A landing page for Awesome Container Company (ACC), whose mission is to eliminate plastic and single use packaging in the food and beverage industry. For restaurants offering takeout, ACC offers recurring delivery of clean, reusable metal containers and pickup of used containers from customers, cutting packaging costs by 50% and eliminating millions of tons of single-use packaging.
desktopDemoMini.mp4
Responsive Webpage
The webpage is responsive from desktop screen sizes to the mobile (minimum - 375px).
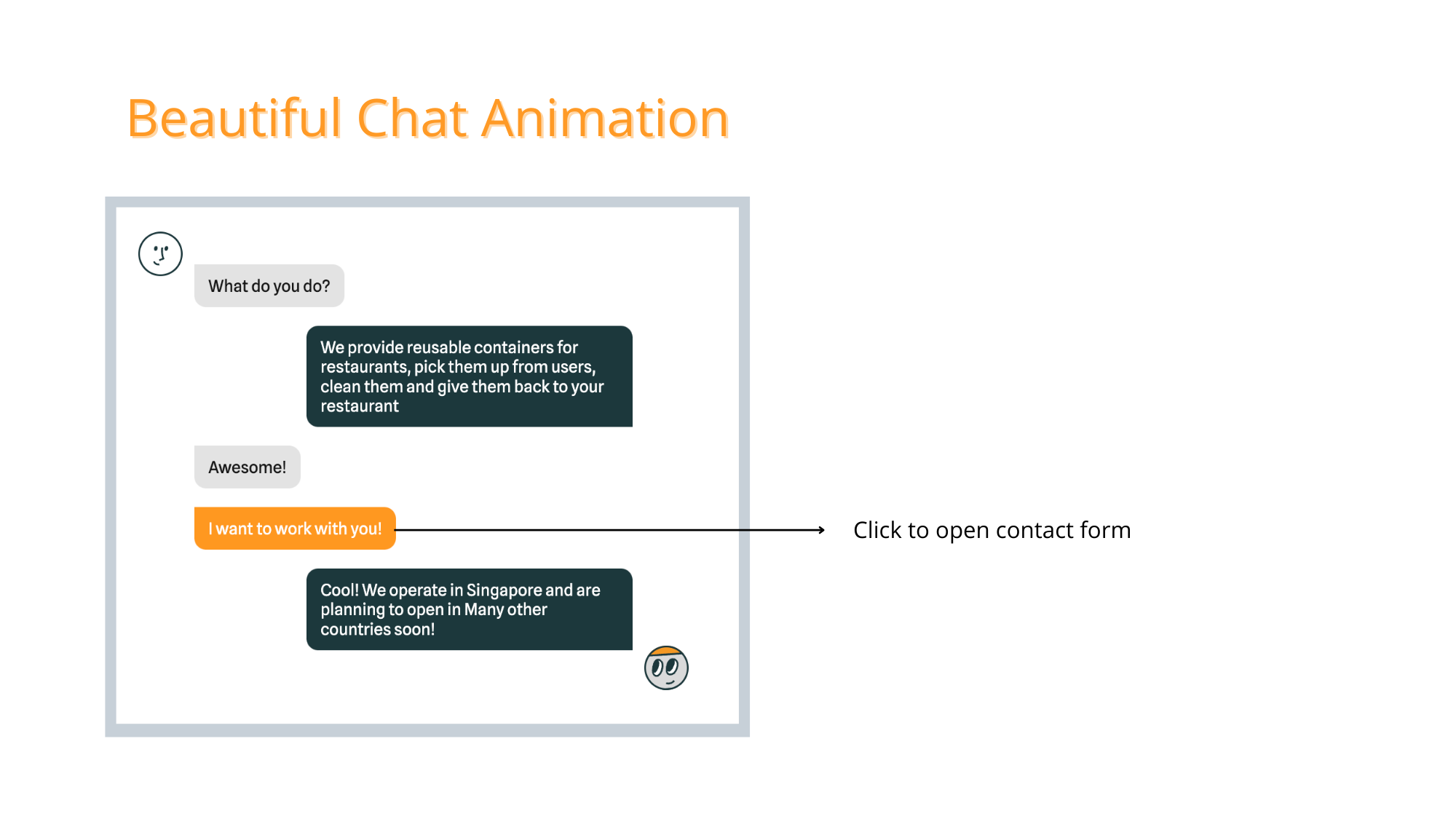
Chat Animation to mimic the enquiry
The page has a beautiful chat animation to mimic the general enquiry conversation between the guest and the company.

