-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: add the BS4 product version - Material Kit
- Loading branch information
Showing
230 changed files
with
46,047 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,62 @@ | ||
| # Change Log | ||
|
|
||
| ## [2.0.7] 2020-03-09 | ||
| ### BugFixing | ||
| - Solved the broken links | ||
| - Updated NoUiSlider plugin | ||
| - Solved the existing bugs | ||
| - Change variables from `$brand-color` to `$color` | ||
|
|
||
| ## [2.0.6] 2019-09-03 | ||
| ### Improvements, BugFixing | ||
| - Bug fixing (javascript file) | ||
|
|
||
| ## [2.0.5] 2018-11-23 | ||
| ### Improvements, BugFixing | ||
| - Changes for responsive devices | ||
| - Improvements and BugFixing for documentation | ||
| - Change versions on CSS and JS files | ||
| - Pro Documentation integrated in Free Version | ||
| - Eliminated extra CSS and JS | ||
|
|
||
| ## [2.0.4] 2018-07-02 | ||
| ### BugFixing | ||
| - Solved responsive issues | ||
| - Updated plugins | ||
| - Speed optimizations | ||
| - Documentation errors fixed | ||
| - Gulp compiling of the SASS files | ||
| - Change versions on CSS and JS files | ||
| - Small changes for components | ||
|
|
||
| ## [2.0.3] 2018-05-07 | ||
| ### BugFixing | ||
| - Scss cleaned and fixed issues when compiling | ||
| - Archive cleaned | ||
| - Other small bug fixing | ||
|
|
||
| ## [2.0.2] 2018-02-13 | ||
| ### Improvements, Bootstrap 4.0.0 Final Included | ||
| - Reestablish the routes/folder for images | ||
|
|
||
| ## [2.0.1] 2018-01-31 | ||
| ### Bug fixing, Improvements | ||
| - Added two plugins in Documentation | ||
| - Included gulp task that opens the project in browser | ||
| - Reestablish the routes for some Documentation Components | ||
| - responsive issue fixed for carousel | ||
|
|
||
| ## [2.0.0] 2018-01-12 | ||
| ### Bootstrap 4 update | ||
| - Core base code on Bootstrap 4 | ||
| - Documentation code base written from scratch | ||
| - Speed optimizations | ||
| - Class changes : .card-block to .card-body | ||
| - .navbar-toggleable-* to .navbar-expand-* | ||
