Releases: aircodelabs/aircode
More Quickstart Templates
More Quickstart Templates
From AI apps to microservices, from data processing to automation, unlock the potential of serverless and deploy in seconds with zero configuration. We provide some more quickstart templates to help you get started with AirCode from scratch.
Visit AirCode Examples for more information.
Fixes and Improvements
- Adjusted the help/intercom links on the login page.
- Added display of folder status to the front end.
- Added a "Start with examples" section to the Landing Page.
- Adjusted resource restrictions in the professional plan.
- Hide .json and .yaml files by default for better security.
- Removed the branch parameter when sharing to GitHub and ensured that Deploy to AirCode works properly without the branch parameter.
- Optimized the speed of opening the Dashboard.
Streaming Response
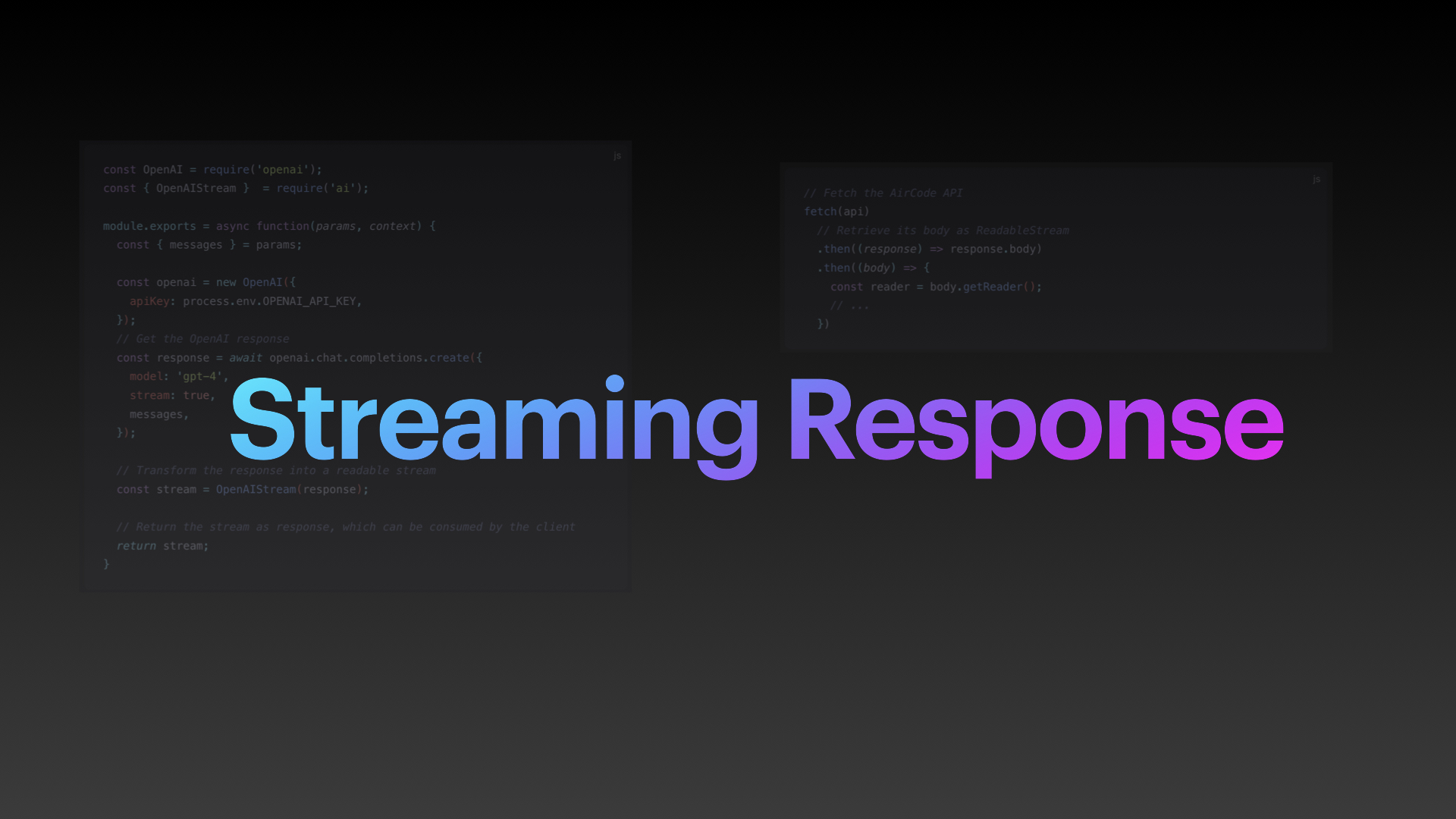
Streaming Response
Now you can return any readable stream in the Cloud Functions, enabling clients to receive a streaming response for more efficient, real-time data transfers. This is particularly useful for AI-based applications requiring immediate, large-scale data or answers.
