-
Notifications
You must be signed in to change notification settings - Fork 3
Getting started
This Quick Start guide will get you up and performing scanning as quickly as possible. All steps described in this guide are required for the integration.
This guide sets up basic Payment slip scanning functionality for Austrian payslips. For other payslip standards, the only difference is the initialization code and result obtaining code, so we suggest you go through this document anyway, and afterwards proceed to specific recognizer documentation on the bottom of this document.
This guide closely follows the PhotoPay-sample app. We highly recommend you try to run the sample app. The sample app should compile and run on your device, and in the iOS Simulator.
The source code of the sample app can be used as the reference during the integration.
-
Get access to PhotoPay SDK by contacting our team on microblink.com. They will give you information on how to download the SDK to your filesystem. Perform the download.
-
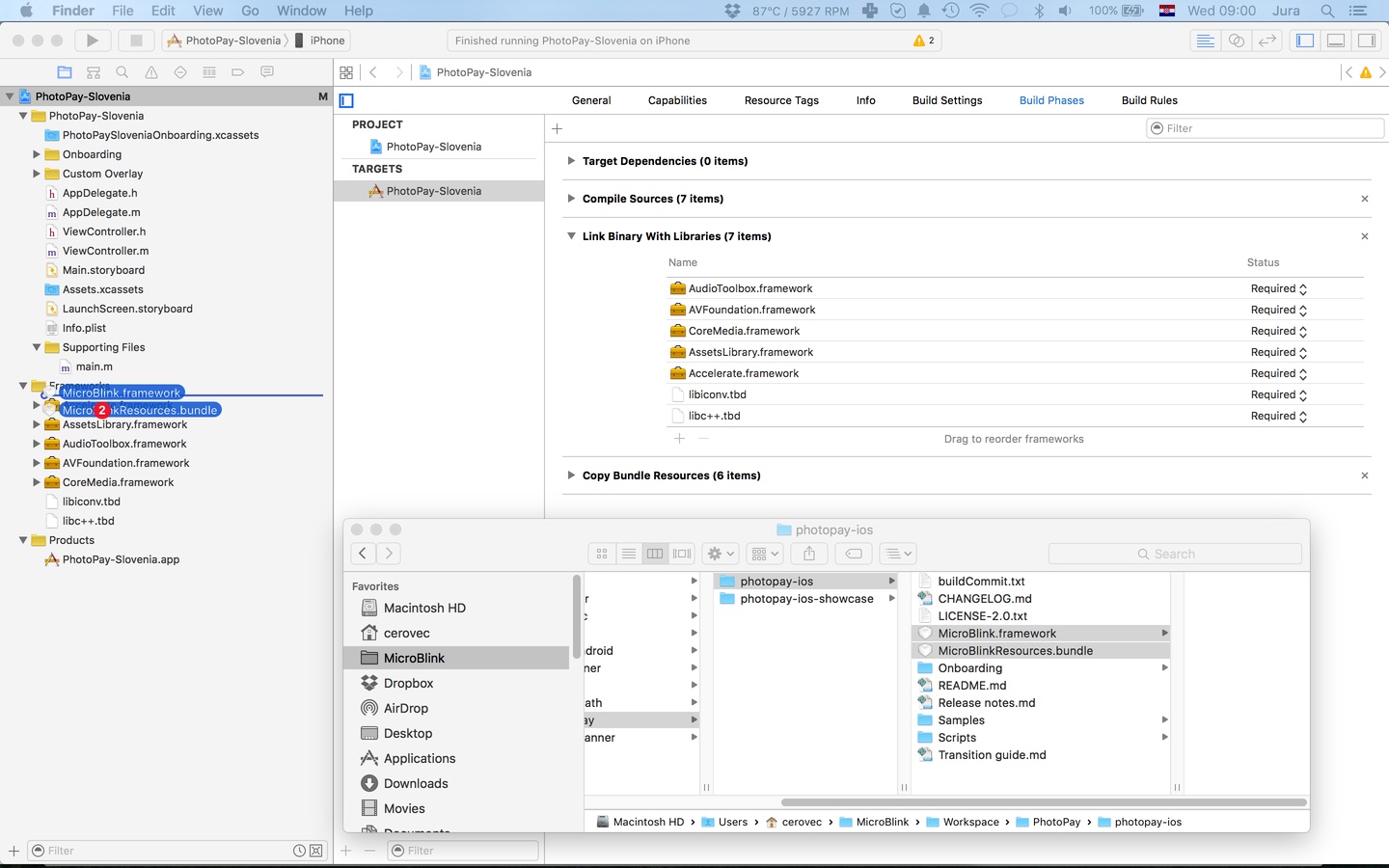
Copy MicroBlink.framework and MicroBlink.bundle to your project folder.