| - .hidden-*-down to .d-none .d-*-block | ||
| - .hidden-*-up to .d-*-none | ||
| - .checkbox to .form-check | ||
| - .radio to .form-check | ||
| - more class changes here:https://medium.com/@lukaszholeczek/how-to-upgrade-bootstrap-4-alpha-6-to-bootstrap-4-beta-d43b4210f2a3 | ||
| - Bug fixes for responsive devices | ||
| - Small changes for components |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| <!-- | ||
| IMPORTANT: Please use the following link to create a new issue: | ||
| https://www.creative-tim.com/new-issue/material-kit | ||
| **If your issue was not created using the app above, it will be closed immediately.** | ||
| --> | ||
|
|
||
| <!-- | ||
| Love Creative Tim? Do you need Angular, React, Vuejs or HTML? You can visit: | ||
| 👉 https://www.creative-tim.com/bundles | ||
| 👉 https://www.creative-tim.com | ||
| --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2018 Creative Tim | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,184 @@ | ||
| # material-kit-bs4 | ||
| # [Material Kit](https://demos.creative-tim.com/material-kit/index.html) [](https://twitter.com/home?status=Material%20Kit%20is%20a%20Free%20Bootstrap%204%20UI%20Kit%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/material-kit/index.html%20%23bootstrap%20%23material%20%23design%20%23uikit%20%23freebie%20%20via%20%40CreativeTim) | ||
|
|
||
|
|
||
|   [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy) | ||
|
|
||
|
|
||
|  | ||
|
|
||
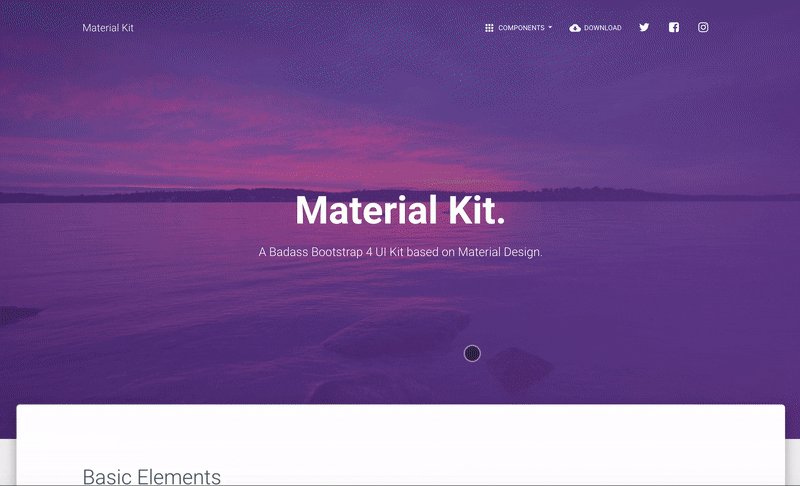
| **Material Kit** is a **Free Bootstrap 4 UI Kit** with a fresh, new design inspired by Google's material design. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project. | ||
|
|
||
| **Material Kit** makes use of light, surface, and movement. It uses a deliberate color choice, edge-to-edge imagery, and large scale typography. The general layout resembles sheets of paper following multiple different layers so that the depth and order are obvious. The navigation stays mainly on the left and the actions on the right. | ||
|
|
||
