Contributors: marcochiesi, thedarkmist
Donate link: http://www.blackstudio.it/en/wordpress-plugins/black-studio-tinymce-widget/
Tags: wysiwyg, widget, tinymce, editor, image, media, rich text, rich text editor, visual editor, wysiwyg editor, tinymce editor, widget editor, html editor, wysiwyg widget, html widget, editor widget, text widget, rich text widget, enhanced text widget, tinymce widget, visual widget, image widget, media widget
Requires at least: 3.1
Tested up to: 4.1
Stable tag: 2.1.0
License: GPLv3
License URI: http://www.gnu.org/licenses/gpl.html
The visual editor widget for Wordpress.
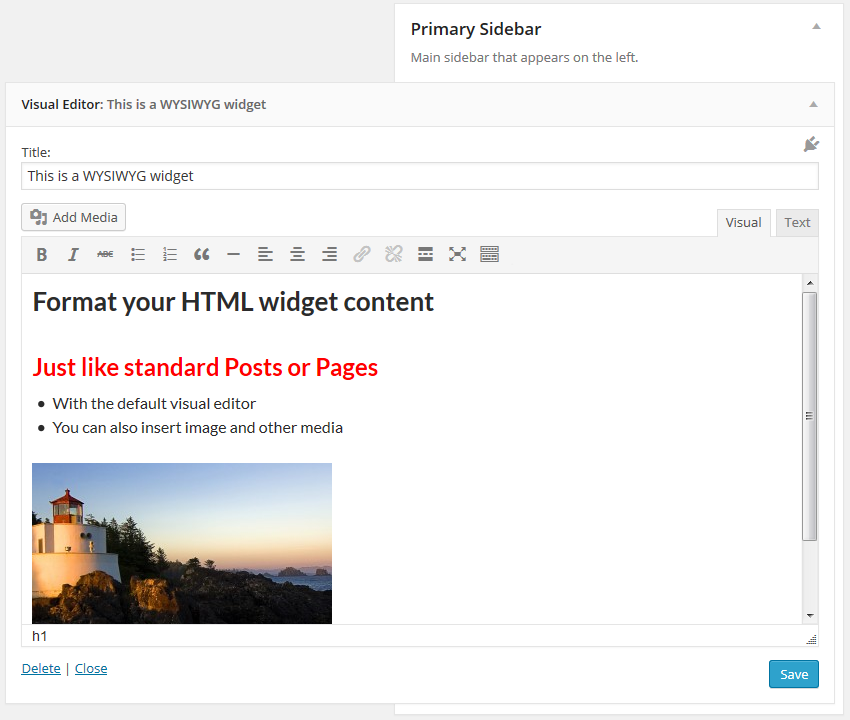
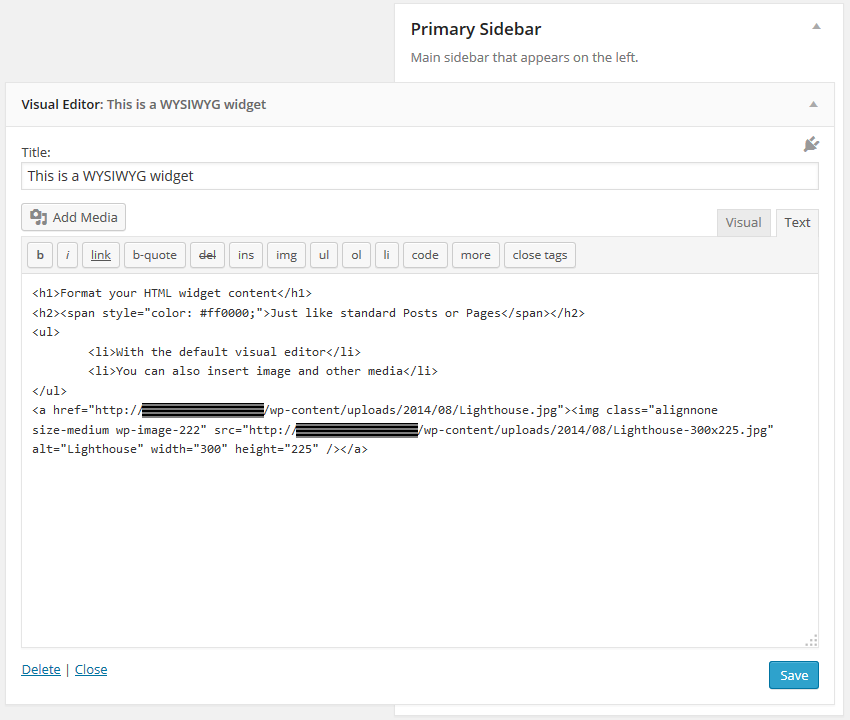
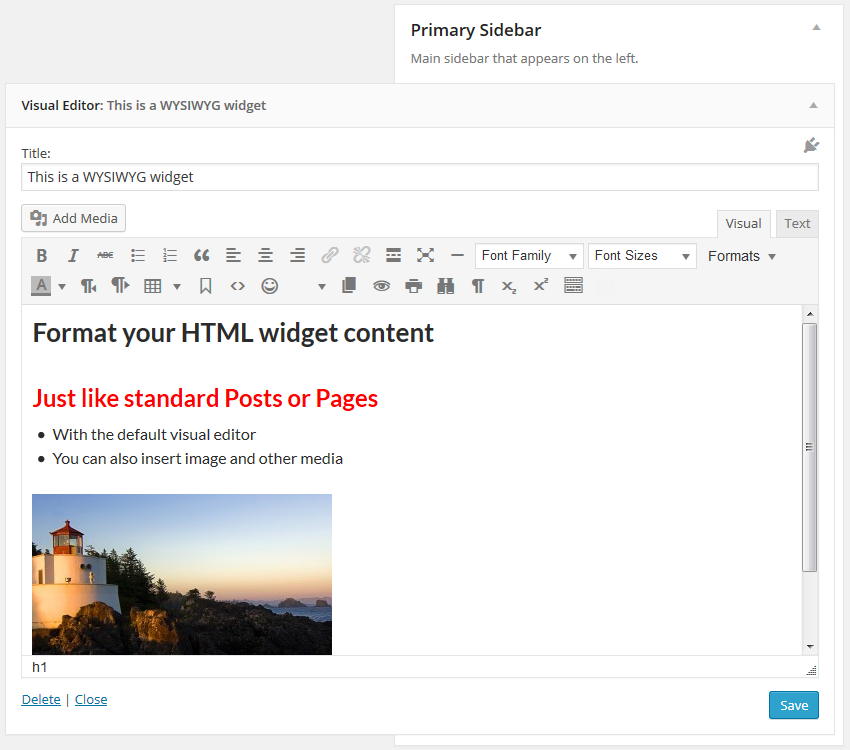
This plugin adds a new Visual Editor widget type that allows you to insert rich text and media objects in your sidebars with no hassle. The default WordPress text widget lacks of functionalities and it requires HTML knowledge, this plugin was born to overcome these limitations. With Black Studio TinyMCE Widget you will be able to edit your widgets in a WYSIWYG manner using the native WordPress TinyMCE editor, just like you do in posts and pages. And if you are a developer you may still switch back and forth from Visual to HTML mode.
- Add rich text widgets to your sidebars and edit them using visual editor
- Switch between Visual mode and HTML mode (including Quicktags toolbar)
- Insert images/videos from WordPress Media Library
- Insert links to existing WordPress pages/posts or external resources
- Support for fullscreen editing mode
- Support for widgets accessibility mode
- Support for WordPress networks (multi-site)
- Support for WPML (multi-language)
- Live preview in theme customizer
- Available in 20+ languages
- Developers can contribute to the source code on our GitHub repository.
- Translators can contribute through Transifex.
- Users can contribute by leaving a 5 stars review or making a donation.
This section describes how to install and use the plugin.
