title: "Visual Studio Code - Tutorial and Tips & Tricks" subtitle: "Guide for the developer" date: "23 October 2023, 11:10" keywords: [vscode, tutorial] language: "en"
Tutorial and collection of tips and tricks for Visual Studio Code
- Discovering Visual Studio Code
- Working with code
- Refactoring
- Some settings
- Extensions
- Unneeded extensions
- Get the list of all installed extensions {extensions-list-extensions}
- Bash - Shellscript
- Extend core features of Visual Studio Code
- Active File In StatusBar
- Autofold
- Better comments
- Bookmarks
- Bracket Pair Colorizer
- Change case
- Code runner
- Code Spell Checker
- Compare Folders
- Docker
- Docker explorer
- EditorConfig
- Favorites
- git-project-manager
- Gitlens
- Vscode Google Translate
- Coloring of source codes according to the language
- LanguageTool
- Prettier
- Project Manager
- Rerun the last command
- REST client
- Select highlight in minimap
- Snippet-creator
- Sort lines
- Start any shell
- Surround
- Syncing
- TabNine
- Thunder client
- Todo Tree
- vscode-icons
- Javascript
- Markdown
- PHP
- Tips
- Troubleshooting
- Create your own extension
- Using vscode on the web
- Bookmarks
- Annex
- Trouble shooting
- License
Download Visual Studio Code.
The Insiders version contains the very latest version but can be unstable.
- CTRL-B toggle visibility of the side bar (the one with the list of files in the project).
- CTRL-O to open a file.
- CTRL-K-CTRL-O to open a folder (a project).
- CTRL-R to show the list of recent folders (recent project).
- TIP Before clicking on the desired folder , be sure to press the CTRL key to open the folder in a new window (link)
- CTRL-P to quickly retrieve and open a file in an open project.
- CTRL-O to open a recent folder (a project).
- SHIFT-CTRL-F to open the
searchpane (when a project has been opened). - CTRL-SHIFT-P to open the
Command Paletteto quick access all commands of the editor. - CTRL-, to get access to the
User Settings. - CTRL-SHIFT-N to open a new instance of vscode.
- CTRL-SHIFT-T to reopen a closed file.
- CTRL-SHIFT-X to open the list of
Extensions. - CTRL-B show/hide the left side-bar (if CTRL-B isn't used like in markdown files to set in bold).
- CTRL-K-Z maximize the screen, aka
Zen mode.
There are two sorts of settings: User or Workspace. Remember, you can quickly access settings thanks the CTRL-,</kbd shortcut.
User settings are for all your projects and stored in the %APPDATA%\Code\User\settings.json file.
Workspace settings are the opened project and stored in the .vscode/settings.json file (in the project's structure).
The most efficient way to do is to use the tree-view at the left and right-click where the file/folder should be created.
Select the parent folder, right-click and select New file or New folder.
- SHIFT-CTRL-E when a file is opened will activate the tree-view, retrieve the file and highlight it.
- CTRL-P to quick open / go to an open file. Files are sorted in the list from the most recent till the last recent so it's easy to go back to the previously edited file.
- CTRL-P-CTRL-P to open the most recent file (the second file in the list). You can press CTRL-P again and again to go to the third, fourth, ... When you release keys, the selected file will be immediately open.
- CTRL-SHIFT-O to open (browse) a symbol1 in the opened file. Navigating with the arrows will select the portion of code in the editor.
- CTRL-T to open (browse) a symbol1 in the entire project. In a markdown file, CTRL-T will display the list of every headings f.i.
- CTRL-TAB to switch between open tabs (just like Windows and active applications).
- CTRL-K-CTRL-Q go back to the last edited line.
- Select a word, a function name, a variable, a constant then press CTRL-T to open a list where that selection can be found. For instance, by selecting a constant name and pressing CTRL-T you'll obtain the full list of files using that constant and the one who defines the constant.
Snippets are pieces of pre-programmed code (like a try...catch...) that allow you to generate code without typing it entirely.
Depending on the open file and its language (php, js, markdown, ...), VSCode will offer standard snippets and it will also be possible to program your own.
Press CTRL-SHIFT-P to open the Palette Command then type Insert Snippet to get the list of already existing snippets.
It is however, possible to write your own snippets: press CTRL-SHIFT-P then Configure User Snippets. The programming language is chosen, e.g. PHP, which will open an editor with, here, the open PHP file.
A file called php.json will be open and you can start to create a snippet; f.i.:
{
"strict": {
"prefix": "strict",
"body": ["declare (strict_types = 1);", ""],
"description": "Add strict_types"
}
}The code here above defines a snippet called strict and it's for a .php file. Open such file, start to type stri (you can type only a few letters) and press the CTRL-space keys. Select the snippet and press enter. You'll get the code defined in the body. It's magic.
Note: you can also desire to just press the TAB key. If so, check your User Settings and make sure the following key is well on on:
{
"editor.tabCompletion": "on"
}The example below will add two snippets, one called img and the other one url. These snippets are for markdown files so, when adding snippets to VSCode, in the Configure User Snippets command, select markdown as language first.
{
"url": {
"prefix": "url",
"description": "Add an url tags",
"body": ["[${1:URL}](${1:URL})"]
}
}Take a look on the following snippet and the $1 and $2 placeholders.
{
"var-dump": {
"prefix": "vd",
"body": [
"echo '<pre>'.__METHOD__.'--'.__LINE__.'</pre>';",
"echo '<pre>'.print_r(${1:\\$variableName}, true).'</pre>';",
"die(${2:\"I'm dying right now\"});"
],
"description": "Debug - Die and echo file/line info"
}
}Save this snippet in your editor and, in a php file, type vd followed by CTRL-space. You'll get now three new lines and the cursor will be placed where the $1 placeholder was. Type a PHP variable and press TAB and see, the cursor will be now immediately put where $2 was located. Thanks these placeholders it's easy to foresee, in a snippet, locations where you need to type dynamic content like variables, custom text, ...
Tip: use ${1:$variableName} instead of just $1 to show a place holder and/or a default value.
When creating a snippet, we can f.i. use the current PHP filename. Imagine you've a file name Customer.php and there you wish to create a new class.
The following snippet will do the magic:
{
"Class": {
"prefix": "class",
"body": ["class ${TM_FILENAME_BASE}", "{", " return;", "}"],
"description": "Create a new class"
}
}The TM_FILENAME_BASE variable will be replaced by VS Code to the filename (without the extension) so we'll get a new class called Customer.
See all variables here: https://code.visualstudio.com/docs/editor/userdefinedsnippets#_variables
User snippets are stored in the %APPDATA%\code\user\snippets folder, one .json file by languages.
Also see the snippet-creator extension.
You can also define your snippets for your project and not globally. You can then share snippets with your colleagues f.i.
- In the root folder of your project create a
.vscodefolder if not yet present; - Create a file with the
.code-snippetsextension likemy-project.code-snippets; - You can configure your snippets there.
Below an example from this VSCode-Tips project:
{
"Terminal-shortcut": {
"scope": "markdown",
"prefix": "terminal",
"body": ["`Terminal` (<kbd>CTRL</kbd>-<kbd>SHIFT</kbd>-<kbd>ù</kbd>)"],
"description": "Show Terminal keyboard Shortcuts"
}
}Now, each time I'll type terminal I can decide to immediately add the keyboard shortcuts; nice.
If you prefer to use a generator, https://snippet-generator.app/ can help you.
https://www.youtube.com/watch?v=JIqk9UxgKEc
Press CTRL-SHIFT-ù to open the built-in terminal.
Press CTRL-SHIFT-C to open a DOS Prompt session where the current folder will be the opened project.
You can choose for a DOS terminal, Powershell or bash one. Just select the Select Default Shell option and VS Code will prompt which shell application should be used.
Note: by clicking on the + button, we can create as many terminals we want.