Implementing this feature is simple: return a ReadableStream object in your Cloud Function, and the system will handle the rest. For more information, please refer to the Documentation.
Fixes and Improvements
- Fixed the Share to GitHub images and other formats to be previewed correctly.
- Updated "GitHub share" to "share development content" and added support for
.gitignorefiles. - Fixed the automatic indentation in the editor.
- Updated the default Node.js version to v18 (LTS) when creating applications.
- Added a demo for AirCode + LangChain.
- Fixed the code suggestion error.
- Fixed rebase commit hash not prioritizing default branch when creating branches in GitHub Share.
- Added AI search box to the document search box in the Doc site.
- Fixed the bug saving the username before clicking "Save" leads to a Name exists alert despite the successful saving process.
- Fixed Access-Control-Allow-Methods setting.
Share to GitHub & Deploy from GitHub
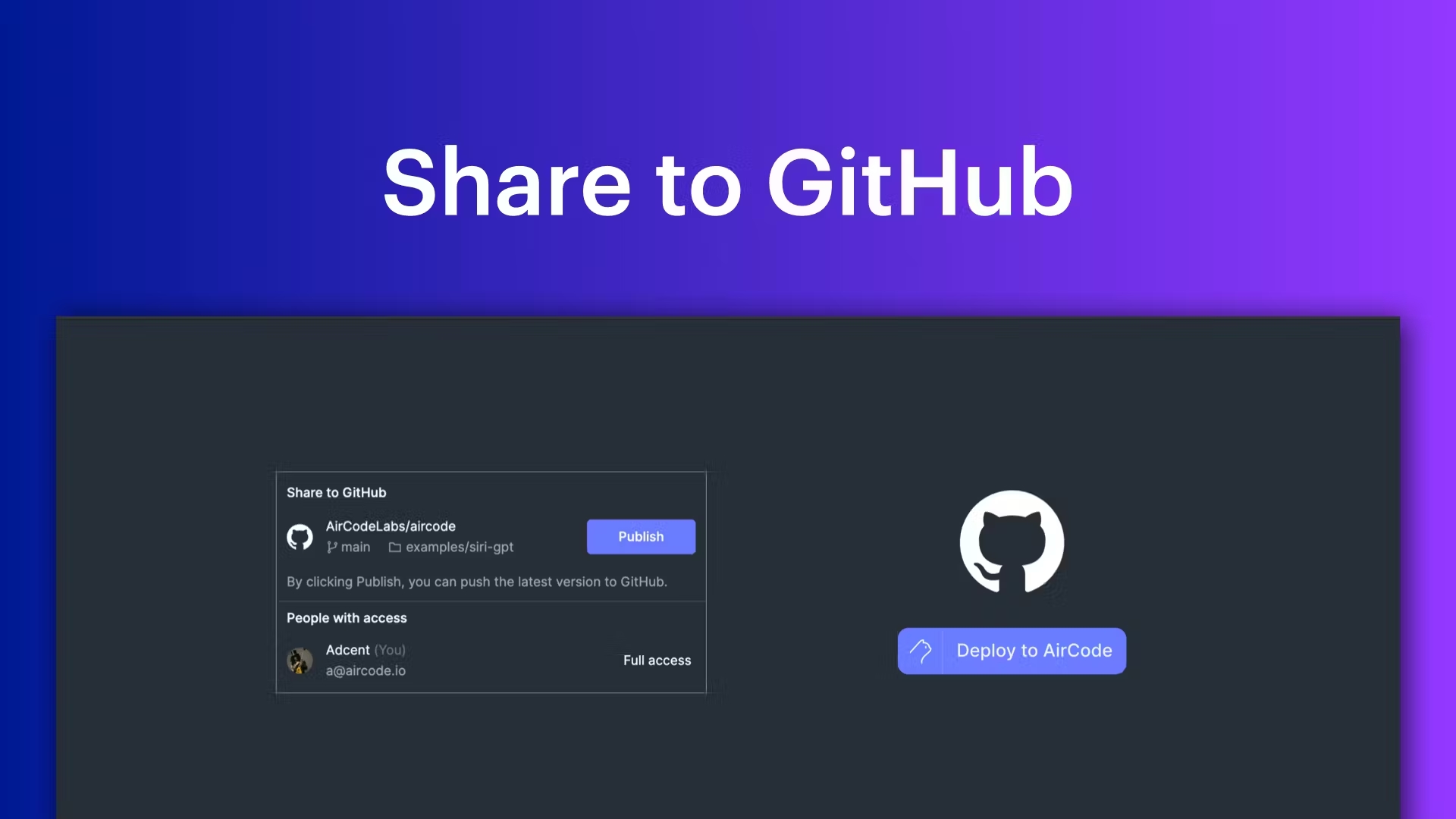
Share to GitHub & Deploy from GitHub
Collaborating with others is now made easy with our new feature! You can now share your AirCode Apps on GitHub and deploy others' code with just one click, saving you time and effort. Rest assured that we prioritize your security by not sharing sensitive information like the Database and Environment values.