Lists out the problem
The page lists out the problem we are facing today because of single-use packaging.

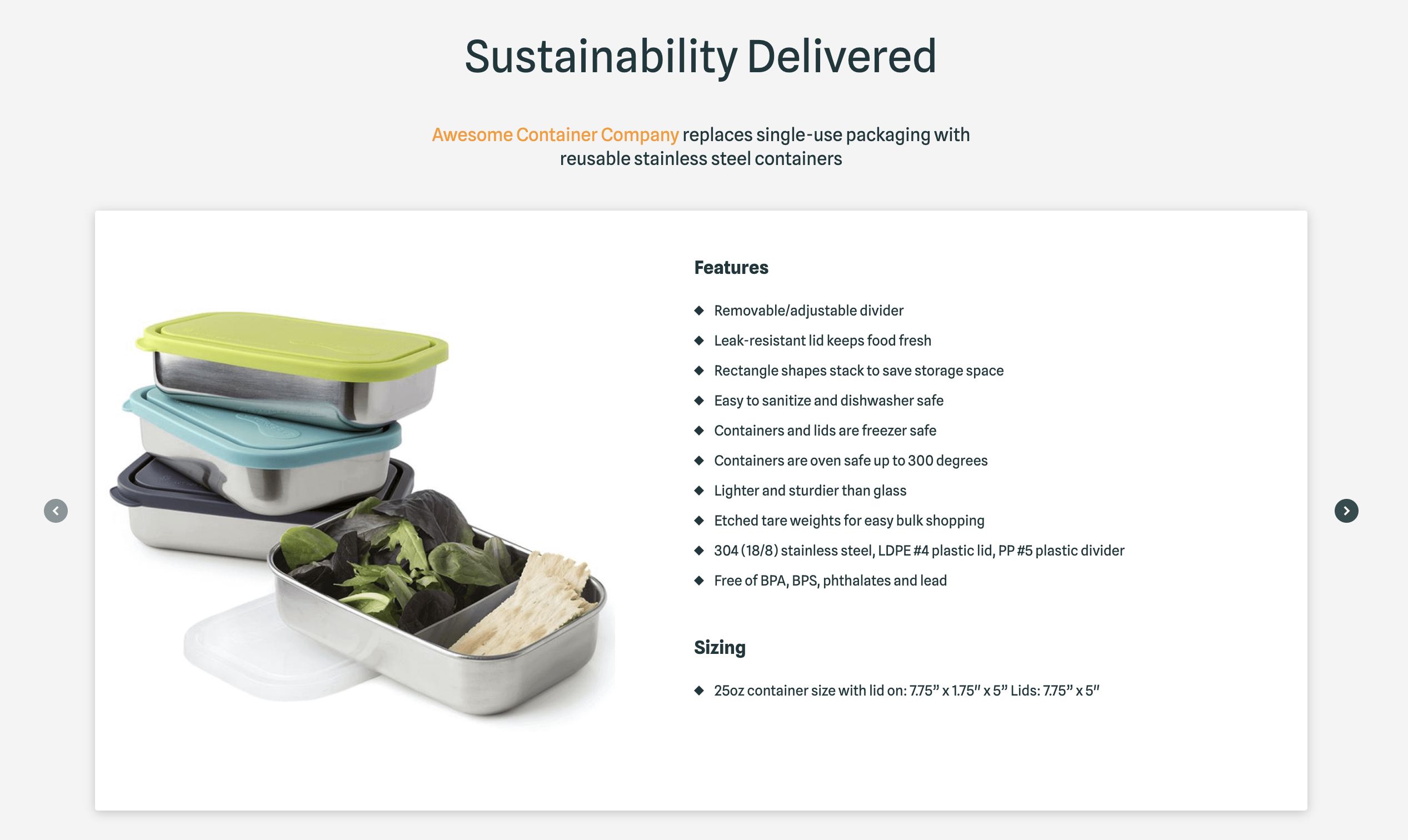
Features, Sizing and Pictures of the containers
The page has a slider that shows the features, sizing and pictures of the containers that the company offers, to solve the problems.