Also see the Rerun last command extension.
Just after having fired a search, it's possible to click on the Open in editor link so the result appears in the editor. The very nice thing then is to be able to see the context (i.e. xxx lines before/after the search match) and to be able to save the search as a file (the filename will be .code-search).
This can be useful when f.i. the search pattern is a complex regex or if working on the search result can take a long time so we can save the search as a file in the project and open it later on.
This video show this: https://www.youtube.com/watch?v=zm7ZjENKUEc
- CTRL-K-CTRL-à to collapse all functions, headings, ... The same can be obtained by CTRL-SHIFT-P then
Fold all. - CTRL-K-CTRL-J to expand all functions, headings, ... The same can be obtained by CTRL-SHIFT-P then
Unfold all. - CTRL-K-CTRL-& - Collapse level 1.
- CTRL-K-CTRL-é - Collapse level 2.
- CTRL-K-CTRL-" - Collapse level 3.
- CTRL-K-CTRL-' - Collapse level 4.
- CTRL-K-CTRL-( - Collapse level 5.
- CTRL-K-CTRL-§ - Collapse level 6.
- CTRL-K-CTRL-è - Collapse level 7.
- CTRL-K-CTRL-) - Collapse the bloc where the cursor is located.
Select a bloc of lines then,
- CTRL-K-CTRL-C to put that bloc in comments (add
//in front of each line). - CTRL-K-CTRL-U to remove the comments (remove
//in front of each line).
Tip: there is an easier way, CTRL-: will toggle (add or remove) comments.
Once a project has been opened, you can get access to any git command by using the terminal. Open the Terminal (CTRL-SHIFT-ù).
For instance, if the project has never been sent to git, you can initialize the repository like this:
- Open the
Terminal(CTRL-SHIFT-ù). You'll be placed in the root folder of the project; git initto initialize your local repository;git add .to add all files to the staging area of your repository. Visual Studio Code will change the color of any files and folders in the tree-view to reflect that files are now in the staging area and ready to be committed;git commit -m 'My initial commit'to commit everything to the local repository. Color in the tree-view will be back in white (no greener) meaning that files are now placed in the repo.;
If you now change a file by appending a new function, removing part of the code, changing a variable, ... VSCode will display a color (green, red, ...) in the left margin of the code editor reflecting the change.
git statusin theTerminalwill show the list of uncommitted changes.
Note: You can get access to any GIT command in the Command Palette (CTRL-SHIFT-P).
- CTRL-SHIFT-G will open the
Source Control: GITpane with the list of changes made to your source after the lastgit addcommand.
From there it's easy to see what files have been modified and, file by file, discard changes if you want.
Also see the Gitlens extension.
By right-clicking on a variable, constant or method, we can get access to a few features like showing everywhere it's used.
- SHIFT-F12 to show all references
In the right area of the popup, we can navigate and click to see each portion of files.
Press F12 to jump in the definition of the method: click or select a method name like in writeLog(...) and press F12 once the cursor is located on writeLog and you'll jump in the file that implements the method, the method source code will be displayed too.
From the Terminal (CTRL-SHIFT-ù), you can directly run phpunit and the full suite of tests will be executed.
Also see the Better PHPUnit extension.
URL: https://xdebug.org
- Open
http://localhost/?phpinfo=1and make CTRL-A/CTRL-C - Open
https://xdebug.org/wizard.phpand CTRLV there - Click on the
Analyze my phpinfo() outputbutton
Follow installation steps:
- download the suggested
.dll, - save the file in the mentioned location,
- edit
php.iniand add the reference to the.dll - extra step: add the two lines below in the
php.iniin the[xdebug]section
xdebug.remote_enable = 1
xdebug.remote_autostart = 1- save the file
- restart the webserver
The two variables below are important and should be initialized to 1 otherwise xdebug will not stop the code on breakpoints.
- Open
http://localhost/?phpinfo=1once more - Search for
xdebug. A xdebug table should be there with a lot of keys/values.
Tutorial by Microsoft: https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
- Install the PHP Debug extension
- Click on the
bugbutton
- Click on the
 dropdown
dropdown - Select
Add configurationand selectPHPas language - A list of options can be configured, the list is here:
https://marketplace.visualstudio.com/itemdetails?itemName=felixfbecker.php-debug#supported-launch.json-settings
Settings are saved in the /.vscode/launch.json file. A nice option is the ignore one who makes possible to ignore certain files from a debugger perspective. Here, ask not to go into vendors scripts (and stay in our own scripts):
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"ignore": ["**/bin/**/*","**/vendor/**/*"],
"internalConsoleOptions": "openOnSessionStart"
}
]
}Notes:
ignoreis used to indicate to vscode to not stop on any error, exceptions, ... that can be retrieved in specific files or folders. If you're using dependencies, it's a good idea to not stop in files under thevendor/folder. Also, if you're using.phararchives for instance (let's say in folderbin/, it's also a good idea to ignore that folder / files),internalConsoleOptionswill allow to immediately open the debug console in a new terminal, pretty easy.
The list of all settings can be retrieved here: https://code.visualstudio.com/docs/editor/debugging#_launchjson-attributes.
Open your PHP file and add breakpoints. To do so, click on the line in your code where you want the browser to need to stop and click on the Debug menu then click on Toggle breakpoint. A red bullet will appear near the line number:
Then, once your breakpoints are in place, click on the Debug menu and click then on Start Debugging. You'll see an orange panel like the following one:
You'll also have a new toolbar:
Now, go back to your web browser and refresh your URL without any change; if your breakpoints are correctly initialized, the browser will be on pause and Visual Studio Code will activate the first met breakpoint.
Use F10 to go to the next instruction or F11 to set into the next instruction (if the instruction is a function, go inside the function).
By adding a breakpoint, it's possible to edit it and set a condition.
Instead of writing here and there echo '...'; or console.log(...); statements, VS Code can do it for us:
- Show the Run pane (that pane contains all your variables so you can see, at runtime, their values): CTRL-SHIFT-D
- Toggle breakpoint: F9
- Step Info: F11
- Start / Continue: F5
You can find more information on this repository, from Microsoft: https://github.com/Microsoft/vscode-recipes/tree/master/PHP
If you already have installed PHP intelephense, you can retrieve a Format Document command in the Command Palette (CTRL-SHIFT-P) but you can't really configure the rules (how the formatting should be done, tabs or spaces, removed unused classes, ...) and for this reason it's probably best to install [PHP-CS-FIXER]](#extensions-php-cs-fixer).
Once installed, php-cs-fixer will add command like Fix this file (ALT-SHIFT-F).
php-cs-fixer can be configured globally (in the User Settings (CTRL-,)) or for the Workspace (in this case, create or edit the /.vscode/settings.json file in your project).
{
"php-cs-fixer.executablePath": "php-cs-fixer",
"php-cs-fixer.executablePathWindows": "",
"php-cs-fixer.onsave": false,
"php-cs-fixer.rules": "@PSR2",
"php-cs-fixer.config": ".php_cs;.php_cs.dist",
"php-cs-fixer.allowRisky": false,
"php-cs-fixer.pathMode": "override",
"php-cs-fixer.exclude": [],
"php-cs-fixer.autoFixByBracket": true,
"php-cs-fixer.autoFixBySemicolon": false,
"php-cs-fixer.formatHtml": false,
"php-cs-fixer.documentFormattingProvider": true
}By creating a .php-cs file in your root folder, php-cs-fixer will apply rules defined in that file.
VSCode supports multiple cursors: click here and there and there but just press the CTRL key after the first click.
You'll then have more than one cursor and starting type will do it in any places where a cursor was displayed.
For instance, you've a list of public functions, click before each p of public functions, press the delete key to remove the public word, it'll be done for all functions at a time and type now private.
You can also have an enumeration list, one word on each line. Click before each letter and then type * to add a bullet before each item.