| This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. Material Kit is a great tool if you are looking to create a web presence for your Android application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages. | ||
|
|
||
| **Material Kit** is based on the Github Repo from Fezvrasta who did an amazing job creating the backbone for the material effects, animations, and transitions. Big thanks to his team for their forward-thinking efforts. | ||
|
|
||
|
|
||
| ## Table of Contents | ||
|
|
||
| * [Versions](#versions) | ||
| * [Demo](#demo) | ||
| * [Quick Start](#quick-start) | ||
| * [Documentation](#documentation) | ||
| * [File Structure](#file-structure) | ||
| * [Browser Support](#browser-support) | ||
| * [Resources](#resources) | ||
| * [Reporting Issues](#reporting-issues) | ||
| * [Upgrade to Pro Version](#upgrade-to-pro-version) | ||
| * [Licensing](#licensing) | ||
| * [Useful Links](#useful-links) | ||
|
|
||
|
|
||
| ## Versions | ||
|
|
||
| [<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/html-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/vue-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/vue-material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-native-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react-native)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/figma-logo.jpg?raw=true" width="60" height="60" />](https://demos.creative-tim.com/material-kit-figma/presentation.html)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/wordpress-logo.jpg?raw=true" width="60" height="60" />](https://themeisle.com/themes/hestia/?ref=creativetim)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/photoshop-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/photoshop)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/sketch-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/sketch) | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| | HTML | React | Vue | | ||
| | --- | --- | --- | | ||
| | [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit) | ||