-
In your Xcode project, open the Project navigator. Drag the MicroBlink.framework and MicroBlink.bundle to your project, ideally in the Frameworks group, together with other frameworks you're using. When asked, choose "Create groups", instead of the "Create folder references" option.

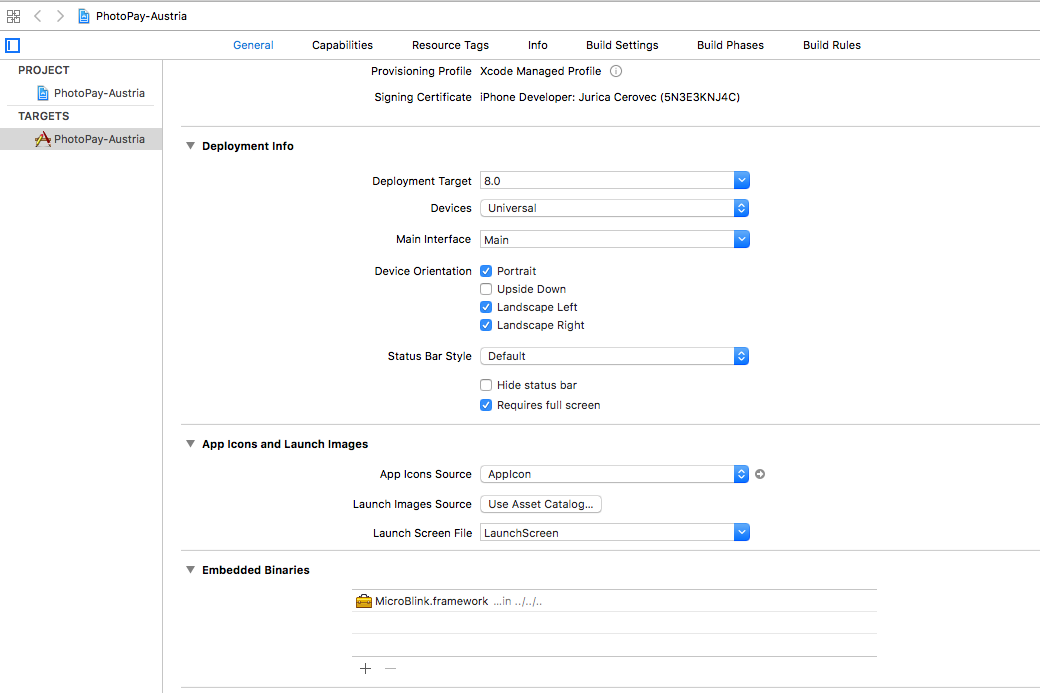
- Since Microblink.framework is a dynamic framework, you also need to add it to embedded binaries section in General settings of your target.

-
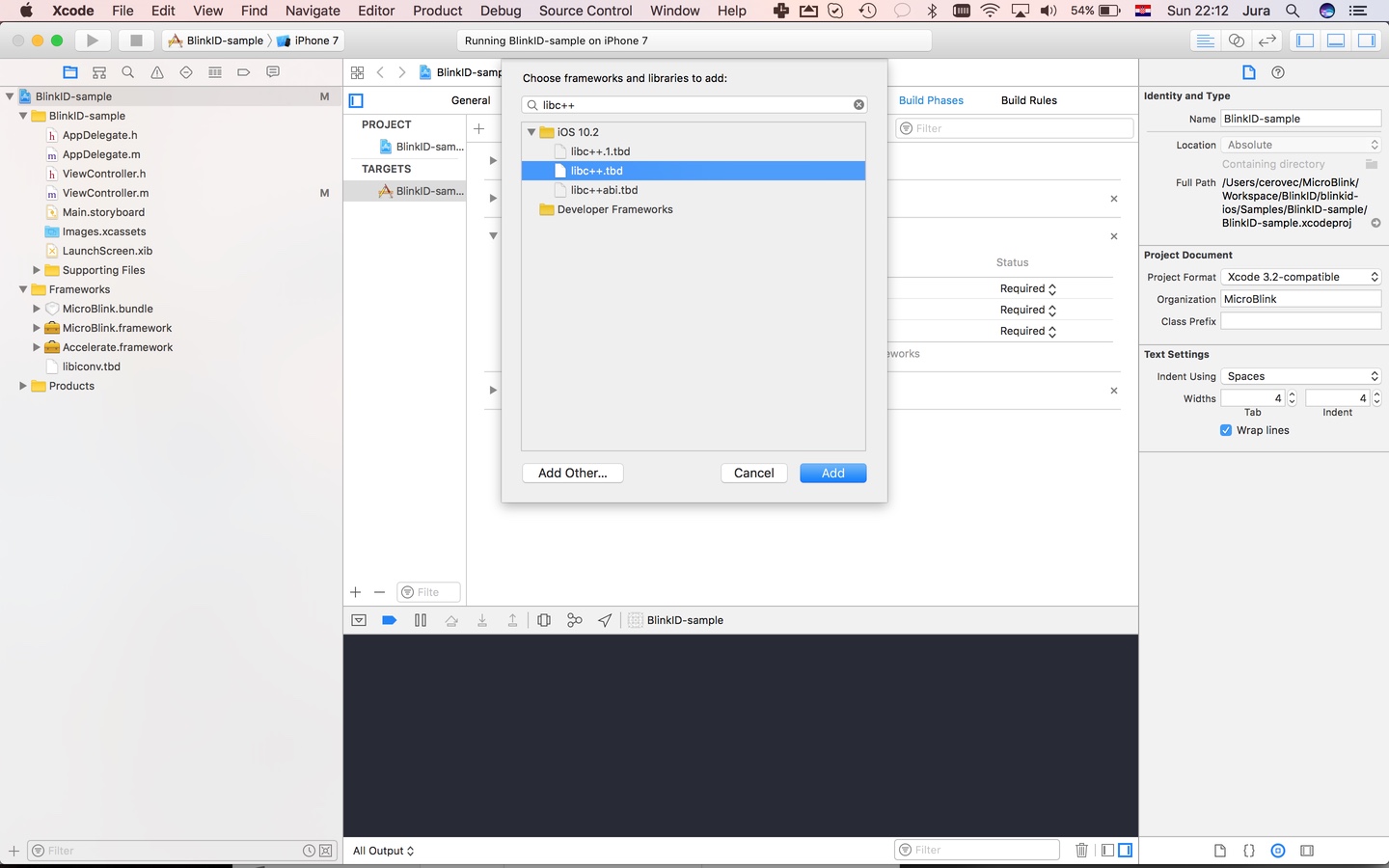
Include the additional frameworks and libraries into your project in the "Linked frameworks and libraries" section of your target settings.
- libc++.tbd
- libz.tbd
- libiconv.tbd
- AVFoundation.framework
- AudioToolbox.framework
- CoreMedia.framework
- AssetsLibrary.framework
- Accelerate.framework

In files in which you want to use scanning functionality place import directive.
#import <MicroBlink/MicroBlink.h>To initiate the scanning process, first decide where in your app you want to add scanning functionality. Usually, users of the scanning library have a button which, when tapped, starts the scanning process. Initialization code is then placed in touch handler for that button. Here we're listing the initialization code as it looks in a touch handler method.