Really convenient.
The CTRL-D shortcut will select the next occurrence: double-click on, f.i., the public word to select the first occurrence. Press CTRL-D to select the second, the third, and so on. Press CTRL-D again and again to select all occurrences. Then type private f.i. to overwrite selections and replace by the new word.
I's not really like a Search and Replace all since here we can decide how many occurrences we wish to replace. It's more interactive.
SHIFT-ALT-I allow to enable multiple cursors, a nice use case is to select a bloc of lines and add a bullet so transform lines to a bullet list.
Here is how to do:
- Select a bloc a line
- Press SHIFT-ALT-I to enable multiple cursors
- Press Home to put cursors at the beginning of each lines,
- Press * followed by a space to transform the list of lines to a bullet list.
The list of problems detected by VS Code is displayed in a tab at the bottom of the screen, below the main editor.
You can see the list of problems and navigate between each of them by just pressing F8.
Regions are a very smart features to make code editing more readable.
Consider the following function:
<?php
function addRows(array $data): array
{
$result = [];
//region 1. Add row only once for the same surveyId/sessionId
foreach ($data as $participant) {
// A few dozen lines of code...
// A few dozen lines of code...
// A few dozen lines of code...
}
//endregion
//region 2. Add new participants
try {
// A few dozen lines of code...
// A few dozen lines of code...
// A few dozen lines of code...
} catch (\Exception $e) {
// Handle the exception
}
//endregion
//region 3. Prepare resulting array
// A few dozen lines of code...
// A few dozen lines of code...
// A few dozen lines of code...
// A few dozen lines of code...
//endregion
return $result;
}Your function is, logically, divided into three parts; the first to do checks, the second to do the job and the third to prepare the return data.
Using regions inside your function make the code's logic really easy to understand.
A very languages didn't support regions, this is the case for .env (aka dotenv) files. In that case, you can use this addon: https://github.com/maptz/maptz.vscode.extensions.customfolding.
And now, you can add your own settings like this:
{
"maptz.regionfolder": {
"[dotenv]": {
"foldEnd": "### endregion",
"foldEndRegex": "^### endregion[\\s]*(.*)",
"foldStart": "### region",
"foldStartRegex": "^### region[\\s]*(.*)",
"disableFolding": false
}
}
}VScode stores his settings, for your project, in the .vscode folder in your project's root directory.
If you don't have that folder, just create it.
Just create a file called extensions.json in the .vscode folder. In that file, copy/paste something like this:
{
"recommendations": [
"aaron-bond.better-comments",
"bmewburn.vscode-intelephense-client",
"eamodio.gitlens",
"gruntfuggly.todo-tree",
"mikestead.dotenv",
"ms-azuretools.vscode-docker",
"ms-vscode-remote.remote-containers",
"ms-vscode-remote.remote-wsl",
"neilbrayfield.php-docblocker",
"xdebug.php-debug",
"zobo.php-intellisense"
]
}From now, everyone who'll open your project for the first time will get a popup "Do you want to install recommended extensions for this project?". More information at https://code.visualstudio.com/docs/editor/extension-marketplace#_workspace-recommended-extensions
https://marketplace.visualstudio.com/items?itemName=st-pham.php-refactor-tool
For PHP, for install the PHP Refactor Tool addon.
- Select a property,
- Press F2 (or choose
Rename Symbolin the Command palette (press CTRL-SHIFT-P)) - Rename the property
- Select
Update Getter name and Setter name - Press Enter
Thanks to PHP Refactor Tool, all occurrences of the property will be renamed, the getter and the setter and everywhere these functions were used too. In all files of your project.
Anywhere in your code (in the class itself or where you use it), select the class name, press F2, rename it and press Enter.
The name will be changed everywhere, the name of the file will be changed too as you can see here below.
https://marketplace.visualstudio.com/items?itemName=marsl.vscode-php-refactoring
In a long method, select a block of lines, open the Command Palette and run Extract to a new method. Then give a name and press Enter. The method will be created and the extension will pass local variabled if needed to the new method and, if the method initialize a variable, that variable will be returned.
Adapts the size of the font used:
{
"editor.fontSize": 18
}Format the code during a copy/paste:
{
"editor.formatOnPaste": true
}Format the code when saving:
{
"editor.formatOnSave": true
}Indentation: tabs or spaces? true for spaces, false for tabs:
{
"editor.insertSpaces": false
}Stop displaying the list of open files (top left):
{
"explorer.openEditors.visible": 0
}Display a grayed out "dot" to make spaces visible:
{
"editor.renderWhitespace": "all"
}When using snippets, pressing the Tab key will activate the conversion from the shortcut to the content of the snippet:
{
"editor.tabCompletion": true
}Set the width of a tabulation:
{
"editor.tabSize": 3
}Associating certain extensions with programming languages:
{
"files.associations": {
".frm": "html",
".php-cs": "php"
}
}Specifies the default language for new :
{
"files.defaultLanguage": "PHP"
}Specifies the default format for CRLF (Windows) or LF (Unix) files:
{
"files.eol": "\n"
}If you don't want to see certain files / folders in your :
{
"files.exclude": {
"**/.DS_Store": true,
"**/.git": true,
"**/.hg": true,
"**/.svn": true,
"**/CVS": true,
"**/libs/**": true
}
}If you want the search feature to ignore certain files / folders :
{
"search.exclude": {
"**/bower_components": true,
"**/node_modules": true,
"**/libs/**": true
}
}Disables telemetry to Microsoft:
{
"telemetry.enableCrashReporter": false,
"telemetry.enableTelemetry": false
}When you open a file and then open another one without modifying the first one, the editor will open the second file in the same tab; the first file will then be closed.
If you want to open each time in a new tab, you have to adapt the parameter below:
{
"window.openFilesInNewWindow": "on"
}Changes the zoom level:
{
"window.zoomLevel": 5
}Don't display the vertical menu bar on the left side which includes icons for files, search, Git, ...:
{
"workbench.activityBar.visible": false
}Stop displaying the status bar that appears at the bottom of the screen :
{
"workbench.statusBar.visible": false
}Some extensions that will be useful for any PHP developer.
Unneeded because vscode can do the same natively... After each names here below, the setting to enable in VSCode, somes are already enabled by default:
- Auto Close Tag
"html.autoClosingTags": true,"javascript.autoClosingTags": true,"typescript.autoClosingTags": true
- Auto Import
"javascript.suggest.autoImports": true,"typescript.suggest.autoImports": true,"javascript.updateImportsOnFileMove.enabled": "always","typescript.updateImportsOnFileMove.enabled": "always",
- Auto Rename Tag
"editor.renameOnType":true
- Settings Sync
You can use vscode on the command line with the --list-extensions option to retrieve the list of all installed extensions.
Open a DOS Prompt Session and run code --list-extensions. You'll get a list like below:
aaron-bond.better-comments
alefragnani.Bookmarks
bajdzis.vscode-twig-pack
bmewburn.vscode-intelephense-client
bobmagicii.autofoldyeah
calebporzio.better-phpunit
...
By running a Windows Powershell prompt, you can quickly generate a list of vscode instructions to install all these extensions. Start Windows Powershell and run the following command:
code --list-extensions | % { "code --install-extension $_" }You'll get a list like below:
code --install-extension aaron-bond.better-comments
code --install-extension alefragnani.Bookmarks
code --install-extension bajdzis.vscode-twig-pack
code --install-extension bmewburn.vscode-intelephense-client
code --install-extension bobmagicii.autofoldyeah
code --install-extension calebporzio.better-phpunit
...
Just copy/paste the full output and, f.i. send it by mail to someone. He'll just need to paste the list in a DOS Prompt Session to install them.
https://marketplace.visualstudio.com/items?itemName=foxundermoon.shell-format
Linter for .sh scripts.
https://marketplace.visualstudio.com/items?itemName=Remisa.shellman
Shellman provides an impressive list of snippets for Bash. Just start to type something in your code and Shellman will display snippets. Really easy.