|
|
||
| | React Native | Figma | WordPress | | ||
| | --- | --- | --- | | ||
| | [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim) | ||
|
|
||
| ## Demo | ||
|
|
||
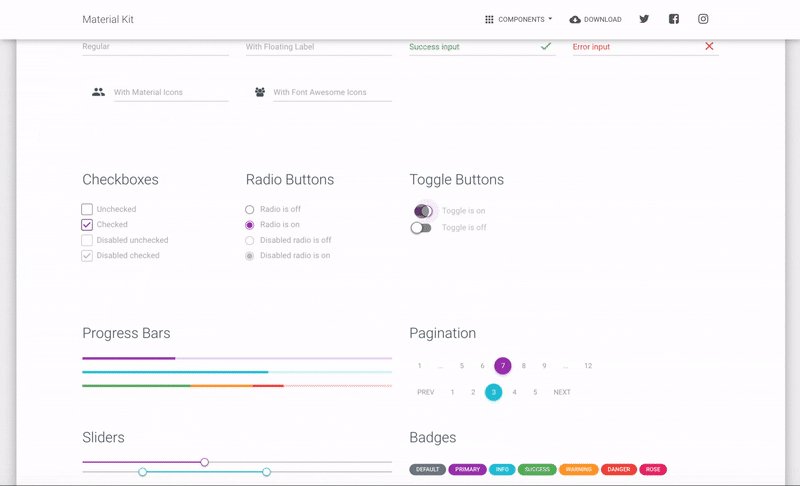
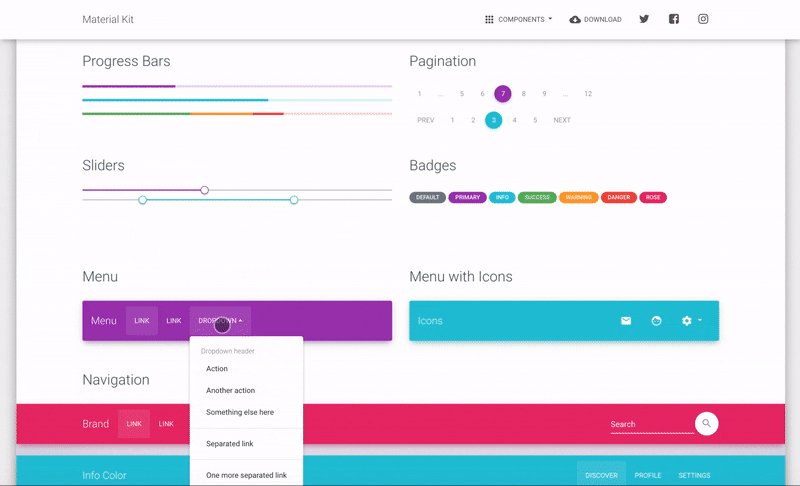
| | Buttons | Inputs | Navbars | | ||
| | --- | --- | --- | | ||
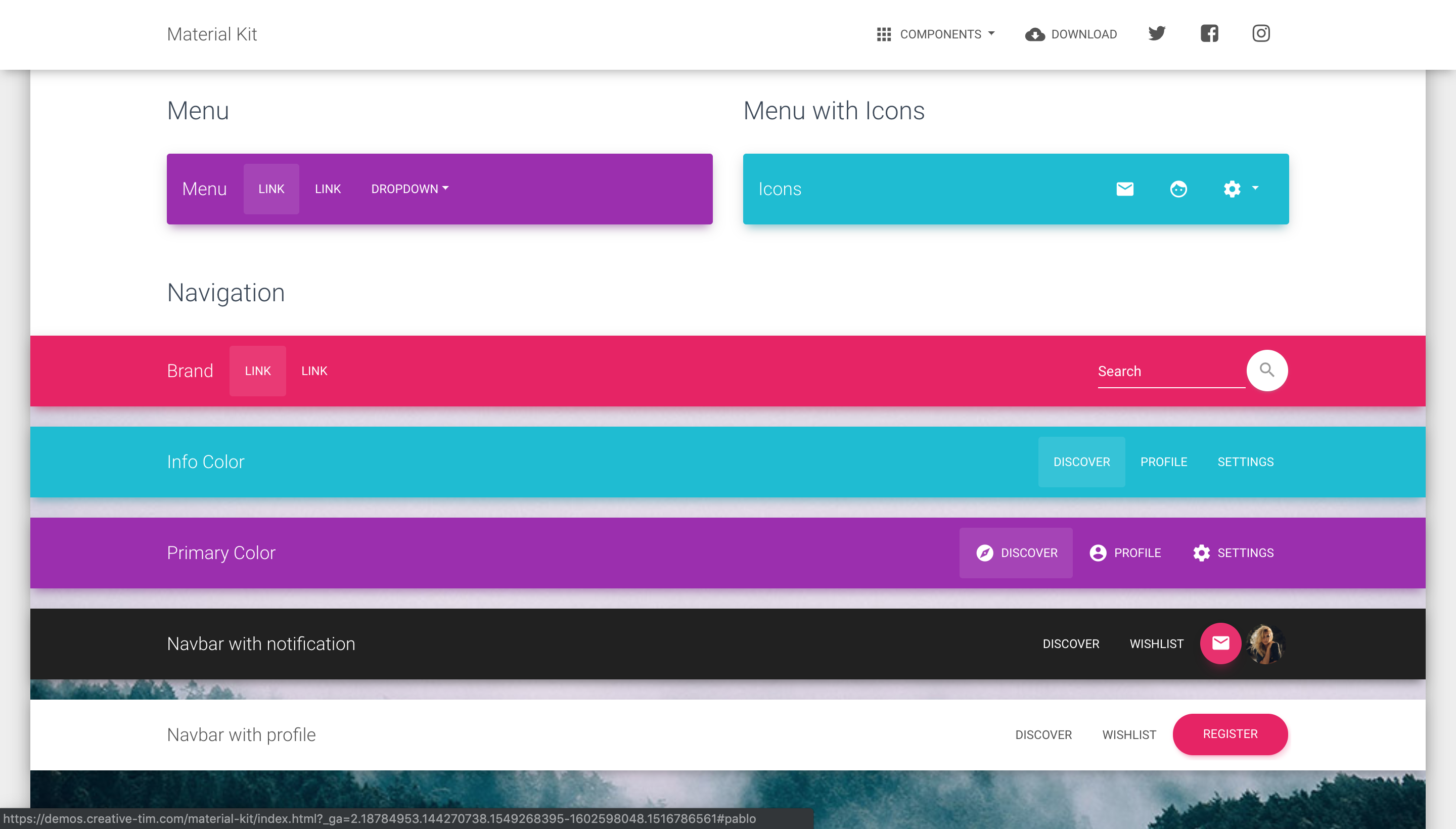
| | [](https://demos.creative-tim.com/material-kit/index.html#buttons) | [](https://demos.creative-tim.com/material-kit/index.html#inputs) | [](https://demos.creative-tim.com/material-kit/index.html#navigation) | ||
|
|
||
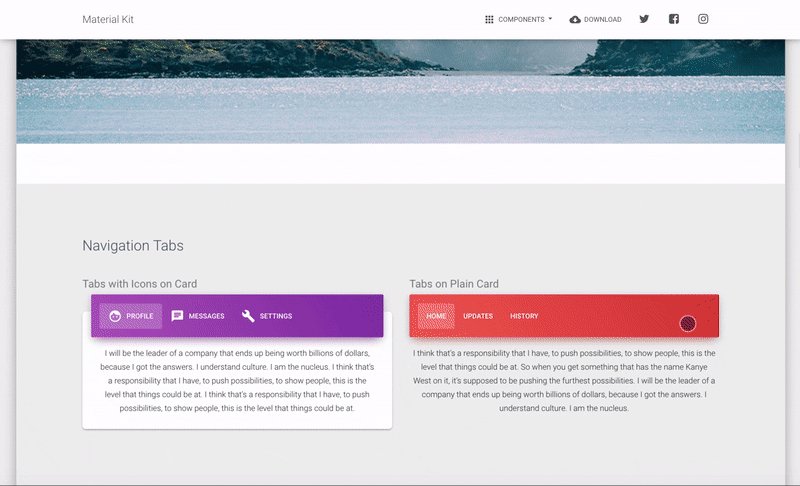
| | Login Page | Landing Page | Profile Page | | ||
| | --- | --- | --- | | ||
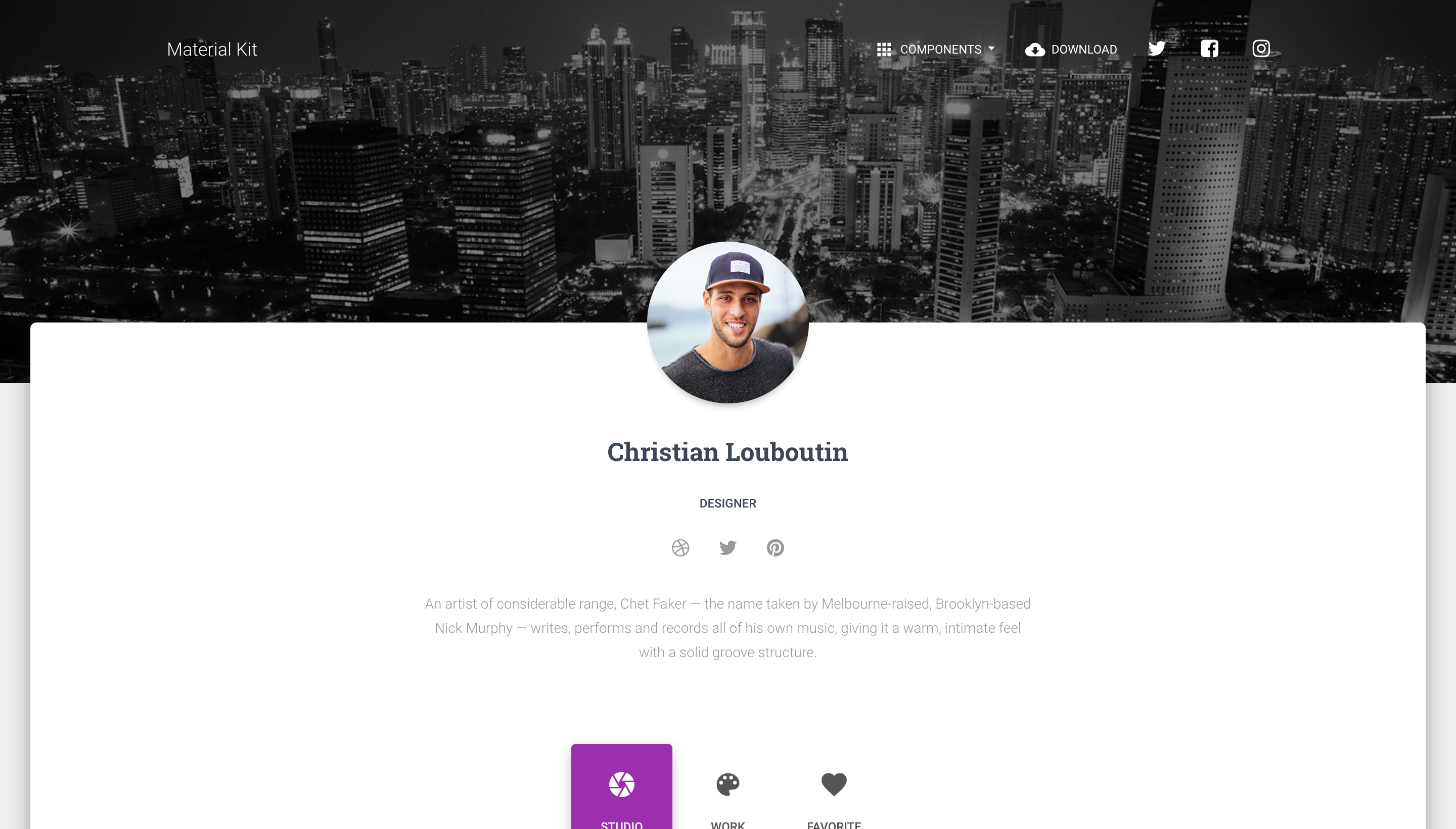
| | [](https://demos.creative-tim.com/material-kit/index.html#carousel) | [](https://demos.creative-tim.com/material-kit/examples/landing-page.html) | [](https://demos.creative-tim.com/material-kit/examples/profile-page.html) | ||
|
|
||
| [View More](https://demos.creative-tim.com/material-kit/index.html) | ||
|
|
||
|
|
||
| ## Quick start | ||
|
|
||
| - `npm i material-kit` | ||
| - [Download from Github](https://github.com/creativetimofficial/material-kit/archive/master.zip). | ||
| - [Download from Creative Tim](https://www.creative-tim.com/product/material-kit). | ||
| - Install with [Bower](https://bower.io/): ```bower install material-kit```. | ||
| - Clone the repo: `git clone https://github.com/creativetimofficial/material-kit.git`. | ||
|
|
||
|
|
||
| ## Documentation | ||
| The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/material-kit/docs/2.1/getting-started/introduction.html). | ||
|
|
||
|
|
||
| ## File Structure | ||
| Within the download you'll find the following directories and files: | ||
|
|
||
| ``` | ||
| material-kit/ | ||
| ├── CHANGELOG.md | ||
| ├── LICENSE.md | ||
| ├── README.md | ||
| ├── assets | ||
| │ ├── assets-for-demo | ||
| │ ├── css | ||
| │ │ ├── material-kit.css | ||
| │ │ ├── material-kit.css.map | ||
| │ │ └── material-kit.min.css | ||