- Install automatically through the
Pluginsmenu andAdd Newbutton (or upload the entireblack-studio-tinymce-widgetfolder to the/wp-content/plugins/directory) - Activate the plugin
- Go to
Appearance=>Widgets - Drag and drop the
Visual Editorwidget to the desired sidebar (or, if using Accesibility mode, click theAddlink) - Fill in title and (rich) text
If you are experiencing issues with the plugin please read entirely these FAQ before posting a new topic in our support forum. Most of the times issues are caused by incompatibility with other plugins or themes, which may prevent our plugin from working as expected. In order to troubleshoot issues please complete the following steps:
- First, ensure you have understood the purpose of the plugin. What this plugin does is to give you the ability to use the WordPress visual editor (TinyMCE) in widgets as you do in posts and pages, but it doesn't alter the editor behavior itself or its functionalities. So if you are experiencing issues with the editor even when editing posts or pages, they're definitely not related to our plugin (unless you're using some additional plugins that provides widgets support for pages, i.e. Page Builder).
- Ensure that you are running the latest versions of both WordPress and the plugin.
- Search in our support forum for threads with similar issues.
- Disable all other plugins and check if the problem is fixed. In that case enable the other plugins one by one and figure out which one is causing the issue. Please see Conflict Diagnosis Guide for WordPress plugins for further info.
- If the problem persists even with all other plugins disabled, try to switch to a WordPress default theme (i.e. Twenty Fourteen) and check if that fixes the issue.
If you found a conflict with a plugin or theme, or if your problem is still present after the steps above, open a topic in the support forum and provide the following information:
- Detailed description of the problem, including the steps to reproduce it
- Error messages, if any, in particular in browser's javascript console
- Browser and Operating System in use
- Plugin version in use
- WordPress version in use
- WordPress theme in use
- WordPress default language in use, if other than english
- WordPress plugins causing conflicts, if any
- A link to a screenshot, if it can be useful to understand the problem
- A link to your website, if it can be useful to show the problem
Since version 1.3.1 the name of the widget changed from Black Studio TinyMCE Widget to Visual Editor to enhance user friendliness. Black Studio TinyMCE Widget is still the name of the plugin, but it was a bit too long and not very intuitive for inexperienced users. You may find references to the old name in articles and videos on the web, so don't panic if you don't see the Black Studio TinyMCE Widget in your available widgets, just look for Visual Editor. Note: if you are using WordPress in a language other than english you may have a corresponding name translated in your language.
When dealing with a WordPress site URL change it is necessary to face the serialized fields issue: data may become corrupted if using a simple search/replace (see the Codex for further info). This is not an issue specifically related to our plugin, but it affects all the parts (plugins, themes and WordPress core files too) that use serialized data archiviation. When changing the site URL, the recommended way is to use the Search and Replace for WordPress Databases Script, as suggested by the Codex.
The current version of Black Studio TinyMCE Widget plugin works together with the WPML String translation plugin. To translate a widget created with Black Studio TinyMCE Widget plugin you have to create it on the widgets panel and then go to WPML => String translation and translate the title and text from there (unfortunately the translation textarea has not the visual editor).
Note: If you installed WPML after the creation of the widgets, just re-save them and they will appear on the String translation list.
WordPress has a nice autoembed feature that allows you to embed videos and other stuff in an easy way, by just putting the URL in the content area. This is also possible for widgets created with this plugin.
If you are using a version of WordPress prior to 4.0 or a version of Black Studio TinyMCE Widget prior to 2.0, for best results it is recommended to put the URL inside an [embed] shortcode. Example:
[embed]http://www.youtube.com/watch?v=XXXXXXXXXXX[/embed]
Ensure that the URL has not an hyperlink on it.
Alternatively, if you don't want to use [embed] shortcode, ensure that the URL is not surrounded by a <p> tag.
The appearance of widgets in the frontend depends on both CSS and HTML. This plugin does not insert any additional CSS to your website frontend, so if you need to customize the styling you'll have to do at theme level, or you have to insert explicitely insert <style> in your widget using the the Text / HTML mode (this option is not recommended though).
As for the HTML, most of the markup is controlled by WordPress and by the theme.