The list of supported commands can be retrieved here: https://github.com/yousefvand/shellman/blob/HEAD/COMMANDS.md
https://marketplace.visualstudio.com/items?itemName=RoscoP.ActiveFileInStatusBar
Displays the full name of the file being edited at the bottom of the screen and allows, for example, to copy/paste its name by clicking on it.
https://marketplace.visualstudio.com/items?itemName=bobmagicii.autofoldyeah
By opening a file, the autofold extension can automatically collapse docblocks, functions, ...
The level (collapse all, from the second, third, ... level) can be configured for each file extension separately.
Here is a sample: by opening that source file, comments and function code is collapsing automatically, we've directly a better view on what that file is doing.
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
The Better Comments extension will help you create more human-friendly comments in your code.
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
Allows you to put files in a bookmark folder, displayed in the icon bar on the left. This allows you to jump very quickly to a file, to a specific line (which would have been bookmarked).
NO MORE REQUIRED, NOW CORE IN VSCODE 1.60: https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
Easily change the case of variable names; like switching to pascal case, camelCase, CONSTANT, ...
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
With Code runner, open a supported code source (like PHP or Python) and press CTRL-SHIFT-R to run that code and get the result in the console. You even don't need to save the file.
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
A basic spell checker that works well with camelCase code.
The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.
https://marketplace.visualstudio.com/items?itemName=moshfeu.compare-folders
You'll not need winMerge (Windows) anymore.
Just select the two files (or folders) you want to compare, make a right click on a file and select Compare Selected.
https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
Microsoft extension for Docker that will make working with Docker easier.
You'll get a new button in the left navigation sidebar to see a lot of features like getting the list of running containers (with start / stop / remove actions), the list of images, the list of volumes, ...
You'll also get linting feature for files like Dockerfile or docker-compose.yml and many more.
https://marketplace.visualstudio.com/items?itemName=formulahendry.docker-explorer
This extension will allows you to code inside a container, what Microsoft called Remote containers.
You'll need to have a .devcontainer.json file for this (see https://code.visualstudio.com/docs/remote/remote-overview).
When installed, as soon as the devcontainer.json file is detected by vscode, you'll be prompted to reopen the project remotely. You can also press CTRL-SHIFT-P to open the Command Palette and select Remote-Containers: Reopen in Container.
EditorConfig extension for Visual Studio Code https://editorconfig.org/
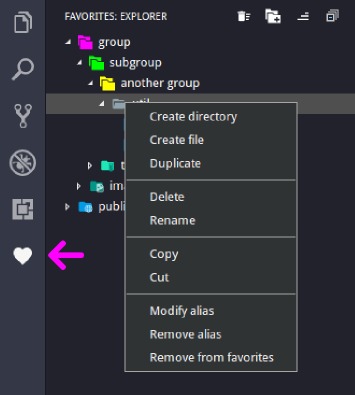
https://marketplace.visualstudio.com/items?itemName=kdcro101.favorites
Allows you to group shortcuts to files that, for example, you often have to open.
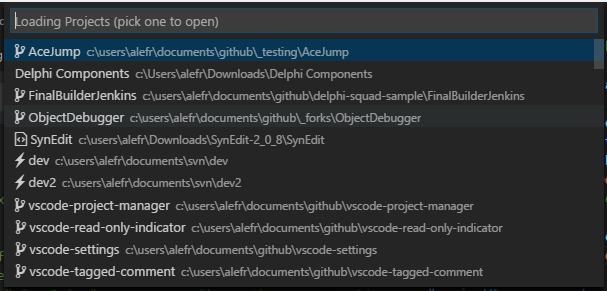
A Git Project Manager extension for vsCode.
Using GPM, it's now really easy to open a project: just press CTRL-P to open the Command Palette and select GPM: Open Git Project. Then you'll get the list of all folders on your disk with Git repositories.
First, you'll need to configure the gitProjectManager.baseProjectsFolders setting with the list of directories with your project; let's say C:\Christophe\Repository. You can mention several folders if you desire to.
You can also specify a root folder and playing with the gitProjectManager.maxDepthRecursion setting, you can define the recursion (the higher the number, the slower the system will be to retrieve the list of projects).
{
"gitProjectManager.baseProjectsFolders": [
"C:\\Christophe\\Repository"
],
"gitProjectManager.storeRepositoriesBetweenSessions": true,
"gitProjectManager.ignoredFolders": ["node_modules","vendor"],
"gitProjectManager.maxDepthRecursion": 2,
"gitProjectManager.checkRemoteOrigin": false,
"gitProjectManager.openInNewWindow": false
}Supercharge the Git capabilities built into Visual Studio Code — Visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more
https://marketplace.visualstudio.com/items?itemName=funkyremi.vscode-google-translate
Quickly translate text right in your code.
By setting your preferred language, you'll not be prompted each time about the target language.
{
"vscodeGoogleTranslate.preferredLanguage": "fr"
}Also, it's best to assign keyboard shortcut like ALT-SHIFT-T to translate the text.
{
"key": "shift+alt+t",
"command": "extension.translateTextPreferred"
}https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-apache
Support (coloring) Apache files such as .htaccess, .htpasswd, .conf and .htgroups.
https://marketplace.visualstudio.com/items?itemName=emilast.LogFileHighlighter
Log file highlight.
Based on the French Utiliser languagetool dans Visual Studio Code article
LanguageTool is an addon for vscode using a backend server we can host locally. It's a spelling and grammar tool supporting several languages like English and French but many others too. It has an auto-detect feature.
First create a new folder on your disk and put this a file called docker-compose.yml. Copy/paste the content below in it. This done, using a command line, run docker compose up --detach to download the Docker image and run the container.
You've your local backend server.
version: "3"
services:
languagetool:
image: erikvl87/languagetool
container_name: LanguageTool
restart: always
ports:
- 8010:8010 #### Using default port from the image
environment:
- langtool_languageModel=/ngrams #### OPTIONAL: Using ngrams data
- Java_Xms=512m #### OPTIONAL: Setting a minimal Java heap size of 512 mib
- Java_Xmx=1g #### OPTIONAL: Setting a maximum Java heap size of 1 Gib
volumes:
- ./ngrams:/ngramsThe next step is to install the LanguageTool Linter of David L. Day: https://marketplace.visualstudio.com/items?itemName=davidlday.languagetool-linter
Here are the settings to add to your vscode settings.json file:
"languageToolLinter.external.url": "http://127.0.0.1:8010",
"languageToolLinter.languageTool.motherTongue": "fr",
"languageToolLinter.plainText.languageIds": [
"plaintext",
"markdown"
]Feel free of course to add more supported languageIds, the full list is available at https://code.visualstudio.com/docs/languages/identifiers#_known-language-identifiers.
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
Easily switch between projects.
https://marketplace.visualstudio.com/items?itemName=Cameron.rerun-last-command
Quickly repeat the last command in your terminal without leaving the text editor.
Just press CTRL-F7 to rerun it.
https://marketplace.visualstudio.com/items?itemName=humao.rest-client
Make easy to debug JSON API without leaving the IDE.
https://marketplace.visualstudio.com/items?itemName=mde.select-highlight-minimap
Highlights the selected code (e.g. a function name) in the minimap so that you can quickly identify where in the currently edited file the same function is called.
The snippet-creator extension simplifies the creation of a snippet from existing code. Simply select the code already present in a file and then do a CTRL-SHIFT-P, type Create Snippet to call the wizard.
Note: the extension is actually deprecated (may 2020).