| │ ├── img | ||
| │ ├── js | ||
| │ │ ├── bootstrap-material-design.js | ||
| │ │ ├── bootstrap-material-design.min.js | ||
| │ │ ├── core | ||
| │ │ │ ├── jquery.min.js | ||
| │ │ │ └── popper.min.js | ||
| │ │ ├── material-kit.js | ||
| │ │ ├── material-kit.min.js | ||
| │ │ └── plugins | ||
| │ │ ├── bootstrap-datetimepicker.min.js | ||
| │ │ ├── jasny-bootstrap.min.js | ||
| │ │ ├── moment.min.js | ||
| │ │ └── nouislider.min.js | ||
| │ └── scss | ||
| │ ├── bootstrap | ||
| │ ├── core | ||
| │ ├── material-kit.scss | ||
| │ └── plugins | ||
| ├── bower.json | ||
| ├── docs | ||
| │ └── documentation.html | ||
| ├── examples | ||
| │ ├── landing-page.html | ||
| │ ├── profile-page.html | ||
| │ └── signup-page.html | ||
| └── index.html | ||
| ``` | ||
|
|
||
|
|
||
| ## Browser Support | ||
|
|
||
| At present, we officially aim to support the last two versions of the following browsers: | ||
|
|
||
| <img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/chrome-logo.png?raw=true" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/firefox-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/edge-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/safari-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/opera-logo.png" width="64" height="64"> | ||
|
|
||
|
|
||
|
|
||
| ## Resources | ||
| - Demo: <https://demos.creative-tim.com/material-kit/index.html> | ||
| - Download Page: <https://www.creative-tim.com/product/material-kit> | ||
| - Documentation: <https://demos.creative-tim.com/material-kit/docs/2.1/getting-started/introduction.html> | ||
| - License Agreement: <https://www.creative-tim.com/license> | ||
| - Support: <https://www.creative-tim.com/contact-us> | ||
| - Issues: [Github Issues Page](https://github.com/creativetimofficial/material-kit/issues) | ||
| - **Dashboards:** | ||
|
|
||
| | HTML | React | Vue | Angular | | ||
| | --- | --- | --- | --- | | ||
| | [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2) | ||
|
|
||
| | HTML Dark | Vuetify | | ||
| | --- | --- | | ||
