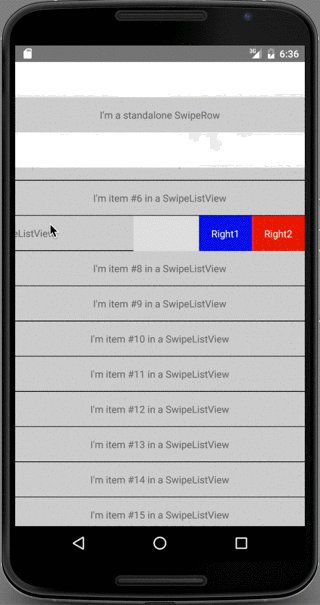
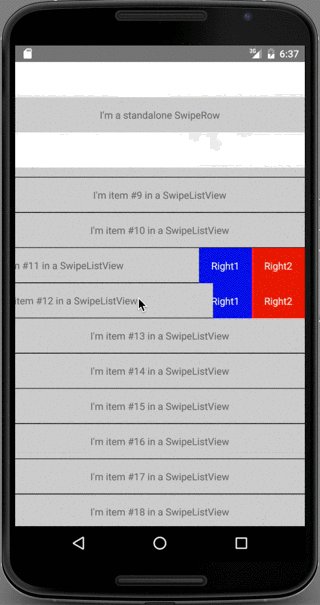
<SwipeListView> is a ListView with rows that swipe open and closed. Handles default native behavior such as closing rows when ListView is scrolled or when other rows are opened.
Also includes <SwipeRow> if you want to use a swipeable row outside of the <SwipeListView>
Try it out! https://snack.expo.io/@jemise111/react-native-swipe-list-view
npm install --save react-native-swipe-list-viewThe application under ./SwipeListExample will produce the above example. To run execute the following:
git clone https://github.com/jemise111/react-native-swipe-list-view.gitcd react-native-swipe-list-viewcd SwipeListExampleyarnreact-native run-ios | react-native run-android
import { SwipeListView } from 'react-native-swipe-list-view';
render() {
return (
<SwipeListView
useFlatList
data={this.state.listViewData}
renderItem={ (data, rowMap) => (
<View style={styles.rowFront}>
<Text>I am {data.item} in a SwipeListView</Text>
</View>
)}
renderHiddenItem={ (data, rowMap) => (
<View style={styles.rowBack}>
<Text>Left</Text>
<Text>Right</Text>
</View>
)}
leftOpenValue={75}
rightOpenValue={-75}
/>
)
}See example.js for full usage guide (including using <SwipeRow> by itself)
If your row is touchable (TouchableOpacity, TouchableHighlight, etc.) with an onPress function make sure renderItem returns the Touchable as the topmost element.
GOOD:
renderItem={ data => (
<TouchableHighlight onPress={this.doSomething.bind(this)}>
<View>
<Text>I am {data.item} in a SwipeListView</Text>
</View>
</TouchableHighlight>
)}BAD:
renderItem={ data => (
<View>
<TouchableHighlight onPress={this.doSomething.bind(this)}>
<Text>I am {data.item} in a SwipeListView</Text>
</TouchableHighlight>
</View>
)}SwipeListView now supports FlatList and SectionList! (as of v1.0.0)
Please see the migrating-to-flatlist doc for all details.
And see example.js for a full usage example.
You can continue to use the (deprecated) ListView component, however there are some BREAKING CHANGES that are explained in that doc as well
- Per Row Behavior (Define different swipe values, stop values, etc for each individual row)
- UI Based On Swipe Values (aka the gmail effect - animate components in rows based on current swipe position)
- Swipe To Delete (Swiping a row all the way across causes a delete animation)
RN Core added a SwipeList component as of v0.27.0 It is actively being worked on and has no documentation yet. So I will continue to maintain this component until a future date.
MIT