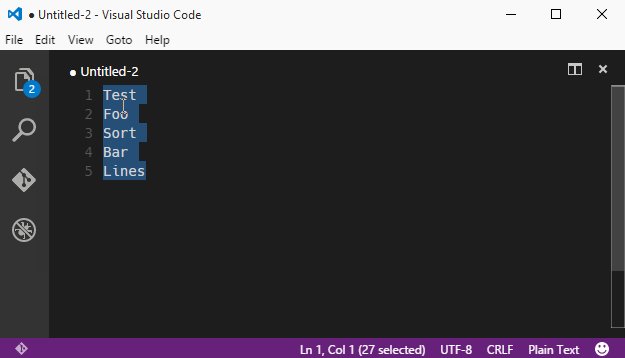
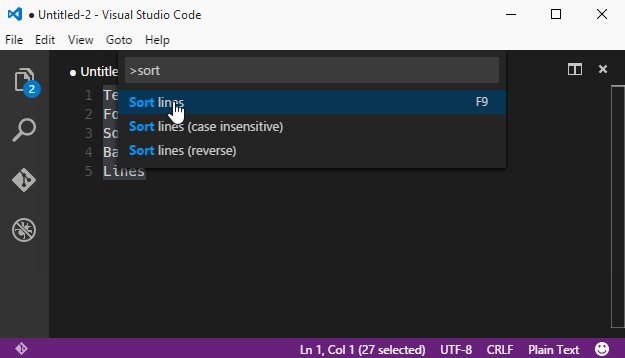
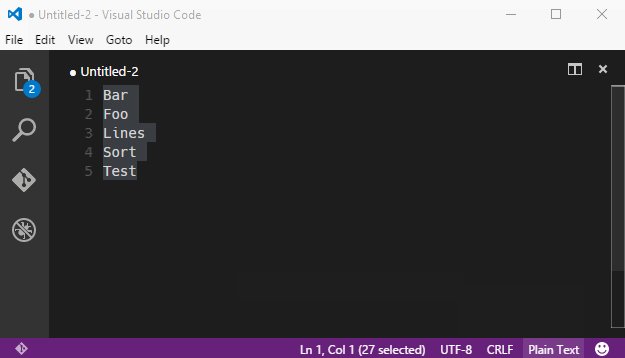
https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines
Sorts lines of text.
Press CTRL-SHIFT-C to start a shell like DOS Prompt, Windows Powershell or Git Bash. The startup folder will be the root of your project.
So easy to run DOS batch, powershell or Bash scripts or any other commands (git, composer, ...).
https://marketplace.visualstudio.com/items?itemName=yatki.vscode-surround
We select a block of lines of code and then, thanks to Surround, we can include it in an if/else, try/catch, ... The tool indents the code itself.
Synchronization is now (August 2020) part of Visual Studio Code: https://code.visualstudio.com/docs/editor/settings-sync
AMAZING code completion extension.
TabNine is using AI to learn how you are using vscode (no matter the used language) and will predict the next words.
This addon is really a MUST HAVE: https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
A pure wonder
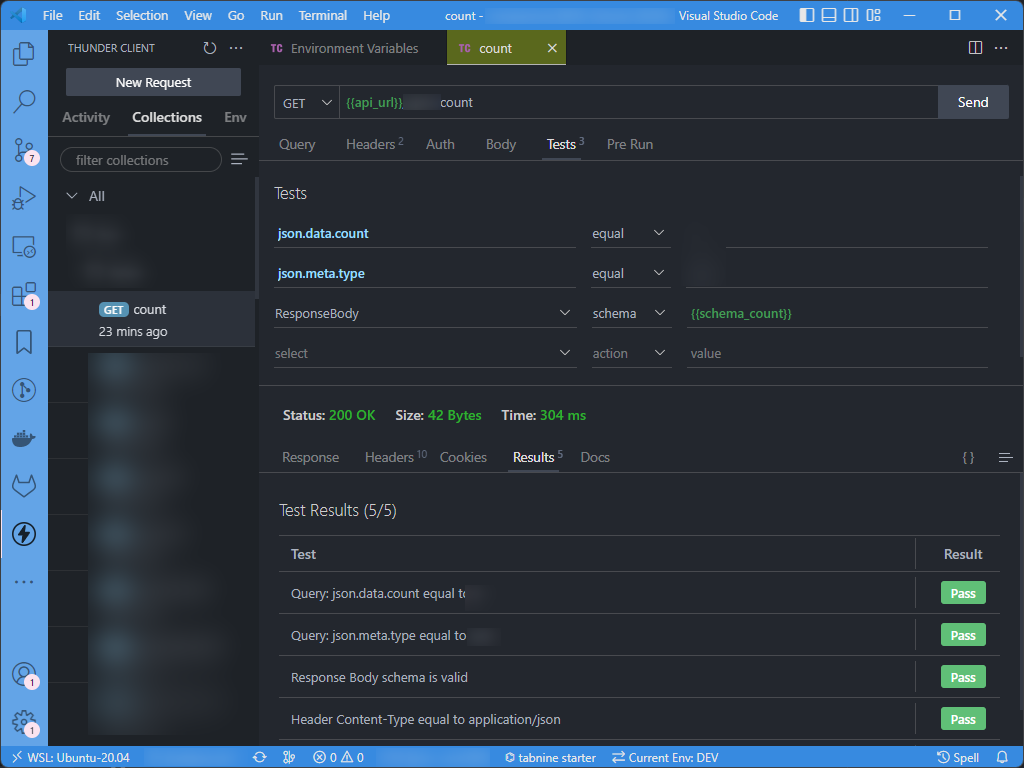
Thunder Client is a lightweight Rest API Client Extension for VS Code.
https://github.com/rangav/thunder-client-support/
Without leaving vscode, you'll be able to test your REST API.
Imagine you have an API "How many employees are working in my company" and returning something like this:
{
"data": {
"count": 6
},
"meta": {
"type": "employees"
}
}You can easily generate a JSON schema using https://www.liquid-technologies.com/online-json-to-schema-converter. Just copy/paste your JSON response.
You'll get a JSON response and remove the first line with $schema, so, you'll have:
{
"type": "object",
"properties": {
"data": {
"type": "object",
"properties": {
"count": {
"type": "integer"
}
},
"required": [
"count"
]
},
"meta": {
"type": "object",
"properties": {
"type": {
"type": "string"
}
},
"required": [
"type"
]
}
},
"required": [
"data",
"meta"
]
}Not so difficult to understand: we have two root level nodes, one for data and one for meta (these two are mandatory). data has a count property and his type is integer and is required. meta has a type property and his type is string, required too.
So, we've obtained our JSON schema.
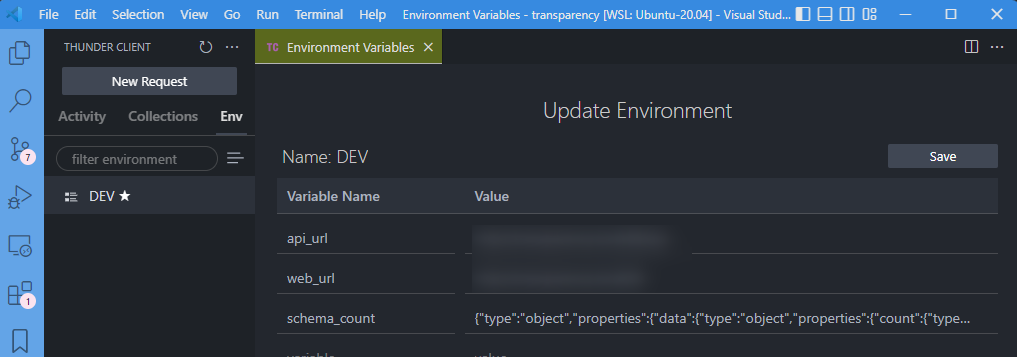
How schema validation is built in Thunder client is by creating first an environment variable called, f.i., schema_count.
This is a one-line string so we'll minify our JSON schema; we'll use https://codebeautify.org/jsonminifier for this (or any other tool).