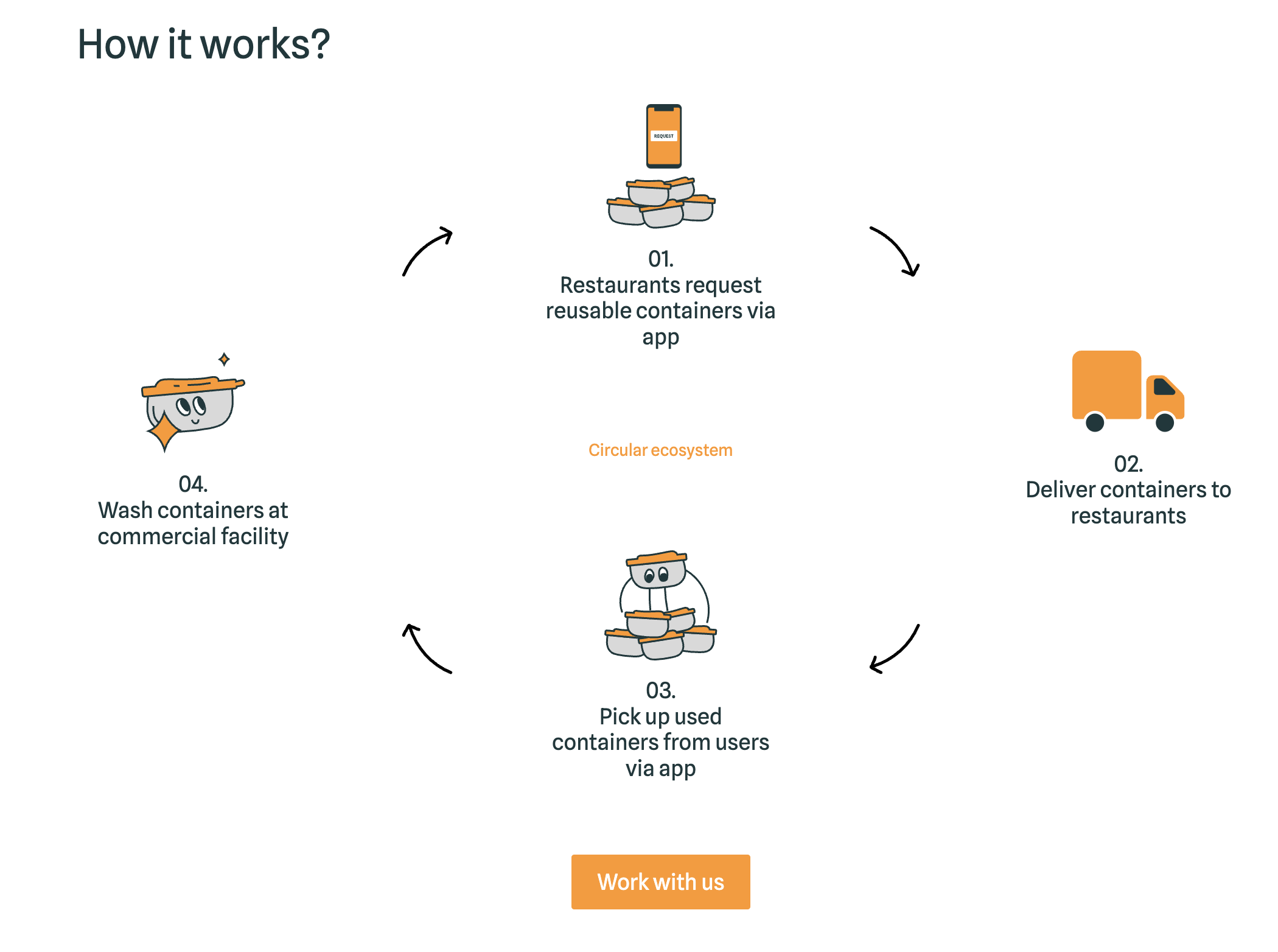
Circular work flow of the company
The page illustrates the circular work flow of the company in a step by step process.

