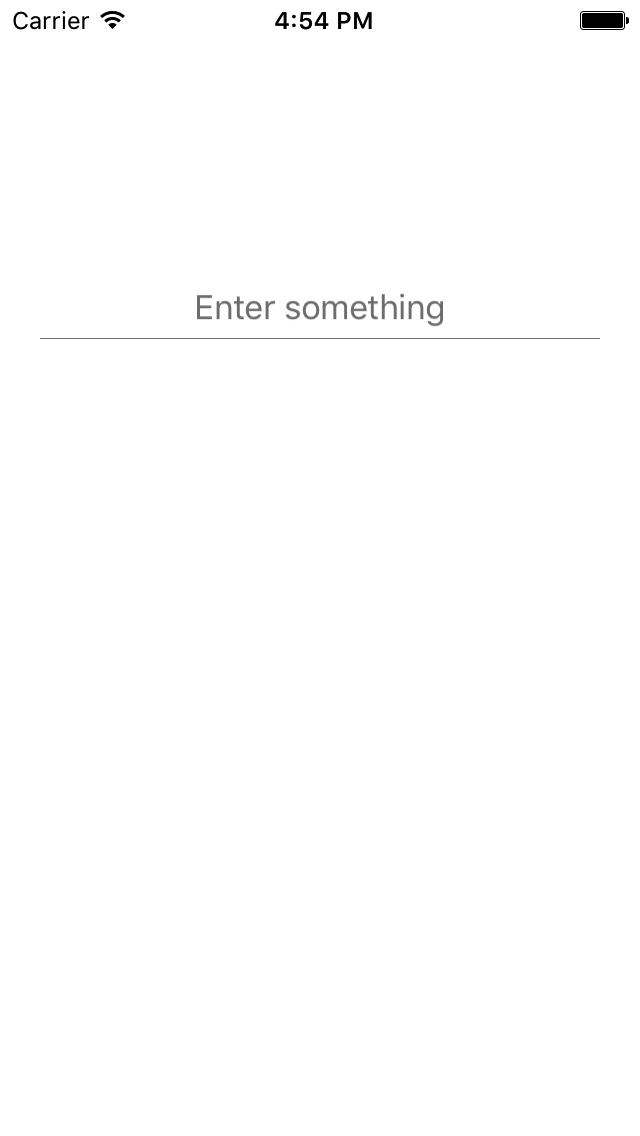
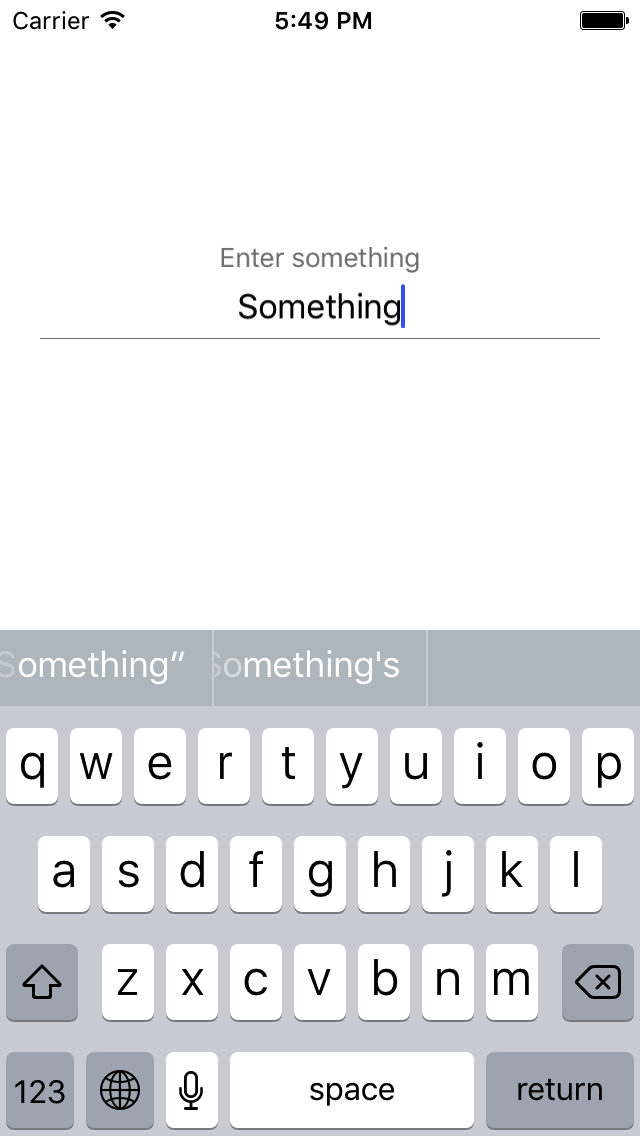
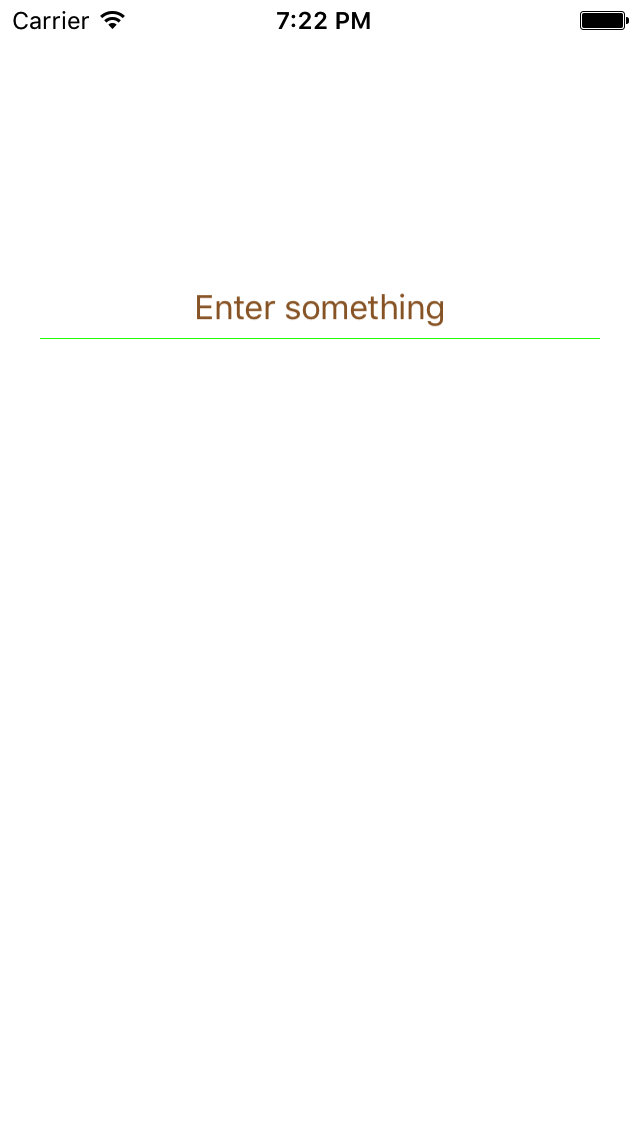
This custom control can be used as a replacement for UITextField. When an user taps on it, a placeholder rises smoothly. It comes with 5 different text types: simple, password, url, tappable, date.
UIAnimatedTextField is available through CocoaPods. To install it, simply add the pod 'UIAnimatedTextField' and the source for podspecs to your Podfile. For example:
source "https://github.com/iznv/Podspecs.git"
platform :ios, '9.0'
use_frameworks!
target "ProjectName" do
pod 'UIAnimatedTextField', '0.1.7'
endSet height of UIView to 50 (optionally, to make UIAnimatedTextField look pretty). Create IBOutlet:
@IBOutlet weak var textField: UIAnimatedTextField!In order to enable placeholder, set placeholder property:
textField.placeholder = "Enter something"By default you use simple type. It is just a text field.