The HTML output of a widget includes the following parts:
[before_widget]
[before_title]
[title]
[after_title]
[before_text]
[text]
[after_text]
[after_widget]
which can be customized as following:
- The
[title]and[text]are the values that you insert in Widgets administration panel. - The markup of
[before_widget],[after_widget],[before_title],[after_title]is usually defined by your theme when registering a sidebar with theregister_sidebarfunction. - The
[before_text]and[after_text]are the only piece of HTML markup added by the plugin. The default markup is the same as native WordPress text widgets to ensure visual compatibility with styles created for text widgets:<div class="textwidget"> [text] </div>. You may customize the markup using theblack_studio_tinymce_before_textandblack_studio_tinymce_after_textfilter hooks. They both take two parameters, the first is the default text and the second is the widget instance. See examples below.
Example 1: Custom markup for [before_text] and [after_text]
add_filter( 'black_studio_tinymce_before_text', 'my_widget_before_text', 10, 2 );
function my_widget_before_text( $before_text, $instance ) {
return '<div class="mytextwidget">';
}
add_filter( 'black_studio_tinymce_after_text', 'my_widget_after_text', 10, 2 );
function my_widget_after_text( $after_text, $instance ) {
return '</div>';
}
Example 2: Totally remove markup for [before_text] and [after_text]
add_filter( 'black_studio_tinymce_before_text', '__return_empty_string' );
add_filter( 'black_studio_tinymce_after_text', '__return_empty_string' );
You may alter widget title and text via code using the widget_title and widget_text filter hooks (see Codex for details).
The plugin also internally uses widget_text filter to apply specific features:
- icl_t (priority 2): applies WPML translation (called only if WPML is activated on the site).
- autoembed (priority 4): converts embed urls to relevant embed codes.
- convert_smilies (priority 6): converts text equivalent of smilies to images.
- wpautop (priority 8): applies paragraphs automatically (if the relevant option is selected).
- do_shortcode (priority 10): processes the shortcodes.
If for any reason you need to remove the filters above, you may use the following code snippet (or a custom version of it):
add_action( 'init', 'remove_bstw_widget_text_filters' );
function remove_bstw_widget_text_filters() {
if ( function_exists( 'bstw' ) ) {
remove_filter( 'widget_text', array( bstw()->compatibility()->plugins(), 'wpml_widget_text' ), 2 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'autoembed' ), 4 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'convert_smilies' ), 6 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'wpautop' ), 8 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'do_shortcode' ), 10 );
}
}
Plugin's data is stored in serialized format inside a record in the wp_options table having option_name = 'widget_black-studio-tinymce'. Data storage is handled by WordPress and not directly by the plugin itslef. The widgets data is intentionally kept in the datatbase upon plugin deactivation / deletion to avoid content loss. If you want to totally remove the plugin including its data, just remove that record after plugin removal.
- Added option to automatically add paragraphs
- Added admin pointer to help new users identify the widget
- Added loading overlay when saving widget
- Added check for multiple instances of the plugin
- Fixed issue related to multiple line breaks not being saved
- Fixed issues with RTL locales
- Enhanced compatibility for widgets created with 1.x versions of the plugin
- Updated documentation about widget customization
- Changed widget_text filters order to ensure better compatibility
- Removed wp_kses_post filter on widget text to ensure better compatibility
- Hotfix for Contact Form 7 compatibility
- Hotfix for widget_text hook compatibility
- Total refactoring of plugin's source code
- Enhanced integration with TinyMCE editor for better compatibility with other plugins
- Added support for QuickTags toolbar in HTML mode
- Added support for mobile devices (responsive width in widgets administration page)
- Added project to GitHub
- Added project to Transifex translation platform
- Added many new translations thanks to WP-Translation.org team
- Added several filter and action hooks
- Improved code quality and security thanks to Scrutinizer service
- Improved development workflow thanks to Grunt
- Improved performance and user experience
- A huge Thanks to @cfoellmann for his precious support and contributions