Give our carefully crafted code samples a try: https://github.com/AirCodeLabs/aircode/tree/main/examples
Fixes and Improvements
- Added requestId to runtime logs.
- Fixed a bug where the code formatting is distorted when copying and deploying applications.
- Fixed the authorization logic for sharing.
- Moved the error message sharing into the sharing popup display.
- Fixed an issue where access tokens were expiring prematurely.
- Added missing test cases for the database operator.
- Fixed an issue with the incorrect db.mod parameter.
- Added support for regular expressions in JavaScript abbreviation regexp in db.
- Fixed a bug in the "and", "or", and "nor" interfaces in the database, ensuring consistency with the documentation.
- Added a button on the sharing page to allow users to copy and deploy the link to GitHub.
- Added support for folders in changelog.
- Enabled code suggestion and linting error prompts for syntax type errors.
- Added missing redirect method to the context.
- Fixed the issue where pushing a path beginning with a slash would fail and display incorrect error message.
- Supported sharing from GitHub to create branches.
- Added support for DELETE method in Cloud Function's HTTP trigger.
- Increased the upper limit of Cloud Function's disk to 10 GB from the current 512 MB.
- Optimized code suggestion speed.
- Enhanced code suggestions to include syntax error warnings.
- Fixed the issue of failed installation for certain dependencies with the error message "unknown".
- Added support for CORS cross-origin resource sharing in file CDN.
- Added support for auto import in code suggestions.
- Optimized the style of markdown preview in the IDE.
- Added support for JSX syntax highlighting in the editor.
- Added support for code style in HTML and CSS files, in addition to js files.
- Fixed issue where only the image is saved when publishing with an image.
Folder Support
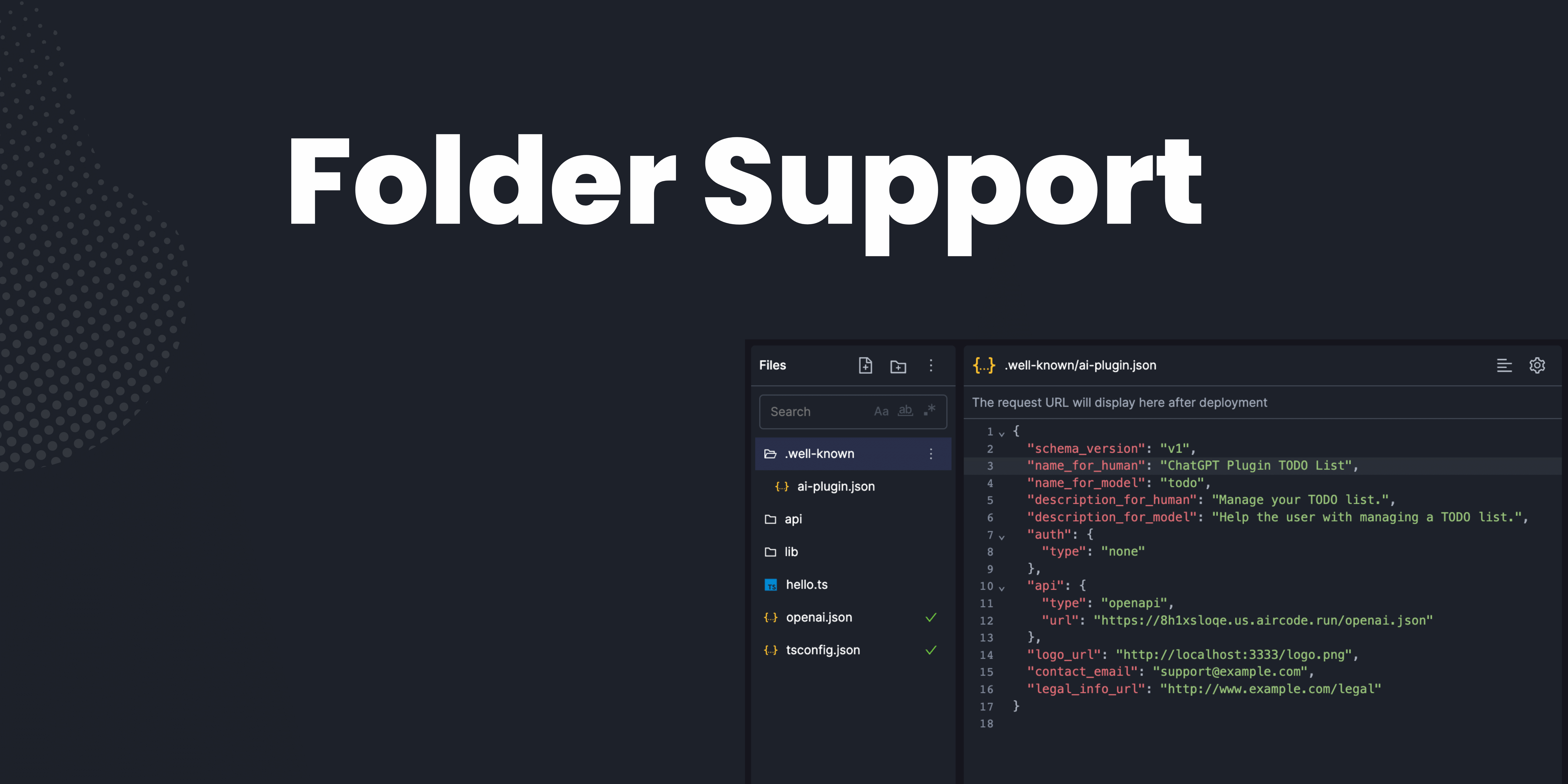
Folder Support