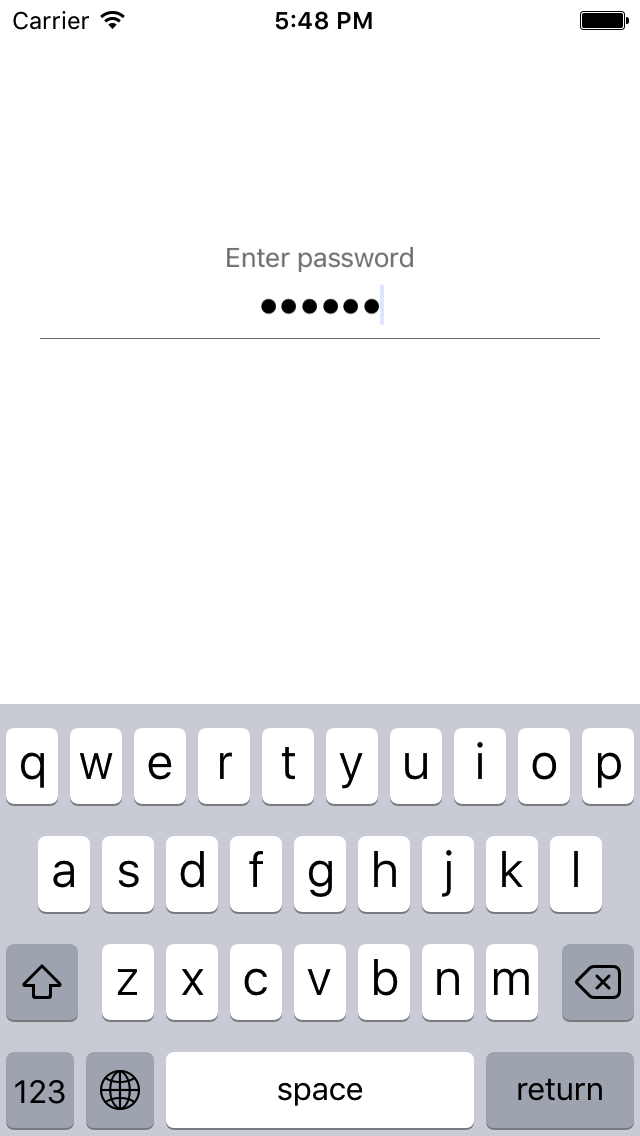
In order to use UIAnimatedTextField for password input, specify its type as .password
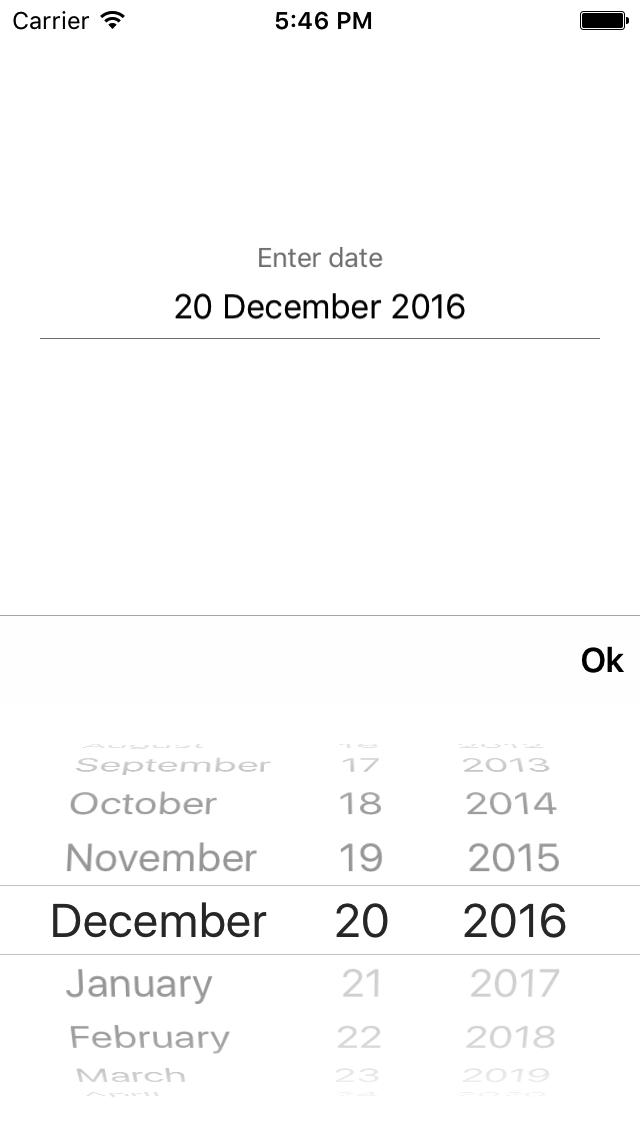
textField.type = .passwordIn order to use UIAnimatedTextField for date input, specify its type as .date
textField.type = .dateAlso you can set date format and done button title:
// "Done" by default
textField.doneTitle = "Ok"
// "dd/MM/YYYY" by default
textField.dateFormat = "dd MMMM YYYY"In order to choose somewhere something that will be displayed in text field, specify type as .tappable and designate an action, for example:
textField.type = .tappable(action: {textField in textField.text = "Selected thing" })Tap on the field, do an action, display a result in text field.