- Fixed bug on image captions on WordPress 4.0 (part 2)
- Fixed bug on image captions on WordPress 4.0
- Bugfix on widget display
- Fixed compatibility issue with Page Builder + WPML String Translation
- Fixed z-index compatibility issue with Shortcodes Ultimate plugin
- Added filter hooks to modify the markup before and after the widget text
- Fixed z-index issue in fullscreen mode
- Added widget icon for theme customizer
- Updated danish translation
- Updated FAQ and readme.txt
- Added support for
wp_enqueue_editorhook - Added compatibility with Advanced Image Styles plugin
- Added danish translation (Contributor: Mikkel Rommelhoff)
- Enhanced HTML source code formatting
- HTML and CSS optimization by using WordPress native editor markup and styles
- Adoption of WordPress JS minification conventions (
.minsuffix) - Integration with WordPress SCRIPT_DEBUG constant for javascript debugging purposes
- Enhanced compatibility with 3rd party media buttons provider (i.e. Shortcodes Ultimate)
- Enhanced plugin internal version handling
- Duplicated widget IDs detection
- Added Rate link
- Added compatibility with WordPress Language packs
- Added ukrainian translation (Contributor: Michael Yunat getvoip.com)
- Fixed notice on theme_advanced_buttons1 parameter
- Fixed z-index issue with WordPress 3.9 admin menu on small screens
- Fixed visualization bug upon widget saving
- Enhanced support WordPress 3.9 Theme Customizer (live edit)
- Fixed compatibility issue with WordPress 3.9 Beta 3
- Added support for WordPress 3.9 Theme Customizer
- Added swedish translation (Contributor: macsolve)
- Updated installation documentation
- Updated FAQ
- Renamed the widget to
Visual Editorfor better user friendliness - Fixed compatibility issue with FirmaSite Theme Enhancer plugin
- Added support for smilies conversion (based on the general WordPress option)
- Updated styling to match the new default WordPress editor appearence
- Refactoring of PHP and JS code to be compliant to WordPress coding standard
- Fixed compatibility issue with WordPress 3.9 alpha and TinyMCE 4.0
- Fixed compatibility issue with Jetpack / After the Deadline plugin
- Fixed editor behavior on widget title clicks
- Fixed CSS issue affecting Firefox on WordPress 3.8
- Added finnish translation (Contributor: Timo Leiniö)
- Better handling of More tag button
- Included JS dev version
- Fixed issue with WordPress widgets accessibility mode
- Fixed compatibility issue with WPML plugin generating an error in debug mode
- Fixed compatibility issue with WP Page Widget plugin
- Added slovak translation (Contributor: Branco Radenovich - WebHostingGeeks.com)
- Tested compatibility with Worpdress 3.6 beta
- Fixed editor issue when dragging widgets from a sidebar to another
- Compatibility fixes for upcoming WordPress 3.5
- Added support for the new WordPress media library dialog
- Enhanced javascript event handling using jquery .on(...) method
- Added full image options when adding content from media library
- Added german translation (Contributor: Christian Foellmann)
- Overall Javascript code optimization
- Better Javascript compression
- Fixed editor background color
- Fixed compatibility issue with WP Page Widget plugin
- Fixed issue about editor partially hidden on narrow screens
- Added support for autoembed urls (youtube, etc)
- Bug fixes
- Added support for accessibility mode
- Optimized for use in conjunction with Ultimate TinyMCE plugin
- Added spanish translation (Contributor: Lucia García Martínez)
- Increased width of editor window
- Added support for WPML plugin (for multilanguage sites)
- Added support for shortcodes in widget text
- Fixed issue when inserting images on WordPress 3.3
- Added support for WordPress networks (Multisite)
- Added compatibility for upcoming WordPress 3.3
- Added compatibility for previous WordPress 3.0 and 3.1
- Optimization/compression of javascript code
- Forced TinyMCE editor to not automatically add/remove paragraph tags when switching to HTML mode (you may need to re-edit your widgets to adjust linebreaks, if you were using multiple paragraphs)
- Fixed compatibility issue with Jetpack / After the Deadline plugin
- Optimization of javascript/css loading
- Fixed javascript issue preventing the plugin from working correctly with some browsers
- Fixed javascript issue with WordPress Media Library inserts in HTML mode
- Fixed javascript issue preventing editor to show up in some cases
- Added support for WordPress Media Library
- First Beta release
Version 2.x is a major update. If you are upgrading from version 1.x please ensure to backup your database before upgrading.