With the launch of our Folder feature, now you can easily create and organize your folders within our editor. This feature will bring a streamlined approach to managing your projects. Whether you're working on a single task or a complex workflow, it's designed to make maintaining a clean workspace effortless. And you can even use this feature to build your very own ChatGPT Plugin! It's all about creating an efficient, enjoyable experience. Happy organizing! 📁
Fixes and Improvements
- Implemented code suggestions for the editor, with suggestions based on user code and node_modules.
- Improved performance, optimizing page load and speed when users enter the dashboard from apps.
- Add record of user's previous TypeScript selection after creating app.
- Added a filter to the "Add Dependency" dropdown, based on user input.
- Added support for accessing JSON, YAML, and YML configuration files.
- Fixed caching issues with .mjs files.
- Fixed syntax error issue within the debugging file, displaying syntax error instead of "function not found".
- Added host and request URL information to the context Object.
- Fixed regex validation rules during app update and creation processes.
- Fixed the issue of third-party account association.
- Added support for code highlighting in YAML files.
- Fixed the issue where the context does not return the query.
TypeScript Support
TypeScript Support
AirCode now supports TypeScript, enhancing the development process by bringing static type-checking and latest ECMAScript features. This integration aims to reduce common bugs found in dynamic languages like JavaScript and offer better tooling, thereby creating a more efficient, enjoyable coding experience. To utilize it, simply opt for TypeScript when creating your new App or convert an existing JavaScript project to TypeScript using our documentation guide.
Fixes and Improvements
- Optimized TypeScript options for creating App windows.
- Fix the issue TypeScript deployment compilation errors are not printed in the console.
- Fixed the issue where mock data was not displayed in "Mock by online requests" when using GET requests online.
- Fix the font size display issue in the editor search toolbar.
- Documented TypeScript feature.
- Add an AC_DEPLOYMENT_VERSION environment variable to indicate the current deployment version.
- Add a “Downgrade” button in Settings -> Billing -> Current Plan for a downgrade subscription.
