This repository is now deprecated. This is no longer supported.
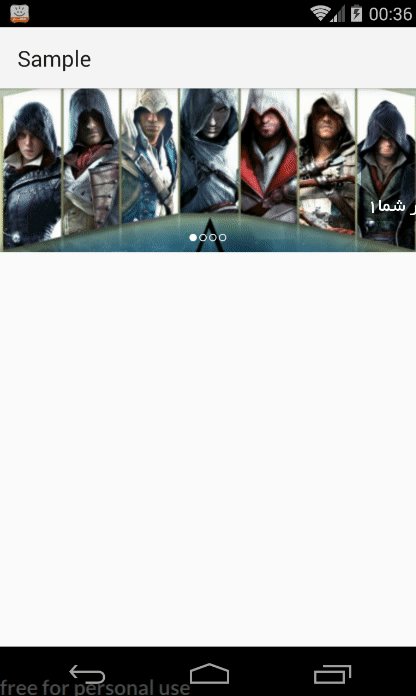
Xamarin.Android Library for using as banner slider.
Add view to your xml file:
<XamarinAwesomeBannerSlider.ImageAwesomeBanner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minWidth="25px"
android:minHeight="25px"
android:id="@+id/slider" />
Create instance of ImageAwesomeBanner :
var slider = FindViewById<ImageAwesomeBanner>(Resource.Id.slider);
add slide by using AddSlide method:
slider.AddSlide(new XamarinAwesomeBannerSlider.Entities.Slide() {
Image = Resources.GetDrawable(Resource.Drawable.ic_test),
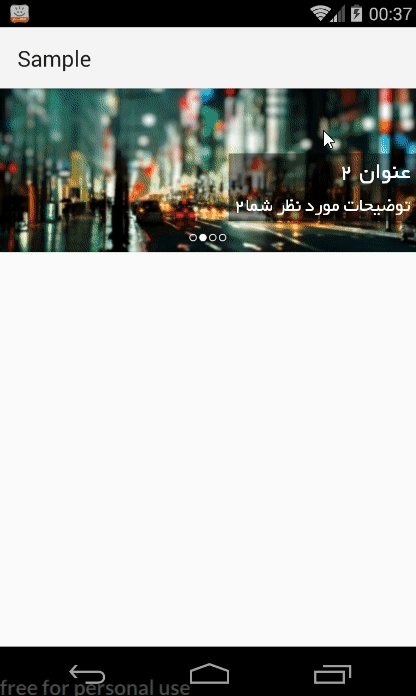
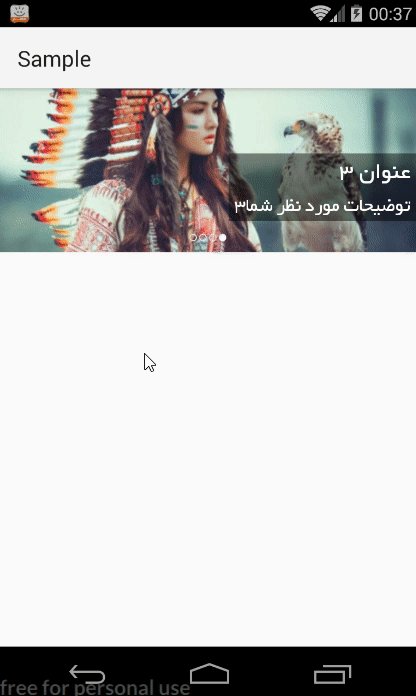
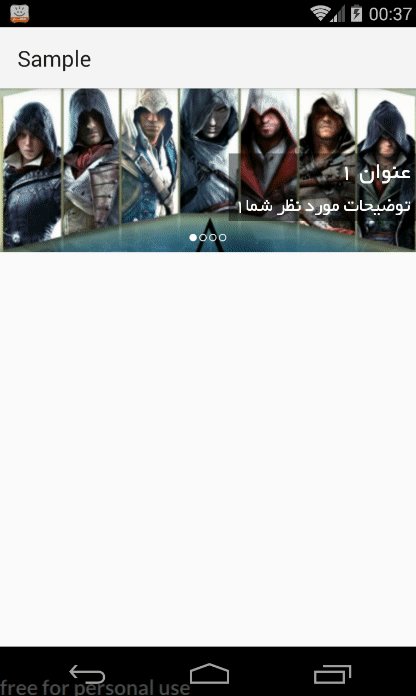
Title = "title 1",
Decription = "description 1"
});
For customization use Config class :
slider.ConfigSlide(new XamarinAwesomeBannerSlider.Entities.Config()
{
DescriptionColor = Android.Graphics.Color.Aqua, //or set null default color. default->white
TitleColor = Android.Graphics.Color.Bisque, //or set null default color. default->white
DescriptionTypeFace = fontBYekanNormal,
TitleTypeFace = fontBYekanNormal
});
-
- AutoSlider
- Change text title and text description with animation
- Infinity slides - for now not active for outside of library