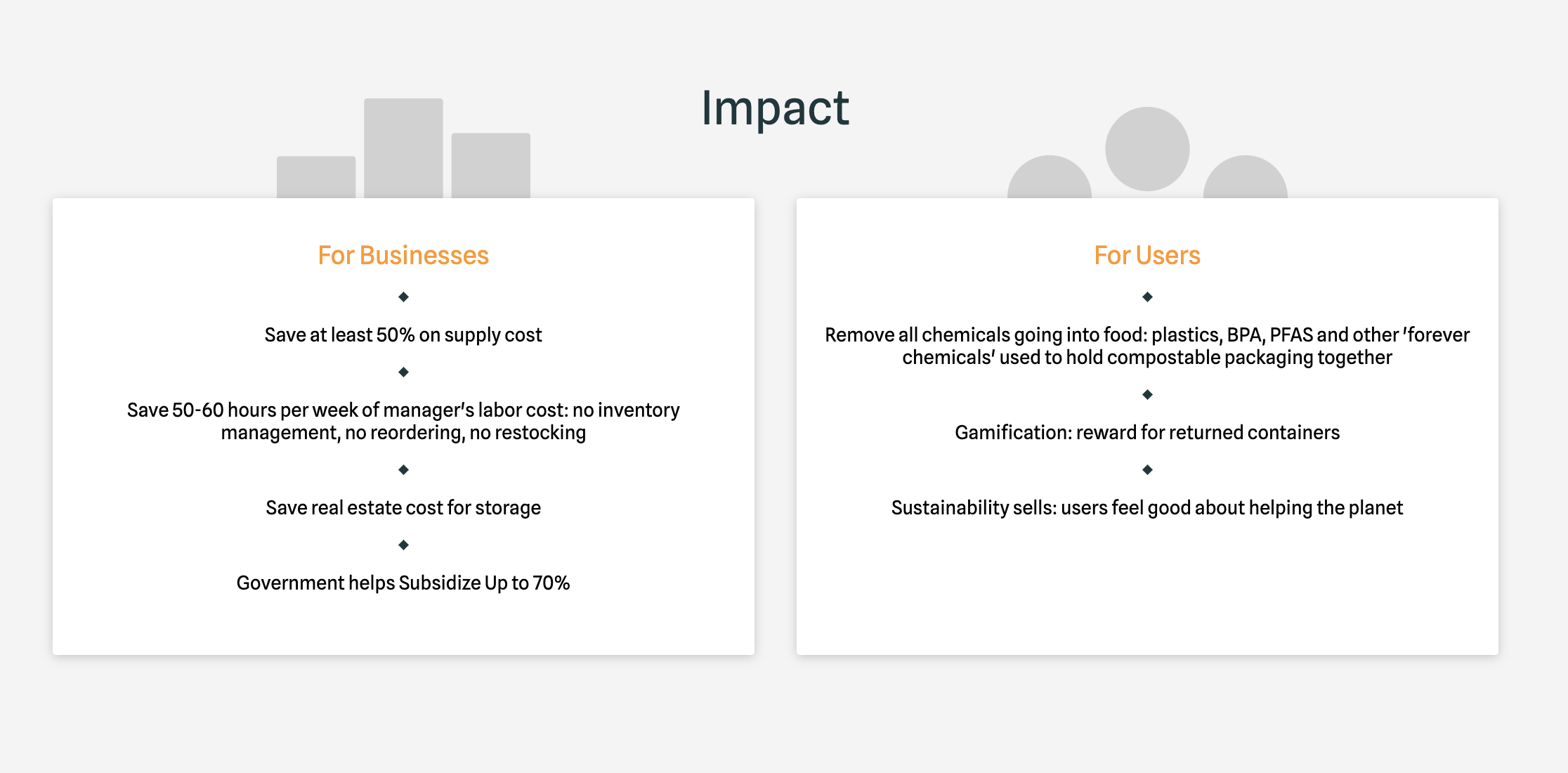
Benefits for the businesses and the user
The page lists down the benefits that the businesses and users can have from the service.

A table that brings about how the competition is in the market
We have illustrated a table that brings about how the competition is in the market to give a clear picture of how ACC beats them all.

Subtle animations on page scroll
The page responds with subtle animations as the user scroll through it.
Editable data file as a single source of truth
- All the data on the page is populated dynamically from a single file, that could be edited if required to change the texts on the webpage.