- Add status page https://status.aircode.io for health checking.
Enhanced Free Runtime
Enhanced Free Runtime to 1 Core 1 GB
We are thrilled to announce a significant upgrade to our platform.
You can now enjoy the 1 Core 1 GB Cloud Function runtime for free! Your account has already been upgraded, and this change will take effect after a single deployment.
Why we did this
As developers, we all have the time to run complex codes or heavier tasks, especially when integrating our service with AI or GPT. Moreover, with the enhanced capacity, your API powered by AirCode will respond faster.
Even though AirCode is built on the Serverless infrastructure and can auto-scale, we thought the 0.33 Core was insufficient, so we increased it by 3x, for free.
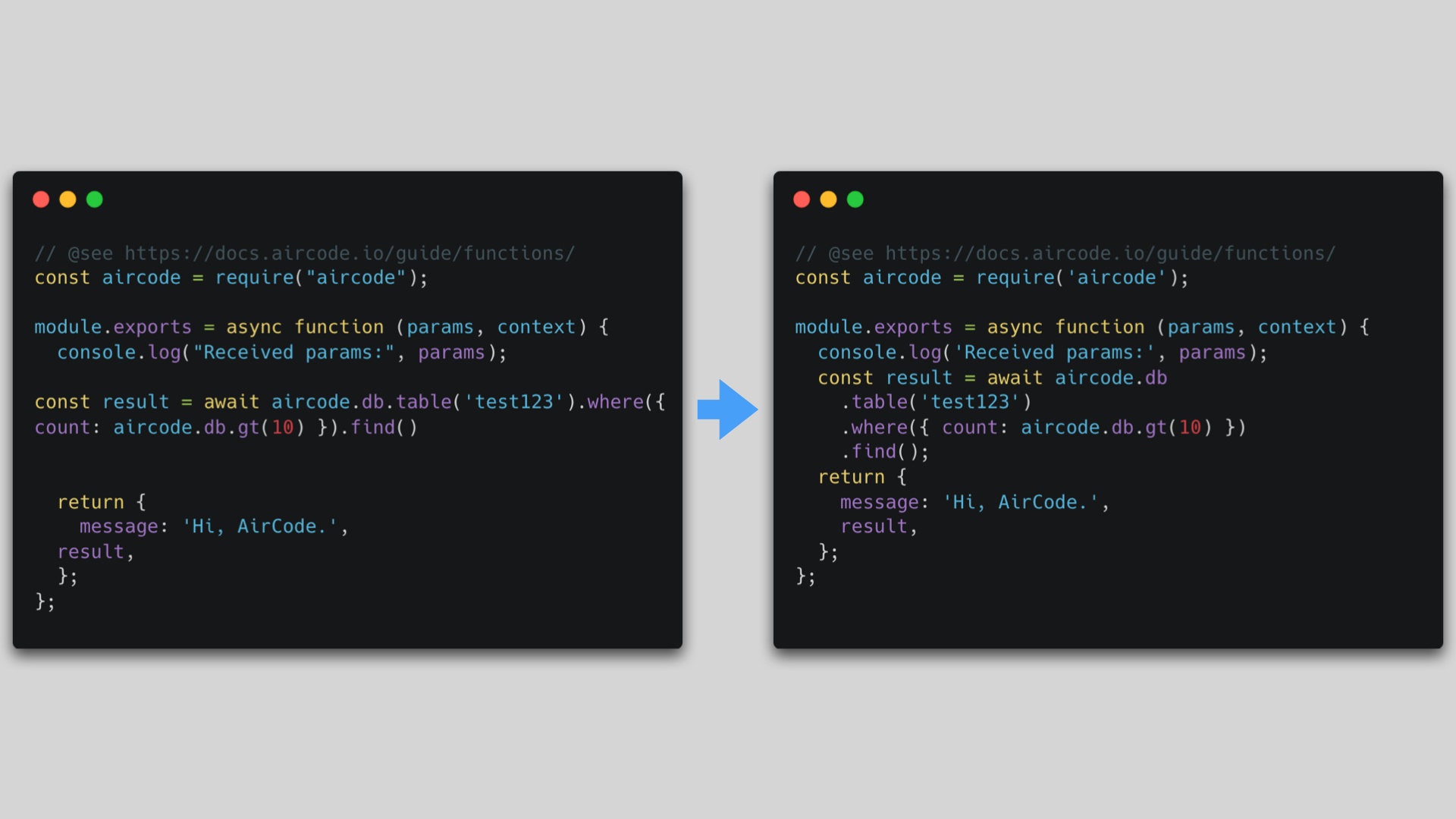
Code Format
Code Format: Simplifying Coding Standards
In an ongoing effort to streamline the coding process, the 'Code Format' feature provides an automated solution for coding standard compliance. It promotes cleaner, more readable code by formatting your work according to predefined or custom coding styles. With this feature, developers can save time and energy spent on manual formatting and focus more on problem-solving and innovation.
