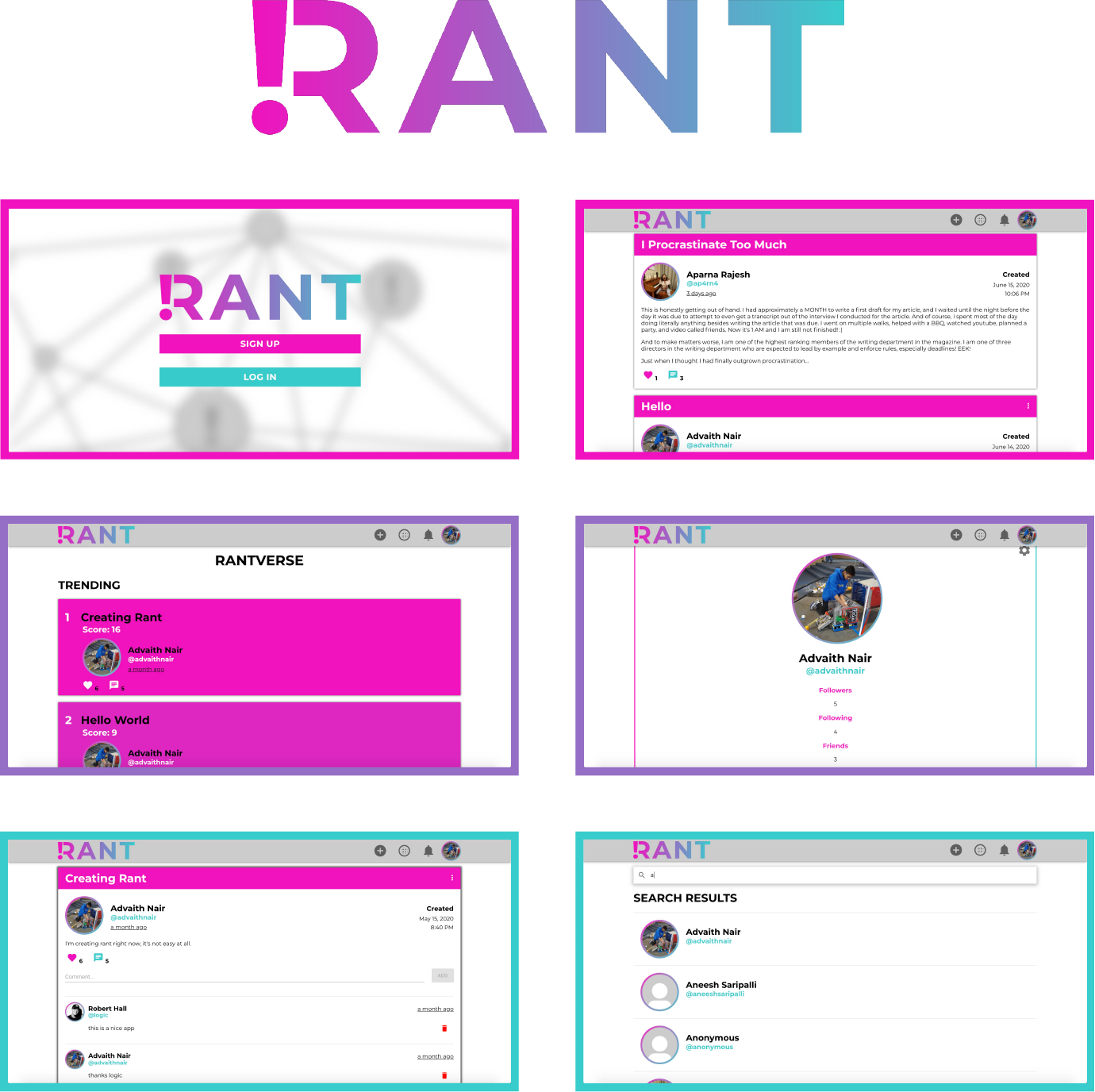
RANT! is a Social Media Full Stack Web Application designed for individuals to Rant.
Visit App Here! NOTE: If you spot a bug, please contact me at [email protected].
With RANT, a user can:
- View Unique User Feed
- Create RANTs (Posts) that are Public, Private, or Anonymous
- Edit RANTs
- Delete RANTs
- Comment on RANTs
- Like RANTs
- Search for Users
- View User Profiles
- Edit Own User Details
- Rank on Trending Leaderboard
- Explore Extended Network
- Receieve Notifications
It utilizes the following technologies:
- Client
- ReactJS
- Material UI
- Axios
- DayJS
- JWT
- Server
- NodeJS
- ExpressJS
- Firebase
- Cloud Functions
- Cloud Firestore
- Cloud Storage
All code is constructed using TypeScript.
Execute these commands to ensure Rant can run properly.
npm install react --save
npm install @material-ui/core --save
npm install @material-ui/icons --save
npm install @material-ui/lab --save
npm install axios --save
npm install dayjs --save
npm install jwt-decode --save
npm install @types/jwt-decode --save
curl "https://nodejs.org/dist/latest/node-${VERSION:-$(wget -qO- https://nodejs.org/dist/latest/ | sed -nE 's|.*>node-(.*)\.pkg</a>.*|\1|p')}.pkg" > "$HOME/Downloads/node-latest.pkg" && sudo installer -store -pkg "$HOME/Downloads/node-latest.pkg" -target "/"
OR
brew install node
npm install express --save
npm install @types/express --save
npm install -g firebase-tools
firebase init
- public - details for publishing the page
- src - contains main React code (tsx components)
- assets - assets for the project
- images - various static images for the site (such as logo)
- themes - themes for Material UI
- context - Redux-style global storage using React Context API
- actions - functions for global storage
- pages - files containing components for each page
- components - micro-components used for each main page
- assets - assets for the project
- functions - Firebase Cloud Functions default directory
- src - primary TS files
- handlers - ExpressJS route handlers (stores functions to be executed)
- util - utilities to support the handlers
- customRequest.d.ts - additional user property for ExpressJS Request type (used for LogIn)
- index.ts - main file for ExpressJS API and Firebase Cloud Functions
- src - primary TS files
- Local State Management (Context API)
- TypeScript React
- JWT Parsing
- Axios
- Material UI
- Firebase Web Hosting (Deployed)
- REST API Creation
- Firebase NoSQL Database Management (Firebase Firestore)
- Firebase Cloud Functions Serverless Deployment (Deployed)
- TypeScript NodeJS
- ExpressJS x Firebase Cloud Functions API Endpoint
- Database Trigger Functions
- Cloud Storage Image Upload
- Efficient Queries/Writes
- Postman Debugging
- Authentication Middleware
- HTTP Response and TypeScript Promises Error Handling
- Advaith Nair
- Project Manager
- Full Stack Developer
- Website
For questions, feel free to contact me at [email protected].