Create your environment variable and, very important, don't forget to click on the save button each time you need to update the value!
Go to your Thunder Client request, click on the Tests tab and create a new item ResponseBody, type schema and refer to your variable {{schema_count}}.
By clicking on the Send button to execute the request, you should see that your Response Body schema is valid.
Note: you also can test your schema using https://jsonschemalint.com/#!/version/draft-07/markup/json. Just copy your schema and your JSON document in the web interface.
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
Displays an icon on the left side of the screen, in the form of a tree, which allows you to find, in one place, the list of TODOs that you have to make, i.e. comments beginning with // TODO that have been encoded in the source files.
A very article about Todo Tree explain how to parametrize the extension, add custom tags with custom color and icon. More info on https://dev.to/koustav/how-a-vs-code-extension-todo-tree-can-make-your-coding-easier-todo-tree-configuration-and-use-cases-11kc.
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
Adapt the tree-view with the list of files to use an icon associated to the type of file (css, html, php, ...)
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Javascript linter
https://marketplace.visualstudio.com/items?itemName=perkovec.emoji
Insert an emoji without leaving the editor. The
https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
Implements keyboard shortcuts for the Markdown language allows the generation of tables of contents, preview, ...
You can configure markdownlint to ignore some files or some rules.
The list of rules can be retrieved from https://github.com/DavidAnson/markdownlint/blob/master/doc/Rules.md.
To ignore f.i. rules MD033 and MD041, just add the following configuration in your settings.json file:
{
"markdownlint.config": {
"MD033": false,
"MD041": false
}
}To ignore files use the ignore key:
{
"markdownlint.config": {
"ignore": ["!**/History.md"]
}
}Set your custom rules:
{
"markdownlint.customRules": ["C:\\Christophe\\.config\\.markdownlint.json"]
}Better PHPUnit is the most popular, cleanest, and fastest PHPUnit runner for VS Code.
Make sure to edit the Workspace settings and add these two keys:
{ "better-phpunit.phpunitBinary": "c:\your_project\vendor\bin\phpunit.bat", "better-phpunit.xmlConfigFilepath": "c:\your_project\phpunit.xml" }
Should be the absolute path to the phpunit.bat file and your phpunit.xml configuration file.
- Place your cursor in/on the method you want to run
- CTRL-SHIFT-P to open the
Command Palette - Select:
Better PHPUnit: run(CTRL-K-CTRL-R)
- CTRL-SHIFT-P to open the
Command Palette - Select:
Better PHPUnit: run-file(CTRL-K-CTRL-F)
- CTRL-SHIFT-P to open the
Command Palette - Select:
Better PHPUnit: run suite
- CTRL-SHIFT-P to open the
Command Palette - Select:
Better PHPUnit: run previous(CTRL-K-CTRL-P)
With code-runner, open a PHP file and just run it from within vscode. Useful to run samples scripts f.i.
Be sure to enable the fileDirectoryAsCwd setting. This will force code-runner to run the script by first setting the current directory to the one of the PHP file. Needed to make sure your require (like your autoloader) statements can retrieve files.
{ "code-runner.clearPreviousOutput": true, "code-runner.defaultLanguage": "php", "code-runner.enableAppInsights": false, "code-runner.fileDirectoryAsCwd": true }
After installation, we need to disable the built-in PHP feature of VSCode.
- Go to the extensions tab (CTRL-SHIFT-X)
- Search for
@builtin php - Select
PHP Language Features - Disable it.
https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-blade
Helper for working with Laravel Blade templates.
https://marketplace.visualstudio.com/items?itemName=junstyle.php-cs-fixer
Automatic correction of the quality of PHP code formatting thanks to quality standards (e.g. PSR2), which can be overloaded through a configuration file.
Once installed, go to the Command Palette (CTRL-SHIFT-P) and select php-cs-fixer: fix this file to correctly format the file.
Note: you can add PHP-CS-FIXER as a global dependency (thus for all your projects) by running composer require friendsofphp/php-cs-fixer global on the command line.
php-cs-fixer is using a .php-cs file for his configuration; there are a lot of items that can be configured. See https://github.com/FriendsOfPHP/PHP-CS-Fixer for more information's.
https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker
Allows generating documentation blocks of classes, methods, ...
Essential extension for any PHP programmer because it allows generating docblocks to document methods, properties, constants, ... in a PHP source code.
https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-pack
Includes the most important extensions to get you started with PHP development in Visual Studio Code.
Create a new property in your class; right-click on it and choose Insert PHP Getter & Setter to generate PHP code for both actions.
Really easy...
The extension can be configured (see https://github.com/phproberto/vscode-php-getters-setters#extension-settings) and, if you wish, you can redefine the code of the Setter for instance (as an example, you can decide not to return the value).
https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense
Advanced PHP IntelliSense for Visual Studio Code.
https://marketplace.visualstudio.com/items?itemName=MehediDracula.php-namespace-resolver
In a PHP file, right-click on a class name and PHP Namespace Resolver will search where that class is defined (based on your composer.json file). If there is only one occurrence, the class will be immediately added in a use command. Otherwise, you'll be prompted to select the desired one.
Just place a file like the one below in your project folder or any parent folder. The file should be named .editorconfig.
There is nothing to do in VSCode except installing the extension. There is no settings... The extension will automatically check for the presence of the .editorconfig file in the project folder or any parent folder. If a file is found, if the root = true line is in it, the extension knows that this is the final file.
So we can have a file in our project folder without the root statement for overriding some features and a global file in the parent folder.
### http://editorconfig.org/
### top-most EditorConfig file
root = true
[*]
charset = utf-8
indent_style = spaces
indent_size = 4
end_of_line = lf
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
[*.Markdown]
trim_trailing_whitespace = false
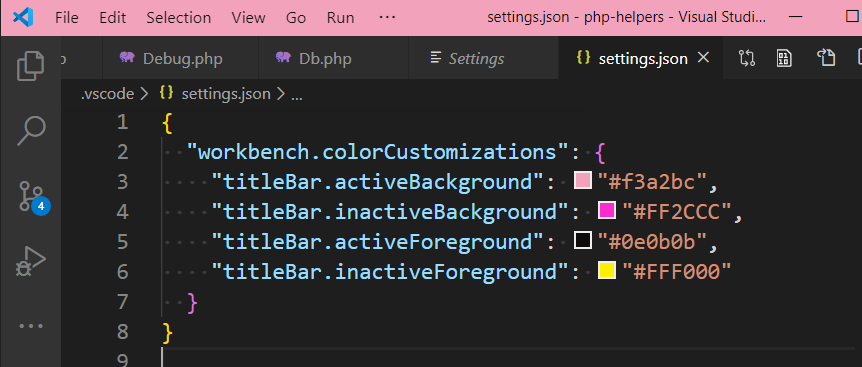
Colors have to be set in the .vscode/settings.json file in the project root folder; example:
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#f3a2bc",
"titleBar.inactiveBackground": "#FF2CCC",
"titleBar.activeForeground": "#0e0b0b",
"titleBar.inactiveForeground": "#FFF000"
}
}To open that setting file, just go to your Workspace settings page.
Tips:
- Install Peacock to make changes easily. Peacock will use some default schemas or allow to choose a random one.
- you can use a tool like https://contrastchecker.com/ to find a good contrast schema.
- You can also deeper in the configuration of the editor; please take a look to https://code.visualstudio.com/api/references/theme-color
Happy coloring 😉
There is a nice feature called StickyScroll you can enable by putting "editor.stickyScroll.enabled": true in your settings.json file.
The idea is, when you go deeper in a supported language (like Javascript, PHP or Markdown and much more), the name of the parent will be automatically stick on the top of the screen as illustrated in the animation above.