Find the one-click formatting button at the top-right corner of our in-browser editor. And stay tuned as we dive deep into the possibilities of 'Code Format' and how it reshapes the coding experience on AirCode.
Fixes and Improvements
- Fixed an error in the onboarding tutorial.
- Add a Quickstart section to the application list page for users to quickly create projects based on existing templates.
- Fixed TypeError null property in the share landing page.
- Improved the support experience on the documentation page by adding the customer auto-identification.
- Added E2E testing for North American region.
- Added a demo of Discord, AirCode, and ChatGPT integration.
- Improved the Team plan's user renewal logic.
- Fixed the e2e testing hang-ups and timeout dysfunction issue.
- Added e2e testing for the usage page.
- Added social media info & color modes to the home page. Now it supports dark, light, and follow-system modes.
- Fixed a bug that may cause the timeout of deployment.
- Fixed a resetting issue of the Share to Web popup.
- Fixed search issue when aircode dependency is broken resulting in empty search results due to a 404 package
- Added support for setting the font size of the editor.
- Fixed the display issue when editing a file with more than 100 lines during deployment, only showing 10.
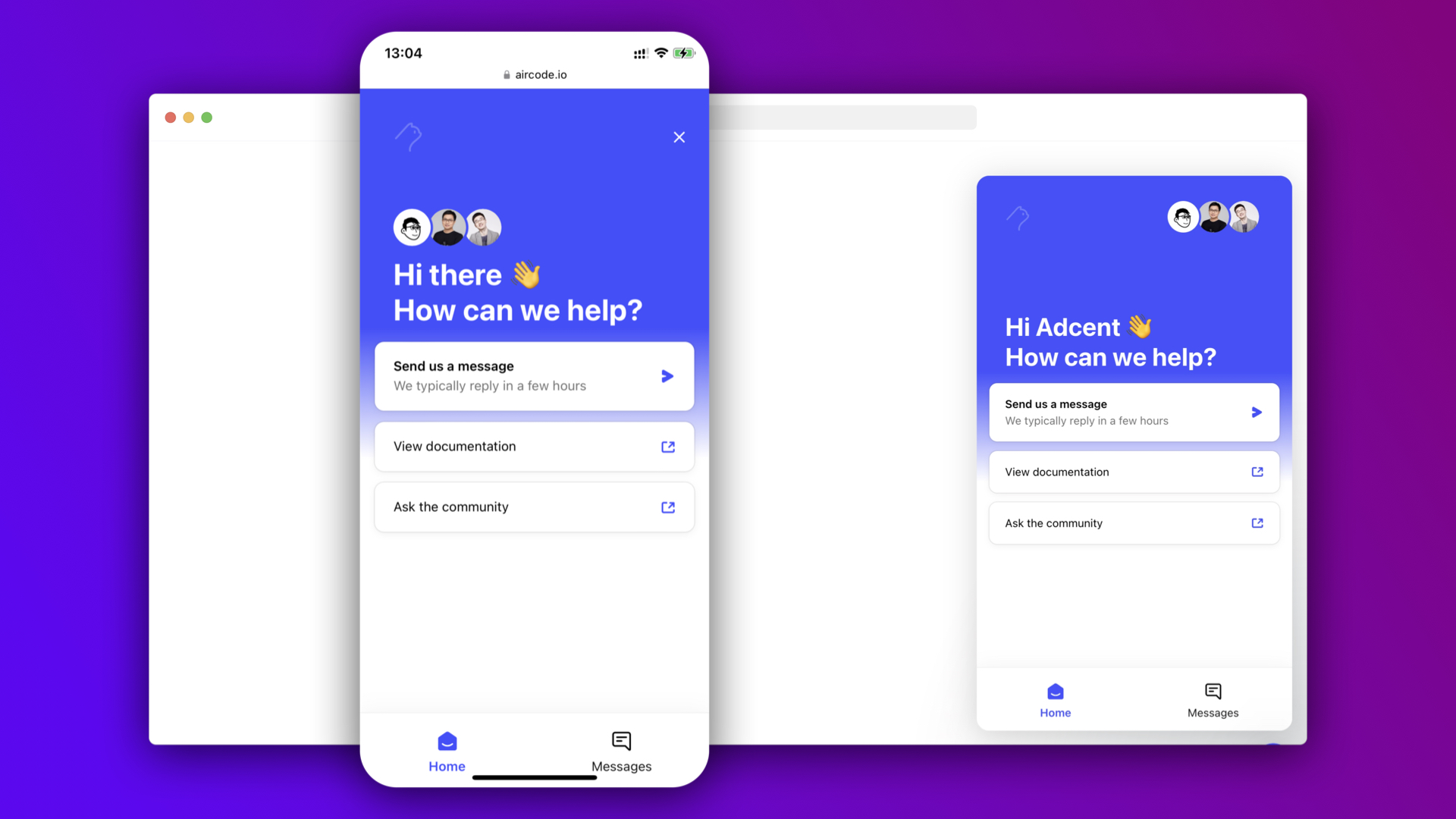
Support Center
Support Center: Equipped with Real-time Chat
Starting today, if you ever encounter a snag, need assistance, or have a question about using our platform, you can chat directly with our friendly and knowledgeable support team. This new feature is all about providing immediate, interactive support to help you get the most out of AirCode. Simply look for the chat icon at the bottom-right corner of our website. Click on it and voila!
As always, we're continually working to improve your experience with AirCode. So, give the new Support Center chat a try and let us know what you think. We look forward to hearing from you and assisting you in your journey with AirCode.
Fixes and Improvements
- Fixed the issue causing user authentication to fail.
- Support simple code formatting on the editor.
- Fixed incorrect copy display on the usage page.
- Improved the usage page loading to provide a better experience.
- Fixed the displaying bug when creating a function without a file name.
- Fixed the font size in Debug dropdown list.
- Add a hint when the user selects a function that can not be used as an entry point.
- Fixed the "No such file" issue of deployment.
- Increased the dependencies installation timeout to prevent unexpected failures.
- Add "no data" and "loading" states on the usage page for better understanding.