- The file is located at -
src/constants/data.js
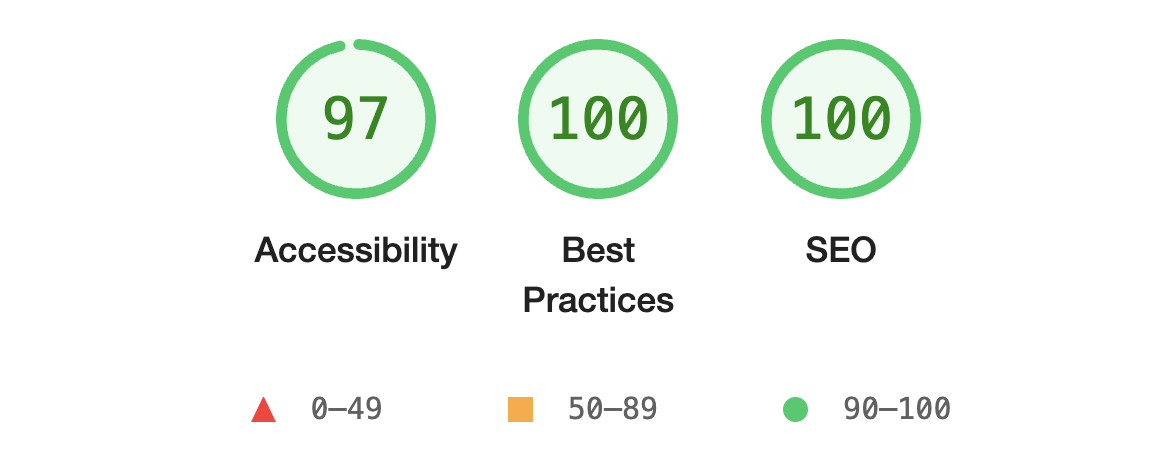
Webpage is accessible and Search Engine Optimized
The webpage has accessibility score of 97 and SEO score of 100 in Google Lighthouse's Web performance Audit result.

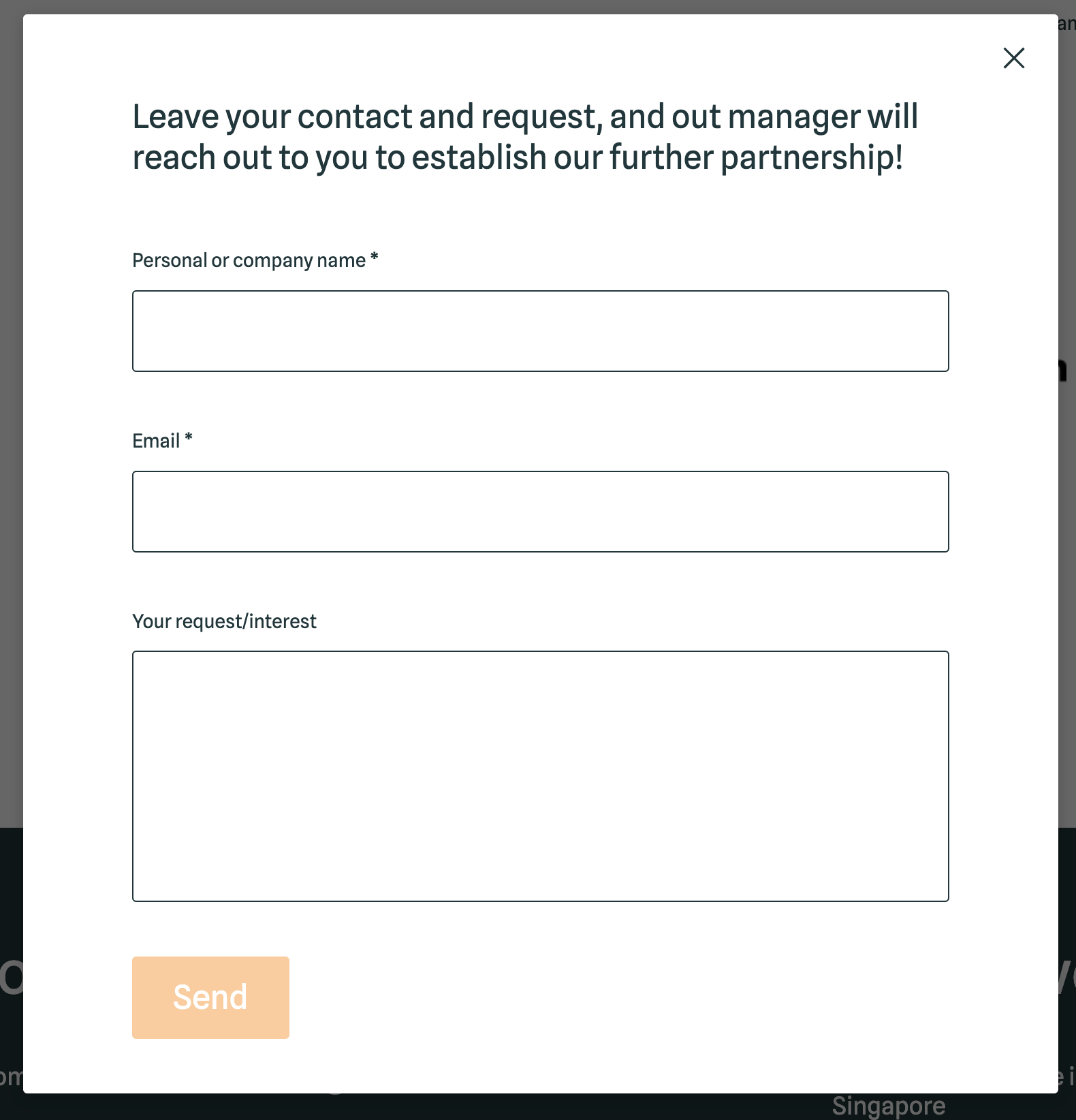
A contact form for users to enquire the company
The webpage also gives an *option for users to contact the company, if they are interested in the service via a contact form. On the submission of the form, a mail is triggered via AWS SES.

The technologies that have been used are:
| Technology | Description |
|---|---|
| ReactJS | An open-source JavaScript library that is used for building user interfaces specifically for single-page applications |
| Tailwind CSS | A utility-first CSS framework for rapidly building custom user interfaces |
| Framer Motion | Production-ready animation library for React on the web that makes creating animations easy |
| NodeJS | An open-source runtime environment that allows developers to create all kinds of server-side tools and applications in JavaScript |
| Express | The most popular Node web framework, and is the underlying library for a number of other popular Node web frameworks. |
| AWS Simple Email Service (SES) | A cost-effective, flexible, and scalable email service from AWS that enables developers to send mail from within any application |
You can view the product specification document here
Click here to create an AWS free tier account. The free tier gives access up to 62,000 emails, so you might upgrade if you anticipate heavy user traffic.
Once your account is completed, you will have access to the "AWS Management Console", click the search bar at the top of the page and search for "IAM".
- Click add user, enter any username (example: ses-user).
- Select programmatic access only, then hit next.
- Select "attach existing policies directly", search SES, and select the AmazonSESFullAccess Policy. Click next.
