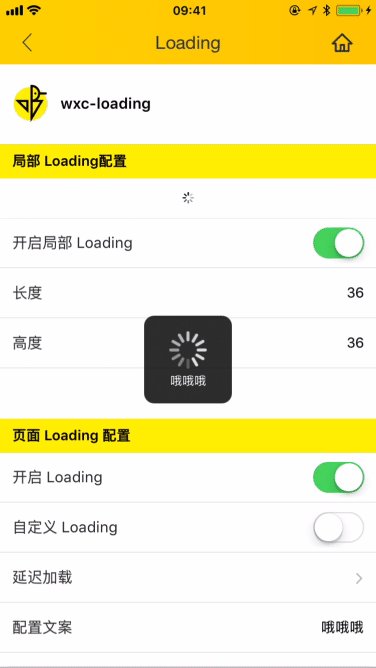
Weex 加载提示组件
- 让用户知道页面正在加载
- 在某些特定场景下,提供有意义的文案,帮助用户明白哪个任务正在进行中
- 局部Loading不建议设置太大
<template>
<wxc-loading :show="isShow" type="trip"></wxc-loading>
<wxc-part-loading :show="isShow"></wxc-part-loading>
</template>
<script>
import { WxcLoading, WxcPartLoading } from 'weex-ui';
components: { WxcLoading, WxcPartLoading },
data () {
return {
isShow: true
};
}
};
</script>更详细代码可以参考 demo
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| show | Bool |
Y |
false |
是否显示 |
| loading-text | String |
N |
- |
配置文案的显示 |
| interval | Number |
N |
0 |
延迟毫秒数显示,用于体验优化 |
| type | String |
N |
default |
图案类别default/fliggy |
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| show | Bool |
Y |
false |
是否显示 |
| width | Number |
N |
36 |
局部加载的宽度 |
| height | Number |
N |
36 |
局部加载的高度 |