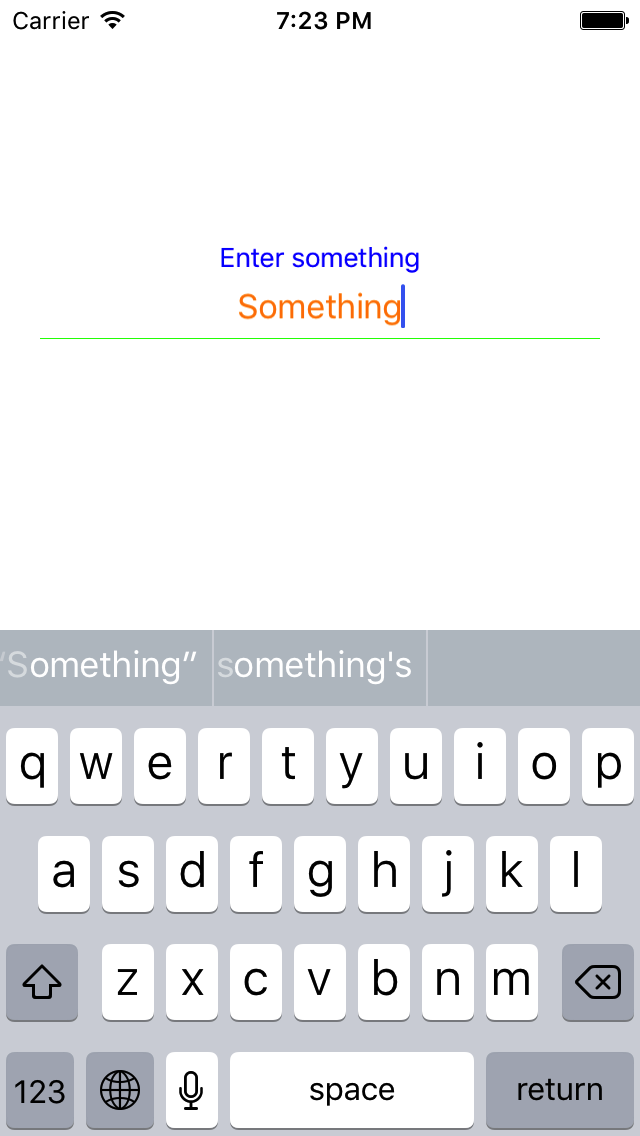
You can change color of placeholder, entered text, line like this:
textField.placeholderTopColor = .blue
textField.placeholderBottomColor = .brown
textField.enteredTextColor = .orange
textField.lineColor = .greenResult:
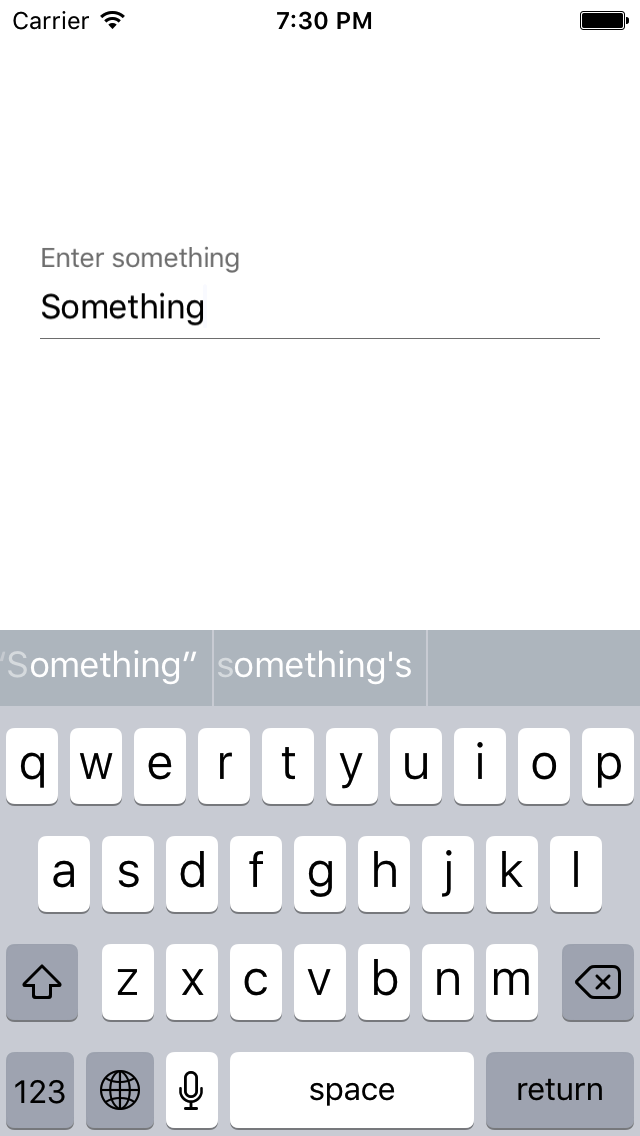
In order to change text alignment of placeholder and text field use this property:
textField.isLeftTextAlignment = trueResult:
Copyright (c) 2016 Touch Instinct
UIAnimatedTextField is available under the MIT license. See the LICENSE file for more info.