| | [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard) | ||
|
|
||
| ## Reporting Issues | ||
|
|
||
| We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue: | ||
|
|
||
| 1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=mk-github-readme). | ||
| 2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed. | ||
| 3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help. | ||
|
|
||
| ## Upgrade to PRO Version | ||
|
|
||
| Are you looking for more components? Please check our Premium Version of Material Kit right [here](https://www.creative-tim.com/product/material-kit-pro). | ||
|
|
||
| ## Licensing | ||
|
|
||
| - Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=mk-github-readme) | ||
|
|
||
| - Licensed under MIT (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md) | ||
|
|
||
| ## Useful Links | ||
|
|
||
| - [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w) | ||
| - [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=mk-github-readme) (earn money) | ||
| - [Blog Creative Tim](http://blog.creative-tim.com/) | ||
| - [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=mk-github-readme) from Creative Tim | ||
| - [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=mk-github-readme) from Creative Tim | ||
| - [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=mk-github-readme) from Creative Tim | ||
| - [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=mk-github-readme) from Creative Tim | ||
| - [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=mk-github-readme) from Creative Tim | ||
| - [More products](https://www.creative-tim.com/bootstrap-themes?ref=mk-github-readme) from Creative Tim | ||
| - Check our Bundles [here](https://www.creative-tim.com/bundles?ref=mk-github-readme) | ||
|
|
||
| ### Social Media | ||
|
|
||
| Twitter: <https://twitter.com/CreativeTim> | ||
|
|
||
| Facebook: <https://www.facebook.com/CreativeTim> | ||
|
|
||
| Dribbble: <https://dribbble.com/creativetim> | ||
|
|
||
| Instagram: <https://www.instagram.com/CreativeTimOfficial> |
Oops, something went wrong.