- (PPCameraCoordinator*)coordinatorWithError:(NSError **)error {
// Check if photopay is supported
([PPCameraCoordinator isScanningUnsupportedForCameraType:PPCameraTypeBack error:error]) {
return nil;
}
// 1. ******* Instantiate Scanning settings ********/
PPSettings* settings = [[PPSettings alloc] init];
// 2. ************* Setup UI Settings **************/
// Instantiate PhotoPay UI settings. This allows more customization in the initialization process.
PPPhotoPayUiSettings* photopayUiSettings = [[PPPhotoPayUiSettings alloc] init];
settings.uiSettings = photopayUiSettings;
// Use german language
photopayUiSettings.language = @"de";
// Use Toast messages
photopayUiSettings.presentToast = YES;
// Autorotate overlay
photopayUiSettings.autorotateOverlay = YES;
// 3. ************* Setup Scan Settings **************/
// *** In this sample we setup Austrian recognizers **/
// Add recognizer for Austrian payslips
[settings.scanSettings addRecognizerSettings:[[PPAusSlipRecognizerSettings alloc] init]];
// Add QR code recognizer for Austrian payslips
[settings.scanSettings addRecognizerSettings:[[PPAusQrRecognizerSettings alloc] init]];
// 4. ************* Setup License Settings **************/
// Set your license key here. This specific key is for demo purposes only!
