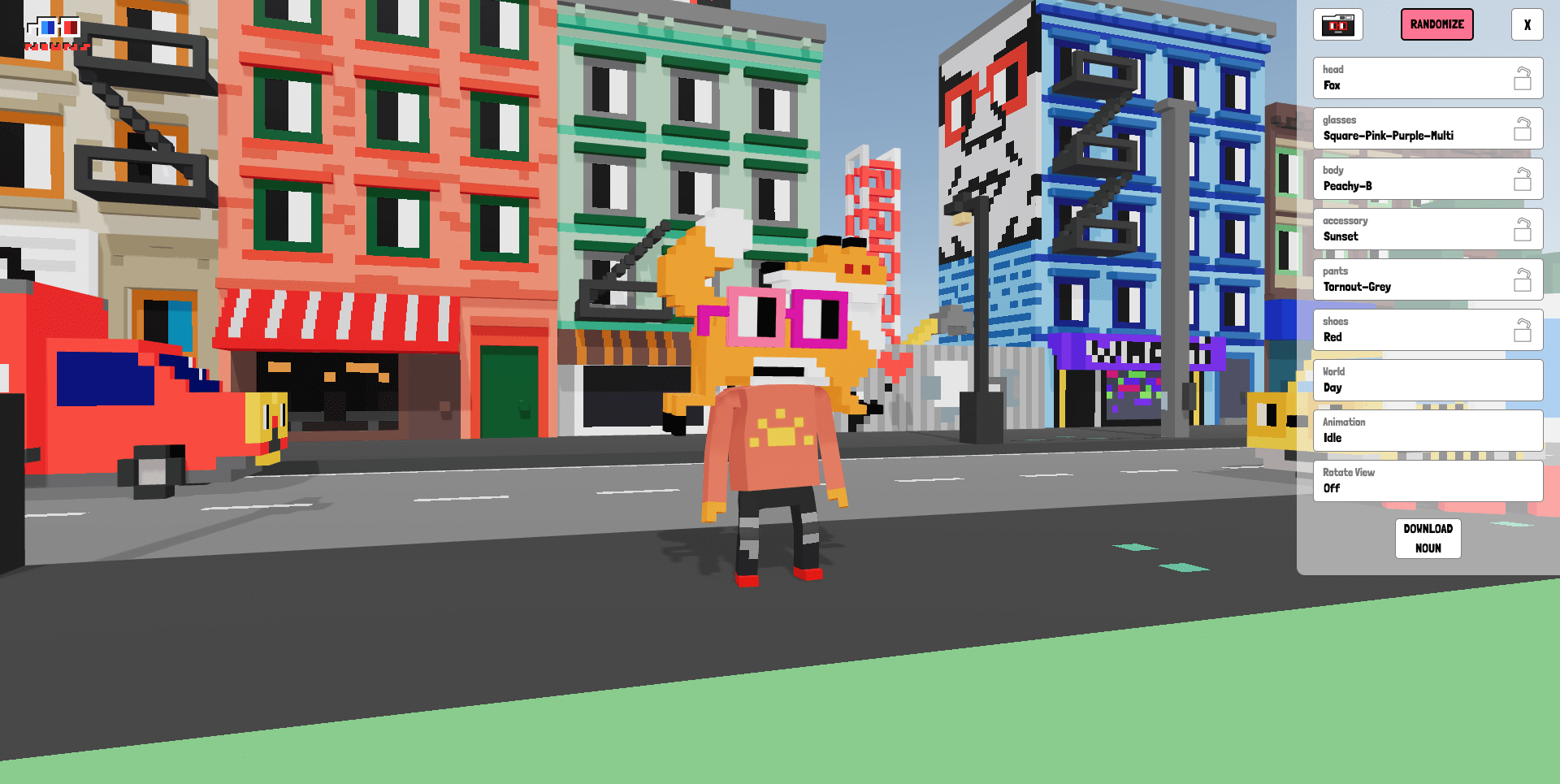
3D Nouns is a web application used for the customization of Noun avatars in 3D. It was created by @0xFloyd and @CoralOrca and funded by NounsDAO under Proposal 2 on September 6, 2021.
3D Nouns is built using React-three-fiber, a React renderer for three.js.
To get Noun avatar data by ID, 3D Nouns uses Apollo, a GraphQL client, to fetch data. Nouns chain data is retrieved from the Nouns Subgraph.
React cannot consume context from a foreign provider. This prevents the use of global state libraries like redux and zustand inside r3f.
From @0xca0a (r3f creator):
At the moment React context can not be readily used between two renderers, this is due to a problem within React. You can't use redux, tailwind, styled-components, or any foreign context in fiber ootb
https://docs.pmnd.rs/react-three-fiber/advanced/gotchas
Update: A community solution emerged after the development of this project was finished, but keeping this here to explain engineering decisions made at the time. https://twitter.com/0xca0a/status/1573064826339094528
To use locally, clone the repository, install dependencies, run using CRA's live development server, and navigate to localhost:3000 in your browser:
yarn install
yarn run startThe project is licensed under the MIT License.