Another example is this documentation:
- Cheat sheet for Windows users: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
- Online and interactive tutorial
The use of php-cs-fixer can help to maintain a proper code. More info below.
Install PHP-CS-FIXERhttps://github.com/FriendsOfPHP/PHP-CS-Fixer.
Create your php-cs-fixer.php file and put it there your settings. More info below.
Open VSCode, go to the settings page (press CTRL-,), search for php-cs-fixer.config and initialize the settings to the path of your php-cs-fixer.php (f.i. C:\\config\\php-cs-fixer.php).
The no_unused_imports setting, when set to true, allow php-cs-fixer to detect unused imports like below and to remove it automatically.
<?php
require 'vendor/autoload.php';
use Avonture\Pandoc;
echo __DIR__;This is done when you'll save your file.
<?php
return PhpCsFixer\Config::create()
->setRules([
'no_unused_imports'=> true
]);You've installed some addons and at given time period, you're suffering on Damned, vscode takes a lot of time to load my project.
Press CTRL-P to open the palette and run Developer: Show Running Extensions.
You'll get a screen like the one below, extensions are ordered by the slowest one.
In my case, I like to use Compare Folders but no so often so it's best to disabled it and enable it again only on a need base. Same for Code Runner. By disabling these two, I earn 4 seconds each time I start vscode a day (and I start it so much for all my projects).
https://stackoverflow.com/questions/66310913/vscode-with-wsl2-delayed-launching-due-to-no-response-to-ping microsoft/vscode-remote-release#4888
If, running code . from a WSL2 prompt is slow, try to set the remote.WSL.server.connectThroughLocalhost global setting to true.
The problem comes from an internal ping done by VSCode on the IP of your machine and in some situation like working on a virtual machine, the ping will be blocked and vscode will wait one minute before throwing a timeout.
Loosing that minute of time can be avoided thanks the remote.WSL.server.connectThroughLocalhost setting.
Imagine you want to remove all commented lines and the character used for comments is a # so you want to remove lines starting with #.
- Search
^#.*[\n|\r]* - Replace by let this field empty
The regex means:
^#: we want all lines starting with#.*: followed by any character[\n|\r]*: and followed by one or more carriage return / linefeed.
https://dev.to/gyurisc/easily-remove-empty-lines-using-regular-expression-in-visual-studio-code-1230
- Search
^(?:[\t]*(?:\r?\n|\r))+ - Replace by let this field empty
Imagine you've a big JSON file with f.i. a list of users like this:
[
{
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]"
},
{
"name": "Ervin Howell",
"username": "Antonette",
"email": "[email protected]"
},
{
"name": "Clementine Bauch",
"username": "Samantha",
"email": "[email protected]"
},
{
"name": "Patricia Lebsack",
"username": "Karianne",
"email": "[email protected]"
},
{
"name": "Chelsey Dietrich",
"username": "Kamren",
"email": "[email protected]"
}
]From that list you wish to keep only lines with emails.
The idea is to use a regex expression so we can match email lines and use a negative search so not email lines are selected:
To match email lines (with the carriage return at the end), we'll use .*email.*\n.
For the use case, we'll search for .*email.*\n and replace by nothing: emails lines will be removed in the entire file.
Using the negative regex ^(?!.*email).*$\n will match all lines except the ones containing the email word and, here too, if we search and replace by nothing, we'll remove all lines except emails:
https://code.visualstudio.com/docs/editor/tasks
https://code.visualstudio.com/docs/editor/variables-reference
By creating a ./.vscode/tasks.json, it's possible to add custom tasks to Visual Studio Code.
A custom task can be running PHP Unit tests or any other shell commands.
The following example define a task called concat-md, it's a shell command (i.e. a DOS task).
{
"version": "2.0.0",
"tasks": [
{
"label": "concat-md",
"type": "shell",
"command": "${workspaceFolder}/concat-md.cmd",
"group": "build",
"presentation": {
"reveal": "always"
},
"problemMatcher": []
}
]
}Note: ${workspaceFolder} has been used instead of just ./concat-md.cmd to make sure vscode will use the file from the repo's root folder.
To run that task, we just need to call the Command Palette (CTRL-SHIFT-P) then select Tasks: Run task. You'll then be prompted to select the task and concat-md will appear.
All your custom tasks will be accessible in the Tasks: Run task list.
Tip: it's possible to specify more than one command using the && syntax; f.i. "command": "cd tests/ && run_all.cmd",
Another example can be to run PHP Unit with some command-line options.
The example below defines a phpunit: run tests\Api task so we can execute all tests under the Api folder. We can of course use any command line options supported by PHP Unit.
{
"version": "2.0.0",
"tasks": [
{
"label": "phpunit: run tests\\Api",
"type": "process",
"command": "${workspaceFolder}\\vendor\\bin\\phpunit.bat",
"args": [
"${workspaceFolder}\\tests\\Api"
],
"presentation": {
"echo": true,
"panel":"new"
},
"problemMatcher": []
}
]
}Note: the type defined in the JSON file is process, this means that the defined command will be executed within vscode, in the Terminal. The process should then be an executable and any parameters have to be defined in the args array;
When you define a task with the following setting, that task can be fired automatically by VSCode during the opening of the editor.
"runOptions": {
"runOn": "folderOpen"
}In the complete example below, the docker-up.bat is a DOS script that will set-up Docker for my project.
{
"label": "Docker-up ",
"type": "shell",
"command": "docker-up.bat",
"problemMatcher": [],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "dedicated",
"showReuseMessage": true,
"clear": true
},
"runOptions": {
"runOn": "folderOpen"
}
}In VSCode, we need to
- Press CTRL-SHIFT-P to open the
Command Palette. - Search for
Tasks: Manage Auotomatic Tasks in Folder, - Select
Allow Automatic Tasks in Folder
So we allow VSCode to run automatic tasks for that project.
Then:
- Press CTRL-SHIFT-P to open the
Command Palette. - Search for
Tasks: Run Task, - and select our task
The task will be fired.
Close VScode and open it again and check your console, the task has been fired automagically.
In order to avoid errors with Intelephense like Undefined function xxx (f.i. trim) or Undefined type xxx (f.i. stdClass) for core PHP features, make sure to specify in your settings.json file the correct PHP version you're using.
"intelephense.environment.phpVersion": "7.4.4"That version should match the one you've defined in the PHPBIN environment variable:
Make sure to specify in your settings.json file the PHP version you're using:
"phan.phpExecutablePath": ""C:\\wamp64\\bin\\php\\php7.4.4\\php.exe"That version should match the one you've defined in the PHPBIN environment variable:
By calling a PHP-CS-FIXER function like running Fix this file (ALT-SHIFT-F), you can get the following error:
To get more information, make sure to display the Developer Tools (CTRL-SHIFT-I) in the Help menu. You'll get there extra information's.
As we can see here above, our PHP-CS-FIXER needs to be updated: we're using a more recent version of PHP and the maximum supported by the current PHP-CS-FIXER installed version is an old one.
https://www.youtube.com/watch?v=srwsnNhiqv8
https://code.visualstudio.com/api/get-started/your-first-extension
It's quite easy to create his own extension by the use of Yo Code - Extension Generator.
The YouTube video is showing how to create a snippet extension. Really easy!
Visual Studio code can be used directly from the web i.e. nothing to install on your machine.
Go to https://vscode.dev to start the journey.
You can also go to any github repository like f.i. https://github.com/cavo789/vscode_tips and edit the URL: add vscode.dev/ as the domain name so edit the URL so it becomes https://vscode.dev/github.com/cavo789/vscode_tips. That repository will be opened in vscode.dev.
Even stronger: press the dot touch on your keywoard, vscode will also be opened. Here, the URL will be https://github.dev/cavo789/vscode_tips (and not vscode.dev/). See the youtube demo at https://www.youtube.com/watch?v=ywUZOOzLX3c.
List of nice website for learning VS Code.
