A demo app showing how you can use:
- React Native
- Expo
- Jest
- TypeScript
- Visual Studio Code
I couldn't find an example to demonstrate how to get typescript and react native running with expo.
- Clone the git repo
git clone https://github.com/clintmod/react-native-expo-typescript.git - Run
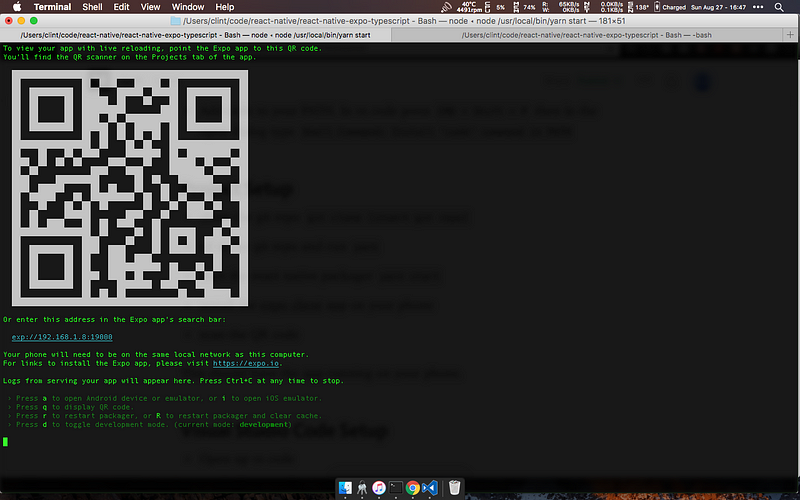
yarn && yarn startto install the dependencies and start the react native packager. - Scan the QR code to launch the app in the expo client app on your phone.
- Use a mac (the first two steps are different on windows the rest should work though)
- Install Homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Install Node.js
brew install node - Install Yarn
npm install -g yarn - Install create-react-native-app
yarn global add create-react-native-app - Install Visual Studio Code
- Add code to your PATH. In vs code press
CMD + Shift + Pthen in the open dialog typeShell Command: Install 'code' command in PATH
- clone the git repo
git clone https://github.com/clintmod/react-native-expo-typescript.git cdto the git repo and runyarn && yarn start- Install the expo client app on your phone
- Launch the expo client and scan the QR code
This should have the app running on your phone.
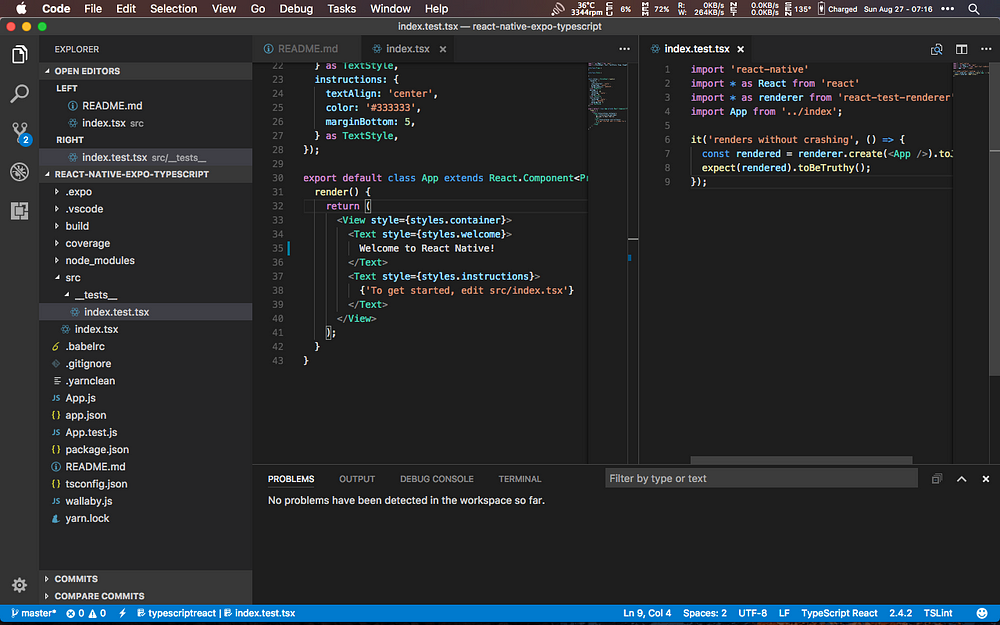
- Open up vs code
- Chose File -> Open or use
CMD + O - Select the folder with the cloned git repo from earlier.
- Once the project opens you can press
CMD + Shift + Bto run thebuild-watchtask from thepackage.jsonfile which will recompile all changes on each file save and automatically reload and display the changes on your phone.
Install vs code extensions
- In VS Code type
CMD + Shift + Pthen typeInstall Extensionthen press Enter . Here’s a gist of my current vs code config and extension list.
- It’s important to leave the App.js file at the root of the project. Expo expects it and using
"expo" {"entryPoint":"somethingElse.js"}in theapp.configfile doesn’t work. - If you see an error like this when running the tests…
console.error node_modules/react-native/Libraries/Core/ ExceptionsManager.js:73
Warning: PropTypes has been moved to a separate package.
Accessing React.PropTypes is no longer supported and will be removed completely in React 16.
Use the prop-types package on npm instead. (https://fb.me/migrating-from-react-proptypes)
… it’s because of this and you can ignore it until react 16.0.0 is released.
Please feel free to file any issues you find in the github issues section.