Quickstart Templates
Quickstart Templates: Jumpstart Your App Development
We understand that getting started is often the most challenging part of any project, so we're introducing this new feature to streamline your app development process.
Quickstart templates are pre-made Apps with all source code and are available directly from your AirCode dashboard. You can get a copy of one template to create your own App with just one click.
We Want Your Feedback
As we continue to expand our Quickstart Templates, we are eager to hear from you. If there's a specific type of template you need that's not currently available, let us know! Your feedback is invaluable in helping us better cater to your needs and continue improving our platform.
Reach out to us via [email protected] or through our in-app feedback. We're looking forward to hearing from you!
Fixes and Improvements
- Fixed the intermittent DB connection error issue causing the request to fail
- Fixed the issue causing the 'mock by online request' feature not to work sometimes
- Fixed default maximum execution time of debugging
- Fixed the data displaying error of the usage line table
- Add an explanation on how to calculate function execution time in the FAQ document
- Add a section on how to handle time zones when querying databases
- Fixed function execution timeout not working issue
- Support displaying different Quickstarts based on the browser language
AirCode Usage
AirCode Usage
We're excited to unveil the AirCode Usage feature, designed to make it effortless for you to keep track of your usage and remaining quota in the current cycle.
With AirCode Usage, you can now:
🔍 Monitor your usage in real-time
📊 Understand your consumption patterns
🚀 Optimize your workflow with better visibility
Click on the Usage tab in the dashboard, and get an instant, comprehensive view of your consumption.
Changelog
- Intercept and throw errors when the database reaches the limit of operations
- Horizontal scalability support
- Fixed file format and name of
aircode.file.upload - Cloud Function now will continue to run after client disconnection until timeout or return statement
- Add XML support to Cloud Function request
- Fixed the error log displaying in the online log
- Fixed upsert logic of aircode.db, parameters are now included during the creation
- Fixed inaccurate dbStorageSize data statistics in database storage
- Added a configurations section to the deploy window
- Optimized error messages for application creation limitations
- Fixed the X-axis data issue on the usage page
- File names now support hyphens
- Fixed typos on the usage page
- Fixed long App name displaying on the mobile screen