This package converts Markdown files to HTML and PDF and is specifically designed to use elearn.js for styling and interactive elements.
Create a simple elearn.js based script in no time!
Simply search for atom-elearnjs in Atom's Settings view to install this
package.
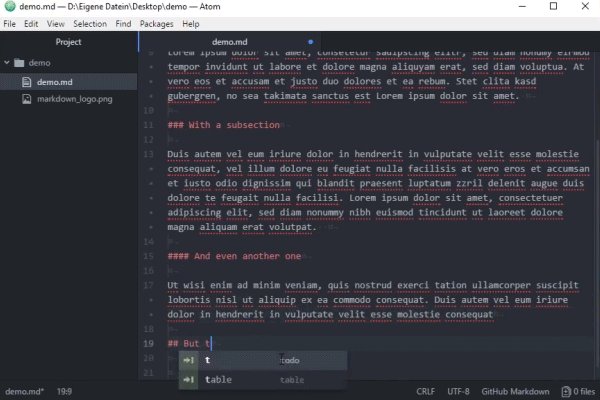
In Atom open your Markdown file. Afterwards you can do any of the following:
- use the Package tab, access elearn.js and convert to either html or pdf
- Right-Click in the editor window and choose
elearn.js - to HTMLorelearn.js - to PDF - you can also use
Save as...in the menus described above to select an output location - Convert with hotkeys:
- To HTML:
ctrl-alt-o - To PDF:
ctrl-alt-p
- To HTML:
All locations will be stored by their output type and the markdown file
and will only be overwritten when Save as... (described above) is used.
Markdown syntax is supported based on Showdown's features. If you want to use specific elearn.js features check the extended documentation.
Check our wiki pages for examples and detailed documentation.
There are also useful hints for beginners or troubleshooting.
- All platforms:
- PDF output might be slow
- consider keeping Chrome alive after the first export (check settings)
- PDF output might be slow
- Atom the editor you need!
- elearn.js based for output scripts and styles.
- Showdown used for Markdown to HTML conversion.
- Puppeteer used for HTML to PDF conversion.
atom-elearnjs is developed by dl.min of Universität Hamburg.
The software is using MIT-License.
cc-by Michael Heinecke, Arne Westphal, dl.min, Universität Hamburg