settings.licenseSettings.licenseKey = @"<your license key here>";
// Allocate the recognition coordinator object
PPCameraCoordinator *coordinator = [[PPCameraCoordinator alloc] initWithSettings:settings];
return coordinator;
}
- (IBAction)didTapScan:(id)sender {
/** Instantiate the scanning coordinator */
NSError *error;
PPCoordinator *coordinator = [self coordinatorWithError:&error];
/** If scanning isn't supported, present an error */
if (coordinator == nil) {
NSString *messageString = [error localizedDescription];
[[[UIAlertView alloc] initWithTitle:@"Warning"
message:messageString
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil] show];
return;
}
// Create camera view controller
UIViewController *cameraViewController = [PPViewControllerFactory cameraViewControllerWithDelegate:self coordinator:coordinator error:nil];
// present it
cameraViewController.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self presentViewController:cameraViewController animated:YES completion:nil];
}In the previous step, you instantiated PPScanningViewController object with a delegate object. This object gets notified on certain events in scanning lifecycle. In this example we set it to self. The protocol which the delegate has to implement is PPScanDelegate protocol. You can use the following default implementation of the protocol to get you started.
- (void)scanningViewControllerUnauthorizedCamera:(UIViewController<PPScanningViewController> *)scanningViewController {
// Add any logic which handles UI when app user doesn't allow usage of the phone's camera
}
- (void)scanningViewController:(UIViewController<PPScanningViewController> *)scanningViewController
didFindError:(NSError *)error {
// Can be ignored. See description of the method
}
- (void)scanningViewControllerDidClose:(UIViewController<PPScanningViewController> *)scanningViewController {
// As scanning view controller is presented full screen and modally, dismiss it
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)scanningViewController:(UIViewController<PPScanningViewController> *)scanningViewController
didOutputResults:(NSArray<PPRecognizerResult *> *)results {
// Here you process scanning results. Scanning results are given in the array of PPRecognizerResult objects.
// first, pause scanning until we process all the results
[scanningViewController pauseScanning];
NSString* message;
NSString* title;
// Collect data from the result
for (PPRecognizerResult* result in results) {
if ([result isKindOfClass:[PPAusSlipRecognizerResult class]]) {
PPAusSlipRecognizerResult* ausSlipResult = (PPAusSlipRecognizerResult*)result;
title = @"Aus slip";
message = [ausSlipResult description];
}
if ([result isKindOfClass:[PPAusQrRecognizerResult class]]) {
PPAusQrRecognizerResult* ausQrResult = (PPAusQrRecognizerResult*)result;
title = @"Aus QR code";
message = [ausQrResult description];
}
};
// present the alert view with scanned results
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:title message:message delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alertView show];
}
// dismiss the scanning view controller when user presses OK.
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex {
[self dismissViewControllerAnimated:YES completion:nil];
}With this performed, you've successfully integrated the scanning functionality in your app.
For next steps, you will either want to:
-
Know more about obtaining scanning results in general.
-
Jump directly to using different recognizers:
- Scanning Austrian payslips / barcodes
- Scanning Dutch Acceptgiros
- Scanning German payslips / barcodes
- Scanning Croatian HUB payslips / barcodes
- Scanning Hungarian payslips
- Scanning Slovenian payslips
- Scanning Belgian payslips
- Using MRTD Recognizer for scanning ID documents
- Using PDF417 Recognizer
- Using BarDecoder Recognizer
- Using ZXing Recognizer
- Using Barcode Recognizer
- Using Detector Recognizer
- Using BlinkInput OCR Recognizer
-
Know more about customizing Camera UI.
-
Learn about Direct Processing API which you can use to process UIImage objects directly, without using camera management in the SDK.
For additional help, contact us directly at help.microblink.com.
- Getting Started with PhotoPay SDK
-
Obtaining scanning results
- Scanning Austrian payslips
- Scanning Belgian payslips
- Scanning Croatian HUB payslips / barcodes
- Scanning Dutch Acceptgiros
- Scanning German payslips
- Scanning Hungarian payslips
- Scanning SEPA payment QR codes
- Scanning Slovenian payslips
- Using BlinkID recognizers
- Using MRTD Recognizer for scanning ID documents
- Using EUDL Recognizer
- Using USDL Recognizer
- Using MyKad recognizer
- Using PDF417 Recognizer
- Using BarDecoder Recognizer
- Using ZXing Recognizer
- Using Barcode Recognizer
- Using Templating API
- Using Detector Recognizer
- Using BlinkInput OCR Recognizer
- Troubleshoot
- Using Direct Processing API
- Customizing Camera UI
- Creating customized framework
- Upgrading from older versions