⭐️ Contents ⭐️
- #01: Welcome to Productive VS Code
- #02: How I Use VS Code To Be Productive
- #03: Installing VS Code
- #04: A Tour of VS Code's UI
- #05: VS Code's #1 Essential Tool: The Command Palette
- #06: VS Code Themes and Icon Themes
- #07: 20 Best VS Code Themes
- #08: VS Code Fonts and Important Font Settings
- #09: My 5 Favorite Coding Fonts
- #10: Important VS Code Appearance Settings
- #11: Intro to Get to Know VS Code
- #12: VS Code's Explorer: Your Home Base
- #13: VS Code's Editor Area: Where Magic Happens
- #14: VS Code's IntelliSense: The Smartest Helper
- #15: Find and Replace All the Things in VS Code
- #16: Refactoring in VS Code
- #17: Extensions and Customization in VS Code
- #18: Settings Sync in VS Code
- #19: Using Snippets in VS Code
- #20: Using Emmet in VS Code
- #21: VS Code's Command Line Tools
- #22: Get Started w/ HTML & CSS in VS Code
- #23: 5 Best HTML/CSS Extensions for VS Code
- #24: Using node and npm in VS Code
- #25: Using JavaScript in VS Code
- #26: Using ESLint in VS Code
- #27: The Best JavaScript Extensions for VS Code
- #28: Using React in VS Code + 2 Best Extensions
- #29: Using Vue.js in VS Code + 3 Best Extensions
- #30: Using Tailwind in VS Code + 3 Best Extensions
- #31: Using Markdown in VS Code + 3 Best Extensions
- #32: PHP and Laravel in VS Code + 7 Best Extensions
- #33: Quick Ways to Make VS Code Look Good
- #34: The Starting Point for VS Code Workflows
- #35: Minimalism in VS Code
- #36: Using the Terminal in VS Code
- #37: Using Git and GitHub in VS Code
- #38: 5 Best Git Extensions for VS Code
- #39: Using Multiple Projects in VS Code
- #40: Autosave and Autoformat in VS Code: An Awesome Combo
- #41: Get a Browser in VS Code with Browser Preview
- #42: Getting Started w/ Keyboard Shortcuts in VS Code
- #43: Basic Editing Shortcuts in VS Code
- #44: Navigating Around VS Code w/ Keyboard Shortcuts
- #45: Multi Cursor: My Favorite Feature
- #46: Keyboard Shortcuts for VS Code's UI
- #47: Keyboard Shortcuts Cheat Sheet for VS Code
- #48: GitHub Pull Requests and Issues in VS Code
- #49: Editing GitHub Remote Repos in VS Code
- #50: Calling APIs in VS Code
- #51: Vim in VS Code: Blazing Fast
- #52: Artificial Intelligence Coding Helpers in VS Code
- #53: Right Sidebar in VS Code is Weird but Cool
- #54: Outro to Productive VS Code
All the best things about Visual Studio Code that nobody ever bothered to tell you.
You can create the same list by running code --list-extensions | % { "code --install-extension $_" } in a Windows Powershell prompt.
code --install-extension aaron-bond.better-comments
code --install-extension alefragnani.Bookmarks
code --install-extension bajdzis.vscode-twig-pack
code --install-extension bmewburn.vscode-intelephense-client
code --install-extension bobmagicii.autofoldyeah
code --install-extension calebporzio.better-phpunit
code --install-extension Cameron.rerun-last-command
code --install-extension CoenraadS.bracket-pair-colorizer
code --install-extension DavidAnson.vscode-markdownlint
code --install-extension dbaeumer.vscode-eslint
code --install-extension DotJoshJohnson.xml
code --install-extension druideinformatique.antidote
code --install-extension eamodio.gitlens
code --install-extension EditorConfig.EditorConfig
code --install-extension emilast.LogFileHighlighter
code --install-extension esbenp.prettier-vscode
code --install-extension felipecaputo.git-project-manager
code --install-extension felixfbecker.php-debug
code --install-extension felixfbecker.php-intellisense
code --install-extension felixfbecker.php-pack
code --install-extension formulahendry.auto-close-tag
code --install-extension formulahendry.code-runner
code --install-extension GrapeCity.gc-excelviewer
code --install-extension Gruntfuggly.todo-tree
code --install-extension hollowtree.vue-snippets
code --install-extension ikappas.phpcs
code --install-extension ionutvmi.reg
code --install-extension johnpapa.vscode-peacock
code --install-extension junstyle.php-cs-fixer
code --install-extension Kasik96.latte
code --install-extension marsl.vscode-php-refactoring
code --install-extension mblode.twig-language
code --install-extension mde.select-highlight-minimap
code --install-extension mechatroner.rainbow-csv
code --install-extension MehediDracula.php-namespace-resolver
code --install-extension mikestead.dotenv
code --install-extension mrmlnc.vscode-apache
code --install-extension mrmlnc.vscode-duplicate
code --install-extension ms-vscode-remote.remote-wsl
code --install-extension ms-vscode.powershell
code --install-extension neilbrayfield.php-docblocker
code --install-extension NiclasvanEyk.am-i-behind
code --install-extension nonoroazoro.syncing
code --install-extension octref.vetur
code --install-extension olback.es6-css-minify
code --install-extension Otiel.vscode-xyplorer
code --install-extension Perkovec.emoji
code --install-extension persoderlind.vscode-phpcbf
code --install-extension phproberto.vscode-php-getters-setters
code --install-extension RoscoP.ActiveFileInStatusBar
code --install-extension sdras.vue-vscode-snippets
code --install-extension SirTori.indenticator
code --install-extension slevesque.vscode-autohotkey
code --install-extension slevesque.vscode-hexdump
code --install-extension spences10.vba
code --install-extension st-pham.php-refactor-tool
code --install-extension streetsidesoftware.code-spell-checker
code --install-extension TabNine.tabnine-vscode
code --install-extension tomoyukim.vscode-mermaid-editor
code --install-extension Tyriar.sort-lines
code --install-extension TysonAndre.php-phan
code --install-extension vscode-icons-team.vscode-icons
code --install-extension whatwedo.twig
code --install-extension Christophe Avonture.writing-documentation-snippets
code --install-extension yatki.vscode-surround
code --install-extension yzhang.markdown-all-in-one
The problem: vscode is showing No source control providers registered in the Source control tab (CTRL+SHIFT+G) even though it is a git project and you've well a .git folder in your directory.
Due to that problem, vscode won't recognize your project as a git one and you don't have any versioning.
Reasons can be multiple but make sure that the Git core extension is well enabled. Show the list of extensions (CTRL+SHIFT+X) and type @builtin git in the Search bar. Make sure Git and Git Base are enabled.
When I had the No source control providers registered problem, Git was disabled and it was purely impossible to enable it. The description page of Git was saying This extension is disabled in this workspace because it is defined to run in the Remote Extension Host. Please install the extension in 'WSL: Ubuntu-20.04' to enable and impossible to really understand what to do.
The solution: it was given here: https://stackoverflow.com/a/69131127/1065340. After an uninstallation of Visual Studio Code, I've start a command prompt in Linux, in my Ubuntu distribution, go to my home profile (i.e. cd ~) and there, I've removed (in fact, renamed) all my .vscode-xxx folders (I had .vscode-remote-containers, .vscode-server and .vscode-server-server).
Then, I've reinstalled Visual Studio Code and, finally, running code . from the Linux console. Linux was reinstalling the vscode-server.
Once vscode was started and my project opened, this time, the git extension was well enabled and versioning was finally supported back.
In case code folding is not working in markdown mode, make sure the @builtin Markdown Language Features addon is enabled.

The problem: running code . from the console, in WSL2, start vscode but is not returning to the console so we can't type any others commands until we close vscode which is really annoying.
The solution is: just install the Remote Development extension in vscode.