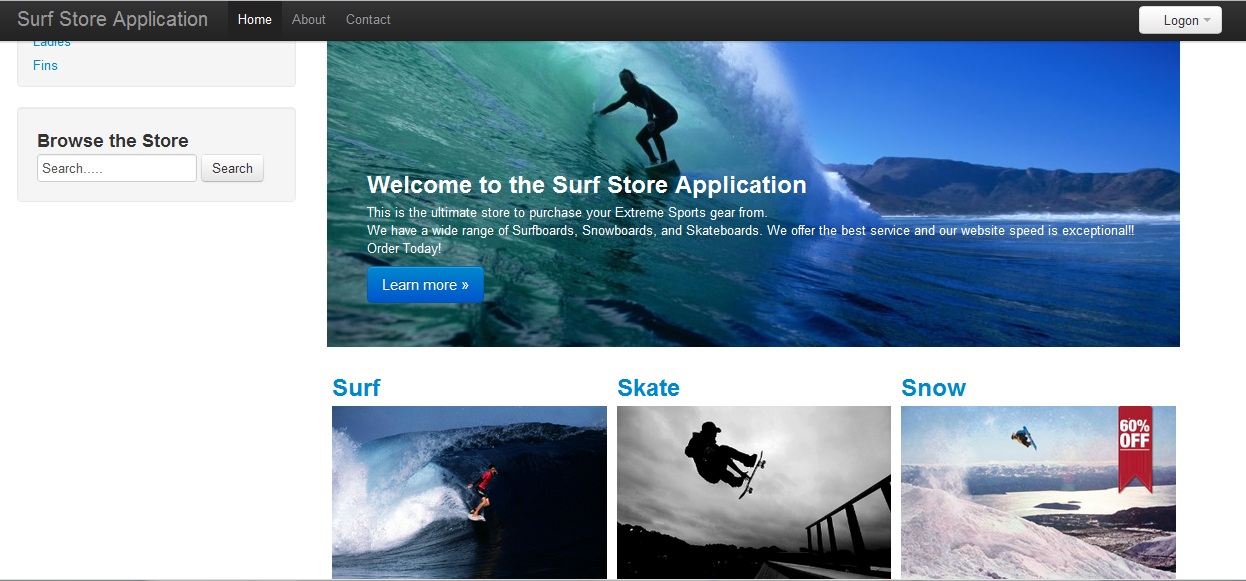
The sample application for the book Fast ASP.NET Websites is called the “Surf Store Application”. It is meant to simulate an eCommerce store and not be too dissimilar from many sites that you see online today. The sample application may also seem rather basic at first, but the key thing is that the web pages contain all the elements that a standard website would have. There is JavaScript, CSS, HTML, and images – all of these make up the components of a webpage front end that we are trying to improve upon.As part of the learning tools in this book, there is a sample application that we will build upon in each chapter. It will allow us to apply each technique and run through the performance cycle that we discussed in Chapter 1. The “Surf Store Application” is meant to simulate an ecommerce store and should not be too dissimilar from many sites that you see online today. The sample application may also seem rather basic at first, but the key thing is that the web pages contain all the elements that a standard website would have.
The application contains three main pages; a Home page, an About page and a Contact page. The Home page lists the products that are for sale and the categories that they belong to. On the left hand side of the Home page, you will notice that top level categories are represented by links in a menu. These links as well as the images on the page allow you to navigate through to a Category page that contains a listing of the products for any particular category. The About page contains a short description of the website, and the Contact page contains a form that allows website users to contact the Surf Store staff. Each page contains JavaScript, CSS, HTML and images – all of these make up the elements on the front end that we are trying to improve upon.
Each chapter discusses the sample site in both ASP.NET Webforms and ASP.NET MVC. This way you are able to use whichever part of the ASP.NET development framework you are most comfortable with. In order to get up and running using the sample Surf Store application, you will need to have a copy of Visual Studio 2012 or a free copy of Visual Studio Express 2012 which is available to download via http://www.microsoft.com/visualstudio/11/en-us/products/express
Once you have downloaded the code, most chapters in the book will have a corresponding folder that contains a before and after subfolder. The Before folder contains the solutions before any optimizations have been applied. This is so that you can run through the example in each chapter and apply the changes. Next, the After folder contains the files after the changes have been applied – this way you can check and compare against the changes you have made.
The idea is that with each chapter you will be able to use the concepts described and apply them to the code in the before folder. If you are unsure or become stuck, you can simply refer to the completed code in the after folder. Once we have reached chapter 12, you will notice a dramatically different site that is very fast!