- Do not worry about adding tags, hit next again, then hit create user.
- You will get a message with "Success". SAVE THE ACCESS KEY AND SECRET KEY SOMEWHERE, these are extremely important and you only can see the secret key here. If you lose it, you need to generate another one. (generating another key is not difficult but you will need to change the access keys in the code as well)
Search for SES or Simple Email Service in the search bar. Once there, select "verified identities" under configuration and create an identity. This is the email that has access to the service and will serve as the source. This is the email address that the email will be coming from. Inside the repository, go to:
server/constants/email.js
and change the emailToSend email to whatever email you want to have receive the emails, and change the emailSource email to whatever email you authorized on AWS.
Also go to:
server/.env
and put in you access key and secret access key. MAKE SURE not to just ctrl+C the codes, as the system will recognize ctrl+C as a keystroke, and you access key will be wrong. Finally, run npm install aws-sdk and the form should work on your system with the addresses you inputted.
If you would like to have heroku set up under a different account, follow these steps.
- Go to heroku and create a free account. Enter your information, and under Primary development language, enter Node.js
- Go to your dashboard, and click "New" in the top right corner.
- Name the app "awesome-container-company" or any other name of the client would like.
- Follow the instructions under deploy. Once you are finished, use the following line of code in the terminal:
git push heroku main
Now Heroku should be set up under your account.
If you choose not to use the AWS SES Service, here is a list of alternative options:
- EmailJs
- Serverless
- Using restyled google forms
- Alec Drosu | Web Developer
- Ekaterina Cratcha | Web Developer
- Shraddha | Web Developer
Checkout the live URL - here

