- implicit rules for making JS files (like how you type
makein C source and it compiles) - Easy to modify and extend to different needs.
- Nice, 'modern' makefile syntax. Easy to use. self documenting. Well commented.
- Designed / tested with *nix type systems. Sorry windows.
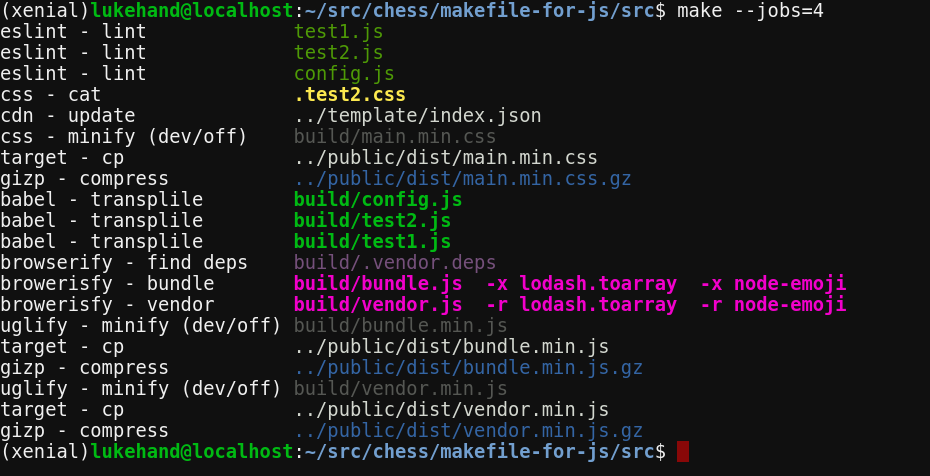
- Easy to read colorized output.
- Knows how to 'do the right thing' for average cases.
- Supports parallel builds out of the box:
make --jobs=4. - Automatically splits bundle and vendor.
- Supports code splitting.
- Supports UMD builds for libraries.
- Supports
babelandeslint. - Supports gzipped and minimized targets.
- Supports development and production modes.
mkdir test && cd test
npm init --yes
npm install makefile-for-js
npx makefile-project > Makefile # root project Makefile
make npm-install # will install compile dev tool packages to package
# sudo make npm-install USE_GLOBAL_COMPILE=1 USE_GLOBAL_PLUGIN_COMPILE=1 # will install globally and link to package
mkdir src && cd src
npx makefile-js > Makefile # src code Makefile
touch test.js
make Default will create PRJ_ROOT/public/dist/vendor.js and PRJ_ROOT/public/dist/bundle.js.
-
dependency chain After running
makeonce trytouch hello.js && makeNotice that not as many files were rebuilt. Thevendor.jsbundle is only remade when you remake all the sources or package-lock.json is updated. Try addinghello2.js.hello.jsIs already transpiled asbuild/hello.js. So makefile only needs to transpile hello2.js for the bundle. Everything is build 'smartly' like this where only the changes in the dependencies need to be rebuilt. If you keep most of your code in vendor your build times should be quite fast. -
USE vars There a lots of switches to customize generation. Perhaps you dont need babel, then you could add
USE_BABEL :=in the Makefile so it would not transpile. You could also set it the command line for a one off like:make USE\_BABEL=(notice this is set after the make command. DONT DOUSE_BABEL= makeas the variable does not respect the environment. You could see all theUSE\_*type settings withmake help-use. You can check the default setting for USE_BABEL withmake print-USE_BABEL. -
make printall All important variables are shown with
make printall. It does not show variables prepended with _, automatic, environment, help stuff, or built in kinds. These variables are set up to be changed as part of a 'public interface'. They use a type of Hungarian notion such as FILE_*, FILES_*, DIR_*, CMD_*, CMD_*_OPTIONS. This will give you and idea of important files and commands that are necessary for the makefile. All commands not part of basic shell commands (such aslsorecho) will be listed inmake printall. If you really want to see all variables you can usemake printall-raw. -
targets default setup will make
PROJECT_ROOT/public/dist/bundle.jsandPROJECT_ROOT/public/vendor.js -
defaults Code gen defaults to - eslinted, babelized ES5, minified in production, inline source maps in development, gzipped